WooCommerce Получить корзину после добавления в корзину
Опубликовано: 2022-05-28 Хотите получить корзину после нажатия кнопки «Добавить в корзину»? В сегодняшнем посте мы расскажем, как вы можете перенаправить пользователей прямо в корзину после добавления нового продукта в их корзину.
Хотите получить корзину после нажатия кнопки «Добавить в корзину»? В сегодняшнем посте мы расскажем, как вы можете перенаправить пользователей прямо в корзину после добавления нового продукта в их корзину.
Читайте дальше, так как мы также поделимся пользовательскими фрагментами кода для перенаправления пользователя на пользовательскую страницу и оформления заказа.
Кроме того, мы покажем, как вы можете условно перенаправлять пользователей после добавления в корзину для определенных продуктов, категорий и классов доставки.
Прежде чем продолжить, важно создать дочернюю тему. Это гарантирует, что ваши изменения не будут потеряны во время обновления.
Перенаправить пользователей в корзину после добавления в корзину
Перенаправление пользователей на страницу корзины после добавления в корзину не является сложным процессом. Это связано с тем, что WooCommerce поставляется со встроенной опцией, которая позволяет вам перенаправлять пользователей непосредственно в корзину, когда они добавляют новый продукт в свою корзину.
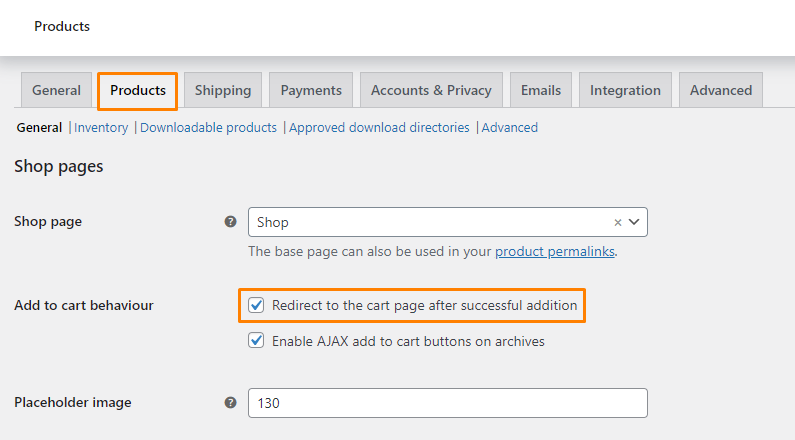
Вы можете найти эту опцию в WooCommerce > Настройки > Продукты > Область отображения .
Следующим шагом будет проверка опции « Перенаправить на страницу корзины после успешного добавления ». Это действие перенаправит всех пользователей в корзину после добавления товара в корзину.
 Не забудьте сохранить изменения.
Не забудьте сохранить изменения.
Перенаправить пользователей на пользовательскую страницу
Если вы хотите перенаправить пользователей на пользовательскую целевую страницу, мы будем использовать пользовательский фрагмент для перенаправления пользователей на определенный идентификатор страницы. Вы также можете установить полностью настраиваемый URL.
Все, что вам нужно сделать, это войти в панель управления WordPress в качестве администратора.
В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Меню редактора тем». Когда страница Theme Editor открыта, найдите файл функций темы, в который мы добавим функцию для перенаправления пользователей на настраиваемую целевую страницу.
Добавьте следующий код в файл functions.php:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
$url = get_permalink( 1 ); // URL to redirect to (1 is the page ID here)
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
Не забудьте добавить правильный URL-адрес, чтобы код работал.
Перенаправить на оформление заказа после добавления в корзину
Кроме того, вы можете перенаправить своих пользователей на страницу оформления заказа. Если это так, добавьте следующий код в файл function.php вашей дочерней темы:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
$url = WC()->cart->get_checkout_url();
// $url = wc_get_checkout_url(); // since WC 2.5.0
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
Условно перенаправлять пользователей после добавления в корзину
Если вы хотите перенаправлять пользователей на другую страницу только тогда, когда они добавляют определенный продукт в корзину или продукт из определенной категории/класса доставки, мы поделимся некоторыми пользовательскими фрагментами кода, которые вы можете использовать для достижения этой цели.
