Когда и когда не использовать безголовый WordPress
Опубликовано: 2022-08-04
Headless WordPress вызывает все больший интерес как у разработчиков, так и у хостинговых компаний, особенно в последние несколько месяцев. Благодаря тому, что WP Engine запускает свой хостинг Atlas, а все больше и больше разработчиков предпочитают фреймворки Javascript для поддержки внешнего интерфейса своих сайтов, безголовый WordPress, кажется, предлагает лучшее из обоих миров: знакомый редакторский опыт на бэкэнде с гибкостью выбора современного технологического стека. на фронтенде.
Однако, при всех преимуществах безголового WordPress, определенно есть и некоторые недостатки. Не каждая среда хостинга изначально настроена для работы с безголовым WordPress, поэтому, если вы привыкли к более традиционной настройке WordPress, вам, возможно, придется проявить творческий подход к хостингу.
Кроме того, поскольку интерфейс и серверная часть разделены, некоторые части WordPress, которые обычно включены, необходимо воссоздать или, по крайней мере, переосмыслить.
В этой статье мы рассмотрим некоторые случаи использования, когда безголовый WordPress действительно сияет, а также некоторые ситуации, когда вы можете захотеть придерживаться более традиционной настройки WordPress. И, наконец, надеюсь, вы получите лучшее представление о том, является ли безголовый WordPress хорошим вариантом для вашего следующего проекта. Давайте погрузимся.
Что такое безголовый WordPress
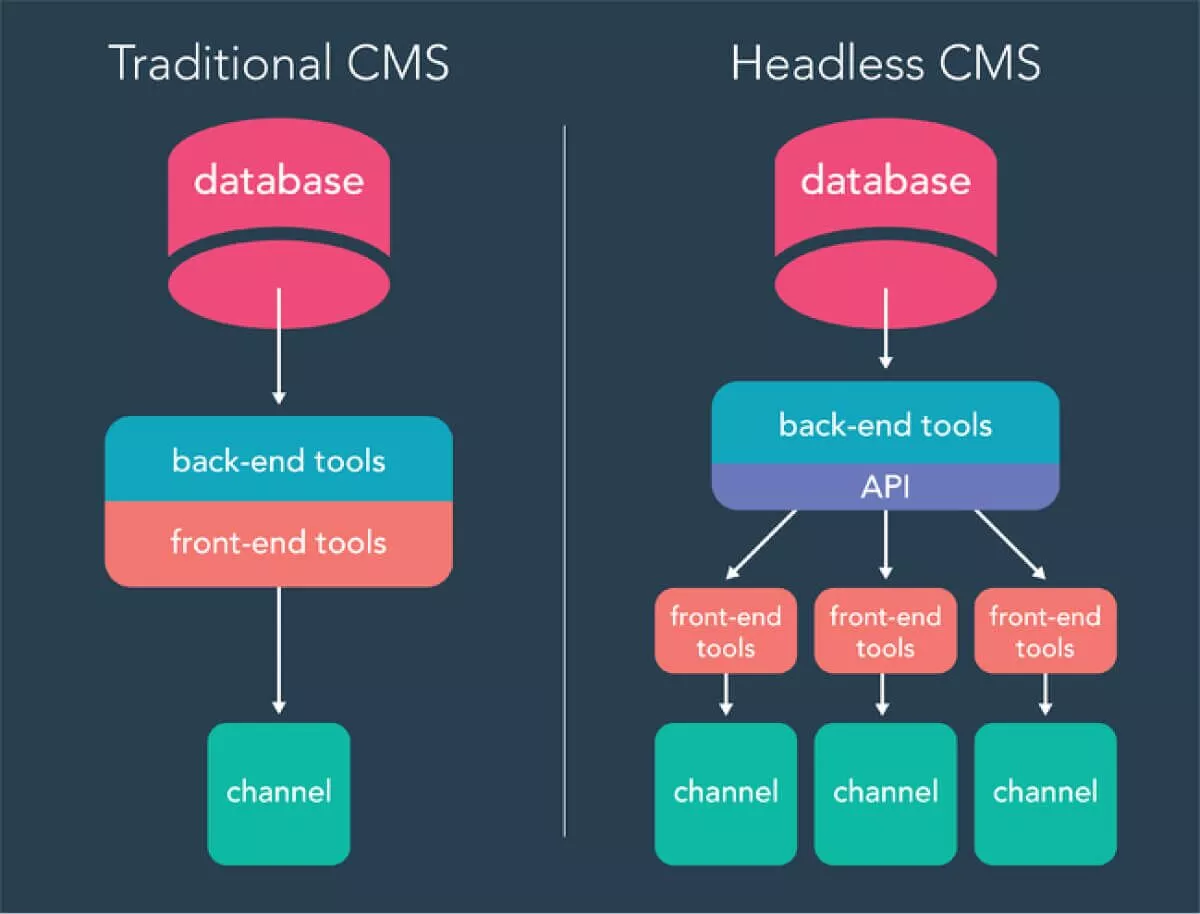
В то время как традиционная установка WordPress работает на сервере, который обеспечивает бэкэнд для редакторов и создателей контента, а также обслуживает шаблон и все остальное, чтобы веб-сайт хорошо выглядел на внешнем интерфейсе, безголовый WordPress — это термин, используемый для описания того, когда внешний интерфейс и серверная часть, из которой состоит сайт WordPress, разделены.
Это означает, что, несмотря на то, что традиционный бэкэнд WordPress остается прежним, WordPress не несет ответственности за обслуживание какого-либо шаблона или контента, связанного с темой.

