Как разместить корзину WooCommerce и кассу на одной странице
Опубликовано: 2020-09-21
В этом кратком руководстве я поделюсь решением о том, как разместить корзину WooCommerce и оформить заказ на одной странице. Это значительно оптимизирует процесс оформления заказа и сэкономит клиентам много времени, так как они не будут ждать загрузки другой страницы. Это решение можно использовать, если вы хотите сэкономить на дополнительном шаге, особенно для дорогих продуктов, которые продаются примерно по одному продукту на заказ.
Корзина WooCommerce и оформление заказа на одной странице
Клиенты, которые регулярно делают покупки в Интернете, всегда нуждаются в быстром и быстром процессе оформления заказа. Они могут выбрать другой магазин, если скорость загрузки низкая или если они перенаправляются на другие страницы перед оплатой. Основная причина, по которой многие люди используют WooCommerce для своего интернет-магазина, заключается в том, что он позволяет вам изменять его.
Процесс оформления заказа по умолчанию в WooCommerce имеет две отдельные страницы для корзины и оформления заказа. Я хочу проиллюстрировать, как вы можете разместить корзину WooCommerce и оформление заказа на одной странице, чтобы улучшить взаимодействие с пользователем и повысить конверсию.
Это будет ваше окончательное руководство, так как здесь есть сочетание шорткодов, настроек и фрагментов PHP, которые вы можете использовать для выполнения этой работы. Это может показаться немного сложным, но если вы внимательно будете следовать шагам, которыми я собираюсь поделиться, вы обнаружите, что это проще, чем вы думаете.
Основная причина этого заключается в том, что процесс многоэтапной проверки с большей вероятностью будет иметь проблемы с отказом от корзины, что улучшит продажи в вашем магазине WooCommerce.
С учетом всего сказанного, вот простое пошаговое руководство по размещению корзины и оформления заказа на одной странице. Кроме того, вы можете решить провести некоторое тестирование и отслеживание WooCommerce, чтобы увидеть, лучше ли коэффициент конверсии.
Шаги по размещению корзины WooCommerce и оформления заказа на одной странице
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Меню редактора тем». Когда откроется страница редактора тем, найдите файл функций темы, в который мы добавим функцию, которая поместит корзину и кассу на одну страницу.
- Добавьте следующий код в конец файла php . Это означает, что мы должны добавить шорткод «woocommerce_cart» на страницу оформления заказа. Не забудьте сохранить изменения :
/**
* Показать корзину только на странице оформления заказа — WooCommerce
*/
add_action('woocommerce_before_checkout_form', 'njengah_cart_on_checkout_page_only', 5);
функция njengah_cart_on_checkout_page_only() {
if (is_wc_endpoint_url('полученный заказ')) return;
эхо do_shortcode('[woocommerce_cart]');
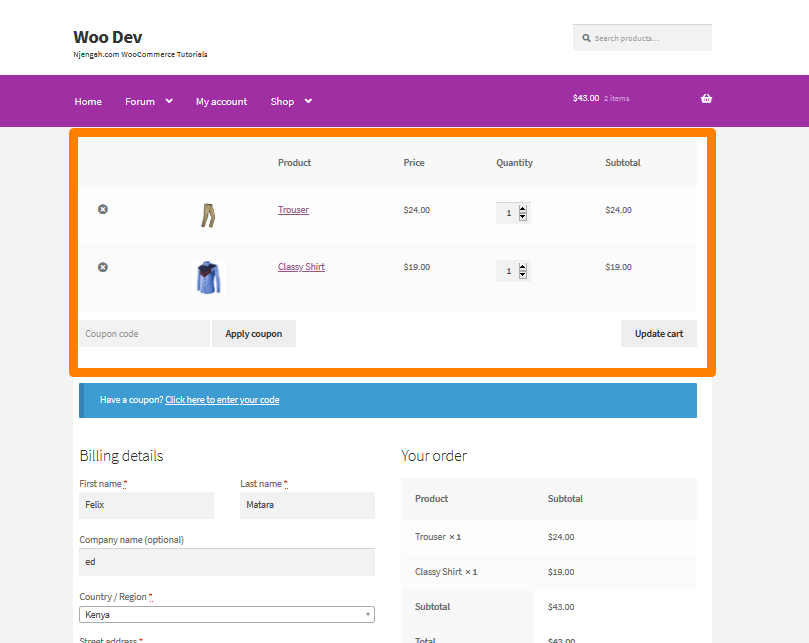
}- Чтобы увидеть результат, просто обновите страницу оформления заказа, и вы должны увидеть это:

Стоит отметить, что если вы знакомы с макетом страницы корзины, вы можете знать о разделе итогов корзины . Этот аккуратный код, которым я поделился, автоматически скрывает итоги из-за двух шорткодов на одной странице. Это хорошая функция.
