Почему вашему веб-сайту WordPress нужен CDN с изображениями
Опубликовано: 2021-11-16Картинка стоит тысячи слов, поэтому, когда дело доходит до вашего веб-сайта, вам нужны самые лучшие изображения. Визуальные элементы на вашем сайте могут вызывать у посетителей эмоциональный отклик, быстро передавать ваше сообщение, преодолевать языковые барьеры и повышать вовлеченность.
Изображения помогают рассказать вашу историю, но некоторые сайты могут быть особенно загружены фотографиями. На самом деле, независимо от того, какой у вас тип сайта, в среднем изображения будут составлять большую часть веса вашей страницы. Для некоторых это может быть проблемой, потому что, хотя их успех может зависеть от высококачественных фотографий, чем больше изображений на сайте, тем медленнее он будет загружаться.
Большой размер страницы — плохая новость для скорости страницы — важного показателя, когда речь идет о поисковой оптимизации (SEO). Поиск способов ускорить загрузку изображений без ущерба для качества или общего воздействия поможет вам получить лучшее из обоих миров — изображения, которые выглядят великолепно и быстро загружаются.
Что такое CDN?
Сеть доставки контента (CDN) — это услуга, которая ускоряет работу вашего веб-сайта за счет оптимизации того, как изображения и другие файлы хранятся и доставляются вашим посетителям.
Изображения и другие статические файлы копируются в сеть международных серверов. Эти серверы могут быстро реагировать на посетителей, доставляя файлы из ближайшего физического местоположения и оценивая аппаратное и программное обеспечение посетителя, чтобы убедиться, что они каждый раз получают изображения наилучшего размера и формата.
Например, при просмотре одного и того же веб-сайта пользователь ноутбука в Северной Каролине получит разные файлы с разных серверов, чем пользователь мобильного телефона на Аляске. Но оба получат максимально быстрый и лучший пользовательский интерфейс, поскольку эти файлы будут обслуживаться ближайшим к ним сервером в формате и размере, оптимальных для их устройства.
Функции CDN изображений:
- Кэширование файлов изображений и их быстрое обслуживание из высокоскоростных выделенных центров обработки данных по всему миру.
- Динамическое предоставление форматов и размеров файлов изображений в зависимости от платформы и возможностей устройства посетителя.
- Автоматическое сжатие и сохранение изображений различных размеров для быстрой доставки
- Разрешение одновременной загрузки нескольких файлов браузером посетителя
Хороший сервис CDN также автоматически вводит ленивую загрузку на ваш сайт. Ленивая загрузка означает, что изображения не отображаются до тех пор, пока они не станут видимыми; контент в верхней части экрана может загружаться быстро, а изображения дальше вниз будут продолжать загружаться в фоновом режиме. Предоставление вашим посетителям видимого контента как можно быстрее означает, что они с меньшей вероятностью уйдут в разочаровании.
Звучит как магия? Это своего рода. Но это не быстрое решение, которое решит все ваши проблемы со скоростью изображения. Прежде чем приступить к работе с CDN, вам нужно сделать несколько вещей на стороне сервера: протестировать время загрузки изображений, определить размеры и сжатие изображений и убедиться, что вы используете наиболее эффективные форматы файлов. CDN поможет вашему сайту ускориться в любом случае, но он будет работать лучше, если вы сначала выполнили эти оптимизации на своем сайте.
Проверьте время загрузки изображения
Первое, что вы должны сделать, это узнать, как ваш сайт работает в тесте скорости страницы и как изображения могут влиять на время загрузки.
