Как добавить переключатель валют WooCommerce в интернет-магазины за 4 простых шага
Опубликовано: 2022-11-30WooCommerce предоставляет владельцам магазинов возможность изменить валюту по умолчанию на желаемую. Если вы уже используете магазин WooCommerce, вы должны знать, что уже есть возможность изменить валюту по умолчанию, которую вы выбрали при настройке плагина WooCoommerce. Но что, если вы хотите помочь покупателям, предоставив им возможность изменить валюту по умолчанию на их местную валюту?
Вы можете добавить функцию переключения валюты в свой магазин WooCommerce, выполнив 4 простых шага.
- Шаг – 1. Включите надстройку для переключения валют.
- Шаг – 2. Настройте валюты и обменные курсы
- Шаг - 3. Добавьте переключатель валют на страницу магазина
- Шаг - 4. Добавьте переключатель валют на страницы продуктов
Что такое переключатель валют WooCommerce?
Переключатель валют woocommerce — это функция, которая позволяет покупателю переключаться между несколькими валютами. Таким образом, они могут проверить цены на товары в вашем магазине WooCommerce в своей местной валюте. По умолчанию WooCommerce позволяет изменить валюту по умолчанию. Но если вы хотите предоставить эту возможность своим потенциальным покупателям, вам нужно использовать сторонний плагин/расширение.
Преимущества переключателя валют WooCommerce
Прежде чем перейти к подробному объяснению того, какой плагин и как вы можете добавить функцию переключения валюты, давайте поговорим о преимуществах.
Эта функция поможет вам охватить глобальную аудиторию. Глобальная аудитория может изменить цены на продукты и приобрести желаемый продукт в своей местной валюте. Так что вам не нужно беспокоиться о валютах при продвижении вашего магазина в нескольких странах.
Представляем дополнение ProductX для переключения валют
Мы уже объяснили переключатель валюты, и вам, вероятно, не терпится добавить эти удивительные функции и расширить свой бизнес электронной коммерции по всему миру. Во-первых, вопрос в том, какой плагин выбрать?
Не волнуйтесь, у нас есть идеальное решение для вас. ProductX не только имеет функции переключения валюты, но также предлагает все функции импорта для создания магазинов электронной коммерции, ориентированных на конверсию, путем расширения существующих функций WooCommerce. Продолжайте читать блог, чтобы узнать, как вы можете добавить функции переключения валюты для потенциального клиента вашего магазина WooCommerce.
Как добавить переключатель валют WooCommercee за 3 простых шага
Теперь, когда вы уже познакомились с функцией переключения валют в ProductX, пришло время рассказать вам о процессе ее использования. Но прежде всего убедитесь, что вы уже установили плагин ProductX на свой сайт WooCommerce. Затем начните выполнять следующие шаги.
Шаг – 1. Включите надстройку для переключения валют.
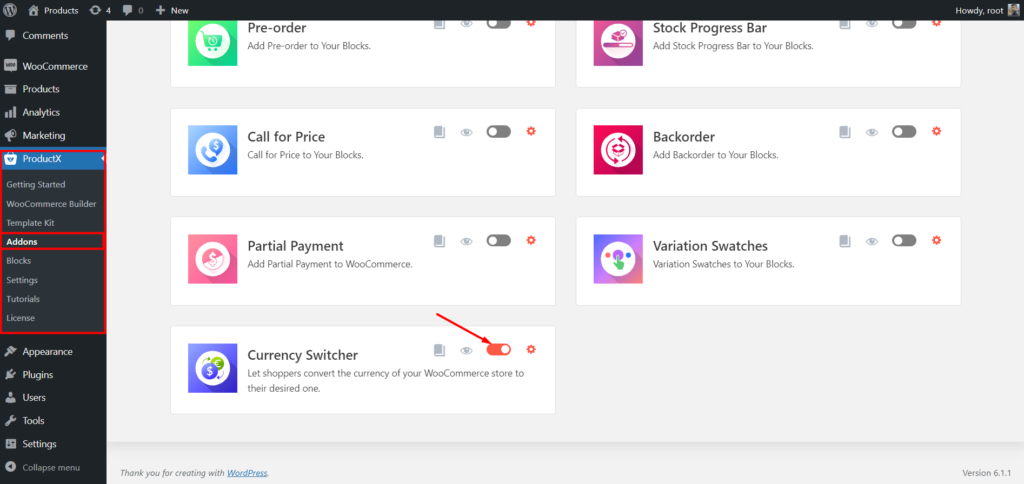
Как я уже сказал, ProductX — это комплексное решение, которое предлагает все функции импорта для расширения существующих функций WooCoomerce. И переключатель валют работает как надстройка ProductX. Итак, вам нужно включить аддон. Для этого:

- Перейдите в раздел плагинов ProductX.
- Нажмите на раздел дополнений
- Включите надстройку для переключения валют.
Шаг – 2. Настройте валюты и обменные курсы
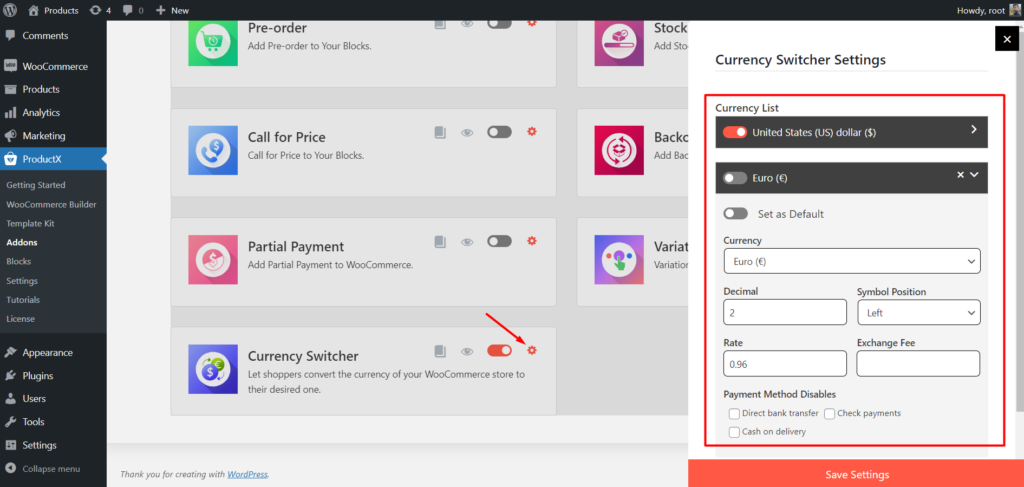
После того, как вы включили аддон, нажмите на раздел настроек. Теперь вы увидите доступные варианты добавления валют и обменных курсов.
Прежде всего, валюта вашего магазина WooCommerce по умолчанию будет добавлена в список валют. И вы сможете добавить столько валют, сколько захотите.

Чтобы добавить новую валюту, нажмите кнопку «Добавить новую» и выберите нужную валюту в раскрывающемся списке.
После добавления валюты вам также необходимо настроить ее, заполнив следующие поля.
Decimal: количество знаков после запятой
Положение символа: выберите положение символа валюты.
Курс: добавьте курс обмена между валютой по умолчанию и вновь добавленной валютой.
Плата за обмен: добавьте разговор о валюте бесплатно, если он у вас есть,
После заполнения требований вы также можете скрыть любой способ оплаты, который вы хотите. Вот и все, теперь можно сохранить настройки.
Шаг 3. Добавьте переключатель валют на страницу магазина
После выполнения всех необходимых настроек пришло время сделать параметры переключения валюты доступными для покупателей. Для этого мы сделали его доступным в магазине, в архиве и на отдельных страницах продукта. Прежде всего, давайте добавим на страницу магазина. Как?
Не волнуйтесь, ProductX также имеет мощный конструктор WooCommerce, который помогает создать пользовательскую страницу магазина вместе с переключателем валют. Для создания пользовательской страницы магазина просто следуйте инструкциям ниже.
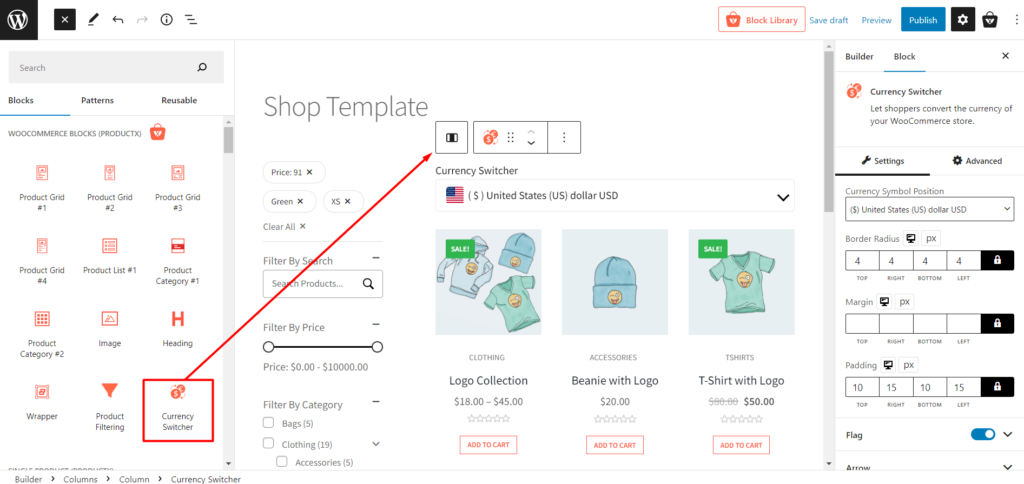
- Перейдите в раздел WooCommmerce Builder в ProductX.
- Нажмите на страницу магазина из всех доступных вариантов.
- Импортируйте готовый шаблон или начните создавать с нуля,
- Добавьте блок переключателя валют в нужные позиции.
- Настройте блок в соответствии с вашими требованиями и опубликуйте страницу магазина.

