Как получить текущую категорию продукта WooCommerce
Опубликовано: 2021-05-25 В этом посте я поделюсь с вами фрагментом кода получения текущей категории продукта WooCommerce и объясню, как вы можете использовать этот код для получения текущей категории продукта.
В этом посте я поделюсь с вами фрагментом кода получения текущей категории продукта WooCommerce и объясню, как вы можете использовать этот код для получения текущей категории продукта.
Если вы являетесь разработчиком WooCommerce или просто настраиваете WooCommerce в качестве обычного пользователя, возможность получить текущую категорию продукта из базы данных WooCommerce может помочь вам создать различные варианты отображения ваших продуктов.
Вы также можете получить текущую категорию продукта, если хотите создать определенные функции обслуживания клиентов WooCommerce, такие как перенаправление WooCommerce после оформления заказа на основе текущей категории .
Я продемонстрировал это в предыдущем уроке о том, как получить название текущей категории продукта WooCommerce.
WooCommerce Получить текущую категорию продукта
Во-первых, я предполагаю, что вы разбираетесь в разработке WooCommerce, и вы просто ищете быстрый фрагмент кода, чтобы получить текущую категорию продукта.
Если вы новичок, вы можете ознакомиться с большинством из более чем 1000 сообщений о разработке WooCommerce, которыми я поделился ранее, здесь — учебные пособия по WooCommerce.
Теперь давайте сосредоточимся на основах получения текущей категории продуктов WooCommerce. Во-первых, вам нужно понять, что продукты WooCommerce — это просто настраиваемые типы записей — с точки зрения разработки WordPress.
Таким образом, вы можете запрашивать их и категории продуктов так же, как мы создаем запросы для обычных сообщений WordPress.
Продукты WooCommerce представляют собой настраиваемые типы сообщений с категориями в качестве одной из их таксономий.
Поскольку теперь мы понимаем, как работают категории WooCommerce, мы будем использовать основную функцию WordPress get_the_terms(), чтобы получить текущую категорию продуктов WooCommerce из базы данных.
Но сначала давайте кратко рассмотрим, как работает функция WordPress get_the_terms()!
Функция WordPress для получения текущей категории — get_the_terms ()
Эта функция предназначена для того, чтобы просто получить термины таксономии, которую мы хотим, и чтобы получить то, что мы хотим, нам нужно задать этой функции параметр.
Чтобы получить то, что мы хотим от этой функции, нужно дать ей идентификатор поста, из которого мы хотим получить категории.
