Отслеживание событий чата WhatsApp в Google Analytics 4 и Диспетчере тегов Google
Опубликовано: 2022-04-26Хотите знать, как правильно отслеживать события чата WhatsApp в Google Analytics 4 ? Что ж, вы попали в нужное место.
Погрузитесь в это руководство, чтобы найти подходящий для вас способ сделать это. Этот учебник состоит из двух частей:
- Основное руководство (рекомендуется для регулярного использования)
- Расширенное руководство (для дальнейшей категоризации событий и настройки псевдонимов)
Основное руководство
Как отслеживать событие NinjaTeam WhatsApp в Google Analytics 4
В этом кратком руководстве вы узнаете, как отслеживать события кликов, сделанные с помощью плагина NinjaTeam WhatsApp Chat WordPress. Вот необходимые инструменты, которые вам нужно подготовить:
- Google Analytics 4 на вашем сайте (доступ с правами администратора)
- Плагин WhatsApp Chat WordPress (Премиум-версия)
- Отладчик Google Analytics (расширение Chrome)
Шаг 1. Вставьте gtag.js на свой сайт WordPress.
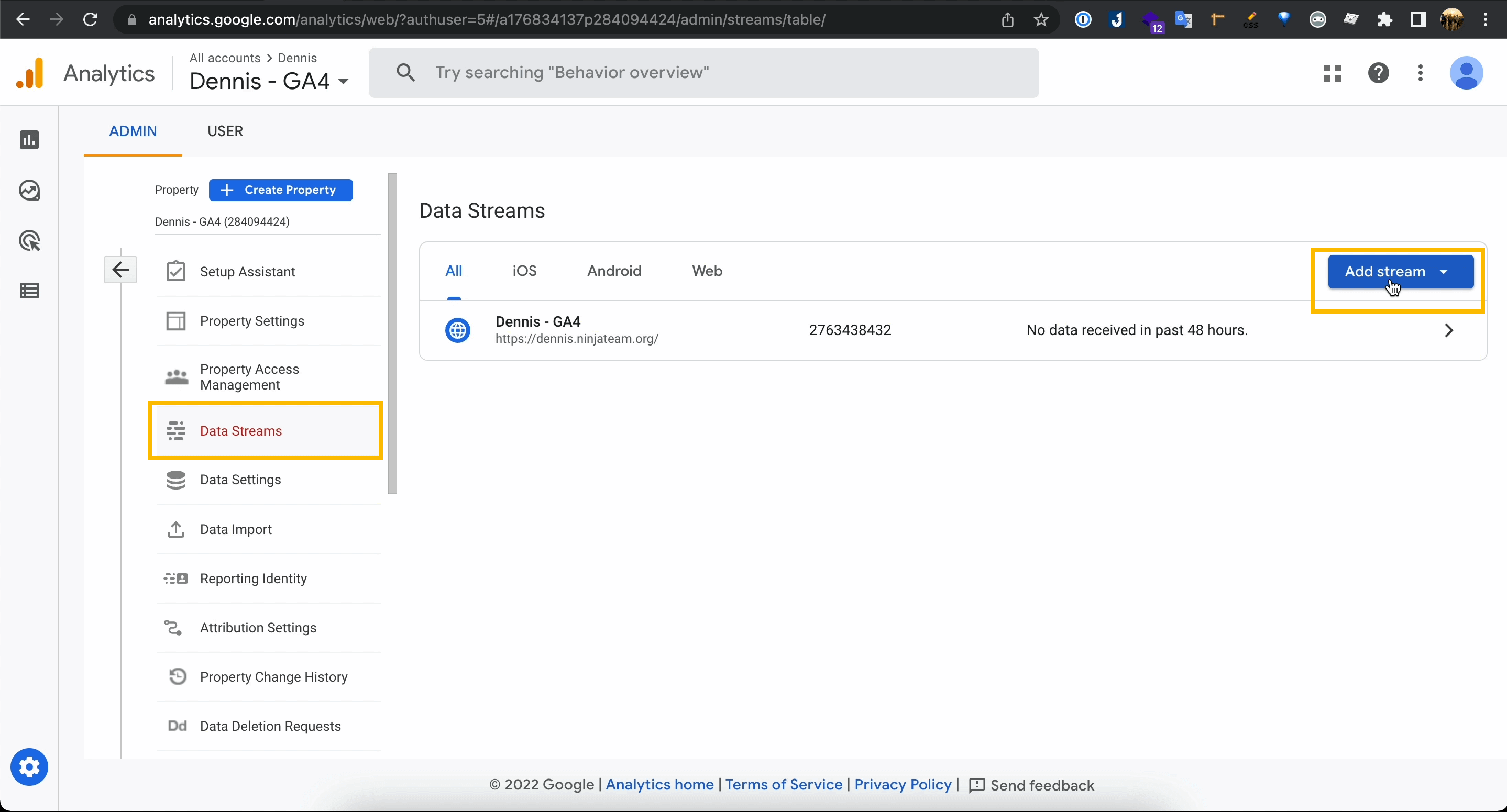
Перейдите в раздел analytics.google.com > Google Analytics 4 > Администратор, на панели свойств веб-сайта нажмите Потоки данных .
Затем нажмите « Добавить поток» , чтобы создать новый поток данных со следующей информацией:
- URL-адрес ПОТОКА: вставьте URL-адрес своего веб-сайта.
- ИМЯ ПОТОКА: Дайте ему подходящее имя, например, «Имя веб-сайта — GA4».
- ИДЕНТИФИКАТОР ИЗМЕРЕНИЯ: этот идентификатор будет предоставлен, и он понадобится вам для использования в будущем (например, «G-CNMKLDZKZ7»)
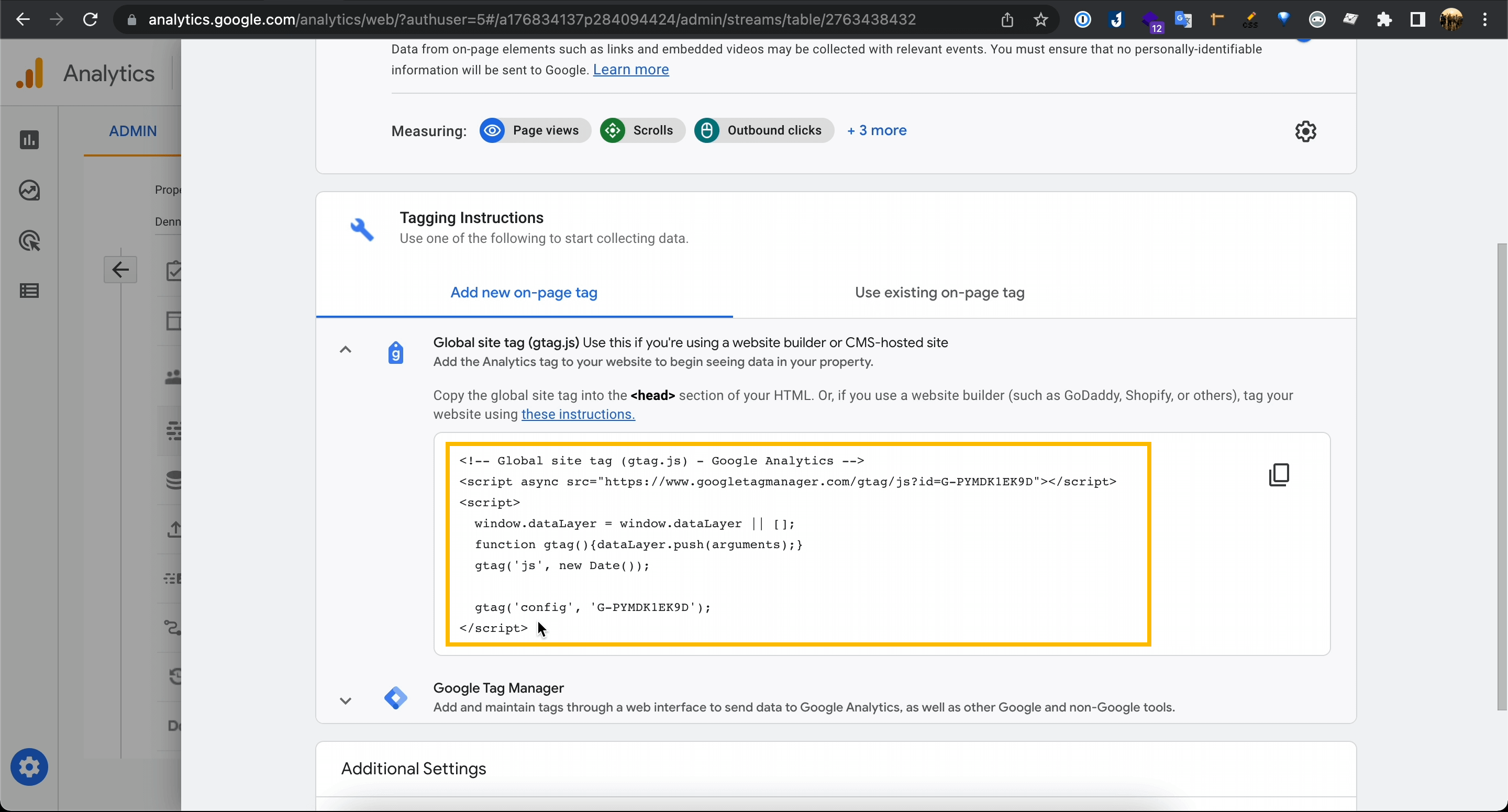
В текущем потоке данных нажмите Инструкции по тегированию , и вы найдете глобальный тег сайта Google Analytics.
