Что нового в WordPress 6.5
Опубликовано: 2024-03-18Выпуск WordPress 6.5 26 марта 2024 года — это долгожданное обновление, которое привлечет как создателей веб-сайтов, так и разработчиков. В этой новой версии представлен обновленный дизайн администрирования, предсказывающий будущее управления данными в Редакторе сайта.
Разработчики могут рассчитывать на улучшение своего опыта разработки с помощью WordPress 6.5. В этом выпуске реализованы захватывающие улучшения, которые улучшат их работу. Важным событием для всех пользователей является появление библиотеки шрифтов, которая революционизирует управление шрифтами на веб-сайтах.
Более того, WordPress 6.5 имеет множество улучшений, направленных на улучшение процесса создания и обслуживания веб-сайтов. Эти обновления направлены на упрощение интерфейса WordPress и повышение его удобства для пользователя. WordPress 6.5 укрепляет свою ключевую роль в веб-разработке благодаря постоянным инновациям и улучшениям.
Для создателей сайтов и пользователей
WordPress 6.5 представляет новаторские функции для разработчиков сайтов и пользователей, в первую очередь библиотеку шрифтов. Это обновление упрощает управление типографикой и улучшает взаимодействие с пользователем, делая создание веб-страниц более доступным и эффективным. Благодаря усовершенствованиям, упрощающим интерфейс и улучшающим функциональность, WordPress 6.5 позволяет пользователям легко совершенствовать свои веб-проекты.
Представляем библиотеку шрифтов в WordPress 6.5: эксклюзив для редактора сайта
В WordPress 6.5 представлена библиотека шрифтов, которая революционизирует управление шрифтами на платформе. Как и простота использования Медиа-библиотеки, эта функция поддерживает глобальное управление шрифтами, позволяя устанавливать, активировать и удалять шрифты для оптимизации типографики на сайтах.
Основные аспекты библиотеки шрифтов
- Глобальная доступность шрифтов. Добавлять шрифты очень просто, есть возможность загрузить их напрямую или выбрать из Google Fonts. На сервере хранятся шрифты Google для защиты конфиденциальности в соответствии со стандартами GDPR.
- Исследовательские коллекции шрифтов: пользователи могут изучать и устанавливать шрифты из тщательно подобранных коллекций. Функция
wp_register_font_collectionдополнительно позволяет разработчикам обогащать платформу собственными или сторонними шрифтами, расширяя типографское разнообразие. - Интегрированная типографская согласованность: установленные шрифты становятся частью глобальных стилей сайта, обеспечивая визуальную гармонию при переходах. Настройка каталога загрузки шрифтов учитывает различные структуры сайта и среды хостинга.
Эксклюзивная доступность в Редакторе сайта

Инновационные функции библиотеки шрифтов доступны исключительно в редакторе сайтов блочных тем. Это ограничение является стратегическим решением, направленным на сбор подробной обратной связи и оптимизацию производительности функции для возможного расширения до классических тем.
Для разработчиков: настройка доступности библиотеки шрифтов
Разработчики могут отключить функцию библиотеки шрифтов, адаптируя возможности редактирования к конкретным потребностям проекта. Отключение можно осуществить через фильтрацию настроек редактора:
function disable_font_library_ui( $editor_settings ) { $editor_settings['fontLibraryEnabled'] = false; return $editor_settings; } add_filter( "block_editor_settings_all", "disable_font_library_ui" );Этот уровень контроля гарантирует, что разработчики смогут управлять присутствием библиотеки шрифтов в своих рабочих процессах, обеспечивая гибкость в использовании шрифтов в различных проектах.
Будущие направления библиотеки шрифтов после WordPress 6.5
- Расположение каталога канонических шрифтов: изучите варианты безопасного перемещения каталога шрифтов, особенно когда
wp-contentстановится доступным для записи. - Интеграция Site Health: внедрите проверку расположения папки шрифтов в Site Health, чтобы обеспечить оптимальную производительность и безопасность сайта.
- Руководство по документации и миграции. Предоставьте подробную документацию по процессу миграции каталога шрифтов и его обоснованию.
- Дорожная карта разработки: Опубликуйте дорожную карту, подробно описывающую переход к первоклассным концепциям WordPress, таким как модульный подход к темам, шрифтам, шаблонам и шаблонам, а также его влияние на будущее платформы.
Улучшение дизайна сайта с помощью новых представлений в редакторе сайтов
WordPress 6.5 — это не только шрифты и производительность; он привносит новое измерение в редактор сайта с улучшенным представлением страниц, шаблонов, шаблонов и частей шаблонов. Это обновление призвано упростить или усложнить процесс редактирования вашего сайта по мере необходимости, предлагая множество способов изучения, фильтрации и управления компонентами вашего сайта. Вот как WordPress 6.5 создает основу для еще более интуитивного редактирования:
Полнофункциональное исследование
- Параметры динамического отображения: от таблиц, демонстрирующих определенные поля, до возможности постраничного просмотра вашего контента и выполнения быстрых действий — редактор сайта теперь предоставляет вам полный контроль.
- Настраиваемые представления: адаптируйте пространство редактирования в соответствии с вашим рабочим процессом с помощью параметров включения и выключения полей, сортировки и фильтрации данных, а также выбора различных представлений макета, включая классические таблицы и современные представления в виде сетки.
- Улучшенная навигация и управление. Легко перемещайтесь по структуре вашего сайта благодаря улучшениям пользовательского интерфейса, которые поддерживают выбор записей и выполнение массовых действий, а также поддержке первичных фильтров, которые упрощают доступ к типичным разделам.

Что ожидать:
- Управление шаблонами. Вы управляете всеми шаблонами, используя макеты таблиц и сеток, что упрощает визуализацию и организацию структуры вашего сайта.
- Шаблоны и части шаблонов . Наслаждайтесь макетами таблиц и сеток с возможностью массовых действий для частей шаблона. Кроме того, макет сетки для шаблонов включает основной фильтр, позволяющий различать синхронизированные и несинхронизированные шаблоны. Кроме того, вы можете дублировать и переименовывать оба.
- Страницы: Управляйте своими страницами с помощью табличных и сеточных макетов, дополненных массовыми действиями и основными фильтрами по умолчанию для оптимизации организации.
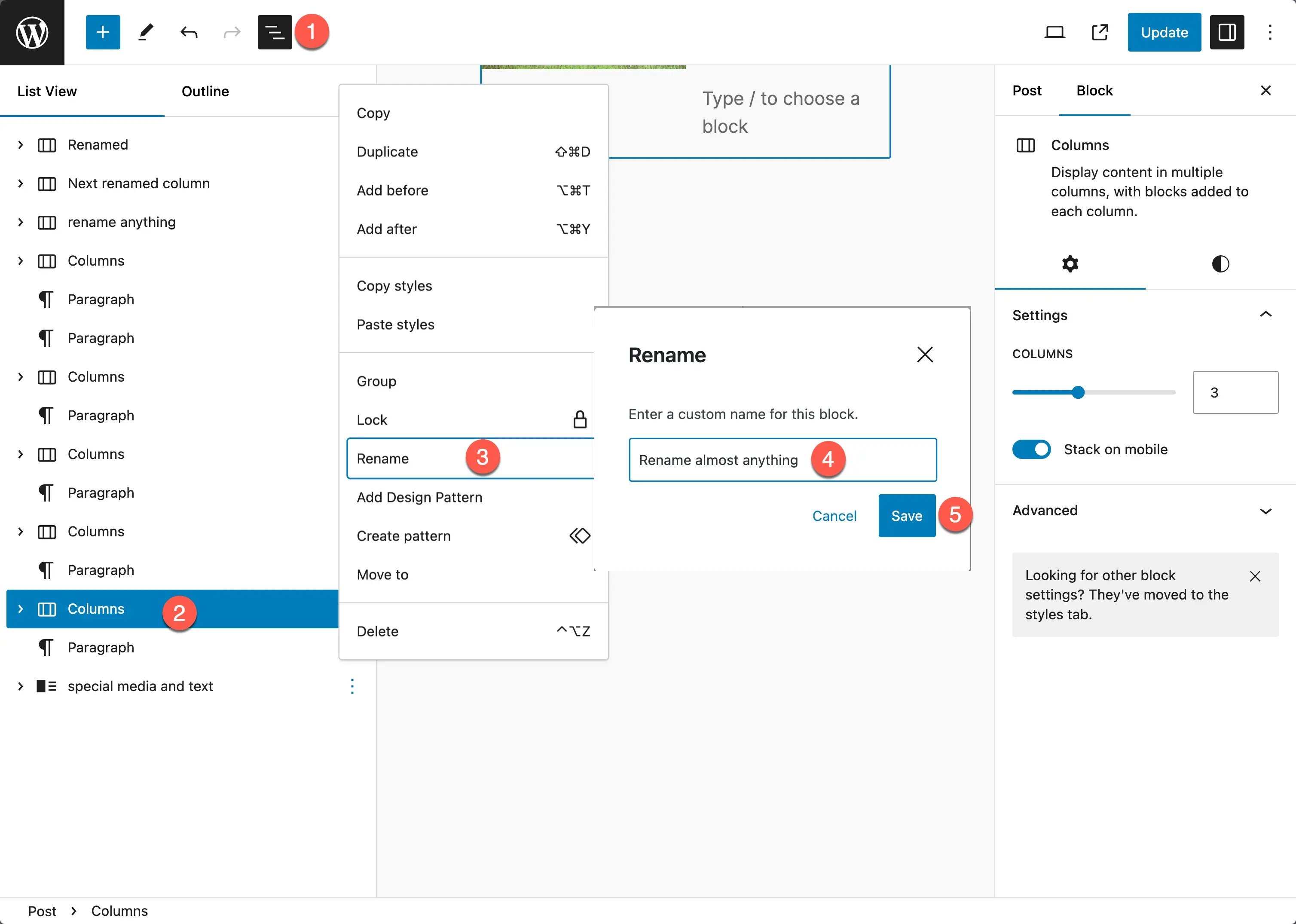
Улучшения в представлении списка в WordPress 6.5: улучшенное переименование блоков.

