Краткое руководство по оптимизации касс WooCommerce
Опубликовано: 2020-12-20 Владельцы магазинов WooCommerce тратят много времени и денег на привлечение трафика в ваш магазин, а затем на конвертацию посетителей. Однако большинство посетителей уходят, не совершив покупки. Стоит отметить, что 69,57% корзин сегодня являются брошенными.
Владельцы магазинов WooCommerce тратят много времени и денег на привлечение трафика в ваш магазин, а затем на конвертацию посетителей. Однако большинство посетителей уходят, не совершив покупки. Стоит отметить, что 69,57% корзин сегодня являются брошенными.
Чтобы увеличить продажи вашего магазина и увеличить прибыль, вы должны улучшить процесс оформления заказа. Оптимизация страницы оформления заказа — это область, которую часто упускают из виду розничные продавцы, ищущие пути увеличения онлайн-дохода.
В этом посте вы узнаете несколько идей по оптимизации страницы оформления заказа, которые помогут вам увеличить доход и обеспечить удобство оформления заказа вашими клиентами. Эта статья поможет вам максимизировать все ваши конверсии. Некоторые идеи предполагают использование некоторого кода, в то время как другие можно реализовать с помощью плагина.
Оптимизация оформления заказа WooCommerce
Вот практические советы, которые вы можете использовать, чтобы улучшить процесс оформления заказа в вашем магазине и увеличить доход в долгосрочной перспективе:
1. Удалите верхний, боковой и нижний колонтитулы на странице оформления заказа.
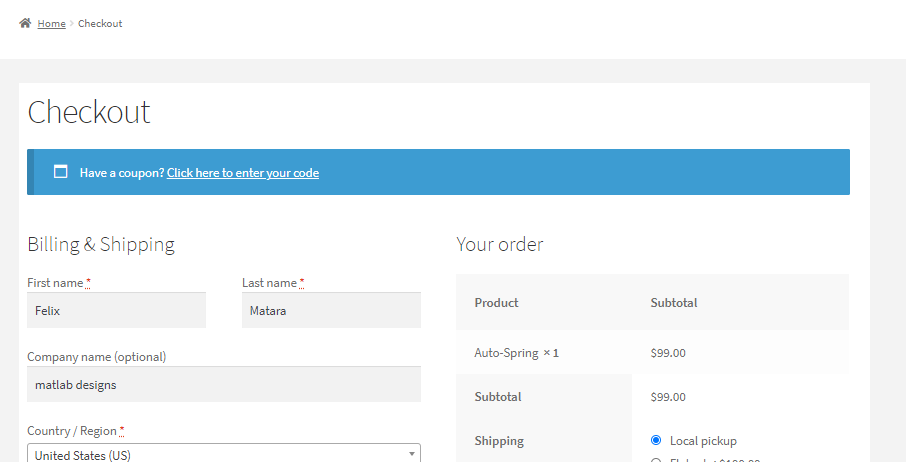
Конечная цель страницы оформления заказа — увеличить количество конверсий, продаж и клиентов. Если это цель, то не отображайте ничего, что не нужно показывать. Чем больше кликабельных кнопок вы покажете, тем больше клиентов, скорее всего, нажмут и покинут страницу оформления заказа. 
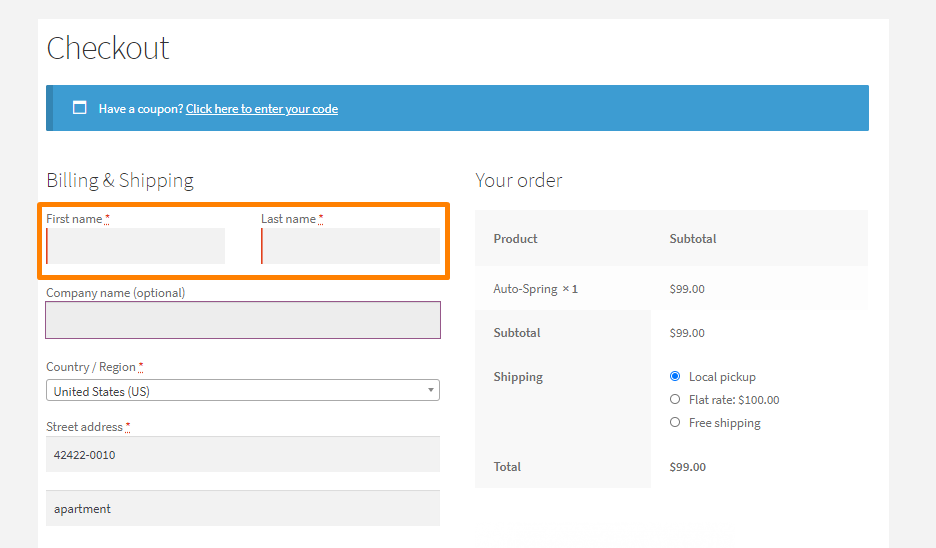
2. Скройте ненужные поля
Многие покупатели откажутся от покупки из-за множественной формы оформления заказа. В зависимости от вашего бизнеса некоторые поля оформления заказа могут быть ненужными. Покупатели не любят заполнять много форм, так как они путают их или расстраиваются, когда видят большое количество полей для завершения потенциальной покупки.
Следовательно, вы должны отображать меньше полей формы. Это не перегрузит посетителей, и у вас будет больше шансов превратить их в клиентов. Я рекомендую иметь максимум восемь полей проверки. Плагин WooCommerce имеет около двадцати полей на стандартной странице оформления заказа.