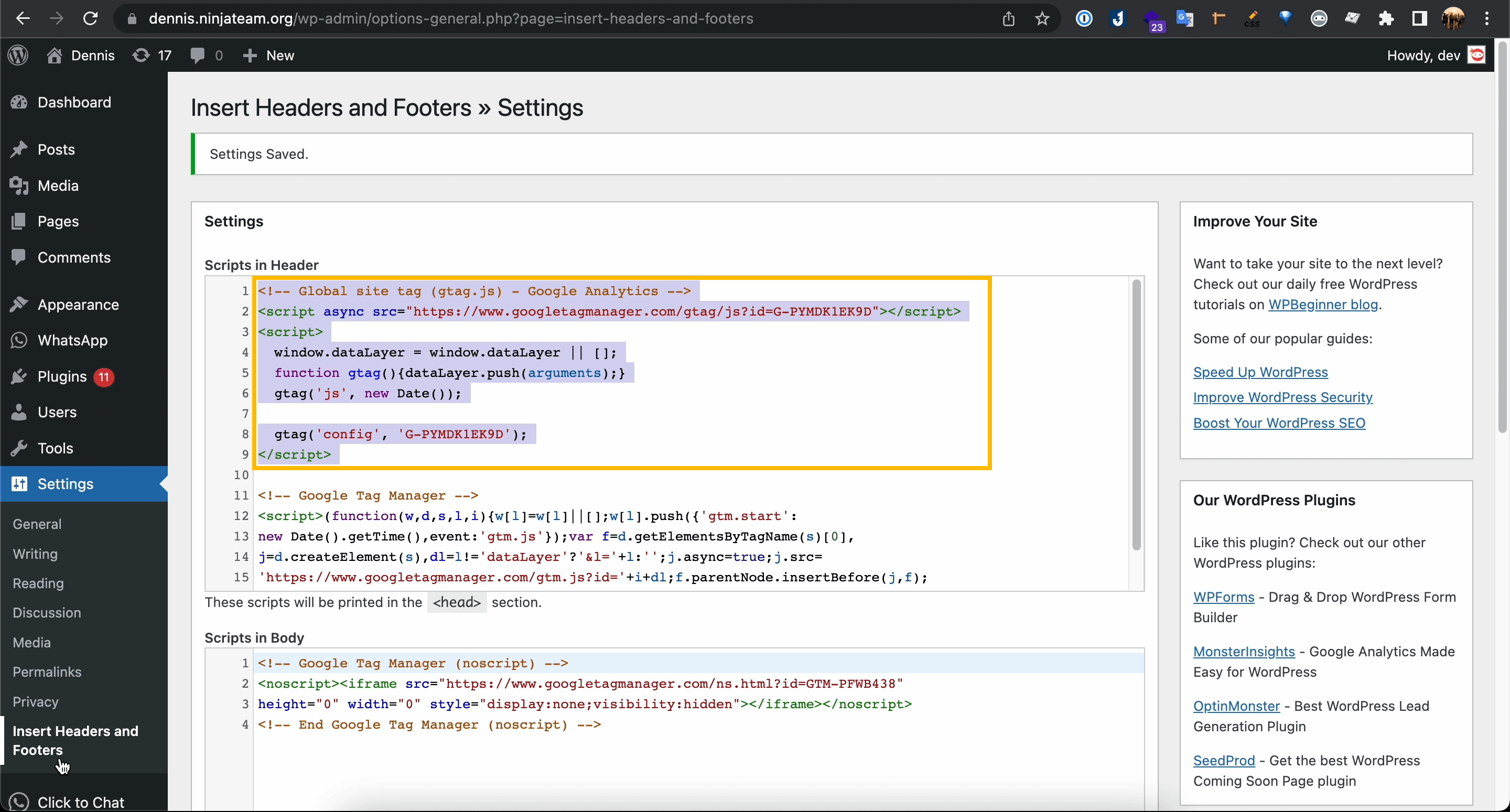
Скопируйте этот скрипт и вставьте в раздел «Заголовок» вашего сайта WordPress.
Вы можете легко вставить этот код, используя пользовательский код NinjaTeam Header Footer (бесплатный плагин).
Затем нажмите Сохранить изменения , чтобы сохранить новый тег.
Шаг 2. Включите Google Analytics 4 в плагине WhatsApp Chat
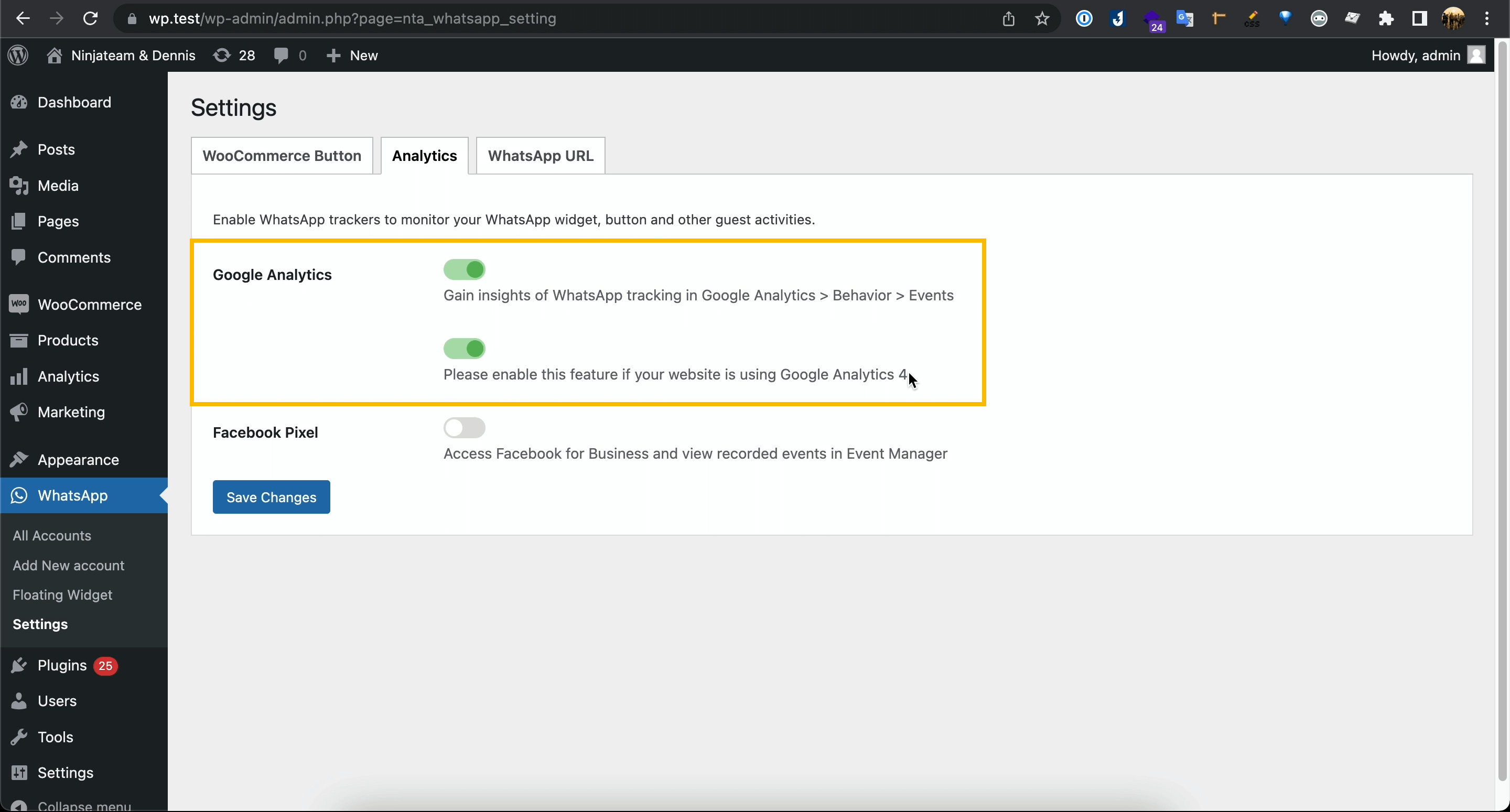
На панели инструментов WordPress перейдите в WhatsApp > Настройки > Аналитика .
В параметрах Google Analytics включите параметр для Google Analytics 4. Затем нажмите Сохранить изменения.
Шаг 3. Проверьте события чата WhatsApp.
Как только вы выполните два шага выше, отслеживание действительно заработает. Но если вы хотите быть уверены, вы можете установить отладчик Google Analytics для проверки событий.
Итак, продолжайте и добавьте расширение в Chrome.
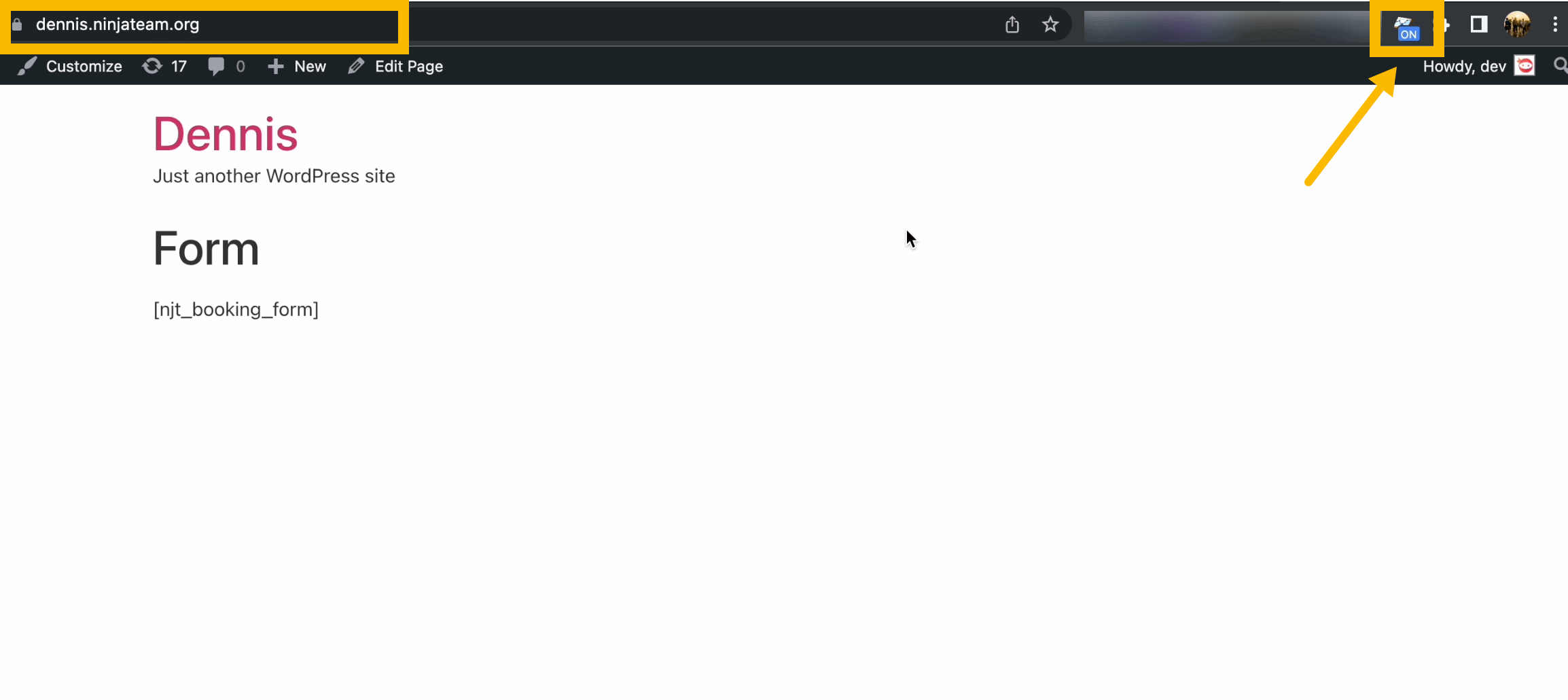
После добавления включите его в текущем профиле Chrome.
