Как создать пользовательскую страницу моей учетной записи WooCommerce
Опубликовано: 2021-05-11 Вы ищете способ настроить страницу «Моя учетная запись» WooCommerce? Редактирование страницы учетной записи — одна из самых важных страниц в любом магазине WooCommerce. У этой страницы должен быть потрясающий дизайн, потому что это жизненно важно для бесперебойной работы всего вашего интернет-магазина.
Вы ищете способ настроить страницу «Моя учетная запись» WooCommerce? Редактирование страницы учетной записи — одна из самых важных страниц в любом магазине WooCommerce. У этой страницы должен быть потрясающий дизайн, потому что это жизненно важно для бесперебойной работы всего вашего интернет-магазина.
Он должен быть разработан таким образом, чтобы пользователи могли полностью управлять аккаунтом, конвертировать больше продаж и/или побуждать клиентов совершать повторные покупки.
Страница «Моя учетная запись» и ее подстраницы могут отображаться в любом месте вашего сайта с помощью шорткода. Шорткоды — это простой способ добавить динамический контент к вашим сообщениям, страницам и боковым панелям WordPress.
Пользовательская страница моей учетной записи WooCommerce
В этом кратком руководстве мы покажем вам, как настроить внешний вид, поведение, макет, содержимое и дизайн страницы «Моя учетная запись» с помощью пользовательских сценариев PHP. Это означает, что вам нужно иметь некоторые знания в области кодирования, прежде чем продолжить.
Вы можете добиться практически всего в WooCommerce, если знакомы с настройкой PHP. Это означает, что вы можете добавить пользовательскую вкладку, переименовать вкладку, удалить вкладку или объединить содержимое вкладки.
Давайте посмотрим, как вы можете этого добиться.
Шаги по редактированию страницы моей учетной записи с использованием фрагментов PHP
В этом разделе мы будем использовать хуки WooCommerce. Это потому, что это одна из лучших практик, которую WordPress рекомендует при настройке вашего сайта.
Мы добавим пользовательскую вкладку, переименуем вкладку, удалим вкладку и объединим содержимое вкладки.
Вот шаги, которые необходимо выполнить для программного редактирования страницы «Моя учетная запись»:
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Меню редактора тем». Когда откроется страница редактора тем, найдите файл функций темы, в который мы добавим фрагменты кода PHP.
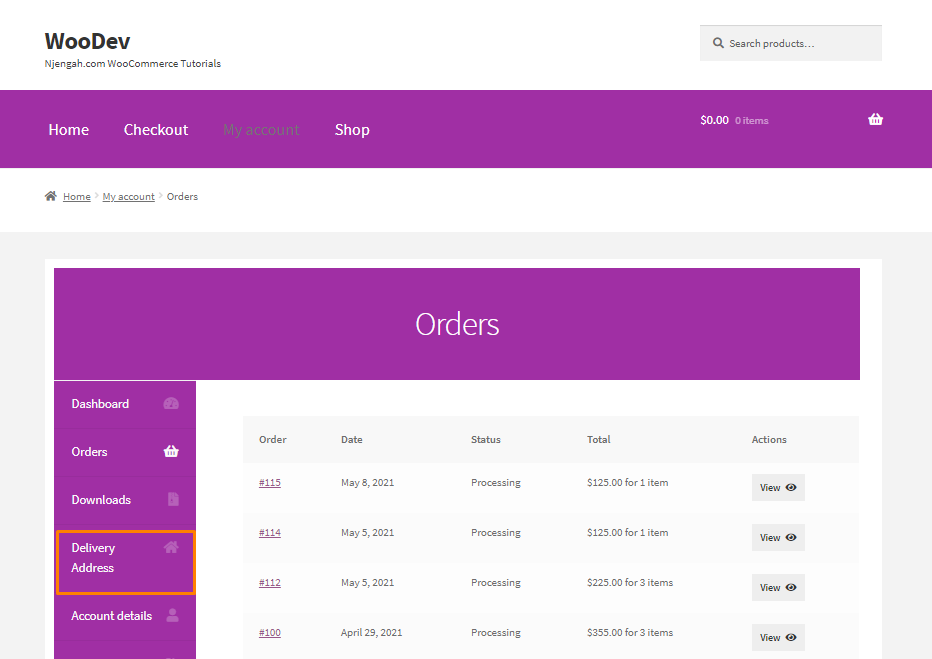
- Если вы хотите переименовать вкладку «Адрес» в «Адрес доставки», добавьте следующий код в файл php . Вы можете использовать тот же код для переименования любой вкладки.
