Подробное руководство по отправке продуктов внешнего интерфейса WooCommerce на 2022 год
Опубликовано: 2022-04-13Хотите включить функцию отправки продуктов внешнего интерфейса WooCommerce на своей торговой площадке? Плагин WP User Frontend позволяет сторонним поставщикам или поставщикам добавлять цифровые продукты из внешнего интерфейса.
Однако, если вы используете Dokan для создания своей торговой площадки, вы по умолчанию получите функции внешнего интерфейса для поставщиков. Тем не менее, вы можете расширить или персонализировать параметры дизайна и настройки с помощью WP User Frontend.
Сегодня мы познакомим вас с процессом создания интерактивных форм с помощью пользовательского интерфейса WP, чтобы зарегистрированные участники могли легко загружать продукты из внешнего интерфейса. Таким образом, вам не нужно делиться своим бэкэнд-доступом.
Причины, по которым вы должны разрешить отправку продуктов внешнего интерфейса WooCommerce для вашего рынка

Как администратор, вы можете захотеть перенести определенные части или функции вашего магазина электронной коммерции на внешний интерфейс. К сожалению, с WooCommerce вы не можете добавлять товары, заказы, купоны и т. д. и управлять ими из внешнего интерфейса.
Но вы можете легко сделать это с помощью плагина WP User Frontend. Это позволяет вам создать внешний интерфейс, чтобы пользователи могли публиковать продукты и управлять ими на вашем веб-сайте, работающем на WooCommerce.
Есть несколько причин, по которым вы должны разрешить своим поставщикам загружать продукты из внешнего интерфейса. Такие как-
Плавный пользовательский опыт
Серверная часть WordPress может быть немного сложной для нетехнических поставщиков. Возможно, вы добавили некоторые функции, с которыми могут справиться только технически подкованные люди. Вместо этого было бы лучше включить форму отправки внешнего интерфейса для загрузки продуктов.
Управление ролью пользователя
С ролью менеджера магазина продавцы продуктов получают доступ ко всем настройкам в WooCommerce. Но, как владелец торговой площадки, вы можете захотеть, чтобы некоторые функции были ограничены для некоторых пользователей. Поэтому вам нужно фронтенд-решение для вашего интернет-магазина.
Подробнее: Как добавить пользовательские роли на ваш сайт WordPress.
Параметры настройки формы
В бэкэнде пользователи получат поля продуктов по умолчанию для загрузки продуктов в свои магазины. К сожалению, вы не можете изменить эти внутренние поля продукта. Но с плагином внешнего интерфейса вы можете легко создать интерактивную форму продукта и отобразить необходимые поля в соответствии с потребностями вашего бизнеса.
Поскольку конкуренция растет день ото дня, чтобы запустить успешный сайт электронной коммерции, вы должны сделать его очень простым. Однако для рынка ситуация немного сложнее. Поскольку вы должны позаботиться как о своем опыте работы с клиентами, так и о легкой сделке с поставщиками. Следовательно, вы должны использовать WP User Frontend, чтобы упростить процесс, свести к минимуму дополнительные расходы и воспользоваться публикацией во внешнем интерфейсе.
Подробнее: почему и как добавить отправку внешнего интерфейса для WooCommerce.
Как загружать продукты во внешний интерфейс WooCommerce с помощью пользовательского интерфейса WP

WP User Frontend — это мощный внешний плагин для постинга. Он имеет возможности динамического построения форм с пользовательскими типами сообщений. Используя его настраиваемую таксономию и функцию мета-ключа, вы можете легко создать внешний интерфейс для публикации и управления продуктами вашего сайта, работающего на WooCommerce.
В приведенном ниже руководстве вы узнаете, как загружать продукты WooCommerce из внешнего интерфейса с помощью WP User Frontend Pro.
Предпосылки:
- WordPress (при условии, что он у вас уже установлен)
- WP User Frontend Pro (установлен и активирован)
- Плагин WooCommerce (установлен и активирован)
- Post Meta Inspector (необязательно для дополнительных полей)
После активации WPUF и WooCommerce WPUF автоматически захватит таксономию, метаданные и типы записей из WooCommerce. Теперь, если вас не устраивает стандартный дизайн внутренней формы WooCommerce, пришло время нарушить монотонность, создав внешние формы для загрузки продуктов.
Вы можете создавать множество полезных функций, используя формы WPUF, и добавлять формы на страницы, просто используя шорткоды.