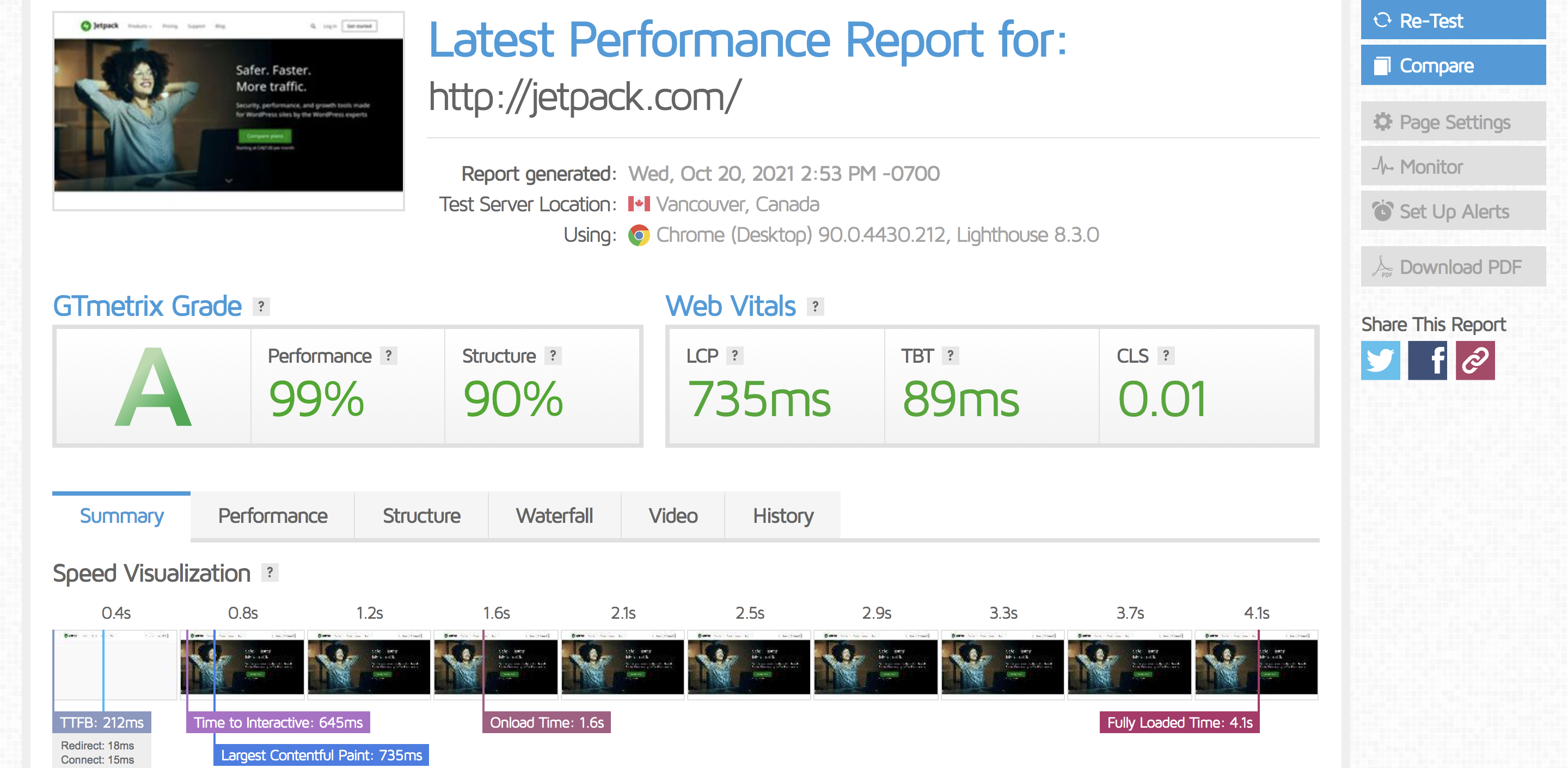
Начните с запуска вашей домашней страницы через веб-сайт для проверки скорости сайта. Просто введите свой URL-адрес, подождите несколько секунд, и будет создан полный отчет о производительности вашего сайта.

Вот некоторые из наших любимых:
- Google PageSpeed Insights . Инструмент Google PageSpeed Insights позволяет подробно изучить все потенциальные источники проблем со скоростью на вашем веб-сайте и предлагает способы улучшить ваши оценки. Просмотрите список обнаруженных проблем для элементов, конкретно связанных с изображениями.
- GTMetrix . GTMetrix даст вашему веб-сайту общую оценку, которая даст хорошее представление о том, как быстро ваши посетители видят ваш сайт. Перейдите на вкладку « Структура », чтобы найти предупреждения, связанные с изображением, которые можно исправить.
- Пингдом . Pingdom особенно полезен для веб-сайтов с международной аудиторией, так как вы можете указать местоположение своего тестового сервера и оценить производительность из разных уголков мира. Он также предоставляет удобную диаграмму процентного содержания контента; прокрутите вниз, чтобы увидеть, какой процент изображений страницы в настоящее время составляет.
Атака на проблемы
Проблемы с изображениями, влияющие на время загрузки, часто сводятся к трем факторам:
- Неэффективные форматы файлов. Всегда сохраняйте большие фотографии в виде файлов JPG или, что еще лучше, в относительно новом формате Google WebP для дополнительной экономии размера файла. Форматы без потерь, такие как PNG, лучше всего подходят для логотипов и специальной графики, где требуется чистый фон, а GIF следует использовать с осторожностью, когда абсолютно необходима анимация.
