Как создать страницы магазина WooCommerce с помощью Elementor
Опубликовано: 2020-09-22Первый продукт, который когда-либо был заказан онлайн на Amazon в 1995 году, — книга «Гибкие концепции и творческие аналогии».
Примерно 25 лет спустя объем продаж индустрии электронной коммерции составил около 3,5 трлн долларов США, и ожидается, что к 2021 году объем продаж во всем мире достигнет 4,9 трлн долларов.
Итак, если вы еще не запустили свой веб-сайт электронной коммерции, самое время начать. С соответствующими инструментами и правильной настройкой вы можете легко создать свой первый интернет-магазин с нуля и поддерживать его в актуальном состоянии с помощью соответствующего контента. Никаких предварительных технических знаний не требуется!
Сегодня мы проведем вас через полный пошаговый процесс разработки вашего веб-сайта электронной коммерции с использованием WooCommerce и Elementor. И мы обещаем, что вся настройка займет не более 30 минут!
Но перед этим давайте ответим на вопрос-
Зачем создавать свой магазин электронной коммерции с Elementor?
Дизайн является краеугольным камнем успешного веб-сайта электронной коммерции. Благодаря WordPress, он расширил возможности людей в области веб-разработки, включая широкий спектр возможностей настройки и обеспечение безопасности сайта. Еще одним эксклюзивным дополнением к WordPress являются конструкторы страниц веб-сайтов, такие как Elementor.
Elementor поможет вам создавать потрясающие веб-страницы независимо от технических знаний. Используя этот визуальный редактор, любой может создавать динамические веб-сайты за считанные минуты. Вы можете не только перетаскивать элементы для оформления своего веб-сайта, но и Elementor позволяет просматривать изменения в реальном времени, не переключая вкладку браузера. Кроме того, вы можете легко копировать и вставлять разделы и блоки при разработке своего сайта WordPress внутри Elementor.
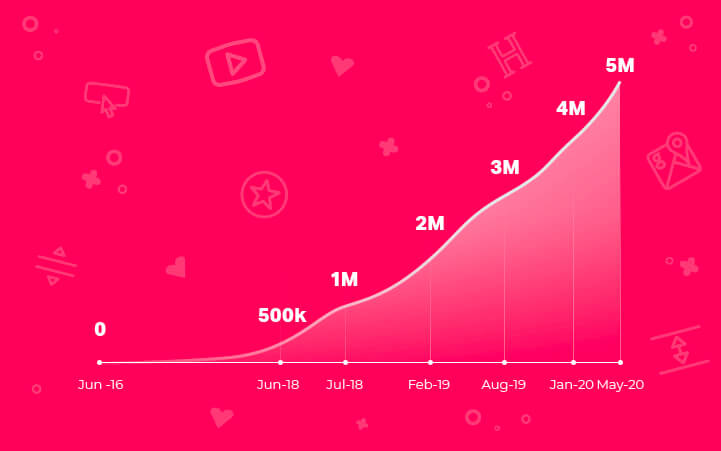
Вот почему более 5 миллионов человек активно используют Elementor Page Builder на своем сайте WordPress.

Помимо всего прочего, Elementor имеет богатую коллекцию полезных дополнений. Так что вы получите бесконечные возможности для настройки вашего веб-сайта так, чтобы он точно соответствовал вашему бренду.
Если вы планируете создать свой магазин электронной коммерции с помощью Elementor, у вас есть еще одна хорошая новость! Этот конструктор страниц WordPress полностью поддерживается WooCommerce — лучшим плагином электронной коммерции для WordPress.
Совет для профессионалов: при этом вы можете превратить свой сайт WordPress в полнофункциональный интернет-магазин с помощью WooCommerce всего за несколько кликов. Принимая во внимание, что Elementor позволяет вам сделать дизайн вашего магазина более привлекательным для ваших посетителей без применения какого-либо кода.
Как создать сайт электронной коммерции в WordPress

