Как создать простую форму оптового заказа на WordPress
Опубликовано: 2020-04-06Вы ищете способ предложить скидки на свои продукты, если клиенты хотят покупать большое количество того, что вы продаете?
Во времена, когда люди изо всех сил пытаются вывести свой бизнес в онлайн, у большинства владельцев бизнеса нет времени на создание целых магазинов электронной коммерции на таких платформах, как WooCommerce.
Итак, этот пост покажет вам, как именно создать простую форму оптового заказа на WordPress без использования WooCommerce.
Нажмите здесь, чтобы сделать форму оптового заказа
Вот содержание, которое поможет вам сориентироваться в этом руководстве:
- Создать простую форму заказа
- Настройте параметры формы
- Настройте уведомления в форме
- Настройте подтверждения формы
- Настройте параметры оплаты
- Добавьте форму оптового заказа на свой сайт
Зачем использовать бланк оптового заказа?
Если у вас есть интернет-магазин и вы можете выполнять заказы в больших количествах, вы можете создать форму оптового заказа с оптовыми ценами, чтобы покупатели могли покупать оптом.
Кроме того, оптовые цены всегда выгодны для компаний прямой поставки и b2b.
Но на самом деле вы не можете сделать это в WooCommerce по умолчанию, и не у всех владельцев бизнеса есть время настроить весь магазин электронной коммерции WooCommerce прямо сейчас.
Почему я не могу использовать WooCommerce для оптовых цен?
Есть 2 веские причины, по которым вы захотите пропустить включение оптовых цен на WooCommerce.
- Возможно, вам не захочется тратить все это время на настройку всего веб-сайта электронной коммерции, когда вы просто хотите продавать оптовые заказы, особенно во время экономического кризиса.
- У вас не может быть оптовых цен на WooCommerce по умолчанию, и вам потребуются дополнительные инструменты.
WooCommerce - отличная платформа для создания надежных онлайн-магазинов с множеством разнообразных продуктов и их страниц, но если вы ищете более простое решение для повышения оптовых цен на своем веб-сайте WordPress после его установки, мы вам поможем.
Давайте посмотрим, как создать форму оптового заказа на WordPress, чтобы вы могли быстро получать оптовые заказы своих клиентов.
Как создать форму оптового заказа на WordPress
Если у вас нет времени на создание всего интернет-магазина WooCommerce и вы хотите легко создать простую форму оптового заказа на WordPress, выполните следующие действия:
Шаг 1. Создайте простую форму заказа
Первое, что вам нужно сделать, это установить и активировать плагин WPForms. Для получения дополнительных сведений см. Это пошаговое руководство по установке плагина в WordPress.
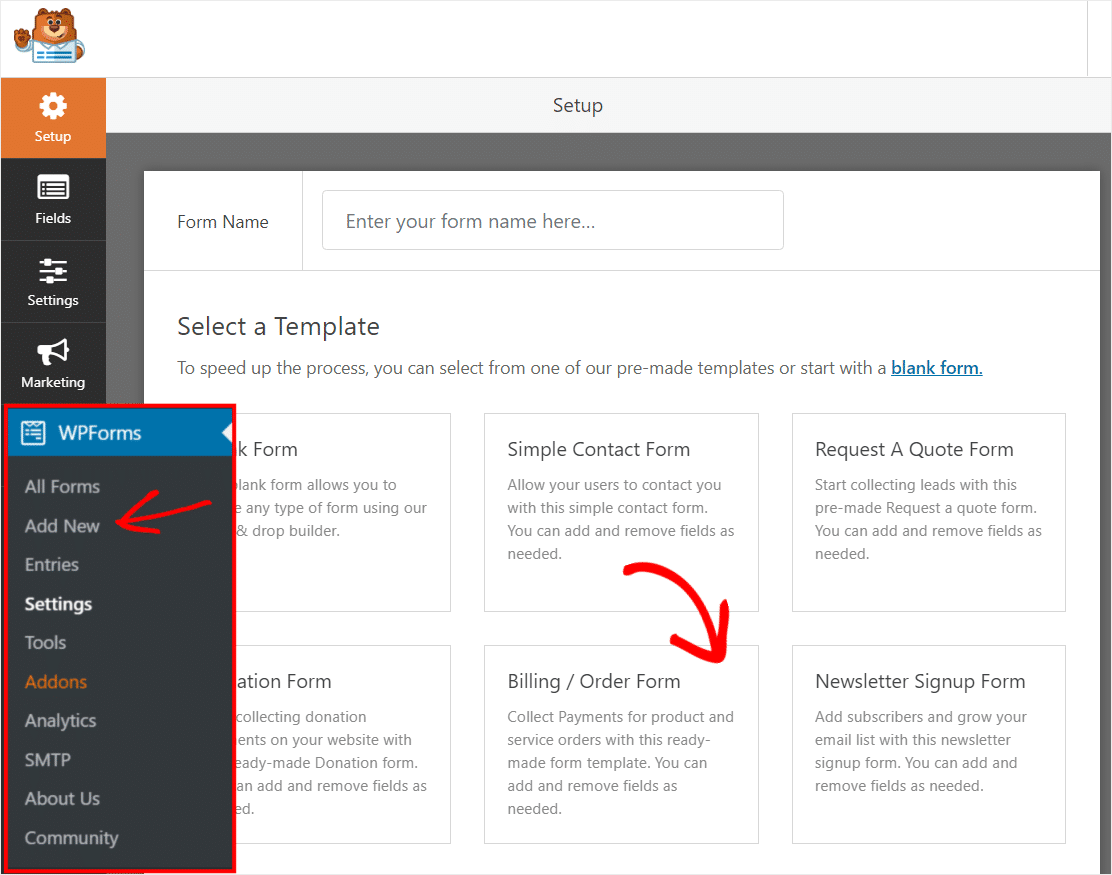
Затем перейдите в WPForms »Добавить новую, чтобы создать новую форму.
На экране настройки создателя формы заказа назовите форму и выберите шаблон формы Счета / заказа.

