Более 100 советов, подсказок и фрагментов Ultimate WooCommerce Hide Guide
Опубликовано: 2021-04-24 WooCommerce поддерживается более чем 5 миллионами активных установок в сообществе WordPress, и это число продолжает расти с каждым днем. Со всеми пользовательскими данными WooCommerce может получить достаточно отзывов, чтобы значительно улучшить то, что хотят их пользователи.
WooCommerce поддерживается более чем 5 миллионами активных установок в сообществе WordPress, и это число продолжает расти с каждым днем. Со всеми пользовательскими данными WooCommerce может получить достаточно отзывов, чтобы значительно улучшить то, что хотят их пользователи.
Нет сомнений в том, что WooCommerce не может вносить изменения по прихоти. Это связано с тем, что необходимо учитывать множество факторов, особенно если у вас сложный сайт. Это означает, что небольшие изменения могут привести к существенной разнице в том, что вы видите во внешнем интерфейсе, а в худшем случае вы можете даже создать значительный негативный опыт для клиентов. Именно поэтому я решил создать Ultimate WooCommerce Hide Guide .
Окончательное руководство по скрытию WooCommerce
В этом посте вы узнаете, как скрыть определенные элементы в вашем магазине WooCommerce. Важно отметить, что гибкость WooCommerce занижена. Тем не менее, вам нужно иметь набор навыков и опыт, чтобы делать многое из того, что вы хотите делать на своем сайте WordPress/WooCommerce. Это окончательное руководство гарантирует, что вы сможете скрыть любой элемент, не нарушая работу вашего сайта.
Прежде чем мы начнем, убедитесь, что у вас всегда есть готовые резервные копии, так как обновление и добавление функций и функций на ваш сайт WordPress требует большого внимания. Это просто справедливое предупреждение. Самым большим недостатком является то, что любые изменения, внесенные в тему таким образом, будут потеряны, как только разработчик обновит тему.
Лучший способ преодолеть это — использовать дочернюю тему. Дочерняя тема позволяет вам вносить любое количество изменений на веб-сайт, не затрагивая исходные файлы темы. Работа дочерней темы полностью зависит от ее родителя. Без наличия родительской темы он ничего не сделает и даже не сможет быть активирован. Вы можете узнать больше о создании дочерних тем здесь.
С учетом сказанного давайте посмотрим, как вы можете скрыть различные элементы на страницах вашего магазина WooCommerce, таких как страница магазина, страница отдельного продукта, страница моей учетной записи, домашняя страница, страница оформления заказа и страница корзины.
WooCommerce Скрыть страницу магазина
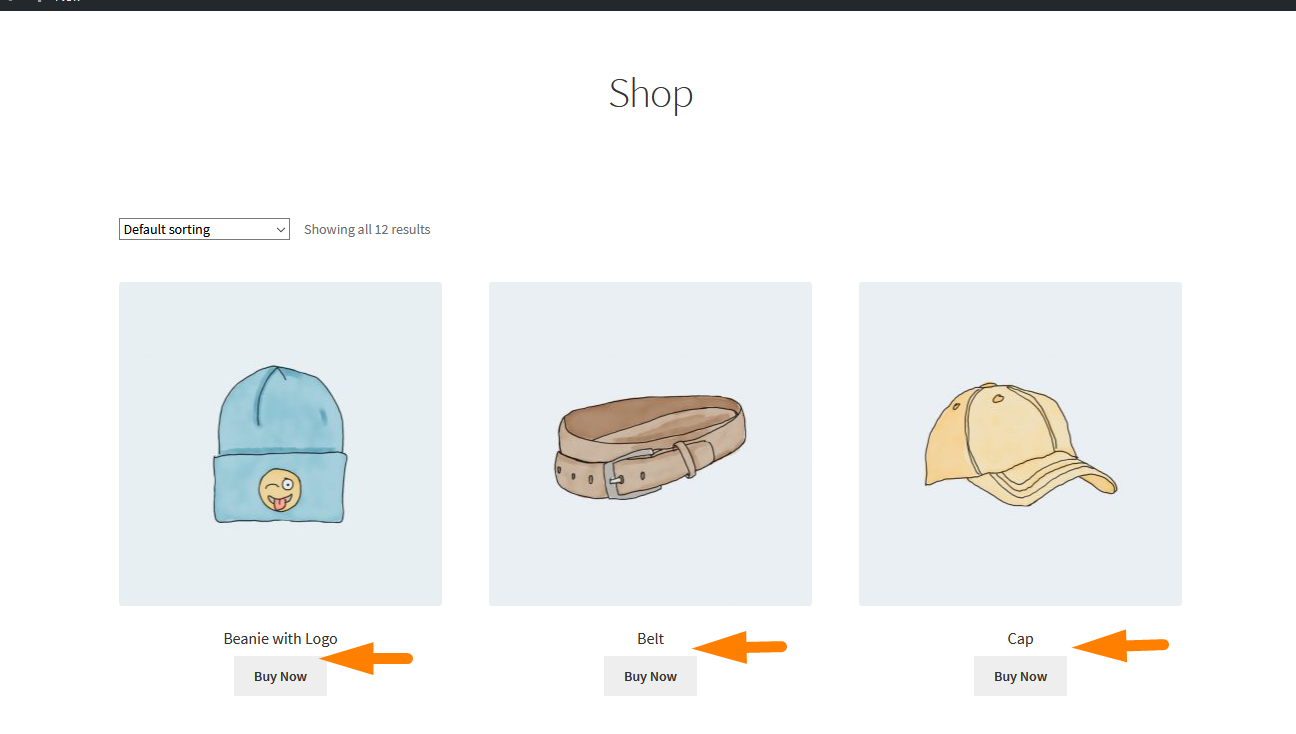
В этом разделе вы узнаете, как скрыть различные элементы на странице магазина. Страница магазина — это место, где вы показываете свои продукты, поэтому это одна из самых важных страниц в вашем магазине. Именно поэтому он должен иметь привлекательный и удобный дизайн.
Однако страница магазина является предварительно разработанным компонентом вашего магазина и не имеет встроенного инструмента для изменения внешнего вида. Вот почему мы будем использовать пользовательские фрагменты кода, чтобы скрыть элементы.
Видимость продукта WooCommerce
Существуют сценарии, в которых вам может понадобиться скрыть продукт из вашего магазина WooCommerce. Некоторые из них включают:
- Если продукты доступны только для определенных клиентов, продукты должны быть скрыты от общественности.
- Если продукты больше не продаются, но могут быть проданы снова в будущем.
- Если вы предлагаете продукты на основе услуг, их необходимо вручную добавить в предложение торгового представителя.
Есть много других сценариев, но эти выделяются. Для начала я расскажу, как скрыть один продукт WooCommerce от внешнего интерфейса, используя встроенные функции WooCommerce и WordPress. Я также поделюсь, как вы можете скрыть скрытые продукты из корзины WooCommerce, оформления заказа, заказа и электронной почты. Вы можете узнать больше о видимости продукта здесь.