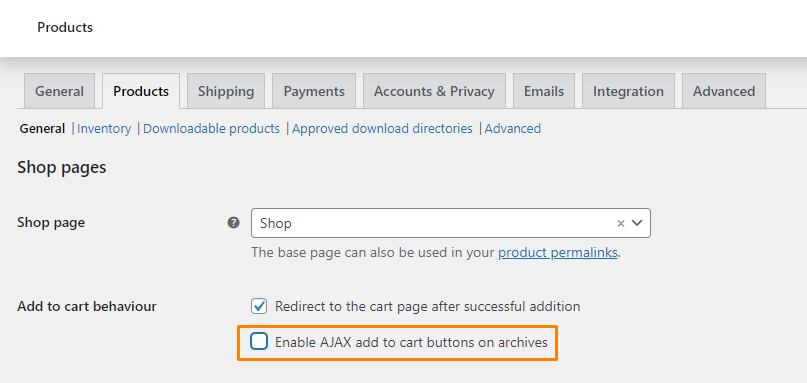
Однако важно отключить кнопки добавления в корзину AJAX, если вы хотите, чтобы условные перенаправления работали правильно. Этого можно добиться, перейдя в WooCommerce > Настройки > Продукты > Область отображения .
Следующий шаг — снять флажок « Включить кнопки добавления AJAX в корзину для архивов ».
 Не забудьте сохранить изменения.
Не забудьте сохранить изменения.
1. Перенаправление для определенных продуктов
Если вы хотите перенаправить для определенного идентификатора продукта, добавьте следующий код в файл functions.php:

/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST['add-to-cart'] ) || ! is_numeric( $_REQUEST['add-to-cart'] ) ) {
return $url;
}
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_REQUEST['add-to-cart'] ) );
// Only redirect the product IDs in the array to the checkout
if ( in_array( $product_id, array( 1, 16, 24) ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
Не забудьте добавить правильный идентификатор продукта, чтобы фрагмент кода работал.
2. Перенаправление для определенных категорий
Если вы хотите перенаправить для определенных категорий, добавьте следующий код в файл functions.php:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST['add-to-cart'] ) || ! is_numeric( $_REQUEST['add-to-cart'] ) ) {
return $url;
}
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_REQUEST['add-to-cart'] ) );
// Only redirect products that have the 't-shirts' category
if ( has_term( 't-shirts', 'product_cat', $product_id ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
Не забудьте указать правильные категории во фрагменте кода.
3. Перенаправление для определенных классов доставки
Если вы хотите перенаправить для определенных классов доставки, добавьте следующий код в файл functions.php:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST['add-to-cart'] ) || ! is_numeric( $_REQUEST['add-to-cart'] ) ) {
return $url;
}
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_REQUEST['add-to-cart'] ) );
// Only redirect products with the 'small-item' shipping class
if ( has_term( 'small-item', 'product_shipping_class', $product_id ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
Не забудьте указать правильный класс доставки во фрагменте кода.
Вывод
К настоящему времени мы уверены, что вы можете перенаправлять пользователей на разные страницы в вашем магазине WooCommerce. Важно добавить фрагменты кода в файл functions.php вашей дочерней темы. Это гарантирует, что ваши изменения не будут потеряны во время обновления.
Если вам нужна дополнительная настройка, не стесняйтесь обращаться к нам за индивидуальным предложением. Мы надеемся, что этот пост помог вам узнать больше о перенаправлении пользователей после добавления в корзину.
Похожие статьи
- Как перенаправить пользователя, если он не вошел в систему WordPress » Перенаправление страницы
- Как настроить WooCommerce Вы должны войти в систему для оформления заказа
- Как перенаправить в корзину после входа в WooCommerce
- Как добавить логин WooCommerce с номером телефона
- Как показать налог при оформлении заказа в WooCommerce
- WooCommerce разная доставка для разных стран
- Как изменить текст SKU WooCommerce
- Как оформить страницу оформления заказа WooCommerce
- Как исправить ошибку «Оформление заказа недоступно, пока ваша корзина пуста» WooCommerce
- Как получить последний заказ по идентификатору пользователя WooCommerce
- WooCommerce Visual Hook Guide Оформить заказ
- Как изменить текст «Нет в наличии» в WooCommerce
- Как установить WooCommerce Storefront шаг за шагом [Полное руководство]
- Как получить URL-адреса страниц WooCommerce »Корзина, магазин, оформление заказа и учетная запись
- Как добавить текст после цены в WooCommerce »Добавить суффикс цены
- Как скрыть загрузки из моей учетной записи WooCommerce
- Перехватчики архива WooCommerce [Полное руководство]
- Как настроить WooCommerce для доставки товара
- Скрыть или удалить поле количества со страницы продукта WooCommerce