Как и было обещано, мы покажем вам самый простой, но доступный процесс создания веб-сайта электронной коммерции с помощью WooCommerce Elementor pro. Вот как это сделать -
Вот необходимые условия для создания интернет-магазина:
- Сайт на WordPress
- WooCommerce (бесплатно)
- Элементор (бесплатно)
- Элементор (Про)
- HappyAddons – дополнения Elementor (бесплатно)
В первую очередь вам необходимо купить собственный домен и хостинг. Затем настройте свой сайт WordPress и установите все необходимые плагины, такие как WooCommerce, Elementor, HappyAddons и т. д.
Между тем, если вам нужно краткое руководство по началу работы с Elementor и WooCommerce, ознакомьтесь с этим руководством для начинающих.
Ниже в видео показано, как настроить основные параметры WooCommerce и страницу. Взгляните на него!
Важное примечание. При установке WooCommerce вы кратко ознакомитесь со всеми необходимыми параметрами настройки, такими как оплата, доставка, совместная работа с другими плагинами и т. д.
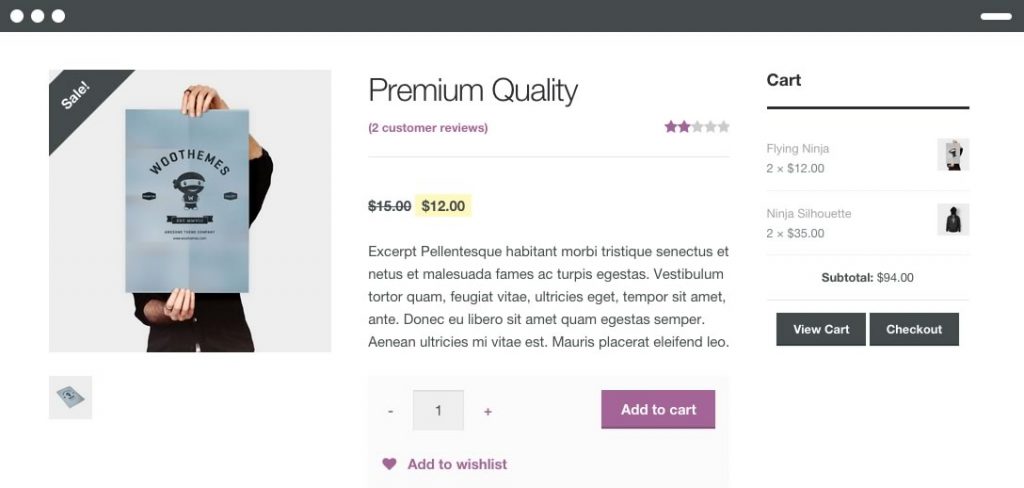
Как только вы закончите базовую настройку, ваш сайт WooCommerce готов к работе. Теперь вы можете добавлять товары в свой интернет-магазин. Базовый макет страницы магазина WooCommece выглядит следующим образом:

Хотя WooCommerce имеет все желаемые функции, которые вы ожидаете от магазина электронной коммерции, тем не менее, варианты дизайна здесь ограничены. Иногда даже сложно! Появляется Elementor, позволяющий вам изменить дизайн вашего магазина по-своему.
Вам также может быть интересно прочитать: Как использовать Elementor: простой способ начать работу.