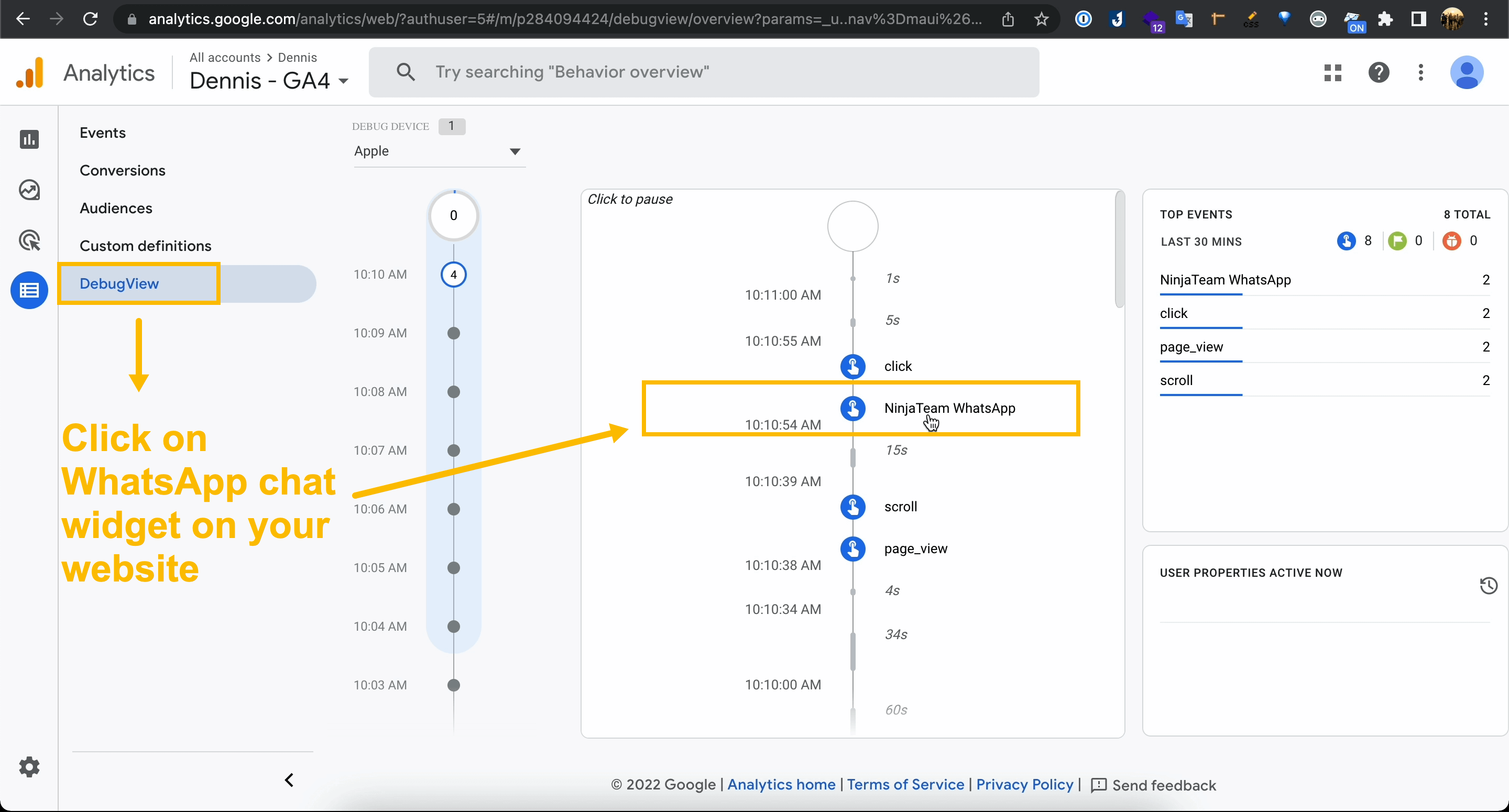
Пока расширение включено, зайдите на одну из страниц своего веб-сайта и нажмите на виджет чата WhatsApp. Это создает событие на вашем веб-сайте, которое будет записано тегом Google Analytics.
После этого перейдите в окно GA4, выберите Configure > DebugView , здесь вы увидите живое представление, которое записывает текущие события на вашем веб-сайте.
Если вы видите событие NinjaTeam WhatsApp на временной шкале, ваша новая конфигурация настроена правильно и работает нормально.

Расширенное руководство
Шаг 1. Добавьте теги Google Analytics 4 через Диспетчер тегов Google.
На этом этапе вы создадите два тега GA4, которые будут работать вместе:
- Google Analytics: конфигурация GA4
- Google Analytics: событие GA4
Для начала перейдите на https://tagmanager.google.com/ и выберите свою учетную запись диспетчера тегов или создайте новую учетную запись, если вы еще этого не сделали. В учетной записи диспетчера тегов добавьте свой веб-сайт в качестве нового контейнера , который включает следующие данные:
- Имя контейнера: «yourwebsite.com»
- Тип контейнера: «Веб»
- Идентификатор контейнера: этот идентификатор будет присвоен (например, «GTM-PCPS4LD»)
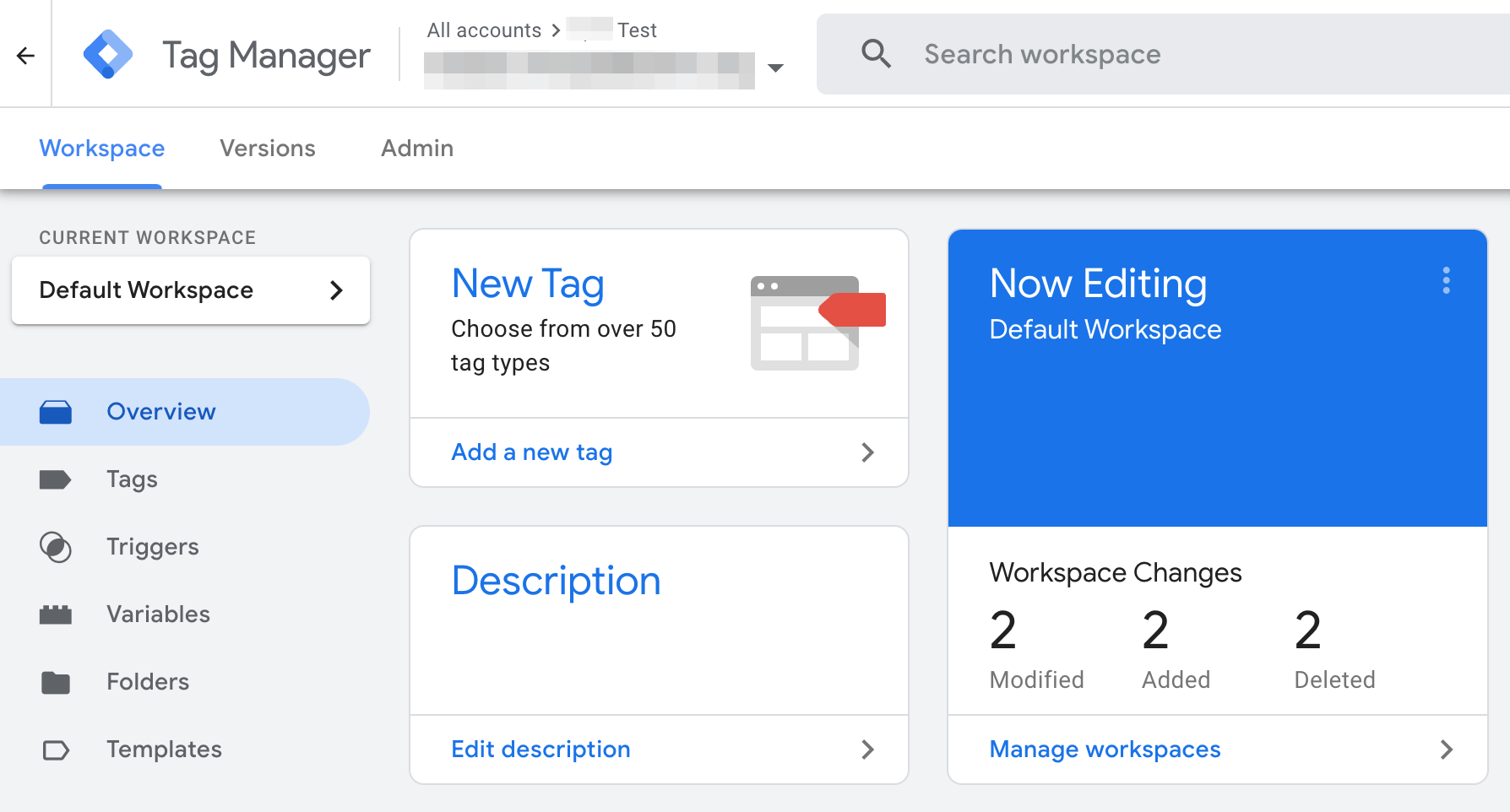
После этого вы можете войти в « Контейнер »> « Рабочее пространство » и перейти на новую панель инструментов с левой панелью, включающей «Обзор», «Теги», «Триггеры», «Переменные» и т. д.
Чтобы создать новый тег GA4, вы можете нажать «Добавить новый тег » или перейти на вкладку « Теги » и выбрать « Создать ».