Теперь перейдите на переднюю часть страницы магазина и посмотрите, как она выглядит. Перейдя на страницу магазина, вы сможете изменить валюту. Вы можете изменить валюту, выбрав нужную из выпадающего списка. Если вы совершаете покупки и переключаете валюту по умолчанию на новую, они увидят выбранную ими валюту доступной на всех страницах. Однако изменить валюту они смогут только на странице магазина. Так что они хотят добавить валюту со страниц продукта?
Вы можете узнать больше о создании и настройке страницы магазина WooCommerce, нажав здесь.
Не волнуйтесь, WooCommerce Builder of ProductX поможет вам динамически изменить дизайн всех страниц вашего магазина WooCoomerce. И вы можете добавить валюту, перейдя на любую страницу при воссоздании страниц. Давайте рассмотрим процесс создания пользовательских страниц продукта вместе с переключателем валюты.
Шаг - 4. Добавьте переключатель валют на страницы продуктов
Если вы хотите включить параметры изменения валюты на страницах продукта, вам необходимо создать собственный шаблон для отдельных страниц продукта. А при создании шаблона вам просто нужно добавить блок переключателя валют. Итак, давайте посмотрим на процесс.

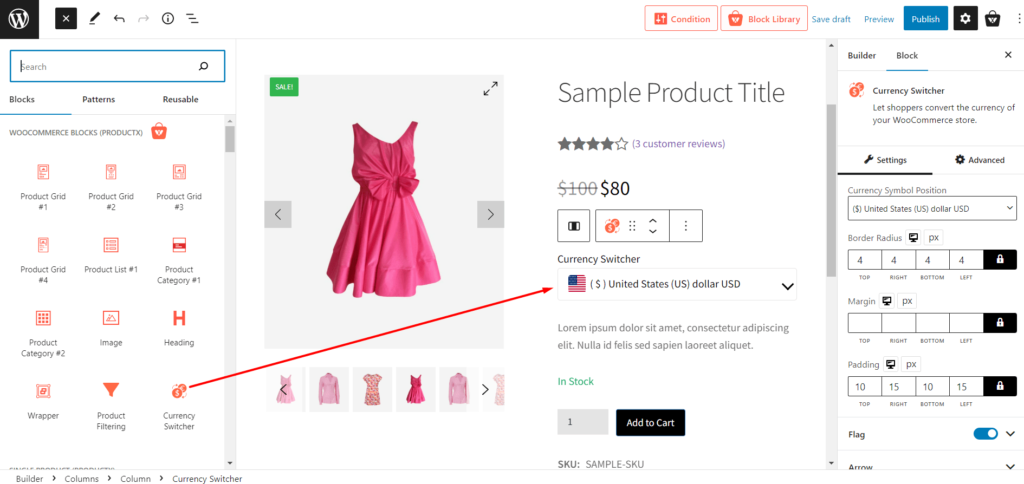
- Перейдите в раздел WooCommmerce Builder в ProductX.
- Нажмите на один продукт из всех доступных вариантов.
- Импортируйте готовый шаблон или начните создавать с нуля,
- Добавьте блок переключателя валют в нужные позиции.
- Настройте блок в соответствии с вашими требованиями и опубликуйте шаблон страницы продукта.

Теперь возможность смены валюты будет добавлена и на страницы товаров. Вы можете зайти на переднюю часть и посмотреть, как это выглядит.
Вы можете узнать больше о создании и настройке страницы отдельного продукта WooCommerce, нажав здесь.
Вывод
Это все о переключателе валют WooCommerce. Надеюсь, вы успешно добавили опцию смены валюты в свой магазин WooCommerce. Если вы все еще сталкиваетесь с какими-либо проблемами, связанными с плагином ProductX, не стесняйтесь комментировать ниже. Или вы также можете связаться с нашей службой поддержки.

Как отображать категории товаров в WooCommerce

Лучший плагин блоков продуктов WooCommerce

Удивительные советы и рекомендации по увеличению продаж WooCommerce

Сравнение лучших плагинов сетки продуктов WooCommerce