В безголовой настройке WordPress выводит весь контент сайта через конечные точки API (обычно либо WordPress REST API, либо WP GraphQL). Эти конечные точки API используются отдельным интерфейсом, который полностью отвечает за обработку отображения содержимого.
Во многих случаях это сайт, объединенный с одной из популярных платформ Javascript, мобильным приложением, приложением для общения на базе Alexa или Google Home или практически любым интерфейсом, который может потреблять контент через API. Посмотрите видео WPCasts ниже, чтобы увидеть, как это может выглядеть.
Это делает безголовый сайт WordPress гораздо более гибким с точки зрения представления контента. С традиционной настройкой WordPress вы в значительной степени привязаны к выводу, который контролируется темой, но с безголовым вы можете выводить один и тот же контент и представлять его своим конечным пользователям разными способами, потому что презентация контролируется платформой, которая в конечном итоге использует конечные точки API.
Преимущества безголового WordPress
Безголовый WordPress продолжает набирать популярность, потому что для некоторых команд разработчиков и контент-менеджеров безголовая установка определенно дает серьезные преимущества.
Разные команды могут делать то, что у них получается лучше всего
Некоторые организации, даже компании-разработчики программного обеспечения, которые нанимают разработчиков, обнаруживают, что, хотя отдел маркетинга хочет использовать WordPress для маркетингового сайта, это не пересекается с набором навыков их существующих разработчиков, и в конечном итоге они передают эту работу агентству или фрилансеру. кто больше ориентирован на WordPress.
Однако при безголовой настройке WordPress внутренние разработчики могут использовать любую инфраструктуру внешнего интерфейса, которая им нравится, для разработки внешнего интерфейса сайта, используя свои существующие навыки, даже если у них нет опыта работы с WordPress.
Затем работа, связанная с WordPress, может быть передана на аутсорсинг и подключена к внутреннему интерфейсу через API, что потенциально экономит затраты на разработку сайта, а также позволяет использовать все знания о бренде и компании, которые есть внутри компании, через интерфейс. сайта, где в противном случае что-то может быть потеряно при переводе.