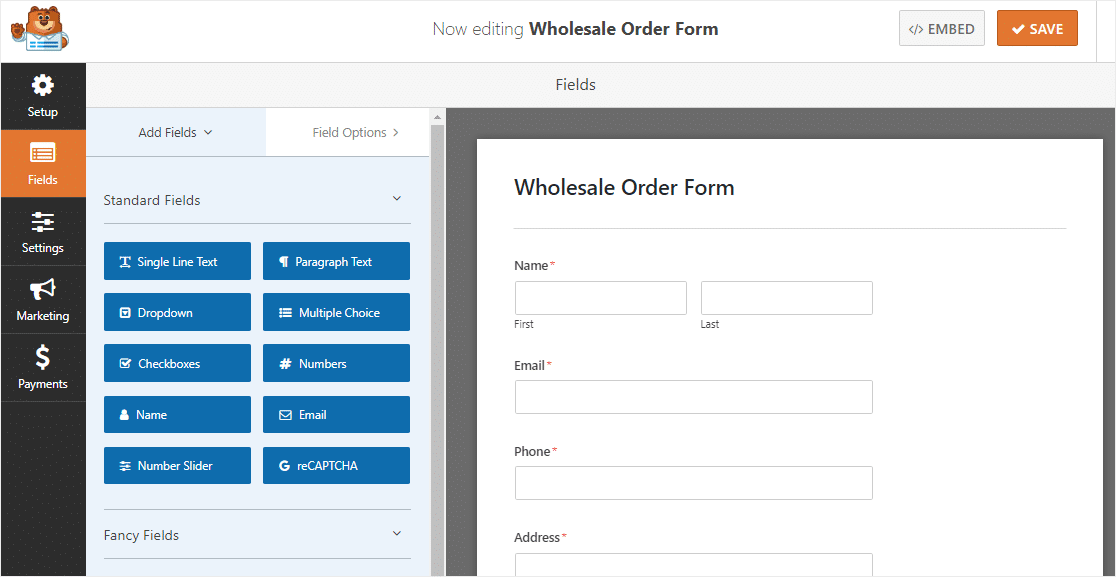
Далее для вас сгенерируется шаблон формы заказа. Довольно круто, правда?