WordPress 6.5 расширяет первую представленную функцию групповых блоков в представлении списка в WordPress 6.4, позволяя переименовывать почти все блоки для улучшения организации и персонализации контента. Это обновление значительно расширяет возможности изменения меток блоков непосредственно из представления списка, что упрощает редактирование.
Чтобы переименовать блоки:
- Включить просмотр списка
- Выберите блок для переименования, 3 точки справа.
- Выберите Переименовать
- Введите новое имя
- Сохранять
Конечные пользователи получают выгоду от этой функции, поскольку быстро перемещаются и понимают структуру своего контента с помощью настраиваемых меток. Между тем, авторы тем могут предложить более интуитивно понятный интерфейс своих тем и шаблонов, а администраторы сайтов и предприятия получают мощные инструменты для более точных стратегий управления контентом.
Некоторые основные блоки сохраняют свои первоначальные имена для обеспечения ясности и функциональности:
- ядро/блок
- ядро/часть-шаблона
- ядро/шаблон
- ядро/навигация
- ядро/навигационная ссылка
Настройка для разработчиков:
Переименование блоков включено по умолчанию. Сторонние расширители могут отключать блокировку, установив «renameing»: false в файле блока block.json.
// block.json { "supports": { "renaming": false // disables ability to rename block via the Editor UI }, }Надежные версии
В WordPress 6.5 представлены надежные изменения в редакторе сайтов, значительно улучшающие отслеживание и управление изменениями в дизайне сайтов. Эта функция предлагает подробный обзор эволюции шаблонов и частей вашего сайта, представляя полную историю изменений, внесенных с течением времени. Благодаря более детальным временным меткам и сводкам изменений навигация по различным версиям дизайна вашего сайта стала более интуитивно понятной. Теперь пользователи могут легко увидеть, какие изменения были внесены, когда и кем, что упрощает процесс возврата или повторения проектов.

Более того, эта версия WordPress расширяет возможности редактора сайта, добавляя нумерацию страниц для просмотра всех версий стилей. Это устраняет ограничение на отображение только последних 100 ревизий, обеспечивая легкий доступ к полной истории изменений. Включение переключателя «Книга стилей» предлагает альтернативный взгляд на версии, позволяя пользователям просматривать изменения более визуально и всесторонне. Эти улучшения действуют как система безопасности, сохраняя историю дизайна вашего сайта и давая пользователям возможность уверенно экспериментировать с внешним видом своего сайта, зная, что они могут тщательно документировать и получать все изменения.
Добавьте значок сайта или значок сайта из настроек

Значок сайта, часто называемый значком сайта, представляет собой небольшое изображение или логотип, который появляется на вкладке веб-браузера, в закладках, в истории и в других местах, которые помогают пользователям идентифицировать ваш веб-сайт. Это маленькое, но важное изображение имеет решающее значение для брендинга и удобства использования, выделяя ваш сайт среди переполненной браузерной среды и повышая узнаваемость бренда.
Раньше темы блоков требовали использования блока «Логотип сайта» для установки значка сайта. Однако в последнем обновлении представлен упрощенный метод, доступный в общих настройках, применимый как к темам блоков, так и к классическим темам. Пользователи классической темы по-прежнему могут использовать настройщик для этой настройки, обеспечивая гибкость между типами тем.
Чтобы установить значок вашего сайта в новой системе:
- На панели управления WordPress выберите «Настройки» > «Основные».
- В «Значок сайта» загрузите предпочитаемое изображение.
- Нажмите «Сохранить», чтобы подтвердить изменения.
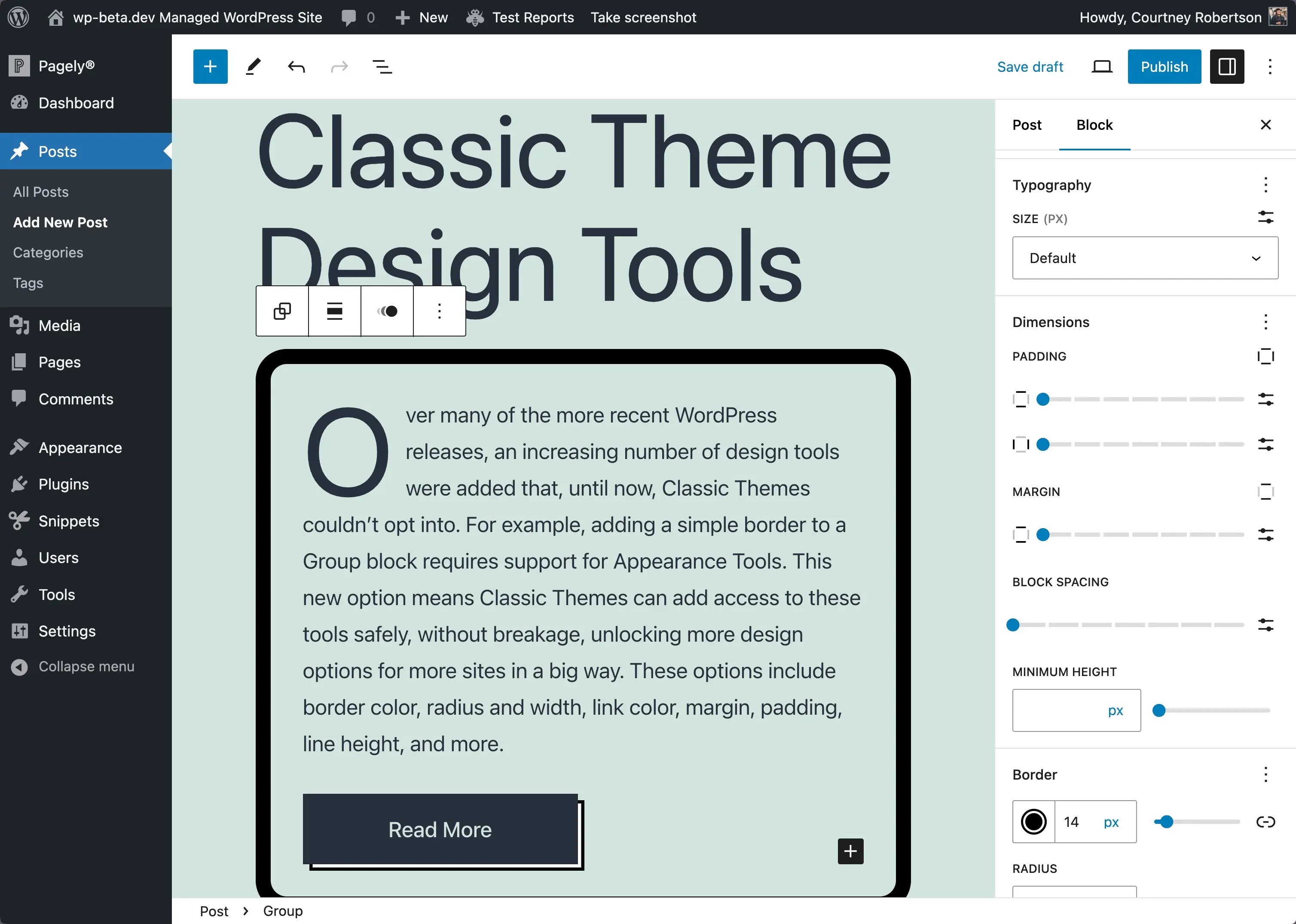
Разблокирование творческого контроля: инструменты внешнего вида для классических тем