add_filter( 'woocommerce_account_menu_items', 'njengah_rename_address_my_account', 9999 );
function njengah_rename_address_my_account( $items ) {
$items['edit-address'] = 'Delivery Address';
return $items;
}
- Это результат:

- Если вы хотите удалить вкладку Address, добавьте следующий код в файл php :
add_filter( 'woocommerce_account_menu_items', 'njengah_remove_address_my_account', 9999 );
function njengah_remove_address_my_account( $items ) {
unset( $items['edit-address'] );
return $items;
}
- Вот полный список ярлыков вкладок в массиве $items, чтобы вы могли выбрать ту, которую хотите удалить:
$items = array( 'dashboard' => __( 'Dashboard', 'woocommerce' ), 'orders' => __( 'Orders', 'woocommerce' ), 'downloads' => __( 'Downloads', 'woocommerce' ), 'edit-address'; => _n( 'Addresses', 'Address', (int) wc_shipping_enabled(), 'woocommerce' ), 'payment-methods' => __( 'Payment methods', 'woocommerce' ), 'edit-account' => __( 'Account details', 'woocommerce' ), 'customer-logout' => __( 'Logout', 'woocommerce' ), );
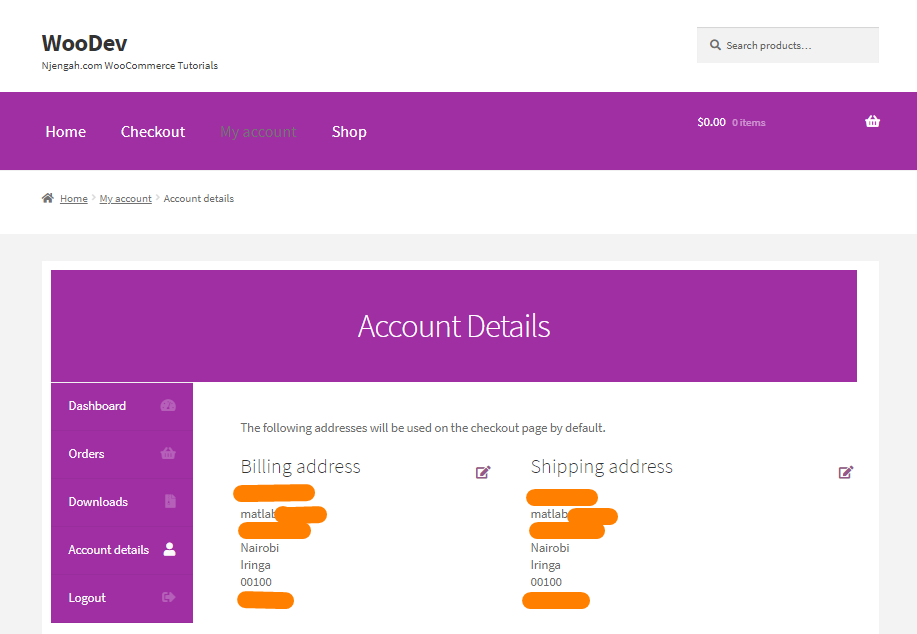
- Также можно объединять вкладки и контент. Например, вы можете удалить вкладку «Адреса» и переместить ее содержимое на вкладку «Учетная запись». Вы можете добиться этого, добавив следующий код в файл php :
// -----------------------------
// 1. Remove the Addresses tab
add_filter( 'woocommerce_account_menu_items', 'njengah_remove_acc_tab', 999 );
function njengah_remove_acc_tab( $items ) {
unset($items['edit-address']);
return $items;
}
// -------------------------------
// 2. Insert the content of the Addresses tab into an existing tab (edit-account in this case)
add_action( 'woocommerce_account_edit-account_endpoint', 'woocommerce_account_edit_address' );
- Это результат:

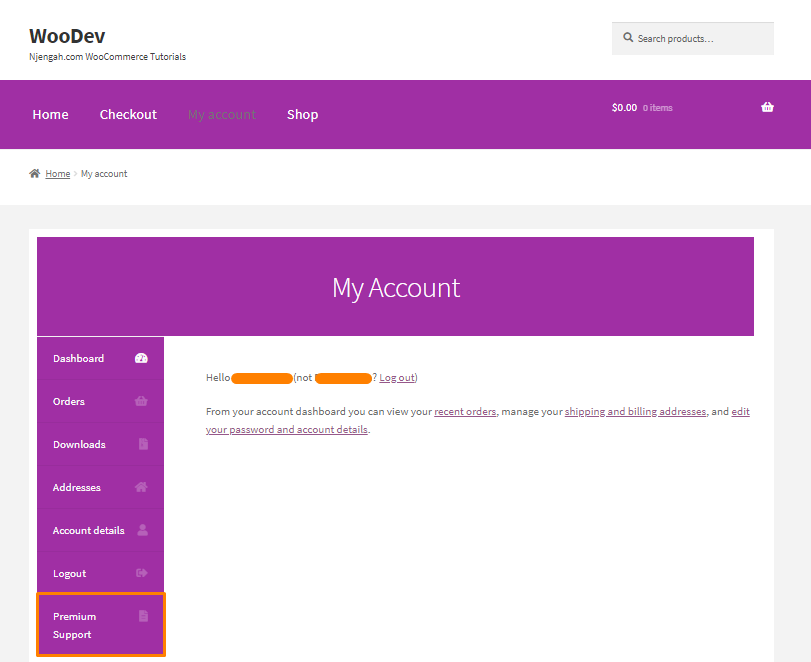
- Вы также можете создать собственную вкладку на этой странице. Например, вы можете добавить новую вкладку «Поддержка», где пользователи могут легко просматривать свои заявки в службу поддержки. Для этого добавьте в php -файл следующий код :
/**
* Add New Tab on the My Account page
*/
// ------------------
// 1. Register new endpoint (URL) for My Account page
// Note: Re-save Permalinks or it will give 404 error
function njengah_add_premium_support_endpoint() {
add_rewrite_endpoint( 'premium-support', EP_ROOT | EP_PAGES );
}
add_action( 'init', 'njengah_add_premium_support_endpoint' );
// ------------------
// 2. Add new query var
function njengah_premium_support_query_vars( $vars ) {
$vars[] = 'premium-support';
return $vars;
}
add_filter( 'query_vars', 'njengah_premium_support_query_vars', 0 );
// ------------------
// 3. Insert the new endpoint into the My Account menu