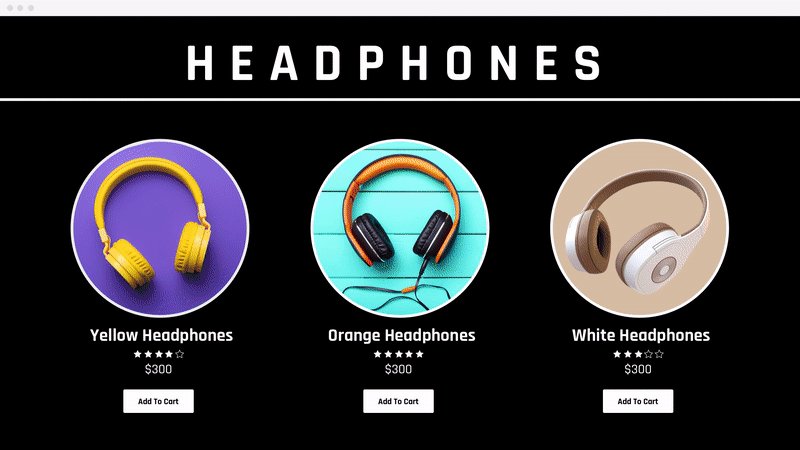
Создайте страницы своих продуктов с Elementor
Этот конструктор страниц WordPress имеет ряд великолепных готовых шаблонов, подходящих для веб-сайта WooCommerce. Кроме того, Elementor поддерживает более 10 виджетов WooCommerce, которые помогут вам с легкостью получить полный контроль над своим интернет-магазином. Таким образом, вы никогда не будете ограничены количеством элементов WooCommerce, и, более того, вы можете создавать изображения.
Прежде чем приступить к процессу проектирования, убедитесь, что вы успешно установили последнюю версию Elementor, Elementor pro и активировали WooCommerce 3.4 или выше на своем веб-сайте. За исключением того, что вы не сможете получить доступ к шаблонам продуктов Elementor.
Шаг первый: создайте единый шаблон продукта
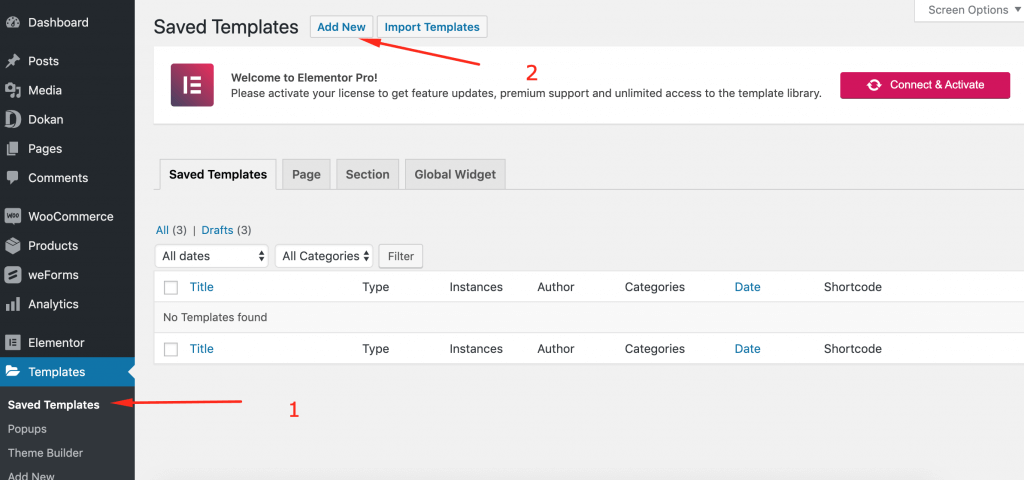
Сначала перейдите к — Панель администратора WordPress → Шаблоны → Добавить новый

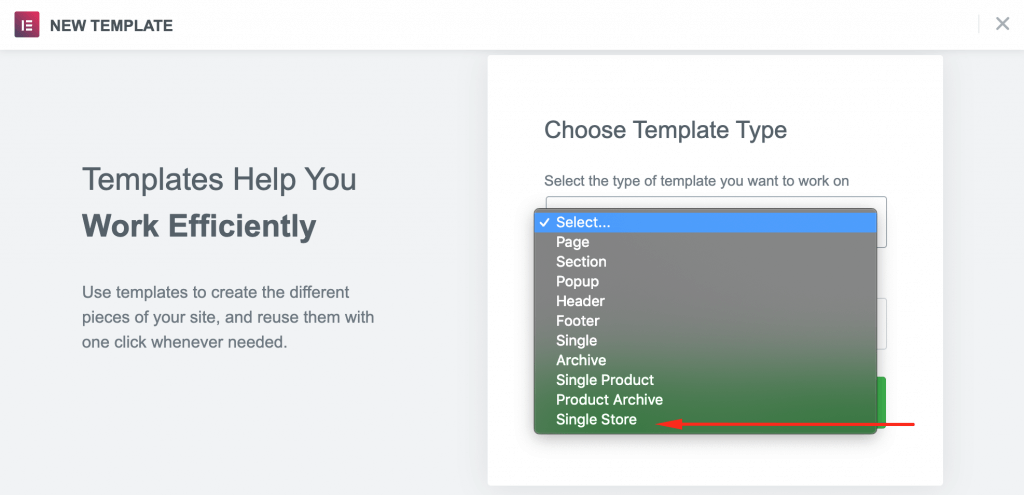
Вы увидите модальную форму создания шаблона Elementor. Здесь выберите тип шаблона, который вы хотите создать. Для проектирования магазинов необходимо выбрать тип Single Store.