Редакция может использовать WordPress, с которым они знакомы
Если у вас есть редакционная группа или создатели контента, которые уже знакомы с опытом редактирования WordPress (что становится все более распространенным, поскольку WordPress захватывает все большую долю рынка), вам не нужно выбирать между тем, чтобы ваш интерфейс обновлялся. с самыми последними технологиями и дает команде по созданию контента опыт, с которым они знакомы.
Используя безголовую настройку WordPress, создатели контента могут продолжать создавать контент в знакомом им интерфейсе WordPress, в то время как команда разработчиков может свободно использовать любые технологии внешнего интерфейса, которые им наиболее удобны.
Backend API могут работать на разных платформах
При работе с безголовой настройкой, когда WordPress поддерживает конечные точки API, а не просто обслуживает шаблоны внешнего интерфейса, у вас есть гибкость, позволяющая этим конечным точкам передавать контент в интерфейсы, отличные от веб-сайта.
Те же конечные точки API, которые выводят ваш контент в Интернет, также могут использоваться для мобильных приложений, взаимодействовать с другой CMS, которая поддерживает печатную публикацию, быть поставщиком контента для голосового приложения с помощью Alexa или Google Home и многое другое.

Поскольку так много интерфейсов настроены на использование API, использование WordPress в качестве автономного приложения действительно расширяет возможности того, где вы можете использовать и повторно использовать контент, который вы уже пишете в WordPress.
Недостатки безголового WordPress
Хотя у безголовой установки WordPress есть некоторые преимущества, она определенно не для всех. Если вы привыкли к более традиционному опыту работы с WordPress и не подходите ни под одну из вышеперечисленных ситуаций, вот некоторые из потенциальных недостатков, которые вы должны рассмотреть, прежде чем прыгать.
Плагины не всегда работают
У большинства людей сложилось впечатление о WordPress и экосистеме WordPress, что если вам нужна дополнительная функциональность для вашего сайта, вы можете найти плагин, который обеспечивает эту функциональность, установить его и «он просто работает», часто без какого-либо кода или необходимой настройки.
Однако при безголовой настройке WordPress многие плагины не работают «из коробки», поскольку они не обязательно знают, что должны предоставлять свою функциональность через API. Для некоторых плагинов такое поведение даже невозможно.
Возьмем, к примеру, плагин, который добавляет ссылки на социальные сети в верхнюю часть страницы с одним сообщением, чтобы упростить обмен контентом в различных социальных сетях. При обычной установке WordPress этот плагин можно было бы активировать, и значки социальных сетей можно было бы легко внедрить автоматически или с помощью шорткода или чего-то еще, и все было бы готово.
Однако при безголовой настройке эти значки социальных сетей не передаются через выходные данные API, поскольку они не существуют в содержимом публикации. И даже если бы они были каким-то образом добавлены к выходным данным конечной точки API для определенного поста, они не отображались бы во внешнем интерфейсе сайта, если только внешний интерфейс не был специально создан для поиска этих выходных данных и отображения кнопок. Хотя это и не невозможно, многие плагины WordPress требуют больше времени для реализации в безголовой настройке.
Команды, знакомые с WordPress, не всегда «обезглавлены»
Если ваши разработчики или команда разработчиков уже знакомы с более традиционной настройкой WordPress, где логика отображения существует в теме, а большинство настроек выполняются в файлах темы, изменение этого мышления для работы с безголовой настройкой иногда может быть затруднено.
Даже с точки зрения процесса разработки безголовая установка иногда требует изменений в том, как используется контроль версий, как настраиваются и обрабатываются автоматические развертывания и хостинг, и увеличивается потребность в общении, особенно если над проектом работают два разных разработчика или команды. фронтенд и бэкенд части сайта. Все эти задачи — это задачи, с которыми разработчики работали все вместе в более стандартной теме WordPress, возможно, никогда раньше не сталкивались с ними.
