Перехватчики архива WooCommerce [Полное руководство]
Опубликовано: 2022-05-28 В сегодняшнем коротком посте мы поделимся хуками страницы архива продуктов WooCommerce. Основная цель этого руководства — помочь как начинающим, так и продвинутым разработчикам настроить страницу магазина.
В сегодняшнем коротком посте мы поделимся хуками страницы архива продуктов WooCommerce. Основная цель этого руководства — помочь как начинающим, так и продвинутым разработчикам настроить страницу магазина.
Важно научиться настраивать эту страницу, не редактируя основные файлы. Страница архива продуктов содержит список продуктов, относящихся к категории.
WooCommerce поставляется с различными хуками для страницы магазина, страницы продукта, страницы корзины и страницы оформления заказа. Они помогают добавлять контент в разные места на этих страницах.
Мы собрали хуки архива WooCommerce, чтобы вы могли знать их фактическое местоположение. Стоит отметить, что вы также можете копировать и вставлять их, а затем размещать свои пользовательские функции.
Перехватчики архива WooCommerce
Вот список всех хуков:
- woocommerce_before_main_content — размещается в начале страницы магазина.
- woocommerce_archive_description — размещается после заголовка «Магазин» на странице магазина.
- woocommerce_before_shop_loop — размещается перед списком товаров на странице магазина.
- woocommerce_before_shop_loop_item — размещается над каждым товаром в списке.
- woocommerce_before_shop_loop_item_title — размещается над изображением товара.
- woocommerce_shop_loop_item_title — размещается над названием товара.
- woocommerce_after_shop_loop_item_title — размещается под названием товара.
- woocommerce_after_shop_loop_item — размещается над названием «Добавить в корзину».
- woocommerce_after_shop_loop — размещается чуть ниже списка товаров.
- woocommerce_after_main_content — размещается после всего содержимого страницы.
WooCommerce add_action для страницы архива товаров
Важно узнать, как вы можете использовать эти хуки для добавления пользовательских функций триггера в разные разделы на странице архива в WooCommerce. Вы можете отключить/удалить каждый из них:
add_action( 'woocommerce_before_main_content', 'woocommerce_output_content_wrapper', 10 ); add_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20 ); add_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 ); add_action( 'woocommerce_archive_description', 'woocommerce_product_archive_description', 10 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_output_all_notices', 10 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_result_count', 20 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 ); add_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_link_open', 10 ); add_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 10 ); add_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_template_loop_product_thumbnail', 10 ); add_action( 'woocommerce_shop_loop_item_title', 'woocommerce_template_loop_product_title', 10 ); add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 ); add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_rating', 5 ); add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_product_link_close', 5 ); add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 ); add_action( 'woocommerce_after_shop_loop', 'woocommerce_pagination', 10 ); add_action( 'woocommerce_after_main_content', 'woocommerce_output_content_wrapper_end', 10 );
Пример добавления хука на страницу архива
В этом разделе мы покажем, как добавить описание магазина над заголовком «Магазин». Важно вставить код в файл functions.php вашей дочерней темы. Это гарантирует, что ваши изменения не будут потеряны во время обновления.

Вот шаги, которые вам необходимо выполнить:
- Войдите в панель управления WordPress как администратор.
- На панели инструментов перейдите в « Внешний вид» > «Редактор тем». Когда откроется страница редактора тем, найдите файл функций темы, в который мы добавим функцию добавления описания магазина под заголовком «Магазин».
- Добавьте следующий код в файл fuctions.php:
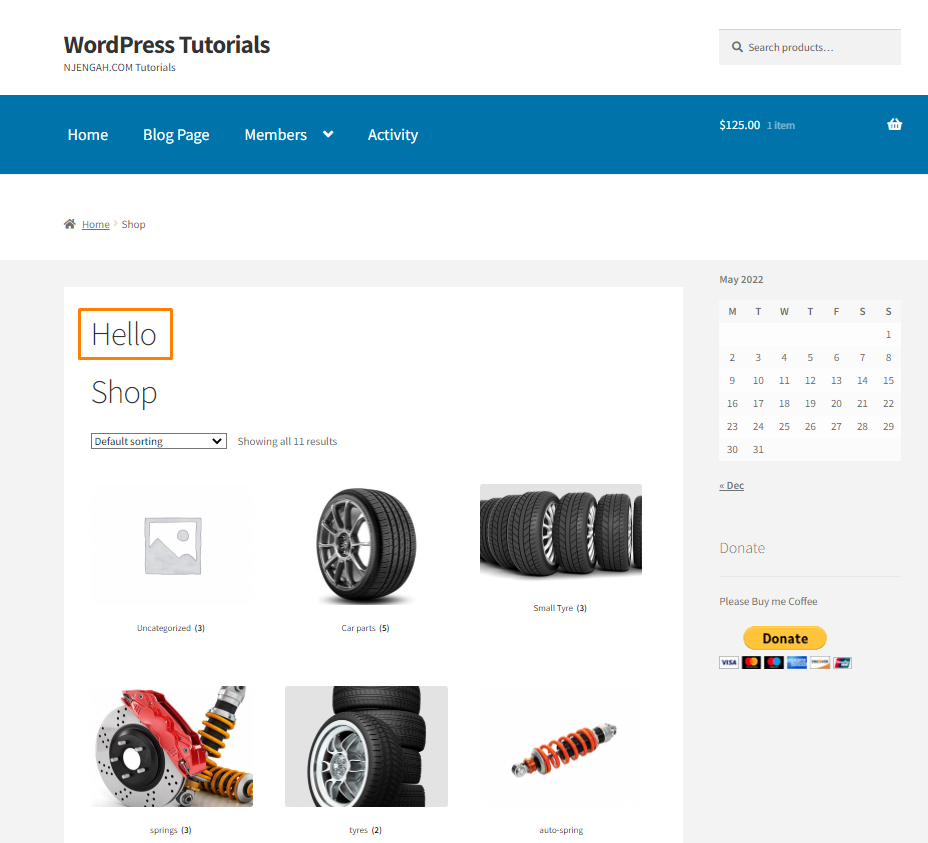
add_action( 'woocommerce_before_main_content', 'shop_banner', 35);
function shop_banner(){
echo '<h1>Hello</h1>';
}
- Это результат:

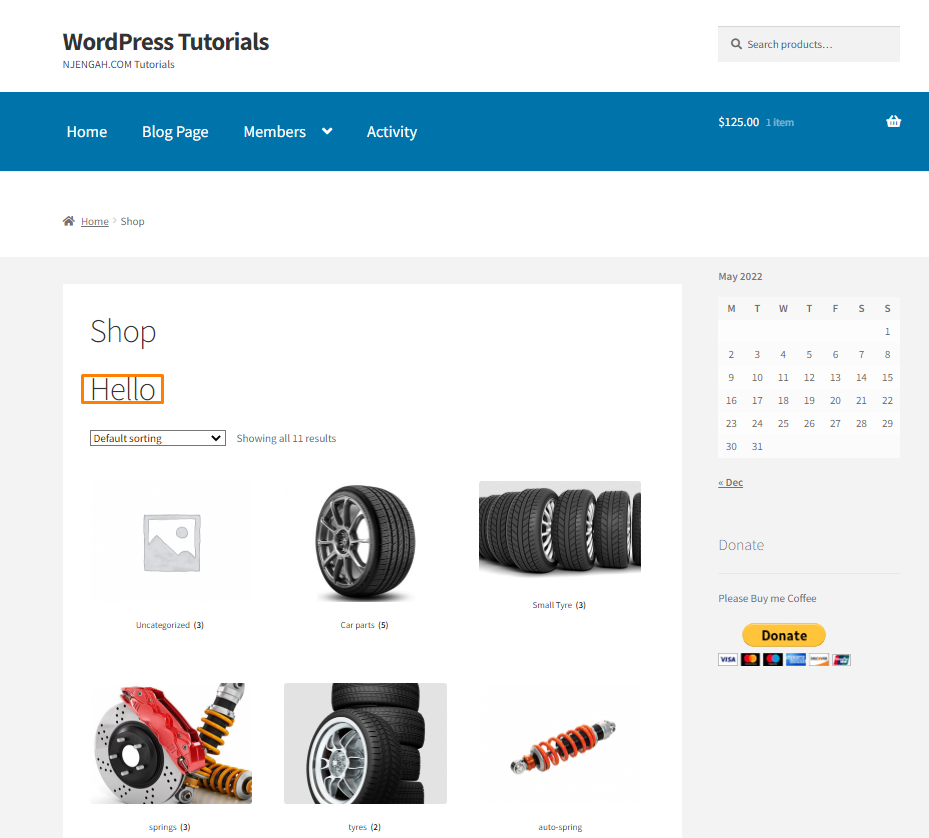
- В качестве альтернативы, если вы хотите добавить текст под страницей «Магазин», добавьте следующий код в файл functions.php:
add_action( 'woocommerce_archive_description', 'shop_banner', 35);
function shop_banner(){
echo '<h1>Hello</h1>';
}
- Это результат:

Вывод
В этом посте мы поделились всеми хуками архива WooCommerce. Вы можете использовать их для настройки страницы магазина, добавляя текст или раздел без редактирования основных файлов.
Важно вставить свой код в файл functions.php вашей дочерней темы. Это гарантирует, что ваши изменения не будут потеряны во время обновления.
Если вам нужна дополнительная настройка на странице магазина, не стесняйтесь обращаться к нам за индивидуальным предложением. Мы надеемся, что этот пост помог вам настроить страницу магазина.
Похожие статьи
- Как изменить ссылку возврата в магазин в Woocommerce
- Как добавить поиск на страницу магазина в WooCommerce
- Как скрыть тему WooCommerce Storefront категории
- Как оформить страницу оформления заказа WooCommerce
- Как получить последний заказ по идентификатору пользователя WooCommerce
- WooCommerce Visual Hook Guide Оформить заказ
- Как проверить, есть ли страница продукта в WooCommerce
- Как отобразить раскрывающийся список с вариантами раскрывающегося списка на странице магазина WooCommerce
- Как добавить информацию на страницу магазина WooCommerce
- Как отображать категории товаров в WooCommerce
- Как показать только одну категорию в WooCommerce
- Как получить название бренда продукта в WooCommerce
- Как изменить текст «Добавить в корзину» Руководство по WooCommerce с примерами
- Как скрыть магазин в WooCommerce
- Как добавить партнерские продукты Amazon в WooCommerce
- Как добавить текст после цены в WooCommerce »Добавить суффикс цены
- Более 80 хитростей по настройке темы Storefront WooCommerce: полное руководство по настройке темы Storefront
- Как добавить кнопку «Купить сейчас» WooCommerce без плагина
- Как исправить ошибку «Оформление заказа недоступно, пока ваша корзина пуста» WooCommerce
