Как скрыть варианты, которых нет в наличии, в WooCommerce
Опубликовано: 2020-09-22 Это краткое руководство о том, как отключить варианты, которых нет в наличии, в полях выбора вариантов. Если вы знакомы с WooCommerce, то знаете, что он позволяет вам продавать различные товары в вашем магазине. Эти варианты можно использовать, если вы продаете цифровые продукты, которые можно загрузить или продать в печатном виде. Это может быть отличной стратегией получения дохода, поскольку вы сможете продавать продукт в разных формах.
Это краткое руководство о том, как отключить варианты, которых нет в наличии, в полях выбора вариантов. Если вы знакомы с WooCommerce, то знаете, что он позволяет вам продавать различные товары в вашем магазине. Эти варианты можно использовать, если вы продаете цифровые продукты, которые можно загрузить или продать в печатном виде. Это может быть отличной стратегией получения дохода, поскольку вы сможете продавать продукт в разных формах.
Цифровая революция не за горами, так как многие товары исчезли с полок и оказались на наших жестких дисках, например, книги, музыка и фотографии. Цифровая революция стала настолько безудержной, что даже калькуляторы, часы, электронные таблицы и записные книжки стали приложениями, которые используются изо дня в день. Кроме того, даже некоторые услуги стали цифровыми. Это можно увидеть в магазинах, предлагающих виртуальные подарочные карты или онлайн-курсы.