Давайте продолжим и настроим эту форму.
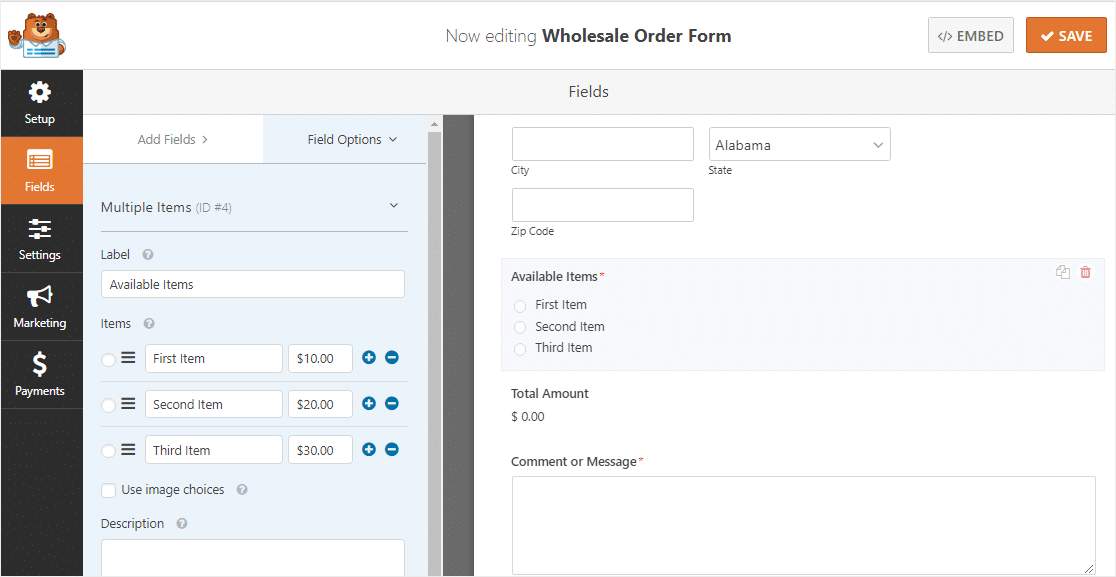
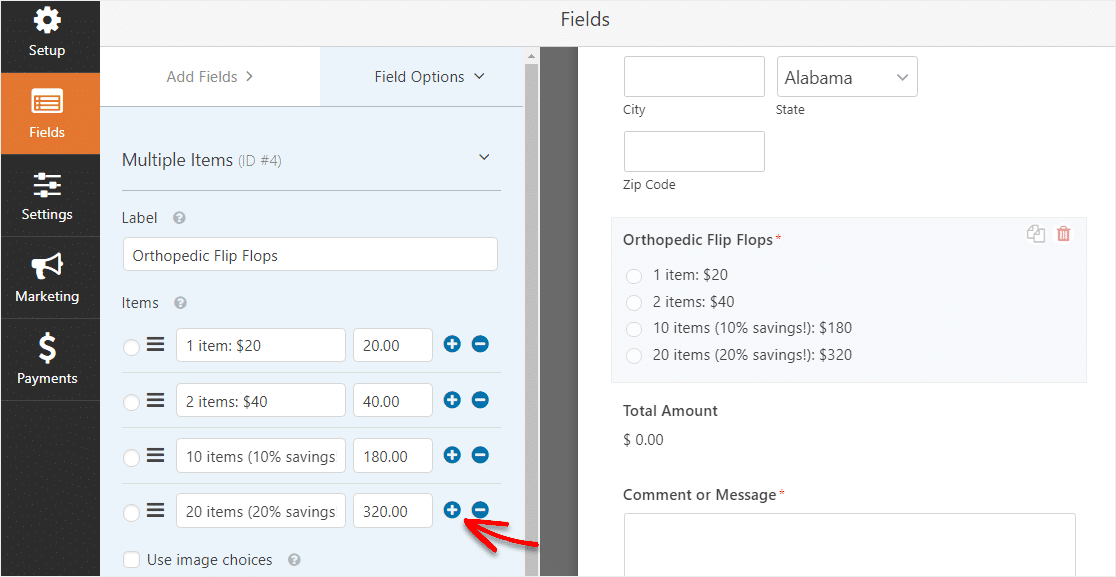
Сначала прокрутите форму вниз до поля «Несколько элементов» под названием « Доступные элементы» и щелкните его, чтобы открыть его настройки на левой панели.

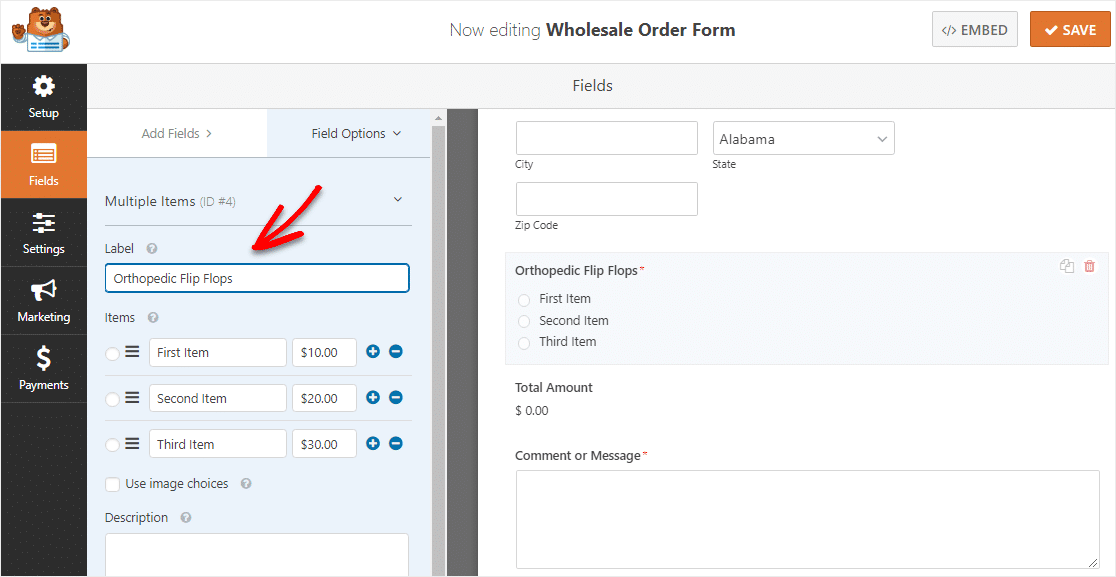
Теперь переименуйте этикетку в название вашего продукта.

