Как изменить количество товаров, отображаемых на странице в WooCommerce
Опубликовано: 2023-10-13Ищете способы изменить количество товаров, отображаемых на странице вашего магазина WooCommerce?
Количество товаров по умолчанию, отображаемых на странице магазина WooCommerce, составляет 16, распределенных по 3–4 строкам. Однако этот тип макета не подходит для многих веб-сайтов WooCommerce.
Скажем, например, вы увеличили размер изображения продукта и добавили подробную информацию о продукте или поля с новостной рассылкой на страницу магазина. Поскольку на странице 16 товаров, это будет выглядеть загроможденно и непрофессионально.
Эффективный способ решить эту проблему — уменьшить количество товаров на странице магазина, а также изменить количество строк, отображаемых на странице.
В этом уроке я покажу вам, как изменить количество продуктов и строк, которые WooCommerce отображает на страницах вашего магазина и каталога.
Параметры WooCommerce по умолчанию
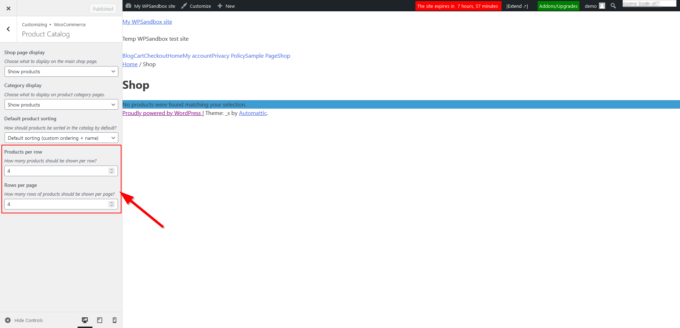
WooCommerce имеет базовую функцию, которая позволяет вам изменять количество продуктов и строк на странице вашего магазина. Вы можете получить к нему доступ из меню «Внешний вид» → «Настройка» → «WooCommerce » → «Каталог продуктов» в области администрирования WordPress.
На скриншоте ниже вы можете увидеть, как это выглядит с базовой темой _s Automattic (разработчика WordPress), которая не добавляет никаких дополнительных опций в настройщик:

В этом уроке я покажу вам более гибкое решение — нашу бесплатную тему Botiga WooCommerce.
Помимо возможности изменять строки и столбцы с помощью интуитивно понятного ползунка, вы также можете выбирать между макетом каталога продуктов в виде сетки или списка.
Кроме того, вы можете определить разные значения «Продукта в строке» и «Количества строк на странице» для экранов планшетов и мобильных устройств, что значительно улучшает качество обслуживания покупателей, которые заходят в ваш магазин с устройств с маленькими экранами:

Теперь давайте посмотрим, как использовать бесплатную тему Botiga, чтобы изменить количество продуктов, отображаемых на странице вашего магазина WooCommerce.
1. Установите и активируйте тему Botiga.
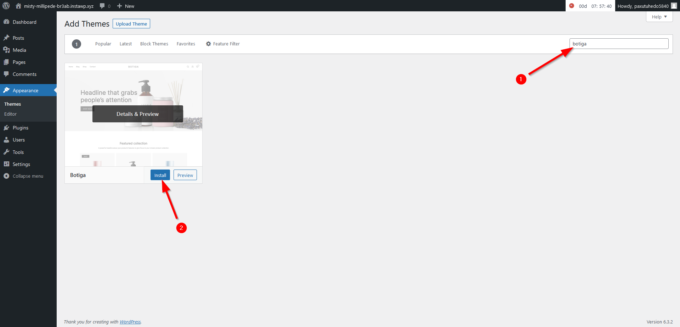
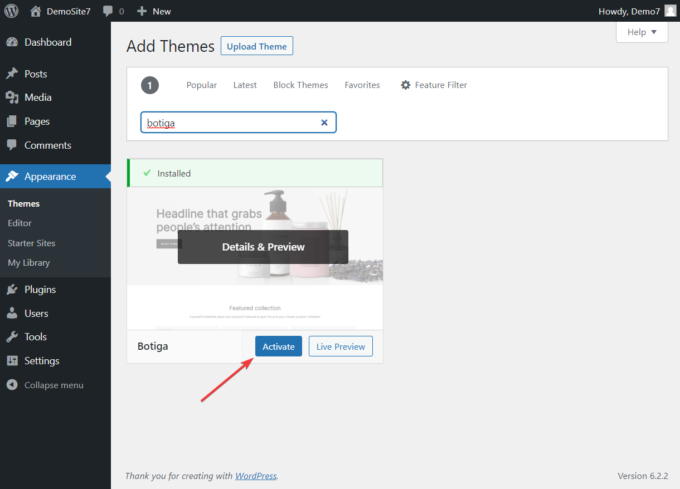
Чтобы установить и активировать Botiga, откройте панель управления WordPress, перейдите в «Внешний вид» → «Темы» → «Добавить новую» и введите « Botiga » в строку поиска.
Как только тема появится на экране, нажмите кнопку «Установить» , затем кнопки «Активировать» :

