Как отредактировать страницу оформления заказа WooCommerce? (Руководство для начинающих)
Опубликовано: 2022-09-27На прошлой неделе я пытался купить рубашку в интернет-магазине. Выбрал дизайн, размер и цвет, которые мне понравились, и попытался очистить корзину. Страница оформления заказа была огромной и разбита на несколько страниц. Каждый раз, когда я думал, что закончил процесс, мне нужно было заполнить дополнительную информацию. Через 10 минут мне это надоело, и я зашел на другой сайт.
Хотя это может быть не совсем ваш опыт, вы, вероятно, испытывали некоторые неудобства, которые удерживали вас от покупки продукта в Интернете. Будьте уверены, ваши клиенты получат то же самое. Вот почему создание удобной кассы важно для ваших продаж. В этой статье есть все, что вам нужно знать о настройке страницы оформления заказа WooCommerce, чтобы она была быстрее, быстрее и лучше для ваших покупателей.
TL;DR: вся ваша страница WooCommerce легко настраивается с помощью плагинов конструктора страниц, таких как SeedProd или Elementor. Но прежде чем вносить какие-либо изменения в свой сайт, мы рекомендуем сделать резервную копию вашего сайта WordPress с помощью BlogVault. Резервные копии BlogVault в режиме реального времени специально разработаны для защиты сайтов WooCommerce. Это упрощает резервное копирование и восстановление всего несколькими щелчками мыши, гарантируя, что ваш сайт будет в безопасности, что бы ни случилось.
Как выглядит страница оформления заказа WooCommerce по умолчанию?
Страница оформления заказа WooCommerce по умолчанию неплохая; это просто не здорово. Он разработан как обычная страница оформления заказа, которая работает с огромным количеством продуктов. Поэтому, пока мы собираемся поговорить о том, как настроить страницу оформления заказа WooCommerce, мы, конечно же, не собираемся выбрасывать страницу по умолчанию. Это отличная отправная точка, и мы рекомендуем настроить ее на основе ваших знаний о ваших продуктах, ваших клиентах и их поведении.
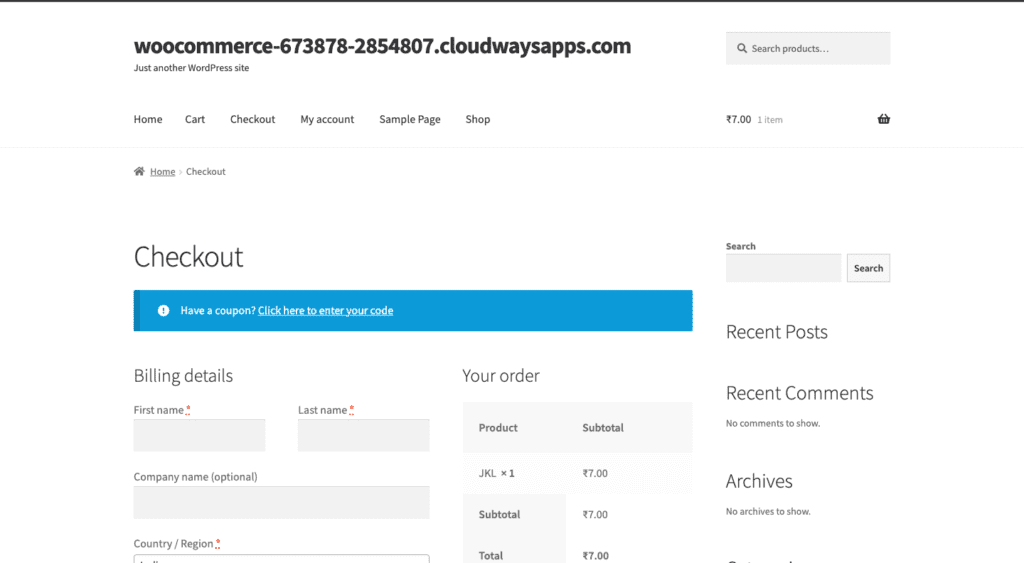
Откройте свой сайт во вкладке инкогнито и добавьте товары в корзину. Перейдите к оформлению заказа и давайте взглянем на страницу оформления заказа по умолчанию:

По умолчанию страница оформления заказа WooCommerce запрашивает у вашего клиента основные платежные данные, такие как имя, адрес и номер телефона. В нем также есть информация о вашем заказе и способе оплаты. Это наименьшее, что вам нужно, но оно не создает наилучшего опыта для ваших клиентов. Эта статья покажет вам, как редактировать страницу оформления заказа WooCommerce различными способами.
