8 причин, по которым ваш сайт тормозит в мобильных браузерах
Опубликовано: 2022-08-31Для вас болезненно и неприятно замедлять свой сайт в мобильных браузерах, когда посетители пытаются связаться с вами через мобильное устройство. Если вы столкнулись с такой ситуацией, то должны быть какие-то причины, и вы должны выяснить и решить их как можно скорее. В этой статье мы сосредоточимся на поиске проблем и покажем вам их решение с помощью оптимизации скорости мобильного сайта.
На онлайн-платформе посетители сейчас заняты своей работой, и им требуется меньше времени на поиск нужного элемента. Они хотят быстрого результата для своего поиска и стремятся к бесперебойности обслуживания. Таким образом, пока вы обслуживаете пользователей ПК, вы также должны сохранять плавность и для мобильных пользователей. Вот почему вам нужна оптимизация скорости мобильного сайта.
Давайте погрузимся глубоко!

Больше людей просматривают веб-сайты на мобильных устройствах, чем на ПК
В этом современном мире использование мобильных телефонов увеличилось намного больше, чем в прежние времена, и сейчас телефон Android находится на вершине. Итак, необходима оптимизация скорости мобильного сайта. Эко-социальное состояние людей позволяет им держать технику под рукой и в своем домашнем хозяйстве.
Среди них у некоторых есть ПК, но многие не могут себе этого позволить, вместо этого у них есть мобильный телефон на базе Android. В результате огромное количество людей просматривают веб-сайт на мобильных устройствах, а не на ПК.

Что означает мобильная отзывчивость?
Теперь в центре внимания находится жизненно важный момент, а именно мобильная отзывчивость. Это проблема вашего веб-сайта, которую вы не можете игнорировать или оставить в стороне. Если вы хотите привлечь внимание большей части мобильных пользователей, вы должны сделать свой сайт мобильным. Здесь важным вопросом является оптимизация скорости мобильного сайта. Давайте посмотрим, что означает мобильная отзывчивость.
Адаптивность к мобильным устройствам означает, что веб-сайт является функциональным и естественно приемлемым для различных мобильных устройств с различными размерами экрана за счет оптимизации веб-сайта. Это означает, что вы должны оптимизировать свой веб-сайт для разных размеров мобильных устройств, чтобы макет не ломался, если вы хотите привлечь внимание большей части посетителей.
Распространенные проблемы, из-за которых сайт загружается медленнее в мобильном браузере
Теперь займемся выяснением причин медленной работы сайта в мобильном браузере. Для этого мы должны рассмотреть процесс оптимизации скорости мобильного сайта. Есть много причин, которые приводят к этому, но здесь мы приводим 8 из них:

Слишком много скриптов (JS, CSS, HTML)
Скрипты, например: JS, CSS и HTML, используются для создания веб-сайта, и это наиболее важно. Их количество является проблемой. Таким образом, вы должны использовать столько скриптов, сколько необходимо, их избыток повлияет на скорость вашего сайта.

Тяжелые файлы изображений и мультимедиа
Как вы знаете, на веб-сайте используются изображения и медиафайлы. На ПК можно использовать тяжелые файлы изображений и мультимедиа, но это может не подходить для мобильных устройств. Вы должны использовать подходящие элементы, избегая тяжелых изображений и мультимедийных файлов и сохраняя цель неизменной для мобильных пользователей.

Плохой ответ сервера для мобильных устройств
Если вы выбираете сервер для своего сайта, который отвечает на проблемы с мобильными устройствами, вы сильно отстаете. Это жизненно важный вопрос. Итак, выберите более производительный сервер для более быстрого ответа.

Медленная загрузка первого контента Full Paint
Большинство пользователей быстро уходят с веб-сайта по одной причине — медленная загрузка страницы. Это одна из наиболее важных причин показателя отказов сайта. Вы должны разработать свой веб-сайт с возможностью быстрой загрузки, чтобы посетители могли быстро добраться до вашего сайта.

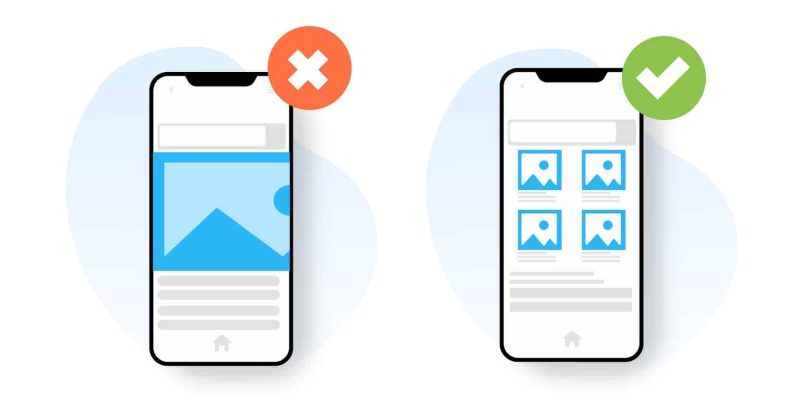
Слишком много визуальных элементов
Визуальные элементы необходимы для веб-сайта. Но употребление его больше, чем нужно, вредно. Вы должны использовать ровно столько, сколько необходимо, и отрезать лишние и ненужные визуальные элементы с вашего сайта, чтобы зацепить посетителей.

