Почему мой сайт WordPress такой медленный? (И как его ускорить)
Опубликовано: 2019-12-21Медленные сайты приводят к потере трафика и доходов. Согласно Pingdom, время загрузки напрямую связано с показателем отказов — процентом людей, которые покидают ваш сайт, не посетив более одной страницы.
Все больше и больше людей выходят в Интернет с мобильных устройств, которые часто имеют менее надежное интернет-соединение. И не все живут в районе с хорошей связью. Если время загрузки вашего сайта долгое, вы недоступны для них.
Независимо от того, как люди находят вас и какие устройства они используют, нет ничего плохого в том, чтобы максимально сократить время загрузки вашего веб-сайта. Мы собираемся выяснить, почему ваш сайт WordPress может работать медленно, а также некоторые возможные способы устранения.
1. Проверьте скорость вашего сайта WordPress
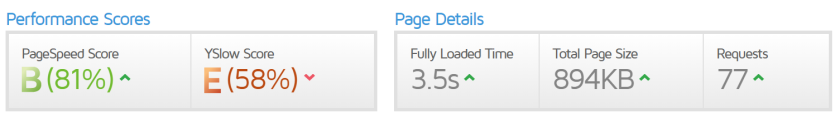
Поскольку существует множество факторов, влияющих на время загрузки, начните с проведения тестов, чтобы определить самые важные факторы. Одним из популярных инструментов является GTmetrix, который одновременно запускает два теста — PageSpeed от Google и Yslow от Yahoo. Каждый дает вам буквенную оценку и процентную оценку. Сводка GTmetrix обычно выглядит так:

Начните с проверки раздела «Сведения о странице», показанного выше, в котором содержится важная информация о вашем сайте. «Время полной загрузки» указывает время, необходимое для полной загрузки страницы в браузере пользователя. Хотя официального теста нет, вы должны стремиться к тому, чтобы время загрузки составляло менее двух секунд.
Поскольку близость вашего веб-сервера к вашим посетителям может повлиять на время загрузки, вы хотите, чтобы ваш сайт размещался как можно ближе к большинству из них. Стоит отметить, что тестовый сервер в данном случае находился в Канаде. Если ваш веб-сервер находится в Европе, то время полной загрузки может быть не совсем точным или отражать то, что испытывают европейские пользователи.
«Общий размер страницы» — отличный начальный показатель производительности. По данным GTmetrix, средний общий размер страницы составляет 3,25 МБ. Если у вас значительно выше, это может указывать на проблемы. Однако каждый веб-сайт уникален, поэтому рассмотрите это в контексте цели вашего сайта и содержания страницы.
Значение «Запросы» — это количество HTTP-запросов, сделанных клиентом (вашими) на сервер (ваш веб-сайт). На самом деле каждый запрос представляет собой загружаемый файл — HTML, CSS, JavaScript или изображение. Для обработки каждого запроса требуется время, поэтому, вообще говоря, вы хотите, чтобы это число было как можно меньше; среднее количество запросов на страницу по данным GTmetrix — 91.
Если вы хотите уменьшить количество запросов сайта, вы можете комбинировать файлы CSS и JS. Репозиторий WordPress.org предлагает множество вариантов плагинов, которые могут позаботиться об этом за вас.
Результаты Pagespeed и Yslow предлагают много полезных деталей, но также могут быть и техническими. Мы расскажем вам о простых способах ускорить работу вашего сайта, которые обеспечат наибольшую прибыль с наименьшими усилиями.
2. Оптимизируйте изображения для более быстрой загрузки
При любой работе по оптимизации производительности начинайте с основ. Изображения часто являются основной причиной медленной работы веб-сайта. Если на вашем веб-сайте есть какие-либо изображения, вы, вероятно, можете внести улучшения, чтобы уменьшить размер файлов:
- Сжимайте изображения. Изображения могут быть «сжаты без потерь» (чтобы не снижалось качество изображения) или «сжаты с потерями» (что снижает качество изображения). Вы можете быть удивлены тем, насколько сильно вы можете сжать изображение, не заметив значительной потери четкости.