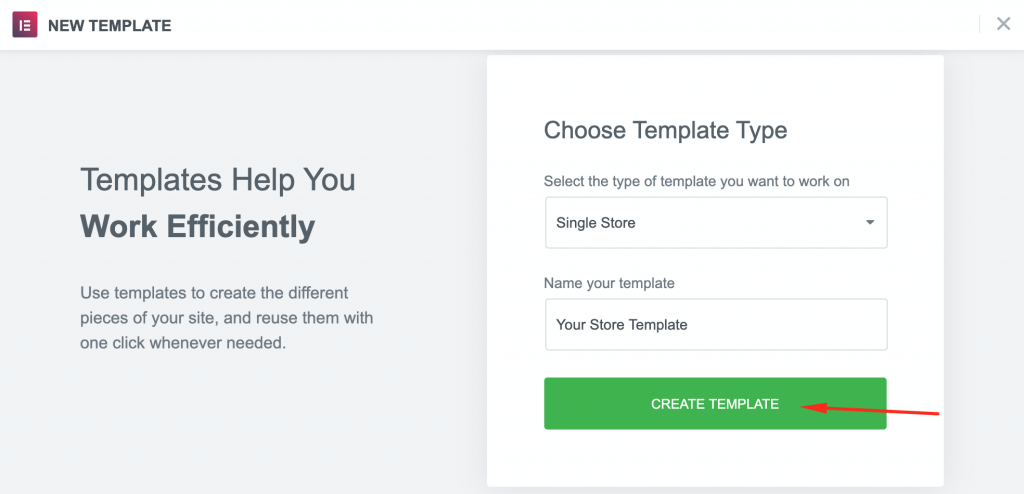
Введите имя для вашего шаблона. Нажмите кнопку «Создать шаблон».

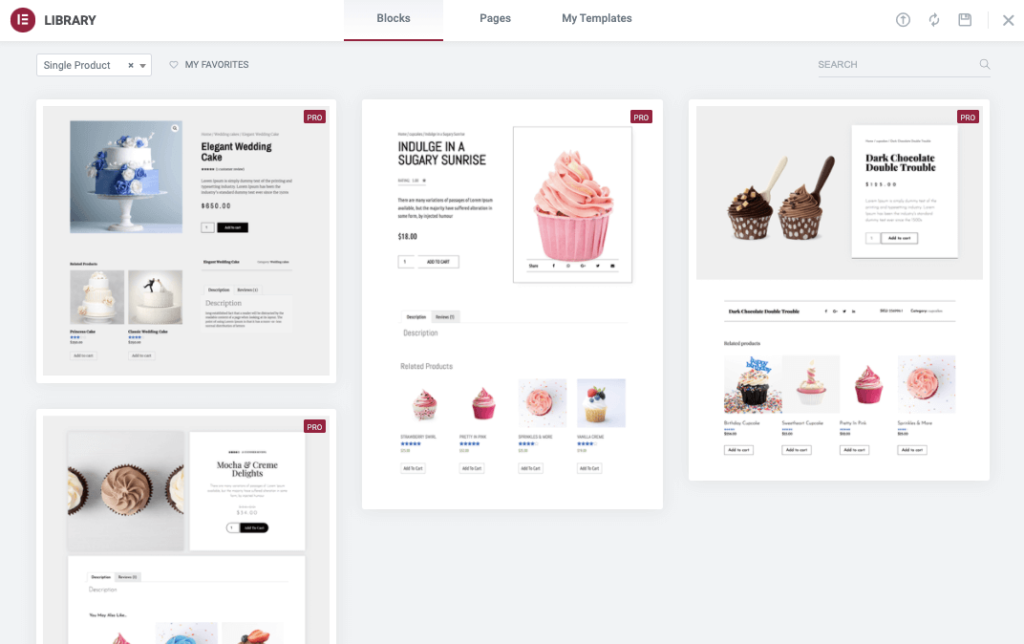
Далее вы попадаете в библиотеку шаблонов Elementor. Давайте выберем шаблон для вашей страницы магазина WooCommerce.
Шаг второй: вставьте шаблон Elementor
На этом этапе вам нужно выбрать макет, который вы хотите настроить для своего интернет-магазина с помощью Elementor. Кроме того, вы можете начать с нуля и создать свою страницу, вставив различные указанные виджеты и функции.