Некачественный пользовательский опыт
Если пользователь заходит на ваш сайт и чувствует нехватку вариантов или ему неудобно просматривать страницы, вы наверняка потеряете этого пользователя. Итак, создайте свой веб-сайт для лучшего UX для мобильных устройств, который привлечет больше пользователей.

Проблемы с реагированием
Когда мобильный пользователь выполняет поиск на вашем веб-сайте, а макет вашего сайта ломается и работает медленно, пользователь сразу же покинет его. Короче говоря, если ваш сайт не отвечает пользователям, он очень быстро выйдет из строя.
Это один из самых важных моментов: если посетители сталкиваются с ним максимальное количество раз, это повлияет на увеличение показателя отказов вашего сайта.

Устаревшие плагины и CMS
Это еще одна важная причина, которая замедляет работу вашего сайта в мобильных браузерах. Устаревшие плагины и CMS не могут идти в ногу с современным потоком, и вы хорошо знаете результат. Однажды вы установили плагин и использовали CMS, когда они ревут тогда.
Но со временем они устаревают, и их новые и обновленные версии просто необходимы.
Сделайте свой сайт мобильным с помощью правильных плагинов
Как и для ПК, вы должны подготовить и настроить свой веб-сайт для мобильных устройств. Для этой цели вы можете использовать некоторые подходящие плагины, чтобы соответствовать современным тенденциям и привлечь большинство посетителей на ваш сайт. Давайте проверим эти плагины:

Пакет элементов
Element Pack — это плагин, представленный BdThemes, который поставляется с нижним колонтитулом заголовка, бесплатной библиотекой шаблонов Elementor, сеткой, каруселью, таблицей и многим другим. Это идеальное веб-решение и лучший аддон с основными инструментами веб-разработки для WordPress.

Он предоставляет более 50 основных элементов, которые упрощают весь процесс создания веб-сайтов. Element Pack для Elementor разработан с использованием лучших практик программирования CSS, HTML5 и PHP 8.x. Он улучшен, чтобы соответствовать лучшим стандартам для требований веб-разработки, и совместим с последней версией WordPress.
Его удобная функция позволяет вам создавать и управлять своим веб-сайтом с помощью простого перетаскивания, такого как конструктор страниц Elementor. Вы можете создавать веб-сайты следующего поколения с помощью Element Pack, который сочетает в себе наиболее часто используемые элементы с важными уникальными веб-наборами. Самое интересное, что вы можете использовать Element Pack без каких-либо навыков программирования.
Element Pack предоставляет следующие полезные виджеты:
1. Расширенный блок значков
2. Информация об круге
3. Контроль видимости
4. Эффекты конфетти
5. Прокрутка плитки
6. Функции удаленного контента: удаленная фракция, удаленная разбивка на страницы, удаленные большие пальцы, удаленные стрелки
7. Динамический контент: динамическая сетка, динамическая карусель

Прайм Слайдер
Prime Slider — это плагин от BdThemes, предназначенный для создания слайдеров для любого веб-сайта, созданного на WordPress и Elementor. Он полностью настраиваемый, быстрый и функциональный, который подходит для любого сайта, включая электронную коммерцию, блоги и многое другое, с современным пользовательским интерфейсом/UX.
Prime Slider — это конструктор слайдеров, совместимый с любой темой WP и плагином Elementor Page Builder, а это означает, что с ним предотвращаются любые непредвиденные проблемы. Он предоставит вам динамические и функциональные слайдеры.
На онлайн-рынке есть десятки плагинов для слайдеров, но вы можете выбрать Prime Slider, не задумываясь, потому что он обладает следующими замечательными функциями:
* Броский с полезной информацией.
* Отзывчивый, что означает, что он отлично просматривается на любом устройстве, включая настольный компьютер, мобильный телефон и планшет.
* Оптимизирован для SEO, т.е.: заголовок, ссылка, хлебные крошки.
* Высокая оптимизация для работы в Интернете и на сервере.
Опыт и ожидания клиентов очень важны, поэтому было приложено более 100 усилий, чтобы сделать этот продукт более активным и функциональным.
Prime Slider предоставляет пользователям следующие виджеты:
1. Общие – База
2. Изолировать — База
3. Фиестар
4. Пользовательский слайдер
5. Мультипрокрутка
6. Постраничное наполнение
7. Вуэкспанд