- Не загружайте файл изображения большего размера, чем вам нужно. Если в вашем макете используется изображение шириной 300 пикселей, не загружайте изображение размером 1200 пикселей.
- Используйте правильный формат. Простые значки должны быть в формате SVG, все, что требует прозрачности, должно быть в формате PNG, а другие фотографии должны быть в формате JPEG.
- Добавьте ленивую загрузку на свой сайт . Если вы показываете все свои изображения при загрузке сайта, ваш веб-сайт неизбежно будет отображать изображения, которые многие пользователи даже не увидят — например, изображения в нижней части страницы, для поиска которых требуется прокрутка. Ленивая загрузка означает, что если изображения нет на экране пользователя, оно не загружается. Это может сильно повлиять на скорость вашего сайта. Ленивая загрузка может быть немного сложной в настройке, но, к счастью, эта функция включена в Jetpack.
Если вы хотите погрузиться глубже, у WooCommerce есть отличная статья об оптимизации изображений.
3. Разместите видео и аудио на внешнем сервере
Видео и аудио — отличные способы привлечь посетителей сайта. К сожалению, они имеют свою цену: файлы больше и загружаются дольше. Если вам не нужен расширенный контроль над вашими медиафайлами, подумайте о размещении видео и аудио на внешнем хостинге. Доступны различные сервисы с различными функциями и ценами. Размещение видео и аудио за пределами сайта также снижает потребление полосы пропускания, что может снизить затраты на хостинг вашего сайта.
Jetpack предоставляет наиболее удобное решение для сайта WordPress и полностью лишено рекламы. Он напрямую интегрируется с вашей медиатекой и редактором сообщений и оптимизирован специально для WordPress. Узнайте больше о том, как Jetpack помогает с размещением видео для сайтов WordPress.
4. Выберите правильный хостинг для WordPress
Важно правильно выбрать хостинг-провайдера для ваших конкретных нужд. Несколько факторов, которые следует учитывать:
- Где находится ваша аудитория? Ваш сайт будет загружаться быстрее для пользователей, находящихся ближе к вашему серверу. Выберите хост с серверами рядом с вашей целевой аудиторией.
- Общий, облачный или выделенный? Общий хостинг делит серверы между сотнями или тысячами веб-сайтов и часто является наиболее экономичным вариантом. Обычно это нормально для сайтов с низким трафиком. Облачный хостинг стал очень популярным в последние несколько лет и предоставляет гарантированные ресурсы, специфичные для выбранного вами плана, а также возможность легко увеличивать или уменьшать масштаб. Это здорово, если у вас есть внезапный всплеск трафика. Выделенный сервер полностью ваш, как и все ресурсы сервера — жесткий диск, процессор, оперативная память, пропускная способность и многое другое. Обычно это лучший вариант для крупных сайтов, но он более дорогой и менее способный справиться с пиками трафика, чем облачный хостинг.
- Какие ресурсы вам нужны? Вы можете не знать этого изначально, и это изменится по мере роста вашего сайта. Некоторые ресурсы легко рассчитать, но другие, такие как ЦП и ОЗУ, сложнее, потому что они зависят от очень многих факторов. Если вы вышли за рамки общего сервера, но не уверены, что именно вам нужно, облачный хостинг может быть идеальным выбором из-за его возможности масштабирования.
- Какую версию PHP предлагает ваш хост? PHP — это язык программирования, на котором построен WordPress. Самые последние версии PHP не только содержат новейшие языковые функции и обновления безопасности, но и работают намного быстрее и эффективнее. Обычно вы можете узнать, какую версию PHP вы используете, взглянув на панель управления вашего веб-хостинга или установив плагин, такой как Display PHP Version. Если на вашем хосте все еще работает 5.6, вам нужно подтолкнуть его к обновлению или поискать новое решение. Узнайте больше о требованиях WordPress к PHP.