Более того, наличие цифровых продуктов создаст удобное место, где пользователи смогут получить доступ к вашим продуктам. Хорошим примером является iTunes Store, созданный компанией Apple, обеспечивающий удобство поиска музыки. Пользователи также готовы платить за это удобство, поскольку эти продукты можно скачать.
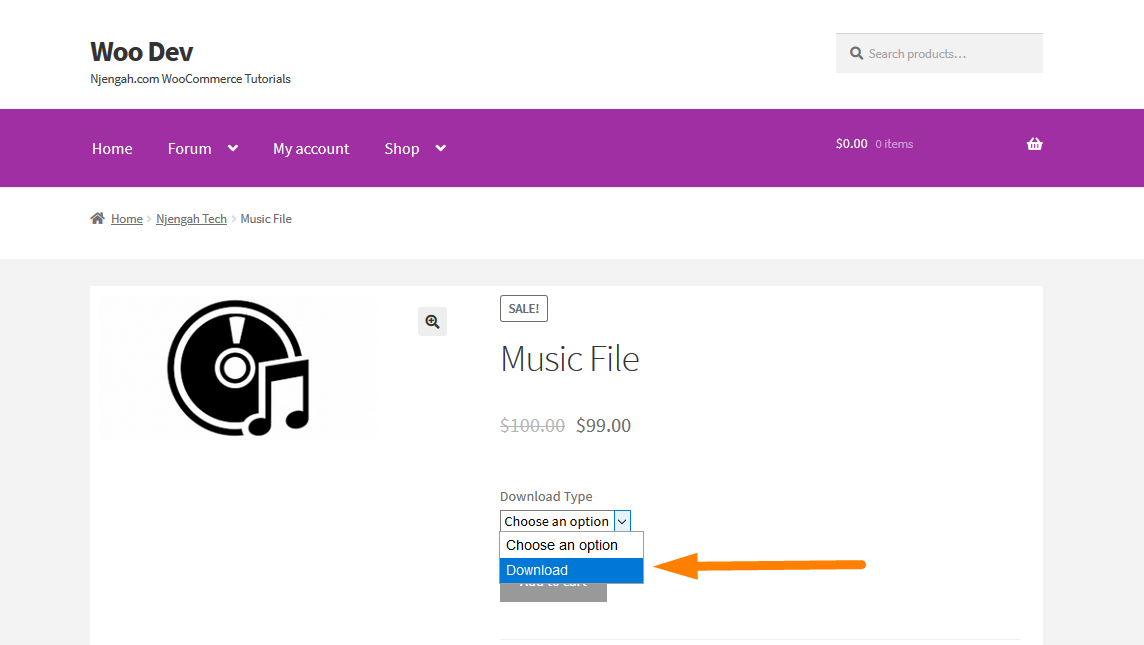
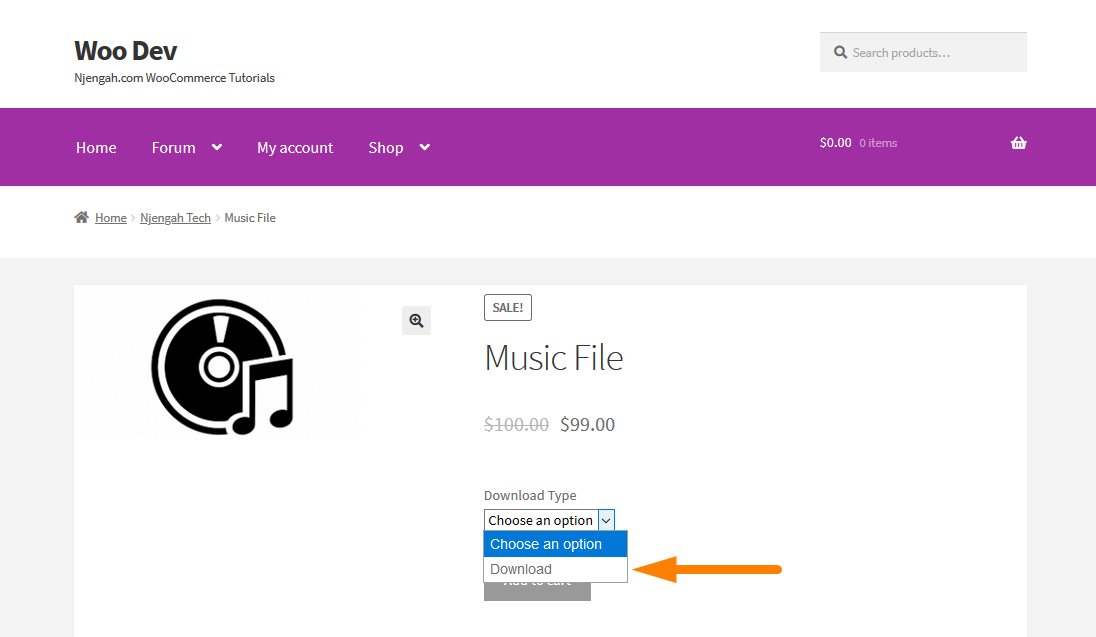
Теперь, когда вы знакомы с основами использования вариативных товаров, вам нужно знать, что делать, если товара нет в наличии. Вам нужно избегать разочарования пользователей, никогда не позволяя им выбрать продукт или вариант продукта, которого нет в наличии, только для того, чтобы позже понять, что они не могут его купить. WooCommerce по умолчанию не выделяет варианты, которых нет в наличии. Он только информирует пользователя о том, что товара нет в наличии, после первого выбора варианта. По умолчанию страница продукта выглядит так: 
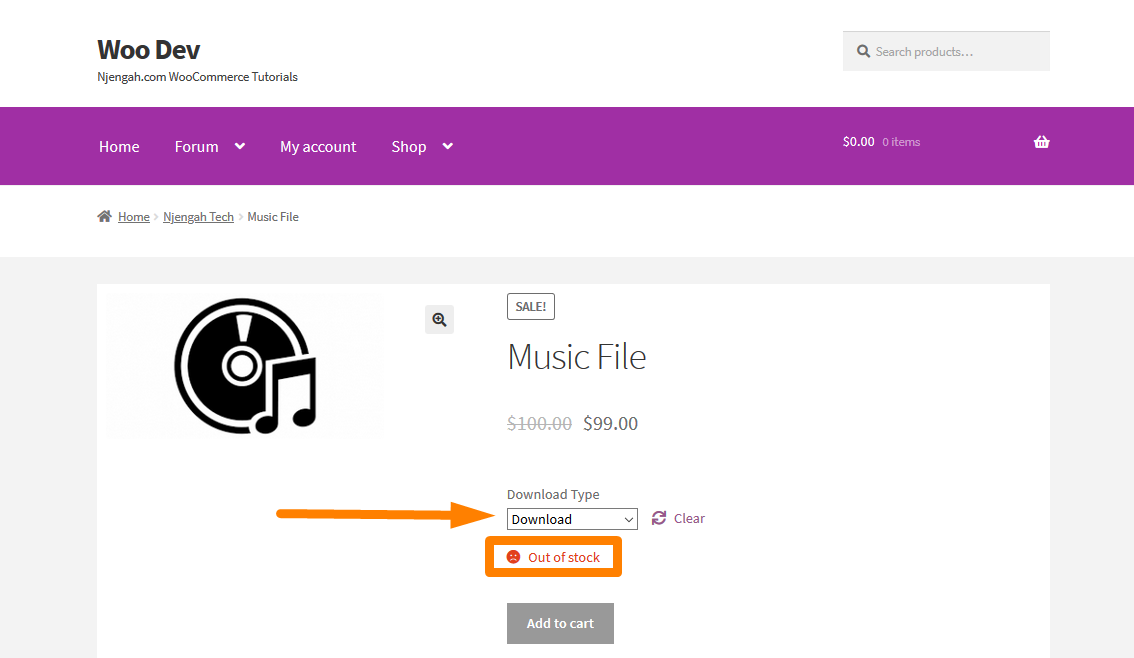
Как показано на изображении, переменный продукт поставляется с «выпадающим списком» на странице одного продукта, из которого клиенты могут выбрать свой любимый вариант. Однако только после выбора этого они узнают о цене, состоянии запасов и, возможно, смогут добавить товар в корзину. Это можно показать на изображении ниже: 
С учетом всего сказанного, позвольте мне показать вам, как вы можете полностью отключить или выделить серым цветом раскрывающийся список выбора шлангов, которых нет в наличии, чтобы пользователи не теряли время и выбирали только один из тех, которые есть в наличии. Сначала давайте посмотрим, как вы можете продавать сложные загружаемые продукты WooCommerce.
