Важность доступности для вашего интернет-магазина
Опубликовано: 2016-11-16Все, кто делает покупки в Интернете, делают это немного по-другому. Мы принимаем решения в своем собственном темпе, используем разные устройства и взаимодействуем с магазинами так, как нам удобно.
Для некоторых покупателей процесс просмотра или покупки товара сильно отличается от ожидаемого. Их интернет-соединение может быть медленным из-за того, что они живут в развивающейся стране, они могут полагаться на программу чтения с экрана из-за нарушения зрения или могут перемещаться с помощью клавиатуры из-за невозможности надежного использования мыши.
Эти различия создают необходимость в разработке и обслуживании магазина, доступного для всех . Это цель доступности для электронной коммерции: создание интернет-магазина, которым может пользоваться каждый , независимо от возраста, уровня квалификации, местоположения или наличия инвалидности.
Сегодня мы рассмотрим, почему вы должны сделать свой магазин WooCommerce более доступным, и некоторые ресурсы, которые вы можете использовать, чтобы улучшить его дизайн и функциональность для всех ваших покупателей.
Готовы учиться? Давайте начнем с более подробного рассмотрения того, что мы имеем в виду, когда говорим о доступности.
Доступность электронной коммерции: что это такое и почему это важно
Консорциум World Wide Web (сокращенно W3C) утверждает, что « доступность означает, что люди с ограниченными возможностями могут пользоваться [интернетом] ». Во введении к Инициативе веб-доступности (WAI) уточняется:
Веб-доступность охватывает все нарушения, влияющие на доступ к Интернету, в том числе зрительные, слуховые, физические, речевые, когнитивные и неврологические нарушения.
На возможность клиента получить доступ к интернет-магазину или использовать его также могут влиять внешние факторы , например скорость подключения к Интернету или доступность компьютерного оборудования. На него также могут влиять временные факторы, такие как сломанная рука, неправильный рецепт на очки или старение.

Независимо от того, являетесь ли вы разработчиком, создателем магазина или владельцем магазина, вы несете ответственность за то, чтобы каждый мог эффективно использовать ваш магазин. Это не просто делает ваших клиентов счастливыми: как показывает W3C, это может иметь очень реальное влияние на вашу прибыльность, видимость в поисковых системах и долгосрочную рентабельность инвестиций .
Доступность включает в себя гораздо больше, чем просто добавление замещающего текста к изображениям и оптимизацию вашего магазина для быстрой загрузки. Чтобы вы могли лучше понять, давайте посмотрим, насколько разными могут быть онлайн-опыты некоторых ваших клиентов.
Изучение огромных различий между онлайн-опытом
Пока мы были на ранних стадиях планирования этого поста, у нас была поучительная встреча с клиентом WooCommerce, который обратился к нам за поддержкой. Один из членов нашей команды попросил клиента прислать нам скриншот ошибки. Они не могли, и назвали нам причину:
Мы слепы, компьютер читает нам.
Этот конкретный клиент построил весь свой магазин с помощью программы чтения с экрана и других вспомогательных технологий. Затем они взаимодействовали со своими клиентами WooCommerce и нашей службой поддержки с помощью аудио.
Для нашей службы поддержки это был удар по лбу. Но это также было прекрасным напоминанием о создании доступных магазинов — потому что, если слепой человек может создать полезный магазин с помощью программы чтения с экрана, те из нас, кто имеет полное или частичное зрение, должны быть в состоянии создать магазин, который можно использовать с помощью программ чтения с экрана .

Помимо программ чтения с экрана, есть клиенты, которые не могут пользоваться компьютерной мышью, возможно, из-за физических недостатков. Эти покупатели перемещаются по веб-сайтам с помощью своей вкладки и клавиш со стрелками и «щелкают» по ссылкам с помощью клавиши ввода.
Есть также покупатели, которым нужна помощь в оформлении заказа. Некоторые клиенты просто чувствуют себя более комфортно, предоставляя свою платежную информацию по телефону. Другие не могут видеть или использовать онлайн-форму заказа. А у других есть доступ только к технологиям, которые не будут надежно поддерживать онлайн-заказы.
Это всего лишь несколько примеров того, как разные люди используют Интернет и совершают покупки в Интернете . Множество фонов, опыта и устройств гарантируют, что все мы делаем вещи немного по-разному… и создают потребность в магазинах, которые подходят для всех.
Первый шаг к более доступному магазину: попробуйте то, что у вас уже есть
Лучше поняв важность доступности, вы можете спросить: «Как узнать, доступен я или нет?»
Первое, что вы должны сделать, это попробовать использовать свой магазин самостоятельно . Поставьте себя на место покупателя с дальтонизмом, неспособностью пользоваться мышью или плохим зрением.
Когда вы просматриваете свой магазин, замечаете ли вы какие-либо изображения или кнопки, которые могут выглядеть странно без полного восприятия цвета? Можно ли использовать клавиатуру для навигации или это утомительный процесс? Если вы увеличите масштаб до 150 % и более, можно ли будет пользоваться вашим магазином?
В зависимости от носителя в вашем магазине, вы также можете столкнуться с некоторыми проблемами. Если у вас есть видео о продуктах, есть ли у них субтитры? Говорится ли в описаниях ваших товаров о том, на что похожа рубашка (по текстуре), а также какого она цвета?
Вы часто можете найти слабые места, просто замедляясь и обращая внимание . Эти недостатки часто легко исправить — например, изменив цвет кнопки или переместив навигацию выше на странице, — но они требуют готовности жить своей жизнью, даже временно, как человек с ограниченными возможностями.
Используйте отзывы реальных покупателей, бесплатные онлайн-инструменты и официальные ресурсы, чтобы улучшить свой магазин.
Конечно, если у вас нет инвалидности, вы находитесь в неблагоприятном положении или находитесь в другой ситуации, которая не позволяет вам пользоваться интернет-магазином обычным образом, вам может быть трудно понять, как именно вы заставляете своих покупателей делать даже самые простые вещи .
Мы рекомендуем вам использовать — и, возможно, даже активно запрашивать — реальную обратную связь от покупателей, чтобы узнать, как вы можете упростить процесс доступа к вашему магазину. Получить такую обратную связь может быть сложно, но если вы активно просите об этом (скажем, в электронных письмах после покупки?), она придет со временем.
Вы также можете попробовать такой сервис, как UserTesting.com, или поработать с местным агентством, которое предлагает тестирование для сбора отзывов, хотя сначала вам нужно спросить о конкретных тестах доступности .

