Почему вы должны оптимизировать свои изображения с помощью Imagify (и улучшить SEO и показатель PageSpeed)
Опубликовано: 2021-07-26Оптимизация изображения часто упускается из виду. Правда в том, что оптимизация ваших изображений для повышения производительности сделает ваш сайт быстрее и, что еще более важно, предоставит вашим пользователям отличный опыт. Удивительный опыт означает счастливых и вовлеченных пользователей и еще больше конверсий.
Звучит многообещающе, правда?
Вот что случилось с парой пользователей Imagify, Ли Маком и Кристианом Эйхорном. Они оба консультанты по SEO, и вы можете поспорить: они знают, что нужно для улучшения органического трафика и конверсий.
И вот их опыт работы с Imagify с самого начала.
Перво-наперво: зачем оптимизировать изображения?
Все хотят более быстрый сайт. Но… что это влечет за собой? Одна из основных проблем с производительностью сводится к оптимизации соответствующих показателей производительности и улучшению SEO-трафика . Возможно, вы уже знаете, что Core Web Vitals появился как часть обновления Google Page Experience — нового фактора ранжирования. Другими словами, производительность Core Web Vital также может повлиять на эффективность SEO .
Это было основной причиной, по которой Ли начал оптимизировать изображения. Он объясняет: «Похоже, что Google уделяет больше внимания скорости страницы благодаря расширенным отчетам о совокупном смещении макета (CLS) и первом отрисовке содержимого (FCP). Оптимизируя sendmyrepair.com по этим параметрам, я понял, что за счет преобразования и загрузки изображений в формате WebP можно повысить скорость оптимизации».
Возможно, вы уже это знаете: преобразование изображений в формат WebP — один из наиболее актуальных методов оптимизации, который уменьшает размер ваших изображений при сохранении того же качества. В свою очередь, ваш сайт будет работать быстрее, а пользователи получат отличный пользовательский интерфейс.
Кристиан также хотел оптимизировать изображения для повышения эффективности SEO . В связи с этим преобразование изображений в формат WebP является ключевым моментом: «Нам нужен был удобный способ оптимизировать изображения для SEO для нашего сайта и сайтов наших клиентов. Мы специально хотели оптимизировать изображения товаров в интернет-магазинах. HTML-кодирование этих изображений очень важно. Во-первых, мы хотели, чтобы все изображения были закодированы в формате WebP и заключены в тег <picture>. Это стандартная опция оптимизации в Imagify, которая нам показалась очень удобной. Вторая причина заключалась в том, что нам нужен был инструмент для массового сжатия всех существующих изображений продуктов наших клиентов интернет-магазина ».
О простоте массовой оптимизации изображений Ли добавляет: «Автоматизация была ключом. Я хотел оптимизировать изображения сайта без необходимости вручную передавать их в сервис или инструмент — с более чем 7000 изображений я просто хотел установить их и забыть».
Излишне говорить, что массовая оптимизация огромного количества изображений экономит драгоценное время , а Imagify позволяет сделать это без каких-либо усилий!
В поисках лучшего решения для оптимизации изображений
Как только станет ясно, почему вам нужно оптимизировать изображения, вы можете попробовать разные решения, от ручных до других плагинов. Это то, что Ли и Кристиан сделали по-другому.
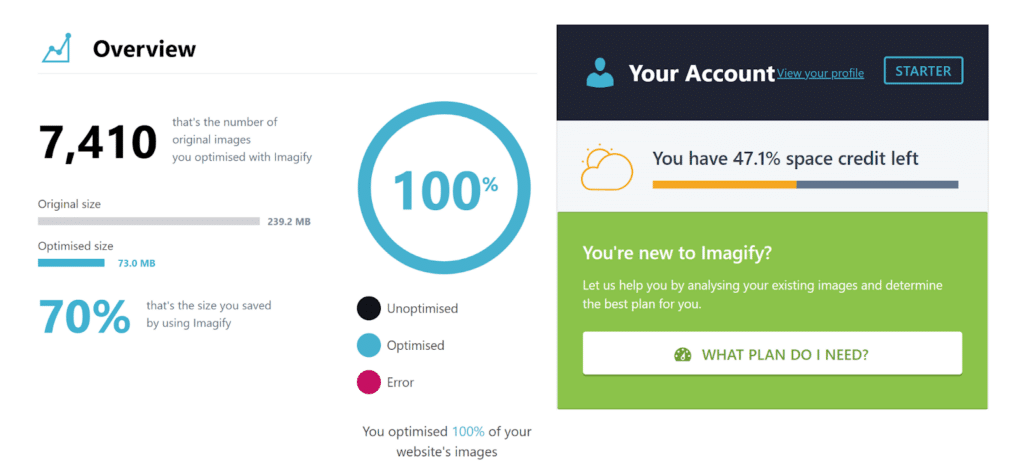
Ли начал с ручного решения: «Я оптимизировал свои изображения после пакетной обработки размера изображения и обрезки холста в Photoshop. После первоначальной загрузки их на сайт и тестирования скорости страницы с помощью таких инструментов, как WebPageTest, GTmetrix и Google Page Speed Insights, стало ясно, что есть возможность для большей экономии на всем сайте. Оказалось, что общий размер файла изображения уменьшился на 70% , с 239,2 МБ до 73,9 МБ».