Шаги, чтобы скрыть продукт WooCommerce (отдельный продукт)
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
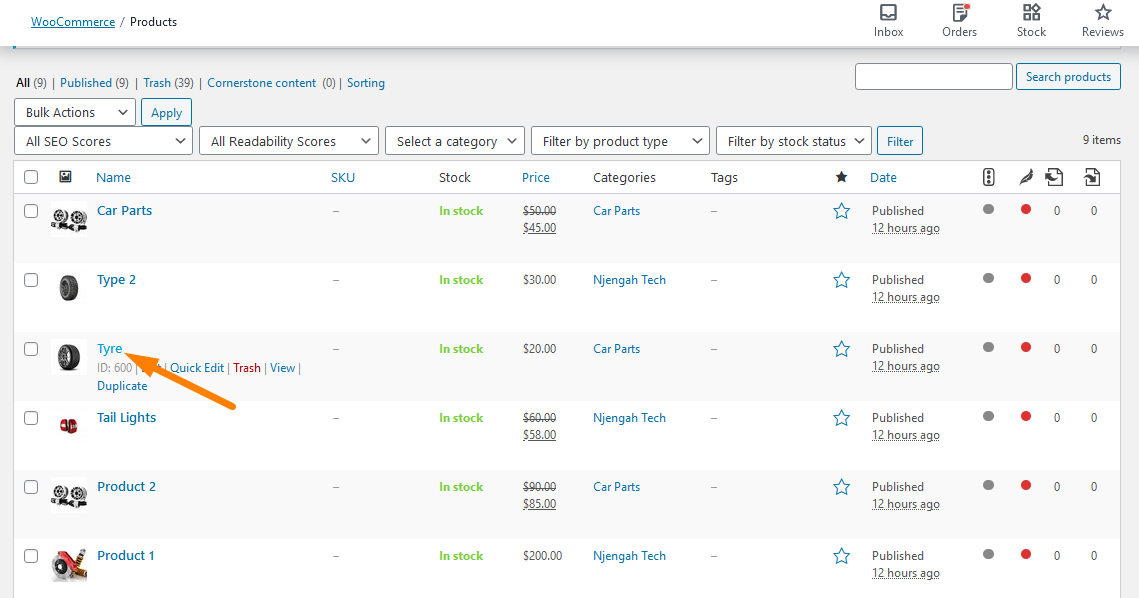
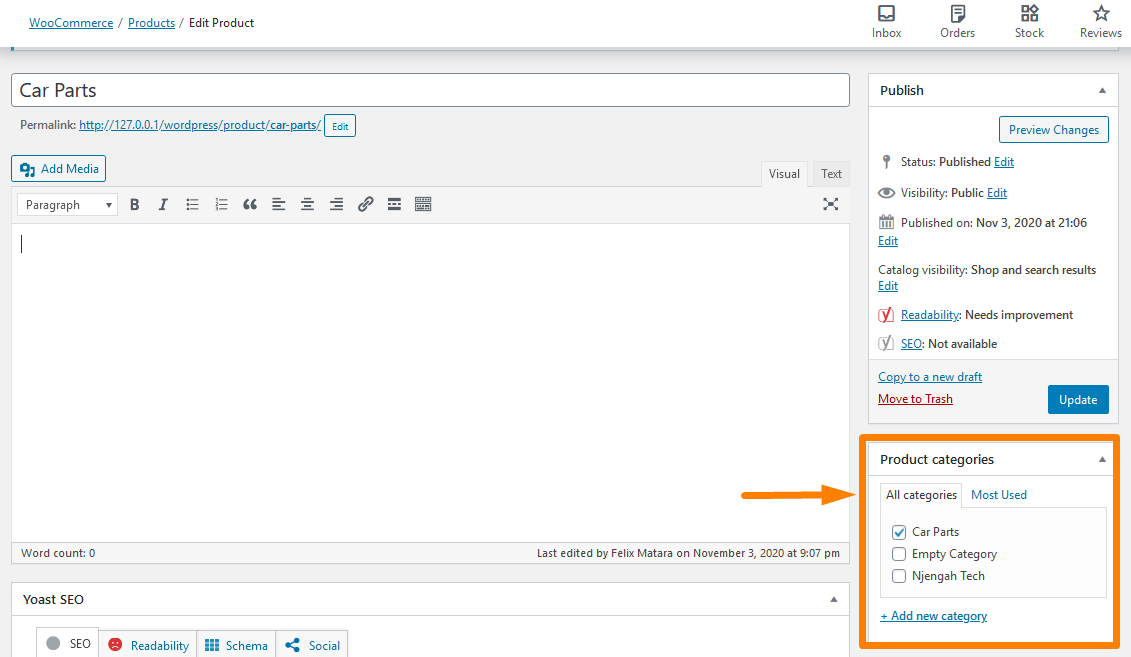
- В меню «Панель инструментов» нажмите «Продукты» и выберите продукт, который вы хотите скрыть с сайта. Нажмите на название продукта и перейдите на страницу редактирования, как показано ниже:
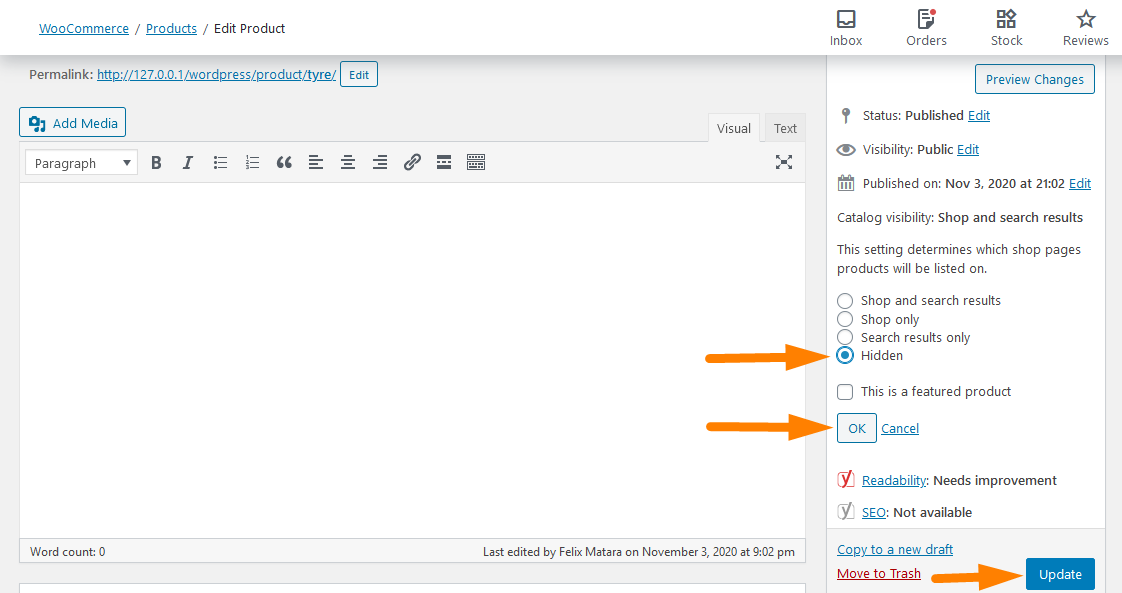
- С правой стороны вы увидите знакомое мета-окно «Опубликовать». Он позволяет вам устанавливать параметры публикации и публиковать свои сообщения, продукты или страницы. Там есть опция «Видимость каталога».
- Нажмите на ссылку «Изменить» рядом с ним. Вам будет представлен список параметров видимости Продукта в интерфейсе.

- Выберите скрытый вариант

- Нажмите кнопку «Обновить», и продукт полностью исчезнет из интерфейса вашего магазина WooCommerce.
Важно отметить, что скрытые товары появляются в корзине, если они добавлены в корзину «программно».
Шаги, чтобы скрыть скрытые продукты из корзины, оформления заказа, заказа и электронной почты WooCommerce
Если вы хотите скрыть скрытые продукты из корзины, оформления заказа, заказа и электронной почты WooCommerce, вам следует рассмотреть возможность добавления следующего кода в файл functions.php вашей дочерней темы.
/**
* Скрыть скрытые продукты из корзины, оформления заказа, заказа - WooCommerce
*/
add_filter('woocommerce_cart_item_visible', 'njengah_hide_hidden_product_from_cart', 10, 3);
add_filter('woocommerce_widget_cart_item_visible', 'njengah_hide_hidden_product_from_cart', 10, 3);
add_filter('woocommerce_checkout_cart_item_visible', 'njengah_hide_hidden_product_from_cart', 10, 3);
add_filter('woocommerce_order_item_visible', 'njengah_hide_hidden_product_from_order_woo333', 10, 2);
функция njengah_hide_hidden_product_from_cart ($visible, $cart_item, $cart_item_key) {
$product = apply_filters('woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
если ($product->get_catalog_visibility() == 'скрытый') {
$видимый = ложь;
}
вернуть $ видимый;
}
функция njengah_hide_hidden_product_from_order_woo333($visible, $order_item) {
$product = $order_item->get_product();
если ($product->get_catalog_visibility() == 'скрытый') {
$видимый = ложь;
}
вернуть $ видимый;
}Не забудьте сохранить внесенные изменения.
WooCommerce Скрыть пустую категорию
WooCommerce позволяет сортировать товары по разным категориям и тегам. Это означает, что даже пустые категории отображаются в магазине и на главной странице. Вы можете скрыть пустые категории, чтобы пользователи не могли их найти.
Однако в WooCommerce нет встроенной опции для скрытия категорий на главной странице или в архивах. Он будет отображать категорию, даже если она пуста. Скрыть пустую категорию — простая задача, если вы опытный разработчик WordPress.
Мы будем использовать фрагмент кода PHP, чтобы скрыть пустые категории. Тем не менее, вы также можете использовать CSS, но это будет получать отрицательные баллы от поисковых систем, что навредит вашему SEO. Вы можете узнать о скрытии пустых категорий здесь.