Примечание . Прежде чем приступить к редактированию страницы оформления заказа WooCommerce, положите в корзину несколько товаров. Это отличный способ увидеть влияние ваших изменений на странице оформления заказа.
Как легко настроить страницу оформления заказа WooCommerce с помощью Elementor
Вы можете либо отредактировать страницу оформления заказа WooCommerce по умолчанию, либо использовать существующий шаблон. Вы можете попробовать разные шаблоны, нажав « Шаблон » на боковой панели. Если вы хотите изменить страницу оформления заказа по умолчанию, этот раздел для вас. Самый простой и быстрый способ украсить страницу оформления заказа — использовать конструктор страниц. Для этого мы используем популярный Elementor, хотя любой другой конструктор страниц будет работать аналогичным образом. Нам нравится Elementor, потому что его легко настроить и использовать, а также он поставляется с целым рядом виджетов, специфичных для WooCommerce.
Чтобы отредактировать страницу оформления заказа, все, что вам нужно, это виджет оформления заказа Elementor. Замените шорткод woocommerce_checkout на виджет, и вы получите полностью настраиваемую страницу оформления заказа. Он отлично работает вместе с виджетом корзины Elementor, что упрощает весь процесс проектирования. Имейте в виду, что это универсальное решение имеет свою цену. Вам нужна Pro-версия Elementor, чтобы использовать эти виджеты. Если вы готовы инвестировать в Elementor, выполните следующие действия:
- Установите и активируйте Elementor: на панели инструментов WordPress нажмите «Плагины », а затем « Добавить новый». Найдите Элементора. Нажмите «Установить и активировать» , когда будет предложено. Это установит Elementor Pro.

- Добавить лицензионный ключ: нажмите Elementor на боковой панели. Нажмите « Лицензия », добавьте лицензионный ключ и нажмите « Активировать». Теперь плагин готов к использованию.
- Откройте страницу оформления заказа в редакторе Elementor: наведите курсор на « Страницы » и нажмите « Все страницы ». Наведите указатель мыши на страницу оформления заказа и нажмите « Изменить» . Вверху нажмите « Редактировать с помощью Elementor ». Подождите секунду, и страница откроется в редакторе Elementor.

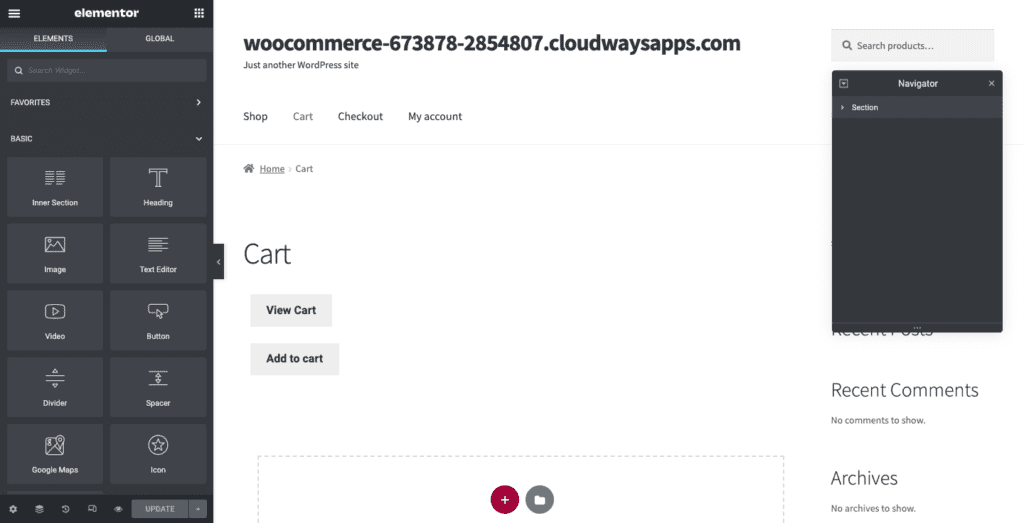
- Ознакомьтесь с редактированием с помощью Elementor: Elementor работает в горизонтальных разделах, которые вы можете настроить, выбрав количество столбцов в каждом разделе. Нажмите + в редакторе страниц, чтобы добавить раздел, и вам будет предложено выбрать количество и расположение столбцов, которые вы хотите в этом разделе. Перетащите элементы с боковой панели, чтобы добавить их в столбцы. Настройте каждый элемент на боковой панели. Вы увидите применимые настройки при выборе каждого отдельного элемента.