Улучшите свой дизайн: WordPress 6.5 открывает новые горизонты для пользователей классических тем за счет интеграции передовых инструментов внешнего вида. Это обновление устраняет разрыв, предлагая варианты дизайна, ранее эксклюзивные для блочных тем.
- Почему это важно: Классические темы выдержали испытание временем, воплощая простоту и надежность. Теперь они получают значительное обновление. Это позволяет осуществлять более тонкую настройку без глубоких знаний кодирования или переключения тем.
Ключевые улучшения:
- Настройка границ: легко добавляйте границы. Настройте цвет, радиус и ширину, чтобы оформить контент именно так, как вы его себе представляете.
- Регулировка цвета: точная настройка цвета ссылок напрямую, повышение читаемости и эстетической привлекательности.
- Контроль интервалов: овладейте искусством макетирования с помощью регулируемых полей и отступов, создавая идеальный баланс и поток.
- Настройки типографики: адаптируйте текст, регулируя высоту строк, обеспечивая читаемость и визуальную гармонию.
- Полный список : чтобы увидеть все варианты дизайна, которые можно включить, просмотрите полный список.
Как активировать:
- Пользователи классической темы: просто зарегистрируйтесь через файл options.php вашей темы с помощью
add_theme_support('appearance-tools');. Откройте для себя новую сферу гибкости дизайна, сохраняя проверенную тему в основе вашего цифрового самовыражения. - Разработчики тем: включите эти инструменты в своих классических темах, чтобы стимулировать исследования и творчество. Это предложит пользователям обновленный, настраиваемый опыт без ущерба для целостности темы.
WordPress 6.5: улучшенная обработка и представление изображений
WordPress 6.5 представляет важные обновления для управления мультимедиа и функций галереи, расширяя возможности платформы по созданию и отображению контента. Эти обновления направлены на оптимизацию производительности сайта, улучшение визуальной эстетики и оптимизацию рабочих процессов пользователей.
Повышение качества изображения с помощью поддержки AVIF

Понимание AVIF:
AVIF (формат файла изображения AV1) открывает новый стандарт сжатия и качества изображений, значительно превосходя старые форматы, такие как JPEG, PNG и WebP. Используя AVIF, WordPress 6.5 гарантирует, что веб-сайты будут иметь уменьшенный размер файлов изображений, сохраняя при этом превосходную четкость изображения. Это приводит к ускорению загрузки и улучшению просмотра. Чтобы узнать, какие браузеры поддерживают AVIF, см. «Могу ли я использовать».
Важность AVIF:
Интеграция AVIF в WordPress 6.5 знаменует собой решающий шаг в оптимизации производительности веб-сайтов. Это усовершенствование позволяет создавать четкие и детализированные изображения, размер которых в несколько раз превышает исходный размер файла. Положительное влияние оказывает скорость страницы и эффективность SEO.
Упрощение избранных изображений с помощью первого варианта изображения
Инновационные избранные изображения:
WordPress 6.5 упрощает назначение избранных изображений благодаря новой функции, автоматически использующей первое изображение в публикации.
Это обновление очень помогает блоггерам и создателям контента поддерживать визуальное единообразие за счет автоматической настройки избранных изображений для публикаций.
Оперативное понимание:
Если в сообщении отсутствует выбранное вручную избранное изображение, но оно содержит изображения, WordPress будет использовать первое изображение в качестве избранного изображения. Эта интеллектуальная функция обеспечивает визуальное представление каждого сообщения. Это повышает привлекательность публикации в темах и списках без дополнительных усилий со стороны пользователя.
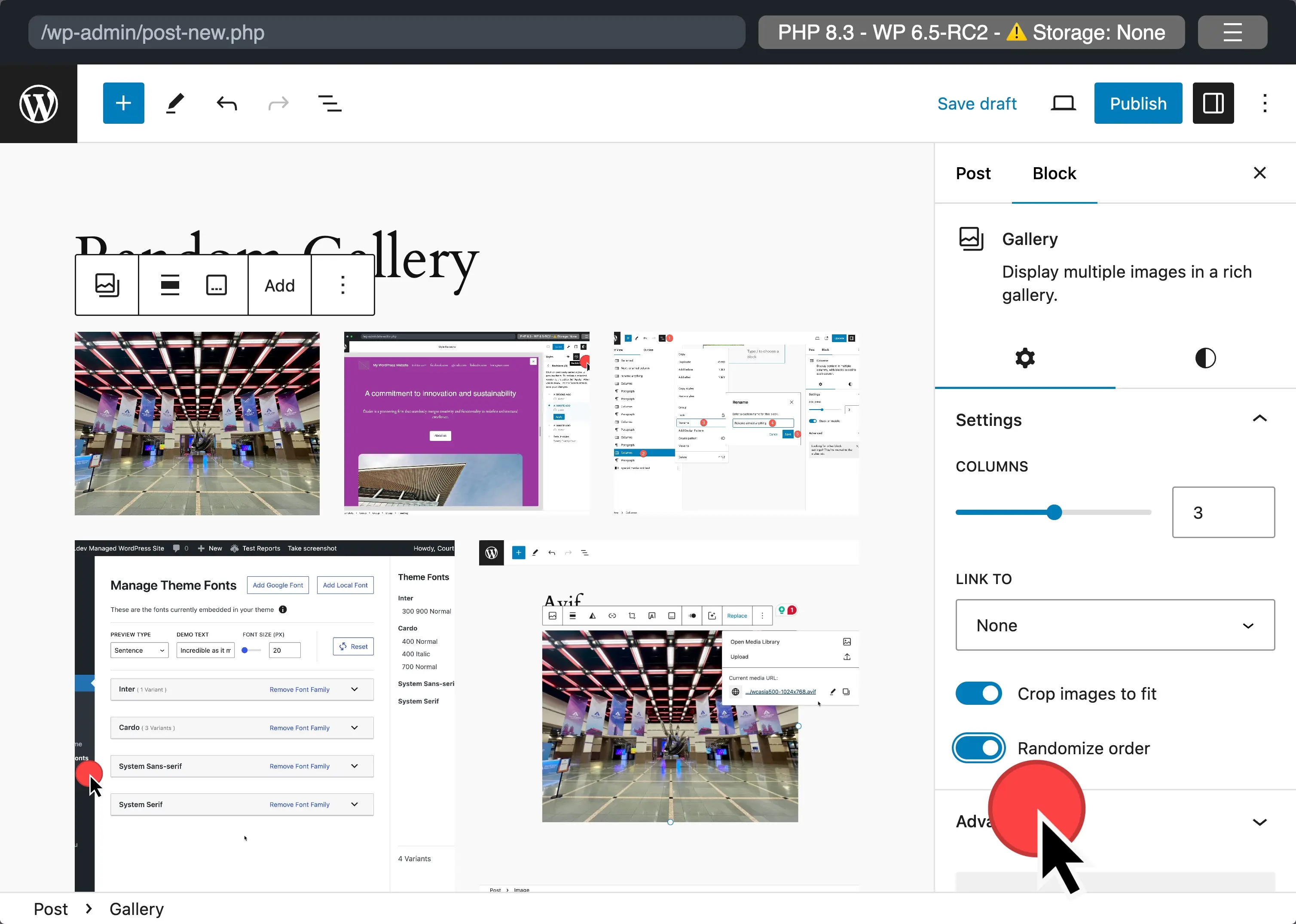
Динамический просмотр галереи с настройкой случайного порядка:
Новая настройка в блоке «Галерея» позволяет отображать изображения в случайном порядке, создавая уникальные впечатления от просмотра при каждой перезагрузке страницы. Вы можете активировать эту функцию для каждой галереи индивидуально, добавив динамичности презентациям изображений.

