Почему магазины WooCommerce должны заботиться о производительности
Опубликовано: 2021-11-23Успех вашего магазина WooCommerce напрямую зависит от производительности вашего сайта. Благодаря быстрому и удобному сайту вы получите более высокий рейтинг в поисковых системах, более довольных клиентов и, самое главное, увеличение продаж.
Более 70% потребителей признают, что скорость страницы напрямую влияет на их готовность совершить покупку в магазине. Многочисленные исследования показывают, что многие сайты электронной коммерции упускают продажи из-за низкой скорости сайта. Мы уверены, что вы не хотите быть одним из них.
Хотя существует множество методов, которые можно использовать для повышения скорости и производительности сайта, быстро добраться до корня проблемы может быть непросто. Если вы не знаете, с чего начать, такой плагин, как Jetpack Boost, может определить области улучшения и автоматически решить многие основные проблемы, влияющие на производительность вашего сайта.
В этой статье вы узнаете, как производительность сайта влияет на ваши продажи, что вы можете сделать, чтобы улучшить ее, и как может помочь такой инструмент, как Jetpack Boost.
Как медленная работа сайта влияет на ваш бизнес
Длительное время загрузки означает меньше продаж
Низкая скорость сайта означает катастрофу для любого веб-сайта электронной коммерции. Исследования показывают, что 57% ваших клиентов уходят, если им нужно ждать загрузки страницы более трех секунд. Из этого числа 80% не вернутся на повторный просмотр.
Привлекательность покупок в Интернете для большинства людей заключается в том, что это быстро и безболезненно. Если вы сделаете этот процесс медленным и болезненным, вы можете поспорить со всем своим инвентарем, что они перенесут свои с трудом заработанные деньги в другой интернет-магазин с более быстрым временем загрузки.
Недавнее исследование показало, что улучшение времени загрузки на 0,1 с увеличило количество просмотров страниц, коэффициент конверсии и среднюю стоимость заказа. На самом деле, это небольшое изменение скорости сайта привело к тому, что клиенты стали тратить почти на 10% больше. Хотя изменения скорости вашего сайта не обязательно должны быть радикальными, даже незначительные улучшения могут увеличить доход вашего магазина WooCommerce.
Медленные сайты приводят к недовольным клиентам
Ожидание того, что кажется возрастом для загрузки веб-сайта, дает пользователям плохой опыт. Статистические данные, которые мы упомянули, подтверждают это, но мы знаем, что вы ощутили это на собственном опыте онлайн-покупок. Найдите секунду и подумайте обо всех случаях, когда вы преждевременно уходили с веб-сайта, потому что он загружался слишком долго. Вы, вероятно, делали это так много раз, что сосчитать их все было бы невозможно.
Мало того, что вы были недовольны брендом, вы, вероятно, никогда не возвращались, чтобы посмотреть, ускорился ли их сайт. В результате, независимо от того, насколько хороши были их продукты, ваш опыт, вероятно, привел к тому, что вы потеряли доверие к этому бренду.
Если вы являетесь постоянным клиентом определенного сайта, у вас может быть немного больше терпения, но медленный сайт может оттолкнуть даже самых преданных постоянных покупателей. Если вы просматриваете большое количество продуктов, представьте себе разочарование от необходимости ждать даже пять секунд для загрузки каждой дополнительной веб-страницы.
Наши друзья из Ericsson Mobility рассказали, что стресс, который испытывают пользователи, ожидая загрузки веб-страницы, сравним с просмотром фильма ужасов в одиночестве или их тревогой при сдаче теста по математике.
Если это не мотивация для повышения производительности сайта, то мы не знаем, что это такое.
Вялая производительность приводит к плохим онлайн-рейтингам
От этого никуда не деться; медленные сайты хуже ранжируются в поисковых системах. Поисковые системы ценят пользовательский опыт, потому что хотят предоставлять наиболее релевантные и удобные результаты.
