Какой размер логотипа лучше всего подходит для веб-сайтов WordPress?
Опубликовано: 2024-05-31Для веб-сайтов WordPress размер логотипа 250 x 100 пикселей обычно считается стандартным. Однако на практике размеры логотипов веб-сайтов значительно различаются, как на сайтах WordPress, так и в других местах.
В этом посте я расскажу о лучших методах выбора правильных размеров логотипов для вашего сайта WordPress и приведу для справки реальные примеры логотипов, используемых популярными веб-сайтами.
В этой статье
- Каковы рекомендации для логотипов WordPress?
- Примеры логотипов хорошего размера на сайтах WordPress
- Рекомендации по использованию логотипов в уведомлениях по электронной почте
- Добавление логотипа в уведомления формы
Каковы рекомендации для логотипов WordPress?
Подходящий размер логотипа для заголовка вашего веб-сайта зависит от темы вашего сайта, поэтому размеры логотипов сильно различаются в Интернете.
Многие темы WordPress предлагают подходящий размер логотипа, который следует использовать для достижения наилучших результатов. Фактически, большинство тем автоматически изменяют размер вашего логотипа, чтобы обеспечить его наилучшее соответствие.

Если вы не уверены, лучше всего начать с общих рекомендаций по использованию логотипа размером 250 x 100 пикселей, а затем вносить необходимые изменения.
Давайте рассмотрим общие рекомендации по логотипам и тому, как они используются в разных частях сайта.
Заголовок
Шапка вашего сайта — наиболее естественное место для размещения вашего логотипа. Вот несколько важных вещей, на которые следует обратить внимание при добавлении логотипа в заголовок:
- Пропорции: лучший логотип имеет пропорции относительно других элементов вашего заголовка. Не гонитесь за произвольным магическим числом для размера вашего логотипа; вместо этого стремитесь к размеру, который соответствует теме и заголовку вашего сайта.
- Максимальные размеры: логотипы не должны занимать всю ширину заголовка вашего сайта. Чтобы оставить достаточно места для элементов навигации, постарайтесь не делать логотип больше 500 пикселей в ширину и 200 в высоту.
- Формат файла: используйте формат файла SVG для своих логотипов. Логотипы SVG идеально подходят для адаптивного дизайна, поскольку их можно безупречно увеличивать или уменьшать, не создавая пикселизации.
- Размер файла: Размер файла (не путать с размерным размером) современных логотипов редко превышает 50 КБ. Если вы не можете сохранить его на таком низком уровне, стремитесь к максимальному значению 100 КБ, чтобы не снижать скорость загрузки страницы.
- Ссылка на домашнюю страницу: логотипы всегда связаны с домашней страницей вашего веб-сайта и служат полезным навигационным компонентом для удобства пользователей.
Фавикон
Фавикон — это крошечная версия логотипа вашего сайта, которая отображается на вкладках браузера. Посетители воспринимают значки как знак доверия, поскольку они есть на большинстве профессиональных и законных веб-сайтов.
Размеры значков также гораздо более стандартизированы, поэтому здесь проще следовать общему правилу. Обычно веб-сайты используют следующие размеры значков:
- 16 х 16 пикселей
- 32 х 32 пикселей
- 48 х 48 пикселей.
Нижний колонтитул
Наличие логотипа в футере не обязательно. Есть много примеров хорошо спроектированных веб-сайтов, у которых нет логотипа в нижнем колонтитуле.
Однако, если вы хотите использовать логотип в нижнем колонтитуле, тот же совет применим и к заголовкам — сосредоточьтесь на пропорциях и соответствии теме.

Логотипы в нижних колонтитулах обычно такого же размера, как и в шапке, или меньше их. Однако важно придать вашему логотипу правильные пропорции в контексте общего нижнего колонтитула.
Примеры логотипов хорошего размера на сайтах WordPress
Проанализировав многочисленные логотипы веб-сайтов, я обнаружил, что не существует четкого правила идеального размера логотипа.
Большинство веб-сайтов, которые я проверял, отклонялись от стандартных размеров логотипа, рекомендуемых для веб-сайтов. Вот несколько ярких примеров:
WPForms

Размер логотипа: 260 х 70 пикселей.
Логотип WPForms почти такой же широкий, как стандартный логотип WordPress, но намного короче по высоте. Подавляющее большинство профессионально разработанных веб-сайтов используют широкие, но не очень высокие логотипы.
WPBeginner