- Замените шорткод оформления заказа на виджет оформления заказа: удалите шорткод и добавьте виджет оформления заказа из библиотеки слева. Это даст вам предварительный просмотр того, как выглядит страница оформления заказа Elementor.
- Настройте страницу оформления заказа: вы можете изучить множество настроек виджета оформления заказа Elementor на боковой панели.
Вот некоторые настройки, которые вы можете изменить:
- Общее: выберите один или два макета столбца и даже сделайте один столбец прикрепленным.
- Изменение форм выставления счетов или доставки: отредактируйте заголовок для каждой из этих форм, каждого заполнителя и каждого поля.
- Дополнительная информация: создайте специальный раздел для ваших клиентов, чтобы добавить инструкции или информацию для своего заказа.
- Настройки купонов: настройте выравнивание и типографику ваших купонов.
Вы можете изменить другие элементы, нажав Стиль :
- Кнопка покупки: вы можете изменить цвета, текст, интервалы и т. д. для кнопки покупки.
- Сводка заказа: Вы можете выбрать типографику и интервалы в списке заказываемых товаров.
- Типографика: Вы можете настроить весь текст, кроме форм.
- Формы: настройте типографику и цвет ваших форм. Используйте настройки Rows Gap для увеличения интервала.
- Просмотрите страницу в мобильном представлении: адаптивный дизайн очень важен, и вы можете использовать встроенное представление Elementor, чтобы увидеть, как ваши страницы выглядят на экранах разных размеров.
Редактирование страницы оформления заказа просто царапает поверхность. Elementor и WooCommerce — это мощная комбинация, которую вы можете использовать, чтобы сделать свой магазин действительно выделяющимся.
Итак, мы говорили о том, как легко настроить всю страницу оформления заказа с помощью Elementor. Но что, если вы не хотите использовать такой плагин, как Elementor, и предпочитаете просто использовать встроенный редактор? Продолжайте читать, чтобы узнать, как вы можете это сделать.
Как настроить дизайн страницы оформления заказа с помощью встроенного редактора
В этом разделе мы поговорим о том, как использовать редактор Gutenberg для внесения изменений на страницу оформления заказа WooCommerce. Чтобы открыть страницу в редакторе, наведите курсор на страницу оформления заказа и нажмите « Изменить».
Это приведет вас к редактору блоков Гутенберга. Редактор блоков работает с горизонтальными блоками разного типа контента. Вы можете добавить текст, изображения или заголовки, добавив блок из библиотеки слева. Каждый блок можно настроить отдельно. Вы увидите библиотеку блоков на боковой панели, нажав + в левом верхнем углу. Вы можете изменить настройки каждого блока, нажав кнопку с изображением шестеренки в правом верхнем углу вкладки блока.
Вы также увидите некоторый текст, шорткод, на самой странице. Шорткод — это способ WooCommerce добавить поля оформления заказа на вашу страницу. Это выглядит так:
woocommerce_checkout
Не удаляйте этот шорткод. Вы можете добавить изображения или текст ниже и выше этого шорткода. Позже в этой статье мы поговорим о редактировании этих полей. А пока поговорим о том, как внести изменения в общий дизайн. Вот шаги для этого:
Добавить текст
- Добавьте виджет «Абзац»: вы можете добавить текст ниже и выше вашего шорткода. Вы увидите текст с надписью «Введите/выберите блок». Вы можете либо перетащить виджет «Абзац», либо просто начать вводить нужный текст. Дважды щелкните, чтобы перейти к другому блоку.
- Настройте текст: вы можете изменить типографику и цвета на вкладке блока справа. Просто выберите текст или блок.