Элегантная обработка длинных подписей:
В WordPress 6.5 представлены стилизованные полосы прокрутки для расширенных подписей в блоках галереи, визуально привлекательные для решения проблемы переполнения подписей. Мы рекомендуем авторам тем протестировать это обновление на совместимость с существующими стилями полос прокрутки.
Единая настройка соотношения сторон для всех изображений:
В обновлении из параметров загрузки изображений удалены соотношения сторон 10:16 и 16:10, что повлияет на представление изображений на всем сайте, а не только в блоках галереи. Это изменение способствует единообразию дизайна, советуя авторам тем проверять и корректировать эти соотношения сторон в шаблонах, шаблонах или везде, где они загружают изображения.
Улучшение работы с WordPress: повышение удобства использования в WordPress 6.5
В WordPress 6.5 улучшен пользовательский интерфейс редактора сайта. Каждое улучшение направлено на то, чтобы сделать создание сайтов и управление ими более интуитивно понятными и эффективными. Давайте углубимся в критические обновления, которые призваны изменить ваше взаимодействие с вашим сайтом WordPress.
Более интуитивно понятный опыт редактирования ссылок

WordPress 6.5 обновляет редактирование ссылок, делая процесс более интуитивно понятным и плавным. Это обновление устраняет распространенные проблемы, делая управление ссылками простым и менее навязчивым. Ключевые улучшения включают в себя:
- Пользовательский интерфейс сфокусированной ссылки: интерфейс редактирования ссылок теперь отображается только при вызове. Это уменьшает отвлекающие факторы и улучшает рабочий процесс. Это приносит пользу всем пользователям, особенно тем, кто использует ассистивные технологии.
- Упрощенное управление ссылками. Добавление ссылки оставляет интерфейс открытым для быстрой настройки, например открытия его в новой вкладке.
- Улучшенное обнаружение: новые значки и кнопка копирования ссылки упрощают управление ссылками на внутренние страницы или внешние ресурсы, оптимизируя процесс.
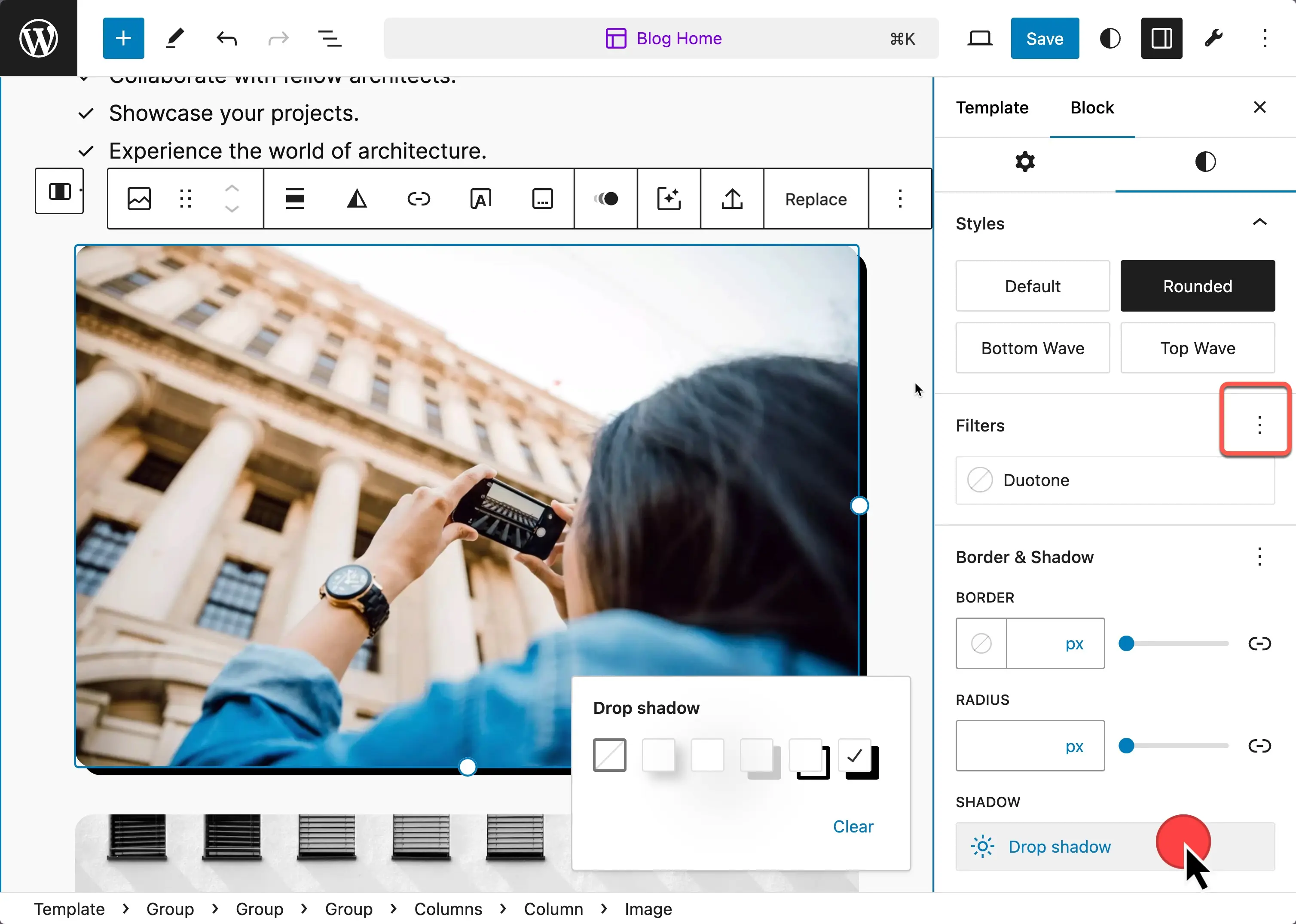
Улучшение инструментов проектирования

- Тень блока и многое другое. Новый уровень управления дизайном добавляет такие функции, как настройки тени блока для отдельных блоков, что обеспечивает более глубокую настройку и творческий подход.
- Богатые элементы управления типографикой: вы можете точно настроить толщину, размер и семейство шрифтов, предлагая более широкий спектр стилистических вариантов для эффективной передачи голоса вашего бренда.
Улучшения удобства использования с помощью перетаскивания
Функциональность перетаскивания в редакторе сайта была значительно улучшена, что делает ее более интуитивно понятной и универсальной для упорядочения элементов вашего сайта:
- Сквозное перетаскивание. Легко перемещайте блоки в начало или конец контента, обеспечивая большую гибкость при проектировании макета.
- Улучшенная обработка контейнеров . Улучшение перетаскивания между блоками-контейнерами и внутри них (например, блоков «Группа» и «Обложка») обеспечивает более плавное взаимодействие.
- Визуальная обратная связь : индикаторы теперь четко показывают варианты размещения блоков во время перетаскивания, что сокращает необходимость догадок и повышает точность настройки макета.
Общие улучшения пользовательского интерфейса редактора сайта
В общий пользовательский интерфейс редактора сайта были внесены значительные улучшения, направленные на то, чтобы сделать редактирование сайта более доступным и приятным:
- Навигация по шаблонам. Переключение между шаблонами редактирования и частями шаблонов теперь стало более интуитивно понятным, с более простой навигацией и организацией.
- Объединенные стили. Оптимизация управления глобальными стилями вашего сайта теперь упрощает поддержание единообразия на вашем сайте.
- Доступность и рабочий процесс. Усилия по улучшению доступности и оптимизации рабочих процессов, таких как более эффективный предварительный просмотр изменений, были в центре внимания, гарантируя, что все пользователи смогут быстро создавать свои сайты и управлять ими.
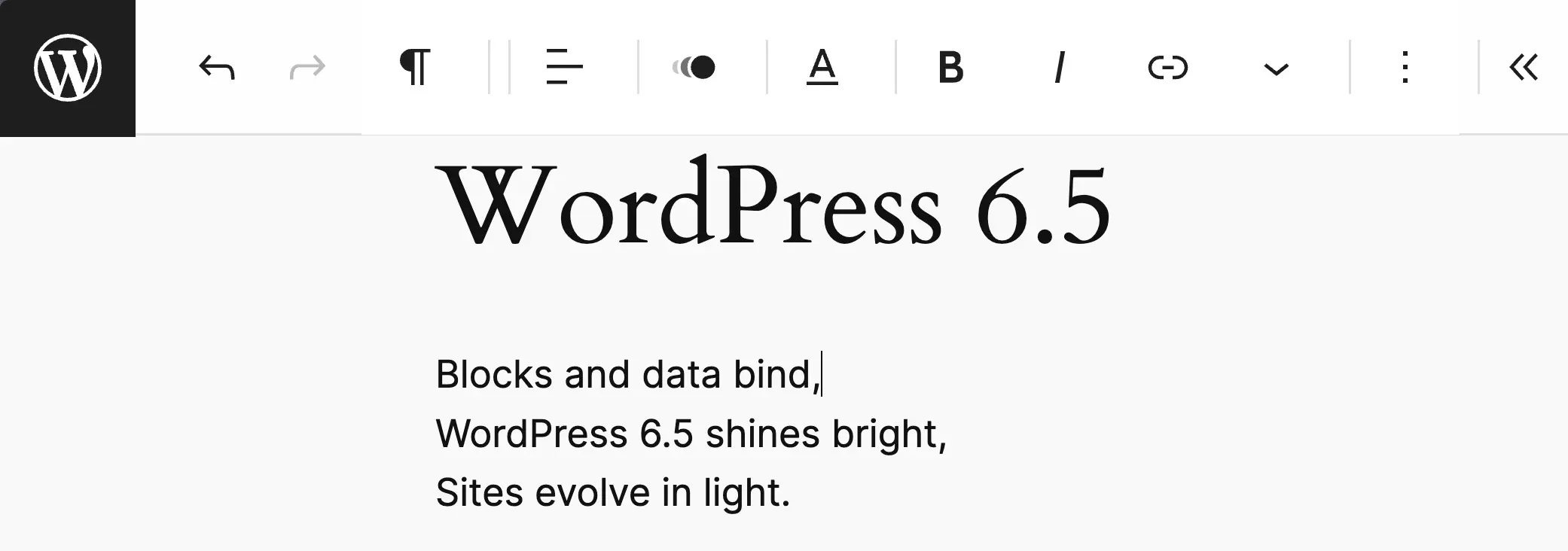
- Режим без отвлечения внимания : теперь, когда вы используете режим без отвлечения внимания в редакторе сообщений, верхняя панель инструментов будет доступна при наведении на нее курсора мыши.