Затем переименуйте элементы, чтобы указать ваши скидки на несколько элементов прямо в поле. Щелкните синий знак + плюс, чтобы добавить еще один элемент.
Например:
- 1 предмет: $ 20
- 2 шт .: $ 40
- 10 предметов (экономия 10%!): 180 $
- 20 предметов (экономия 20%!): 320 $

Вы можете повторить этот шаг, если продаете несколько товаров.
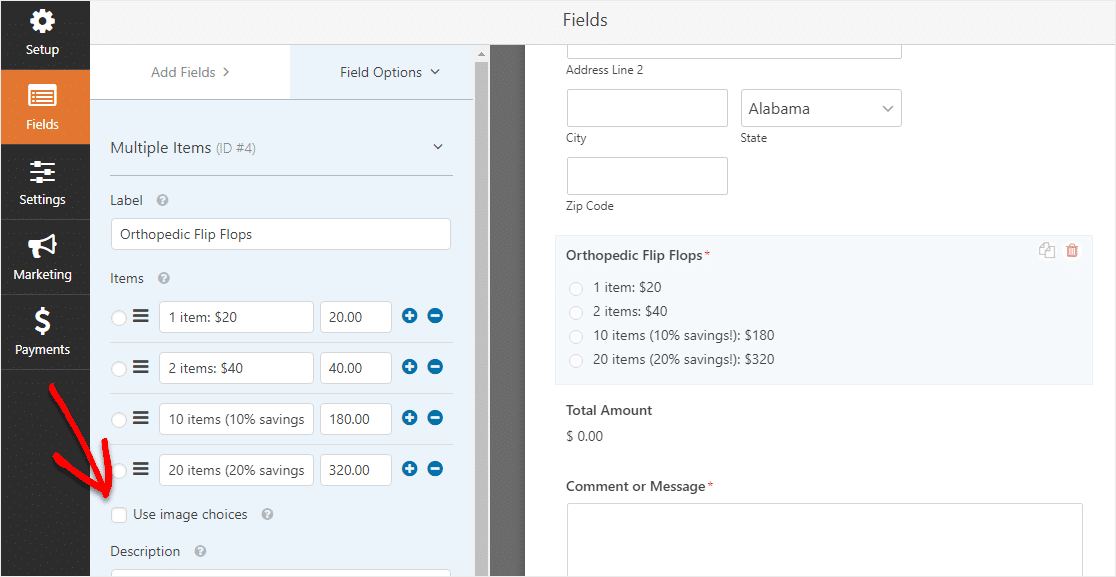
Вы также можете добавлять изображения к своим элементам, щелкнув « Использовать выбор элементов».

Когда вы это сделаете, вы сможете загружать изображения, которые идут вместе с вашими товарами, чтобы люди могли видеть, что они покупают, прямо в форме заказа.
Чтобы получить помощь на этом этапе, ознакомьтесь с нашим руководством о том, как добавить выбор изображений в ваши формы WordPress.
Вы также можете улучшить внешний вид форм, выполнив шаги, описанные в нашей публикации о том, как создать многоступенчатую форму в WordPress. Но в рамках этого урока мы остановимся на одной странице.
Наконец, вы можете добавить любые дополнительные поля в форму заказа, перетащив их с левой стороны на правую. Например, если вам не нужен полный адрес клиента, вместо этого легко добавить раскрывающийся список стран.
Когда вы закончите настройку формы оптового заказа, нажмите «Сохранить» в правом верхнем углу.
Шаг 2. Настройте параметры формы
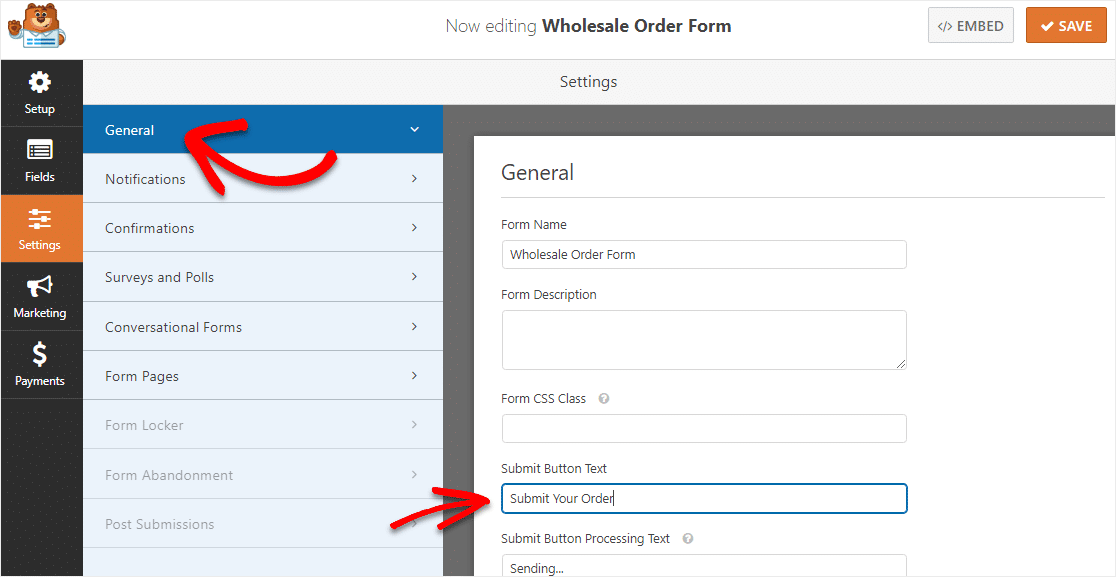
Для начала зайдите в Настройки » Общие .