Как скрыть пустые категории из виджета категорий в WooCommerce
Вот шаги, которые вы должны выполнить:
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
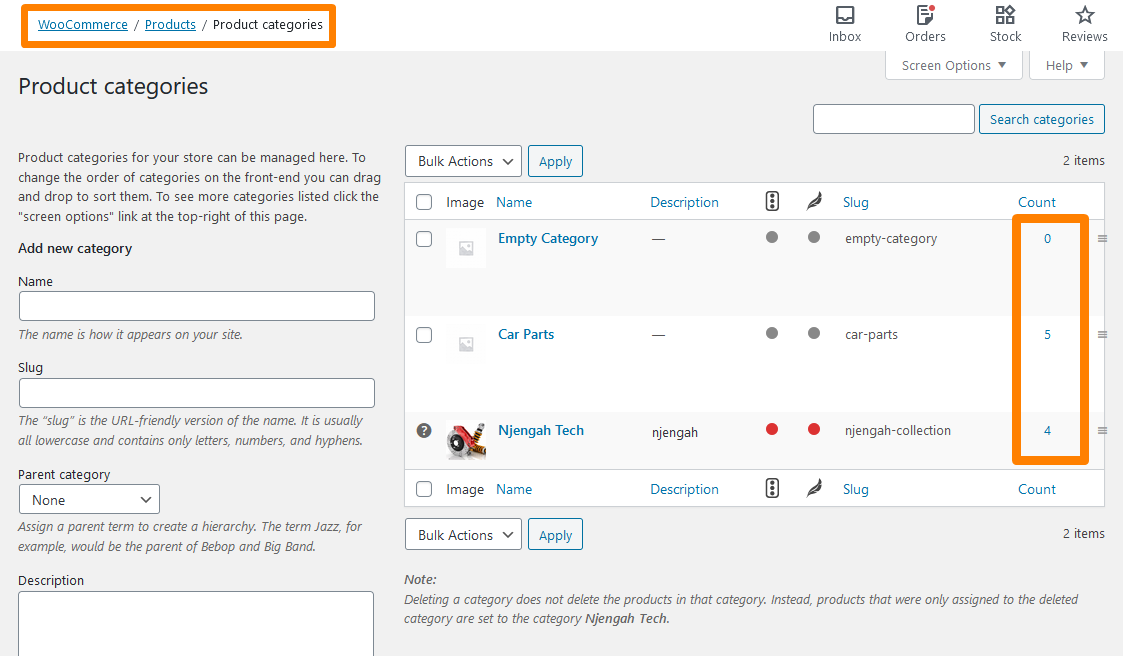
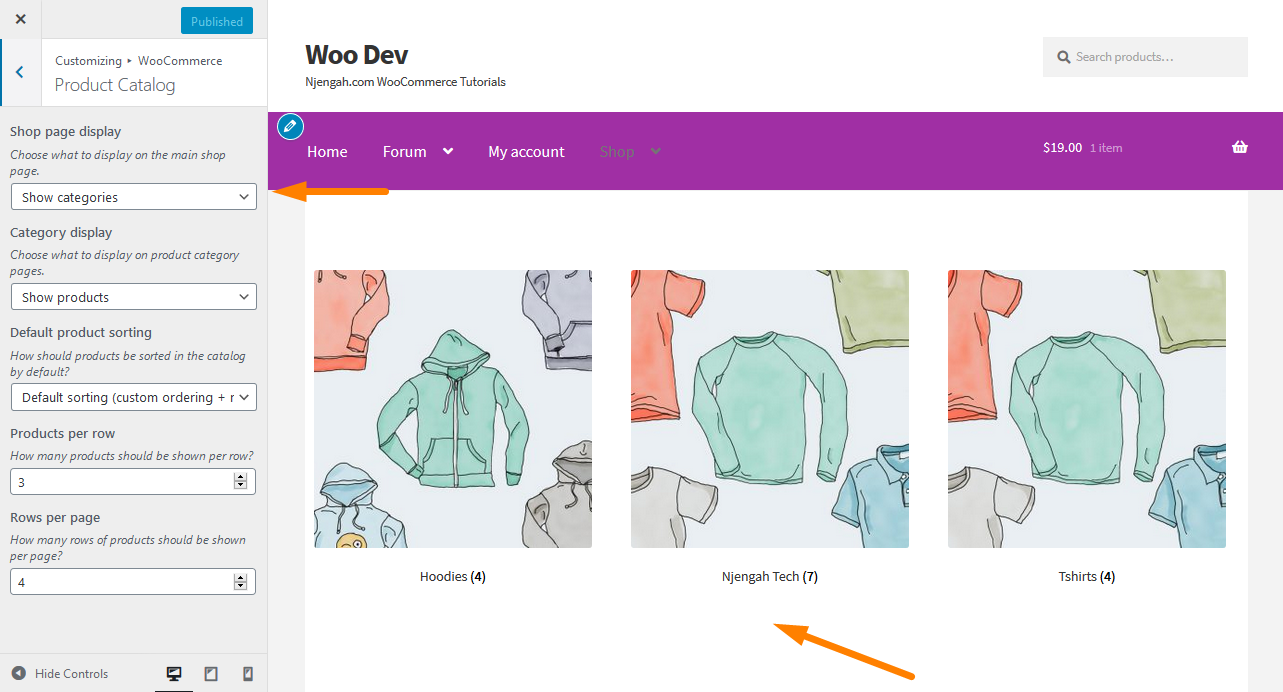
- Во-первых, нам нужно создать несколько категорий и назначить продукты. Для этого нажмите Продукты > Категории. Здесь вы можете назначать категории. Вы видели, что я отнес пять продуктов к категории автомобильных запчастей и четыре к Njengah Tech на снимке экрана ниже. Первая категория пуста.

- Кроме того, вы также можете назначать категории продуктам на экране добавления/редактирования продукта, как показано ниже:

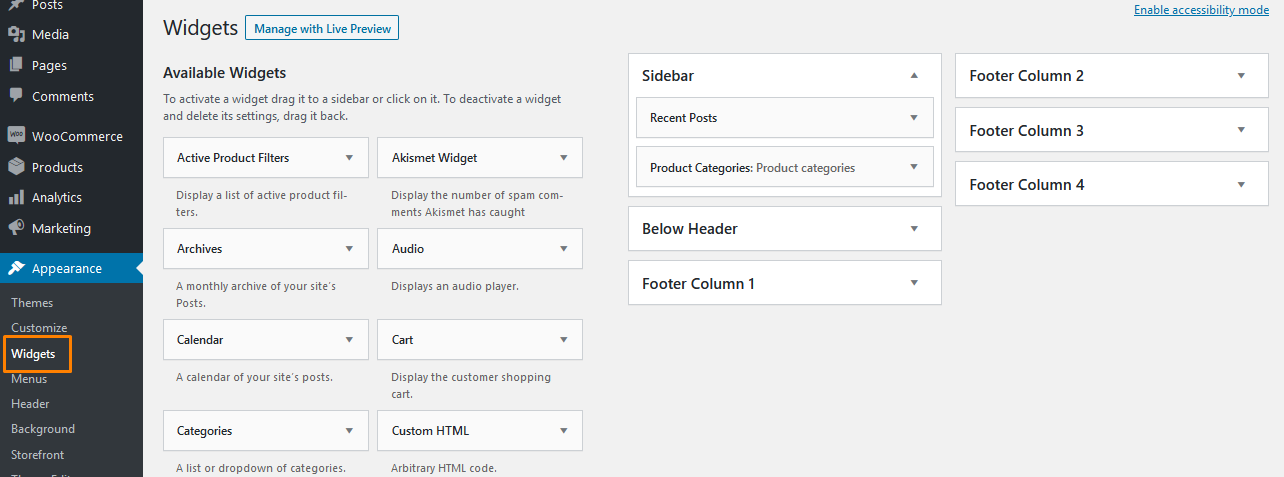
- Следующим шагом будет добавление виджета категории на боковую панель или в любую другую область вашего магазина WooCommerce. Для этого