Одно исследование Google показало, что показатель отказов увеличивается на 32% при изменении времени загрузки с одной до трех секунд. Если время загрузки составляет пять секунд, вы увидите это увеличение до 90%. С такими цифрами неудивительно, что более эффективные веб-сайты с более низким показателем отказов награждаются поисковыми системами и получают более высокий рейтинг.
Даже если вы считаете, что ваш сайт работает довольно быстро, в мире скорости страницы не бывает такого понятия, как слишком быстрое. С каждым разом, когда вы снижаете скорость своего сайта, вы увеличиваете вероятность того, что ваш сайт будет занимать более высокое место в результатах поиска.
Google Core Web Vitals отдает приоритет наиболее эффективным веб-сайтам в результатах поиска
В 2020 году Google объявил об обновлениях своей системы ранжирования, которые они продолжают внедрять в течение 2021 года. Основная цель этого обновления — улучшить опыт всех онлайн-пользователей, но вам может быть интересно, как эти изменения повлияют на положение ваш сайт в результатах поиска.
Одним из обновлений Google, которые могут повлиять на ваш поисковый рейтинг, является проект Core Web Vitals. Эти показатели идентифицируют компоненты веб-сайта, такие как время загрузки, интерактивность и визуальная стабильность, для измерения взаимодействия с пользователем.
В отчете Google Core Web Vitals используются три элемента при оценке опыта пользователя на веб-странице:
- Самая большая содержательная отрисовка (LCP): этот элемент связан с воспринимаемым посетителем временем загрузки. Он измеряет время, необходимое веб-странице для загрузки ее наиболее заметной функции. Где-то между 0 и 2,5 секундами — это отличная оценка, в то время как все, что превышает четыре секунды, означает, что вашему веб-сайту нужно улучшить эту область.
- Задержка первого ввода (FID): Задержка первого ввода измеряет интерактивность вашего сайта и время, необходимое для ответа на команду посетителя. Он смотрит на задержку между нажатием посетителем кнопки или ссылки на вашем веб-сайте и на то, сколько времени требуется вашему веб-сайту, чтобы отреагировать. Чтобы ваш веб-сайт предлагал хороший пользовательский интерфейс, он должен иметь показатель FID 100 мс или меньше. Если вы набираете более 300 мс, ваш рейтинг FID ниже звездного, и вам необходимо внести изменения.
- Кумулятивное смещение макета (CLS): CLS измеряет стабильность ваших веб-страниц по мере их загрузки. Вы не хотите, чтобы элементы на вашем веб-сайте слишком сильно смещались во время загрузки. Если ваш рейтинг CLS 0,1 или ниже, похлопайте себя по спине. Если он выше 0,25, пора вернуться к чертежной доске.
Узнайте больше о том, как основные веб-жизненные показатели влияют на SEO.
По состоянию на середину июня 2021 года Google объявил, что будет включать оценки этих Core Web Vitals в качестве показателя в свою систему рейтинга. В августе 2021 года они выпустили дополнительное обновление (в настоящее время только для мобильных URL-адресов) под названием Page Experience.
Согласно отчетам Google Core Web Vitals и Page Experience, веб-сайты, предлагающие исключительное взаимодействие с пользователями и страницами, теперь будут иметь преимущество в онлайн-рейтингах.