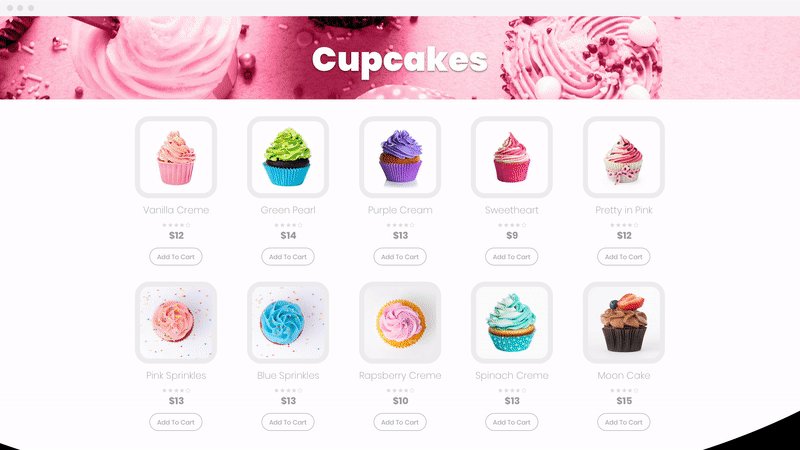
Шаг третий: украсьте свой магазин с помощью виджетов товаров
Вы можете настроить страницу своего магазина двумя способами: заполнить шаблон собственным контентом или изменить макет перед добавлением какого-либо контента. Если вы выберете второй вариант, помните, что настроить свой дизайн внутри Elementor очень просто.
К счастью, Elementor предоставляет несколько виджетов, созданных с единственной целью создания страниц WooCommerce. С помощью этих виджетов WooCommerce вы можете настроить каждую часть своего интернет-магазина.

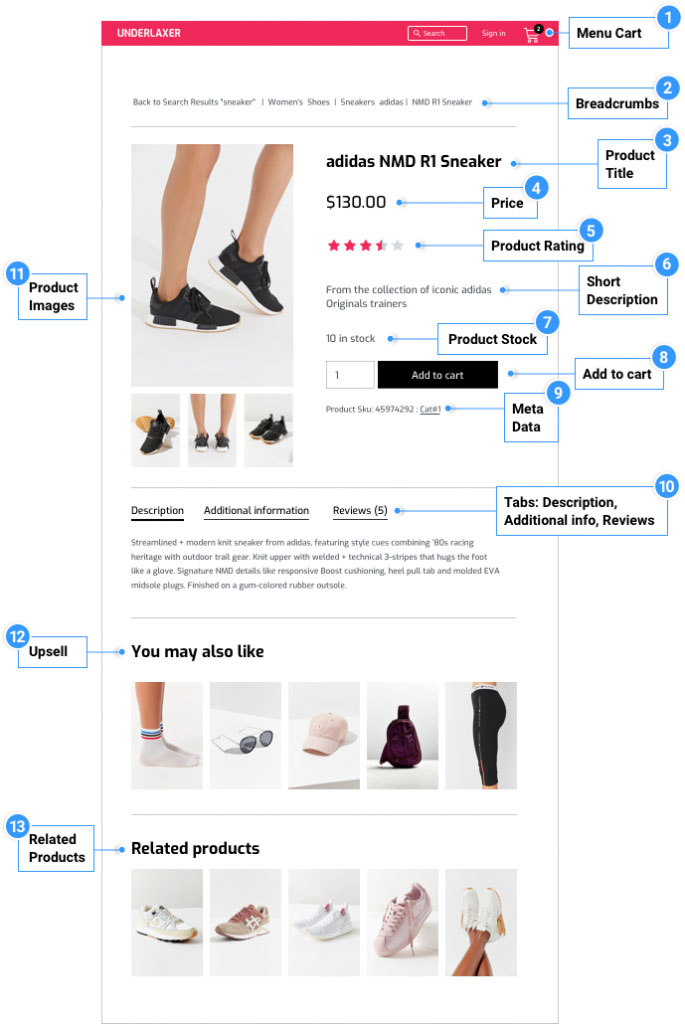
Доступные виджеты, которые нужны вашей странице продукта:
- Название и описание продукта
- Кнопка "Добавить в корзину"
- Цена продукта
- Изображение продукта
- Допродажи
- Рейтинг продукта
- Вкладки с данными о продукте
- Мета и дополнительная информация
- Содержание продукта
- Панировочные сухари
- Связанный с продуктом
- Товарный запас