Для разработчиков
WordPress 6.5 представляет значительные изменения API. Это подчеркивает стремление WordPress улучшить условия для разработчиков. Это соответствует ожиданиям пользователей от интерактивных и адаптивных веб-сайтов. Обновления включают в себя API привязок блоков, настраиваемые поля, пакет представлений данных и API интерактивности. Целью этих изменений является предоставление разработчикам инструментов для создания привлекательных, эффективных и адаптированных веб-сайтов. Эти улучшения знаменуют собой новую эру в разработке WordPress. Они сосредоточены на простой интеграции сложных функций и создании захватывающего пользовательского опыта. Благодаря этим API WordPress 6.5 позволяет разработчикам расширить возможности WordPress. Это укрепляет WordPress как мощную платформу для формирования будущего Интернета. Более подробно о каждом из них можно узнать в Полевом руководстве.
Улучшение управления данными с помощью настраиваемых полей в WordPress 6.5
В WordPress 6.5 представлен пакет настраиваемых полей. Это улучшение упрощает работу с настраиваемыми полями в WordPress и обеспечивает структурированный и эффективный способ управления данными настраиваемых полей, что является ключом к созданию динамичного и персонализированного пользовательского опыта. Давайте углубимся в то, что предлагает этот пакет и как он может изменить обработку данных в проектах WordPress.
Обзор настраиваемых полей
Пользовательские поля предлагают комплексные функции и интерфейсы для доступа и отображения данных настраиваемых полей на сайтах WordPress. Он инкапсулирует функциональные возможности для получения, фильтрации и представления пользовательских данных, привязанных к сообщениям, страницам и пользовательским типам сообщений. Это ценный ресурс для разработчиков тем и плагинов, стремящихся использовать настраиваемые поля в своих проектах.
- Доступ к структурированным данным. Пакет предлагает простой метод доступа к настраиваемым полям. Разработчики могут легко использовать пользовательские данные без прямых запросов к базе данных или преодоления сложностей API метаданных WordPress.
- Улучшенное представление данных: разработчики могут легко создавать представления данных с настраиваемыми полями. Эти представления динамически отображают информацию настраиваемых полей и могут быть реализованы в сообщениях, страницах или пользовательских шаблонах. Эта возможность позволяет создавать насыщенные, настраиваемые отображения контента, которые можно адаптировать на основе базовых данных настраиваемых полей.
- Бесшовная интеграция с редактором блоков. Одной из выдающихся особенностей этого пакета является его интеграция с редактором блоков WordPress. Разработчики могут привязывать данные настраиваемых полей для блокировки атрибутов непосредственно в редакторе. Это обеспечивает плавный рабочий процесс для включения динамического контента в блочные проекты.
- Расширяемость и настройка. Команда разработчиков учла разнообразные потребности разработчиков и разработала пакет с учетом расширяемости. Он предлагает перехватчики и фильтры для поиска данных и настройки представления, гарантируя, что разработчики смогут адаптировать функциональность в соответствии с требованиями своего проекта.
Реальные приложения
Пользовательские поля открывают множество возможностей для разработки WordPress: от создания списков динамического контента, которые автоматически обновляются на основе значений настраиваемых полей, до создания сложных приложений, управляемых данными, в WordPress. Например, веб-сайт недвижимости может использовать этот пакет для отображения списков недвижимости с настраиваемыми полями для цены, местоположения и удобств, предлагая пользователям богатые возможности интерактивного просмотра.

