Как создать и настроить шаблон страницы оформления заказа WooCommerce с помощью ProductX
Опубликовано: 2022-12-21Страница оформления заказа легко настраивается, что может быть полезно в различных контекстах. Например, повысить коэффициент конверсии вашего магазина WooCommerce так же просто, как настроить процесс оформления заказа в соответствии с вашими потребностями. Это отличная новость для всех, когда конверсий становится больше, поскольку это означает больше денег для всех.
В этом руководстве объясняется, почему изменение внешнего вида корзины покупок имеет решающее значение. Мы рассмотрим несколько советов по улучшению процесса оформления заказа WooCommerce в целом.
Привлеките больше людей к покупкам в вашем магазине и уменьшите количество брошенных корзин.
Сегодня мы покажем вам, как очень просто создавать и настраивать страницы оформления заказа WooCommerce.
Что такое страница оформления заказа в WooCommerce?
При использовании WooCommerce информация об оплате и доставке вводится на странице оформления заказа. Пользователи могут ввести свою платежную информацию и завершить покупку.
Процесс покупки не может завершиться, пока не будет выполнен этот последний шаг. Таким образом, вы должны сделать это как можно проще для них.
Если процесс покупки прост, больше людей купят. Это так просто.
Почему вы должны настраивать страницу оформления заказа WooCommerce?
Последней остановкой клиентов перед завершением транзакции является страница оформления заказа. Это может быть решающим фактором в том, будут ли они покупать на вашем сайте.
Поэтому ваша страница оформления заказа WooCommerce должна быть эстетически привлекательной и функционально надежной, чтобы максимизировать продажи. Вы можете улучшить опыт несколькими способами, в том числе:
- Настройка шаблона страницы оформления заказа
- Собираем одностраничную кассу
- Добавление, удаление или перемещение полей
- Автоматический запуск бесплатной доставки
- Ссылка продуктов прямо на страницу оформления заказа
Важно то, что вы можете вносить любые изменения на страницу по умолчанию. ProductX предоставляет вам множество жизнеспособных альтернатив.
Как создать и настроить шаблон страницы оформления заказа WooCommerce с помощью ProductX
Новейшее дополнение ProductX, «Конструктор динамических сайтов», может помочь вам создавать и настраивать различные шаблоны, такие как страница оформления заказа. Это руководство покажет вам, как настроить внешний вид страниц оформления заказа WooCommerce без кода.
Шаг 1. Установите и активируйте ProductX
Сначала установите и активируйте ProductX. Вот пошаговое руководство, как это сделать:

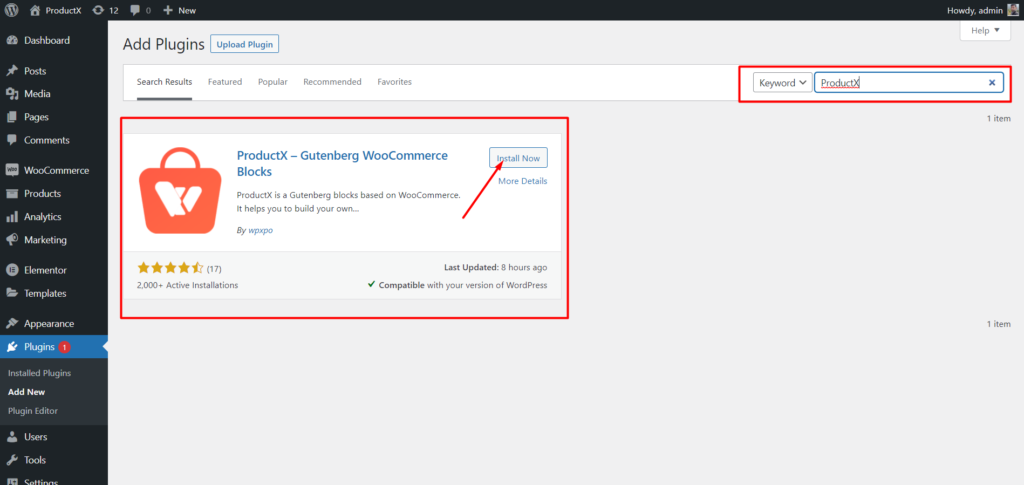
- Откройте меню «Плагины» в панели управления WordPress.
- Теперь установите плагин, нажав кнопку «Добавить новый».
- Введите «ProductX» в строку поиска и нажмите кнопку «Установить».
- Нажмите кнопку «Активировать» после установки плагина ProductX.
Шаг 2: Включите конструктор
После установки ProductX необходимо активировать Builder. Чтобы включить его, вам необходимо:

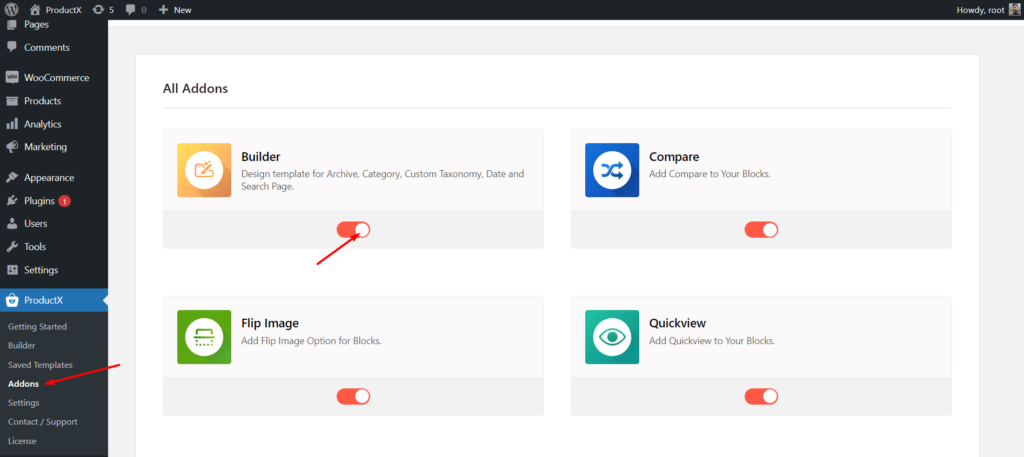
- Перейдите в ProductX с панели управления WordPress.
- Выберите вкладку «Дополнения»
- Включите Builder с помощью переключателя.
Шаг 3: Создайте шаблон страницы оформления заказа
После включения конструктора необходимо создать страницу оформления заказа. Для этого:

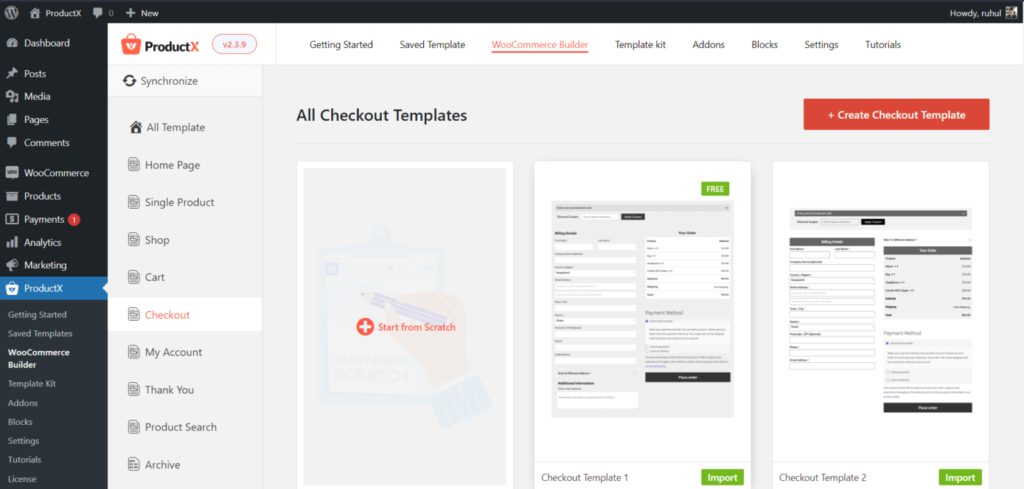
- Перейдите в ProductX с панели управления WordPress.
- Выберите вкладку Конструктор.
- Выберите Добавить кассу.
- Выберите «Начать с нуля» (если вы хотите создать его с нуля) или «Импортировать шаблон» (если вам нужен готовый шаблон).
И вы закончили создание шаблона страницы оформления заказа WooCommerce.
Шаг 4: Организуйте страницу оформления заказа WooCommerce
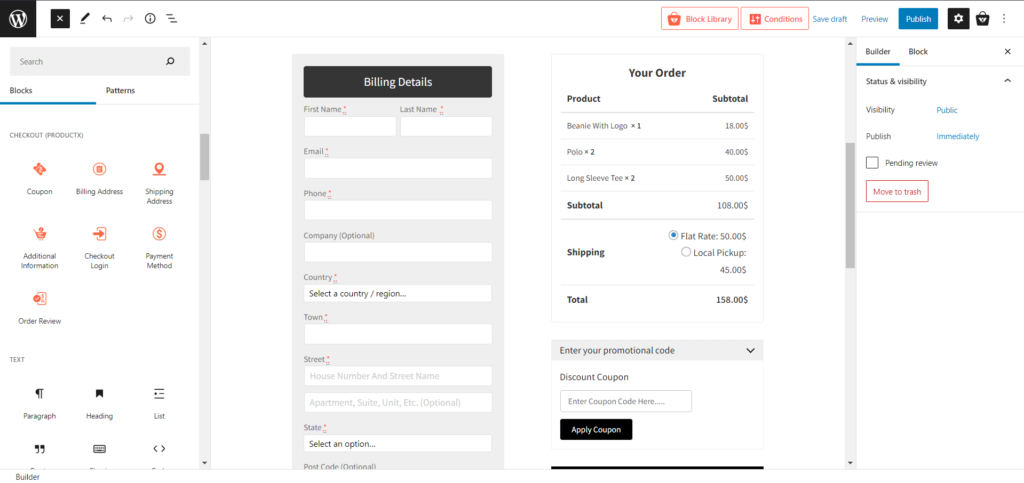
Вы сделали шаблон страницы оформления заказа. Теперь вы должны настроить его. Во-первых, спланируйте страницу оформления заказа WooCommerce, добавив несколько блоков с помощью этого руководства.

Чтобы упростить процесс для всех, мы выделили специальный раздел, посвященный необходимым блокам. Которые:
- Купон
- Адрес для выставления счета
- адреса доставки
- Дополнительная информация
- Войти
- Метод оплаты
- Обзор заказа
С помощью этих блоков вы можете оформить свою страницу оформления заказа так, как хотите.
Шаг 5: Настройте шаблон страницы оформления заказа WooCommerce
Вы уже создали и оформили страницу категории, так что теперь мы перейдем к изменениям. Поэтому не будем терять время и перейдем к параметрам настройки.
По умолчанию, когда вы создаете страницу оформления заказа с помощью ProductX, блоки предоставляют вам различные параметры настройки. Итак, давайте узнаем, какие настройки ProductX имеет для своих блоков.
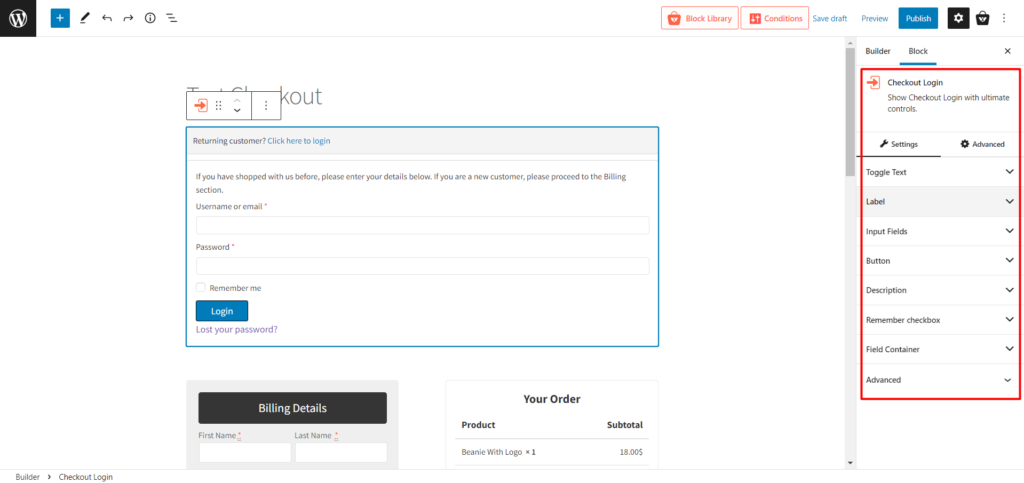
Войти
Это поле входа для постоянных клиентов с флажком «запомнить меня».