Итак, вкратце, эта функция принимает два параметра: идентификатор или объект и имя таксономии.
Прежде чем мы заблудимся, позвольте мне поделиться краткой сводной таблицей, а затем простым примером, который поможет вам понять, как работает эта функция!
| Параметр | Описание |
| $пост | Это необходимо для работы этой функции, и это просто идентификатор сообщения или объект, для которого мы хотим получить данные — в этом случае это будет идентификатор текущего сообщения, поскольку мы хотим получить категорию WooCommerce ТЕКУЩИЙ ПРОДУКТ. |
| $таксономия | Это также необходимо для работы этой функции, и это имя таксономии |
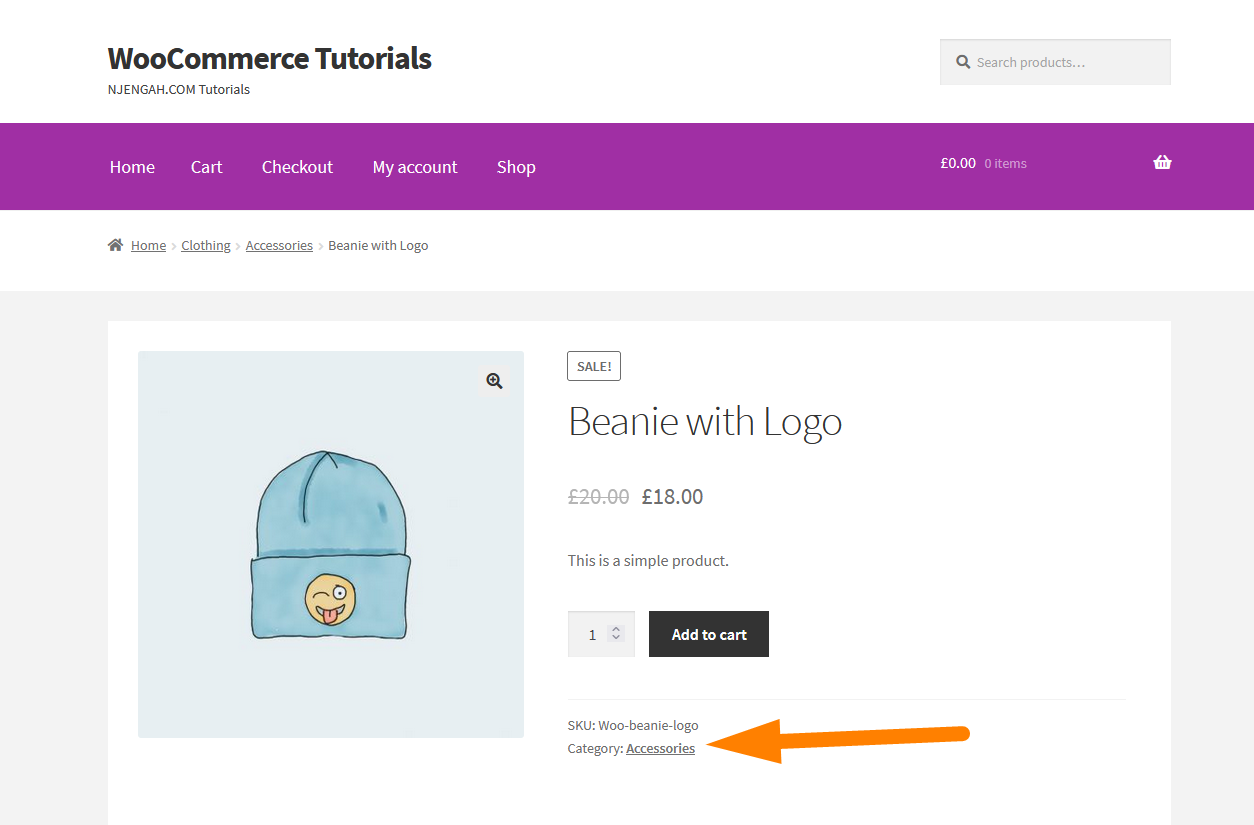
WooCommerce Получить текущую категорию продукта
 Предположим, теперь мы хотим получить текущую категорию продукта, как вы можете видеть на изображении выше; у нас есть это для примера.
Предположим, теперь мы хотим получить текущую категорию продукта, как вы можете видеть на изображении выше; у нас есть это для примера.
Таким образом, мы можем получить текущий идентификатор продукта, используя глобальный объект записи WordPress $post. Это вернет идентификатор вместе с другими данными сообщения.

$post (WP_Post) Объект сообщения для текущего сообщения. Объект описан в Class Reference/Wp_posts.
Получив идентификатор, мы можем передать его функции get_the_terms() вместе с таксономией, и мы успешно получим текущую категорию продукта.
Таксономия для категории продуктов WooCommerce — product_cat, поэтому теперь мы можем передать текущий идентификатор продукта вместе с product_cat, чтобы получить все категории, связанные с текущим продуктом. Итак, мы можем сделать это с помощью этого кода:
global $post;
$terms = get_the_terms( $post->ID, 'product_cat' );
$nterms = get_the_terms( $post->ID, 'product_tag' );
foreach ($terms as $term ) {
$product_cat_id = $term->term_id;
$product_cat_name = $term->name;
break;
}
WooCommerce Получите текущую категорию продукта шаг за шагом (3 основных шага)
Вот шаги, которые мы предприняли, чтобы получить текущую категорию продукта в WooCommerce:
- Сначала получите текущий идентификатор продукта
- Передайте идентификатор продукта вместе с таксономией product_cat функции get_the_terms () в качестве двух параметров.
- Шаг 2 возвращает массив со всеми деталями. Мы используем цикл foreach, чтобы просмотреть данные и получить название категории или любую другую информацию о текущей категории продукта.
Теперь вы можете распечатать или использовать категорию в любой другой логике, как я указал в примере перенаправления WooCommerce после оформления заказа на основе категории .