Здесь вы можете настроить следующее:
- Имя формы - измените имя формы здесь, если хотите.
- Описание формы - дайте вашей форме описание.
- Текст кнопки отправки - настройте копию на кнопке отправки.
- Предотвращение спама - остановите спам в контактных формах с помощью функции защиты от спама, hCaptcha или Google reCAPTCHA. Флажок защиты от спама автоматически устанавливается во всех новых формах.
- Формы AJAX - включите настройки AJAX без перезагрузки страницы.
- Улучшения GDPR - вы можете отключить сохранение входной информации и сведений о пользователях, таких как IP-адреса и пользовательские агенты, чтобы соответствовать требованиям GDPR. Ознакомьтесь с нашими пошаговыми инструкциями о том, как добавить поле соглашения GDPR в вашу простую контактную форму.
Когда вы закончите, нажмите « Сохранить» .

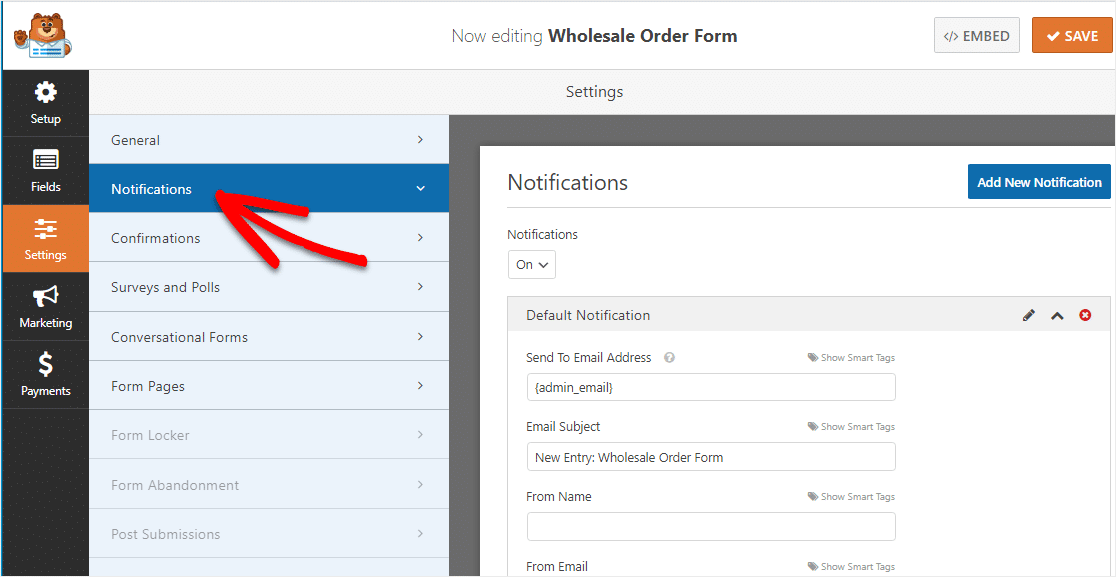
Шаг 3. Настройте уведомления в форме
Когда вы получаете оптовый заказ со своего веб-сайта, важно сразу же уведомить вашу команду.
Уведомления - отличный способ отправить электронное письмо всякий раз, когда на вашем веб-сайте размещается онлайн-форма оптового заказа.

Если вы используете смарт-теги, вы также можете отправить уведомление пользователю, когда он заполнит это поле, сообщив ему, что вы получили его заказ, и кто-то начнет работу над ним в ближайшее время. Это убеждает людей, что их запрос был выполнен.
Чтобы получить помощь с этим шагом, ознакомьтесь с нашей документацией о том, как настроить уведомления формы в WordPress.
А если вы хотите, чтобы брендинг во всех своих электронных письмах был единообразным, вы можете ознакомиться с этим руководством по добавлению настраиваемого заголовка в свой шаблон электронной почты.