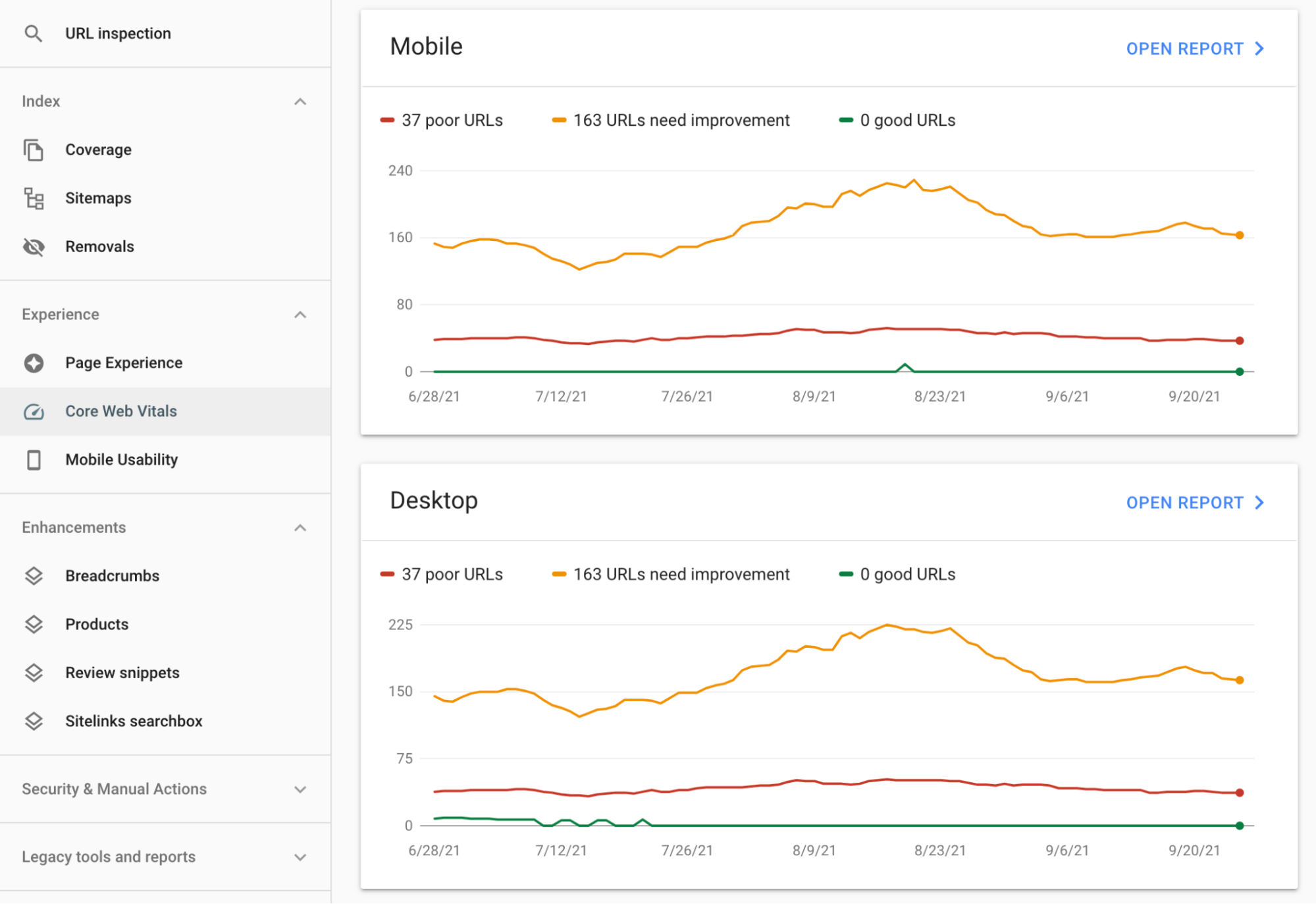
Если вы уже добавили свой сайт в Google Search Console, вы можете просмотреть показатели своего сайта в разделе Core Web Vitals и просмотреть области своего сайта, которые нуждаются в улучшении.

Если вы создаете новый веб-сайт, постарайтесь создать его, используя основные веб-жизненные показатели в авангарде вашего дизайна. Ищите надежный план хостинга, который предлагает отличную скорость веб-сайта и соответствует вашим требованиям к трафику. Убедитесь, что он может справиться с резкими скачками трафика, например, в Черную пятницу и Киберпонедельник, чтобы избежать медленной загрузки.
Избегайте слишком сложных тем веб-сайта, которые могут привести к узким местам при загрузке или нарушению функциональности сайта. Вместо этого сосредоточьтесь на том, чтобы сделать вашу тему легкой, оптимизировать изображения по размеру и сократить количество используемых вами плагинов до минимума, необходимого для вашего сайта. Эти усилия помогут вашим отчетам Core Web Vitals, повысить общую скорость вашего веб-сайта и помочь вам подняться выше в рейтинге Google.