- Сам по себе шорткод делает свое дело, но если вы внимательно осмотритесь, вы обнаружите, что страница корзины по-прежнему отображается как автономный файл . Кроме того, корзина пуста на странице оформления заказа, и WooCommerce перенаправит пользователей на страницу корзины и отобразит сообщение о пустой корзине. Это означает, что необходимо сделать пару настроек, чтобы изменить это. Вам нужно полностью избавиться от страницы «Корзина», чтобы пользователи никогда ее не видели.
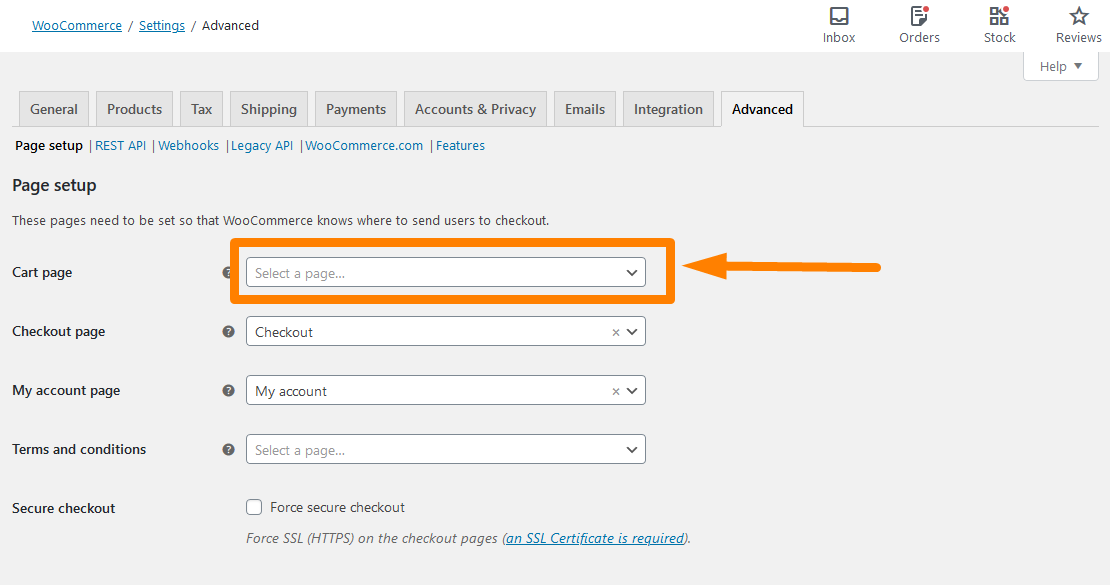
На панели инструментов WordPress нажмите WooCommerce > Настройки. На странице настроек нажмите на вкладку «Дополнительно» и просто нажмите на маленький «x» и « Сохранить изменения», как показано: 

- После этого нужно удалить страницу Корзины . Это потому, что это больше не полезно, а перенаправления уже на месте, а таблица корзины уже находится на странице оформления заказа.
- Однако, если вы хотите перенаправить пустую страницу оформления заказа, если пользователи обращаются к ней напрямую или когда таблица корзины пуста , вот небольшой фрагмент для вас. Это поможет вам перенаправить пустую страницу оформления заказа на домашнюю страницу.
В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Меню редактора тем». Когда откроется страница редактора тем, найдите файл функций темы, в который мы добавим функцию, которая будет перенаправлять пустую страницу оформления заказа на домашнюю страницу.
- Добавьте следующий код в конец файла php .