Пользовательские поля не являются API основных полей
Пользовательские поля и API основных полей — это отдельные компоненты WordPress. Пользовательские поля предоставляют набор функций для динамического отображения данных настраиваемых полей в редакторе блоков WordPress, что облегчает разработку расширенного контента. С другой стороны, разработчики разработали предлагаемый API Core Fields как обширную платформу для определения, управления и получения различных пользовательских типов данных в WordPress. Его цель — повысить эффективность и единообразие обработки данных в темах, плагинах и основных функциях WordPress, тем самым способствуя повышению согласованности и совместимости.
Раскрытие возможностей привязок блоков в WordPress 6.5
С выходом WordPress 6.5 разработчики получают эволюционный скачок в настройке блоков и управлении контентом благодаря введению API Block Bindings. Эта революционная функция обещает изменить то, как мы думаем о блоках и взаимодействуем с ними, предлагая беспрецедентную простоту интеграции динамических данных непосредственно в основные блоки. Давайте рассмотрим возможности и применение этого замечательного нового API.
Что такое API привязок блоков?
API привязок блоков — это внутренний механизм, который соединяет атрибуты блоков с различными источниками данных, включая настраиваемые поля и, возможно, любой будущий настраиваемый источник данных. Это устраняет необходимость в настраиваемых блоках во многих сценариях, позволяя разработчикам динамически заполнять основные блоки, такие как абзацы и изображения, данными из настраиваемых полей, внешних API или других динамических источников.
Основные функции и возможности
- Подключите основные блоки к настраиваемым полям: без создания настраиваемых блоков разработчики теперь могут привязывать атрибуты основных блоков, такие как содержимое абзацев или URL-адреса изображений, непосредственно к настраиваемым полям. Вы достигаете этого соединения, добавляя к атрибутам блока объект «привязки», указывая источник данных и ключ для нужного настраиваемого поля.
- Нет требований к пользовательскому интерфейсу для первоначальной настройки: WordPress 6.5 фокусируется на включении этих привязок на стороне сервера без необходимости немедленного использования пользовательского интерфейса в редакторе. Этот подход позволяет разработчикам тем реализовывать привязки непосредственно в HTML и позволяет сторонним источникам экспериментировать с этой функцией.
- Возможность расширения для будущих вариантов использования. Хотя текущая реализация в основном поддерживает подключение к настраиваемым полям, разработчики разработали API Block Bindings для возможности расширения в будущем. Запланированные улучшения включают переопределение атрибутов синхронизированных шаблонов и более широкую поддержку различных источников данных.
Как работают привязки блоков?
- Упрощение интеграции динамического контента. Разработчики могут привязать атрибуты блоков к конкретным источникам данных, указав привязки в разметке блока. Эта привязка инструктирует WordPress извлекать соответствующие данные при рендеринге блока как в редакторе, так и во внешнем интерфейсе, чтобы точно отразить динамический контент.
- Поддерживаемые блоки и атрибуты. Изначально API привязок блоков поддерживает выбранную группу основных блоков и атрибутов, таких как содержимое абзацев и заголовков или URL-адрес, альтернативный вариант и заголовок для изображений. Эта основа обеспечивает широкий спектр приложений с динамическим контентом, а в будущих выпусках поддержка будет расширена.
- Улучшение взаимодействия с разработчиками и пользователями. Блоки со связанными полями представляют в редакторе интерфейс, доступный только для чтения, аналогично заблокированным блокам. Эта функция обеспечивает целостность контента, предлагая интуитивно понятную индикацию динамического характера связанного контента.
Так же, как Gutenberg включает мета-источник сообщений, разработчики теперь могут легко добавлять собственные источники, такие как myplugin/plugin-data. Включение простого общедоступного API позволяет регистрировать разнообразные источники данных, открывая множество возможностей для расширенной настройки и интерактивности блоков.
register_block_bindings_source( 'myplugin/plugin-data', array( 'label' => _x( 'Plugin Data', 'block bindings source' ), 'get_value_callback' => 'my_plugin_block_bindings_plugin_data_callback', ) ); register_block_bindings_source( 'myplugin/plugin-data', array( 'label' => _x( 'Plugin Data', 'block bindings source' ), 'get_value_callback' => 'my_plugin_block_bindings_plugin_data_callback', ) );Например, чтобы отобразить значение настраиваемого поля в блоке абзаца, вставьте объект «привязки» в код блока следующим образом:
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"myplugin/plugin-data","args":{"key":"plugin_key"}}}}} --> <p>Paragraph</p> <!-- /wp:paragraph -->Подробнее о привязках блоков
- Примечание разработчика о привязках блоков
- Привязки блоков. Часть 1. Подключение настраиваемых полей
- Блок привязок. Часть 2. Работа с пользовательскими источниками привязок.
Соединение привязок блоков с настраиваемыми полями
WordPress 6.5 меняет способ включения разработчиками данных пользовательских полей в основные блоки, такие как кнопки, заголовки, изображения и абзацы, устраняя необходимость создания пользовательских блоков. Недавно представленный API привязки блоков обеспечивает плавное соединение между атрибутами блоков и различными источниками данных, включая настраиваемые поля.
До появления WordPress 6.5 отображение значений пользовательских полей в основных блоках, таких как абзацы или изображения, было непростой задачей. Для таких целей разработчикам часто приходилось прибегать к созданию собственных блоков.
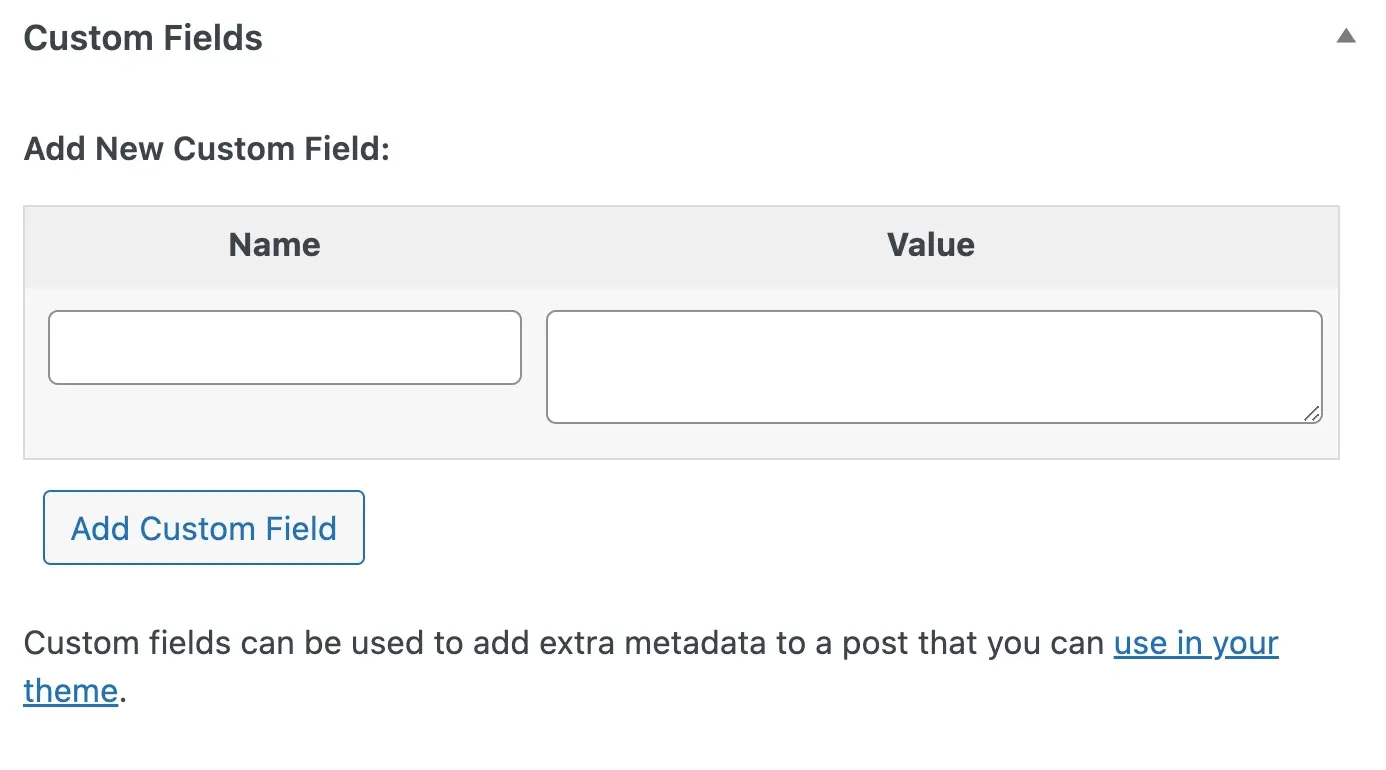
Чтобы использовать эту функцию, активируйте настраиваемые поля в редакторе, перейдя в «Редактор сообщений» -> «Параметры» -> «Настройки» -> «Основные» -> «Дополнительно». Хотя WordPress 6.5 не предлагает элемент управления пользовательского интерфейса для прямой привязки значений настраиваемых полей, разработчики могут вручную связать эти значения с атрибутами блока с помощью редактора кода.

В WordPress 6.5 вы теперь можете отображать жанры книг или любые данные настраиваемых полей прямо перед содержимым публикации, используя основные блоки, такие как абзацы. Внедрение Block Bindings API облегчает это, позволяя атрибутам блоков извлекать данные из настраиваемых полей — метод, ранее недоступный без дополнительного кодирования или плагинов.
Для начала добавьте этот PHP-код в functions.php вашей темы или в собственный плагин:
add_action( 'init', 'book_register_meta' ); function book_register_meta() { register_meta( 'post', 'book_genre', array( 'show_in_rest' => true, 'single' => true, 'type' => 'string', 'sanitize_callback' => 'wp_strip_all_tags' ) ); }Вернитесь к своему посту. Оформите сообщение по своему усмотрению и добавьте настраиваемое поле.

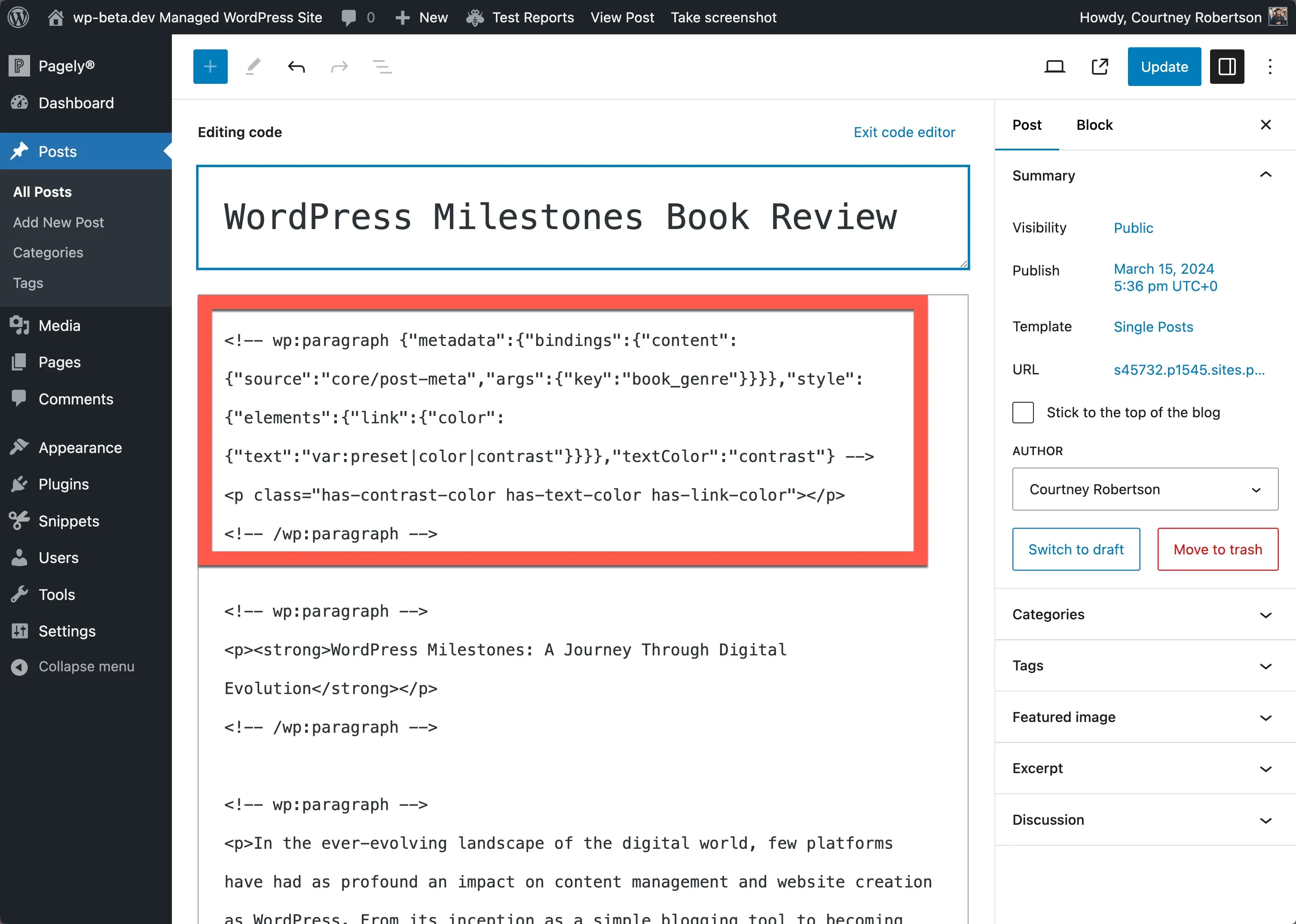
После того как вы добавили настраиваемое поле с жанром вашей книги, вам нужно будет переключиться на редактор кода вашего сообщения. Здесь вставьте объект «привязки» в код вашего блока, чтобы привязать настраиваемое поле жанра к вашему блоку. Вот как это выглядит для блока абзаца:
<!-- wp:paragraph { "metadata": { "bindings": { "content": { "source":"core/post-meta", "args": { "key":"book_genre" } } } } } --> <p></p> <!-- /wp:paragraph -->Обратите внимание, что настраиваемое поле теперь отображается с фиолетовой подсветкой вокруг поля в режиме редактирования, когда оно выбрано. Вот как это будет выглядеть в режиме редактора кода:

Наконец, сохраните и просмотрите свое сообщение.

В настоящее время WordPress 6.5 поддерживает привязку настраиваемых полей к определенным атрибутам следующих блоков:
- Абзац:
content - Рубрика:
content - Изображение:
URL,altиtitle - Кнопка:
text,URL,linkTarget,rel.
Подробное описание интеграции настраиваемых полей с атрибутами блока см. в разделе «Привязки блоков и настраиваемые поля» — пример (почти) без кода.
Революционное взаимодействие с интерфейсом с помощью интерактивного API WordPress 6.5.
WordPress 6.5 знаменует появление Interactivity API, революционной функции, предназначенной для стандартизации того, как разработчики добавляют интерактивные элементы во внешний интерфейс своих блоков WordPress. Этот новый API призван упростить создание богатого и привлекательного пользовательского опыта, предоставляя стандартизированный метод реализации функциональных возможностей, начиная от простых улучшений пользовательского интерфейса, таких как счетчики и всплывающие окна, и заканчивая более сложными взаимодействиями, такими как мгновенный поиск, динамическая навигация и функции электронной коммерции. например тележки и кассы.
Посетите демонстрационный веб-сайт wpmovies.dev, чтобы увидеть API интерактивности в действии.
Ключевые особенности API интерактивности
- Стандартизированная структура взаимодействия. API интерактивности устанавливает единый подход к добавлению интерактивных функций в блоки, помогая разработчикам избегать несогласованностей и проблем совместимости с использованием различных библиотек JavaScript или пользовательского кода.
- Бесшовная блочная связь. Одним из наиболее убедительных преимуществ Interactive API является его способность облегчать связь между блоками. Например, действие «добавить в корзину» в одном блоке может легко обновить содержимое отдельного блока «корзины», обеспечивая целостный и синхронизированный пользовательский интерфейс без сложностей, традиционно связанных с управлением такими взаимодействиями.
- Удобная для разработчиков реализация: внедрение этого API не меняет существующий рабочий процесс создания блоков. Разработчики заявляют о совместимости блока с API интерактивности через свойство интерактивности в файле block.json. Это включение означает готовность блока поддерживать интерактивность интерфейса.
- Директивы для динамических взаимодействий. API интерактивности использует директивы — настраиваемые атрибуты, добавляемые в разметку блока — для определения взаимодействий. Эти директивы, подробно описанные в файле render.php для динамических блоков, позволяют разработчикам указывать взаимодействия, которые должны происходить внутри DOM. Например, директива data-wp-interactive активирует API внутри элемента DOM, открывая путь другим директивам для внедрения конкретных взаимодействий.
- Использование модулей JavaScript. Благодаря поддержке модулей сценариев в WordPress 6.5 блоки, предназначенные для использования API интерактивности, должны подключать свой JavaScript с помощью viewScriptModule в файле block.json. Это гарантирует правильную постановку в очередь и управление необходимыми сценариями.
Расширение возможностей блоков с интерактивными функциями
Реализация API интерактивности включает в себя два важных шага: добавление директив в разметку вашего блока для определения желаемых взаимодействий и создание хранилища для размещения логики, управляющей этими взаимодействиями. Такие директивы, как data-wp-interactive для активации зоны API, data-wp-on--click для обработки событий кликов и data-wp-bind--aria-expanded для изменения состояния привязки, показывают, как разработчики могут напрямую интегрировать интерактивные элементы. внутри HTML-структуры своих блоков.
Хранилище, обычно определенное в файле view.js , представляет собой логику интерактивности блока, включая управление состоянием, действия и обратные вызовы. Такой структурированный подход к определению интерактивности гарантирует, что разработчики смогут создавать сложные интерактивные возможности с ясностью и эффективностью.
Подробнее об API интерактивности
- Предложение: API интерактивности — лучший опыт разработчиков при создании интерактивных блоков.
- API интерактивности в версии 6.5
- Объявление о слиянии: API интерактивности
В WordPress 6.5 улучшены блочные хуки для большей расширяемости
В WordPress 6.5 значительно улучшены Block Hooks — механизм расширяемости, впервые представленный в WordPress 6.4. Эти обновления предназначены для более эффективного ввода динамических блоков в указанные места, определяемые «якорным» блоком и относительным положением, например, до или после блока содержимого пост. Давайте погрузимся в обновления и новые функции, которые делают блочные крючки еще более универсальными для разработчиков.
Улучшения ключей в блочных крючках
- Поддержка модифицированных макетов: в отличие от первоначального выпуска, блокируемые крючки в WordPress 6.5 теперь могут функционировать в макетах, которые подвергались изменениям пользователей. Эта совместимость является автоматической, не требуя дополнительных корректировок кода от Extenders. Настройки пользователей, такие как перемещение или удаление зацепленных блоков, соблюдаются, поддержание целостности решений пользователя.
- Интеграция с навигационным блоком: это обновление имеет возможность вводить зацепленные блоки непосредственно в блок навигации, либо в качестве первого или последнего ребенка. Эта гибкость открывает новые возможности для улучшения меню навигации, таких как добавление корзины для покупок или вход в систему/вход в систему непосредственно в структуре меню.
Новые функции и фильтры
- Модифицированная совместимость макета: блокирующие крючки адаптируются к макетам с модификациями пользователя, обеспечивая ведущее ведущее место в качестве задумав, даже в настроенных настройках.
- Усовершенствованная функциональность навигационного блока: зацепленные блоки теперь могут быть легко интегрированы в блок навигации, улучшая его утилиту и параметры настройки.
- Обновление фильтра
hooked_block_types: С возможностью обработки объектов wp_post, в частности для типов публикацийwp_navigation, разработчики получают больше контроля над тем, где и как применяются зацепленные блоки, особенно в навигационном блоке.
Новые фильтры для подробного контроля
WordPress 6.5 представляет два новых фильтра, hooked_block и hooked_block_{$hooked_block_type} , предлагая гранулированное управление над блоками, включая возможность устанавливать атрибуты, модифицировать внутренние блоки или полностью подавлять зацепленный блок. Эти фильтры также учитывают атрибуты якорного блока, что позволяет регулировать атрибуты на основе свойств якорного блока.
Улучшенные панели инспектора плагинов
Обновления на боковой панели инспектора блоков в редакторе сайта решают предыдущие проблемы с использованием удобства использования с переключателями для зацепленных блоков. Теперь переключатели сохраняются правильно, улучшая пользовательский опыт при управлении подцепленными блоками на панели «плагинов».
Под капотом: поддержание настройки пользователей
Блок -крючки в WordPress 6.5. WordPress может интеллектуально управлять зацепленными блоками на основе взаимодействия с пользователями, сохраняя информацию о типах зацепленных блоков в массиве ignoredHookedBlocks Block в рамках глобального атрибута метаданных в якоре.
Ключевая статистика производительности в WordPress 6.5
WordPress 6.5 вводит замечательные улучшения производительности, которые значительно оптимизируют пользовательский опыт:
- Навигация редактора сайта : в 6 раз быстрее, обеспечивая быстрые переходы между шаблонами и частями для более плавного рабочего процесса.
- Ввод ответа : ввод в редакторе в 4 раза быстрее, снижая входную задержку для бесшовного процесса создания контента.
- Время загрузки редактора : время загрузки для редактора уменьшается вдвое, с увеличением скорости в 2 раза, что облегчает более быстрый доступ к инструментам редактирования.
Была введена новая, более эффективная библиотека локализации, оптимизируя доставку перевода и улучшение времени загрузки для неанглийского контента. Это обеспечивает более быстрый, более отзывчивый опыт для пользователей во всем мире, подчеркивая приверженность WordPress доступности и производительности.
Требования к версии
С требованием минимальной версии MySQL WordPress 6.5 увеличилось с 5,0 до 5.5.5. Это обновление гарантирует поддержку utf8mb4 (представленная в MySQL 5.5.3) и устанавливает InnoDB в качестве двигателя хранения по умолчанию, заменяя MyISAM (эффективно от MySQL 5.5.5).
- Php_codesniffer был обновлен до v3.8.1.
- Phpmailer был обновлен до V6.9.1.
-
@wordpress/scriptsВерсия 17 отказалась от официальной поддержки версий Unmainted Node.js. Самая старая поддерживаемая версия Node.js теперь Node.js 18.
Оптимизирующие зависимости плагина в WordPress 6.5