Окончательный почтовый комплект
Ultimate Post Kit для Elementor — это первый в мире плагин, который позволяет создавать веб-сайты для блогов с совершенно новым и освежающим видом. Это лучший инструмент для маркетологов, блоггеров и владельцев постов.
Он обеспечивает точно настроенный почтовый интерфейс со знаменитой функцией редактирования перетаскиванием Elementor. Ряд уникальных виджетов Ultimate Post Kit поможет вам представить свои сообщения или блоги с оптимизированными для SEO макетами, крутыми слайдерами, привлекательным дизайном и многим другим.
Вам не нужно никаких знаний в области кодирования, чтобы использовать этот плагин. Он достаточно прост для использования новичками, но настолько удивителен, что профессиональным разработчикам понравятся полностью настраиваемые виджеты для профессионального веб-дизайна. Используйте Ultimate Post Kit, чтобы за считанные минуты спроектировать свой блог-сайт с помощью архитектора блогов нового поколения, который поможет вам привлечь больше трафика.
Ultimate Post Kit разработан с использованием лучших методов кодирования для WordPress, имеет максимальную совместимость с последними версиями PHP, CSS, JS, HTML5 и ядром WordPress. Это достаточно быстро, чтобы использовать.
В Ultimate Post Kit есть следующие виджеты, которые вы можете выбрать для своего сайта:
1. Вкладки Форбс
2. Изменить сетку
3. Элитная карусель
4. Слайдер Фолокс
5. Список Фанелей
6. Хронология Ораса
7. Слайд-слайдер
8. Круг прогресса чтения

Полный комплект магазина
Ultimate Store Kit идеально подходит для предприятий электронной коммерции, позволяющих создавать уникальные веб-сайты интернет-магазинов за считанные минуты. С помощью этого плагина вы можете создавать персонализированные страницы продуктов в магазине, целевые страницы, избранные страницы продуктов и ряд других функций, включая теги, значки, списки пожеланий, кнопки и т. д.
Он был разработан, чтобы предоставить веб-разработчикам и дизайнерам легкий способ создания потрясающих веб-сайтов электронной коммерции. С Ultimate Store Kit для Elementor нет необходимости иметь длинный список плагинов, замедляющих работу вашего сайта.
Этот плагин поставляется со всеми необходимыми элементами, которые могут вам понадобиться при создании веб-сайта электронной коммерции на WordPress: сетка / список продуктов, карусель продуктов, сетка категорий продуктов, аккордеон продукта, аккордеон изображения продукта, таблица продуктов, слайдер продукта, сетка обзора продукта и скоро. Он также дает контроль над элементами дизайна, позволяя пользователям изменять цвета и размеры шрифта в соответствии со своими потребностями!
Ultimate Store Kit предоставляет следующие виджеты:
1. Блестящая сетка
2. Небесный слайдер
3. Флоренс Карусель
4. Стандартная сетка EDD
5. Категория продукта
6. Витринный слайдер
7. Рекомендуемая коробка

Галерея пикселей
Pixel Gallery — это первое дополнение к галерее WordPress на основе Elementor, которое обеспечивает самый простой способ создания галереи изображений. Никакого программирования, просто перетащите виджеты галереи на свою веб-страницу, и вы сможете начать создавать потрясающие галереи WordPress за считанные минуты.
Виджеты Pixel Gallery имеют предварительно созданные макеты и шаблоны галереи. Вы можете вставить виджет, чтобы выбрать изображения, которые вы хотите отобразить, и Pixel отобразит их с несколькими уникальными интерфейсами галереи. Кроме того, вы можете наслаждаться безграничными настройками для каждого виджета Pixel Gallery с помощью дополнений конструктора веб-сайтов Elementor.
Pixel Gallery — это не обычный плагин для создания галерей для WordPress. В отличие от своих конкурентов, он предлагает больше вариантов внешнего вида, производительности и дизайна для создания лучших галерей в WordPress.
Pixel Gallery имеет виджеты ниже:
1. Безумие
2. Мастерство
3. Панда
4. Тур
5. Эпоха
6. Лихорадка
7. Коралл
Вывод
В приведенном выше обсуждении мы искали причину, по которой ваш сайт работает медленно в мобильных браузерах, и решение этой проблемы. Мы надеемся, что это поможет вам решить проблему с замедлением работы вашего сайта в мобильных браузерах.
Спасибо за внимательное прочтение статьи. Хорошего дня!