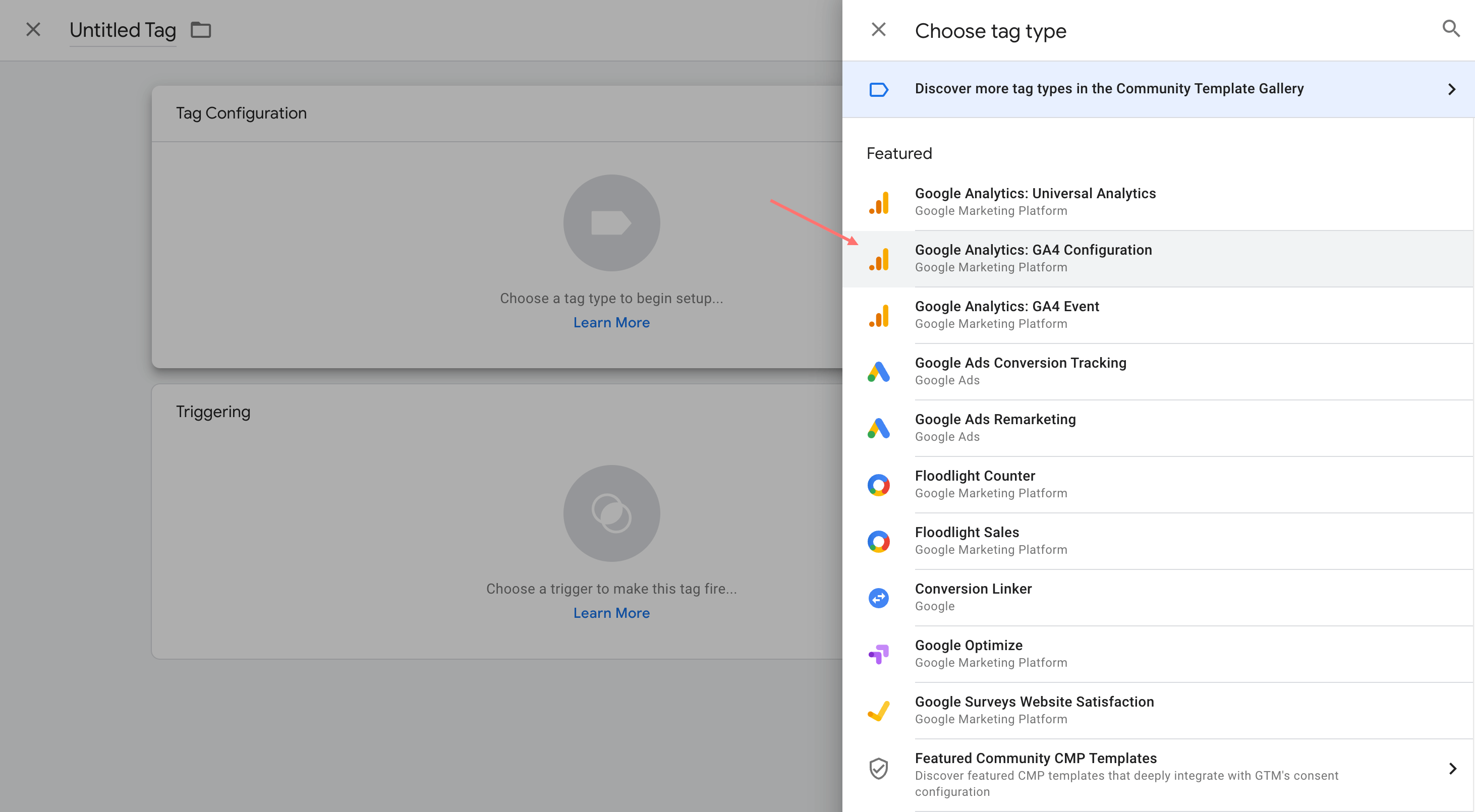
В ящике откроется новый безымянный тег, нажмите « Конфигурация тега » и:
- Выберите тип тега: Google Analytics: Конфигурация GA4.
- Идентификатор измерения: скопируйте идентификатор из потоков данных GA4 и вставьте в эту конфигурацию тега.


Затем сохраните тег конфигурации Google Analytics: GA4 .
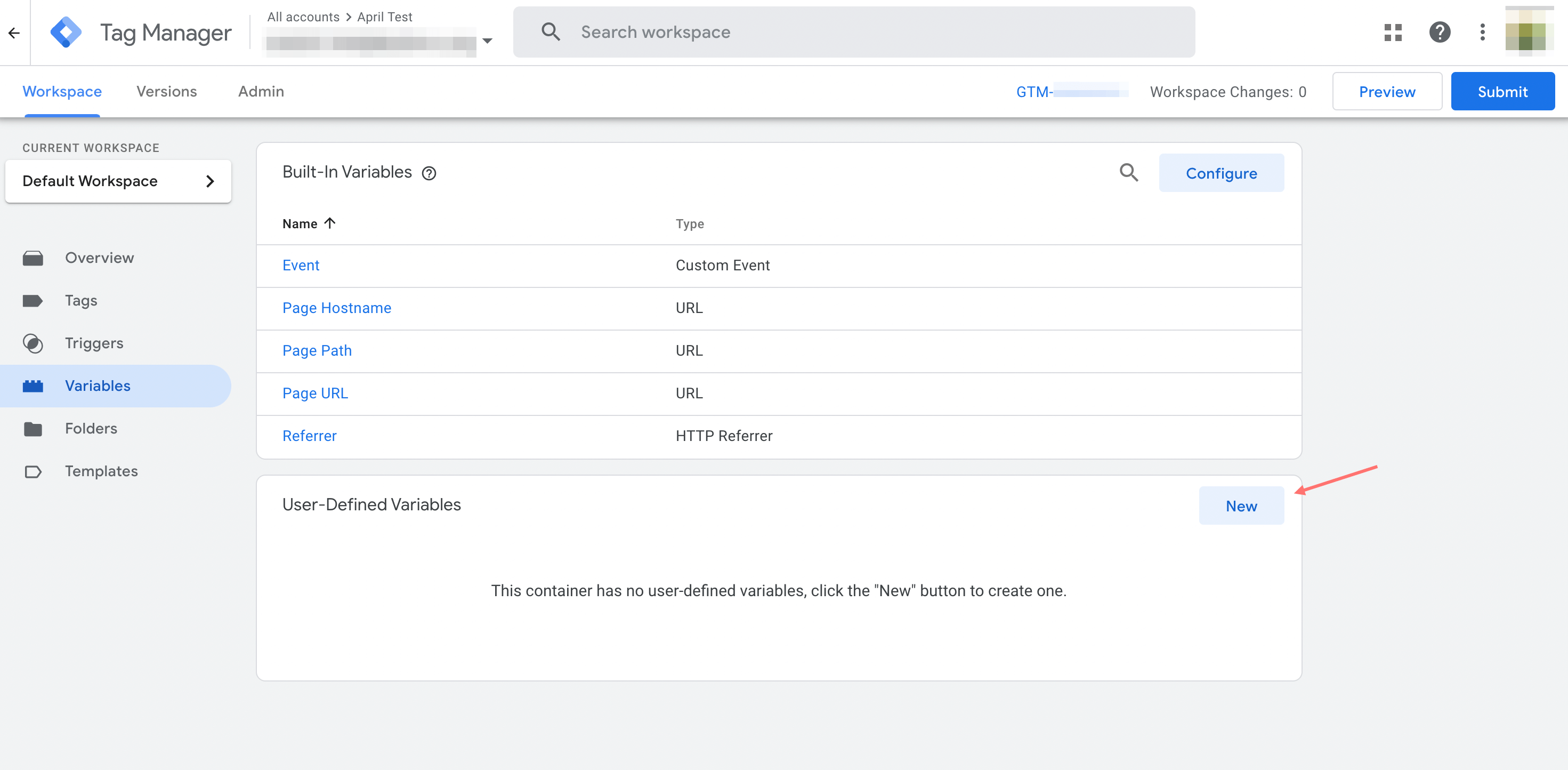
В следующем обязательном теге перед добавлением тега Google Analytics: GA4 Event необходимо добавить новые переменные. Поэтому перейдите к Variables и нажмите New .