- Испытываете ли вы простои? Если ваш сайт часто выходит из строя, возможно, у вас нестабильный хост и вы хотите сменить провайдера. Jetpack Backup поможет вам перенести ваш веб-сайт и обеспечит бесплатный мониторинг простоев.
5. Используйте удобный для WordPress CDN
Это хорошая идея, чтобы ваш сервер был рядом с вашей аудиторией. Но что, если эта аудитория по всему миру?

В этом случае сеть доставки контента может существенно помочь. CDN берет ресурсы с вашего сервера (изображения, CSS, JavaScript, видео, аудио и т. д.) и выгружает их в глобально распределенную сеть серверов. Это означает, что ваши ресурсы могут обслуживаться из мест, расположенных ближе к вашим пользователям, и ваш сайт будет загружаться быстрее.
Существует множество CDN, каждая из которых имеет разную стоимость. Некоторые, такие как BunnyCDN, предлагают плагины WordPress, но другие требуют ручной настройки или стороннего решения. Jetpack включает бесплатную CDN под названием Site Accelerator, которую можно настроить всего за несколько кликов.
6. Внедрите кэширование, чтобы ускорить работу вашего сайта WordPress.
Каждый сайт WordPress работает на основе базы данных, и каждая загрузка страницы включает в себя получение информации из этой базы данных. Это не только нагружает сервер, но и требует времени для выполнения. Кэширование страниц — это распространенный способ ускорить работу веб-сайта. Он уменьшает количество раз, когда данные необходимо извлекать из базы данных.
Кэширование страницы означает, что статическая версия вашей страницы сохраняется и предоставляется каждому пользователю. Многие веб-хостинги теперь включают кэширование страниц WordPress на уровне сервера. Если у вас нет, есть хорошие решения для плагинов, такие как WP Super Cache, но учтите, что они требуют некоторых знаний и настройки для достижения оптимальных результатов.
7. Тщательно выбирайте плагины и темы WordPress
Плагины имеют свой собственный PHP, CSS, JavaScript, изображения и т. д., поэтому каждый из них, который вы устанавливаете, может замедлить работу вашего сайта. Выбирайте плагины с умом и обращайте внимание на отзывы.
Чтобы убедиться, что ваши плагины не влияют негативно на скорость вашего сайта, просканируйте свой сайт с помощью такого инструмента, как GTmetrix, после установки новых плагинов, чтобы увидеть, оказало ли это значительное влияние на вашу скорость. И если вы обнаружите, что используете много плагинов, вы можете объединить их, используя один плагин с несколькими функциями, например Jetpack. Он предлагает CDN, оптимизацию изображений, резервное копирование, безопасность, аналитику и многие другие инструменты.
Вы должны быть особенно осторожны с темами. Многофункциональные темы могут звучать великолепно, но эти функции содержат много кода. Если вы не используете их все, вы излишне замедляете свой сайт. Опять же, простой способ проверить производительность темы — просмотреть демо-версию темы с помощью GTMetrix. Хотя некоторые оценки будут зависеть от того, как настроен демонстрационный сервер, количество запросов, время загрузки и размер страницы могут быть хорошими индикаторами скорости.
Ускорьте свой сайт WordPress
Обычно нет единой причины медленной работы сайта WordPress. Иногда проблема очевидна, например, замедление работы после установки плагина, но в большинстве случаев ее трудно отследить. Это особенно верно для загруженных веб-сайтов, которые часто обновляют контент и плагины и получают хороший объем трафика.
Чтобы ваш сайт работал хорошо, придерживайтесь лучших практик: регулярно обновляйте WordPress, плагины и темы и постоянно отслеживайте любые изменения скорости. Поддержание бесперебойной работы веб-сайта также требует обучения участников сайта. Убедитесь, что они не вставляют огромные изображения без необходимости, и предоставьте им только соответствующий уровень доступа, чтобы они не могли произвольно устанавливать плагины.
В целом, вы можете добиться значительного прироста скорости за несколько простых шагов. Jetpack предоставляет все необходимое для быстрого исправления медленного веб-сайта.
Узнайте больше об инструментах скорости Jetpack.