Здесь вы найдете следующие параметры настройки:
- Переключить текст (Настройки для настройки любого типа типографики)
- Метка (Изменить цвет и размер меток)
- Поля ввода (изменение цвета, фона и типографики как для обычного, так и для сфокусированного просмотра)
- Кнопка (Изменить цвет и размер кнопок)
- Описание (изменить типографику описания)
- Запомните флажок (Настроить цвет и типографику)
- Поле Контейнер (Изменить фон и границы)
- Расширенный (ввод дополнительных классов CSS)
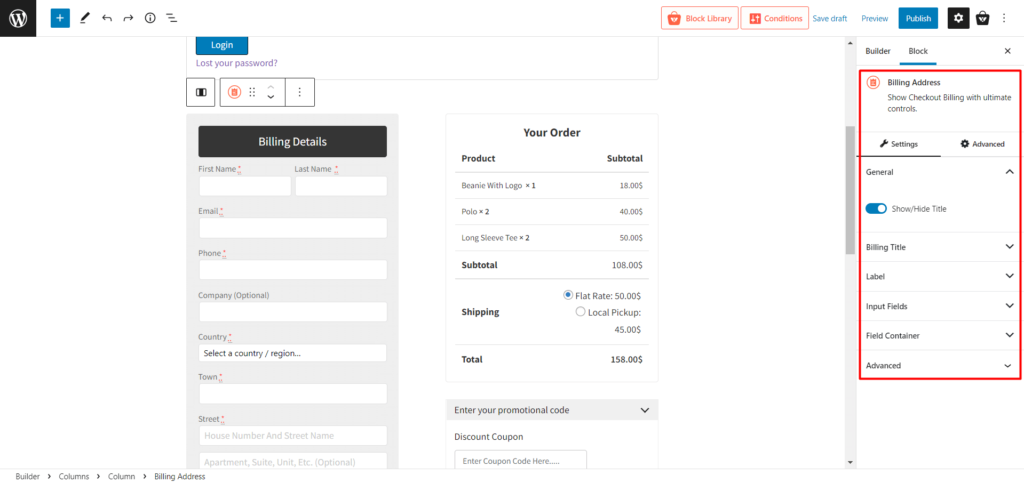
Адрес для выставления счета
Это обычное поле платежного адреса с множеством настроек.