Чтобы добавить заголовок, вы можете изменить виджет «Заголовок» и отредактировать его точно так же. Существуют различные размеры, такие как H1, H2 и т. д., которые вы также можете выбрать.
Добавить изображения
- Добавьте виджет «Изображение». Нажмите «+» в левом верхнем углу и введите «Изображение» в строке поиска. Выберите нужный тип виджета изображения и щелкните или перетащите его в столбец.
- Выберите изображение. Выберите изображение из своей медиатеки, нажав « Медиатека», или нажмите « Загрузить », чтобы выбрать файл на локальном компьютере. Вы можете добавить подпись, если хотите.
Добавить кнопки
- Добавьте виджет «Кнопка»: его можно найти в строке поиска в библиотеке блоков.
- Настроить кнопку: измените метку кнопки, выравнивание и типографику метки в появившемся всплывающем окне. Вы также можете изменить цвет, границу и размер в настройках блока.
- Гиперссылка на кнопку: нажмите кнопку URL-адреса во всплывающем окне и вставьте URL-адрес страницы, на которую вы хотите связать кнопку.
Изучите другие виджеты в редакторе блоков, чтобы помочь вам настроить всю страницу. Мы также рекомендуем предварительно просмотреть страницу, нажав « Просмотр » в правом верхнем углу. Когда вы закончите, нажмите Обновить.

Хотя вы можете многое сделать только с помощью редактора Gutenberg, вы не можете изменить определенные вещи, такие как поля. В следующем разделе будет рассказано, как внести эти изменения.
Как настроить поля страницы оформления заказа
Изменение полей страницы оформления заказа может быть более эффективным, чем вы думаете. Это действительно определяет опыт для вашего клиента. Есть два способа сделать это: с помощью плагина Field Manager или вручную. Мы поговорим об обоих в этом разделе.
Настройка полей страницы с расширением
В этом руководстве мы используем подключаемый модуль Checkout Field Manager for WooCommerce. Придется покупать расширение. Как только вы это сделаете, вот шаги, чтобы начать.
- Установите и активируйте плагин: на панели администратора wp наведите указатель мыши на пункт «Плагины» и нажмите « Добавить новый ». Нажмите « Загрузить плагин » и « Выберите файл и тему», выберите папку zip, которую вы только что загрузили. Нажмите «Установить сейчас» и «Активировать».

- Отредактируйте или добавьте поля в настройках WooCommerce. Наведите указатель мыши на WooCommerce и нажмите « Оформить заказ» . Нажмите « Оплата», «Доставка» и « Дополнительно » вверху, и здесь вы управляете всеми своими полями следующим образом:
- Отключить поля: Вы можете отключить ненужные поля, переключив колонку Отключено .
- Сделайте некоторые поля обязательными: вы можете включить « Обязательно » и сделать некоторые поля обязательными.
- Отредактируйте внешний вид поля: вы можете изменить выравнивание поля, выровняв его по левому краю, по правому краю или по ширине, выбрав из раскрывающегося меню в столбце « Позиции ».
- Редактировать существующий контент: нажмите « Редактировать » в конце соответствующего поля, и появится всплывающее окно. Вы можете изменить Имя, Тип, Метку, Описание и т. д. Затем нажмите Сохранить .
- Добавление новых полей . Нажмите + Добавить новое поле в левом верхнем углу. Вы можете заполнить детали по своему усмотрению. Нажмите Сохранить .
- Сохраните изменения. Закончив, нажмите « Сохранить » в левом нижнем углу.
Настройте поля страницы с помощью кода
Если вы знакомы с программированием, вы можете добавить код в файл function.php вашей темы. Вообще говоря, при изменении темы с помощью кода сначала создайте дочернюю тему и измените ее. Это сохранит ваши изменения и настройки при обновлении темы.
Важно отметить, что расширение Checkout Field Manager, о котором мы упоминали в предыдущем разделе, переопределяет изменения, внесенные в файл functions.php. Поэтому их нельзя использовать параллельно.
