Как установить срок действия купона в WooCommerce?
Опубликовано: 2023-02-24Вы хотите установить дату истечения срока действия купона в своем магазине WooCommerce?
Если да, то вы находитесь в правильном месте. В этой статье мы покажем вам, как установить дату и время истечения срока действия купонов WooCommerce.
Вы сомневаетесь, нужно ли устанавливать срок действия купонов в вашем магазине? Начнем с ответа на очевидный вопрос.
Зачем вам нужно устанавливать дату истечения срока действия купонов WooCommerce?
Купоны WooCommerce — это здорово! Никаких сомнений насчет этого. Большинство владельцев магазинов зависят от системы купонов в WooCommerce в своих маркетинговых стратегиях. Как и любая другая маркетинговая деятельность, купоны WooCommerce, если ими не управлять должным образом, также могут оказать неблагоприятное воздействие на ваш магазин.
Допустим, вы создали специальный купон на скидку ко дню святого Валентина в своем магазине WooCommerce и забыли вручную удалить его из купонов вашего магазина после продажи. Таким образом, ваши клиенты будут продолжать использовать купон, съедая вашу прибыль.
Ниже приведены некоторые основные причины, по которым вам следует установить дату истечения срока действия купонов в вашем магазине WooCommerce:
Создает ощущение срочности
Купоны с датой истечения срока действия создают у ваших клиентов ощущение срочности. Клиенты будут бояться упустить выгоду, если не будут действовать быстро. Если срок действия купонов на сайте вашего магазина не ограничен, ваши покупатели могут не почувствовать эксклюзивность получения скидки. Они могут даже подумать о других альтернативах и, вероятно, не будут покупать в вашем магазине.
Увеличить коэффициент конверсии
В дополнение к первому пункту чувство срочности приведет к более быстрой конверсии. У ваших клиентов будет меньше времени на размышления о том, переходить ли к оформлению заказа. Это ускорит процесс конверсии и повысит коэффициент конверсии на сайте вашего магазина.
Создание специальных праздничных скидок
Установка даты истечения срока действия в купонах позволит вам создавать специальные эксклюзивные праздничные купоны на сайте вашего магазина. Праздничные купоны имеют более высокий коэффициент конверсии, чем обычные купоны. Покупатели ожидают скидки в праздничные дни. Вы можете создавать купоны для зимней распродажи, летней распродажи, специальных новогодних скидок и так далее.
Автоматизируйте управление купонами
Вы можете автоматизировать управление купонами, установив соответствующие ограничения для своих купонов WooCommerce. Дата истечения срока действия купона может помочь вам легко автоматизировать управление купонами. Допустим, вы проводите зимнюю распродажу с декабря по январь.
Вы можете автоматизировать купон, срок действия которого истекает 31 января. Таким образом, ваши клиенты не смогут воспользоваться купоном на скидку зимней распродажи с 1 февраля.
Создает доверие
Представьте, что вы создали купон на скидку для зимней распродажи, и он все еще действует летом. Это вызовет у ваших клиентов сомнения в надежности вашего магазина. Да, клиенты любят скидки, но это не значит, что они будут рады использовать код купона «WINTER10» летом.
Вот некоторые из причин, по которым важно установить дату истечения срока действия купонов WooCommerce.
Как установить срок действия купонов WooCommerce?
Теперь давайте посмотрим, как установить срок действия купонов WooCommerce.
Шаг 1. Перейдите к купонам WooCommerce.
Войдите в свою учетную запись администратора WordPress.
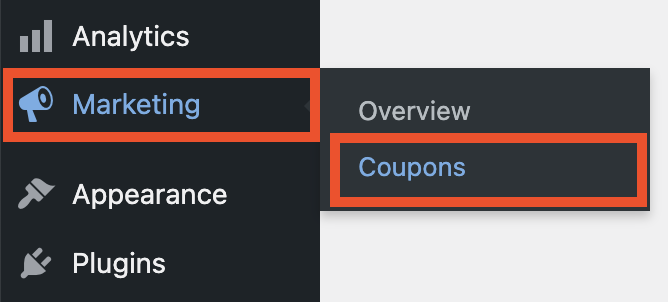
Затем из панели администратора перейдите в Маркетинг и выберите Купоны .

Шаг 2: Создайте новый купон WooCommerce
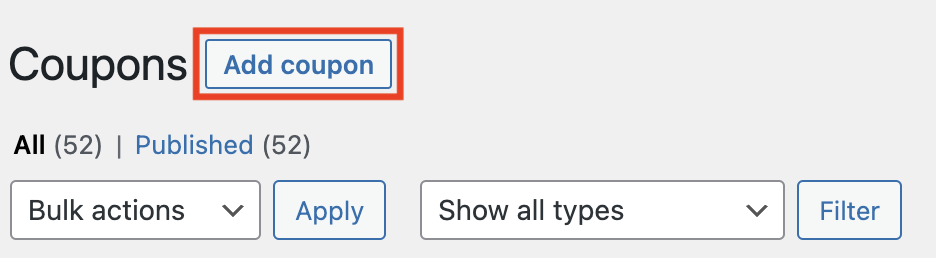
Нажмите кнопку «Добавить купон» , чтобы создать новый купон в вашем магазине WooCommerce.