- Неправильный размер. Даже если вы отображаете изображение в небольшой области на своей веб-странице, браузер должен загрузить файл полностью, прежде чем сжать его, чтобы он соответствовал выделенному пространству. Не размещайте на своем сайте большие изображения по небрежности и не полагайтесь на то, что браузер изменит их размер за вас. Вместо этого сначала измените их размер, чтобы он соответствовал максимальному размеру экрана для ваших страниц.
- Отсутствие компрессии. Изображения могут быть сжаты перед загрузкой с очень небольшой потерей качества. Если вы не используете сайт, основанный на фотографиях, посетители вряд ли увидят какую-либо разницу, а экономия на размере может быть значительной.
Если у вас уже есть веб-сайт, полный фотографий, и вы не хотите заменять каждую из них, не беспокойтесь — плагин может помочь. Плагины могут преобразовывать ваши изображения в меньшие форматы, такие как WebP, и даже показывать их посетителям без необходимости замены ссылок на ваших существующих страницах и сообщениях. Плагины также могут изменять размер изображений в вашей медиагалерее до более эффективных размеров и обеспечивать их полное сжатие.
Есть некоторые плагины, которые пытаются обнаружить неприкрепленные изображения или неиспользуемые размеры изображений и дают вам возможность удалить их, но будьте осторожны — эти плагины не всегда точно определяют используемые и неиспользуемые изображения. Вы можете случайно удалить изображение или изменение размера, прикрепленное к странице или сообщению. Всегда делайте резервную копию своего сайта WordPress перед изменением размера или удалением чего-либо.
Подходит ли CDN изображений для вашего сайта?
Теперь, когда вы внесли некоторые изменения в изображения на своем сервере, вам все еще нужно установить CDN изображений на своем веб-сайте? Если проверка скорости вашего сайта показывает, что изображения больше не вызывают проблемы со временем загрузки вашей страницы, возможно, CDN вам не нужен. Но любой сайт, который использует много изображений, может обнаружить, что простой оптимизации файлов на сервере недостаточно для значительного повышения скорости страницы.
Для каких типов веб-сайтов будет полезен CDN?
1. Сайты с большим количеством качественных изображений
Форматы файлов с потерями и сжатие подходят для большинства сайтов, но когда вы продаете изображения, вам необходимо поддерживать высокое качество. Сайты, посвященные фотографиям или произведениям искусства, обычно заполнены изображениями с высоким разрешением, и компромисс в отношении качества невозможен.
Другие сайты могут не размещать фотографии для продажи, но могут использовать много изображений для улучшения взаимодействия с пользователем. Изображения могут улучшить вашу поисковую оптимизацию, сделать ваш контент более удобным для обмена в социальных сетях, уточнить ваши сообщения и сделать ваш сайт более интересным и привлекательным. Преимущества высококачественных изображений ценны для SAAS, электронной коммерции, журналов и многих других типов сайтов. Но многие изображения на странице — даже оптимизированные — могут быстро накапливаться, увеличивая размер вашей страницы на проблемную территорию.

2. Сайты с фотогалереями
Сайты, которые продают на основе визуальных эффектов, часто содержат фотогалереи на каждой странице. Если на вашем веб-сайте есть списки недвижимости, портфолио графического дизайна, туристические пакеты, изменения дизайна интерьера или практические проекты, то у вас, вероятно, будут очень загруженные изображениями страницы и посты в блогах, которые медленно загружаются и выиграют от образ CDN.
3. Сайты, использующие главные изображения или слайдеры.
Популярные на многих сайтах, основные изображения в области заголовка всегда привлекают внимание, но могут добавить вес страницы. Слайдеры на главных страницах, особенно вверху, могут оказать огромное влияние на скорость загрузки страниц, так как многие большие изображения загружаются одновременно и препятствуют отображению остальной части вашего контента. В обоих случаях отложенная загрузка, предоставляемая CDN изображений, является обязательной.
4. Сайты с международной аудиторией
Цифровые витрины, ориентированные на международную клиентскую базу, будут лучше всего обслуживать своих клиентов с CDN с изображениями. Большие изображения продуктов подаются из центров обработки данных по всему миру, причем самое близкое физическое местонахождение к посетителю доставляет фактический контент. Это делает ваш сайт быстрым для всех покупателей, что является ключевым элементом в снижении количества отказов и увеличении продаж.
5. Сайты, привлекающие большую мобильную аудиторию
По оценкам, к 2025 году не менее трех четвертей населения мира будут пользоваться Интернетом исключительно через мобильные устройства. Готов ли ваш сайт обслуживать большую часть вашей будущей аудитории? Хороший CDN с изображениями будет обслуживать размеры изображений, предназначенные для экрана каждого посетителя. Мобильные пользователи будут загружать изображения только в том маленьком размере, который им нужен, что увеличивает скорость сайта и экономит расходы на передачу данных.