перейдите в раздел «Внешний вид» > «Виджеты», перетащите виджет категорий продуктов WooCommerce в основную область боковой панели, как показано ниже:

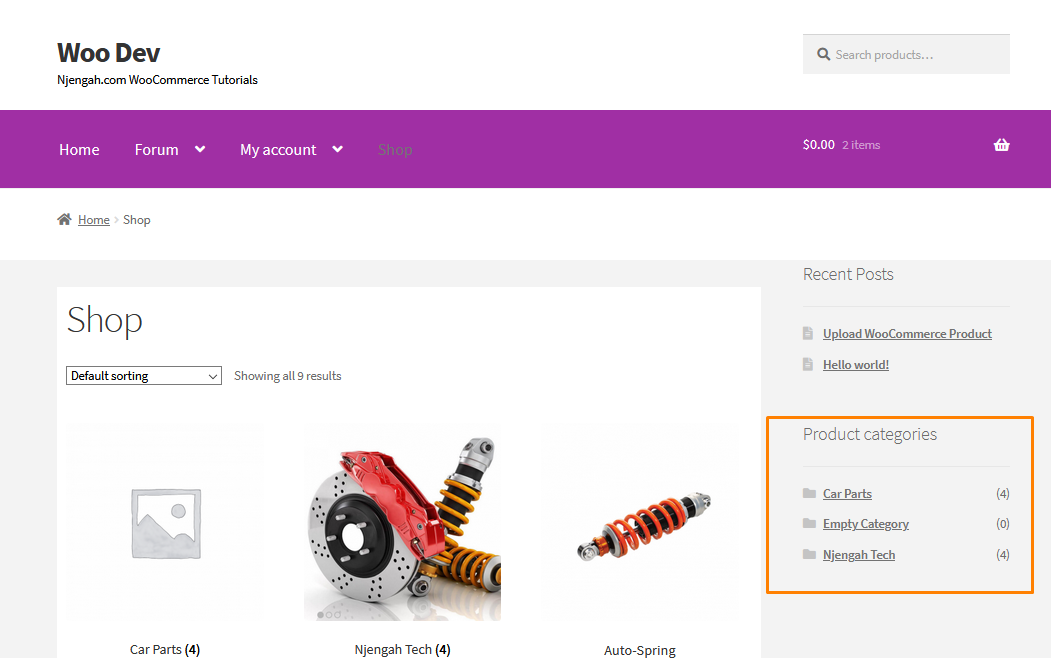
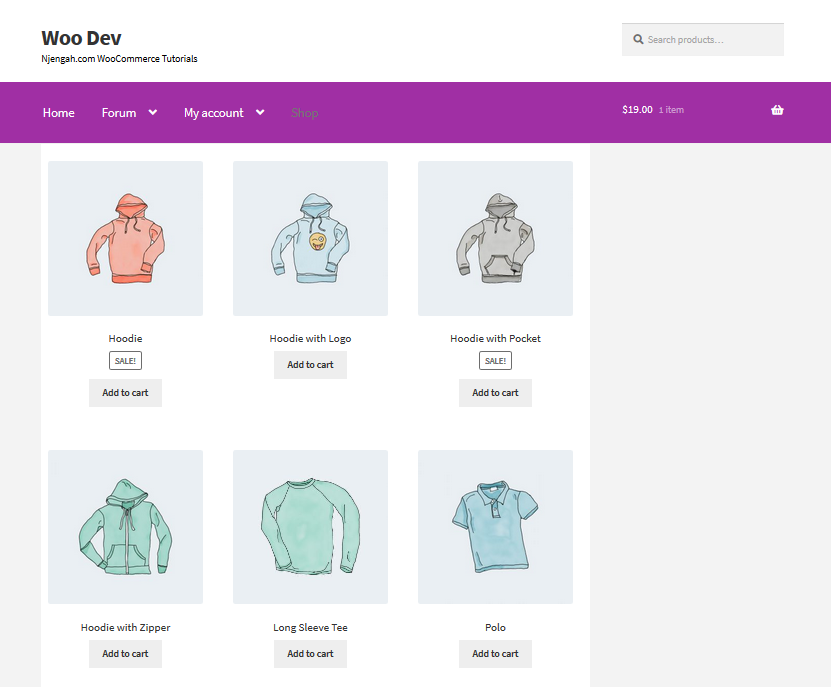
- Если вы обновите интерфейс, вы увидите все перечисленные категории:

- Чтобы скрыть или удалить перечисленные здесь пустые категории, добавьте следующие строки кода в конец файла functions.php вашей темы.
функция woo_hide_product_categories_widget($list_args){
$list_args['hide_empty'] = 1;
вернуть $list_args;
}
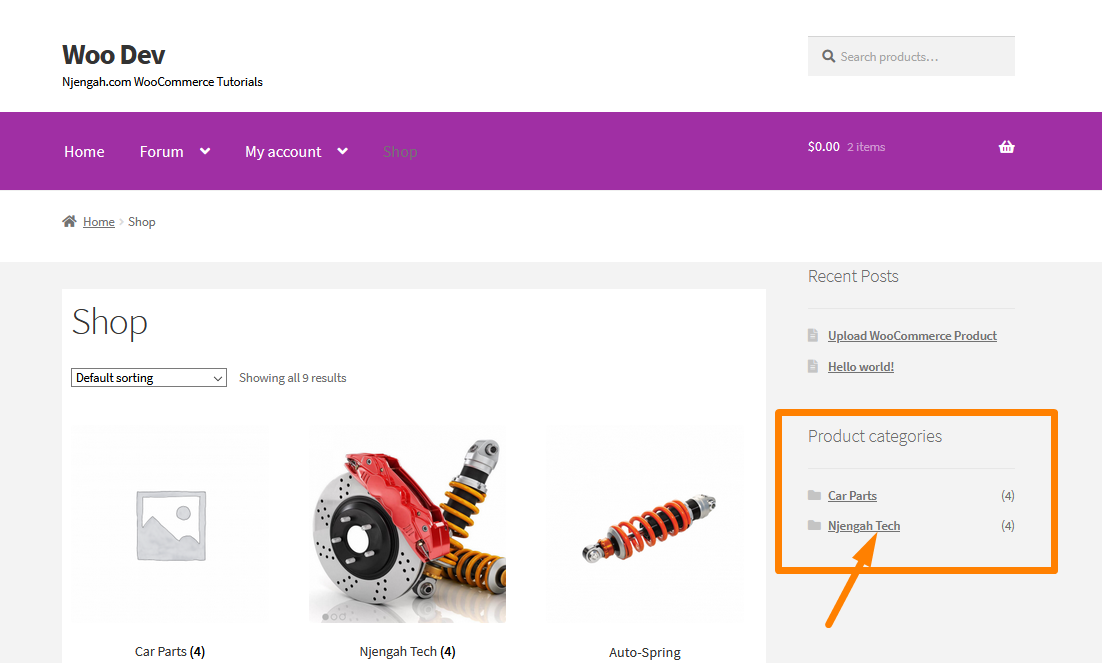
add_filter('woocommerce_product_categories_widget_args', 'woo_hide_product_categories_widget')- После размещения кода выше не забудьте сохранить файл. Перейдите в интерфейс и обновите страницу. Вы заметите, что пустая категория была удалена из списка.