Размер логотипа: 140 х 40 пикселей.
WPBeginner — высший авторитет во всем, что касается WordPress, поэтому его логотип заслуживает внимательного рассмотрения. Размеры логотипа могут показаться небольшими, если посмотреть на цифры, но логотип идеально пропорционален заголовку сайта.
Это лучший пример логотипа, который соответствует теме веб-сайта, а не имеет заранее определенный размер на основе общих рекомендаций.
Странный автомататор


Размер логотипа: 200 х 65 пикселей.
Логотип Uncanny Automator — еще один пример логотипа с высоким соотношением сторон (или, проще говоря, высоким соотношением ширины и высоты). Несмотря на то, что название бренда занимает в логотипе две строки, его высота составляет всего 65 пикселей.
Ключевые выводы
Из этих примеров (и многих других, которые я искал) мы можем сделать некоторые определенные выводы о тенденциях в размерах логотипов.
Несмотря на большие различия в размерах логотипов сайтов в сети, некоторые общие атрибуты проявляются довольно четко:
- Высокое соотношение сторон. Современные логотипы почти всегда имеют высокое соотношение сторон и прямоугольную компоновку. Довольно часто для веб-логотипов можно увидеть соотношения сторон 3:1, 4:1, 5:1 и даже выше. Раньше логотипы были более квадратными, чаще использовались соотношения сторон 1:1 и 4:3.
- Небольшой общий размер: хотя сегодня соотношение сторон значительно выше, общий размер логотипов стал меньше. В современном дизайне логотипы занимают лишь небольшое пространство в левом углу, оставляя достаточно места для других элементов заголовка. На это изменение влияют современные тенденции брендинга, отдающие предпочтение минимализму.
Рекомендации по использованию логотипов в уведомлениях по электронной почте
Использование логотипов в уведомлениях по электронной почте — отличная практика брендинга. Размеры логотипов электронных писем очень похожи на размеры их аналогов в заголовках веб-сайтов, в большинстве случаев с высоким соотношением сторон.
Мое исследование по анализу логотипов электронной почты различных брендов (Uncanny Automator, WP Mail SMTP, Drip и других) показывает, что логотипы электронной почты обычно имеют размер менее 300 x 100 пикселей .

Это соответствует общим правилам для логотипов электронной почты.
Фактически, при настройке шаблона уведомления по электронной почте в WPForms рекомендуется использовать логотип размером 300 x 100 или меньше.
Хотите знать, как добавить логотип в уведомления WPForms? Это проще, чем вы думаете!
Добавление логотипа в уведомления формы
WPForms позволяет создавать собственные уведомления по электронной почте, которые автоматически отправляются каждый раз при отправке формы.
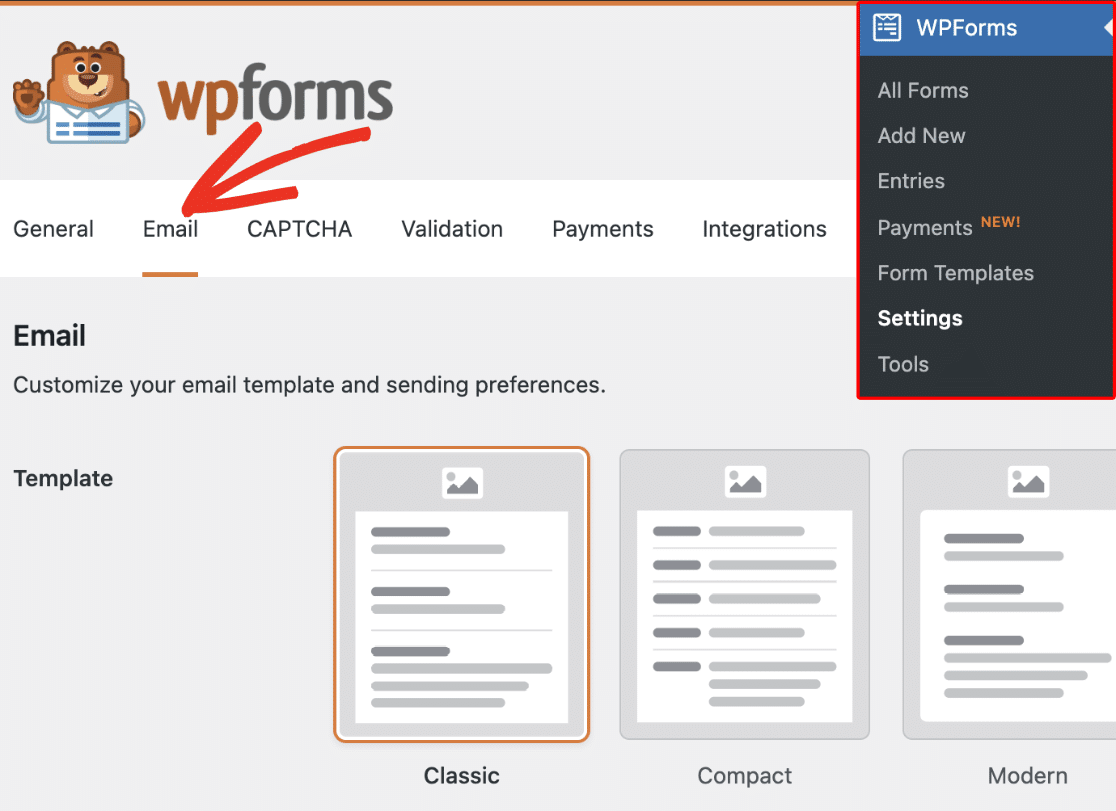
Вы можете легко спроектировать общий вид уведомлений вашей формы, используя готовые шаблоны уведомлений WPForms. Просто перейдите в WPForms »Настройки в редакторе WordPress и нажмите вкладку «Электронная почта» .