Здесь вы найдете следующие параметры настройки:
- Общее (Показать/Скрыть название)
- Заголовок выставления счетов (изменение текста, цветов и других типографий)
- Метка (Изменить цвет и размер меток)
- Поля ввода (изменение цвета, фона и типографики как для обычного, так и для сфокусированного просмотра)
- Поле Контейнер (Изменить фон и границы)
- Расширенный (ввод дополнительных классов CSS)
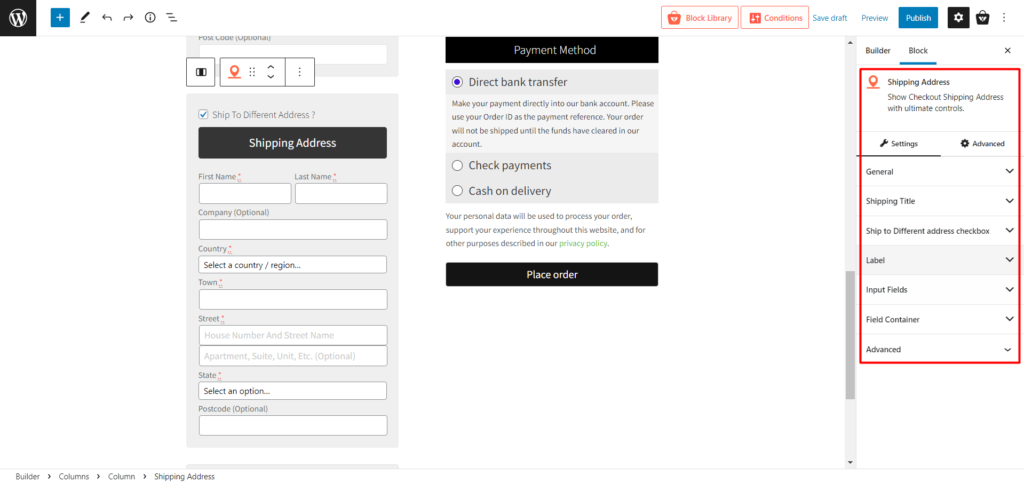
адреса доставки
Если у вас есть адрес доставки, отличный от адреса для выставления счетов, вы можете установить флажок, чтобы отобразить поля ввода для этого блока.

Здесь вы найдете следующие параметры настройки:
- Общее (Показать/Скрыть название)
- Название доставки (изменение текста, цветов и других типографий)
- Флажок «Отправить по другому адресу » (изменение текста, цветов и других типографий флажка)
- Метка (Изменить цвет и размер меток)
- Поля ввода (изменение цвета, фона и типографики как для обычного, так и для сфокусированного просмотра)
- Поле Контейнер (Изменить фон и границы)
- Расширенный (ввод дополнительных классов CSS)
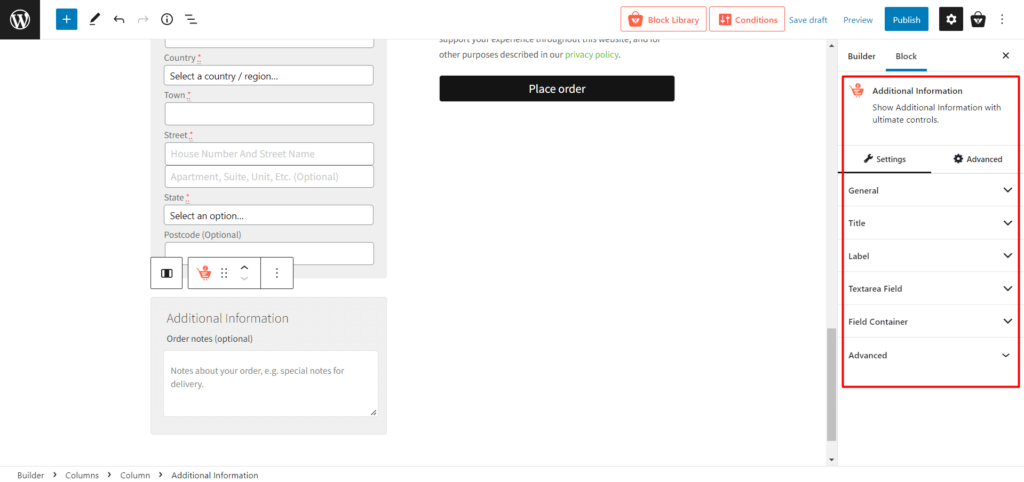
Дополнительная информация
Это поле Textarea для клиентов, чтобы добавлять дополнительные примечания для своих покупок или доставок.

