Как добавить фасеты и фильтры в WooCommerce — пошаговое руководство
Опубликовано: 2022-08-24На крупных торговых площадках электронной коммерции размещаются миллионы цифровых и физических продуктов. Только на Amazon продается не менее 362 миллионов товаров. Вы когда-нибудь задумывались, как онлайн-покупателям удается найти именно тот продукт, который им нужен, среди такого количества вариантов?
Одной из ключевых функций, делающих это возможным, является фасетный поиск.
Для владельца веб-сайта WooCommerce одним из наиболее эффективных способов улучшить качество обслуживания клиентов в вашем магазине является добавление фасетов и фильтров.
Фильтры WooCommerce помогают клиентам сузить поиск, выбрав атрибуты, чтобы сузить их варианты.
Фасетный поиск помогает вашим клиентам быстрее перемещаться по вашему сайту и находить именно те продукты, которые им нужны.
На большинстве сайтов электронной коммерции поиск товаров начинается с ввода ключевого слова в строке поиска. Если у вас большой магазин с кучей товаров, посетителям, возможно, придется пролистать несколько страниц результатов, чтобы найти то, что они ищут.
Это может негативно сказаться на клиентском опыте.
Вы можете избежать этого, добавив в свой магазин расширенные аспекты и фильтры WooCommerce. Это значительно улучшит возможности поиска по сайту электронной коммерции.

В этой статье мы покажем вам разницу между фильтрами и аспектами WooCommerce. Затем мы покажем, как добавить эту функцию на ваш сайт.
- Что такое фильтры и фасеты в WooCommerce?
- Что искать в фасетном поисковом плагине WooCommerce
- Простота использования
- Возможность применять несколько фильтров одновременно
- Фильтрация по любым данным о товарах
- Производительность и удобство для разработчиков
- Совместимость с другими плагинами
- Какой лучший плагин фасетного фильтра WordPress?
- Ключевые особенности фильтров продуктов WooCommerce
- Как добавить многогранный поиск и фильтры в магазин WooCommerce
- Шаг 1. Установите и активируйте фильтры продуктов WooCommerce.
- Шаг 2. Настройте параметры фильтра товаров
- Шаг 2. Создайте свои первые фильтры
- Шаг 4. Добавьте фильтры на любую страницу
- Добавьте многогранный поиск WooCommerce в свой магазин уже сегодня
Что такое фильтры и фасеты в WooCommerce?
Фильтры и фасеты — это две важные функции, которые вы найдете на успешных сайтах электронной коммерции. Вы можете использовать оба элемента взаимодействия с пользователем (UX) для улучшения поиска товаров и навигации по сайту в вашем магазине WooCommerce.
Но работают они немного по-другому.
Фильтр WooCommerce — это атрибут продукта, который посетители могут использовать для сужения списка элементов, отображаемых на странице магазина или в результатах поиска.
Например, после поиска определенного названия бренда клиент может решить отфильтровать результаты по цвету, размеру или категории продукта.
Фильтры WooCommerce, отображаемые на любой странице результатов поиска или странице магазина, всегда одинаковы и не меняются в зависимости от списка продуктов на странице.
Например, на странице результатов поиска может отсутствовать товар размера L, но этот фильтр все равно будет доступен. Таким образом, если пользователь выберет фильтр «Размер L», он не вернет результатов.
Фасеты — это расширенные фильтры. Они более конкретны и всегда актуальны для конкретной страницы и результатов запроса.
Фасеты WooCommerce всегда меняются и отображаются в зависимости от запроса пользователя и всегда возвращают релевантный результат поиска.
Это имеет очевидные преимущества удобства использования для интернет-магазинов.
Вы можете добавить этот тип расширенного поиска товаров в свой магазин с помощью многофункционального поискового плагина WooCommerce.
Этот тип плагина поможет вам добавить аспекты и фильтры на страницы ваших категорий, страницы магазина и другие страницы, такие как ваша база знаний. Вы также сможете настраивать эти аспекты в соответствии с вашими уникальными потребностями.