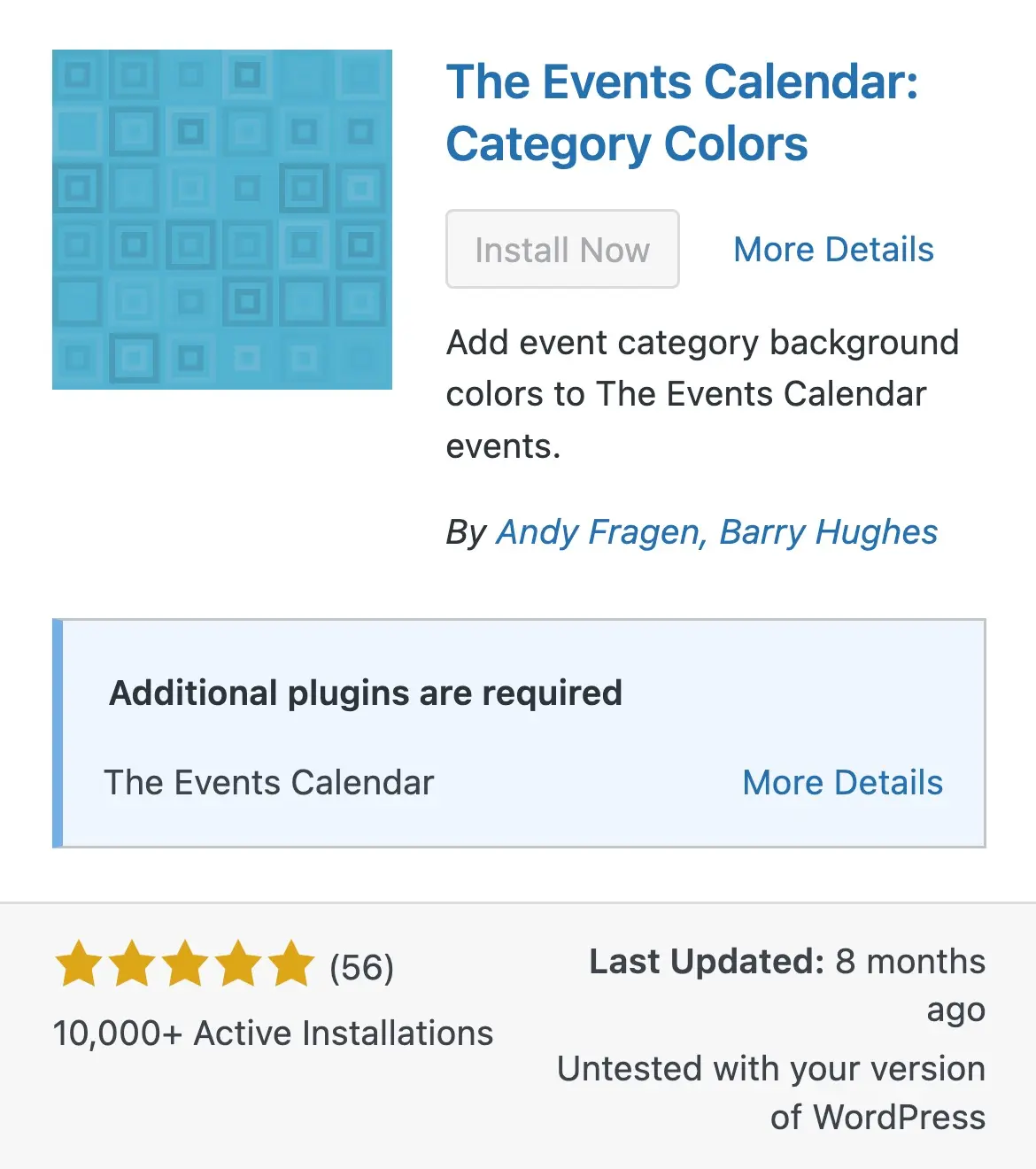
WordPress 6.5 представляет заголовок «Требуемые плагины», позволяя авторам плагинов указывать необходимые зависимости плагинов. Это дополнение повышает ясность и пользовательский опыт, информируя пользователей о необходимых плагинах, которые теперь можно легко установить и активировать по ссылкам репозиторий плагинов WordPress.org.
- Объявление прямой зависимости : авторы перечисляют необходимые плагины, упрощение процессов установки и активации.
- Автоматическое управление : плагины с неудовлетворенными зависимостями предотвращаются от активации и автоматически деактивируются, если они имеют неудовлетворенные зависимости, обеспечивая стабильность.
Сценарий использования
Представьте себе, что пользователь пытается активировать плагин, который улучшает корзину для покупок, но требует конкретного плагина электронной коммерции. С новой системой, по попытке активации, WordPress уведомляет пользователя, что плагин платформы электронной коммерции является необходимой зависимостью, которую необходимо установить и активировать в первую очередь, предотвращая проблемы потенциальных функций или конфликты и направляя пользователя через процесс настройки.
Читайте о зависимостях плагина:
- Функциональный проект: зависимости плагинов
- Объявление слияния: зависимости плагинов
Улучшения разработки WordPress 6.5
WordPress 6.5 представляет необходимые обновления, улучшающие управление сценариями, управление блоком и конфигурацию тем, оптимизируя рабочие процессы разработки и предлагая большую гибкость.
Модули скрипта и HTML API
- Script Modules API : поддерживает современные модули JavaScript для лучшей организации сценариев и оптимизации производительности.
- Усовершенствования HTML API : улучшение управления DOM для динамического манипуляции с контентом, обогащение интерактивных возможностей.
Block.json улучшения
- Поле поля
allowedBlocks: указывает допустимые детские блоки в родительском блоке, обеспечивая конструктивную последовательность и удобство использования в схеме блоков.
Theme.json Updates
- Улучшенный управление : предлагает подробную конфигурацию темы через JSON для стилей, настройки и функций, что делает разработку тем более доступной и снижая зависимость PHP.
- Гибкость дизайна : позволяет определить точные определения стиля и настройки темы, улучшая визуальную когерентность и пользовательский опыт.
Будущие направления
- Сингнированные переопределения шаблона отложены : первоначально намечен для 6.5, эта функция была отложена из -за изменений UX и технических корректировок. (53705) и сделайте основную пост, детализирующую удаление.
- Навигационный блок Мобильный настройка настройки : планы по улучшению отзывчивого элемента управления для мобильного наложения навигационного блока были отложены на будущий выпуск. Эта функция направлена на то, чтобы предложить полную настройку появления мобильного меню. (Выпуск 43852)
- Расширение просмотров данных . Дополнительная информация предоставляется по выпуску № 55083.
- Новая тема . Более подробная информация доступна по выпуску GitHub #57537.
- Улучшения совместимости PHP : 6.5 не включали усилия по улучшению совместимости с версиями PHP 8.0, 8.1 и 8.2.
- Размеры шрифтов по умолчанию в Theme.json : обсуждается в Github Pull Request #58409.
- Автоматические откаты обновлений : построение на основе, заложенном в WordPress 6.3, система теперь реализует откаты для плагинов, которые вызывают смертельные ошибки PHP после автоматических обновлений. (Выпуск 58281)
Взаимодействие с WordPress 6.5: формирование будущего вместе
Как мы заключаем, стоит отметить, что погружение в функции WordPress 6.5 и обмен вашими отзывами - это больше, чем вклад - это партнерство с будущим платформы. Вы играете решающую роль в уточнении WordPress, взаимодействуя с обновлениями, гарантируя, что он остается надежным инструментом для пользователей по всему миру. Вооружившись нашим пониманием и опытом, давайте продолжим раздвигать границы того, что может сделать WordPress.