Вот некоторые поля, которые вы можете удалить, чтобы оптимизировать процесс оформления заказа в вашем магазине WooCommerce:
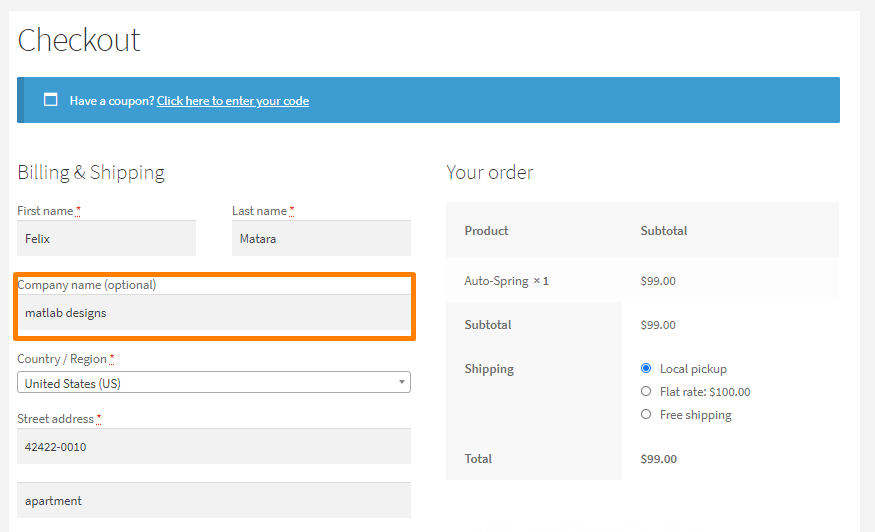
название компании
По умолчанию поле с названием компании является обязательным полем, которое клиенты должны заполнить на странице оформления заказа. Однако, если вы продаете напрямую клиентам, это поле становится неактуальным. Например, если ваш интернет-магазин продает продукты питания потребителям, вам не нужны поля компании.
Если вы продаете как потребителям, так и компаниям, вы можете оставить это поле в качестве поля выбора, а не удалять его. Это означает, что у клиента будет выбор при его заполнении. 
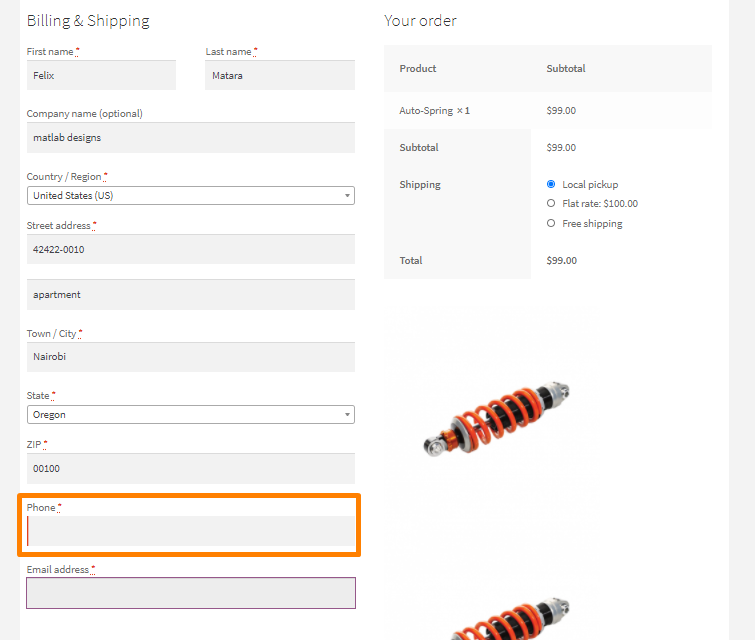
Поле номера телефона
Большинство потребителей, которые покупают товары в Интернете, серьезно обеспокоены конфиденциальностью своих данных. Они обеспокоены тем, как маркетологи используют их данные. Таким образом, существует естественное отношение сомнения и неуверенности в отношении обмена личной информацией, такой как номера телефонов.
В 2018 году ЕС ввел GDPR, и многие другие регионы, такие как США, постепенно следуют этому примеру, чтобы защитить конфиденциальность потребителей.
Спрашивая у посетителей номера телефонов на странице оформления заказа, вы, скорее всего, снизите коэффициент конверсии. Это увеличивает их сомнения в отношении конфиденциальности и повышает вероятность отказа от покупки. Я рекомендую удалить это поле, если только вам не требуется номер телефона для доставки заказов. 
Поле адреса второй улицы
Поле второго адреса вызывает много путаницы и часто останавливает процесс покупки. Это не универсальное поле, поскольку оно применимо только к меньшинству пользователей. Я рекомендую удалить это поле.
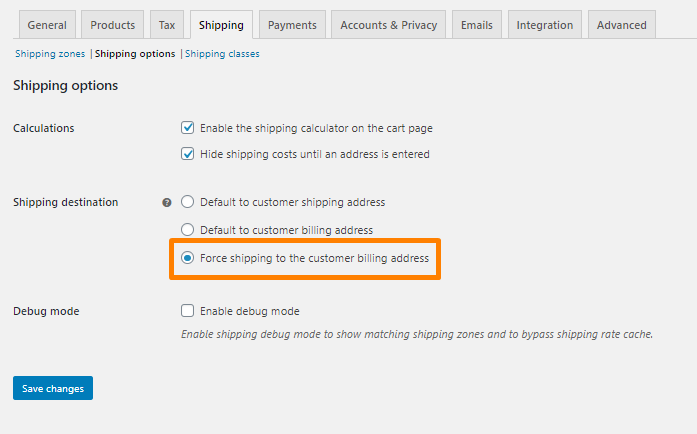
3. Использовать платежный адрес в качестве адреса доставки по умолчанию
Как упоминалось ранее, было бы лучше, если бы у вас было меньше полей формы, чтобы ваши посетители могли завершить процесс оформления заказа в течение короткого времени.