Это отличный способ отправлять оптовые заказы себе или своим сотрудникам, чтобы они быстро взялись за дело!
Шаг 4. Настройте подтверждения формы
Подтверждения формы - это сообщения, которые отображаются для посетителей сайта после того, как они отправят оптовый заказ на вашем сайте. Они сообщают людям, что их запрос был выполнен, и предлагают вам возможность сообщить им, что делать дальше.
WPForms предлагает 3 типа подтверждения на выбор:
- Сообщение - это тип подтверждения по умолчанию в WPForms. Когда посетитель сайта отправляет запрос, появляется простое сообщение с подтверждением, информирующее его о том, что его заказ был обработан. Ознакомьтесь с некоторыми сообщениями об успехе, которые помогут повысить удовлетворенность пользователей.
- Показать страницу - этот тип подтверждения направляет посетителей сайта на определенную веб-страницу на вашем сайте, где они будут благодарить их за заказ. Чтобы получить помощь, ознакомьтесь с нашим руководством по перенаправлению клиентов на страницу с благодарностью. Кроме того, обязательно прочтите нашу статью о создании эффективных страниц с благодарностями.
- Перейти по URL-адресу (перенаправление) - этот параметр используется, когда вы хотите отправить посетителей сайта на другой веб-сайт.
Давайте посмотрим, как настроить простое подтверждение формы в WPForms, чтобы вы могли настроить сообщение, которое посетители сайта будут видеть при заполнении вашей формы.
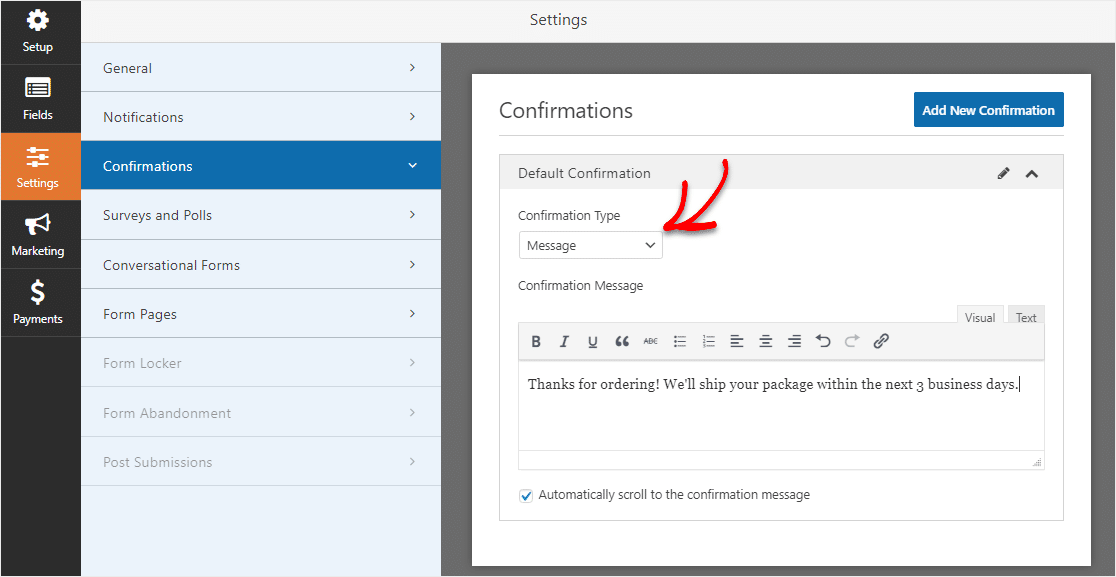
Для начала щелкните вкладку « Подтверждение » в редакторе форм в разделе « Настройки» .
Затем выберите тип подтверждения, которое вы хотите создать. В этом примере мы выберем Сообщение .

Затем настройте подтверждающее сообщение по своему вкусу и нажмите « Сохранить» .
Для получения справки по другим типам подтверждения см. Нашу документацию по настройке подтверждений формы.
Шаг 5. Настройте параметры оплаты
Чтобы клиенты могли оплачивать оптовые заказы через Интернет, на вашем веб-сайте должна быть как минимум одна платежная платформа.
Вы можете выбрать между Stripe, Paypal или даже Authorize.Net. Или используйте более одного.
Ознакомьтесь или опубликуйте информацию о том, как использовать Stripe на своем веб-сайте, или узнайте, как использовать PayPal на своем сайте WordPress.
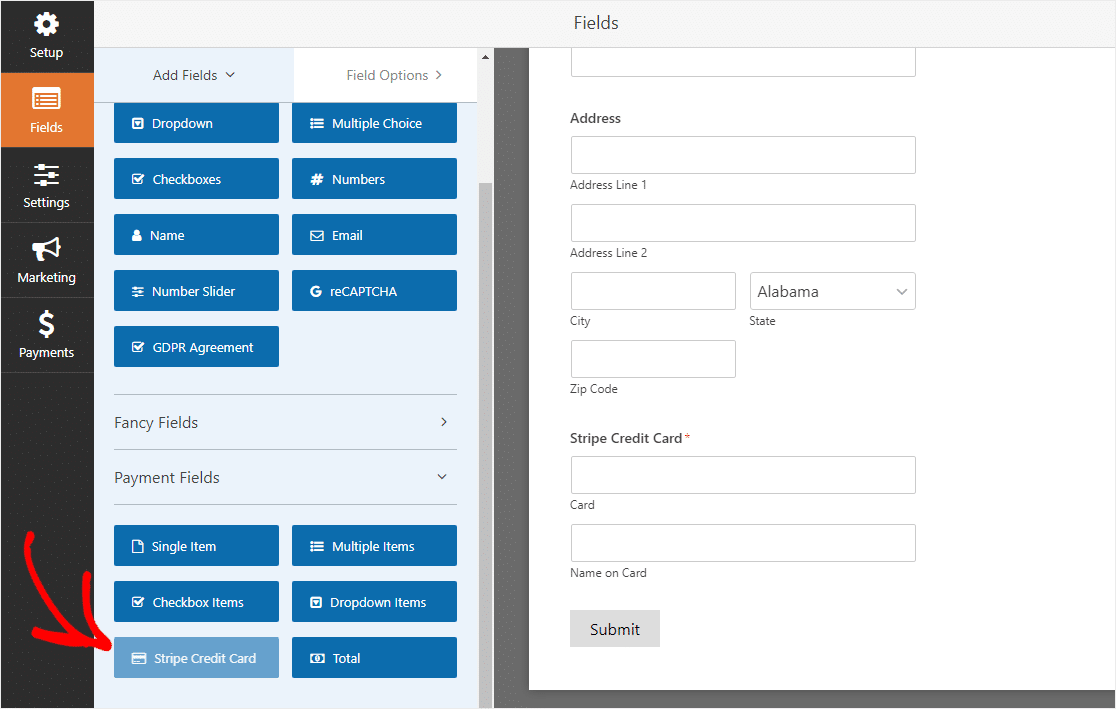
В этом примере мы будем использовать Stripe. После того, как вы завершили настройку Stripe с помощью приведенных выше руководств, просто перетащите поле Stripe Credit Card из полей оплаты в форму.