Выбор лучшего CDN изображений для WordPress
Если ваш веб-сайт работает на WordPress, выбор CDN для изображений прост. Сеть доставки контента Jetpack обеспечивает всестороннюю оптимизацию, плавно сочетаясь с WordPress CMS и сводя к минимуму вес кода с помощью общей библиотеки.
Почему стоит выбрать Jetpack CDN?
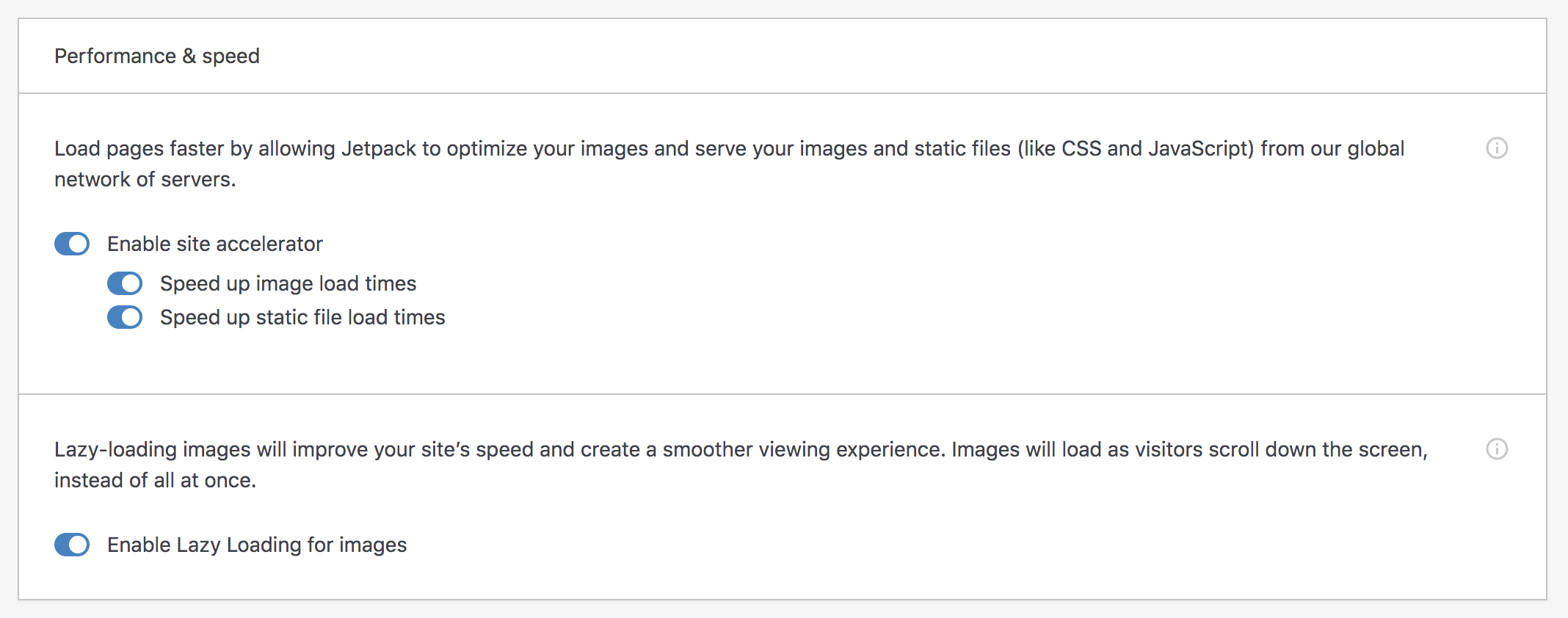
Это просто. Чтобы добавить плагин на ваш веб-сайт, требуется всего несколько кликов, и, поскольку он создан командой, стоящей за самим WordPress, вы можете быть уверены, что он стабилен, безопасен и безупречен. После установки включить образ CDN можно одним щелчком мыши — перейдите на вкладку « Настройки» → «Производительность » и включите параметр «Включить ускоритель сайта». После нескольких минут обработки ваш CDN с изображениями становится активным и работает над улучшением вашего веб-сайта.

Это мощно. Все функции, необходимые для ускорения вашего сайта и доставки изображений интеллектуальным и оптимизированным способом, включены автоматически.
- Ваши изображения будут храниться вне офиса на серверах WordPress, куда их можно будет быстро доставить из любой точки мира.