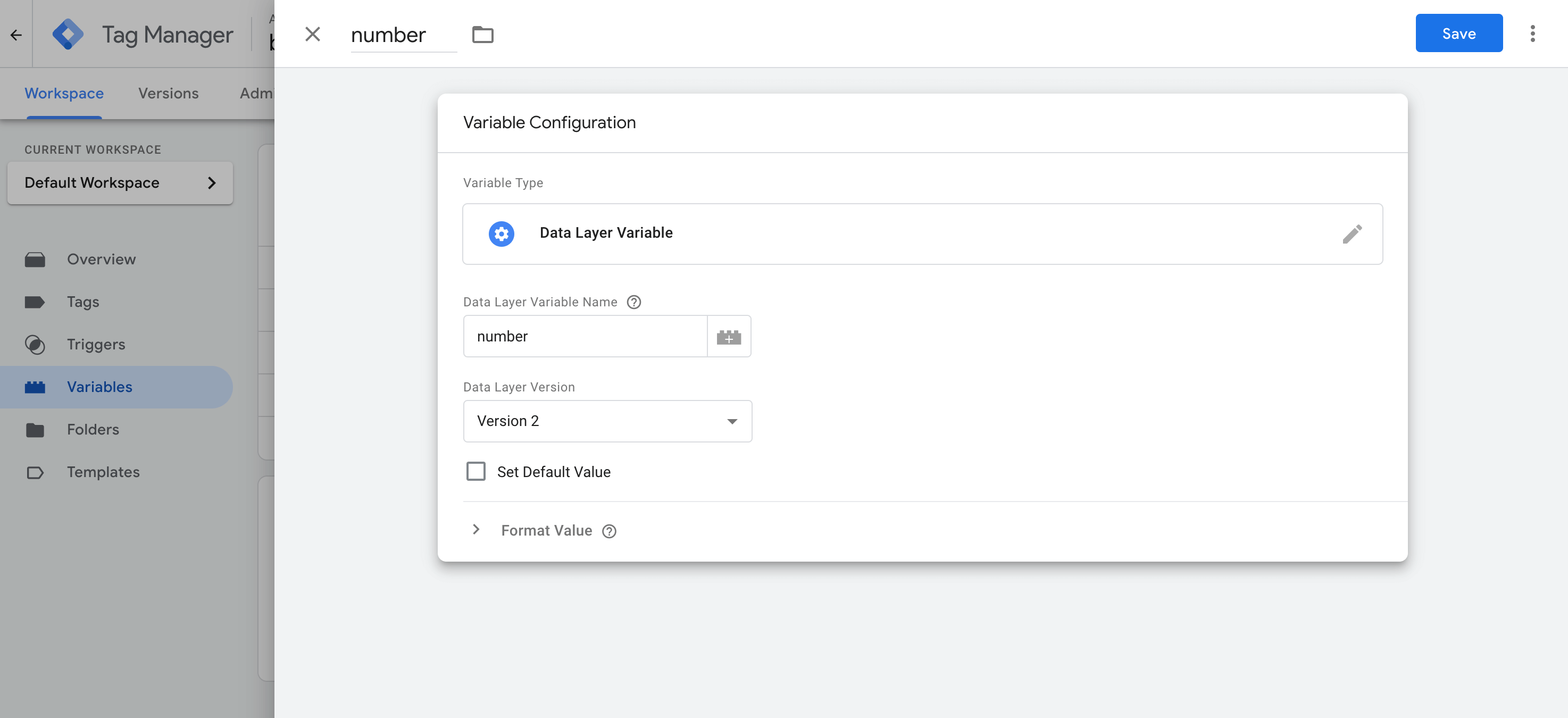
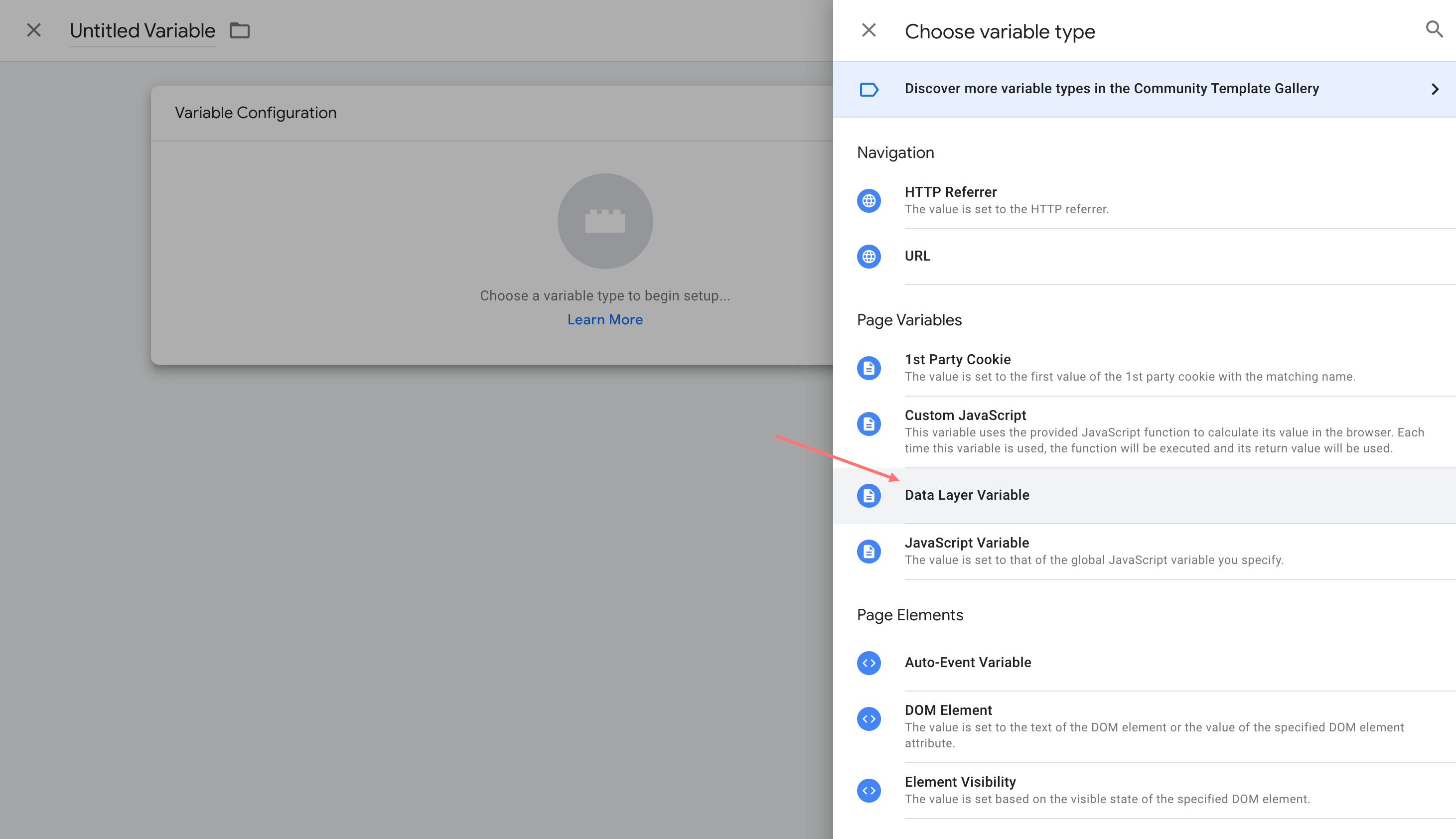
Выберите тип переменной как Переменная уровня данных .

Укажите имя новой переменной, присвоив ей заголовок «число» и имя переменной уровня данных «число».
Затем сохраните новую переменную, и вы можете повторить ее, если хотите добавить больше переменных.
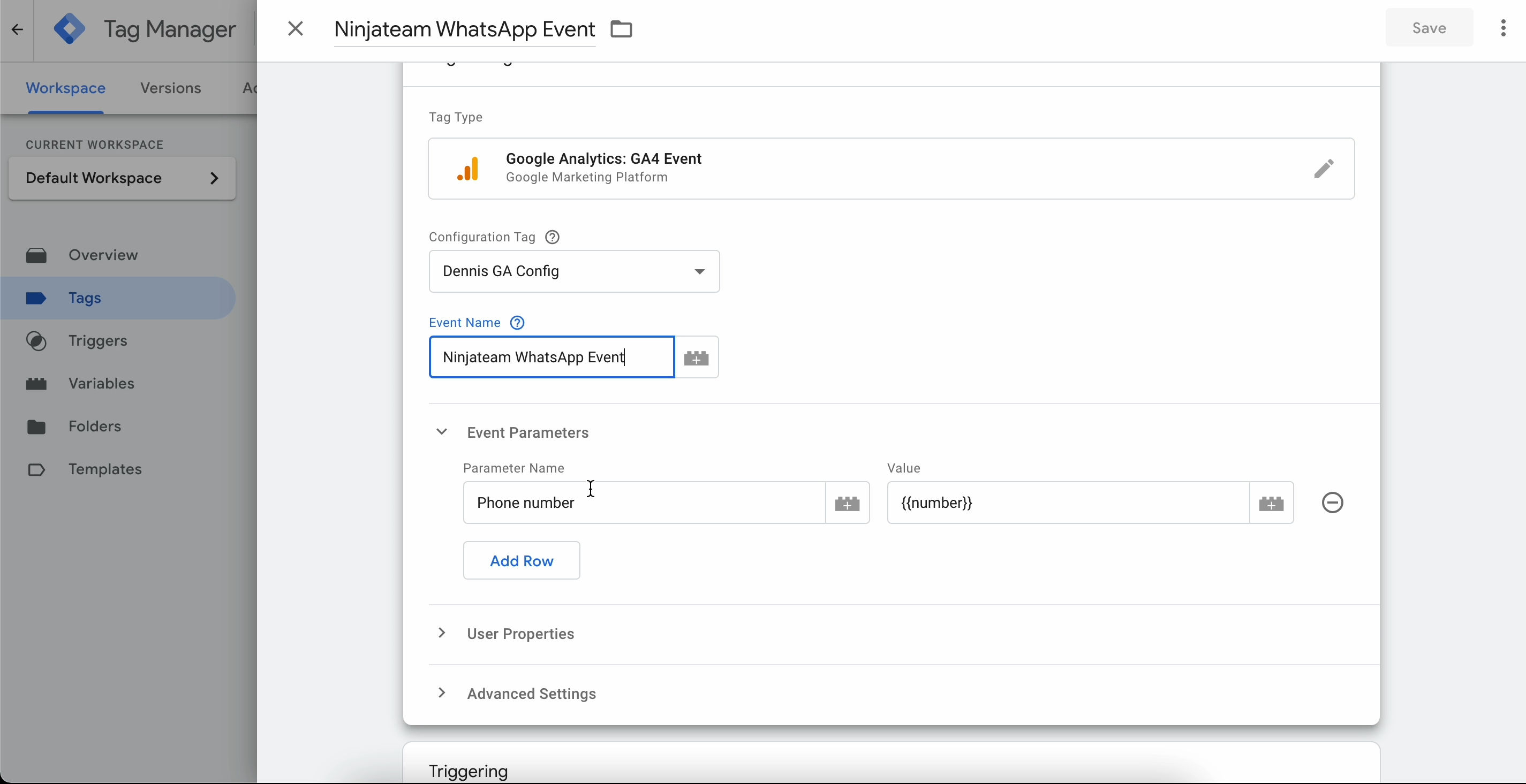
Теперь вы создаете новый тег как Google Analytics: тег события GA4 . В конфигурации тега укажите Имя события.
Для параметров события можно добавить новую строку и ввести имя и значение параметра , например, «Телефон» со значением {{номер}}, «Страница» со значением {{url}}.

Шаг 2. Создайте событие в Диспетчере тегов Google с помощью dataLayer.
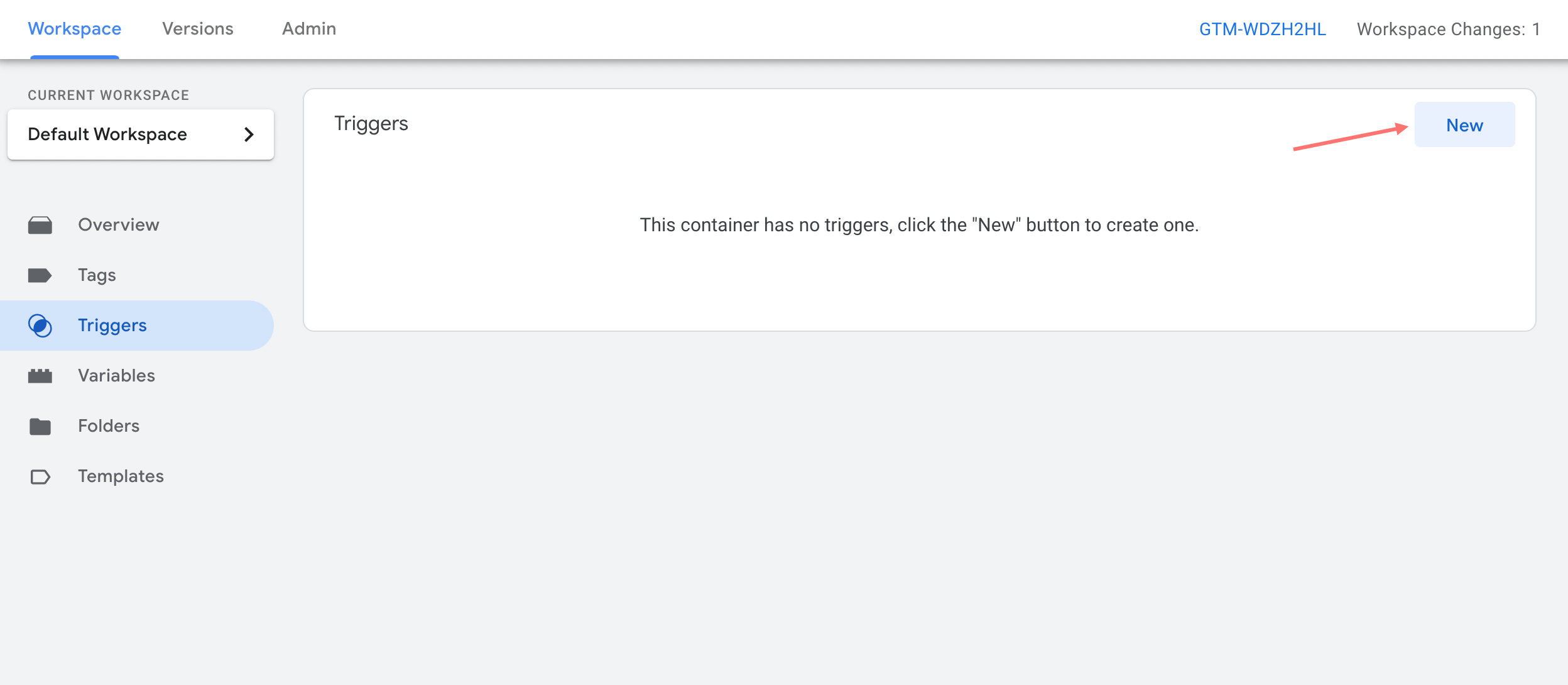
На вкладке « Триггеры » добавьте новый триггер.