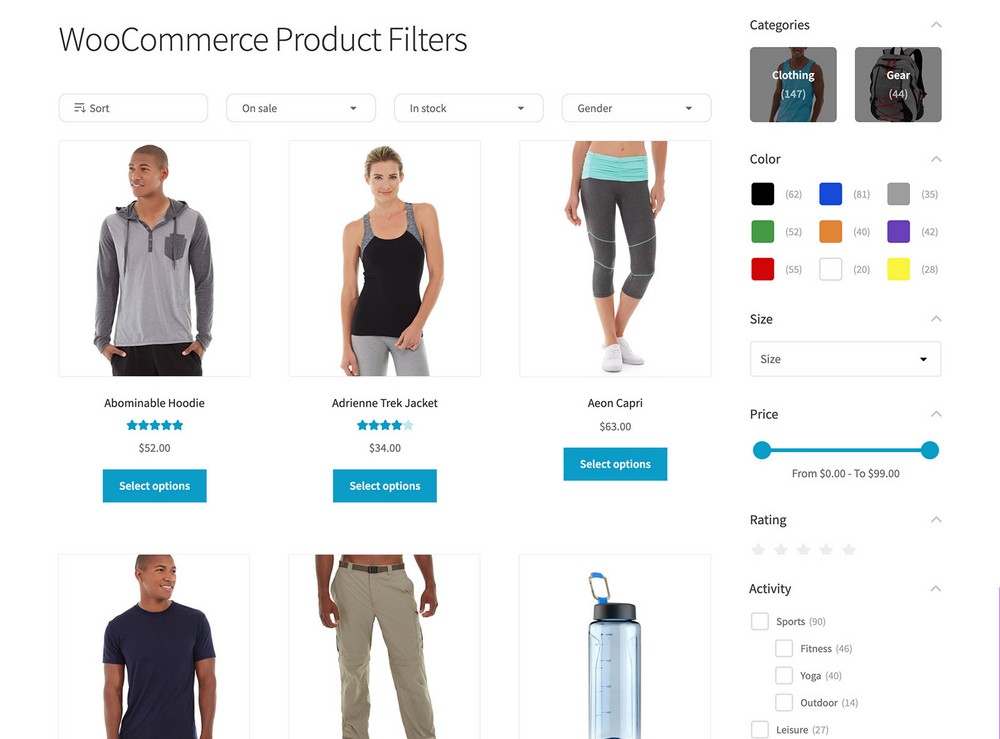
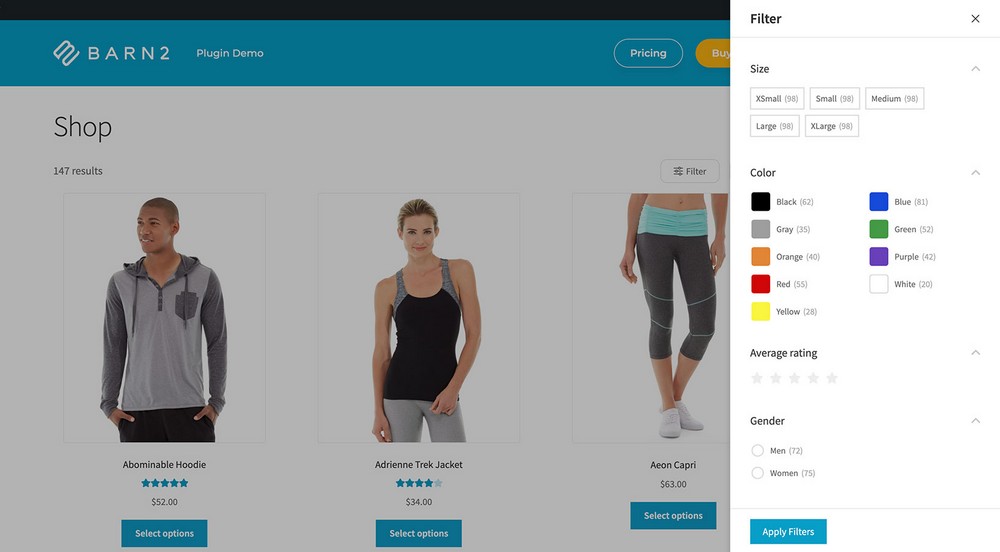
В реальном мире результаты выглядят примерно так:
Как мы видим на веб-сайте Next, доступные фильтры на странице каждой категории меняются в зависимости от продукта, указанного на странице.
Реализация фасетов таким образом помогает посетителям вашего сайта гораздо быстрее копаться в ваших продуктах.
Что искать в фасетном поисковом плагине WooCommerce
Если вы решите попробовать многофункциональный поисковый плагин WooCommerce, вам придется выбирать из множества вариантов. Как и почти в любой другой категории плагинов WordPress, существует множество поисковых плагинов.
Но что делает отличный многогранный поисковый плагин WooCommerce?