Платежный адрес — это группа полей, которые клиенты должны заполнить на странице оформления заказа. В большинстве случаев покупателям в вашем магазине не нужно заполнять их, потому что у большинства из них один и тот же адрес выставления счета и адрес доставки.
Основная причина, по которой большинство интернет-магазинов запрашивают платежные реквизиты, заключается в том, чтобы сопоставить их с данными кредитной карты. Это помогает уменьшить мошенничество.
Платежные шлюзы Stripe и PayPal уже оптимизированы. Поэтому, если ваш магазин поддерживает эти платежи, вам не нужен этот дополнительный шаг. 
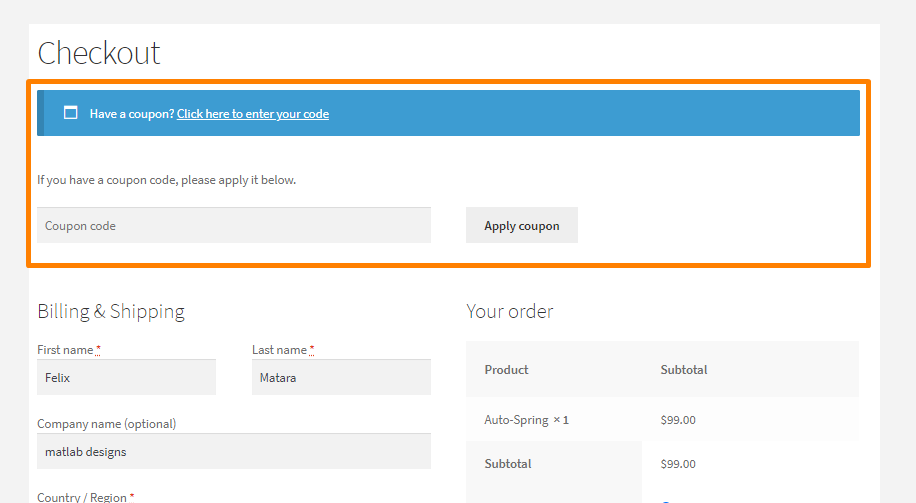
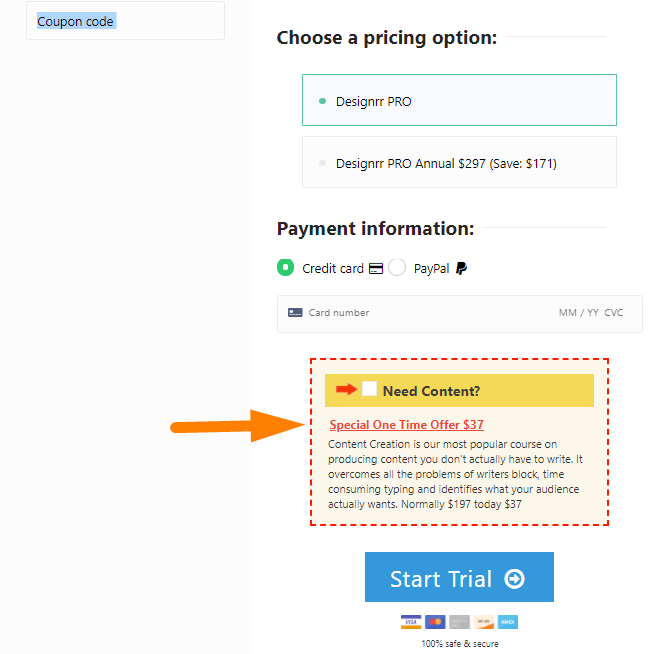
4. Купоны должны быть менее заметными
Купоны помогают вашему магазину WooCommerce расти. Они могут привлечь новых клиентов и побудить «покупателей витрин» совершить конверсию, предоставив им скидку. Кроме того, есть вероятность, что покупатель вернется в ваш магазин.
Однако важно отметить, что купоны уменьшают размер прибыли вашего магазина. Если вы сделаете их заметными, пользователи отвлекутся, покинут страницу оформления заказа и отправятся искать промокоды в вашем интернет-магазине.
Раздел с купонами отображается на видном месте, и его трудно игнорировать. Есть много способов исправить это. Вы можете скрыть, переименовать или переместить его в другое место. Если вы решите переместить его, я рекомендую разместить его над обязательными полями формы. Когда посетитель нажимает на кнопку «Есть купон?» кнопку, он расширяется, что менее разрушительно. 
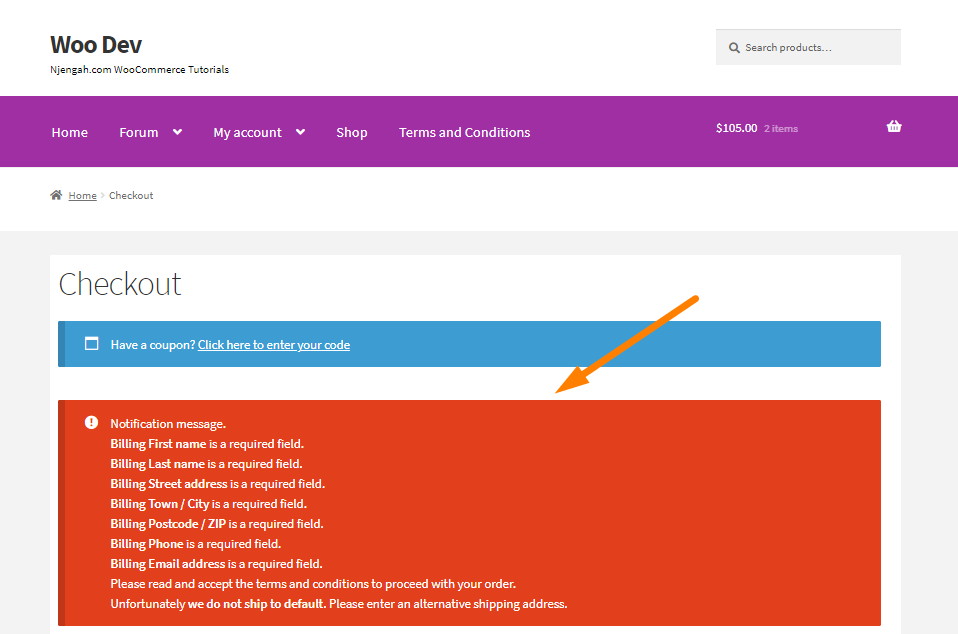
5. Измените проверку ошибок по умолчанию
По умолчанию на странице оформления заказа WooCommerce сообщения об ошибках отображаются в верхней части страницы. Это расстраивает пользователей в вашем магазине и замедляет процесс оформления заказа. В случае ошибки пользователь должен найти соответствующее поле и внести необходимые изменения.