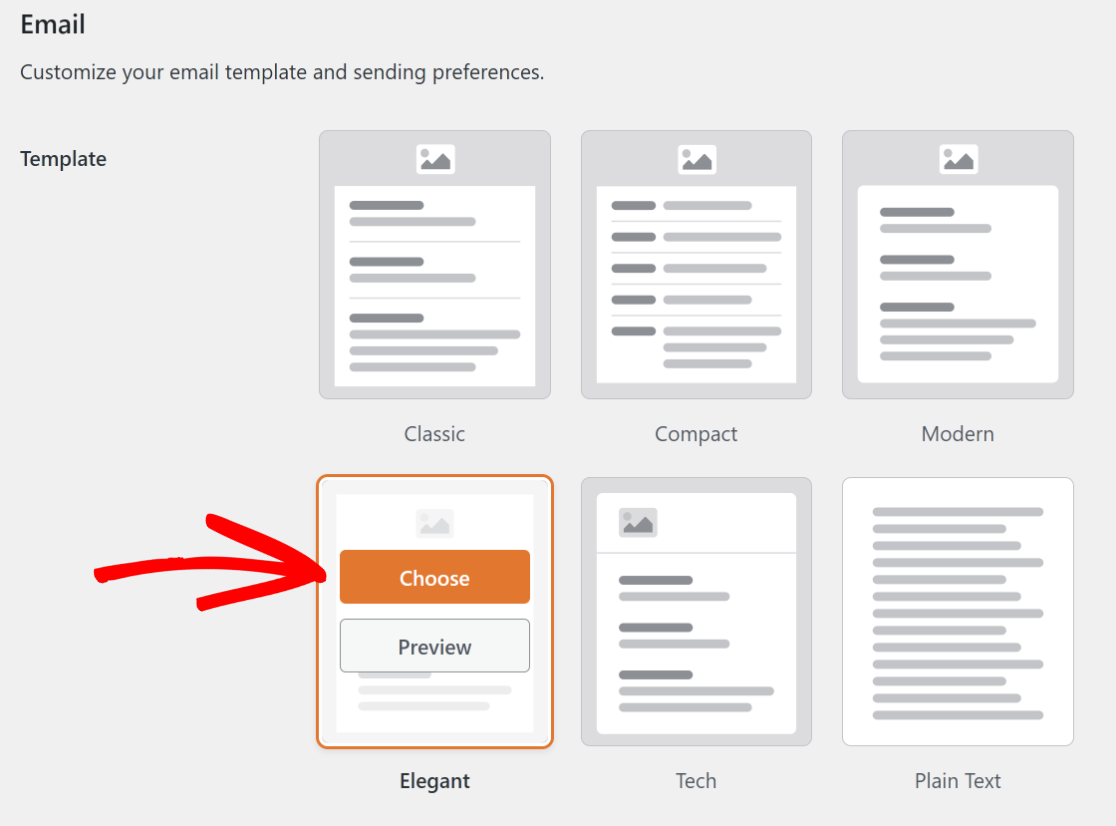
После этого выберите шаблон для своего электронного письма. Вы можете навести курсор на доступные шаблоны, чтобы либо немедленно выбрать один, либо просмотреть его в предварительном просмотре.
Всегда полезно сначала просмотреть предварительный просмотр, чтобы точно знать, как будет выглядеть шаблон для уведомлений вашей формы.