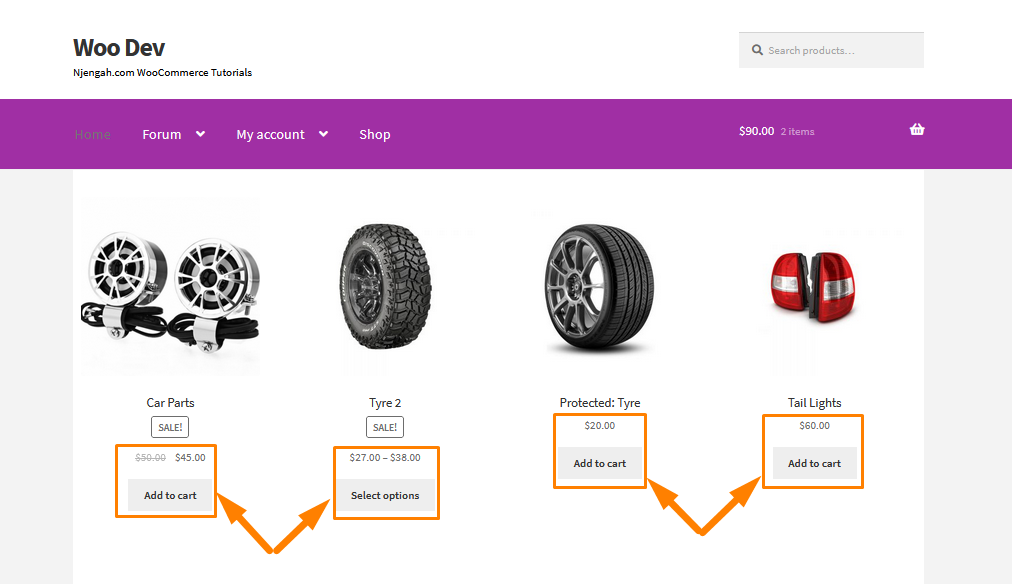
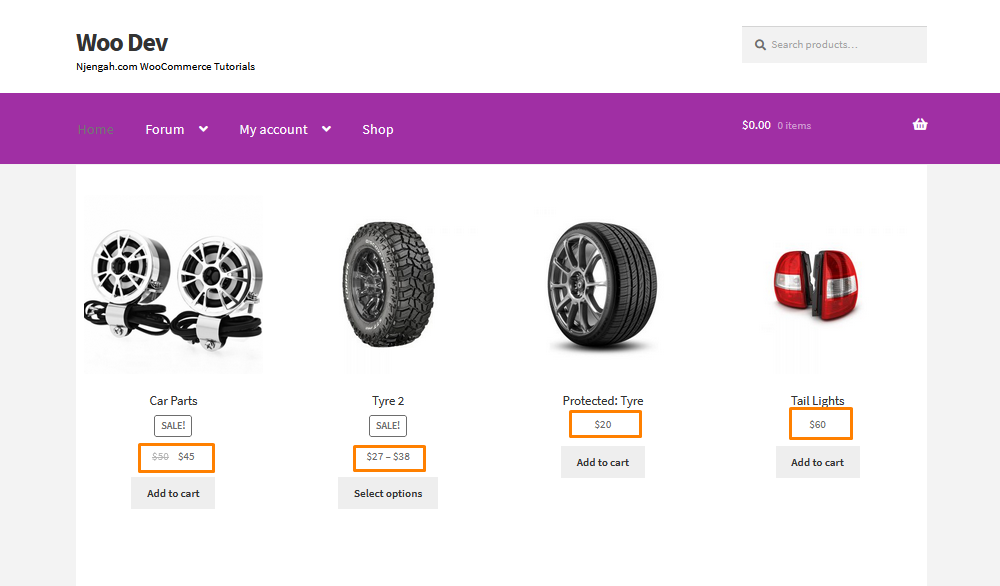
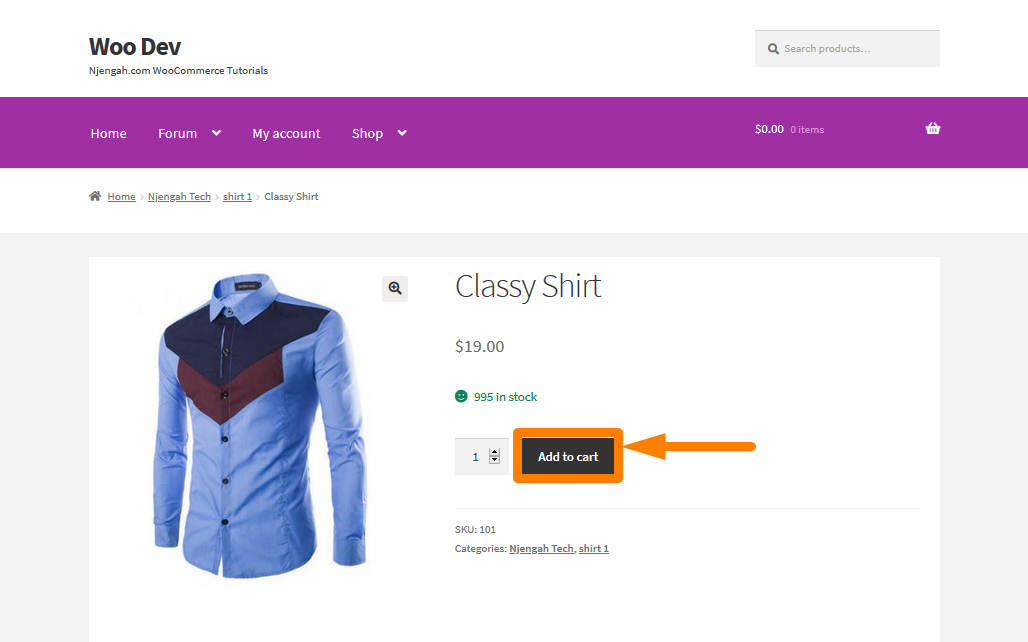
Шаги, чтобы скрыть цену и добавить в корзину для вышедших из системы пользователей
На изображении ниже показано, как цены и кнопка «Добавить в корзину» отображаются по умолчанию даже для не вошедших в систему пользователей: 
Если вы хотите скрыть цены и кнопку «Добавить в корзину» для вышедших из системы пользователей, вам следует добавить следующий код в файл functions.php вашей дочерней темы:
/**
* Скрыть цену и добавить в корзину для вышедших из системы пользователей
*/
add_action('init', 'njengah_hide_price_add_cart_not_logged_in');
функция njengah_hide_price_add_cart_not_logged_in() {
если ( ! is_user_logged_in() ) {
remove_action('woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10);
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30);
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_price', 10);
remove_action('woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10);
add_action('woocommerce_single_product_summary', 'njengah_print_login_to_see', 31);
add_action('woocommerce_after_shop_loop_item', 'njengah_print_login_to_see', 11);
}
}
функция njengah_print_login_to_see() {
echo '<a href="' .get_permalink(wc_get_page_id('myaccount')) . '">' . __('Войдите, чтобы увидеть цены', 'theme_name') . '</а>';
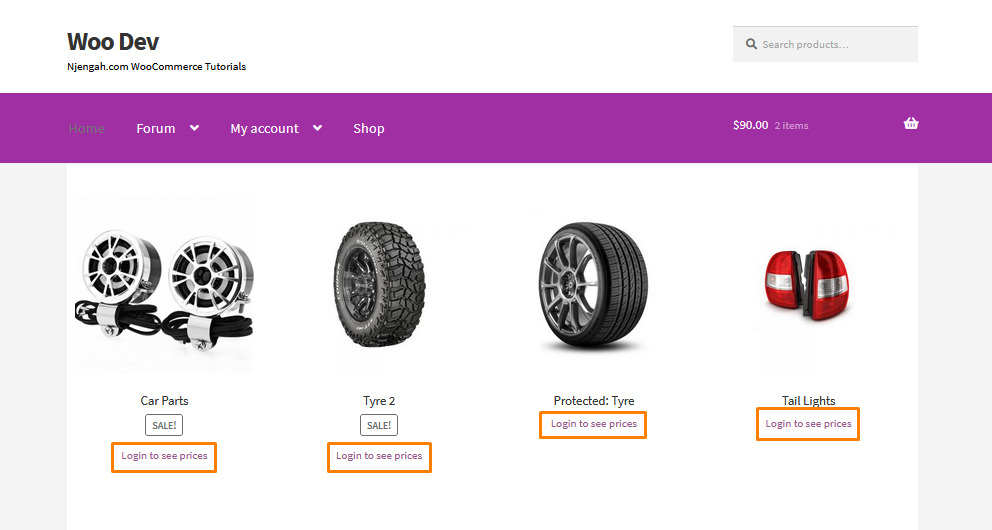
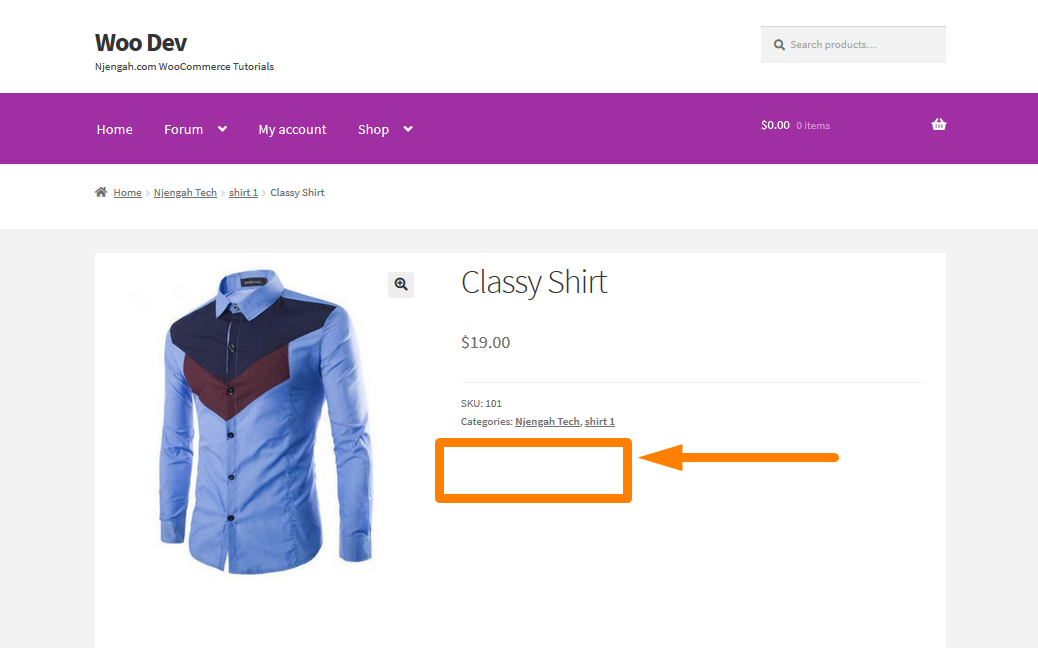
}Не забудьте сохранить изменения.