Это создает неприятные ощущения при оформлении заказа, так как покупатели видят гигантский мигающий красный сигнал вверху. 
Вместо этого вы можете использовать встроенную проверку. Посетитель будет точно знать, что ему нужно сделать, чтобы перейти к следующему шагу.
6. Удалить метки полей формы
Многие интернет-магазины используют метки в своих полях формы. Однако важно отметить, что ярлыки сбивают с толку покупателей в вашем магазине и затрудняют заполнение поля пользователями.
Недавнее исследование, проведенное UX Matters, показало, что наиболее эффективным методом является отсутствие встроенных меток, а отображение их над полями ввода. Это создает отличное первое впечатление, так как пользовательский интерфейс чистый. Он выглядит без помех, потому что метки не отображаются. Кроме того, это делает удобным для пользователя мобильную кассу. 
7. Используйте IP-адрес для автоматического определения страны
Если ваш магазин WooCommerce работает в разных частях мира, ваши способы оплаты, валюта и варианты доставки должны меняться в зависимости от местоположения вашего клиента.
Если вы не можете отправить или продать в определенной стране, было бы лучше сообщить им об этом заранее, вместо того, чтобы позволить им добавлять товары в свою корзину. Позже они узнают, что ваш магазин не осуществляет доставку в это место. Вы можете автоматически определять IP-адреса клиентов.
Страница оформления заказа автоматически выберет страну на основе их IP-адреса. Это гарантирует, что на странице оформления заказа отображается правильная информация.
Это экономит много времени, и посетители немедленно уведомляются, могут ли они приобрести продукт.
8. Автоматически определять адреса на основе почтового индекса/почтового индекса.
Около 4,7% клиентов вызывают ошибки доставки на странице оформления заказа. Это может показаться небольшим числом, но из-за этого владельцам магазинов приходится в среднем от 35 до 70 долларов за каждую ошибку. Это повлияет на размер прибыли в вашем магазине WooCommerce.

Однако вы можете ввести проверку почтового индекса/почтового индекса на странице оформления заказа, чтобы снизить риск отправки товаров по неправильному адресу и снизить общие расходы на доставку.
Кроме того, проверка Zipcode/PostalCode уменьшит количество полей формы, которые должен заполнить посетитель. Это экономит время и уменьшает количество проблем с отказом от корзины. Существует множество расширений WooCommerce, которые помогут вам проверить почтовый индекс/почтовый индекс.
9. Несколько вариантов оплаты
Существует множество вариантов оплаты, как офлайн, так и онлайн, которые вы можете указать на странице оформления заказа WooCommerce. Потенциальные клиенты откажутся от своей корзины, если в вашем магазине недостаточно вариантов оплаты или если их карта была отклонена.
Вам необходимо предоставить клиентам множество вариантов оплаты, включая традиционные варианты, такие как VISA и MasterCard. Я рекомендую добавить платежный шлюз PayPal, так как он популярен среди многих клиентов.