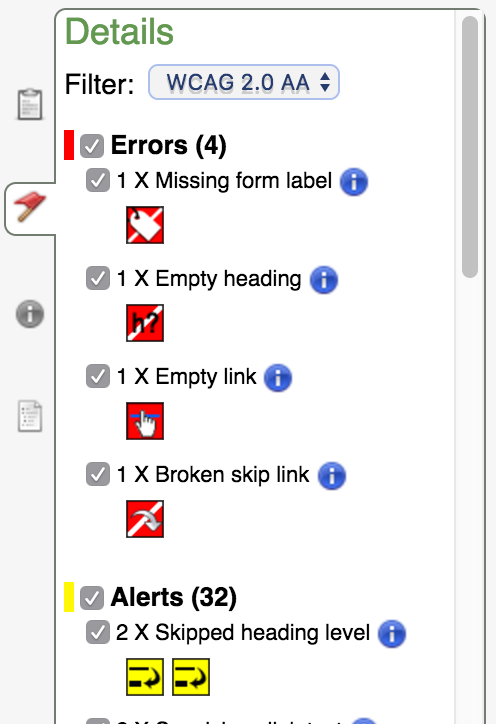
Один бесплатный инструмент, который мы рекомендуем, — это WAVE, инструмент веб-доступности. Вставьте любой URL-адрес в этот инструмент, и вам будет представлен список ошибок и предупреждений, которые могут представлять проблему для покупателей , начиная от отсутствующего замещающего текста (необходимого для программ чтения с экрана) и заканчивая неработающими или пустыми ссылками (просто плохой дизайн в целом).


WAVE также предоставляет документацию по каждой ошибке или предупреждению, поэтому вы можете прочитать, почему что-то было помечено, и решить, как с этим справиться.
В частности, что касается визуальной стороны, вы можете попробовать Vischeck, чтобы смоделировать, как выглядит веб-сайт с дальтонизмом, или использовать ACTF aDesigner, чтобы проверить содержимое вашего магазина на совместимость с такими инструментами, как программы чтения с экрана.
Для тестирования скорости — поскольку медленное интернет-соединение может повлиять на опыт жителей развивающихся стран — мы рекомендуем Pingdom, который не только проверит ваш магазин, но и предоставит подробные рекомендации по его улучшению. В этом посте также есть несколько полезных советов, посвященных оптимизации WooCommerce.
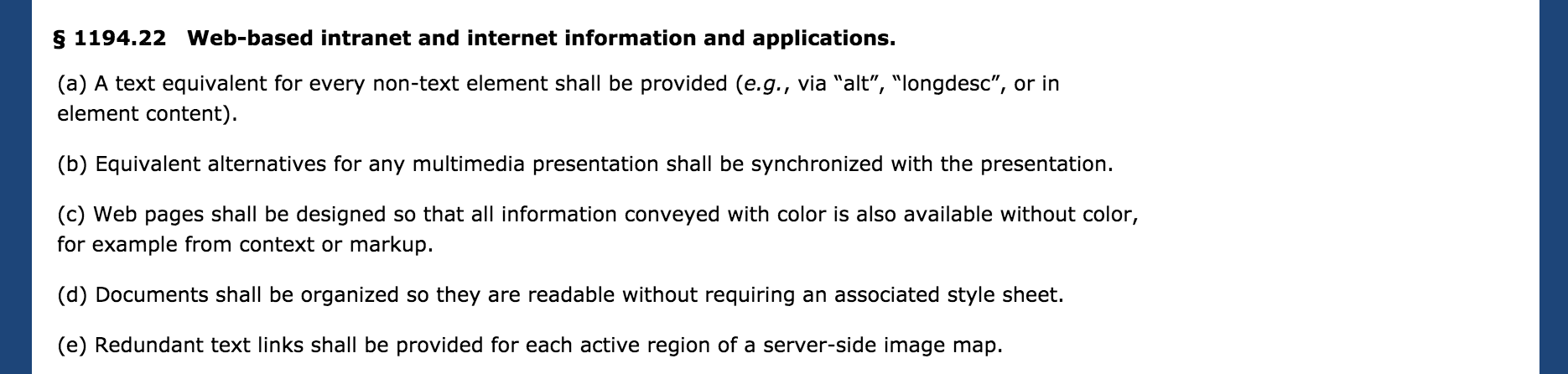
Наконец, если вы находитесь в Соединенных Штатах (или продаете клиентам, проживающим там), вы можете просмотреть правительственные стандарты Раздела 508 для электронных и информационных технологий. Эти стандарты (в частности, в разделе 1194.22) содержат требования к доступным технологиям , таким как веб-сайты, включая замещающий текст, элементы, которые можно просматривать с дальтонизмом, и оповещения для ответов, рассчитанных по времени.

