Адресные этикетки WooCommerce: автоматическое создание, настройка и печать
Опубликовано: 2023-01-31У вас есть магазин WooCommerce для вашего бизнеса? Тогда вы, наверное, слышали об адресных метках WooCommerce. Если нет, погрузитесь, и мы обсудим все, что вам нужно знать об адресных метках WooCommerce.
В этой статье мы объясним, как создавать, настраивать и печатать адресные метки в WooCommerce.
Итак, не теряя времени, давайте начнем с решения большого вопроса.
Что такое адресная метка в WooCommerce?
Как следует из названия, адресные этикетки — это документы, которые используются владельцами магазинов WooCommerce для указания адреса отправителя и получателя при доставке продукта. Адресные этикетки помогают гарантировать, что продукты будут доставлены нужному человеку.
Если человек не может забрать посылку, товар будет возвращен отправителю по истечении времени ожидания. Это обеспечивает бесперебойную работу входящей и исходящей логистики для владельцев магазинов WooCommerce.
Обычно владельцы магазинов WooCommerce поручают доставку товара курьерской службе. И эта курьерская служба будет отвечать за доставку товара нужному человеку. Так что им будет легко, если вы прикрепите адресную наклейку на упаковке товара.
Зачем вам автоматизировать адресные метки WooCommerce?
Автоматизация адресных ярлыков в WooCommerce облегчит ваши усилия по созданию ярлыков для каждого заказа. Кроме того, ручное написание адресных этикеток сейчас не рекомендуется, так как чернила могут потускнеть или курьеры не смогут правильно прочитать адрес. Это создаст ненужные задержки в логистике, что приведет к разочарованию клиентов.
Кроме того, если ваш магазин ежедневно получает много заказов, запись адресов вручную может занять много времени, поэтому вы можете обратиться за дополнительной помощью. Поэтому, если у вас есть автоматизированная система адресных меток в вашем магазине WooCommerce, вы можете сэкономить время, усилия и деньги.
Какие поля должны быть включены в адресные метки для WooCommerce?
На адресных этикетках WooCommerce должен быть правильно указан адрес доставки со всей необходимой информацией, чтобы помочь курьерским агентам доставить товар по нужному адресу. Идеально добавить обратный адрес на этикетку с адресом, чтобы, если человек не может забрать посылку, она была возвращена отправителю.
Ниже приведены основные поля, которые должны быть включены в адресные метки WooCommerce.
- Имя отправителя и получателя
- Адрес доставки с названием улицы и номером
- Почтовый индекс получателя
- Местоположение (город, штат и страна)
- Обратный адрес
Как создавать, настраивать и печатать адресные этикетки WooCommerce?
В настройках WooCommerce по умолчанию отсутствуют функции для создания и настройки адресных меток. Поэтому для этой цели мы будем использовать сторонний плагин. Плагин WooCommerce Address Label от WebToffee обладает обширными функциями и предлагает простую настройку.
Шаг 1: Установка плагина
Этот плагин работает как дополнение к плагину WooCommerce PDF Invoices. Поэтому нам нужно установить его в первую очередь.
Чтобы установить плагин WooCommerce PDF Invoice,
- Перейдите в «Плагины »> « Добавить новый » из вашего бэкэнда WordPress.
- Найдите плагин WooCommerce PDF Invoices от WebToffee.

- Установите и активируйте плагин на вашем сервере WordPress.
Чтобы установить ярлыки адресов WooCommerce (надстройка)
- Поскольку это премиум-дополнение, вы должны сначала приобрести его.
- После покупки плагина вы получите электронное письмо для загрузки zip-файла плагина.
- Затем перейдите в «Плагины » > « Добавить новый » из вашего бэкэнда WordPress.
- Загрузите загруженный zip-файл плагина, а затем установите и активируйте плагин.
Шаг 2. Настройка общих параметров
Теперь давайте настроим общие настройки плагина.
Перейдите в раздел « Счет/упаковка » > « Общие настройки » в бэкэнде WordPress.