Нажмите "Сохранить". Теперь вы готовы добавить форму оптового заказа на свой сайт.
Шаг 6: Добавьте форму оптового заказа на свой сайт
После того, как вы создали свою форму, вам нужно добавить ее на свой веб-сайт WordPress. WPForms позволяет добавлять формы во многие места на вашем веб-сайте, включая сообщения в блогах, страницы и даже виджеты боковой панели.
Давайте рассмотрим наиболее распространенный вариант размещения: встраивание страницы / записи.
Для начала создайте новую страницу или пост в WordPress, либо перейдите в настройки обновления на существующей.
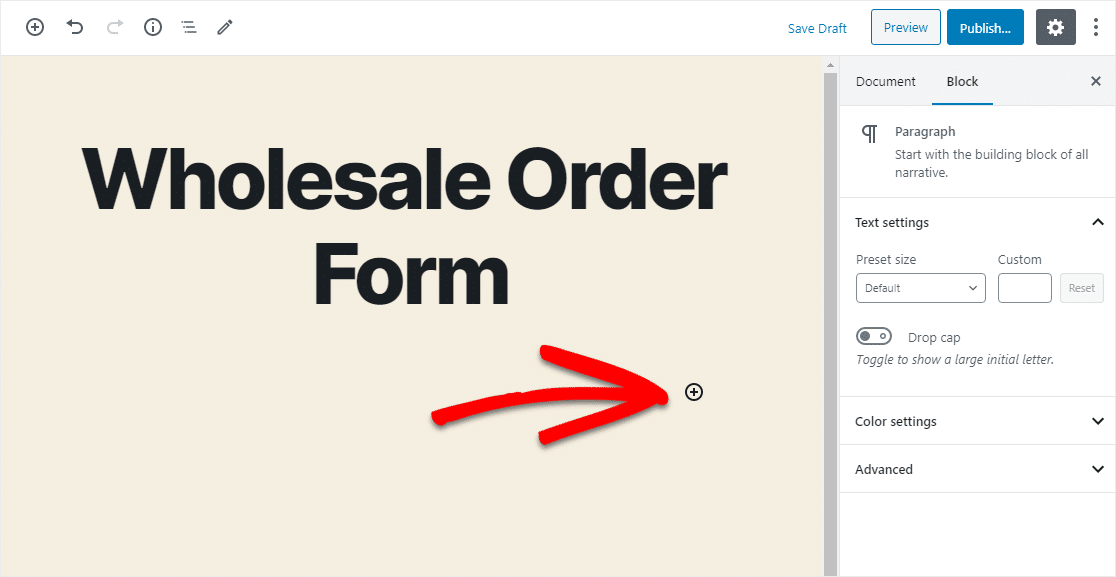
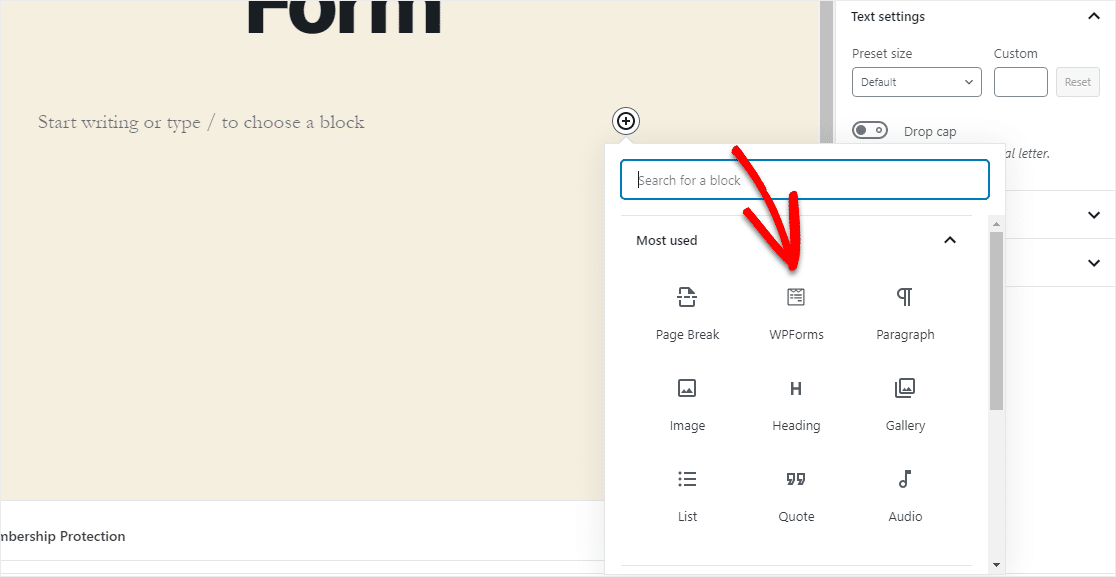
После этого щелкните внутри первого блока (пустая область под заголовком страницы) и щелкните значок «Плюс».