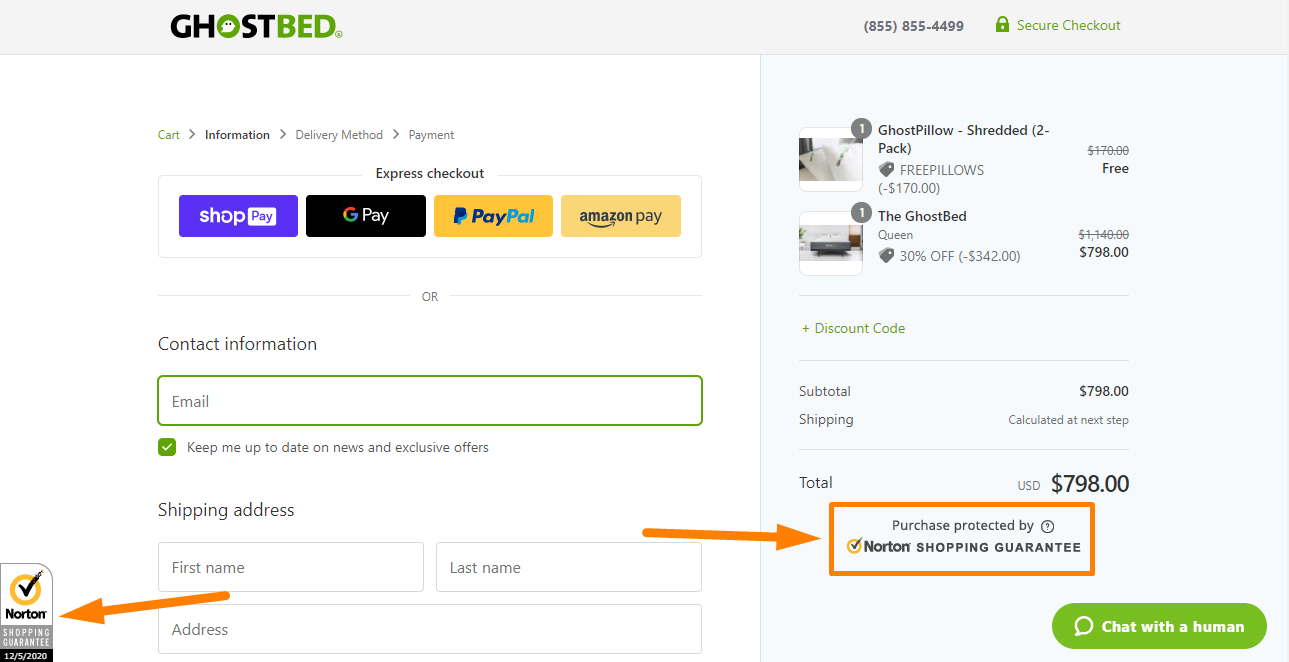
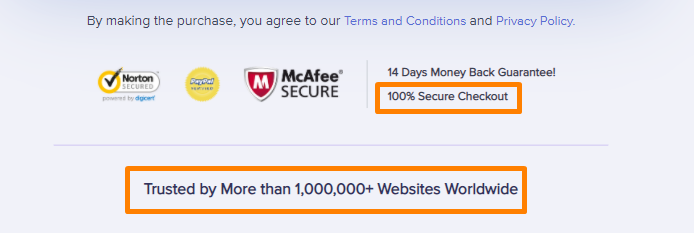
10. Добавьте печати безопасности и доверия
Как упоминалось ранее, клиенты всегда беспокоятся о своей конфиденциальности. Многие клиенты откажутся от корзины, если нет печати доверия или если сайт не зашифрован SSL. Это связано с тем, что потенциальные клиенты не чувствуют себя в безопасности.
Поэтому я рекомендую добавить печати доверия и SSL-шифрование, чтобы пользователи чувствовали себя в безопасности. Это повысит коэффициент конверсии и увеличит ваши продажи. 
11. Убедите клиентов, что данные их карты в безопасности
Количество случаев мошенничества с кредитными картами увеличивается с каждым годом. Покупатели в вашем магазине должны быть уверены, что они не станут жертвой мошенничества.
Помимо установки SSL, добавления печатей доверия и отображения политики конфиденциальности, убедитесь, что покупка у вас безопасна. Отображение политик и печатей доверия на одной странице очень эффективно, потому что посетитель видит это еще до того, как введет свои платежные реквизиты. 
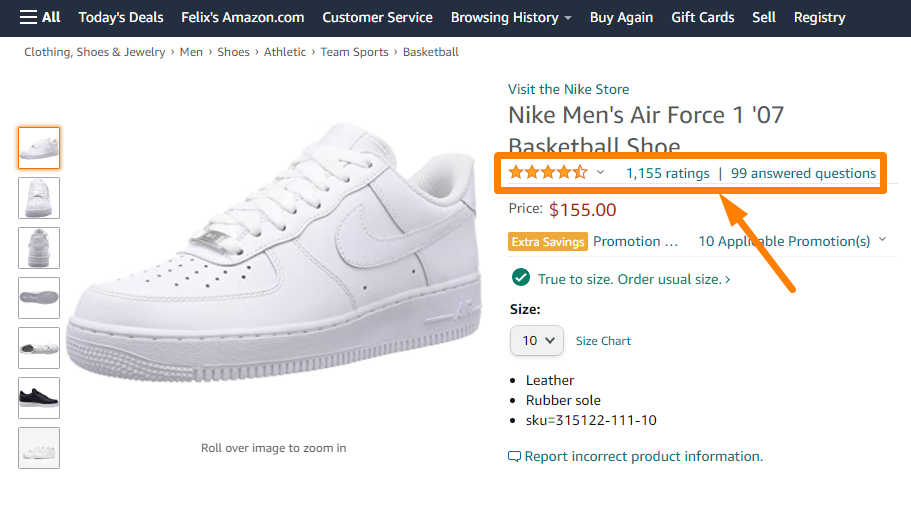
12. Выделите лучшие отзывы клиентов
Большой процент посетителей вашего магазина — это «покупатели витрин», которые просто проверяют цены. Это означает, что как только они посетят страницу оформления заказа, они уйдут. Тем не менее, вы можете конвертировать этих посетителей, показывая некоторые обзоры для социального подтверждения ваших продуктов.
Если вы покупаете какой-либо продукт на Amazon, вы увидите количество отзывов покупателей.
13. Отправить электронные письма пользователю, который отказывается от оформления заказа
Владельцам магазинов WooCommerce необходимо инвестировать в электронный маркетинг, который считается наиболее эффективным маркетинговым каналом. Вы можете рассылать посетителям вашего магазина электронные письма об отказе от корзины, так как они могут в конечном итоге купить продукты.
Это простое и разумное решение, позволяющее покупателям вернуться в ваш магазин и, возможно, увеличить ваши продажи.
Вы можете использовать плагин отказа от корзины, который поможет вам создать электронное письмо с нуля. 
14. Добавьте всплывающие окна с намерением выйти на страницу оформления заказа
Очень легко добавить всплывающее окно с намерением выйти на страницу оформления заказа с помощью плагина. Они используются на целевых страницах, сообщениях в блогах и веб-страницах многих интернет-магазинов. Вы можете предложить новым посетителям скидку или собрать их адреса электронной почты и подготовить их для будущих покупок.
15. Добавьте заказ Bump
Добавление ударов по заказу на странице оформления заказа — это стратегия оптимизации, которая максимизирует среднюю стоимость заказа от одного покупателя. Вы можете порекомендовать дополнительный продукт или дополнение к тому, что они готовы купить.