Вам понадобится 3 страницы, прежде чем ваши поставщики/пользователи начнут загружать продукты с помощью формы WPUF WooCommerce.
- Одна страница загрузки : главная страница, на которой пользователь будет создавать продукт.
- Единая страница информационной панели : продавцы могут видеть все продукты, которые они отправили через форму.
- Одна страница редактирования : пользователи будут использовать эту страницу для редактирования или обновления загруженного продукта, если администратор разрешит пользователю.
Сегодня вы научитесь создавать все эти страницы с помощью WP User Frontend.
Мы разделим учебник на две части:
- Часть 1: Создание страницы загрузки продукта WooCommerce
- Часть 2. Создание других необходимых страниц для управления продуктами WooCommerce
Часть 1: Создание страницы загрузки продукта WooCommerce
Во-первых, нам нужно создать форму продукта WooCommerce. Раньше пользователям приходилось создавать форму вручную. Но новый пользовательский интерфейс WP поставляется со многими расширенными функциями и возможностями для расширения пользовательского опыта. Просто выполните следующие шаги, чтобы создать формы продукта WooCommerce и настроить поля:
Шаг 1: Дизайн внешнего интерфейса формы загрузки продукта WooCommerce
- Перейдите к — WP Dashboard → User Frontend → Post Forms → Add Forms
- Нажмите на шаблон продукта WooCommerce. Он автоматически создаст форму продукта WC со всеми необходимыми полями. Позже вы можете удалить или отредактировать любое поле в соответствии с вашими требованиями.
- Далее перейдите на вкладку «Настройки» и установите флажок «Отключить подписку». [Пропустите этот параметр, если хотите, чтобы эта форма отображалась для ваших пакетов подписки]
- Нажмите на идентификатор формы и скопируйте шорткод формы.
- Теперь вставьте шорткод на новую страницу/публикацию.
- После того, как вы это сделаете, вы получите форму для загрузки вашего собственного внешнего интерфейса WC.
Посмотрите это видео, чтобы узнать процесс более подробно-

Важное примечание: в настоящее время вы не можете создавать переменные продукты из внешнего интерфейса с помощью WP User Frontend Pro.
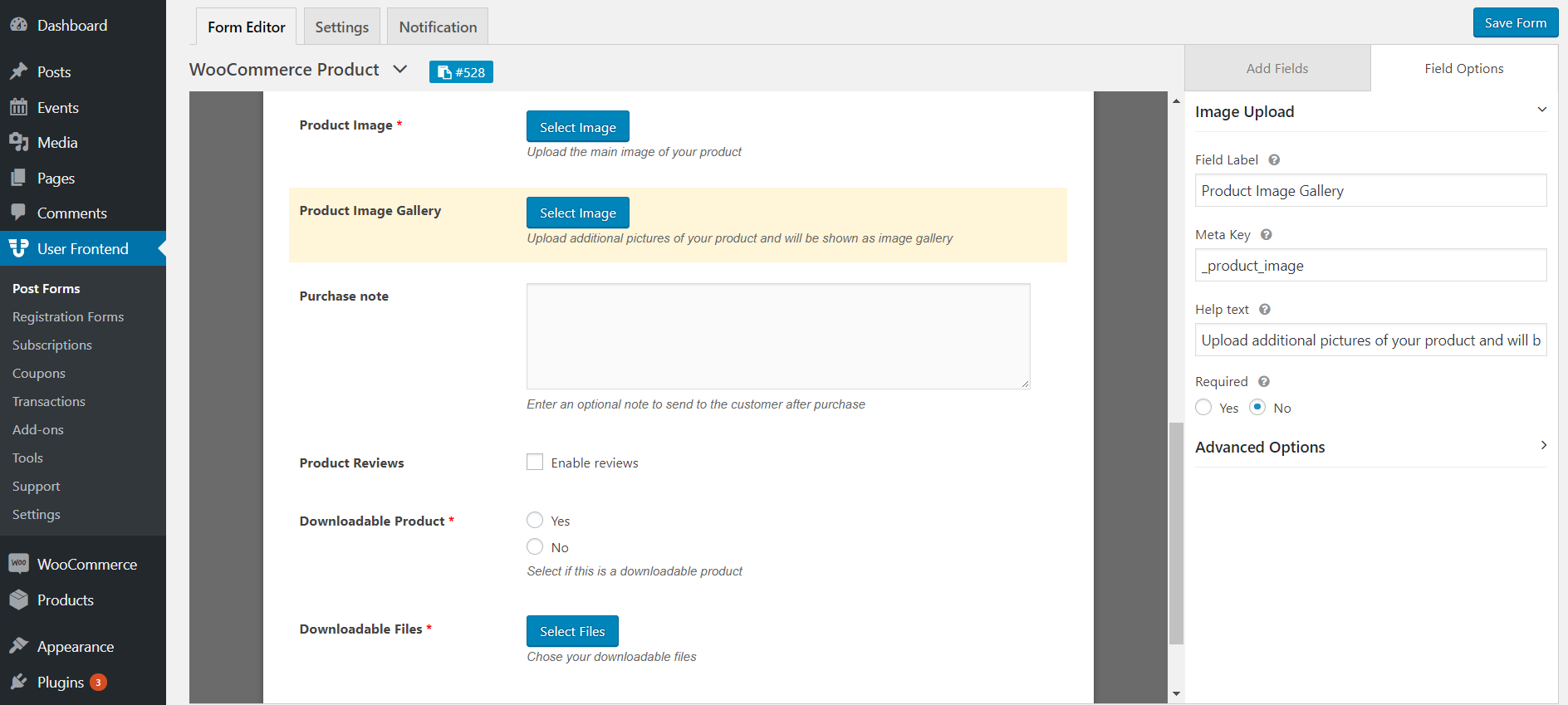
Шаг 2. Добавление настраиваемых типов полей в форму WooCommerce
Давайте покажем вам, как включить настраиваемые поля формы, чтобы ваши пользователи могли загружать галерею изображений, загружаемые продукты и т. д.
1. Галерея изображений
Раньше пользователям приходилось включать собственный код, чтобы получить галерею изображений для страницы загрузки продукта WooCommerce. Но в последней версии WP User Frontend вы найдете поле для галереи изображений по умолчанию в форме загрузки продукта. Поэтому ничего дополнительно делать не нужно.