Простота использования
Пользовательский опыт вашего магазина оказывает большое влияние на его способность конвертировать и соответствовать ожиданиям потребителей. Вот почему важно убедиться, что ваш фасетный поисковый плагин позволяет вашим посетителям легко находить то, что они хотят.
Первым соображением здесь является релевантность фильтров, доступных на каждой странице.
Плагин должен иметь возможность группировать и отображать фильтры с логикой, которая соответствует поисковому поведению среднего пользователя.
Фильтры можно легко сгруппировать на основе категорий продуктов, атрибутов и даже пользовательских таксономий.
Вы также хотели бы обратить пристальное внимание на дизайн UI / UX.
Например, фильтры и фасеты следует размещать в соответствующем углу страницы (обычно вверху или в виджете боковой панели).

Также имеет значение количество стилей отображения фильтра. Популярные варианты включают раскрывающиеся списки, флажки, переключатели и ползунки диапазона.
Чем больше у вас альтернатив, тем лучше!
Хороший фасеточный поисковый плагин WooCommerce также должен быть прост в использовании на бэкенде. Даже новички в WordPress смогут установить фильтры и настроить другие важные параметры за несколько минут.
Возможность применять несколько фильтров одновременно
Это важная функция, которая может улучшить или испортить поиск. Убедитесь, что выбранный вами плагин позволяет применять несколько значений фильтра.
Это относится как к фильтрам в одной группе фильтров, так и к фильтрам в разных группах. Возможность сделать это может сэкономить вашему клиенту много времени.
Это означает, что им больше не нужно просматривать несколько страниц результатов поиска только для того, чтобы найти то, что они хотят.
Плагин также должен предлагать возможность применять выбранные фильтры различными способами.
Например, применение мгновенного поиска AJAX означает, что релевантные результаты появляются сразу же после того, как любой пользователь выбирает фильтр.
В качестве альтернативы вы также должны иметь возможность добавить кнопку «Применить фильтр», которую пользователь может нажать после выбора всех необходимых фильтров.
Фильтрация по любым данным о товарах
Ранее мы говорили о важности добавления соответствующих фильтров и аспектов на страницы вашего магазина.
Это возможно только в том случае, если плагин фасетного поиска WooCommerce позволяет создавать фильтры на основе практически любого типа данных о продукте.
Возможно, вы захотите отфильтровать по любому атрибуту продукта, например по размеру, цвету, бренду и т. д.
Другие типы данных о продуктах, которые делают фасетный поиск очень эффективным, включают фильтрацию по цене, рейтингу, категориям и тегам.
С правильным плагином фильтра вы даже можете добавлять фильтры для данных, отличных от данных по умолчанию, используя настраиваемые плагины таксономии, такие как Easy Post Types и Fields.
Ваш идеальный плагин должен поддерживать создание фильтров с любыми данными о продукте. Это гарантирует, что вы не ограничены только несколькими наборами опций, независимо от типа вашего магазина.
Производительность и удобство для разработчиков
Производительность — еще один ключевой компонент поиска вашего магазина и общего качества обслуживания клиентов.
Каждый раз, когда посетитель применяет фильтр, плагин начинает искать среди сотен, а то и тысяч продуктов, чтобы найти подходящее.
Если плагин плохо оптимизирован для производительности, отображение результатов может занять целую вечность. Это может оттолкнуть некоторых клиентов или даже заставить их полностью покинуть ваш магазин.
Кроме того, важно, чтобы плагин выдавал точные многогранные результаты поиска, не выходя из определенных продуктов.
Хороший многогранный поисковый плагин WordPress также должен быть отзывчивым.
Прилично ли выглядят фильтры на мобильных устройствах? Насколько легко в них ориентироваться и быстро ли они отображают результаты? Это важные вопросы, на которые вам нужно найти ответы.
Не менее важно удобство для разработчиков.
Код хорошего многофункционального поискового плагина WooCommerce должен быть написан таким образом, чтобы его было легко редактировать. Это актуально для пользователей, которые немного знают PHP и CSS.
Это означает, что они смогут настроить поведение поиска или соответствующим образом настроить внешний вид фильтров.
Совместимость с другими плагинами
Чтобы получить желаемые результаты в вашем магазине WooCommerce, важно использовать только плагины, совместимые с другими плагинами WordPress.
Это поможет вам воспользоваться преимуществами модульности платформы.