Теперь вы можете визуально создать интернет-магазин своей мечты, используя эти виджеты WooCommerce, не зная кода.
Шаг четвертый: настройте кнопку «Добавить в корзину»
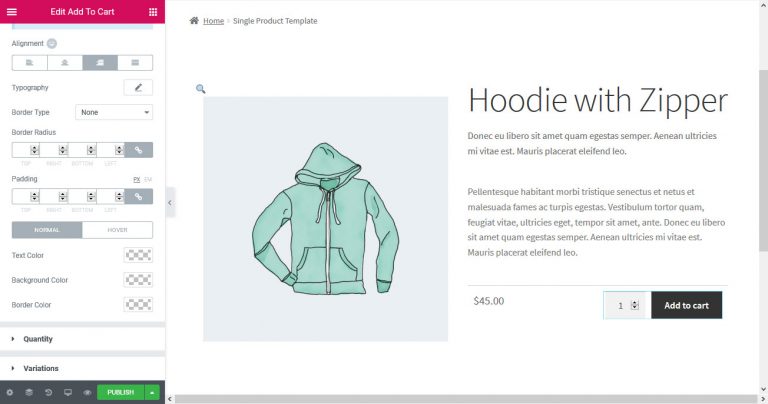
Кнопка CTA — один из самых важных элементов на странице продукта. Вы должны сделать его привлекательным и поместить кнопку в центральную точку, чтобы любой мог легко это заметить. Elementor предоставляет два варианта кнопок «Добавить в корзину»: обычные и настраиваемые.
С помощью редактора Elementor вы можете настроить стиль кнопки в соответствии с вашим фирменным стилем. Вы получите несколько вариантов стилей, таких как изменение цветов, типографики, границ, формы, эффектов наведения и так далее.

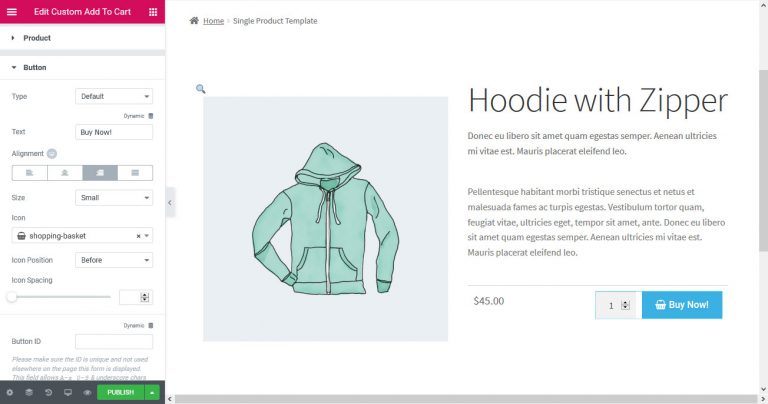
Однако, если вы хотите получить полный контроль над кнопкой «Добавить в корзину», вам следует выбрать настраиваемую опцию «Добавить в корзину».

Вы можете разместить эту кнопку в любом месте на странице продукта. Вы также можете выбрать тип кнопки (по умолчанию, информация, успех, предупреждение, опасность), метку, цвет, выравнивание, размер, значок, положение и интервал. Кроме того, вы можете назначить идентификатор кнопки для отслеживания событий в своей аналитике.
Далее давайте посмотрим, как создать страницу архива вашего продукта с помощью WooCommerce Elementor Pro.
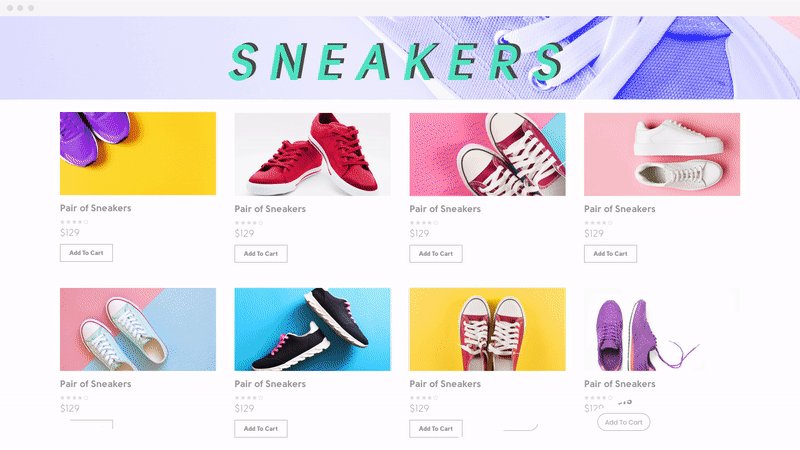
Шаг пятый: настройте страницу архива продуктов с помощью WooCommerce Elementor Pro
Выше мы показали вам, как настроить страницу отдельного продукта в Elementor. Теперь мы собираемся продемонстрировать шаги по созданию архивов продуктов с помощью Elementor Pro.
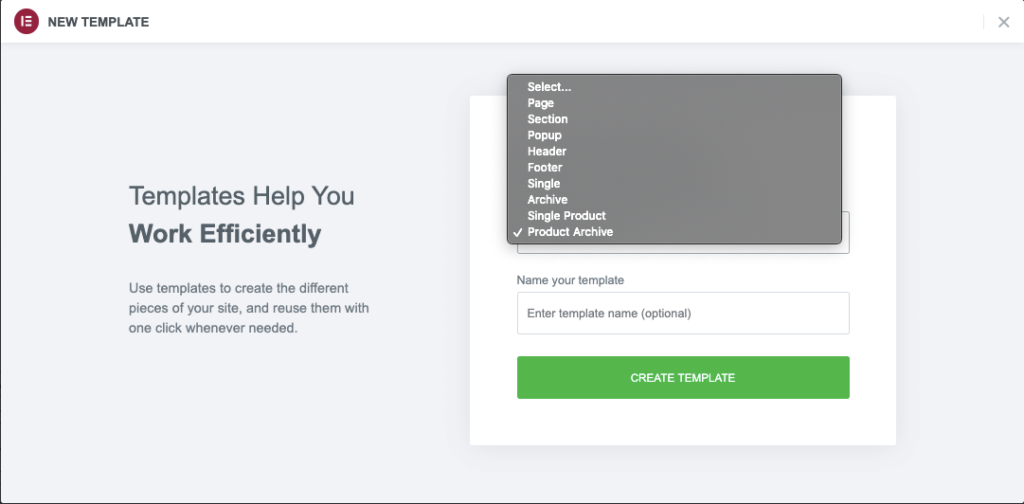
Как и на странице отдельного продукта, перейдите в панель администратора WordPress → Шаблоны → Добавить новый.
На этот раз выберите Product Achieve из раскрывающегося меню и дайте имя вашему шаблону.