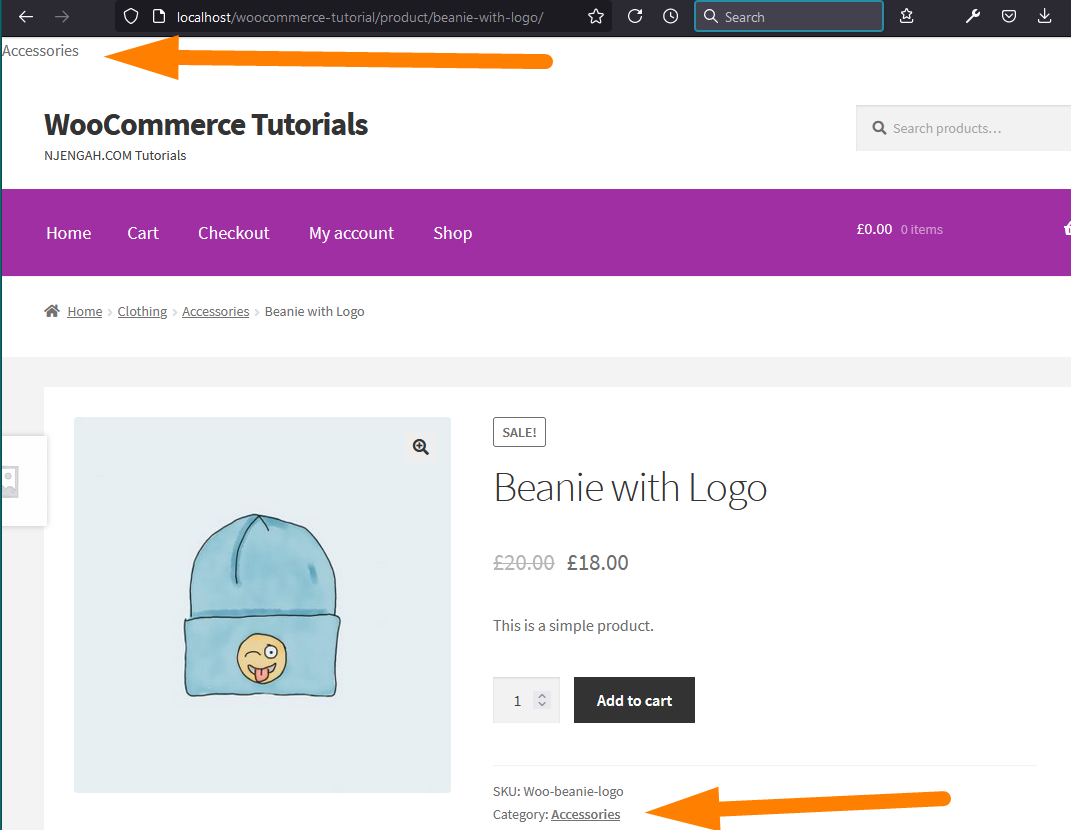
Я добавил этот код в хук в шапку моего примера сайта, и вы можете видеть на изображении ниже, что категория успешно отображается: 
Полный фрагмент кода, который я добавил в настраиваемую тему Storefront для отображения категории в заголовке WordPress, как показано на изображении выше, выглядит следующим образом:
add_action('wp_head', 'get_current_product_category');
function get_current_product_category(){
global $post;
$terms = get_the_terms( $post->ID, 'product_cat' );
$nterms = get_the_terms( $post->ID, 'product_tag' );
foreach ($terms as $term ) {
$product_cat_id = $term->term_id;
$product_cat_name = $term->name;
break;
}
echo $product_cat_name;
}
Вывод
В этом посте мы выделили пошаговый способ получить текущую категорию продукта WooCommerce. Как вы видели в приведенном выше примере, вам просто нужно знать текущий идентификатор продукта, и вы можете использовать функцию WordPress по умолчанию, чтобы получить термины и выполнить цикл для объекта текущей категории WooCommerce.
Похожие статьи
- Как сделать дубликат товара в WooCommerce
- Как добавить CAPTCHA для входа в WooCommerce
- Какой лучший платежный шлюз для WooCommerce
- Как добавить социальный вход в WooCommerce Социальный вход
- Как интегрировать MailChimp с WooCommerce
- Как выбрать все, кроме последнего дочернего элемента в CSS » Пример CSS Not Last Child
- Как отображать продукты WooCommerce по категориям
- Как добавить подкатегории WooCommerce
- Как отображать товары по категориям Шорткод WooCommerce
- Как настроить WooCommerce «Купи один, получи один»
- Как добавить продукты WooCommerce на страницу
- Как настроить страницу категории продукта в WooCommerce
- Как получить название бренда продукта в WooCommerce
- Как создать продукт программно WooCommerce
- Как удалить название категории продукта WooCommerce
- Как установить товары, связанные с WooCommerce, в той же категории
- Как добавить изображение продукта на страницу оформления заказа WooCommerce
- Более 100 советов, подсказок и фрагментов Ultimate WooCommerce Hide Guide
- Перенаправление WooCommerce после оформления заказа: перенаправление на пользовательскую страницу благодарности
- Перенаправление WooCommerce после выхода из системы [Полное руководство]