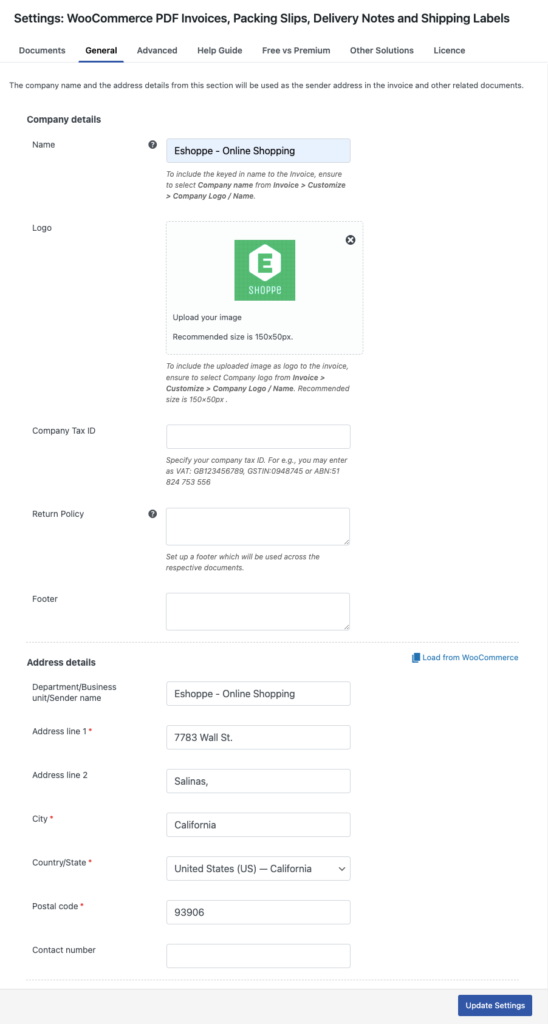
- На странице настроек плагина перейдите на вкладку Общие .
- Введите название компании.
- Добавьте логотип для счета. Если вы уже добавили свой логотип в настройки WooCommerce, он автоматически появится здесь. Вы также можете добавить новый логотип отсюда.
- Введите любую другую соответствующую информацию, такую как налоговый идентификатор компании, политику возврата, нижний колонтитул и т. д.
- Затем добавьте информацию об адресе вашего сайта магазина.

После добавления необходимой информации нажмите « Обновить настройки », чтобы сохранить настройки.

Ознакомьтесь с нашим подробным руководством о том, как создавать и настраивать счета WooCommerce.
Шаг 3. Настройка адресных меток WooCommerce
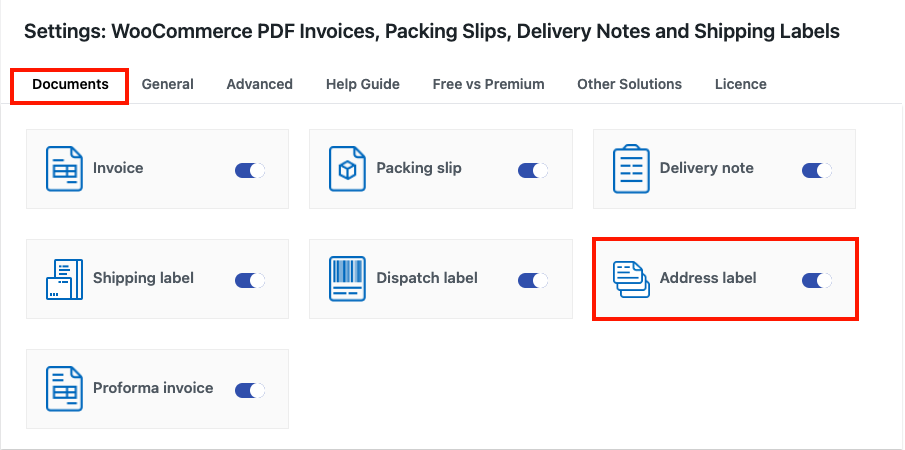
Теперь перейдите на вкладку « Документы » и выберите адресную метку.