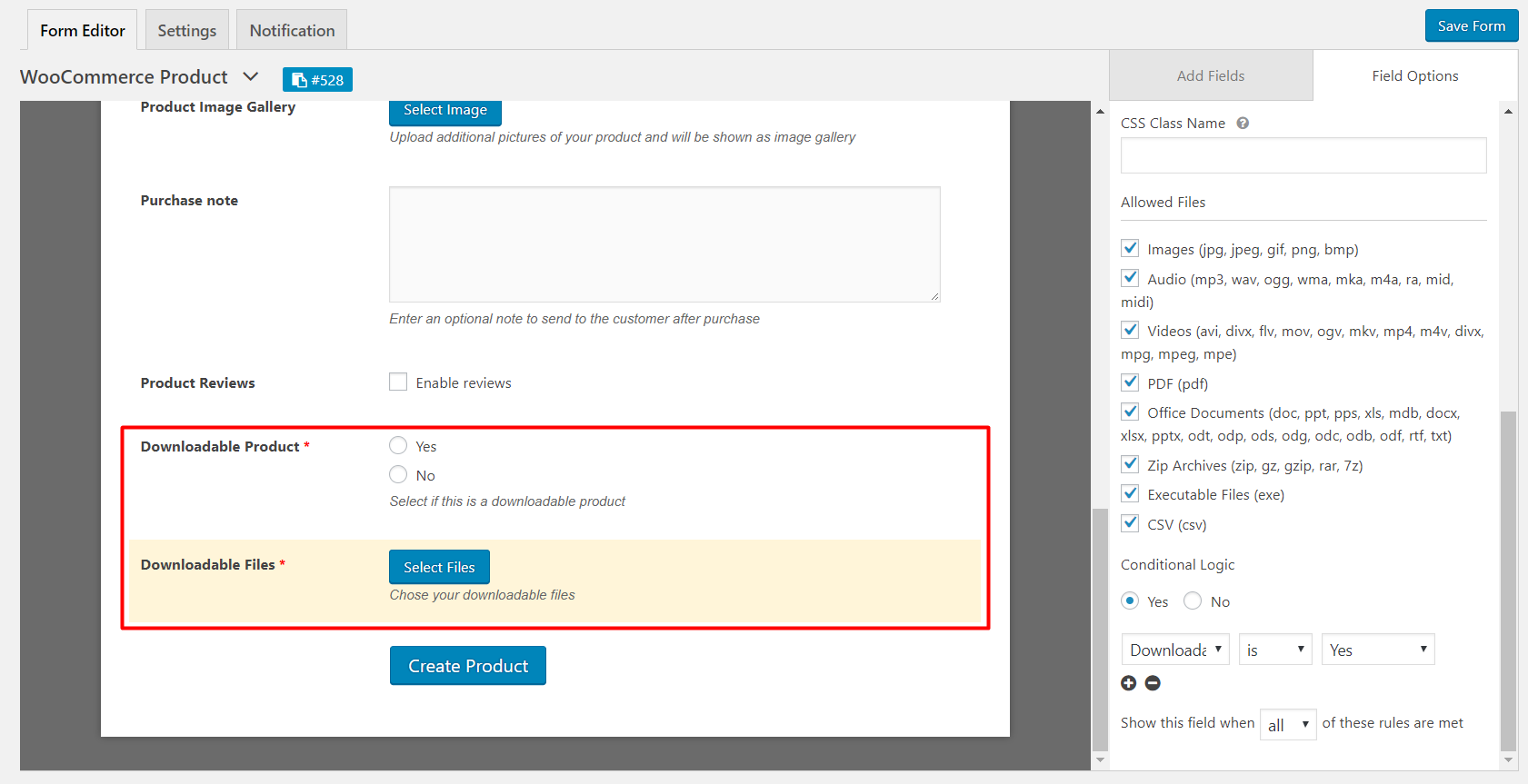
2. Загружаемые продукты
В новом шаблоне формы продукта WooCommerce также есть поля для загружаемых продуктов. Таким образом, вы также можете разрешить своим пользователям загружать загружаемые продукты с помощью формы создания продукта. На правой панели настройки вы можете выбрать типы файлов для загружаемых продуктов.