Здесь вы найдете следующие параметры настройки:

- Общие (включить/выключить название)
- Заголовок (изменение текста, цвета, фона и других типографий)
- Метка (Изменить цвет и размер меток)
- Поле текстовой области (изменение цвета, фона и типографики как для обычного, так и для сфокусированного просмотра)
- Поле Контейнер (Изменить фон и границы)
- Расширенный (ввод дополнительных классов CSS)
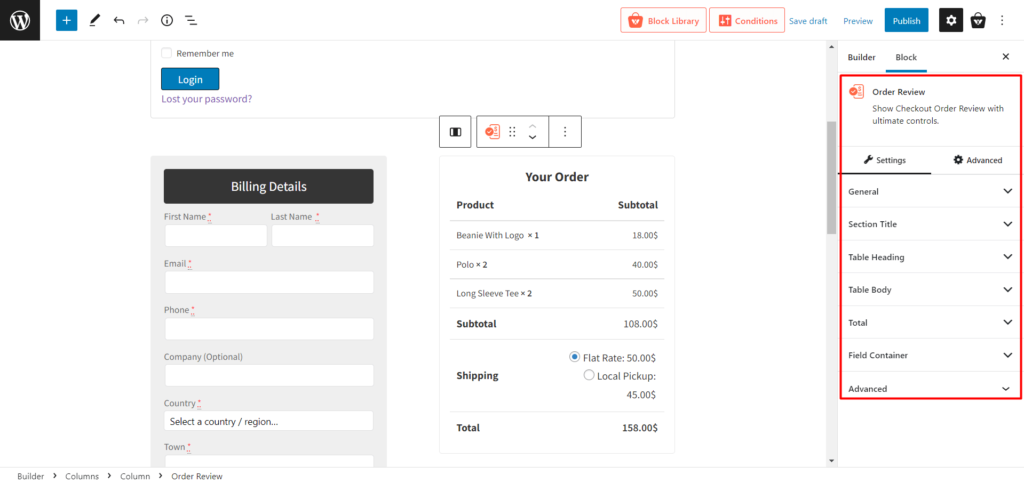
Обзор заказа
Это общий блок, чтобы показать покупателям вариант обзора вашей корзины.

Здесь вы найдете следующие параметры настройки:
- Общие (включение/выключение опции заголовка раздела)
- Название раздела (изменение текста, цвета, выравнивания и других типографий)
- Заголовок таблицы (Изменить текст и другие типографики заголовков этого блока)
- Table Body (Изменить типографику тела этого блока)
- Итого (Изменить типографику итоговой части этого блока)
- Поле Контейнер (Изменить фон и границы)
- Расширенный (ввод дополнительных классов CSS)
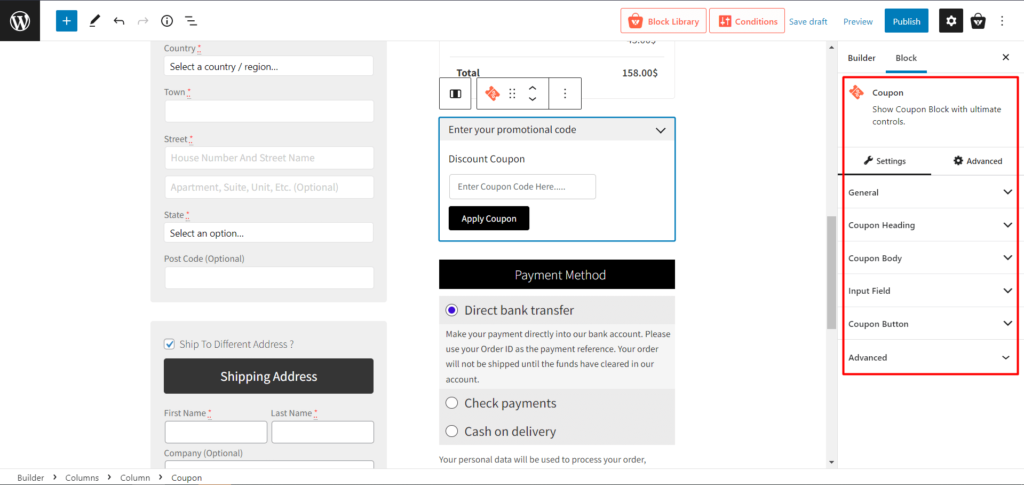
Купон
Это блок для ввода кодов скидок/купонов.