Шаг 3: введите код купона
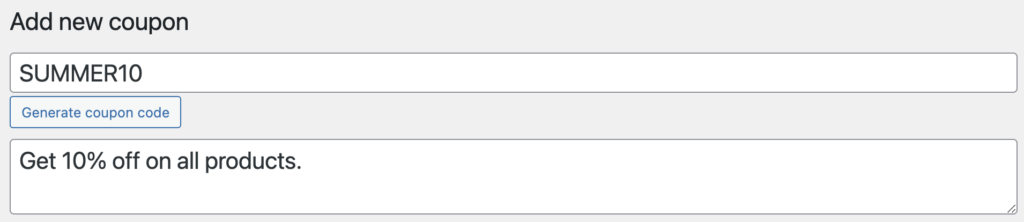
Введите код купона и добавьте краткое описание.

Например,
Код купона: ЛЕТО 10
Описание: Получите скидку 10% на все товары.
Шаг 4: Установите срок действия купона
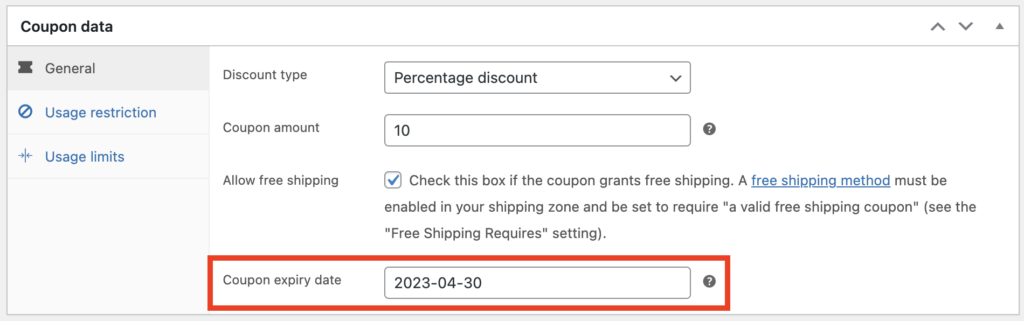
Теперь прокрутите вниз до метаполя данных купона .
Тип скидки: выберите тип скидки. В качестве типа скидки выберем Процентная скидка .
Сумма купона: Здесь выберите сумму скидки. Мы выберем 10. Это даст скидку 10% на товары в нашем магазине.
Разрешить бесплатную доставку: включите или отключите этот флажок, чтобы обеспечить бесплатную доставку для ваших клиентов.
Дата истечения срока действия купона: установите дату истечения срока действия вашего купона WooCommerce здесь. Срок действия купона истекает в установленную дату.

Настройте любые другие необходимые параметры для купонов WooCommerce и нажмите «Опубликовать» , чтобы сохранить купон.

Теперь вы успешно установили срок действия купонов WooCommerce.
Как установить дату начала и дату окончания для купонов WooCommerce? Использование бесплатного плагина
Иногда вам может понадобиться создать дату начала и дату окончания для купонов WooCommerce. Это может быть полезно для планирования фестивальных распродаж в вашем магазине WooCommerce. Вы можете запланировать запуск купонов с определенной даты, и они автоматически истекут после установленной даты.
В полях купона WooCommerce по умолчанию нет возможности создать дату начала, поэтому нам понадобится сторонний плагин купона. В этом уроке мы будем использовать плагин Smart Coupons от WebToffee.
Выполните следующие шаги:
Шаг 1. Установите смарт-купоны для WooCommerce
В консоли администратора WordPress перейдите в «Плагины» > «Добавить новый» .
Найдите «Умные купоны для WooCommerce» от WebToffee.

Найдя плагин, нажмите «Установить сейчас» , чтобы установить плагин.
Затем активируйте плагин.
Шаг 2. Добавьте новый купон.
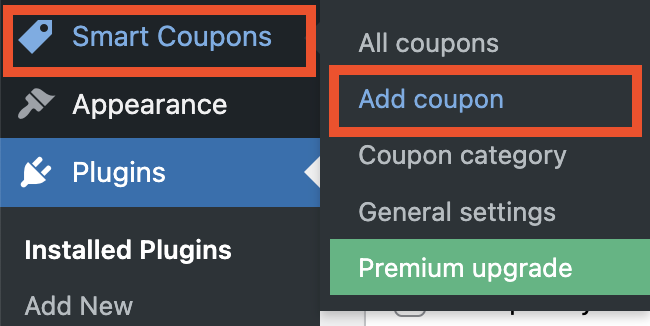
Перейдите к Smart Coupons > Добавить купон в консоли администратора WordPress.