Не следует путать увеличение количества заказов с перекрестными или дополнительными продажами. Удары по заказу отображаются на странице оформления заказа. Сумма заказа должна быть меньше первоначальной покупки. 
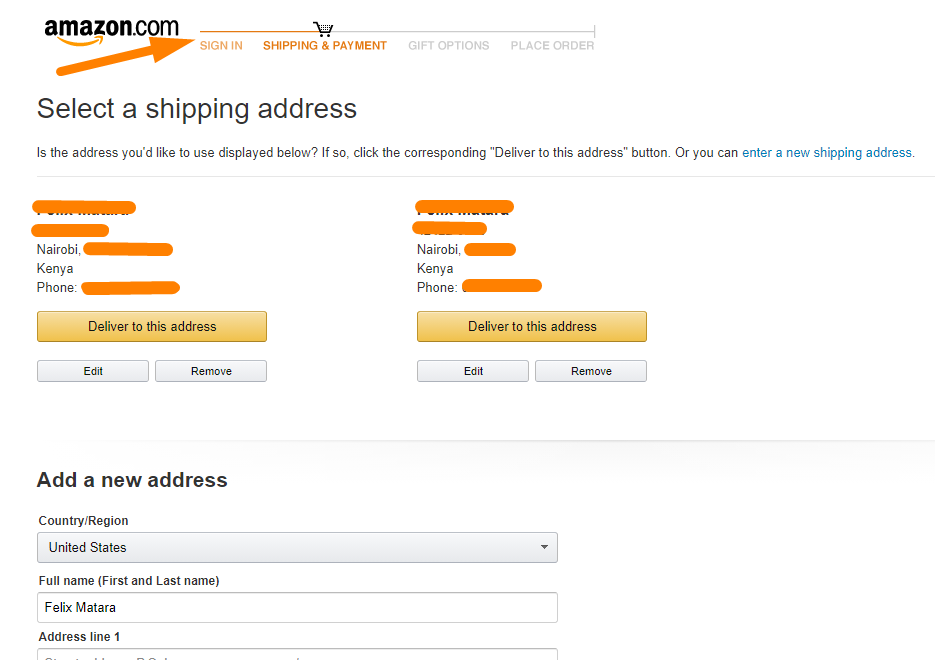
16. Многоэтапная проверка
Многоэтапные проверки помогают вашему магазину повысить коэффициент конверсии. У него чистый и не отвлекающий процесс оформления заказа. В Elementor есть шаблоны для многоэтапных проверок, которые вы можете использовать для своего магазина WooCommerce. Вот пример многоэтапной проверки: 
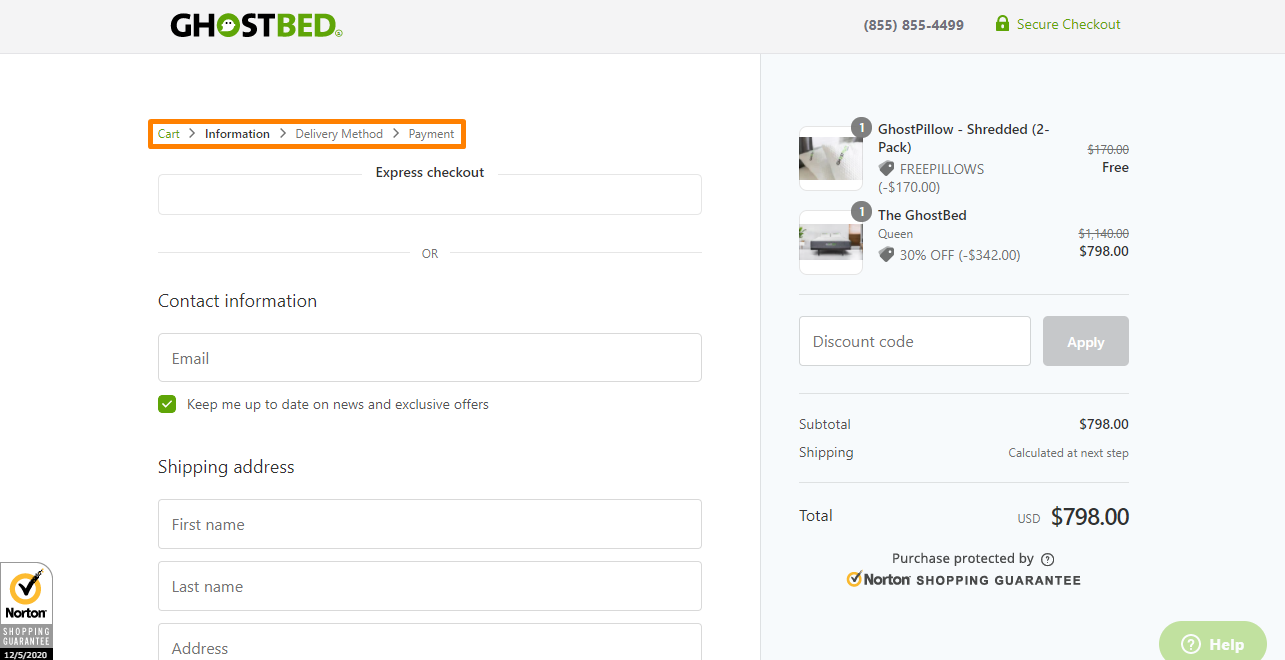
17. Отображение индикатора прогресс-бара
Индикатор прогресса помогает покупателю узнать, на каком этапе оформления заказа он находится. Он также показывает оставшиеся шаги. Вот пример индикатора прогресс-бара: 