Кроме того, вы можете скачать Botiga с нашего сайта, затем перейти в «Внешний вид» → «Темы» → «Добавить новую» и нажать кнопку «Загрузить тему» .
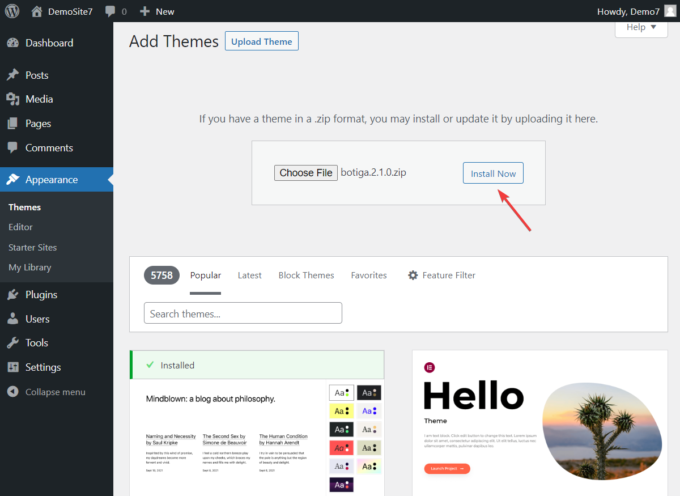
Как только на экране появится загрузчик файлов, загрузите тему, нажав кнопку «Выбрать файл» :

Затем нажмите кнопки «Установить» и «Активировать» , чтобы установить и активировать тему:

2. Импортируйте стартовый сайт Botiga (необязательно).
Стартовые сайты — это готовые дизайны веб-сайтов, которые можно импортировать несколькими щелчками мыши.
Стартовые сайты Botiga известны своим элегантным и профессиональным дизайном, который без проблем работает с редактором блоков WordPress (Gutenberg) и конструктором страниц Elementor. Эти веб-сайты созданы для конверсии.
Импорт стартового сайта Botiga не является обязательным шагом, но может очень помочь в настройке вашего магазина WooCommerce.
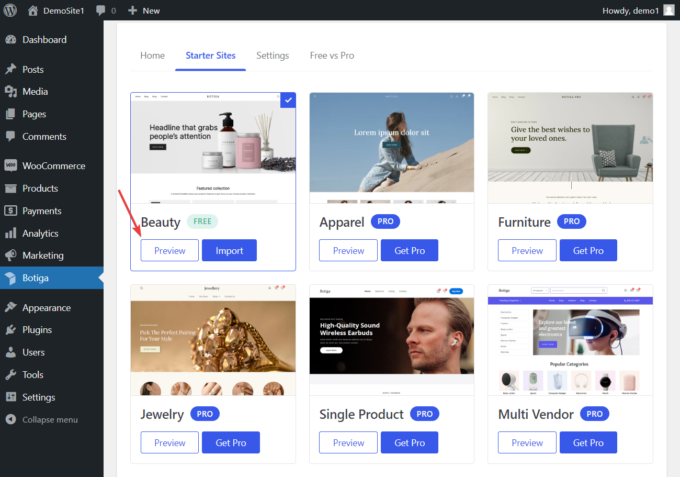
Вы можете просмотреть стартовые сайты, перейдя в Botiga → Стартовые сайты и нажав кнопки «Просмотр» :

Чтобы импортировать стартовый сайт в свой магазин WooCommerce, нажмите кнопку «Импортировать» — для этого урока я установлю бесплатную демо-версию Beauty.
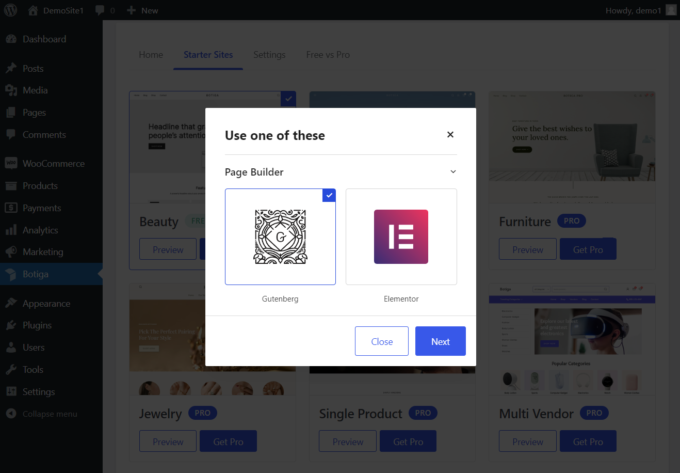
Затем выберите между версиями Gutenberg и Elementor, в зависимости от того, как вы хотите настроить свой веб-сайт:

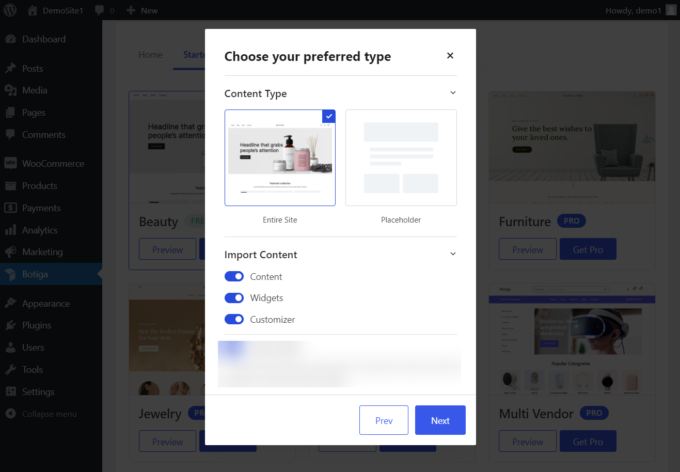
Теперь решите, хотите ли вы импортировать весь сайт, включая изображения, заголовки, тексты и т. д., или только контент-заполнитель.
Если у вас нет каких-либо предпочтений, я рекомендую вам импортировать весь веб-сайт вместе со всем содержимым, виджетами и конфигурациями настройщика, поскольку вы все равно сможете удалить или изменить элементы позже:

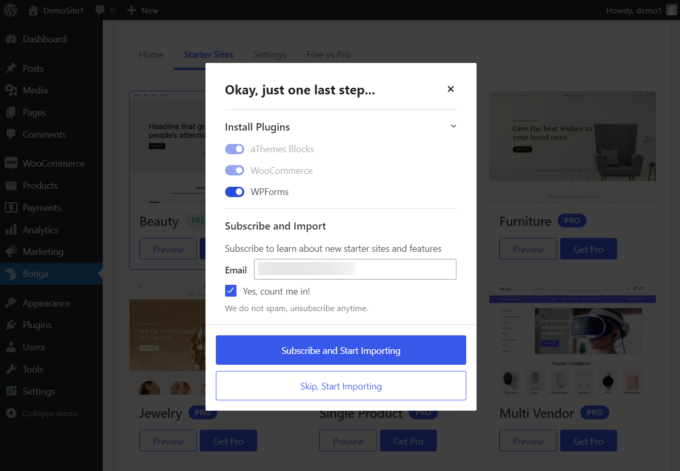
На последнем шаге вам будут показаны плагины, которые Botiga хочет установить на ваш сайт.
У вас также есть возможность отменить выбор некоторых второстепенных плагинов перед началом процесса импорта:

Импорт стартового сайта Botiga займет пару секунд. Когда процесс завершится, откройте свой веб-сайт, чтобы проверить, как выглядит ваш новый дизайн.

3. Откройте настройщик
Вы можете изменить количество продуктов и строк, отображаемых на странице вашего магазина, с помощью настройщика WordPress. Botiga добавила в настройщик собственные параметры в процессе установки (шаг 1).
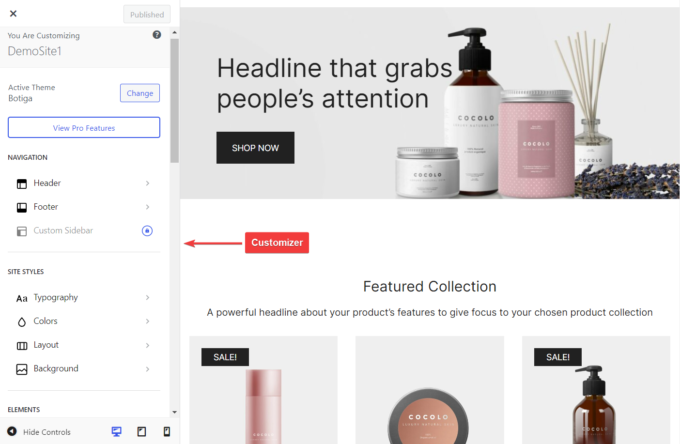
Чтобы открыть настройщик, щелкните меню «Внешний вид» в области администрирования WordPress и выберите параметр «Настроить» .
WordPress перенесет вас на домашнюю страницу, где в левой части экрана появится настройщик:

4. Измените количество товаров и рядов.
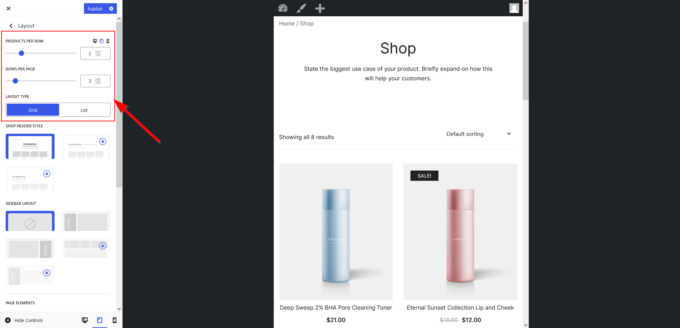
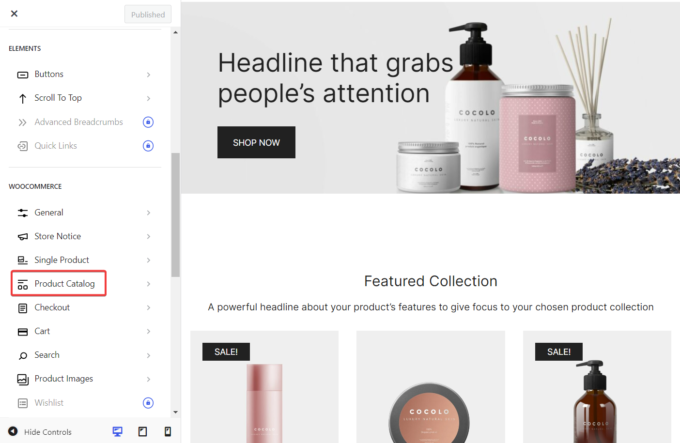
Чтобы изменить количество продуктов, отображаемых на странице вашего магазина и других страниц каталога, выберите опцию WooCommerce → Каталог продуктов в настройщике:

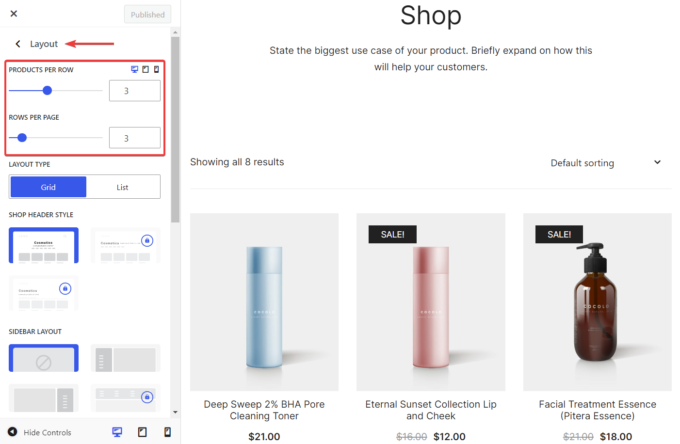
На следующей панели перейдите на вкладку «Макет» , чтобы открыть настройки макета каталога продукции.
Первые два параметра, которые вы увидите, — это параметры «Продуктов в строке» и «Количества строк на странице» .
Настройка этих двух параметров изменит количество продуктов и строк, отображаемых на странице магазина и каталога вашего магазина WooCommerce.
Вы также можете настроить разное количество продуктов и строк для пользователей мобильных устройств и планшетов, щелкнув значки планшета и мобильного телефона в правом верхнем углу панели « Макет » и настроив параметры «Продукты в строке» и «Количество строк на странице» , относящиеся к мобильному телефону и планшету. Просмотры:

После настройки параметров нажмите кнопку «Опубликовать» в верхней части настройщика, чтобы сохранить настройки.
5. Еще больше настройте страницу своего магазина
У Botiga есть несколько других опций на панели «Макет» , которые позволяют вам настроить макет страницы вашего магазина.
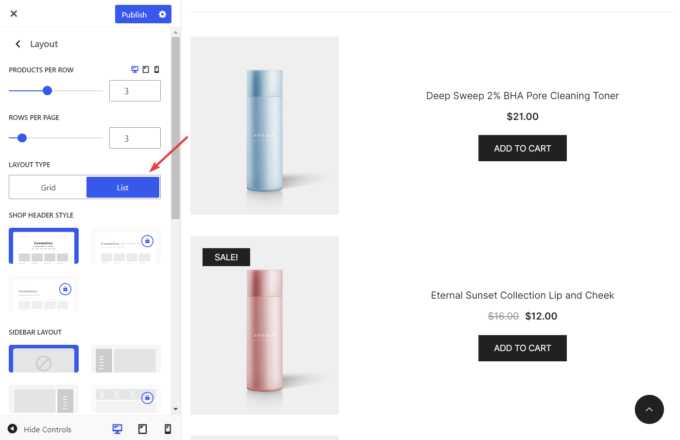
Например, на странице магазина WooCommerce по умолчанию продукты отображаются в виде сетки. С Botiga вы можете изменить макет страницы магазина с сетки на список.
Макет списка позволяет добавлять более подробную информацию в карточки товаров.
Чтобы изменить тип макета страницы вашего магазина, перейдите в «Внешний вид» → «Настройщик» → «WooCommerce» → «Каталог продуктов» → «Макет» → «Тип макета» и выберите параметр « Список» :

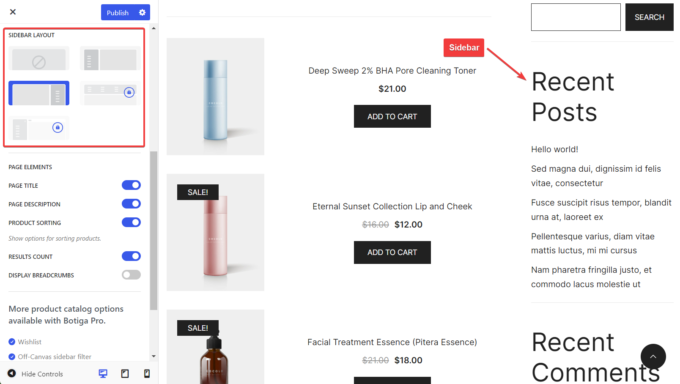
У Botiga также есть опция, которая позволяет вам добавить боковую панель в левую или правую часть страницы вашего магазина, чтобы вы могли отображать окно информационного бюллетеня, виджет «Последние публикации», виджет «Товары с самым высоким рейтингом» или другой вспомогательный контент. в ваш каталог продукции.
Чтобы добавить боковую панель на страницу вашего магазина, прокрутите вниз панель «Макет» , найдите настройку «Макет боковой панели » и выберите один из доступных макетов боковой панели:

После завершения настройки нажмите кнопку «Опубликовать» в верхней части настройщика, чтобы сохранить изменения.
6. Проверьте страницу своего магазина.
Хотя настройщик показывает изменения в реальном времени, ваша страница магазина все равно может выглядеть непривлекательно, когда вы закрываете панель настройщика.
Поэтому я рекомендую вам просматривать страницу своего магазина, не открывая настройщик на экране.
Если вам не нравится то, что вы видите, вернитесь в Настройщик и настройте «Продуктов на строку» , «Количество строк на страницу » и другие параметры каталога продуктов на панели «Макет» .
Вот и все. Теперь вы изменили количество продуктов и строк, отображаемых на странице вашего магазина WooCommerce.
Краткое содержание
Изменение количества продуктов и строк на странице вашего магазина WooCommerce может потребоваться, когда вы пытаетесь улучшить дизайн и коэффициент конверсии вашего магазина.
Botiga, наша быстрая, удобная и многофункциональная тема, созданная для веб-сайтов WooCommerce, позволяет вам изменять количество продуктов и строк в каталоге продуктов, а также переключаться на макет списка и добавлять боковую панель на страницу магазина. , и более.
Вы можете изменить количество продуктов и строк на страницах магазина и других каталогах вашего магазина WooCommerce, выполнив следующие действия:
- Установите и активируйте бесплатную тему Botiga.
- Импортируйте стартовый сайт (необязательно).
- Откройте Настройщик.
- Измените количество товаров и строк в каталоге товаров.
- Измените макет и/или добавьте боковую панель на страницу вашего магазина.
- Проверьте страницу магазина и при необходимости внесите дополнительные изменения.
Загрузите нашу бесплатную тему Botiga и создайте многофункциональный, удобный и оптимизированный для конверсии магазин WooCommerce.
Есть ли у вас вопросы о том, как изменить количество товаров и строк на странице магазина WooCommerce? Дайте нам знать в разделе комментариев ниже.