Дело не только в магазине: помните о доступности, когда вы работаете с электронной почтой, социальными сетями и т. д.
Как и в примере со слепым клиентом WooCommerce, который мы привели выше, важно помнить, насколько по-разному каждый из ваших клиентов взаимодействует с вами. Но доступность выходит за рамки страниц вашего магазина — она охватывает все ваше присутствие в Интернете .
Каждый раз, когда вы отвечаете на электронные письма, рассылаете маркетинговые сообщения или публикуете твиты, вы взаимодействуете с клиентами, которые выходят в Интернет, совершенно по-разному. Подумай о:
- Общение по электронной почте . Включаете ли вы текстовую версию своих электронных писем? Как насчет опции «посмотреть онлайн»? Большинство клиентов будут генерировать оба этих файла по умолчанию.
- Как вы поддерживаете своих покупателей . Если вы обычно просите скриншот проблемы или фотографию дефекта, подумайте о том, чтобы предложить альтернативные варианты. Например, мы разрешаем клиентам WooCommerce создавать временные логины, чтобы мы могли самостоятельно проверять проблемы.
- Запросы, которые вы делаете, особенно со ссылками. Такие фразы, как «нажмите здесь» или «нажмите на ссылку в нашей биографии», могут быть проблематичными не только для пользователей программ чтения с экрана, но и для пользователей планшетов или мобильных устройств (которые нажимают, а не нажимают! ).
- Как упростить процессы — могли бы вы принимать телефонные звонки вместо электронных писем? Заказы лично или по телефону, а не через ваш магазин? Или, если вы полагаетесь только на телефонные звонки, какие процессы вы могли бы перенести в онлайн, чтобы помочь клиентам с тревогой и т. д.?
И последний совет: не стремитесь к «достаточно хорошему»
Возможно, вы видели варианты этого изображения раньше:

Может показаться заманчивым прочитать несколько советов по доступности, попробовать свой магазин с клавиатурой или провести один онлайн-тест и назвать его «достаточно хорошим». Но достаточно хорошо на самом деле не хорошо .
Обновление вашего магазина специально для того, чтобы предоставить покупателям с разными способностями лучший опыт , заслуживает восхищения. Но это не обязательно поможет покупателям с более медленным соединением или устройствами с очень маленькими экранами. Вот почему мы рекомендуем поставить перед собой конечную цель — улучшить качество обслуживания для различных типов покупателей, устройств и потребностей .
Мы думаем, что эта цель выходит за рамки доступности — это более широкая цель общего удовлетворения клиентов. Подумайте об этом так: что вы можете сделать, чтобы каждый клиент с большей вероятностью покупал у вас, будь то слепой пользователь настольного компьютера или зрячий покупатель мобильного телефона в развивающейся стране?
Возможно, вам придется внести определенные изменения в свой магазин только для этих конкретных сценариев. Но именно поэтому мы считаем, что вам следует сосредоточиться на справедливости, а не на равенстве , потому что предоставление всем того, что им нужно, повысит вероятность того, что они купят у вас .
Вот для создания более инклюзивного опыта покупок
Доступность — непростая тема для обсуждения, не говоря уже о изучении. Мы сделали все возможное, чтобы показать вам, почему это важно, но мы рекомендуем провести дополнительное исследование и прочитать на эту тему . W3C — отличное место для начала.
А пока мы надеемся, что этот пост даст вам пищу для размышлений и несколько полезных советов или ресурсов, которые помогут вам создать магазин, которым сможет пользоваться каждый.
У вас есть вопросы по поводу инструментов, советов или идей, рекомендованных в этом посте? Или какой-нибудь собственный отзыв на эту тему? Мы будем рады услышать от вас об этом — оставьте комментарий ниже, чтобы начать обсуждение.
Спасибо за прочтение!
- Как мы сделали нашу тему Storefront более доступной
- Что следует учитывать при планировании навигации вашего магазина
Изображение заголовка предоставлено: #WOCinTech Chat (CC)