Кроме того, важно понимать, как WooCommerce загружает поля страницы в первую очередь. WooCommerce пропускает поля через фильтр. Это позволяет добавлять пользовательский код для внесения изменений в поля. В случае страниц оформления заказа WooCommerce этот фильтр выглядит следующим образом:
$this->checkout_fields = apply_filters('woocommerce_checkout_fields', $this->checkout_fields);
Это означает, что подключение к woocommerce_checkout_fields может переопределить любой существующий код. Хуки — это фрагменты кода, которые модифицируют основные файлы WordPress. На вашем сайте есть несколько хуков, с которыми он поставляется:
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- Woocommerce_checkout_after_order_review
- Woocommerce_after_checkout_form
Кроме того, есть длинный список хуков, которые предлагает WooCommerce, из которых вы можете выбирать. Вы также можете просмотреть этот список крючков на Business Bloomer, который поможет вам визуализировать крючки. Теперь давайте поговорим о том, как изменить поля.
Измените заполнитель в поле order_comments
// Подключаем
add_filter('woocommerce_checkout_fields', 'custom_override_checkout_fields');
// Наша подцепленная функция — $fields проходит через фильтр
функция custom_override_checkout_fields($fields)
$fields['order']['order_comments']['placeholder'] = 'Мой новый заполнитель'
вернуть $поля
}
Измените метку поля order_comments
// Подключаем
add_filter('woocommerce_checkout_fields', 'custom_override_checkout_fields');
// Наша подцепленная функция — $fields проходит через фильтр!
функция custom_override_checkout_fields($fields)
$fields['order']['order_comments']['placeholder'] = 'Мой новый заполнитель'
$fields['order']['order_comments']['label'] = 'Мой новый ярлык'
вернуть $поля;
}
Удалить поле
// Подключаем
add_filter('woocommerce_checkout_fields', 'custom_override_checkout_fields');
// Наша подцепленная функция — $fields проходит через фильтр!
функция custom_override_checkout_fields($fields) {
unset($fields['order']['order_comments'])
вернуть $поля;
}
Есть статья WooCommerce об использовании кода, который поможет вам настроить поля оформления заказа.
Теперь давайте поговорим о том, как изменить макет страницы оформления заказа.
Как изменить макет страницы оформления заказа
Вы можете настроить макет своей страницы WooCommerce, добавив хуки действий. Вот несколько способов изменить его:
Использование плагина управления сниппетами
Мы начнем с более простого метода — добавить его с помощью плагина управления сниппетами.
- Установите и активируйте плагин управления фрагментами кода: мы используем фрагменты кода. Вы можете найти его в каталоге плагинов. Наведите указатель мыши на «Плагины» и нажмите « Добавить новый» . Затем найдите фрагменты кода. и нажмите «Установить и активировать».

- Скопируйте хук: перейдите в библиотеку хуков WooCommerce и скопируйте код или создайте собственный хук в текстовом редакторе и скопируйте его. Если, например, вы хотите добавить раздел «Условия и положения» внизу, вот что вы должны скопировать.
- Добавьте код: наведите указатель мыши на фрагменты кода слева и нажмите « Добавить новый » . Добавьте узнаваемое имя для хука. Выберите вкладку функций. Вставьте код внизу. Убедитесь, что выбран параметр « Выполнять фрагмент везде» , и нажмите « Сохранить изменения и активировать». Вы успешно добавили крючок.
Добавление кода вручную
Если вы хотите добавить его в файл function.php вашей темы, выполните следующие действия:
- Откройте редактор файла темы. Наведите курсор на «Внешний вид» на боковой панели и нажмите « Редактор файла темы» .
- Скопируйте код хука: вы можете либо скопировать его из библиотеки WooCommerce, либо создать собственный код в текстовом редакторе и скопировать его. Как мы использовали в предыдущем разделе, если вы хотите добавить раздел T&C, вот код, который вы должны скопировать. В библиотеке хуков WooCommerce есть еще.
- Отредактируйте файл functions.php: Справа прокрутите меню файлов, пока не найдете functions.php. Вставьте скопированный код и нажмите «Обновить файл» . Поздравляем. Вы добавили хук в свою тему.
Дополнительные плагины и расширения для страницы оформления заказа
Вот некоторые дополнительные расширения, которые мы рекомендуем вам установить, потому что они определенно помогут вам создать удивительный опыт оформления заказа:
- WooCommerce Checkout Addons: это расширение позволяет покупателю включать дополнения в свой заказ, например, подарочную упаковку.