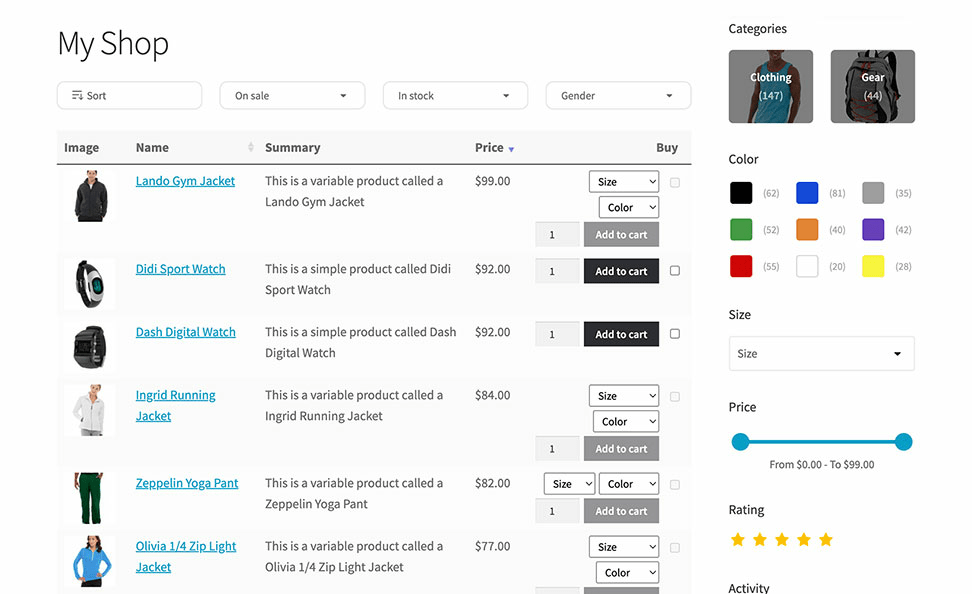
Например, бывают случаи, когда имеет смысл добавить систему фильтрации в таблицы продуктов WooCommerce. Для обеих функций требуются разные плагины WordPress.
Вы также можете захотеть, чтобы посетители вашего сайта использовали фильтры при навигации по вашей системе онлайн-заказов в ресторанах.

В каждом случае вам понадобится многофункциональный поисковый плагин WooCommerce, который без проблем работает с другими плагинами WooCommerce. Это поможет вам и вашим клиентам получить желаемый пользовательский опыт.

Какой лучший плагин фасетного фильтра WordPress?
Чтобы ответить на этот вопрос, мы сравнили ряд плагинов многогранных фильтров на основе упомянутых выше факторов.
В конце концов, наш выбор номер 1 для лучшего фасетного поискового плагина WooCommerce — фильтры продуктов WooCommerce.
Начнем с того, что этот плагин многогранного фильтра отлично подходит для создания эффективной и точной системы поиска. Как только вы добавите его на свой сайт, ваши клиенты смогут объединять несколько данных о продуктах, чтобы быстро фильтровать ваши предложения продуктов по всему сайту.
Плагин предлагает отличную производительность, индексируя ваши продукты и мгновенно предоставляя релевантные результаты поиска.
Вы также получаете большую гибкость, когда дело доходит до отображения ваших фильтров. Эти стили фильтров в сочетании с другими функциями дизайна UI/UX упрощают пользователям навигацию по вашему сайту и поиск того, что они ищут.
Давайте подробнее рассмотрим основные функции плагина.
Ключевые особенности фильтров продуктов WooCommerce
Вот некоторые из ключевых функций многогранных фильтров, которые WooCommerce Product Filters добавляет в ваш магазин WordPress:
- Создавайте многогранные фильтры, используя любые данные о товарах. Используйте фильтры продуктов WooCommerce для создания фильтров на основе тегов продуктов, категорий, рейтингов и атрибутов, таких как цвет и размер. Вы также можете добавить пользовательские таксономии в качестве фильтров. Когда посетители сайта применяют выбранные ими аспекты, плагин покажет активные аспекты и соответствующее количество продуктов на странице результатов.
- Добавляйте фасеты на страницы своего магазина несколькими способами. После создания фасетов на основе данных о продукте вы также получаете несколько вариантов их добавления в свой магазин. Вы можете добавить аспекты, создав виджет боковой панели с нуля, а затем добавив его на любую выбранную вами страницу. Кроме того, вы также можете создавать группы фасетов, которые представляют собой наборы связанных фасетов. Группы помогут вам быстрее добавить фасетный поиск на страницы вашего магазина. Каждая группа фасетов имеет шорткод, который вы можете скопировать со страницы «Группы фильтров» в панели управления WordPress.