Отладка может стать более сложной
Любая система, будь то распределенная или скорее монолитная, может иметь ошибки, возникающие в процессе работы. Одна из проблем с распределенными системами, однако, заключается в том, что существует гораздо больше данных и гораздо больше вариантов, которые вы должны сделать при попытке отладки проблемы. Например, при установке безголового WordPress, если у вас возникнут проблемы с загрузкой сообщений в том порядке, в котором вы ожидаете.
Чтобы даже приступить к отладке этой проблемы, вам сначала нужно решить, связана ли проблема с передней частью сайта или с внутренней частью. Поскольку они, вероятно, размещены в двух разных местах, вам нужно будет найти правильный файл журнала для системы, в которой, по вашему мнению, возникла ошибка.
Если была проблема на бэкэнде, например, когда он не предоставлял правильные сообщения через конечную точку API. Если вы занимаетесь отладкой обычного сайта WordPress, вы можете попытаться вывести некоторую отладочную информацию с помощью echo или var_dump , а затем посмотреть, как эта информация будет отображаться во внешнем интерфейсе во время отладки.
Однако при безголовой настройке эта информация появится не в вашем шаблоне, а в ваших конечных точках API. И в зависимости от того, как настроены ваши конечные точки API, такая отладка может вообще не работать.
Особенно, если работа по обслуживанию внешнего интерфейса сайта и серверной части сайта разделена между двумя разными командами, отладка установки безголового WordPress обычно более сложна и требует больше общения, чем более традиционный сайт WordPress. Особенно, если вы не так опытны в отладке распределенных систем, это может быть хорошей причиной, чтобы предпочесть более простую настройку.
WYSIWYG сложнее
Одно из ключевых обещаний редактора блоков в WordPress заключается в том, что он приближает ваш опыт работы с WordPress к одному из идеалов многих платформ CMS — обеспечивая опыт «что видишь, то и получаешь», когда контент перемещается из редактора в фронтенд сайта.

Однако на сайтах WordPress, где стили блоков в редакторе находятся в кодовой базе, отдельной от внешнего интерфейса, синхронизировать эти компоненты становится немного сложнее. Когда в кодовую базу внешнего интерфейса вносятся какие-либо изменения, об этих изменениях также необходимо сообщать и отражать в стилях редактора, чтобы сохранить согласованный опыт WYSIWYG.
Как и в случае с некоторыми другими недостатками безголового WordPress, отмеченными выше, это просто означает, что необходимо больше общения и организации для синхронизации двух кодовых баз и обеспечения наилучшего опыта как для создателей контента, использующих серверную часть, так и для конечных пользователей. фронтенд сайта.
Так что лучше?
Если вы зашли так далеко, вы, вероятно, можете предвидеть этот ответ, но стоит ли вам использовать безголовый WordPress для вашего следующего проекта сайта, действительно зависит от вас, команды, которая работает над этим, как развернут проект и многих других факторов.
Если у вас есть сильная фронтенд-команда, которая умеет взаимодействовать с API и привыкла сообщать об изменениях и работать с более распределенными системами, то для них может иметь смысл сосредоточиться на внешнем интерфейсе сайта, в то время как отдельная команда работает над фактической частью WordPress. .
Однако, если вы больше фрилансер-одиночка или у вас нет большого опыта в более распределенных системах, контроле версий, развертывании и т. д., возможно, имеет смысл придерживаться более традиционной настройки WordPress.
Безголовый WordPress может быть мощной парадигмой, которая позволяет вам использовать современные технологии и преодолевать разрыв между редакционным опытом, с которым знакомы создатели контента, и в то же время иметь возможность использовать некоторые новые технологии, которые еще не появились в экосистеме WordPress.
И по мере того, как инструменты разработчика для безголового WordPress продолжают улучшаться благодаря хостингу для безголового и другим инструментам, разработанным для упрощения разработки в безголовой настройке, он станет только более доступным для большего числа разработчиков и брендов.
Короче говоря, безголовый WordPress никуда не денется и, при правильном использовании, может стать отличным инструментом в вашем наборе инструментов при создании следующего сайта WordPress.