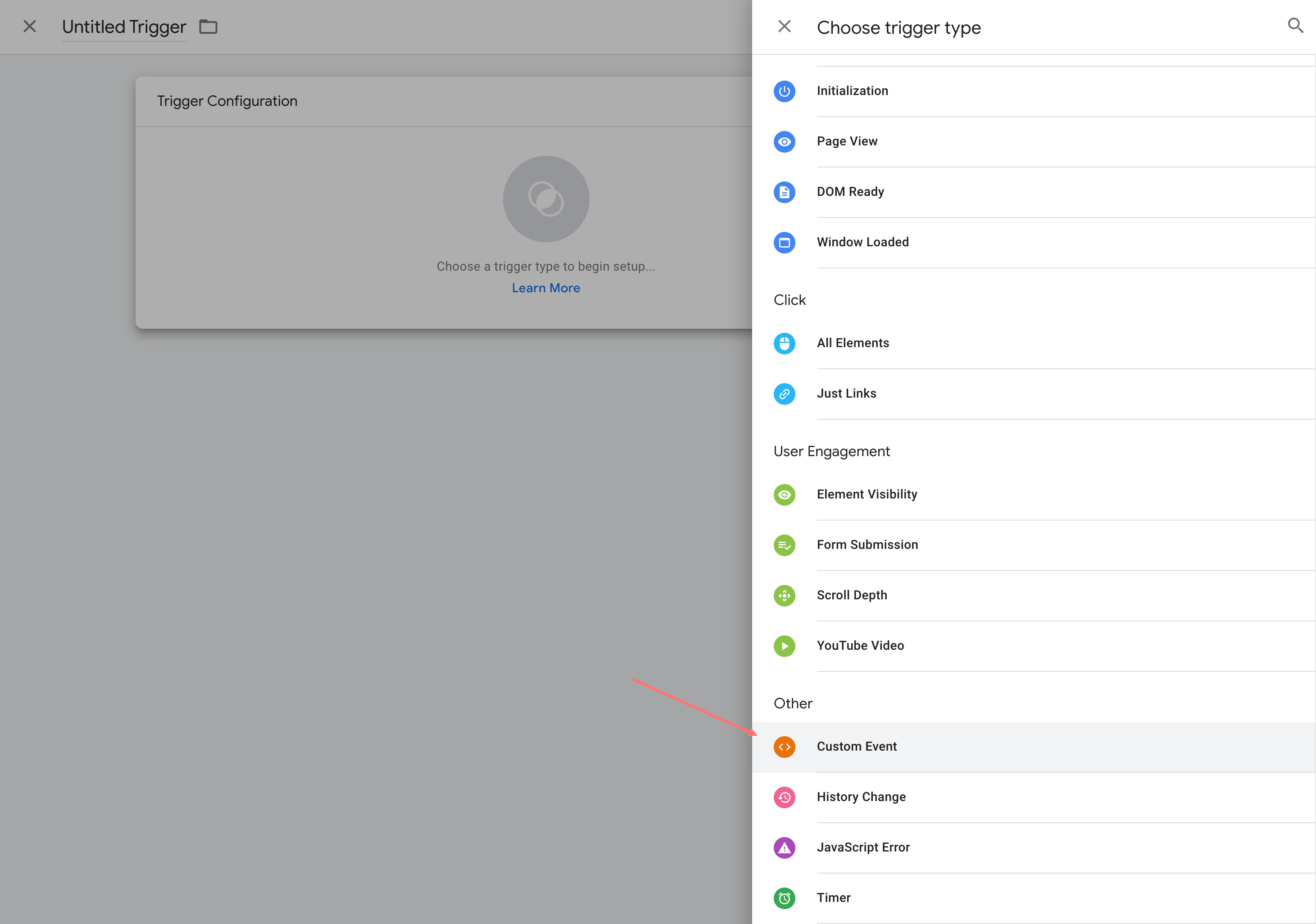
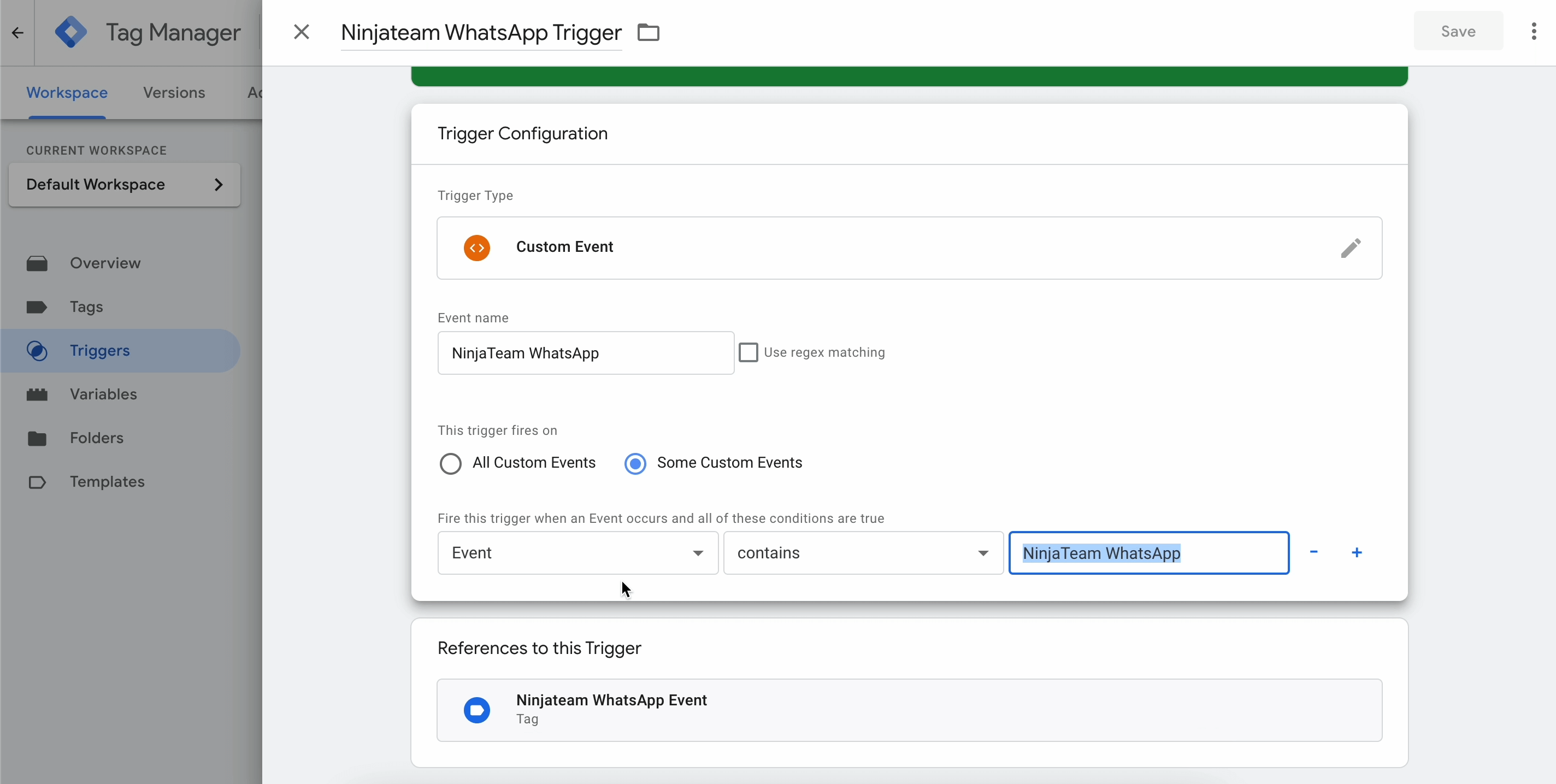
Выберите тип триггера как Пользовательское событие .
Вы можете назвать триггер как «Триггер NinjaTeam WhatsApp».
Важно : Установите название события как « NinjaTeam WhatsApp », а событие содержит « NinjaTeam WhatsApp ».