а) Как продавать сложные загружаемые продукты WooCommerce
Продажа цифровых продуктов — это одно, и иногда вам может понадобиться продавать разные варианты одного и того же продукта. Например, если вы продаете музыку, вы можете продавать цифровые и физические версии своего продукта.
Это очень легко реализовать, так как это можно сделать с помощью вариативного продукта WooCommerce. Это поможет вам иметь несколько продуктов внутри цифрового продукта, а это означает, что вы можете иметь цифровые и виртуальные варианты обычных продуктов. Настроить сложные цифровые продукты WooCommerce очень просто, и вам необходимо выполнить следующие шаги:
Шаги по добавлению сложных загружаемых продуктов WooCommerce
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите « Продукты» > «Добавить новый» . Затем вам нужно добавить сведения о продукте, такие как цена, ограничения на загрузку (если есть), дату истечения срока действия , и обязательно проверьте виртуальные и загружаемые параметры .
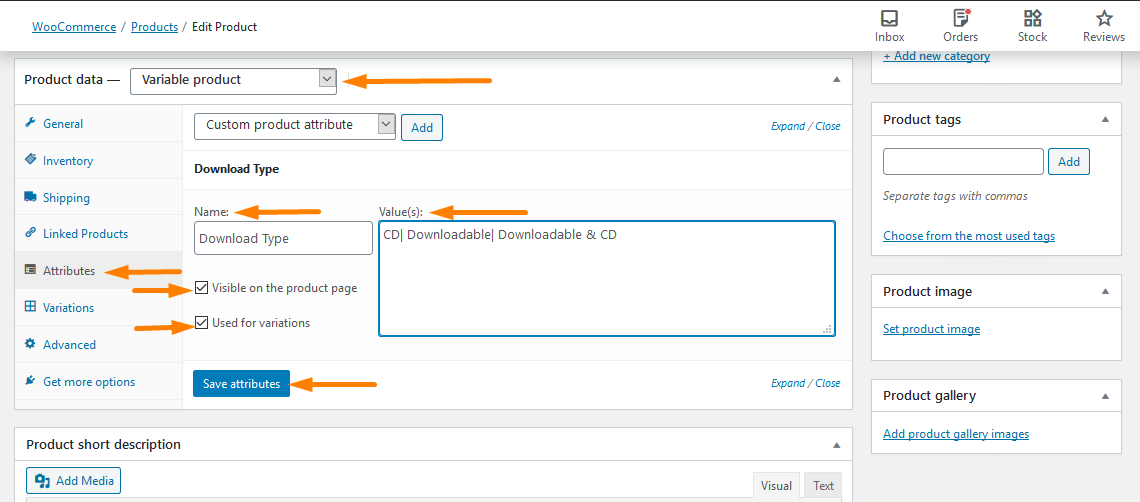
- Затем на вкладке атрибутов добавьте различные версии вашего продукта, как показано на изображении ниже. Здесь вы можете использовать Лицензирование, тип носителя, пакеты и многие другие варианты. Обязательно установите флажок «используется для вариантов», как показано ниже.