Это будет результат на переднем конце: 
Вы можете убрать цифру из полей цены, это означает, что у товара больше не будет цены и, соответственно, кнопки «Добавить в корзину».
Кроме того, вы можете написать файл. Этот фильтр обнаружит идентификатор продукта целевого продукта и вернет false. Это удалит кнопку «Добавить в корзину».
/**
* Скрыть кнопку для товара с ID = 10 И для вариативных товаров
*/
add_filter('woocommerce_loop_add_to_cart_link', function($add_to_cart_html, $product) {
if($product->get_id() == 604 || $product->is_type('переменная') ) {
возвращение '';
}
вернуть $add_to_cart_html;
}, 10, 2); Не забудьте добавить правильный идентификатор продукта. Это результат: 
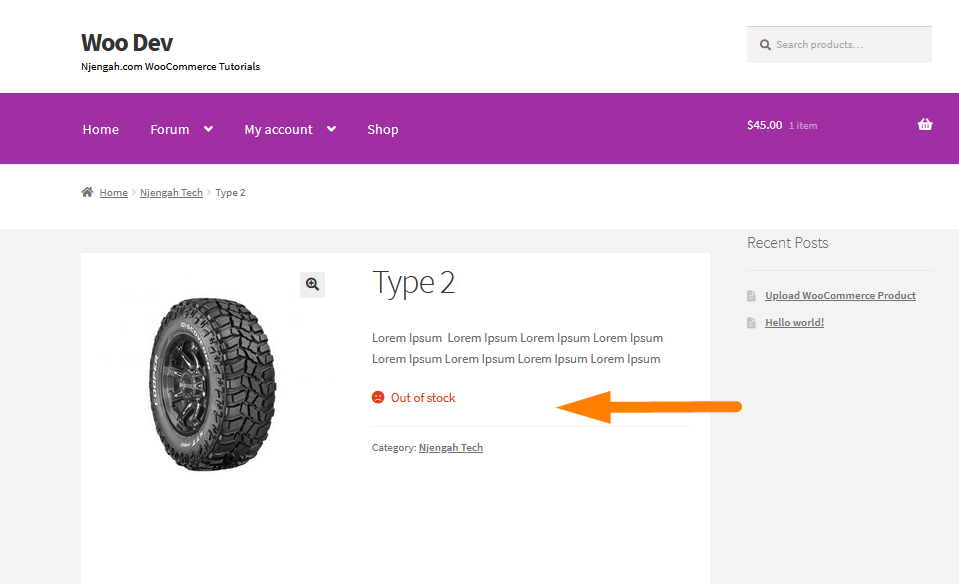
WooCommerce Скрыть товары, которых нет в наличии
WooCommerce предоставляет пользователям отличную систему управления запасами, которая помогает создать веб-сайт электронной коммерции в кратчайшие сроки. Одним из наиболее важных требований к управлению запасами в электронной коммерции является возможность скрыть товары, которых нет в наличии. К счастью, WooCommerce поставляется с готовым решением для скрытия товаров, которых нет в наличии, в настройках. Подробнее о добавлении продуктов можно узнать здесь.
Шаги, чтобы скрыть продукты, которых нет в наличии, в одном продукте
- Перейдите в подменю WooCommerce -> Настройки в панели управления WordPress.
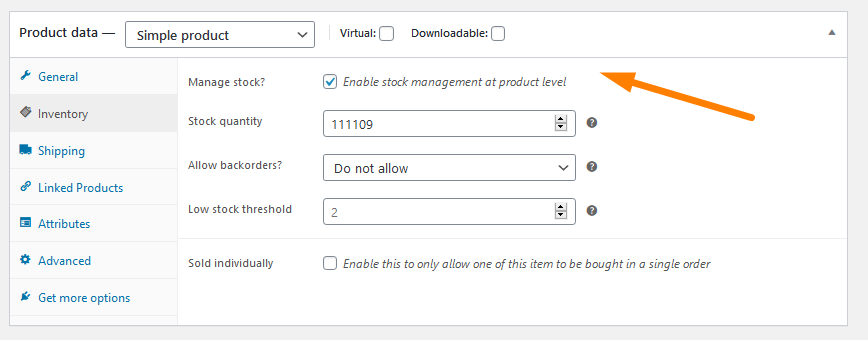
- Нажмите на вкладку «Продукты» > вложенную вкладку «Инвентарь».
- Отметьте опцию «Отсутствие на складе», которая скрывает товары, которых нет в наличии.
Перейдите в меню панели инструментов WooCommerce и используйте вкладку «Продукты», щелкните вложенную вкладку «инвентарь», чтобы увидеть возможность скрыть товары, которых нет в наличии, как показано на изображении ниже:
Включите эту опцию и сохраните настройки, и вы успешно скроете товары, которых нет в наличии, из каталога.
Кроме того, вы можете добавить собственный PHP-скрипт в файл functions.php. Вы можете добавить хук действия, который перехватывает pre_get_posts , а функция обратного вызова должна иметь логику, чтобы скрыть продукт, которого нет в наличии, с помощью запроса таксономии. Вот пример фрагмента кода, который идеально подходит для сокрытия товаров, которых нет в наличии:
<?php
add_action('pre_get_posts', 'njengah_hide_out_of_stock_products');
функция njengah_hide_out_of_stock_products ($ запрос) {
если ( ! $query->is_main_query() || is_admin() ) {
возвращение;
}
if ( $outofstock_term = get_term_by( 'имя', 'нет в наличии', 'product_visibility' )) {
$tax_query = (массив) $query->get('tax_query');
$tax_query[] = массив(
'taxonomy' => 'product_visibility',
'поле' => 'term_taxonomy_id',
'terms' => массив ($outofstock_term->term_taxonomy_id),
'оператор' => 'НЕ ВНУТРИ'
);
$query->set('tax_query', $tax_query);
}
remove_action('pre_get_posts', 'njengah_hide_out_of_stock_products');
}Не забудьте сохранить изменения.
WooCommerce Скрыть все товары со страницы магазина
Если вы управляете чем-то вроде B2B/оптового магазина или магазина только для членов и не хотите, чтобы каждый продукт был доступен для публики, это решение поможет вам. Это удобное для разработчиков решение включает в себя использование пользовательского PHP-скрипта.
WooCommerce имеет встроенное решение для скрытия определенных товаров на странице магазина. Подробнее об этом решении можно узнать здесь.
Шаги, чтобы скрыть страницу магазина WooCommerce со всеми продуктами
Вот шаги, которые вам необходимо выполнить:
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите «Меню внешнего вида» > «Меню редактора тем». Когда страница редактора темы открыта, найдите файл функций темы, чтобы добавить функцию, которая добавит функцию для скрытия всех продуктов на странице магазина WooCommerce.
- Добавьте следующий код в файл functions.php:
/**
* @snippet Удалить цикл продукта @ Магазин WooCommerce
*/
add_action('pre_get_posts', 'njengah_remove_products_from_shop_page');
функция njengah_remove_products_from_shop_page($q) {
если ( ! $q->is_main_query() ) return;
если ( ! $q->is_post_type_archive() ) return;
если ( ! is_admin() && is_shop() ) {
$q->set('post__in', массив(0));
}
remove_action('pre_get_posts', 'njengah_remove_products_from_shop_page');
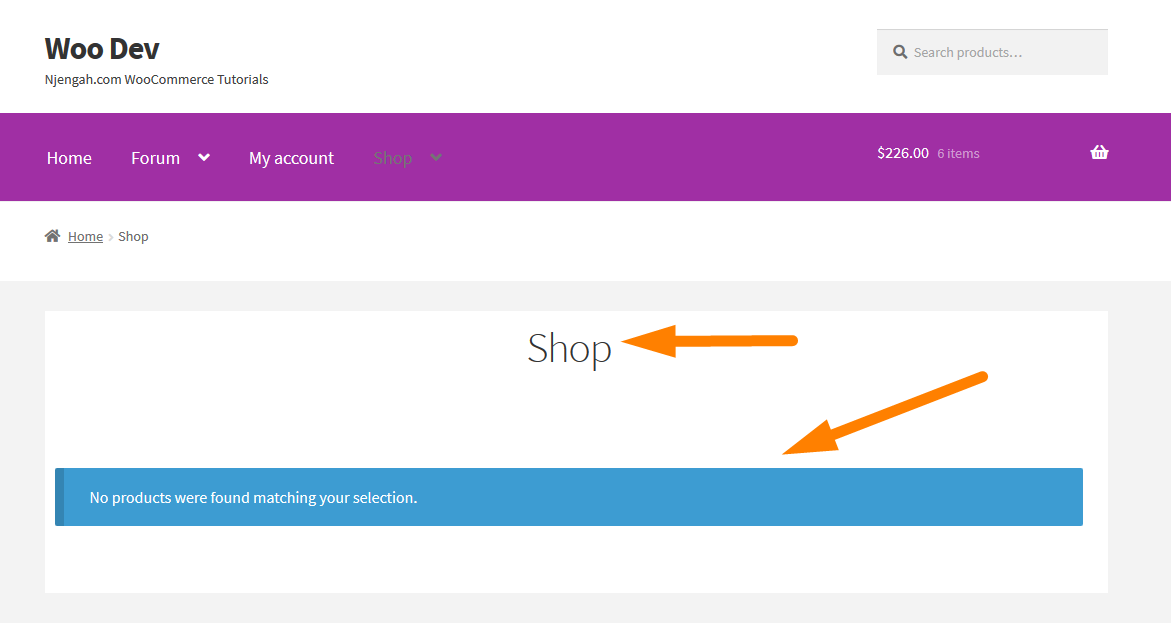
}- Это будет Итог:

- Чтобы скрыть «Продукты, соответствующие вашему выбору, не найдены», добавьте эту строку кода в конец файла functions.php.