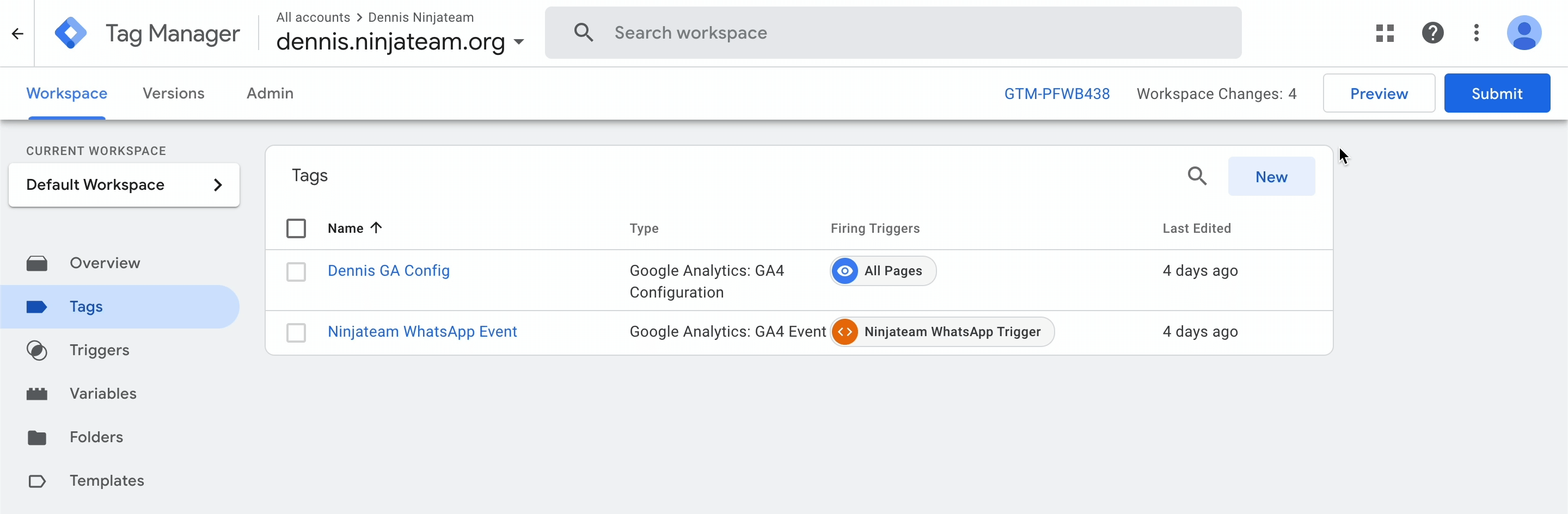
После завершения настройки тега и триггера вы увидите два типа тегов, показанных следующим образом.

Шаг 3. Отправка событий в Google Analytics 4
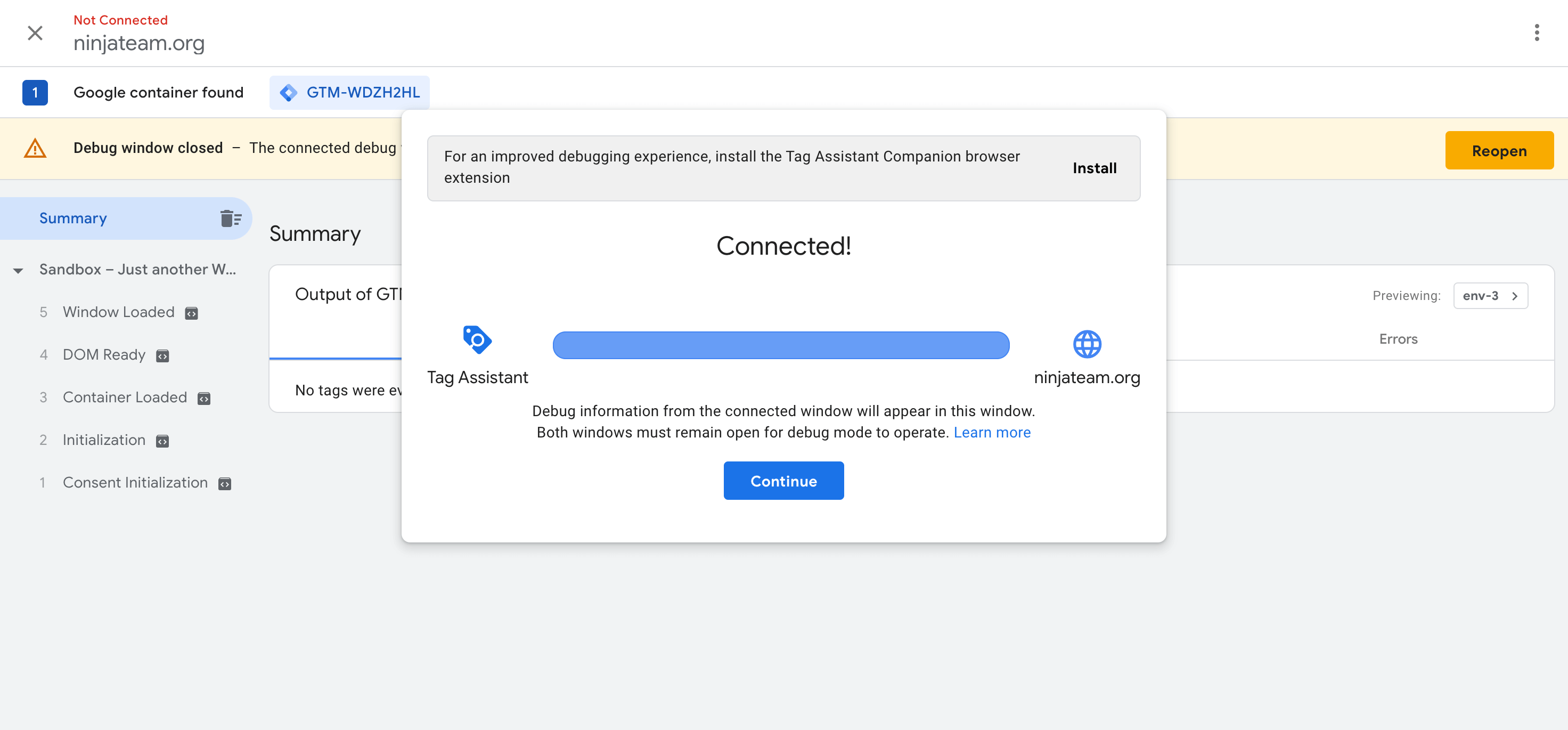
На экране «Рабочая область диспетчера тегов» нажмите « Предварительный просмотр », чтобы открыть Google Tag Assistant. Это откроет новый сеанс отладки, и когда появится всплывающее окно, нажмите « Продолжить ».

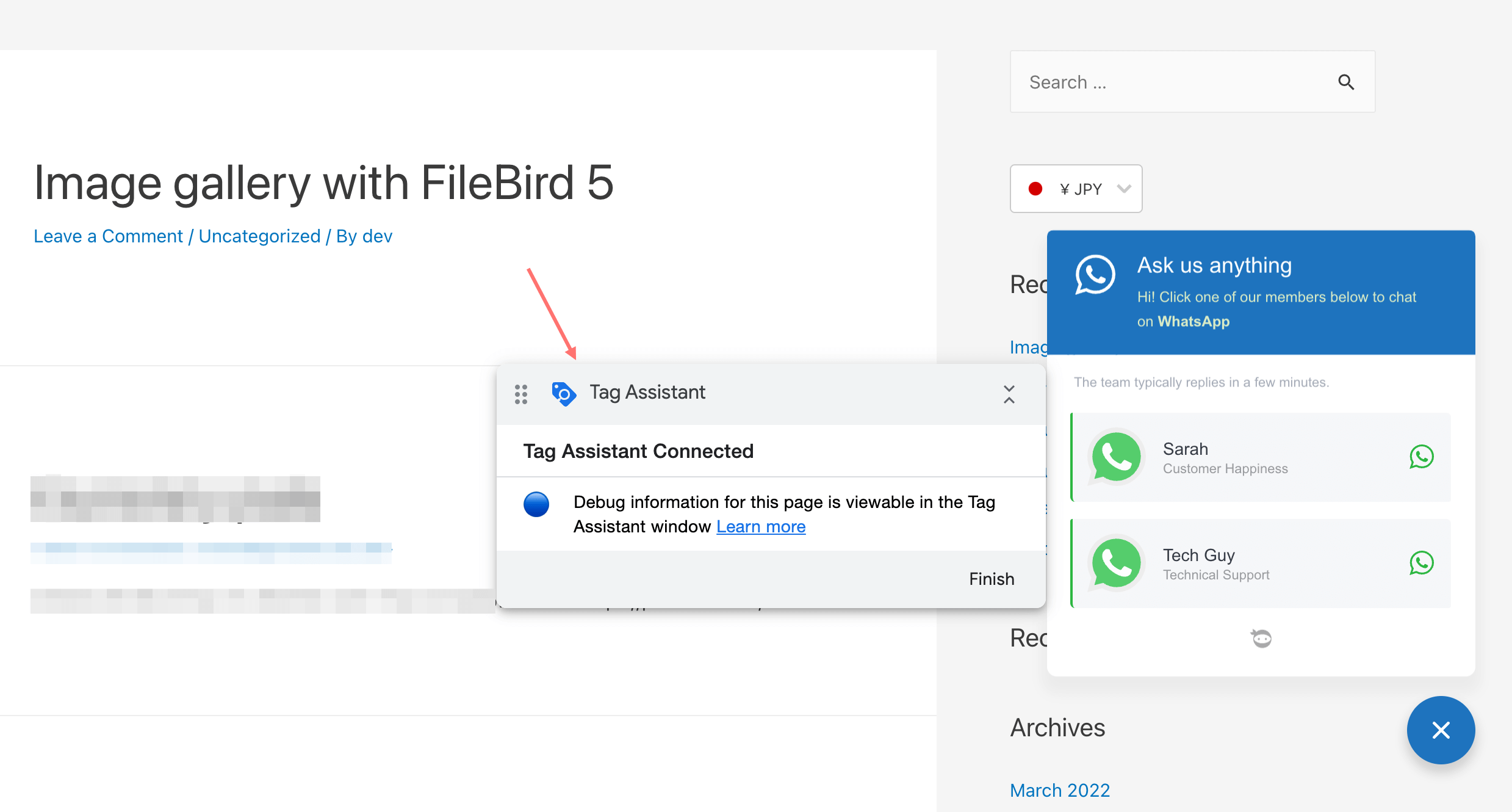
Затем перейдите на свои веб-страницы, и вы увидите значок GTM Tag Assistant Connected . Теперь вы можете запустить тест, выполнив действие щелчка на странице. Например, попробуйте нажать на виджет WhatsApp и выбрать агента поддержки для чата.