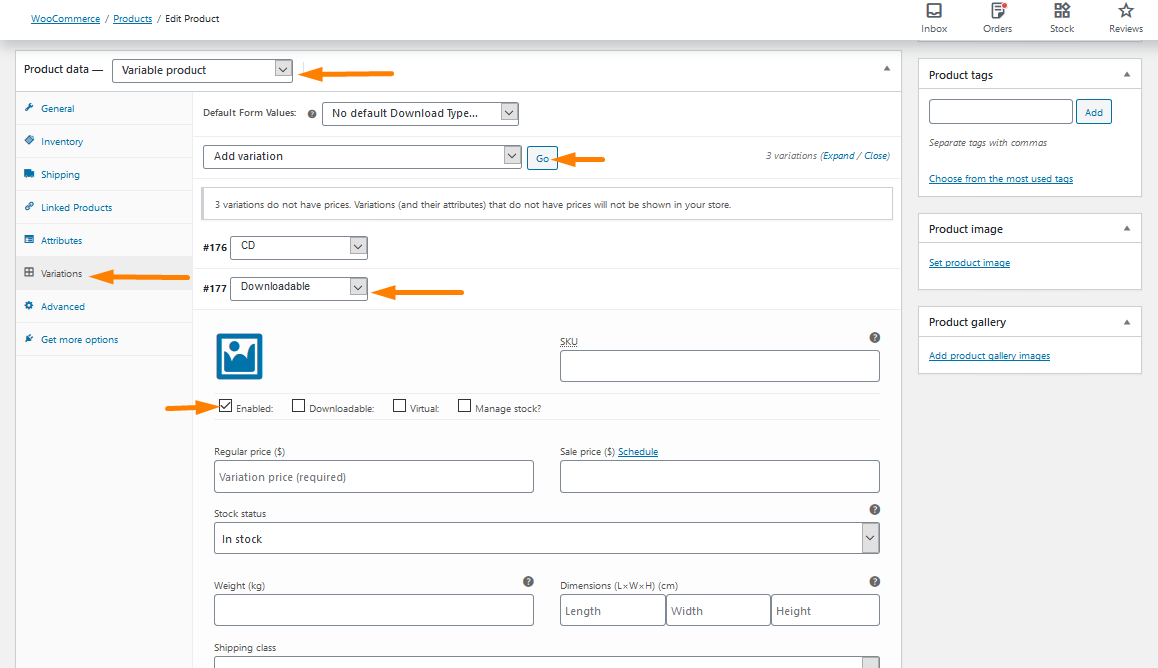
- Под вариантами вкладка добавляет различные варианты, которые вы хотите. При его создании вы можете выбрать для него атрибуты простого товара. Это означает, что одни варианты могут быть виртуальными и загружаемыми, а другие — нет. На изображении ниже вы можете видеть, что переменная загрузки может быть загружена, так как это виртуальный продукт. Не забудьте обновить внесенные изменения.

б) Шаги, чтобы скрыть варианты, которых нет в наличии, в WooCommerce
Теперь, когда вы знаете, как продавать сложные загружаемые продукты, вот простые шаги, которые вам нужно выполнить, чтобы скрыть варианты, которых нет в наличии в WooCommerce:

- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Меню редактора тем». Когда откроется страница редактора тем, найдите файл функций темы, в который мы добавим функцию, которая будет скрывать варианты, которых нет в наличии в WooCommerce.
- Добавьте следующий код в файл php :
/**
* @snippet Отключить варианты, которых нет в наличии @ WooCommerce Single
*/
add_filter('woocommerce_variation_is_active', 'njengah_grey_out_variations_out_of_stock', 10, 2);
функция njengah_grey_out_variations_out_of_stock ($ is_active, $ вариация) {
если ( ! $variation->is_in_stock() ) вернуть false;
вернуть $is_active;
}- Чтобы увидеть результат , просто обновите страницу продукта, и вы увидите, что вариант продукта был отключен, когда его нет в наличии:

Вывод
В этом посте вы увидели, что наличие вариантов продукта может помочь вам увеличить доход. Я также поделился тем, как вы можете добавлять и продавать сложные продукты в своем магазине WooCommerce и добавлять варианты. Кроме того, я поделился тем, как вы можете скрыть или затенить вариант продукта, если его нет в наличии.
Это поможет уменьшить разочарование пользователей, поскольку они не будут выбирать продукт, чтобы узнать, нет ли его в наличии. Более того, это решение очень легко реализовать в вашем магазине WooCommerce, так как вам нужно всего лишь выполнить подробные шаги, описанные в этом посте.
Похожие статьи
- Как использовать атрибуты продукта WooCommerce шаг за шагом [Полное руководство]
- Как установить рекомендуемые продукты в WooCommerce
- Скрыть или удалить поле количества со страницы продукта WooCommerce
- Как добавить продукт после настройки витрины [Руководство для начинающих]
- Как скрыть продукт WooCommerce из результатов поиска
- Как изменить размер изображений продукта WooCommerce
- Как отключить способ оплаты для определенной категории
- Как добавить изображение продукта на страницу оформления заказа WooCommerce
- Как добавить категории в продукты WooCommerce
- Как переименовать сообщения о статусе заказа в WooCommerce
- Как отключить опцию отправки на другой адрес
- Как продавать цифровые продукты с помощью WooCommerce
- Как скрыть кнопку «Добавить в корзину» в WooCommerce
- Как добавить продукт Woocommerce из внешнего интерфейса
- Как добавить собственный способ доставки в WooCommerce
- Как добавить пользовательское текстовое поле Woocommerce на страницу продукта
- Как добавить дополнительное поле в форму оформления заказа WooCommerce
- Как установить пользовательские сопутствующие товары в WooCommerce
- Как добавить номера GTIN к продуктам в WooCommerce