Если вы чувствуете себя немного ошеломленным тем, как вы собираетесь улучшить свой показатель FID или снизить показатели CLS, вам не нужно слишком беспокоиться. Именно здесь вам поможет Jetpack Boost, чтобы улучшить показатели Core Web Vital без необходимости знать весь технический жаргон.

Как Jetpack Boost улучшит производительность вашего сайта
Итак, вы определили, что вашему веб-сайту может понадобиться небольшая помощь в повышении его производительности. В то время как другие плагины могут помочь вам улучшить показатели скорости вашего сайта, они часто требуют некоторых технических знаний, чтобы получить максимальную отдачу от них. Используйте Jetpack Boost, чтобы решить проблемы с вашим сайтом без дорогостоящего разработчика.
Jetpack Boost:
- Проверьте производительность вашего сайта: с минимальными усилиями с вашей стороны Jetpack Boost предоставит вам полезный отчет и предложит эффективные рекомендации по скорости вашего сайта.
- Улучшите SEO: повышение производительности вашего сайта напрямую связано с SEO. Наблюдайте, как ваш сайт поднимается в онлайн-рейтинге и получает больше трафика.
- Ускорьте свой сайт: чем быстрее сайт, тем больше продаж и конверсий. Используйте простую панель инструментов и инструменты Boost, чтобы сделать ваш сайт молниеносно быстрым.
Преимущества Jetpack Boost
Простой интерфейс — не требуется разработчик
Одной из самых заманчивых особенностей Jetpack Boost является то, что она не требует предварительных знаний. Вам не нужно быть разработчиком, чтобы изучить возможности плагина или установить его на свой сайт. Интерфейс прост, и вы увидите, насколько быстрее работает ваш веб-сайт с помощью инструмента измерения.

Понятные отчеты о производительности сайта
С помощью этих отчетов вы можете быстро узнать, как работает ваш сайт. Jetpack Boost оценивает производительность вашего сайта по шкале от A до F. Вы получите начальную оценку при первой установке и обновленную оценку после внесения любых оптимизаций.
Избегайте сложных конфигураций