3. Пользовательские таксономии
Вы также получите возможность добавлять собственные таксономии для WooCommerce, такие как product_type , product_cat , product_tag , product_shipping_class . Добавьте тип продукта (простой, вариант, загружаемый и т. д.), категорию, тег и класс доставки, если вы хотите, чтобы пользователь задавал эти поля при загрузке.
Шаг 3: Сохраните изменения и проверьте окончательный вид
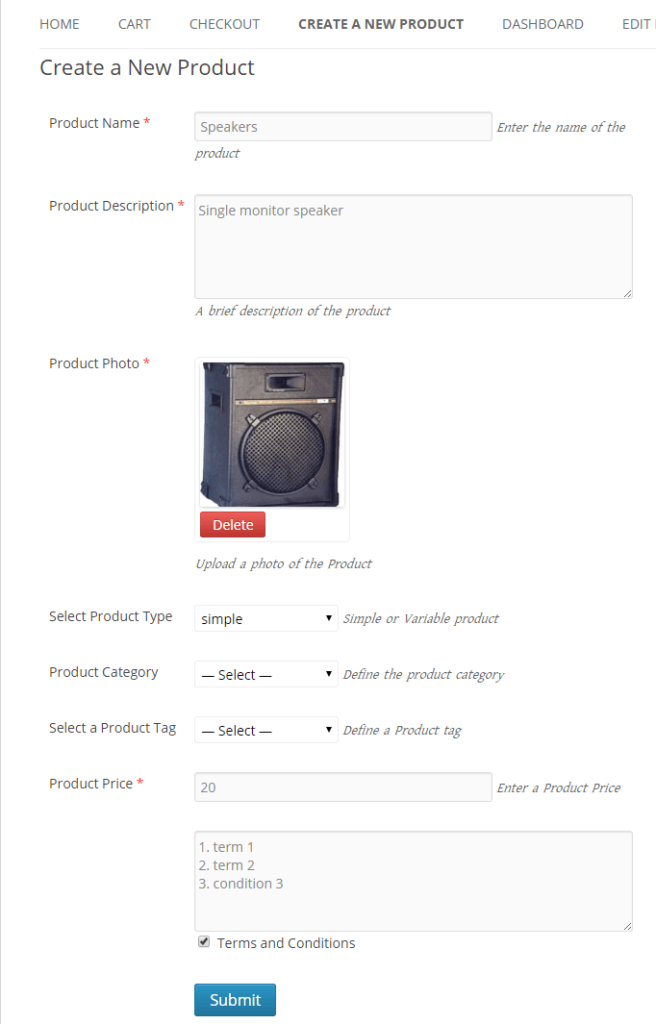
Когда вы закончите добавлять поля в форму, нажмите « Сохранить » и скопируйте шорткод для формы. Создайте свою страницу, где вы хотите показать форму загрузки для своих пользователей, и вставьте код. Теперь проверьте главную страницу загрузки, с которой пользователь будет создавать продукт.