Здесь вы найдете следующие параметры настройки:
- Заголовок купона (Изменить текст и другие типографики заголовков этого блока)
- Тело купона (Изменить типографику тела этого блока)
- Поля ввода (изменение цвета, фона и типографики как для обычного, так и для сфокусированного просмотра)
- Кнопка купона (изменение позиций, текста и других типографий)
- Расширенный (ввод дополнительных классов CSS)
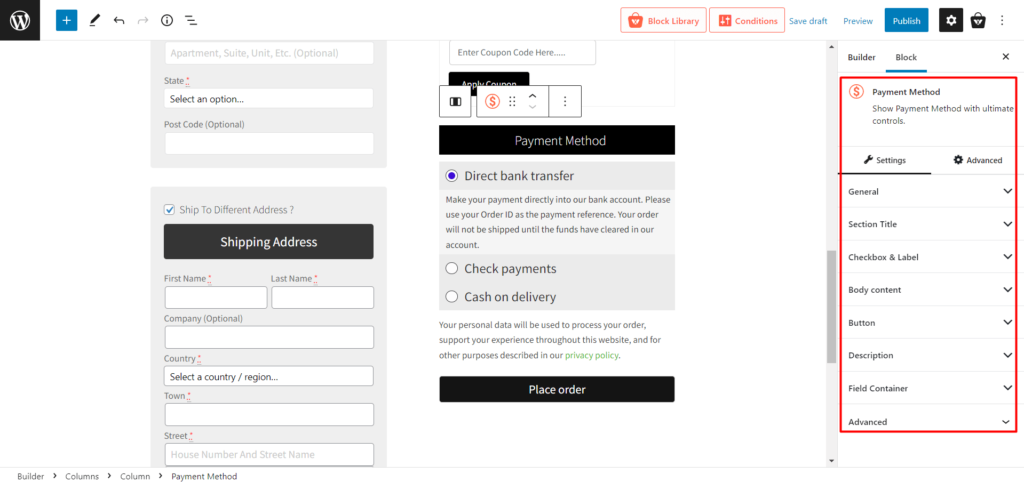
Метод оплаты
Это обычный блок для отображения платежной системы, но с некоторыми настройками.

Здесь вы найдете следующие параметры настройки:
- Общие (включение/выключение опции заголовка раздела)
- Название раздела (изменение текста, цвета, выравнивания и других типографий)
- Флажок и метка (изменить цвет, фон и типографику)
- Содержимое тела (изменить типографику содержимого тела этого блока)
- Кнопка (Изменить цвет и размер кнопок)
- Описание (изменить типографику описания)
- Поле Контейнер (Изменить фон и границы)
- Расширенный (ввод дополнительных классов CSS)
Итак, как вы можете видеть, новый ProductX Dynamic Site Builder упростил владельцам сайтов и сделал их более настраиваемыми, чтобы создать удобную страницу оформления заказа для пользователей.
Заключение
Хотя WooCommerce отлично подходит для интернет-магазинов, настройка по умолчанию не самая лучшая для клиентов.
Оптимизация страницы оформления заказа с помощью ProductX возможна независимо от вашего опыта или количества товаров, которые вы предлагаете для продажи.
Учитывая его важность как последнего этапа покупки, это действие требует внимательного отношения. Тем не менее, стоит сократить количество брошенных корзин и увеличить количество успешных транзакций.
Однако не только настройте свою страницу оформления заказа WooCommerce, но и сделайте страницы продуктов выделяющимися.
Вы можете посмотреть видеоуроки WordPress на нашем канале YouTube. Кроме того, найдите нас на Facebook и Twitter для получения регулярных обновлений!

Создайте свой интернет-магазин, используя блоки продуктов Gutenberg для WooCommerce

Увеличьте органический трафик: ранжируйте страницы категорий с помощью PostX

Бесплатная доставка WooCommerce: поощряйте покупателей делать больше покупок!

Сравнение лучших плагинов продуктовой сетки WooCommerce