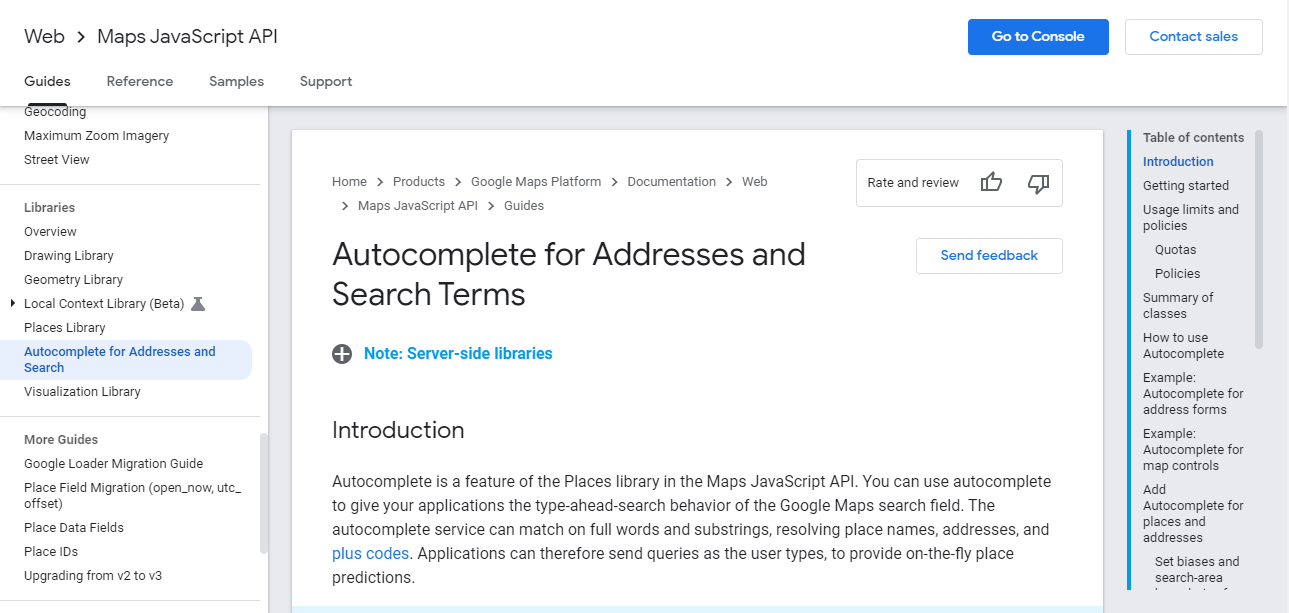
18. Включить автозаполнение адреса Google
Заполнение адресных полей может занять много времени, и это может быть утомительным процессом. Это приводит к тому, что потенциальные клиенты покидают страницу оформления заказа. Вы можете включить автозаполнение адресов Google, чтобы оптимизировать этот процесс. Пользователь введет первые несколько символов своего адреса и увидит список возможных адресов.
Автозаполнение адресов Google точно работает в большинстве стран мира, но вы можете запретить определенные страны. 
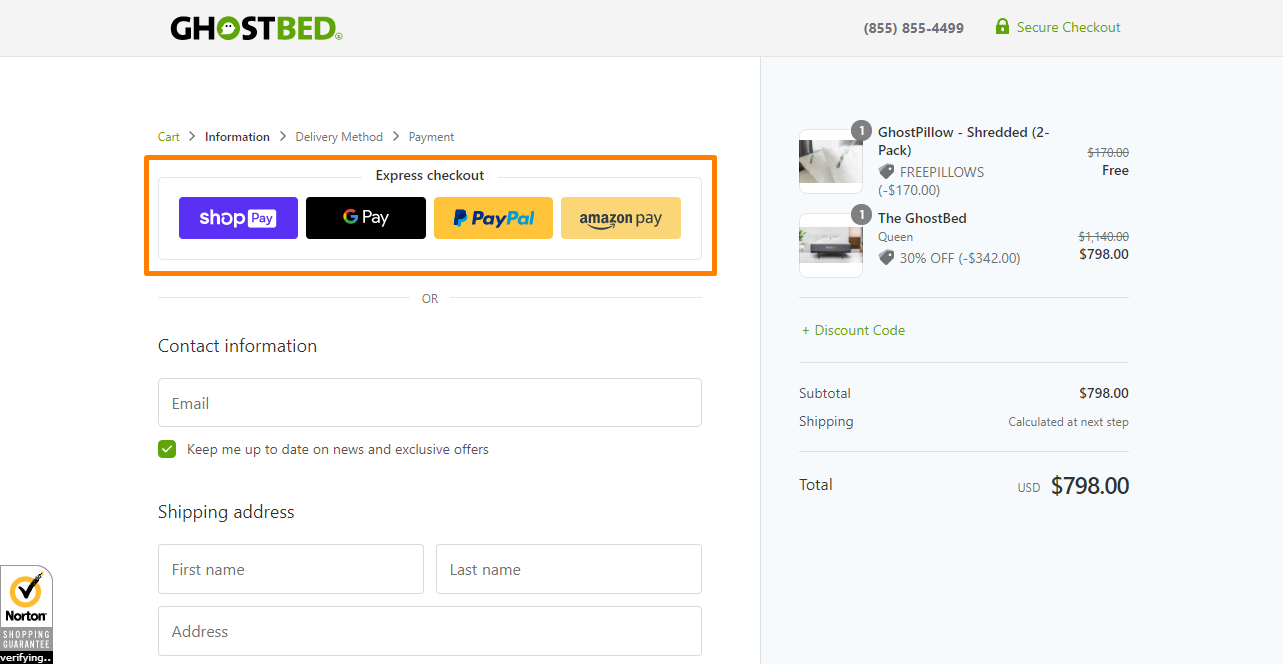
19. Предлагайте варианты экспресс-оплаты
Крупнейшие онлайн-ритейлеры внедрили в своих магазинах варианты экспресс-оплаты. Это означает, что клиенты могут оплачивать покупки через Amazon Pay, Apple Pay, Google Pay, PayPal Express и т. д.