Часть 2: Создание других необходимых страниц для управления продуктами WooCommerce
В этой части мы создадим еще две обязательные страницы, которые понадобятся продавцу для управления товарами в его/ее магазине.
Шаг 1: Создание страниц редактирования и информационной панели
Сначала перейдите в «Панель инструментов» → «Страницы» → «Добавить новую страницу».
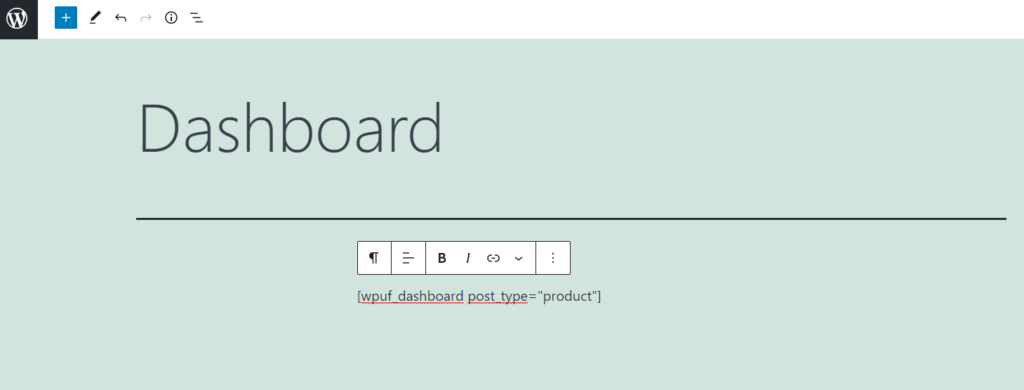
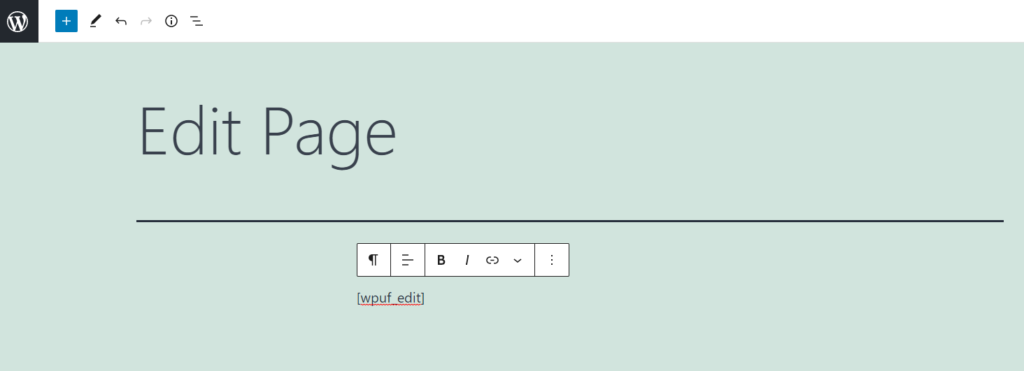
Далее две новые страницы называются Dashboard и Edit . Теперь просто вставьте в них шорткоды.
Для страницы панели инструментов используйте [wpuf_dashboard post_type="product"]

Для страницы редактирования используйте [wpuf_edit]