Избегайте трудоемких и сложных конфигураций, которые поставляются с другими плагинами скорости. Эти плагины могут сломать ваш сайт, быть очень запутанными или даже замедлить работу, если они настроены неправильно. Вы можете просто включить Jetpack Boost, и он работает без необходимости в каком-либо дополнительном коде или технических знаниях.
Как использовать Джетпак Буст
Интерфейс Jetpack Boost прост и удобен в использовании. Рассмотрим пару разделов:
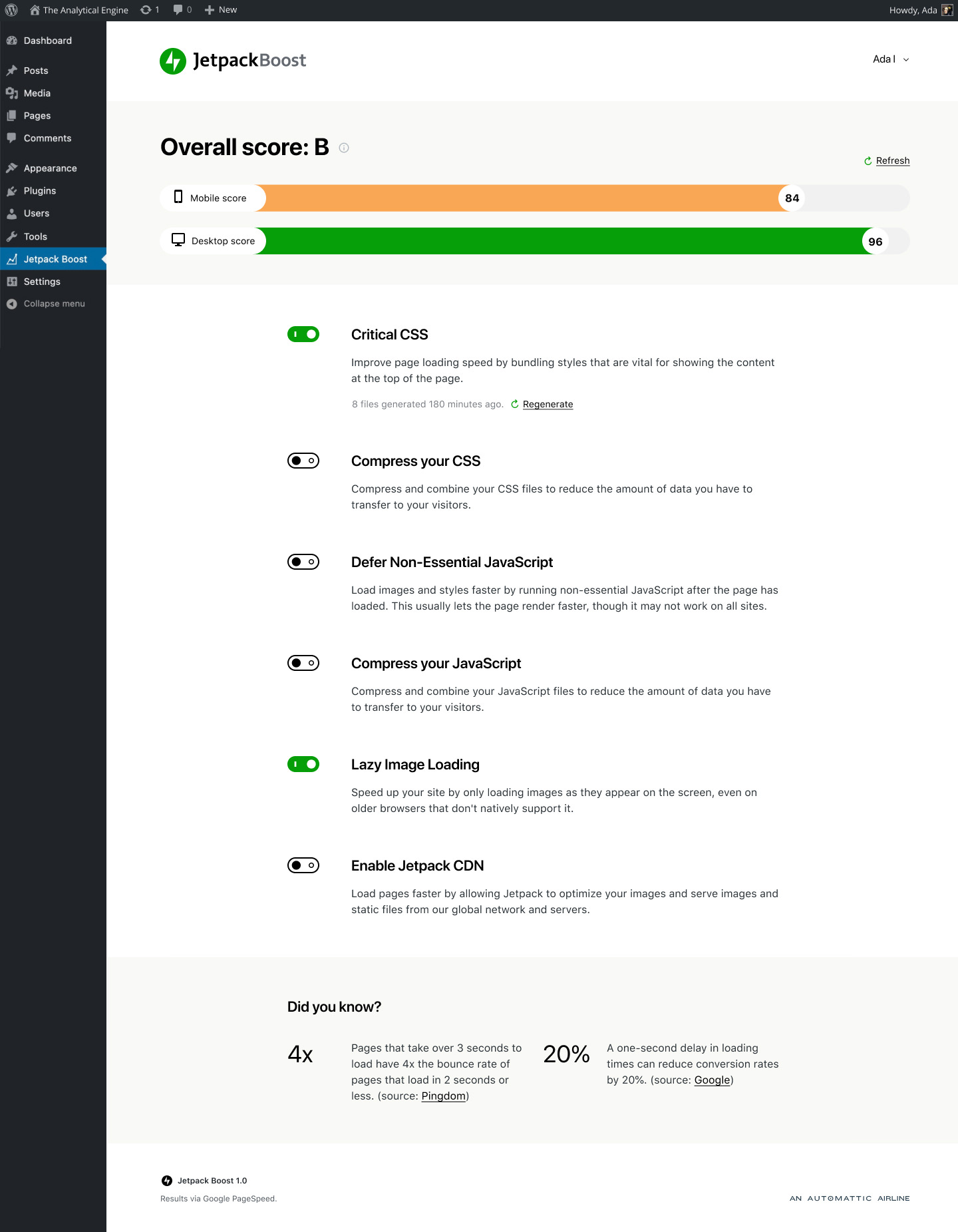
Общий балл — оценка производительности
Общая оценка производительности — это средняя оценка вашего веб-сайта как на настольных компьютерах, так и на мобильных устройствах.
Чтобы лучше понять, как усредняется оценка, предположим, что ваша оценка для мобильных устройств равна 54, а оценка для настольных компьютеров — 91. 54 + 91 = 145. 145 / 2 = 72,5. Таким образом, ваша общая оценка производительности будет равна C. Хотя это не так уж ужасно, производительность вашего сайта на мобильных устройствах требует некоторых улучшений.
Модули улучшения
Есть шесть модулей улучшения, которые вы можете включать и выключать:
- Критический CSS: объединяет жизненно важные стили, которые применяются к содержимому в верхней части страницы.
- Сжать CSS: сжимает и объединяет файлы CSS, чтобы уменьшить объем передаваемых данных.
- Отложите необязательный JavaScript: помогает вашему сайту загружаться быстрее, запуская необязательный JavaScript после загрузки страницы.
- Сжать Javascript: сжимает и объединяет файлы JavaScript, чтобы уменьшить объем передаваемых данных.
- Отложенная загрузка изображений: загружает изображения по мере их появления на экране, а не все сразу.
- Включить CDN Jetpack: Подача изображений и других статических файлов из глобальной сети серверов Jetpack.
Вот и все! Вам больше нечего настраивать, что делает этот плагин невероятно простым в навигации.
Ключевые особенности Jetpack Boost
Чтобы получить максимальную отдачу от плагина Jetpack Boost, вам необходимо активировать как минимум три модуля улучшения. Вот краткий обзор каждого модуля и того, что они делают на вашем сайте.