/**
* Перенаправление пустой корзины/оформления заказа - WooCommerce
*/
add_action('template_redirect', 'njengah_redirect_empty_cart_checkout_to_home');
функция njengah_redirect_empty_cart_checkout_to_home() {
if ( is_cart() && is_checkout() && 0 == WC()->cart->get_cart_contents_count() && ! is_wc_endpoint_url('заказ-оплата') && ! is_wc_endpoint_url('заказ-получен') ) {
wp_safe_redirect(home_url());
выход;
}
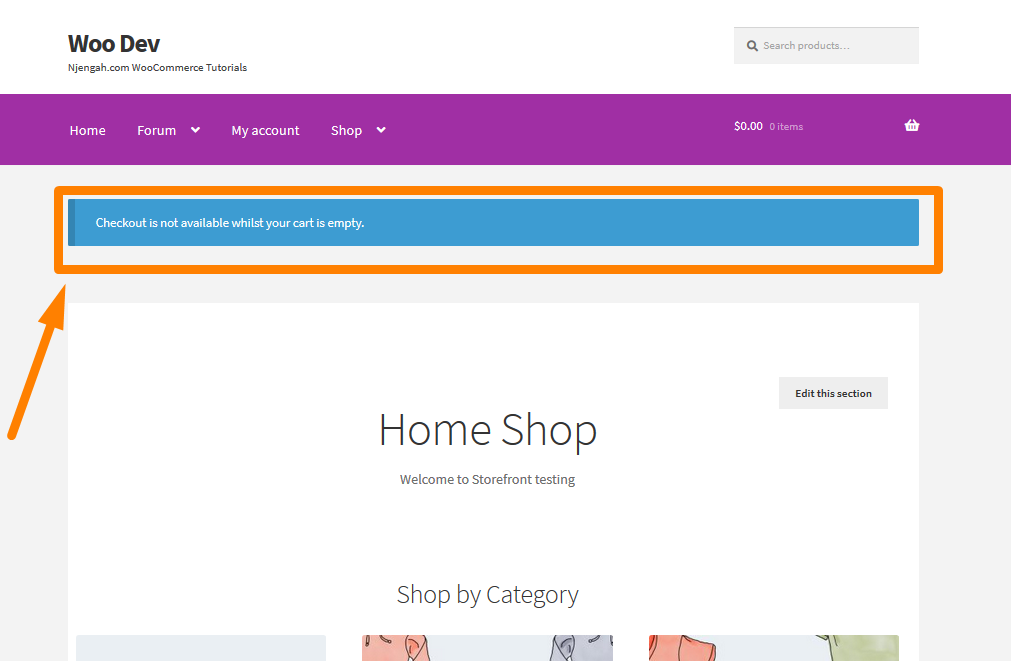
}- Чтобы увидеть результат, удалите все товары из корзины, и вы будете перенаправлены на домашнюю страницу, как показано ниже:

Вывод
Вот оно! Теперь у вас есть оптимизированный процесс оформления заказа, и вам не нужно беспокоиться о проблемах с брошенной корзиной в вашем магазине WooCommerce. В первом фрагменте я добавил шорткод «woocommerce_cart» на страницу оформления заказа, чтобы добавить таблицу корзины сверху и форму оформления заказа под ней. Однако важно отметить, что вам нужно полностью избавиться от страницы «Корзина», чтобы пользователи никогда ее не видели.
Кроме того, я добавил бонусный фрагмент кода PHP, который поможет вам перенаправить пустую кассу. Я надеюсь, что этот краткий пост предоставил решение о том, как разместить корзину WooCommerce и кассу на одной странице.
Похожие статьи
- Как изменить значки платежного шлюза WooCommerce
- Как добавить значки платежей WooCommerce в нижний колонтитул [HTML]
- Как скрыть значок PayPal на странице оформления заказа WooCommerce
- Как изменить размер изображений продукта WooCommerce
- Как перенаправить страницу WordPress без плагинов?
- Как установить WooCommerce Storefront шаг за шагом [Полное руководство]
- Изменить текст перехода к оформлению заказа в WooCommerce
- Как отображать продукты WooCommerce по категориям
- Скрыть или удалить поле количества со страницы продукта WooCommerce
- Как скрыть промежуточный итог корзины в WooCommerce или удалить строку промежуточного итога
- Как скрыть поле кода купона WooCommerce
- Как отключить способ оплаты для определенной категории
- Как скрыть кнопку «Добавить в корзину» в WooCommerce
- Как получить способы оплаты в WooCommerce » Пример кода
- Как создать страницу моей учетной записи в WooCommerce
- Что такое тема WooCommerce Storefront? [Отвечено]
- Как перенаправить в корзину после входа в WooCommerce
- Как изменить текст кнопки «Добавить в корзину» на странице магазина WooCommerce
- Как пропустить корзину и перенаправить на страницу оформления заказа WooCommerce
- Как изменить уведомление WooCommerce «Добавлено в корзину»