Затем нажмите кнопку CREATE TEMPLATE и подождите, пока загрузится редактор.
Опять же, вы можете выбрать готовый блок или начать работу с пустой страницы. Помимо всех обычных виджетов Elementor здесь вы получите некоторые определенные виджеты архива WooCommerce. Такие как-
- Название архива
- Архив продуктов
- Продукты
- Описание архива
- Хлебные крошки WooCommerce
- Пользовательский Добавить в корзину
- Страницы WooCommerce
- категории товаров
- Корзина меню
Используя эти виджеты и другие инструменты дизайна, вы можете легко организовать свой интернет-магазин по своему желанию.

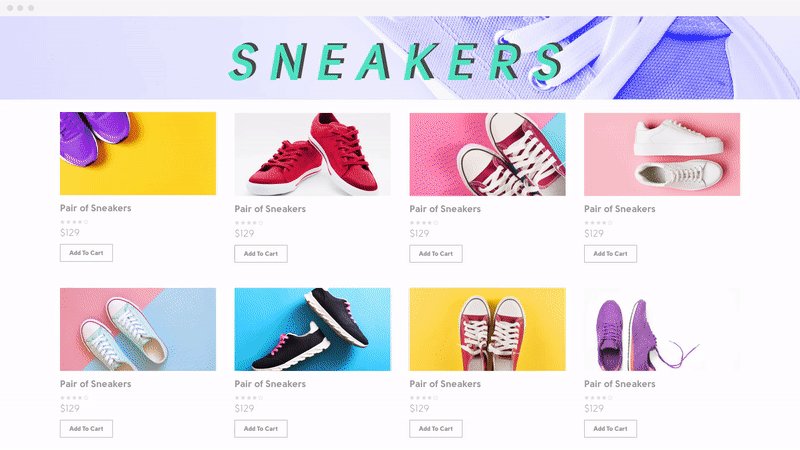
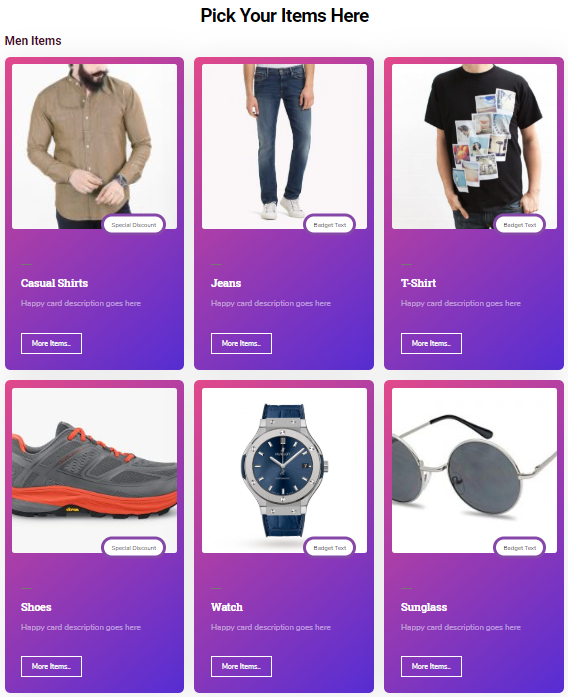
Шаг шестой: обновите свои инструменты дизайна с помощью HappyAddons
Хотя Elementor сам по себе является одним из самых многофункциональных плагинов для создания веб-сайта вашей мечты без каких-либо навыков программирования. По-прежнему используя HappyAddons, вы можете исследовать еще больший потенциал дизайна и еще больше расширить основной плагин.
Так как Happy Addons делает ваши руки более мощными, добавляя ряд полезных виджетов и функций. Например, плавающие эффекты, анимированный текст, междоменное копирование и вставка, счастливые блоки и т. д. Эти эксклюзивные элементы дизайна помогут вам сделать ваш продукт более привлекательным. Чтобы вы могли привлечь максимальное количество клиентов в свой интернет-магазин.
Здесь мы используем «Card Widget» от HappyAddons, чтобы придать уникальный вид странице продукта.