В разных блоках найдите и выберите WPForms.

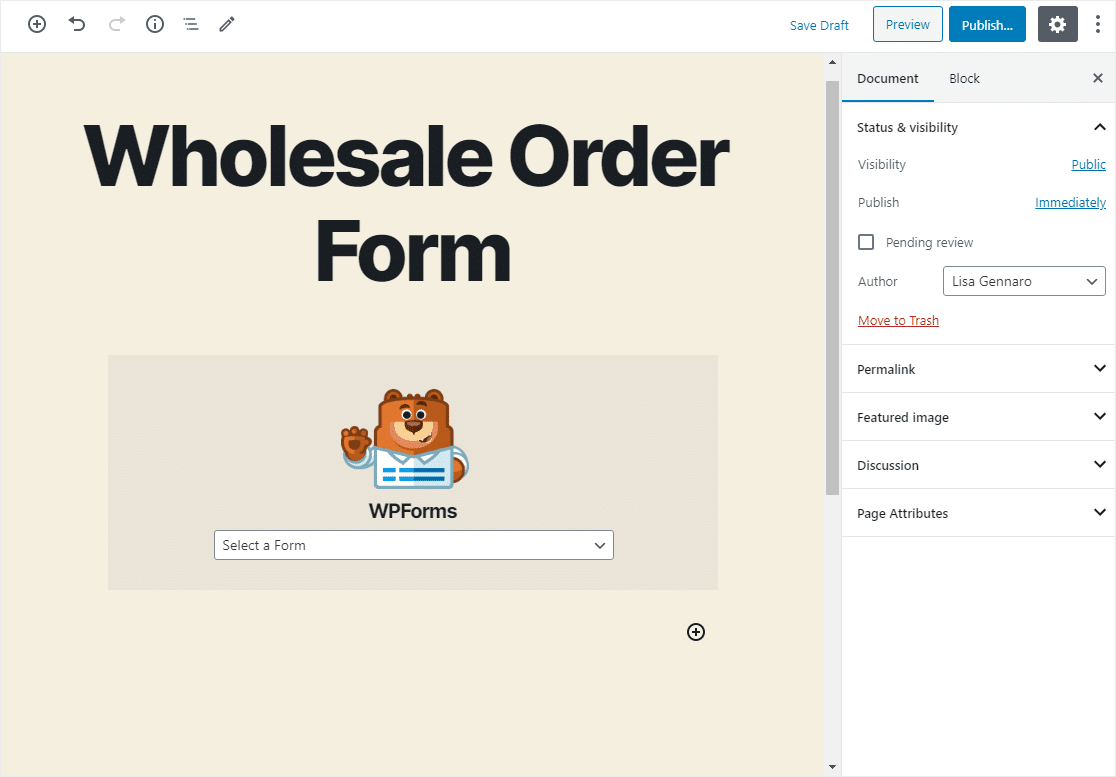
Теперь удобный виджет WPForms появится внутри вашего блока. Щелкните раскрывающийся список WPForms и выберите, какую из уже созданных форм вы хотите вставить на свою страницу.

В раскрывающемся списке выберите форму оптового заказа. Затем опубликуйте или обновите свой пост или страницу, чтобы форма оптового заказа появилась на вашем веб-сайте.
Чтобы просмотреть записи формы после того, как они были отправлены, ознакомьтесь с этим полным руководством по записям форм. Например, вы можете просматривать, искать, фильтровать, печатать и удалять любые записи формы, что значительно упрощает процесс оптового заказа.
Нажмите здесь, чтобы сделать форму оптового заказа
Последние мысли
И вот оно! Теперь вы точно знаете, как создать форму оптового заказа на WordPress вместо создания всего магазина WooCommerce. Надеюсь, это руководство помогло вам в кратчайшие сроки разместить свои оптовые товары в Интернете.
Если у вас уже есть список продуктов, настроенных в WordPress, попробуйте автоматически заполнить поля в форме, чтобы сэкономить время посетителей.
Также не забудьте ознакомиться с нашим постом о том, как создать форму заказа в ресторане в WordPress.
Так чего же ты ждешь? Начните с самого мощного сегодня плагина форм WordPress. WPForms Pro включает бесплатный шаблон формы заказа и предлагает 14-дневную гарантию возврата денег.
И если вам понравился этот пост, обязательно подпишитесь на нас в Facebook и Twitter, чтобы увидеть больше бесплатных руководств по WordPress.