- WooCommerce One Page Checkout: это позволяет сделать любую страницу страницей оформления заказа и упрощает процесс покупки, поскольку покупатель теперь может выбрать и купить товар на той же странице.
- WooCommerce Social Login: это позволяет клиенту входить в систему с учетной записью в социальной сети вместо своего адреса электронной почты или номера телефона.
- Отслеживание заказов YITH WooCommerce: это помогает легко управлять информацией о доставке. Это позволяет вашим клиентам отслеживать свои покупки.
- Расширенная система возврата YITH для WooCommerce: это поможет вам настроить систему возврата.
Почему вы должны настроить страницу оформления заказа WooCommerce?
Основная цель вашей страницы оформления заказа — побудить ваших клиентов покупать вещи на вашем сайте, и вот почему настраиваемая страница оформления заказа делает именно это:
- Быстрее для ваших клиентов: если вы можете удалить ненужные поля и ускорить процесс покупки для своих клиентов, они с меньшей вероятностью бросят свою корзину. Чем дольше процесс, тем меньше у клиента мотивации вообще что-либо покупать.
- Продавайте больше продуктов: вы можете использовать страницу оформления заказа, чтобы продавать другие продукты, которые могут их заинтересовать, или сопутствующие товары. Это возможность для вас показать своим клиентам то, что они знали, что им нужно, но не знали, что вы продаете.
- Сделайте процесс оформления заказа безопасным: вы можете добавить отзывы, и это поможет клиентам почувствовать, что они могут доверять вам. Вы также можете четко указать, почему вы запрашиваете определенную информацию.
Лучшие способы настроить страницу оформления заказа WooCommerce
- Легко создать учетную запись: сделайте процесс создания учетной записи безболезненным для вашего клиента. Сделайте время между добавлением товара в корзину и оплатой товара как можно быстрее. Удалите ненужные поля, такие как «Компания». Если возможно, сделайте его необязательным.
- Добавьте факторы доверия: это укрепляет уверенность клиента в том, что его деньги пойдут в безопасное место.
- Добавьте элементы социального доказательства: это побуждает клиентов делиться своим опытом с вашим магазином на своих сайтах в социальных сетях.
- Прозрачные платежи: не взимайте дополнительные сборы без необходимости. Убедитесь, что вы понимаете, куда уходят их деньги. Например, добавьте только стоимость доставки в дополнение к стоимости продукта.
- Предлагайте достаточное количество вариантов оплаты: найдите баланс между добавлением слишком большого количества и слишком малого количества вариантов оплаты. Используйте платежные шлюзы, которые популярны среди вашей целевой аудитории. У нас есть статьи о добавлении Stripe или PayPal на вашу страницу WooCommerce, с которыми вы можете ознакомиться.
Последние мысли
Оформление заказа WooCommerce по умолчанию является базовым, но его можно настроить. Каждый аспект страницы оформления заказа можно отредактировать, чтобы создать для ваших клиентов удивительный опыт покупок. Но прежде чем вносить какие-либо изменения, необходимо сделать резервную копию вашего сайта с помощью BlogVault. Это дает вам страховку на случай, если что-то пойдет не так или если вы случайно ухудшите качество покупок. BlogVault не только создает резервные копии в режиме реального времени, но и процесс восстановления является абсолютно простым делом.
Часто задаваемые вопросы
Что такое хуки действия?
Хуки действий помогают вам добавить фрагмент кода в ваши основные файлы, который влияет на работу вашего сайта. WordPress имеет чрезвычайно большую библиотеку хуков, которые вы можете использовать или создавать свои собственные.
Как вы редактируете текст на страницах оформления заказа WooCommerce?
Вы можете использовать встроенный редактор WordPress или плагин конструктора страниц для редактирования и настройки шрифтов и текста на вашем сайте. Мы рекомендуем использовать конструктор страниц, например SeedProd. Он прост в использовании и имеет как бесплатную, так и платную версию.
Где вы добавляете хуки и фильтры?
Вы должны добавить хуки и фильтры в файл function.php вашей дочерней темы. Дочерние темы выглядят так же, как и родительская тема, но позволяют настраивать и добавлять код. Вы можете определить свою дочернюю тему, выбрав «Внешний вид» > «Темы» и найдя тему без изображения функции. = Если у вас нет дочерней темы, ознакомьтесь с этой статьей о ее создании.