- Каждое изображение будет динамически отображаться в нужном формате и размере для устройства и платформы посетителя.
- Ленивая загрузка включена.
Конечный результат? Более быстрый сайт, который подходит вашим пользователям как перчатка — это означает лучшее SEO, меньший показатель отказов и лучшее взаимодействие.
Это бесплатно. Буквально бесплатно. Функция CDN включена бесплатно; любой, кто установит плагин, может сразу же включить его функциональность. Более того, поскольку изображения загружаются с внешних серверов, ваш собственный сервер веб-сайта не будет ежемесячно требовать такой большой пропускной способности. В зависимости от того, как настроен ваш хостинг, вы также можете увидеть экономию средств.
Поиск наилучшего баланса
Изображения очень важны для вовлечения, общения и взаимодействия на вашем сайте. Не позволяйте проблемам со скоростью заставлять вас идти на компромисс в дизайне; вместо этого создайте веб-сайт, который будет одновременно быстрым и красивым, с помощью функциональных возможностей CDN изображений Jetpack.
Часто задаваемые вопросы о CDN изображений
Есть вопросы? У нас есть ответы!
Влияет ли CDN изображений негативно на качество фотографий?
Визуально нет заметной разницы между изображениями, которые подаются в исходном формате, и изображениями, доставляемыми CDN изображений, например Jetpack. Jetpack по возможности использует формат WebP, который сжимает изображения без потери качества. Если вы используете современный браузер с поддержкой WebP, попробуйте это параллельное сравнение и посмотрите, сможете ли вы найти разницу!
Улучшит ли CDN изображений скорость моего сайта?
Абсолютно! Несмотря на то, что воздействие будет наиболее заметным на веб-сайтах с большим количеством изображений, галерей или слайдеров, вы все равно увидите ощутимое улучшение. Кроме того, иностранные посетители, люди с мобильными устройствами и посетители в часы пик заметят дополнительное улучшение скорости.
Помогает ли CDN изображений в SEO?
Да! Хотя изображения доставляются со специализированных серверов Jetpack, исходный URL-адрес каждого изображения включен на страницу. Изображения по-прежнему могут быть должным образом проиндексированы поисковыми системами. Кроме того, поисковые системы, такие как Google, учитывают скорость, вовлеченность и показатель отказов при определении вашего SEO-рейтинга, и все это улучшится после добавления на ваш сайт CDN изображений.
Существует ли бесплатный CDN изображений WordPress?
Вы держите пари. CDN Jetpack для WordPress. Все функции Image CDN являются частью бесплатного уровня услуг Jetpack.
Насколько просто настроить CDN для изображений?
Установка и настройка образа CDN различается по сложности в зависимости от выбранного вами решения. Но самый простой способ установить CDN изображений на ваш сайт WordPress — это использовать Jetpack. Просто установите бесплатный плагин, а затем включите функцию ускорителя сайта, нажав « Настройки » → «Производительность» . Это так просто!
Как убедиться, что на моем веб-сайте WordPress наилучшие размеры изображений?
Ваша CDN изображений будет доставлять вашей аудитории файлы в размере, который соответствует как вашему макету, так и возможностям их устройства, поэтому не беспокойтесь о необходимости загружать изображения в нескольких размерах самостоятельно. Однако всегда лучше не загружать необработанные изображения в огромном формате. Время CDN для изображений может истечь при попытке загрузить или обработать слишком большое изображение. Даже для главных изображений или слайдеров сохраняйте размер загружаемых файлов как можно меньше, сохраняя при этом желаемое качество.
Могу ли я сжимать изображения вручную?
Вы можете и должны. Изображения можно сжимать вручную перед загрузкой или даже с помощью дополнительного плагина. Хороший CDN изображений также сжимает ваши файлы, конвертирует их в оптимизированные форматы, такие как WebP, и создает различные размеры, подходящие для разных окон просмотра, прежде чем доставлять их посетителю — все автоматически, за кулисами.
Что такое сжатие изображений без потерь и как оно может помочь моему сайту WordPress?
Поскольку файлы изображений часто составляют большую часть размера страницы, имеет смысл максимально сжать изображения. Такие форматы, как JPG и GIF, используют сжатие с потерями, что означает, что при преобразовании теряется некоторое качество. Сжатие без потерь означает, что вы не ставите под угрозу качество, но при этом получаете преимущества меньшего размера файла изображения. Хороший CDN для изображений, такой как Jetpack, преобразует ваши файлы в современный формат, такой как WebP — формат без потерь, который имеет отличные коэффициенты сжатия и заметно влияет на время загрузки вашего сайта.