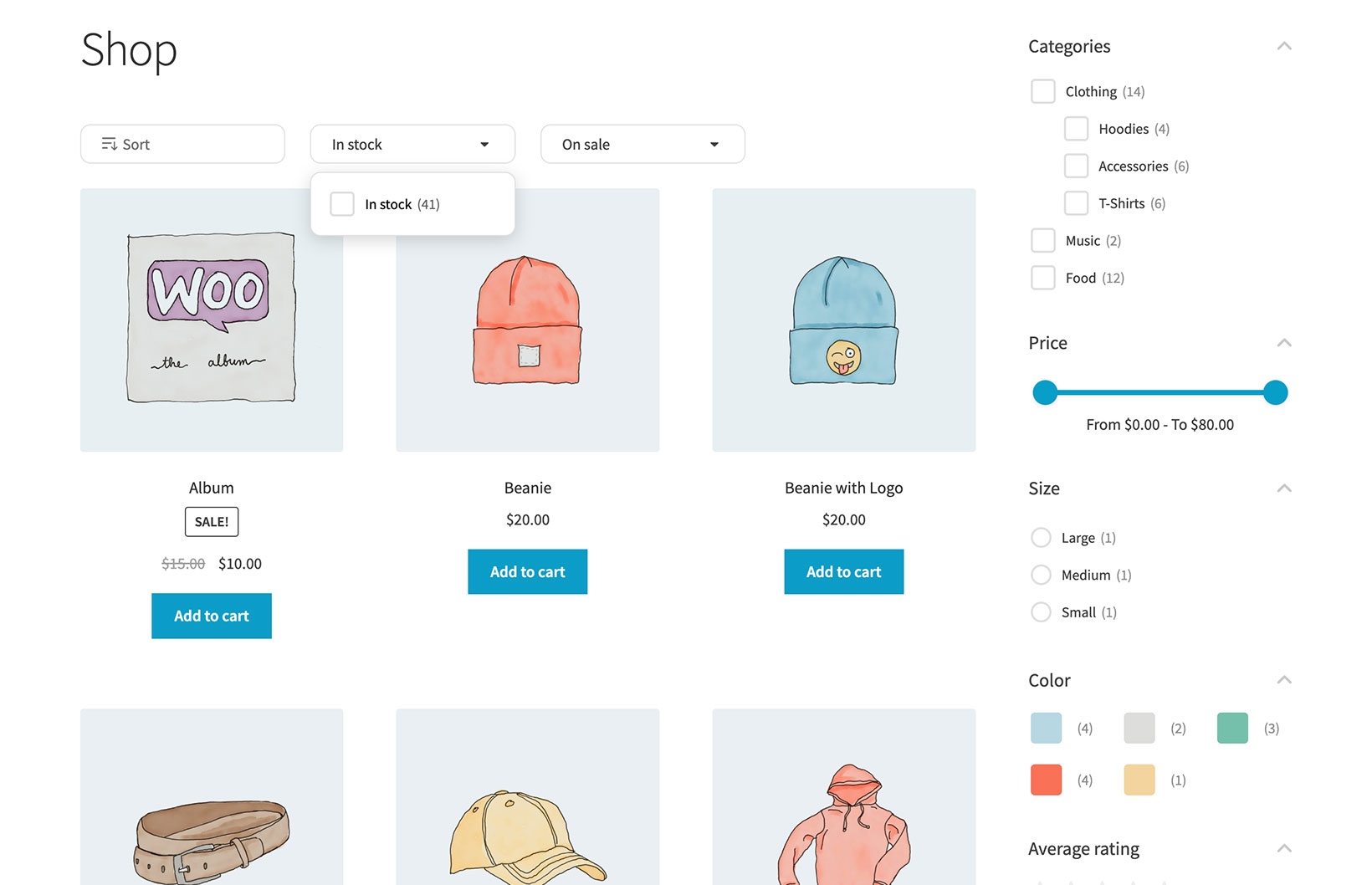
- Выбирайте из различных стилей фильтров. Сделайте фасетный поиск WooCommerce максимально интерактивным и интуитивно понятным. Вы можете выбирать из множества стилей отображения, в зависимости от типа фильтра. Вы можете отображать свои фильтры в виде раскрывающихся списков, флажков, переключателей, образцов цвета и ползунков диапазона. Вы также можете настроить многогранный поиск либо в виджете боковой панели, либо в верхней части списка продуктов.