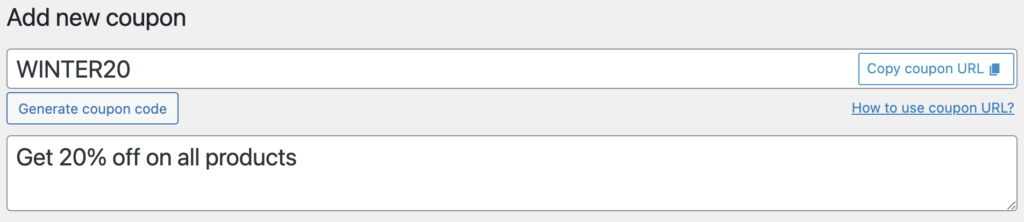
Затем введите код купона и добавьте краткое описание.

Шаг 3: Установите срок действия купона
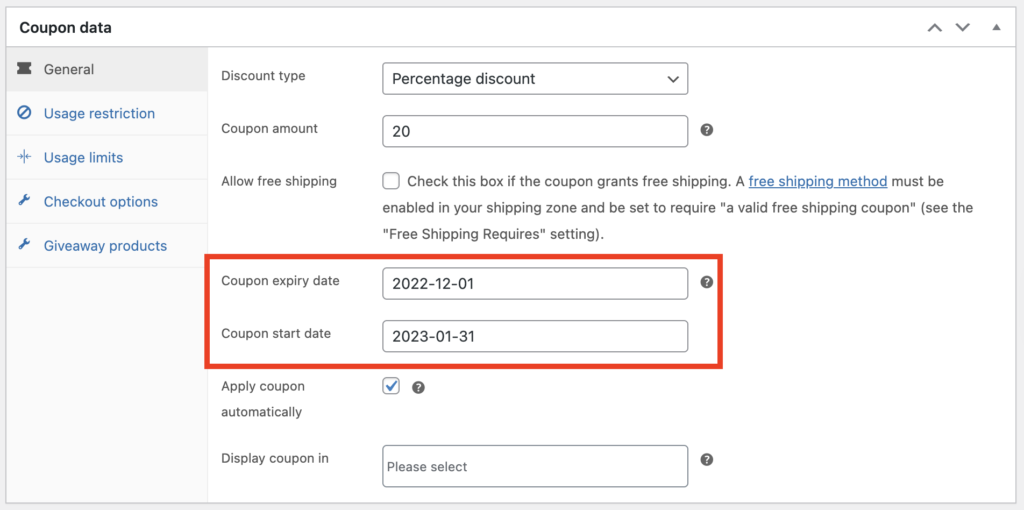
Теперь прокрутите вниз до мета-поля данных купона и выберите вкладку «Общие» .
- Выберите тип и сумму скидки.
- Затем в поле Срок действия купона выберите дату истечения срока действия купона.
- Выберите дату начала действия купона из параметра Дата начала действия купона .
- Установите флажок Применять купон автоматически , чтобы автоматически применять купон на кассе.

Этот купонный плагин WooCommerce имеет некоторые дополнительные функции и ограничения на использование. Настройте любые другие параметры и нажмите «Опубликовать» , чтобы сохранить купон.
Смарт-купоны для WooCommerce — обзор

Smart Coupons for WooCommerce — это бесплатный купонный плагин от WebToffee. Плагин позволяет создавать различные типы скидок по купонам на сайте вашего магазина. Этот плагин купонов WooCommerce решает все ваши требования к купонам. Он предлагает множество функций, которые помогут вам увеличить продажи на сайте вашего магазина.
Вы можете создавать купоны WooCommerce BOGO с помощью этого плагина. Плагин поддерживает различные варианты BOGO, такие как «Купи два, получи один», «Купи три» и получи один со скидкой 30% и так далее. Вы можете настроить автоматическое применение купонов с помощью этого плагина. Это автоматически применит код купона после выполнения условий купона на кассе.
Кроме того, вы также можете предлагать подарки, купоны за регистрацию, купоны за отказ от корзины, эксклюзивные купоны с таймерами обратного отсчета и так далее. Функции этого плагина купонов продолжаются и продолжаются. Он также имеет надстройку для купонов URL. С помощью этого дополнения вы можете создавать уникальные URL-адреса и QR-коды для купонов.
У этого плагина купонов WordPress также есть бесплатная версия в библиотеке плагинов WordPress с некоторыми основными функциями купонов. В этом уроке мы использовали бесплатную версию этого плагина купонов.
Заключение
Установка даты истечения срока действия купонов WooCommerce может помочь вам легко управлять купонами вашего магазина. Вам не нужно беспокоиться об ручном удалении купонов после продажи. Срок действия купона поможет создать ощущение срочности для ваших клиентов.
Если вы ищете лучший плагин купона для своего магазина WooCommerce, ознакомьтесь с нашим списком «Лучшие плагины кода купона WordPress».
Считаете ли вы эту статью полезной? Дайте нам знать об этом в комментариях.
- Было ли это полезно ?
- Да нет