/**
* @snippet Удалить «Продукты, соответствующие вашему выбору, не найдены» @ WooCommerce Loop Pages
*/
remove_action('woocommerce_no_products_found', 'wc_no_products_found');- Это будет результат:

В приведенном выше коде действие « pre_get_posts », « njengah_remove_products_from_shop_page » будет нацелено на страницу магазина. Чтобы скрыть продукты, я создал функцию, которая будет удалять продукты с помощью ряда циклов и действия удаления.
WooCommerce Скрыть конечные нули
WooCommerce по умолчанию отображает цены с завершающими нулями. Более того, в WooCommerce нет возможности скрыть или отключить эту функцию. Если вы ищете способ скрыть конечные нули в своем магазине WooCommerce, вы попали по адресу. В этом разделе мы будем использовать собственный PHP-скрипт, который я подготовил для этой цели. Вы также можете узнать, как отображать конечные нули, если ваша тема не поддерживает это.
Стоит отметить, что это решение удалит конечные нули из всего вашего магазина.
Чтобы скрыть конечные нули на странице магазина WooCommerce, добавьте следующий код в конец файла functions.php:
// Скрыть конечные нули в ценах.
add_filter('woocommerce_price_trim_zeros', 'njengah_hide_trailing_zeros', 10, 1);
функция njengah_hide_trailing_zeros($trim) {
вернуть истину;
}Не забудьте нажать кнопку «Сохранить изменения» в нижней части экрана текстового редактора.
Теперь вы успешно добавили фрагмент кода, необходимый для скрытия конечных нулей. Это будет результат на переднем конце:
Как скрыть количество продуктов WooCommerce
Есть много причин, по которым вы можете захотеть удалить количество продуктов в категориях или подкатегориях. Если ваша тема плохо отображает количество продуктов, я настоятельно рекомендую скрыть его.
В этом посте рассказывается, как полностью скрыть количество категорий с помощью пользовательского PHP-скрипта. Кроме того, вы узнаете, как скрыть его с помощью фрагмента кода CSS, которым я поделюсь.
Вы также можете использовать CSS, чтобы скрыть количество продуктов WooCommerce. Вы можете узнать, как добавить фрагмент кода CSS здесь.
Однако важно отметить, что эти фрагменты кода должны быть добавлены в файл functions.php вашей дочерней темы. Вы также можете использовать плагин настройки сайта, чтобы не потерять изменения при обновлении темы WordPress.
По умолчанию WooCommerce отображает количество товаров на странице магазина следующим образом:
Если вы хотите скрыть количество продуктов на странице магазина WooCommerce, вам следует рассмотреть возможность добавления следующего кода в файл functions.php вашей дочерней темы:
/*
*
* Удаляет количество продуктов после названия категории
*
*/
add_filter('woocommerce_subcategory_count_html', 'njengah_remove_category_products_count');
функция njengah_remove_category_products_count() {
возвращение;
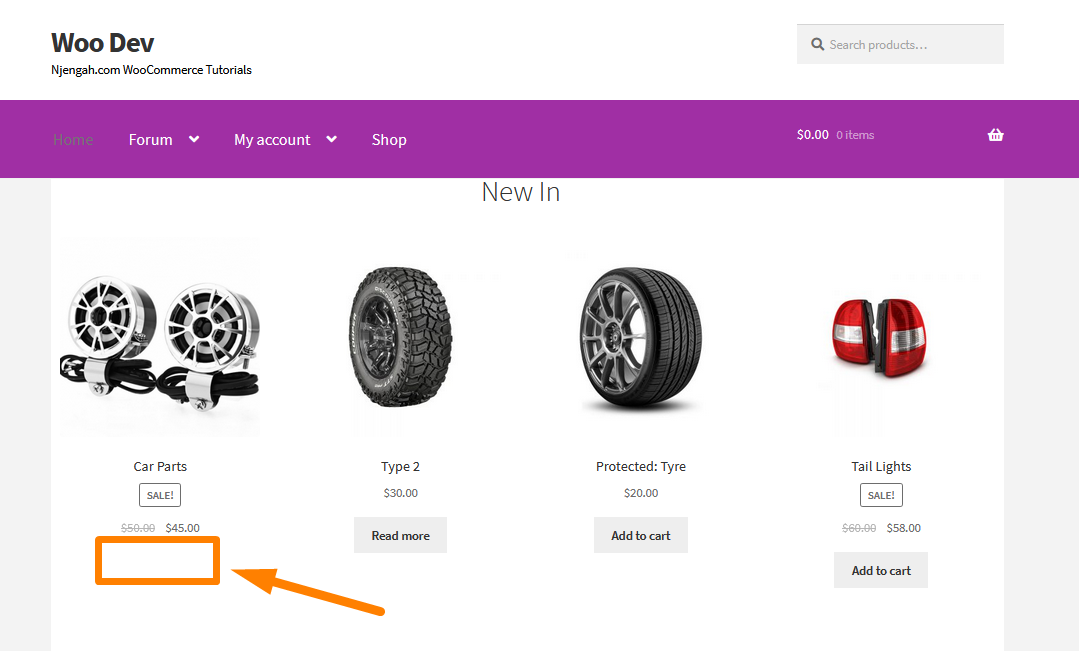
}Не забудьте сохранить изменения. Это будет результат на переднем конце:
Стоит отметить, что WooCommerce также отображает количество продуктов в подкатегориях. Вы можете скрыть количество продуктов, добавив следующий код в конец файла functions.php:
add_filter( 'woocommerce_subcategory_count_html', '__return_false' );
Этот код удалит количество продуктов в подкатегориях.
WooCommerce Скрыть цены на товары по роли пользователя
Вы можете захотеть скрыть цены на продукты в зависимости от определенных ролей пользователей в вашем магазине WooCommerce в качестве маркетинговой стратегии.
Однако WooCommerce по умолчанию не имеет возможности скрывать цены. Этот пост посвящен ценообразованию в зависимости от роли пользователя или ее отсутствия (гостевые пользователи).
Основная цель этого — побудить пользователей зарегистрироваться, чтобы увидеть цены. Если вы хотите добавить эту функциональность, придерживайтесь конца. Самое приятное, что я дам вам пошаговое руководство о том, как скрыть цены. Однако для этого нужно иметь некоторые технические знания.
Вы можете сделать еще один шаг и скрыть цены и итоги корзины и оформления заказа для гостевых пользователей. Вы можете узнать, как это сделать здесь.
Шаги, чтобы скрыть цены для гостевых пользователей
Если вы хотите скрыть цены для гостевых пользователей в вашем магазине WooCommerce, вам следует рассмотреть возможность добавления следующего кода в файл functions.php вашей темы:
/**
* Скрыть цену продукта в зависимости от роли пользователя.
*/
функция njengah_hide_prices_guests ($ цена) {
если ( ! is_user_logged_in() ) {
возвращение ''; // Возвращаем пустую строку, если цена не отображается.