С другой стороны, Кристиан сравнил несколько плагинов, прежде чем выбрать Imagify: «WP Smush был кандидатом. Мы решили использовать Imagify, потому что нам было проще установить все параметры . Особенно было легко и очевидно установить формат WebP и стандарт <picture>. Кроме того, было легче понять функцию объемного сжатия и три шага сжатия». И он объясняет:
« Что отличало Imagify от других плагинов для оптимизации изображений? Юзабилити и насколько легко было понять ».
Преодоление сомнений: почему Imagify — правильное решение
У вас также могут возникнуть вопросы или опасения перед покупкой нового плагина — это будет совершенно нормально.
Прежде чем попробовать Imagify, Ли беспокоил тайм-аут, проблемы на стороне сервера и возможность периодических сбоев при обработке изображений. А затем он обнаружил пару вспомогательных плагинов, предоставленных Imagify, чтобы этого не произошло: Buffer Buffer Buffer и Don’t use ImageMagick.
Кристиан боялся, что Imagify может конфликтовать с другими аналогичными плагинами производительности. Но и этого не произошло. Он также был обеспокоен тем, что Imagify может быть проблемой для правильной настройки плагина. «В конце концов, это не проблема», — признает он.
Так что… если вы считаете, что Imagify может работать неправильно, вызывать конфликты с другой производительностью или быть сложным в настройке: не волнуйтесь . Все будет работать нормально — вам нужно только попробовать Imagify бесплатно!
Как Imagify помог достичь бизнес-целей
А теперь поговорим о бизнес-целях. Оптимизация производительности, в том числе оптимизация изображений, имеет одну конечную цель: помочь вашему бизнесу, увеличив органический трафик и конверсию, а также предоставив пользователям отличный опыт.

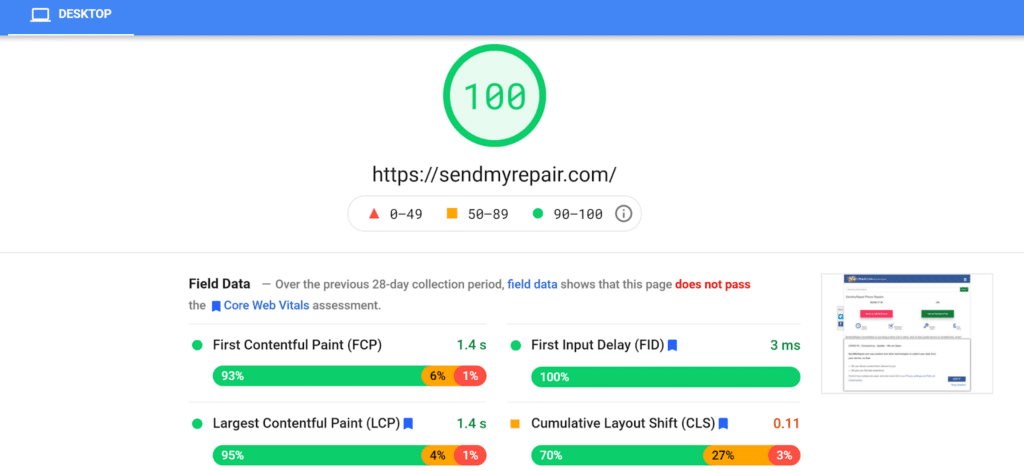
Ли объясняет: « После оптимизации изображений для всего сайта с помощью Imagify я заметил всплеск трафика посетителей . Я считаю, что это связано с тем, что в Google Core Web Vitals были подняты общие показатели скорости страницы.