- Отзывчивая производительность и мгновенный поиск AJAX. Плагин обеспечивает мгновенные результаты поиска независимо от того, используете ли вы AJAX или кнопку «Применить фильтр». Это не зависит от количества товаров в вашем магазине. Он также хорошо оптимизирован, поэтому многогранный поиск WooCommerce без проблем работает на любом устройстве, с которого заходит ваш клиент.
- Плагин WooCommerce и совместимость с темами. Независимо от того, есть ли в вашем магазине таблица продуктов WooCommerce или система заказа в ресторане, фильтры продуктов могут легко добавить систему фильтрации. Плагин без проблем работает с некоторыми стартовыми шаблонами Astra WooCommerce, и у нас не возникло никаких проблем.
Теперь, когда мы знаем, насколько эффективно работают фильтры продуктов WooCommerce, давайте покажем вам, как с их помощью добавлять фасеты и фильтры.
Как добавить многогранный поиск и фильтры в магазин WooCommerce
Готовы добавить расширенные аспекты и фильтры WooCommerce в свой магазин?
Выполните следующие 4 простых шага:
Шаг 1. Установите и активируйте фильтры продуктов WooCommerce.
Начните с получения копии фильтров продуктов WooCommerce здесь.
После получения плагина вы получите электронное письмо, содержащее ваш лицензионный ключ и ссылку для загрузки плагина. Сохраните этот ключ в надежном месте, так как он понадобится вам позже для активации лицензии плагина.
Войдите в панель администратора WordPress и выберите «Плагины» > «Добавить новый» > «Загрузить плагин» .
Загрузите ZIP-файл, который вы скачали ранее, и нажмите « Установить сейчас» . Затем нажмите «Активировать плагин» .
Шаг 2. Настройте параметры фильтра товаров
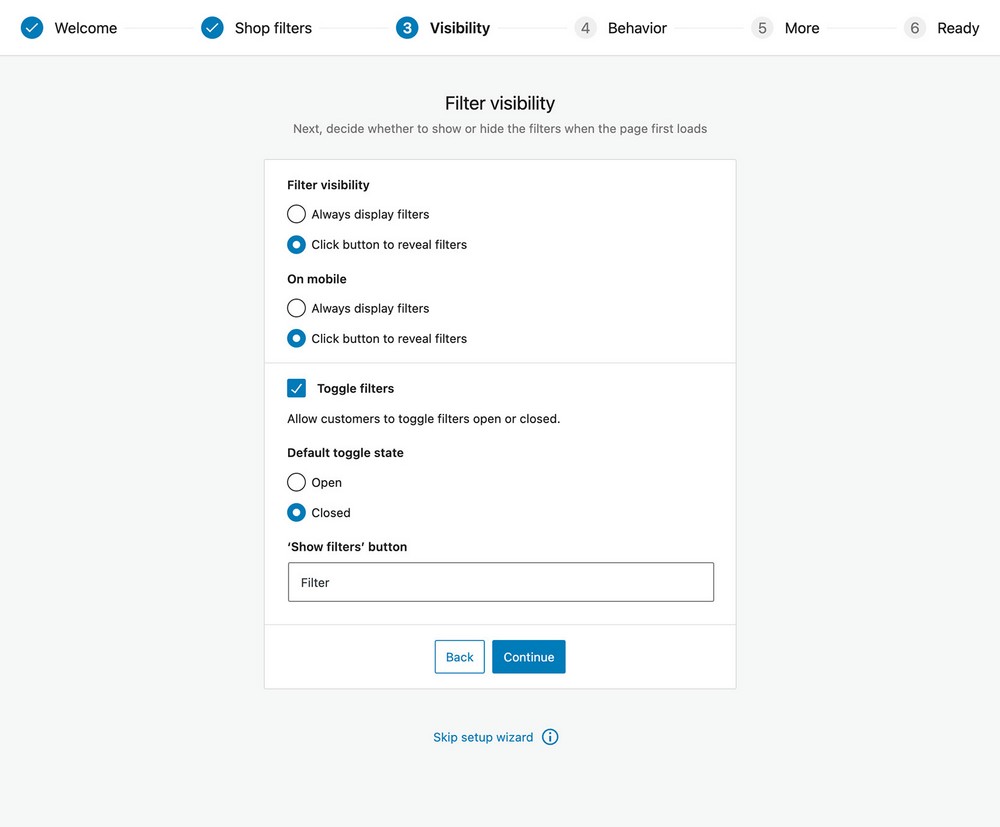
После активации плагина откроется мастер установки. Вам будет предложено активировать лицензию и выбрать основные настройки фильтров продуктов WooCommerce.