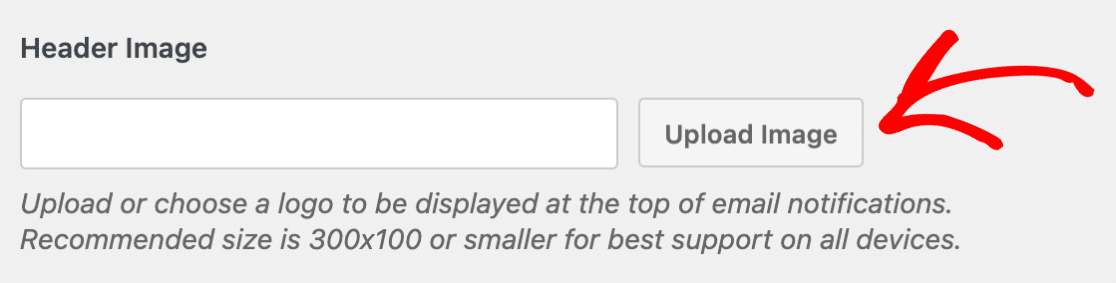
Прокрутите вниз до раздела «Изображение заголовка» и нажмите кнопку «Загрузить» .

На этом этапе откроется оверлей загрузки файлов WordPress, куда вы можете загрузить изображение своего логотипа. Не забудьте загрузить логотип размером 300 x 100 или меньше, чтобы обеспечить максимальную четкость и отзывчивость на всех устройствах.
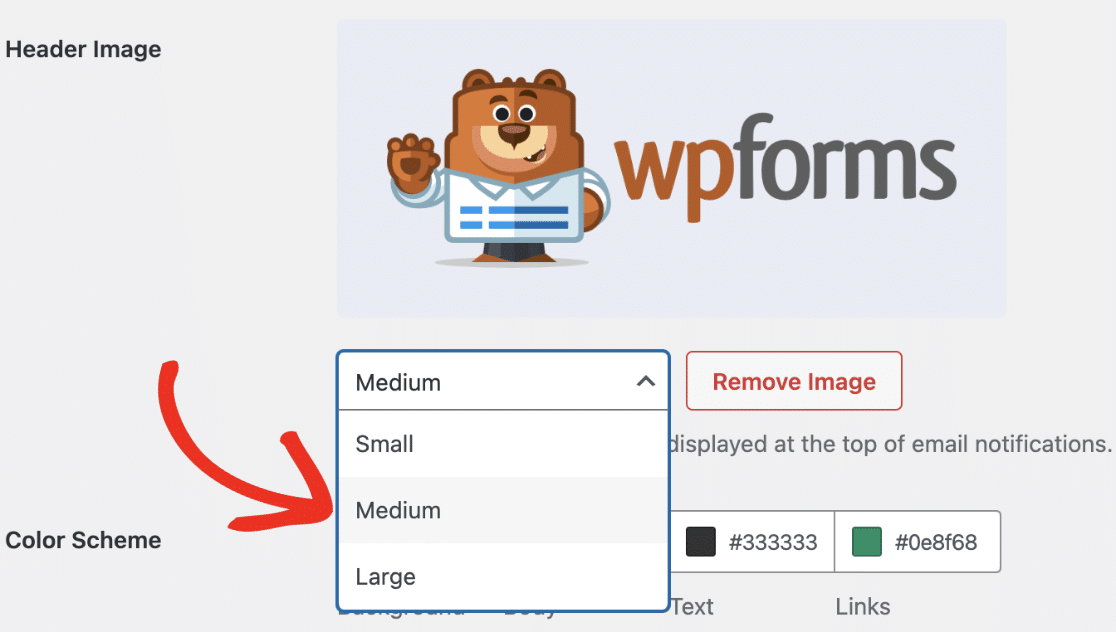
После загрузки логотипа вы увидите раскрывающееся меню, в котором можно настроить его размер. Это простой способ проверить наш логотип электронной почты в разных размерах и выбрать тот размер, который вам подходит.

Здесь вы также можете изменить другие настройки электронной почты, такие как типографика и цветовая схема. В этом руководстве объясняется, как создать полностью настраиваемый шаблон электронной почты.
Далее создайте свой логотип с помощью искусственного интеллекта.
Знание лучших практик и рекомендаций по созданию логотипа идеального размера — это лишь первый шаг. В первую очередь вам все равно нужно создать красивый логотип для вашего бренда.
К счастью, инструменты искусственного интеллекта сделали эту задачу довольно простой. Благодаря лучшим генераторам логотипов с искусственным интеллектом и правильным подсказкам ваш логотип будет готов в кратчайшие сроки!
Готовы создать свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает более 1800 шаблонов форм и предлагает 14-дневную гарантию возврата денег.
Если эта статья вам помогла, подпишитесь на нас в Facebook и Twitter, чтобы получать больше бесплатных руководств и руководств по WordPress.