function njengah_add_premium_support_link_my_account( $items ) {
$items['premium-support'] = 'Premium Support';
return $items;
}
add_filter( 'woocommerce_account_menu_items', 'njengah_add_premium_support_link_my_account' );
// ------------------
// 4. Add content to the new tab
function njengah_premium_support_content() {
echo 'Premium WooCommerce Support. Welcome to the WooCommerce support area. As a premium customer, you can submit a ticket should you have any WooCommerce issues with your website, snippets or customization. <i>Please contact your theme/plugin developer for theme/plugin-related support.</i></p>';
echo do_shortcode( ' /* your shortcode here */ ' );
}
add_action( 'woocommerce_account_premium-support_endpoint', 'njengah_premium_support_content' );
// Note: add_action must follow 'woocommerce_account_{your-endpoint-slug}_endpoint' format
- Вы можете использовать сторонний плагин, такой как WPForms, для создания страницы поддержки. После этого вы можете вставить шорткод в последнюю строку. Это результат:

Вывод
К настоящему времени вы должны быть в состоянии настроить страницу учетной записи. Мы рекомендуем создать дочернюю тему перед редактированием этой страницы. Это гарантирует, что ваши изменения не будут потеряны во время обновления. Мы надеемся, что это руководство предоставило вам лучшее решение.

Похожие статьи
- Более 100 советов, подсказок и фрагментов Ultimate WooCommerce Hide Guide
- Перенаправление WooCommerce после оформления заказа: перенаправление на пользовательскую страницу благодарности
- Как изменить страницу благодарности WooCommerce
- Как скрыть теги в теме Storefront WooCommerce
- Как отключить способ оплаты для определенной категории
- Скрыть или удалить поле количества со страницы продукта WooCommerce
- Как добавить перенаправление страницы моей учетной записи WooCommerce
- Как скрыть панель инструментов на странице моей учетной записи WooCommerce
- Как получить способы оплаты в WooCommerce » Пример кода
- Как настроить WooCommerce «Купи один, получи один»
- Как экспортировать товары в WooCommerce
- Как сделать дубликат товара в WooCommerce
- Как выбрать все, кроме последнего дочернего элемента в CSS » Пример CSS Not Last Child
- Как удалить меню загрузок Страница моей учетной записи WooCommerce
- Как настроить максимальное или минимальное количество заказа WooCommerce
- Как настроить загрузку файла WooCommerce при оформлении заказа
- Как скрыть категорию на странице магазина WooCommerce
- Как изменить текст заполнителя поля оформления заказа WooCommerce
- Как скрыть загрузки из моей учетной записи WooCommerce
- Как изменить заполнитель кода купона WooCommerce