Вот некоторые из наиболее важных настроек, о которых следует помнить:
- Режим фильтра: этот раздел позволяет вам решить, что происходит, когда посетители сайта выбирают фильтры. Вы можете применить фильтры сразу после их выбора (AJAX) или потребовать от пользователя нажать кнопку « Применить фильтры ».
- Количество продуктов: выберите способ отображения количества продуктов, соответствующих выбранному фильтру. Количество продуктов может отображаться рядом с каждым отдельным фильтром продуктов. Вы также можете выбрать оба метода.
- Видимость фильтров: решите, где отображать созданные вами фильтры и какие фильтры отображать. Вы можете выбрать группу фильтров, которая будет отображаться в верхней части всех страниц вашего магазина. Также можно скрыть фильтры на мобильных устройствах и/или настольных компьютерах, чтобы клиенты могли щелкнуть кнопку, чтобы отобразить их на выдвижной панели. Это идеально для экономии места на странице.
После того, как вы настроили параметры по умолчанию, пришло время создать свой первый многогранный фильтр WooCommerce. Вы успешно добавили многогранный поисковый плагин WooCommerce в свой магазин!
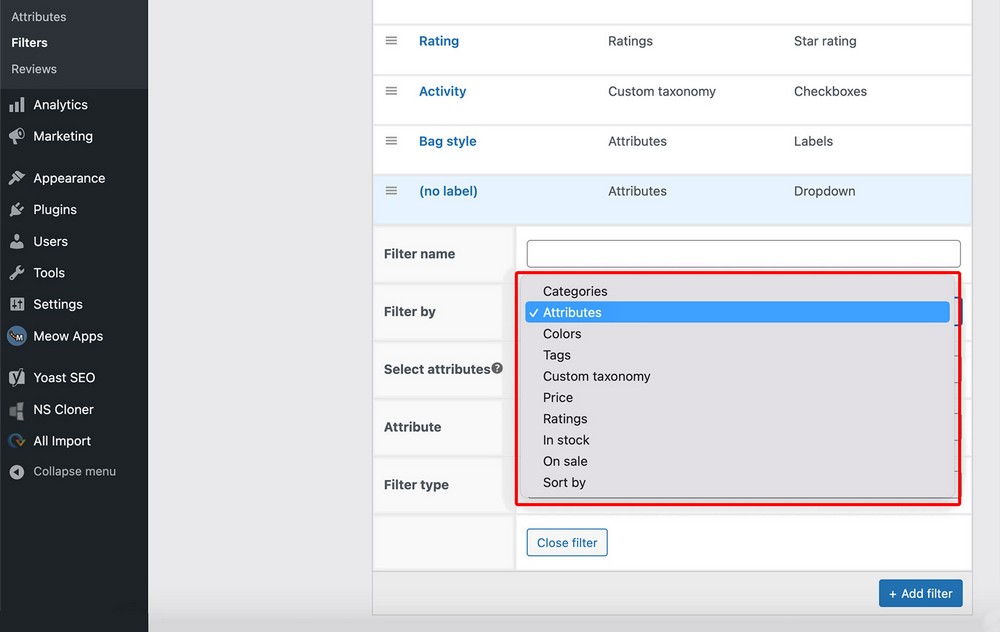
Шаг 2. Создайте свои первые фильтры
WooCommerce Product Filters позволяет создавать фильтры и фасеты на основе различных данных о товарах. Вы можете использовать простые данные, такие как категории, теги, цена, рейтинги, стоимость «В наличии» или даже пользовательские таксономии.
Для этого перейдите в « Продукты» > «Фильтры» в панели администратора WordPress.
На вкладке « Фильтры » щелкните, чтобы изменить группу фильтров по умолчанию, или создайте новую. Найдите форму Добавить новый фильтр и заполните необходимую информацию.
Введите важные сведения, такие как имя фильтра, тип фильтра и атрибуты фильтра, такие как цвет, теги и категория продукта.
Тип фильтра относится к стилю отображения, например раскрывающемуся списку, флажкам или меткам. Существует множество вариантов стилей для отображения фильтров продуктов WooCommerce, поэтому выберите тот, который обеспечит наилучшее качество обслуживания клиентов для каждого фильтра.

Шаг 4. Добавьте фильтры на любую страницу
Наконец, вы можете добавить группу фильтров на любую страницу одним из трех способов.
Отображать на всех страницах магазина
Первый способ самый простой. На самом деле, мы уже рассмотрели это! В мастере настройки была возможность выбрать группу фильтров, которая будет отображаться в верхней части всех страниц вашего магазина WooCommerce.