Оптимизируйте структуру CSS с помощью Critical CSS
Каскадные таблицы стилей или CSS — это инструкции, которые сообщают браузеру, как оформить веб-страницу. CSS управляет такими вещами, как цвета шрифта и размеры изображений.
Поскольку CSS является ресурсом, блокирующим рендеринг, веб-страница не может отображаться до тех пор, пока она не будет полностью загружена и доступна для браузера.
Чтобы бороться с этим, Jetpack Boost использует метод под названием Critical CSS. Этот метод работает путем извлечения CSS, необходимого для отображения контента, в ту часть сайта, которая видна без прокрутки. В результате страница теперь может загружаться быстрее без необходимости загрузки всего файла CSS.
Устраняя ресурс, блокирующий рендеринг, Jetpack Boost помогает улучшить взаимодействие с пользователем на вашем сайте, а также ваши показатели Core Web Vitals.
Отложите несущественный JavaScript
Этот параметр в Jetpack Boost откладывает несущественный JavaScript до тех пор, пока страница не загрузится. Boost отдает приоритет визуальной информации и загружает ее первой, оставляя менее важный JavaScript на потом. Когда посетитель перемещается по веб-сайту, другие элементы веб-страницы загружаются в фоновом режиме. Это дает посетителям ощущение более быстрого времени загрузки, что может помочь снизить показатель отказов.
Ленивая загрузка изображений
Отложенная загрузка изображений позволяет отображать страницы вашего сайта без одновременной загрузки каждого изображения на веб-странице. Будут загружаться только изображения, видимые пользователю, и по мере их прокрутки будут появляться дополнительные изображения. Эта функция Boost снижает пропускную способность, одновременно повышая скорость вашего сайта.
Используйте сеть доставки контента
В рамках Jetpack Boost вы получаете доступ к бесплатной CDN Jetpack для WordPress. При этом используется глобальная сеть серверов, так что независимо от того, где находится посетитель, изображения и другие тяжелые фрагменты контента загружаются из ближайшего места. Это бесплатно, не ограничивает количество файлов, которые вы можете обслуживать, и было создано только для WordPress и WordPress. Результат? Вы получаете простой в использовании и надежный CDN, который ускоряет ваш сайт, не истощая ваш кошелек и время.
Это одна из самых важных частей повышения производительности сайта, и она включена в состав Jetpack Boost.
Как установить джетпак буст
Настроить плагин Jetpack Boost можно за пять простых шагов:
- Перейдите в каталог плагинов WordPress.
- Найдите плагин Jetpack Boost.
- Установите Jetpack Boost из каталога плагинов и активируйте его.
- Перейдите в раздел Jetpack Boost в административной области WordPress вашего сайта.
- Включите функции, которые вы хотите опробовать на своем веб-сайте, и наблюдайте, как производительность вашего сайта меняется к лучшему.
Производительность, на которую можно положиться
Мир вокруг нас движется быстро, но ваш сайт электронной коммерции должен двигаться быстрее. Независимо от того, хотите ли вы открыть небольшой магазин или создать империю, WooCommerce поможет вам начать работу с отличным выбором хостинга и темами, которые не замедлят скорость вашего сайта.
Чтобы запустить успешный магазин, вам нужно не отставать от производительности и скорости вашего сайта. Хотя существуют десятки методов, которые вы можете использовать для повышения производительности вашего магазина WooCommerce, может быть сложно выявить каждую проблему.
Простой интерфейс Jetpack Boost упрощает улучшение ваших основных веб-показателей. Этот простой в использовании плагин поможет вам улучшить SEO и рейтинг сайта, ускорить ваш сайт и повысить конверсию.
Избавляясь от технического жаргона производительности сайта, Jetpack Boost выявляет проблемы сайта и устраняет их за то время, пока вы обедаете (а может и раньше!).
Загрузите Jetpack Boost, чтобы повысить производительность вашего сайта WooCommerce и дать вашему бизнесу преимущество над конкурентами.