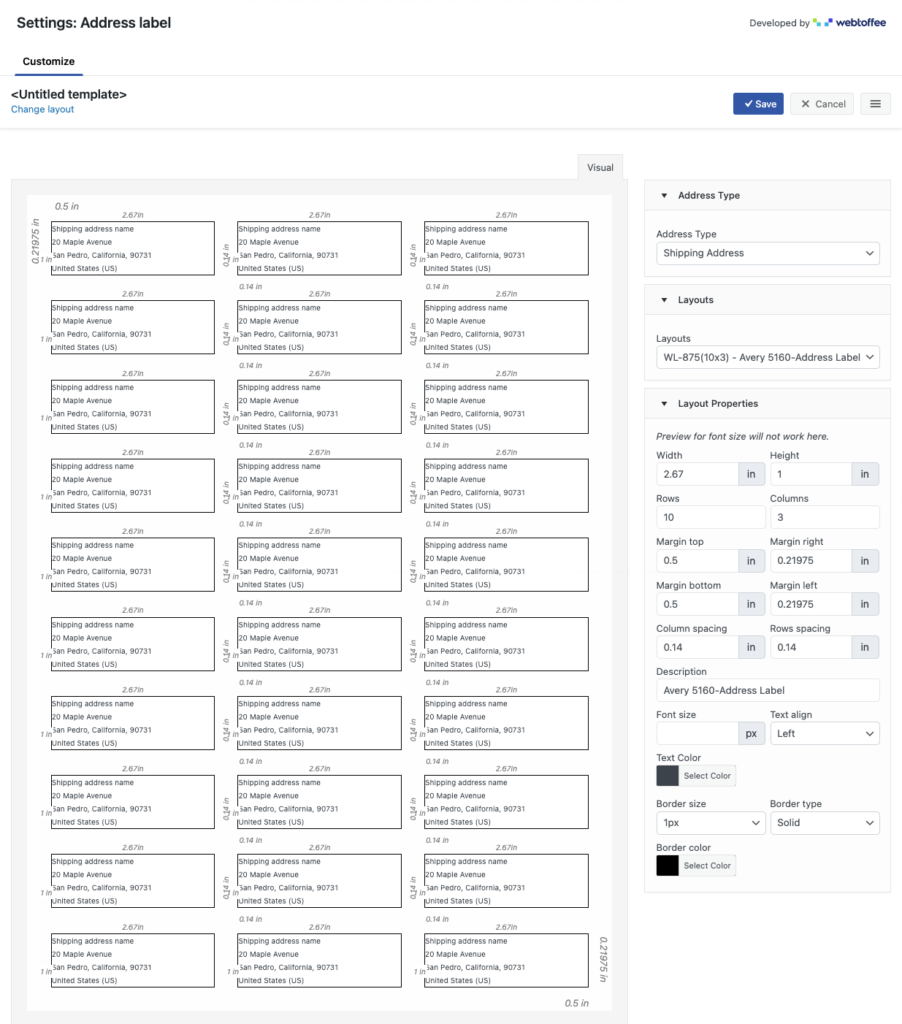
Вы попадете на страницу настроек адресной метки.
- В меню слева выберите Тип адреса .
- Затем выберите макет для адресной метки.
- В раскрывающемся списке « Свойства макета » у вас есть различные параметры настройки.
- Вы можете изменить размер поля, размер шрифта, цвет шрифта, цвет границы и т. д.

После внесения необходимых изменений нажмите Сохранить , чтобы сохранить изменения.
Добавьте имя для шаблона и сохраните его для использования в будущем.
Если вы хотите распечатать несколько этикеток с адресами, вы можете создать разные шаблоны для каждого типа адреса. Вы можете выбрать нужный шаблон перед печатью.
Чтобы изменить активный шаблон, перейдите в Счет/Упаковка > Адресная этикетка . Затем нажмите на значок с тремя горизонтальными линиями и выберите Мои шаблоны , чтобы выбрать шаблон.
Шаг 4: Печать адресных этикеток WooCommerce
Теперь давайте посмотрим, как мы можем массово печатать адресные этикетки в WooCommerce.
Перейдите в WooCommerce > Заказы из серверной части WordPress.
Выберите заказы, для которых вы хотите напечатать адресную этикетку.
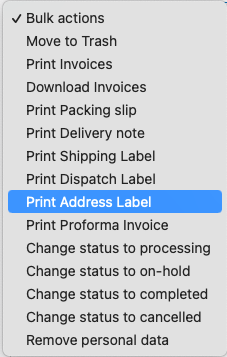
Затем в раскрывающемся списке « Массовые действия » выберите « Печать адресной этикетки ».

Нажмите «Применить ».
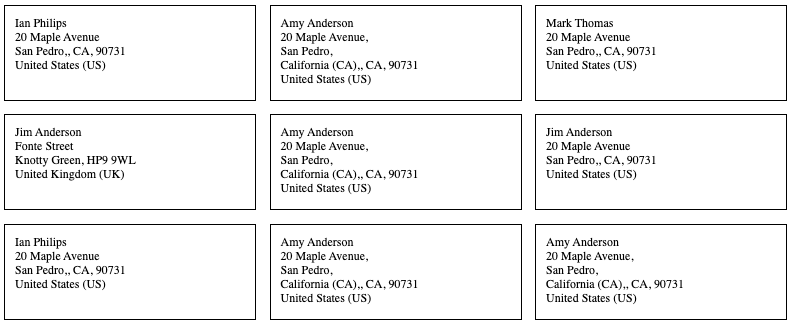
Вот пример адресных меток WooCommerce.

Заключительные слова
Адресная этикетка WooCommerce — это простой документ, который может иметь большое значение для вашего бизнеса электронной коммерции. Это эффективно улучшит систему доставки на сайте вашего магазина.
Плагин адресной метки WooCommerce, о котором мы упоминали в этой статье, поможет вам легко создавать и настраивать профессионально выглядящие адресные метки для вашего сайта магазина.
Цель этой статьи — предоставить вам полезную информацию об адресных метках для WooCommerce. Если у вас есть какие-либо вопросы, дайте нам знать в комментариях.
Спасибо за чтение.
- Было ли это полезно ?
- Да нет