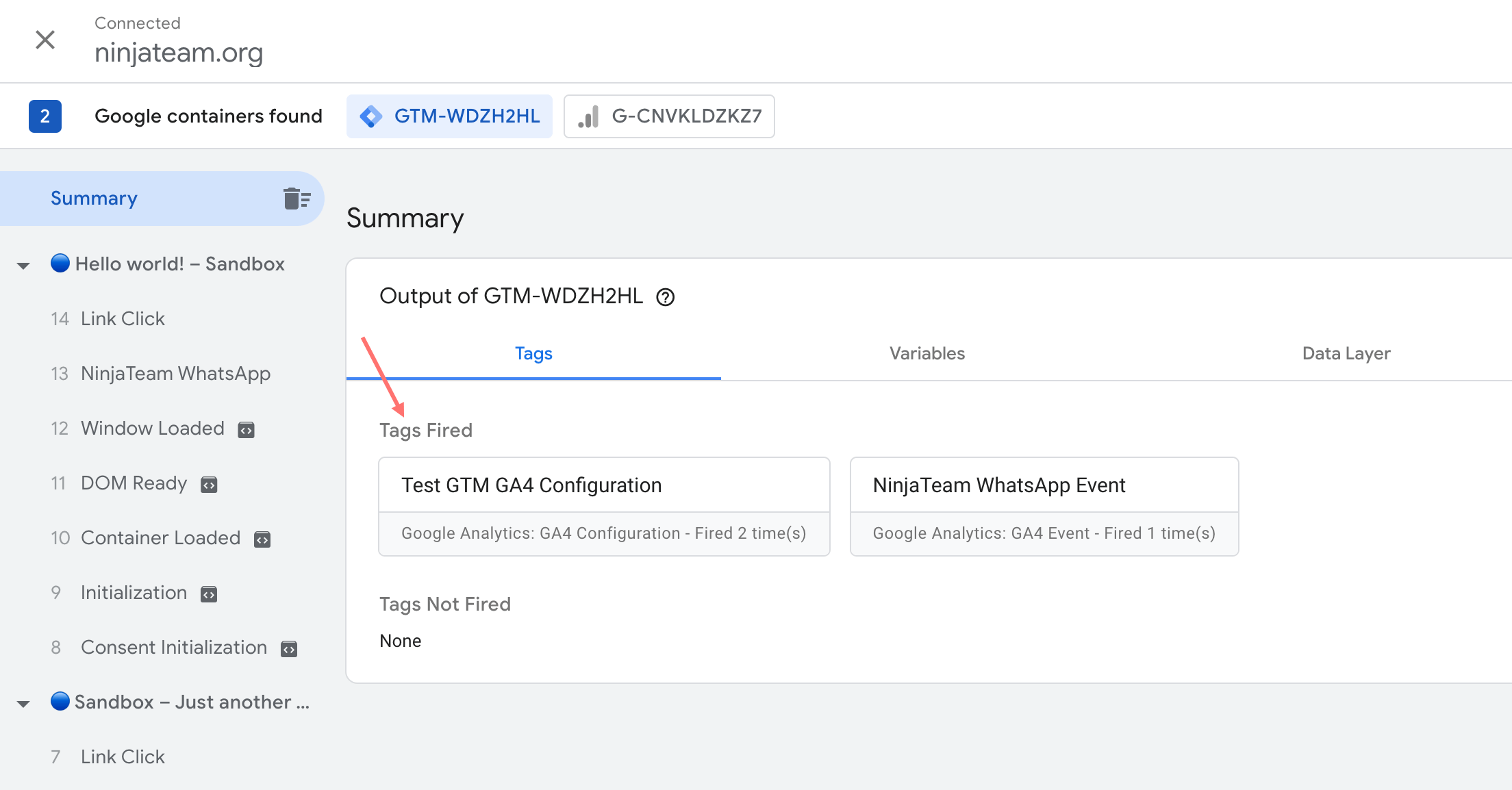
Затем перейдите на экран Tag Assistant. Если вы видите два тега, запущенных под выходными данными вашего GTM, значит, триггеры событий настроены правильно.

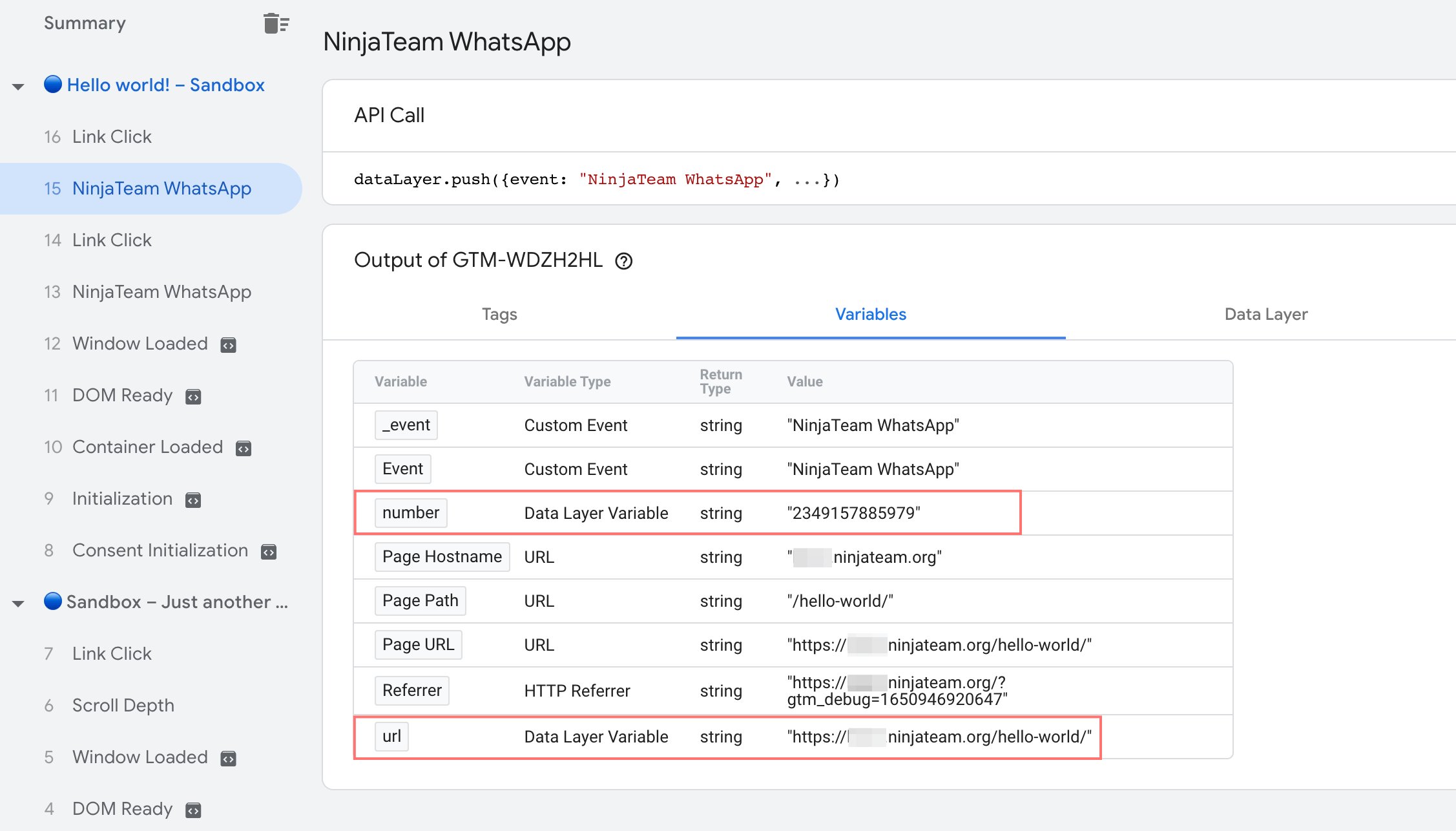
Кроме того, в сводке Google Tag Assistant вы можете щелкнуть « Уровень данных », чтобы проверить значения уровня данных, отправляемые в Google Analytics 4. Здесь вы можете увидеть значения уровня данных, такие как number , url , event_category и т. д.
А на вкладке «Переменные» вы можете увидеть новые переменные уровня данных с номером и URL -адресом, которые вы настроили на шаге 1. Чем больше переменных вы настроите, тем больше меток событий появится в ваших отчетах Google Analytics.

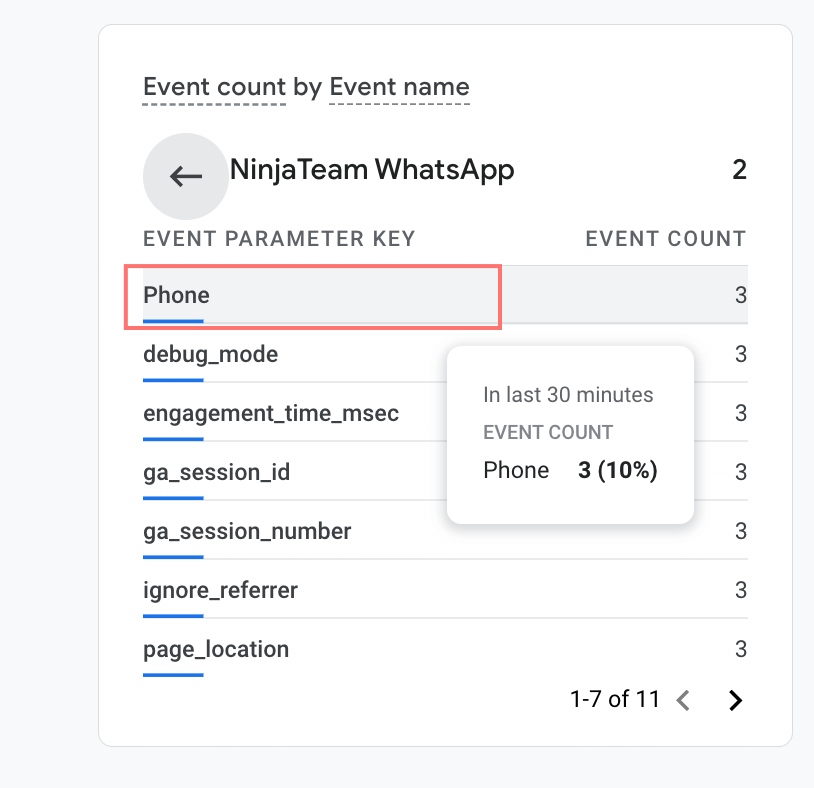
Вы можете повторить тест несколько раз и проверить отчеты GA4 в реальном времени , чтобы убедиться, что события NinjaTeam WhatsApp работают хорошо и возвращают все нужные переменные, которые вы настроили.
Если вы использовали «Телефон» в качестве имени события в параметрах события (шаг 1), вы должны увидеть события «Телефон», подсчитанные под событием «NinjaTeam WhatsApp» в отчете GA4 в реальном времени.

к вам
Я надеюсь, что это руководство помогло вам успешно настроить отслеживание событий Google Analytics 4. И не забудьте поделиться с нами тем, как ваш веб-сайт работает с плагином WhatsApp Chat WordPress и отслеживанием событий GA4.