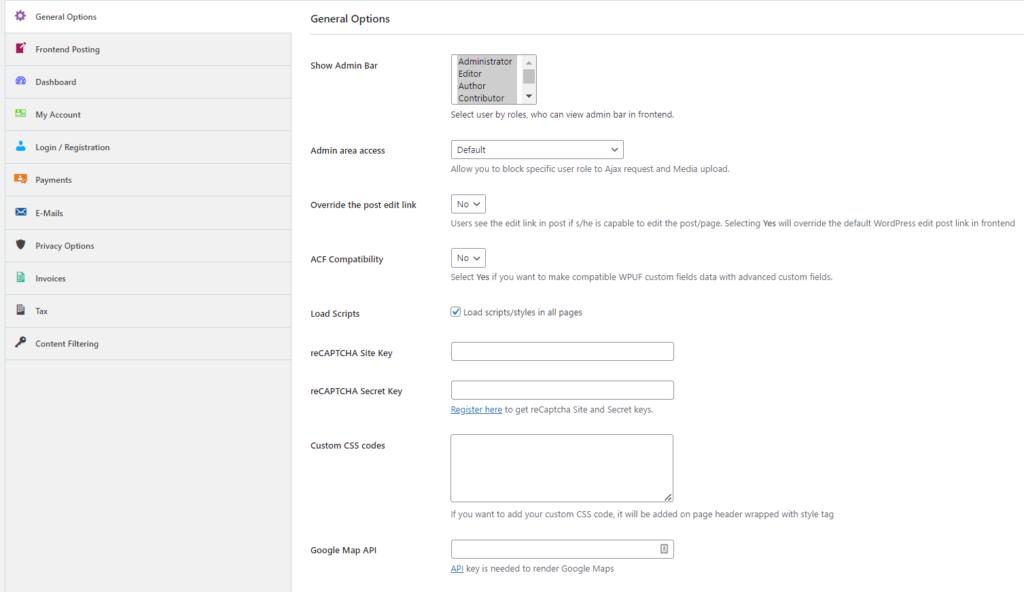
После создания страниц перейдите в WPUF → Settings → General Options . Здесь вы получите несколько вариантов для установки роли и ограничения любых возможностей для ваших пользователей. Основываясь на ваших требованиях и бизнес-политике, выбирайте варианты с умом.

Шаг 2: Проверьте окончательный вид
Вы успешно создали форму загрузки WPUF WooCommerce и другие необходимые страницы. Пришло время проверить, работает ли он в соответствии с планом. Загрузите страницу и загрузите демонстрационный продукт с названием продукта, описанием и изображением или любыми другими обязательными полями.
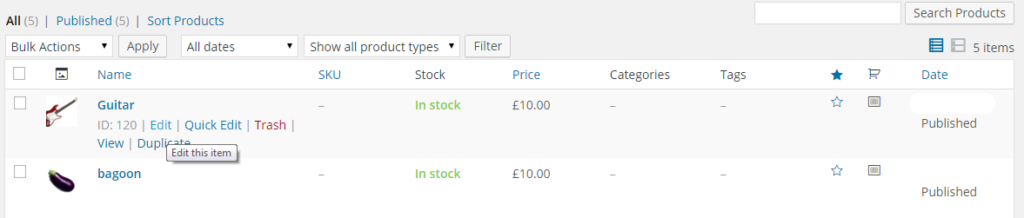
После отправки перейдите в wp-admin → products . Убедитесь, что продукт, который вы создали, и вся информация были загружены правильно.

Надеюсь, вы обнаружите, что все работает отлично. Теперь нажмите кнопку « Редактировать » и перейдите на страницу «Редактировать» со страницы « Панель инструментов ».
Таким образом, вы можете легко активировать свою торговую площадку от нескольких поставщиков для внешних отправок. Для расширения возможностей есть также возможность применения условной логики. Это помогает вам включать или отключать пункты меню, учитывая права пользователя, разрешено ли ему загружать продукты или нет. Но это потребует некоторого кодирования с вашей темой.
Ознакомьтесь с полной документацией здесь!
Включите отправку продуктов внешнего интерфейса WooCommerce и обновите свою систему управления поставщиками
Frontend Submissions предоставляет вам полнофункциональную систему, которая повышает качество обслуживания клиентов на вашем цифровом рынке.
Эта функция имеет решающее значение для рынка с несколькими поставщиками. Поскольку большое количество поставщиков размещают свои продукты на вашем рынке, им необходимо обеспечить плавный процесс подачи продуктов для загрузки и демонстрации своих продуктов. Как администратор, ваша работа состоит в том, чтобы сделать всю систему легкой. Кроме того, совместное использование доступа к серверной части может поставить под угрозу конфиденциальную информацию вашего магазина.
Используя дуэт Dokan + WP User Frontend, вы можете легко создать среду, в которой предприниматель может легко настроить свой цифровой бизнес с расширенными функциями.