Вам также может быть интересно прочитать: Как создать страницы магазина с помощью Elementor и HappyAddons.
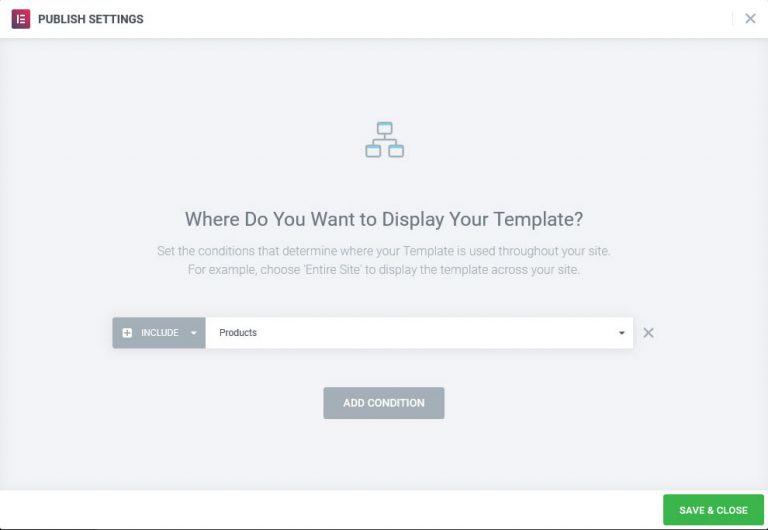
Шаг седьмой: установите условия и опубликуйте страницу своего магазина
Когда вы закончите со всеми настройками, нажмите кнопку «Опубликовать». Но перед этим установите условия, при которых должна отображаться страница вашего продукта.

Вы можете настроить это для всех продуктов, для определенной категории и/или дочерней категории, тега или только для продуктов определенного автора. Применяются и более сложные условия.
Завершите все и сохраните. Наконец, опубликуйте новый дизайн. Вот как вы можете настроить свой первый сайт электронной коммерции с помощью WooCommerce Elementor Pro.
Настройте свой собственный интернет-магазин за считанные минуты и резко увеличьте свои продажи
Электронная торговля постепенно реорганизовала розничную торговлю. Теперь нет оглядки! Более того, пандемия Covid-19 стала благословением для предпринимателей электронной коммерции. И эксперты предсказывают, что воздействие коронавируса будет не только краткосрочным стимулом для индустрии электронной коммерции, но и надолго.
В этой ситуации запуск сайта электронной коммерции может стать для вас решением, которое изменит вашу жизнь. А что может быть более удивительным, если вы можете создать свой сайт самостоятельно, а не нанимать профессионала? Используя WooCommerce, вы можете мгновенно создать интернет-магазин своей мечты. Кроме того, Elementor — это удобный инструмент, который сделает дизайн вашего магазина более увлекательным.
Сделайте эту комбинацию полезной для себя, чтобы привлечь покупателей и увеличить продажи в вашем интернет-магазине.
Используйте раздел комментариев ниже, если у вас есть какие-либо дополнительные вопросы или вы столкнулись с какой-либо проблемой при создании собственного интернет-магазина.