Этот метод на 60% быстрее и экономит время в процессе оформления заказа. Покупатель выбирает предпочтительный вариант экспресс-оплаты и входит в систему, чтобы совершить платеж: 
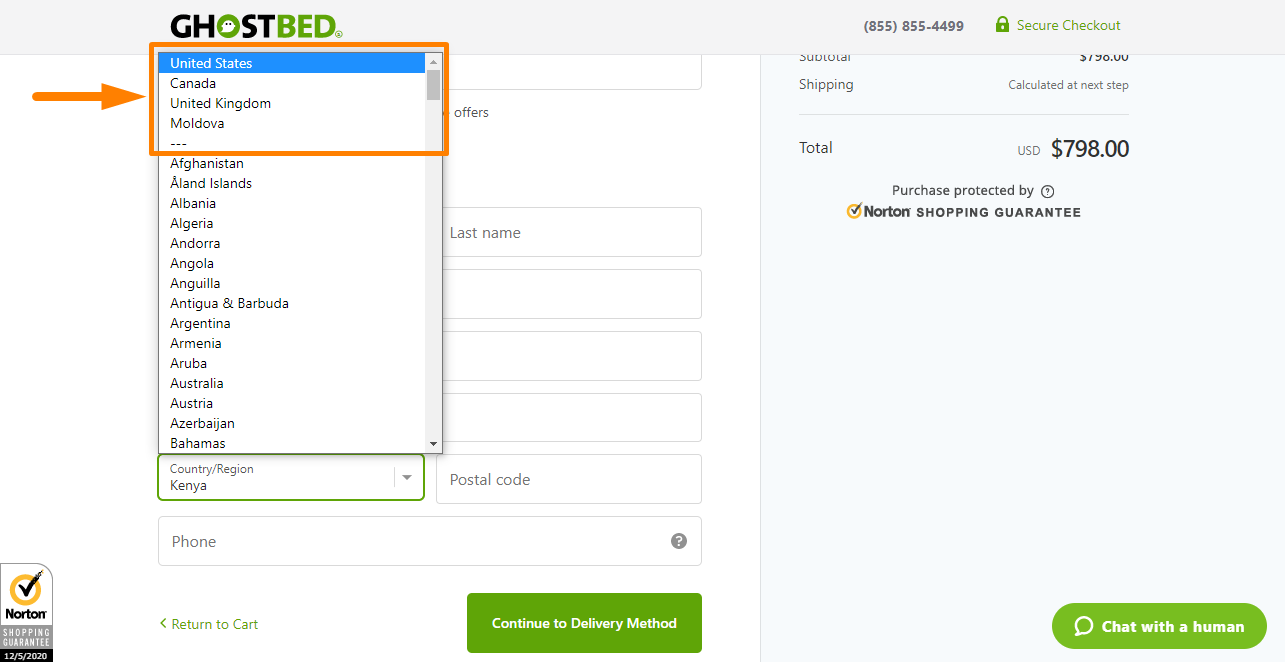
20. Покажите самые продаваемые страны первыми в раскрывающемся списке
Это поможет, если вы покажете свой топ продаж первым в поле страны. Это позволяет посетителям выбирать из мини-списка, не тратя время на поиск страны.
Пользователь видит вверху мини-список стран, а остальные следуют в алфавитном порядке: 
21. Разрешить пользователям регулировать количество и удалять товар
Пользователь должен вернуться на страницу корзины, чтобы изменить количество товара или удалить товар. Вы можете добавить мини-корзину на странице оформления заказа. Это позволит покупателям изменить количество товара или удалить товар.
22. Предварительно заполните форму оформления заказа для постоянных пользователей.
Это интересный способ оптимизации страницы оформления заказа WooCommerce, который предварительно заполняет страницы оформления заказа, чтобы избежать отказа от корзины в вашем магазине. Это экономит время, так как клиенты будут заполнять только оставшиеся данные, чтобы завершить процесс.
Вывод
Страница оформления заказа вашего магазина должна внушать доверие и уверенность. Вы не должны перегружать пользователей, запрашивая слишком много информации. Вы можете реализовать любую идею из этой статьи, чтобы повысить коэффициент конверсии в вашем магазине WooCommerce. Я совершенно уверен, что вы начнете замечать мгновенный рост продаж.
Похожие статьи
- Как скрыть цену, когда ее нет в наличии в WooCommerce
- Как добавить страну WooCommerce Checkout по умолчанию
- Как создать поля условной проверки WooCommerce
- Как настроить WooCommerce Вы должны войти в систему для оформления заказа
- Выход из WooCommerce без подтверждения: как удалить «Вы уверены, что хотите выйти?»
- Как скрыть налог при оформлении заказа, если значение поля существует WooCommerce
- Как включить гостевую кассу WooCommerce
- Как упростить оформление заказа в магазине бесплатных товаров Тема витрины
- Разница WooCommerce между PayPal и PayPal Checkout
- Как изменить заголовок страницы оформления заказа WooCommerce
- Как редактировать шаблон страницы оформления заказа WooCommerce
- Как добавить поле даты для оформления заказа в WooCommerce
- Как удалить поле страны из Checkout WooCommerce
- Как добавить страницу оформления счета WooCommerce
- Как скрыть поле названия компании на странице оформления заказа WooCommerce
- Как скрыть цену и добавить в корзину для вышедших из системы пользователей WooCommerce
- Как создать поле флажка на странице оформления заказа WooCommerce
- Как добавить поле выбора в кассу WooCommerce
- Как сделать безопасный заказ в WooCommerce