Если вы уже сделали это, то отлично. В противном случае перейдите в «Продукты» > «Фильтры» > «Настройки» и сделайте это сейчас.
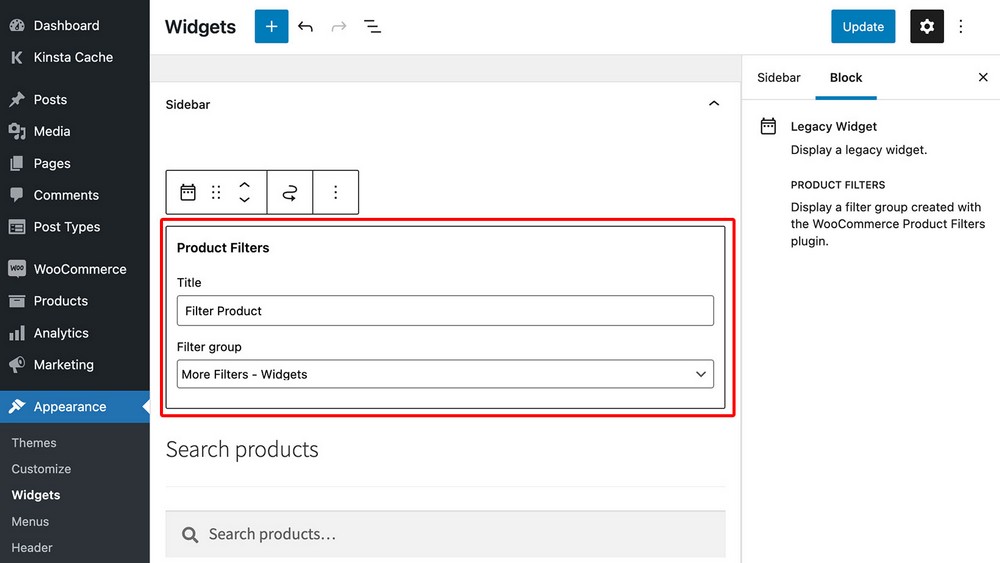
Добавьте виджеты фильтров
В качестве альтернативы (или в дополнение) к отображению группы фильтров над страницами вашего магазина вы можете добавить фильтры в виде виджетов боковой панели.
Для этого перейдите в « Внешний вид» > «Виджеты» .
Найдите « Фильтры продуктов » и добавьте его в нужную часть страницы. Вы также можете выбрать вертикальное или горизонтальное расположение фильтров.

Если в вашей теме есть встроенные области боковой панели, вы можете добавить виджеты фильтров на любую боковую панель.
Пользователи темы Astra также могут воспользоваться преимуществами боковой панели Off Canvas, где пользователи нажимают кнопку или ссылку, чтобы открыть скрытую боковую панель. Это отличная идея, если у вас много фильтров и вы хотите предоставить расширенные фильтры, не загромождая страницу.
Это также полезно, если вы хотите добавить другие типы виджетов на скрытую боковую панель в дополнение к виджетам фильтра.
Используйте шорткод, чтобы добавлять фильтры в любом месте
Наконец, вы можете получить еще большую гибкость, используя шорткод для отображения фильтров в любом месте вашего сайта.
Это хороший вариант, если вы используете плагин конструктора страниц для оформления страниц своего магазина. Просто добавьте шорткод в блок «Шорткод» в любом месте страницы, где вы перечисляете продукты.
Чтобы найти шорткод, перейдите в « Продукты» > «Фильтры» , скопируйте и вставьте шорткод для группы фильтров, которую вы хотите отобразить.
Добавьте многогранный поиск WooCommerce в свой магазин уже сегодня

Обнаружение продукта и навигация по сайту являются важной частью взаимодействия с клиентом каждого магазина WooCommerce. С многогранным поиском WooCommerce вы можете помочь посетителям вашего магазина быстрее находить именно те продукты, которые им нужны.
Это, в свою очередь, положительно повлияет на коэффициент конверсии и удовлетворенность клиентов.
Вы можете улучшить возможности поиска в своем магазине, добавив в него плагин многогранного фильтра.
В этой статье мы продемонстрировали, как использовать фильтры продуктов для добавления аспектов и фильтров в ваш магазин WooCommerce.
Мы надеемся, что эти простые шаги помогли вам улучшить качество обслуживания клиентов в вашем магазине!
Дайте нам знать, если у вас есть какие-либо вопросы в разделе комментариев ниже.