Картинка рисует тысячу слов! Вот визуальное доказательство общего прироста скорости. Обратите внимание, что эта страница не проходила тест Core Web Vitals в течение предыдущих 28 дней. Теперь это проходит, отчасти благодаря Imagify» .

Он добавляет: «Я также использую Google Ads для некоторых геолокаций и вижу рост доходов от рекламы». Мы говорили, что более быстрый веб-сайт способствует конверсии, верно?
А вот 7410 изображений, оптимизированных для Imagify. Вы можете себе представить, если бы вам пришлось делать это вручную?

Короче говоря, простая и быстрая оптимизация ваших изображений позволяет вам сэкономить массу времени и сосредоточиться на бизнес-стратегии.
Ли соглашается: «Теперь мне не нужно заниматься предварительной оптимизацией изображений перед их загрузкой . Я могу сделать это на лету и сосредоточиться на других аспектах SEO ».
Кристиан добавляет: «Владельцу бизнеса теперь легче консультировать клиентов по вопросам оптимизации изображений. Если они спросят меня: «Что вы рекомендуете и почему?», я могу сказать им, чтобы они использовали Imagify для изображения, потому что он прост в использовании и имеет все важные функции, такие как WebP и тег изображения. Пока что все клиенты довольны, в том числе потому, что при загрузке происходит мгновенное сжатие изображения ».
Заключительные советы по оптимизации ваших изображений
Хотите получить последние советы по оптимизации изображений?
Ли говорит: «Я давно занимаюсь SEO, и по моему опыту, сейчас как никогда пользователи ожидают мгновенных результатов.
Если на скорость вашей страницы отрицательно влияют плохо оптимизированные изображения, в масштабе это может оказать огромное влияние на вашу прибыль ».
Вот что рекомендует Ли:
- Удалите все неиспользуемые изображения в папке для загрузки перед пакетной обработкой изображений, чтобы не тратить время на их оптимизацию.
- Как только вы начнете процесс оптимизации изображения, просто дайте ему делать свою работу без перерыва и сконцентрируйтесь на других задачах, следя за тем, чтобы вкладка браузера оставалась открытой.
- Если у вас возникли проблемы с тайм-аутом, свяжитесь с Imagify, чтобы воспользоваться преимуществами этих двух вспомогательных плагинов: Buffer Buffer для массовой оптимизации и Don't use ImageMagick.
- Убедитесь, что вы обрезаете изображения до нужного размера, прежде чем загружать их на свой сайт и оптимизировать с помощью Imagify, чтобы изображения имели одинаковые размеры (особенно для изображений продуктов в WooCommerce).
Кристиан начинает с лучших практик SEO для изображений: «Первое, что нужно сделать, это убедиться, что вы используете правильное имя и размер файла, ALT и тег title». А затем добавляет: «Я считаю важным использовать качественные нестоковые изображения . Высокое качество означает ценность для посетителя, потому что изображение или графика объясняют весь абзац всего одним изображением. Вы должны использовать изображения и графику, чтобы положительно влиять на пользовательские сигналы, такие как время задержки. Таким образом, вы можете использовать изображения для повышения эффективности SEO для страницы, на которой размещено изображение. Что касается самого поиска картинок, мы достигли хороших результатов, размещая изображения, которые должны ранжироваться по определенным ключевым словам, в непосредственной близости от текстовых элементов, которые обрабатывают эти ключевые слова».
Подведение итогов: почему вы должны попробовать Imagify
Если вам нужно вспомнить, почему вы должны попробовать Imagify, вот вам.
По мнению Ли, « Imagify — лучший выбор для увеличения скорости и улучшения показателя Core Web Vitals . В свою очередь, ваш сайт улучшит свой рейтинг и получит более низкий показатель отказов из-за молниеносной скорости загрузки страницы».
Кристиан соглашается: «Если кто-то ищет оптимизацию изображений для своего веб-сайта, я бы порекомендовал imagify из-за его многочисленных полезных функций, таких как формат WebP ».
Готовы оптимизировать изображения с помощью Imagify и повысить эффективность SEO? Вы можете попробовать бесплатный план и убедиться, что Imagify прост в использовании и эффективен для повышения скорости!