}
вернуть $цену;
}
add_filter('woocommerce_get_price_html', 'njengah_hide_prices_guests'); // Скрыть цену товара Не забудьте сохранить изменения. Это результат на переднем конце: 
WooCommerce Скрыть категорию
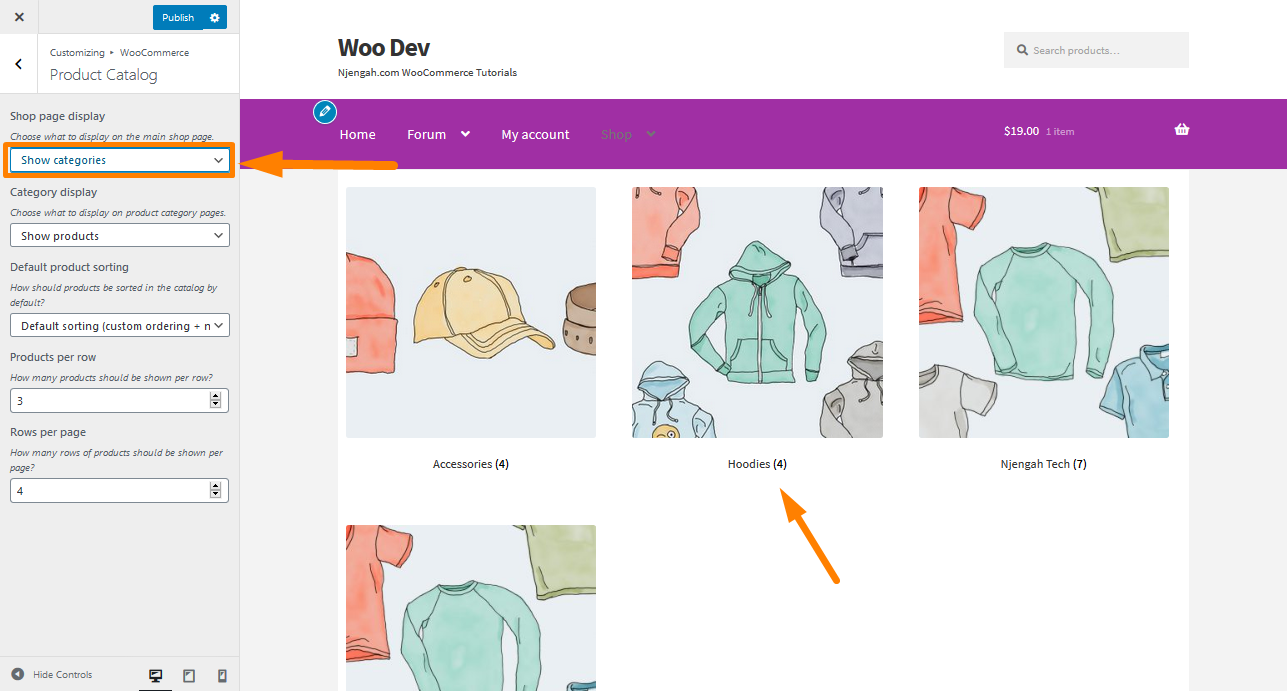
В этом разделе я покажу вам, как скрыть категории WooCommerce от отображения на странице магазина. WooCommerce позволяет вам решить, как вы хотите, чтобы ваши продукты отображались на странице магазина. Вы можете узнать, как отображать категории здесь.
По разным причинам вы можете не захотеть отображать некоторые категории на главной странице. В этом примере я удалю категорию «Аксессуары». Мы можем сделать это, либо дав правильное имя этой категории, либо скрыв ее от списка.
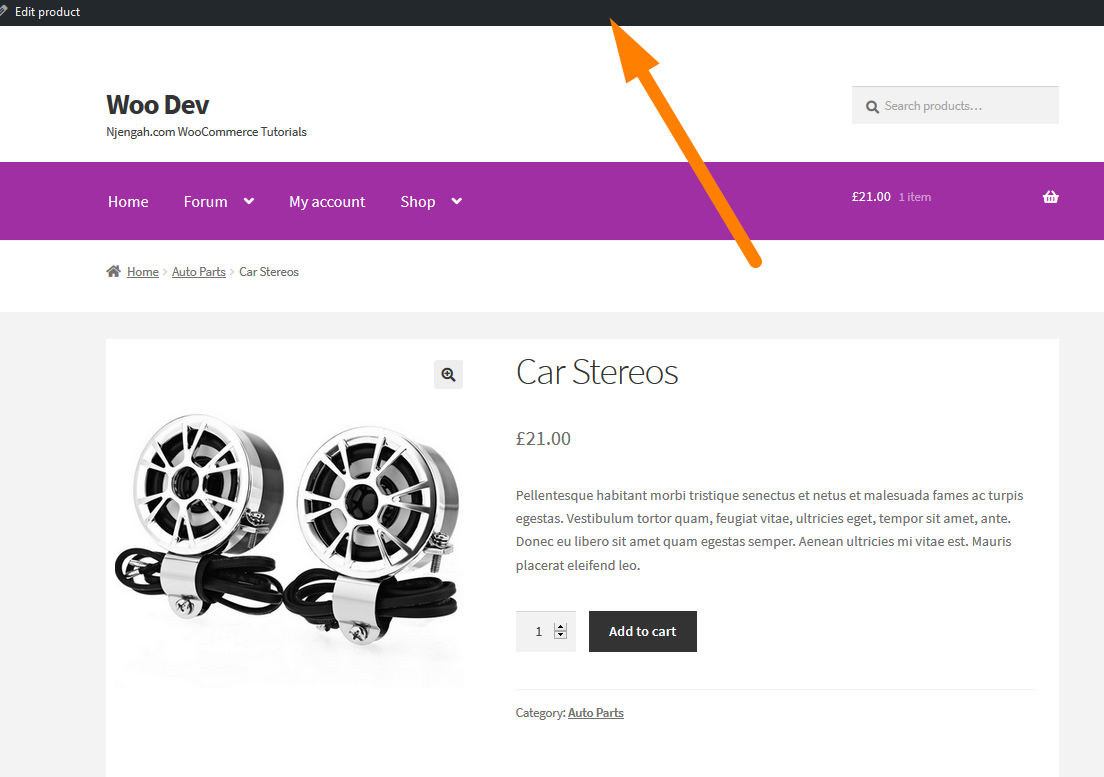
Вот как категории отображаются в интерфейсе: 
Если вы хотите скрыть категорию, рассмотрите возможность добавления следующего кода в конец файла functions.php:
/**
* Показать товары только из выбранной категории.
*/
функция get_subcategory_terms($terms, $taxonomies, $args) {
$new_terms = массив();
$hide_category = массив (19); // Идентификаторы категории, которую вы не хотите отображать на странице магазина
// если категория товара и на странице магазина
if (in_array('product_cat', $taxonomy) && !is_admin() && is_shop()) {
foreach ($terms as $key => $term) {
если (! in_array($term->term_id, $hide_category)) {
$new_terms[] = $термин;
}
}
$термины = $новые_термины;
}
вернуть $условия;
}
add_filter('get_terms', 'get_subcategory_terms', 10, 3); Чтобы увидеть результат, обновите страницу. 
На снимке экрана выше видно, что код удалил категорию «Аксессуары» с идентификатором = 19. Не забудьте добавить правильный идентификатор, чтобы код мог работать.
Как скрыть товары без цены в WooCommerce
Если вы хотите скрыть товары без цены, вы можете быстро внедрить этот фрагмент в свой functions.php или код вашего плагина, и все товары без цены будут скрыты от просмотра покупателя. Это несложно. Все, что вам нужно сделать, это добавить код в функции темы или файлы плагина.
Во-первых, вам нужно создать мета-запрос для всех продуктов, которые будут получать продукты, и в мета-запросе вы будете искать пустое значение ключа — цена, и если значение пустое, вы можете сбросить мета запрос.
Этот мета-запрос должен перехватывать это действие woocommerce_product_query, а функция обратного вызова будет содержать логику для отображения всех продуктов, кроме тех, у которых нет цены. Вы можете узнать больше о мета-запросах и принятых аргументах здесь.
Вот код:
add_action('woocommerce_product_query', 'njengah_hide_products_without_price');
функция njengah_hide_products_without_price($q){
$meta_query = $q->get('meta_query');
$meta_query[] = массив(
'ключ' => '_цена',
'значение' => '',
'сравнить' => '!='
);
$q->set('meta_query', $meta_query);
}Этот код нужно добавить в functions.php, и вы успешно скроете все товары без цены. Как вы можете видеть в функции обратного вызова кода, значение метазапроса установлено в пустую строку », «это основа скрытых продуктов WooCommerce без ценовой логики.
WooCommerce Скрыть значок распродажи
Значок распродажи WooCommerce — это метка, отображаемая на странице отдельного продукта, страницах архивов продуктов, дополнительных и перекрестных продажах и сопутствующих продуктах. В идеале эта кнопка предназначена для уведомления посетителей вашего магазина о том, что определенные товары продаются со скидкой.
Вы можете настроить значок продажи WooCommerce для каждого продукта, добавив цену продажи и обычную цену для одного и того же продукта. В этом посте я хочу проиллюстрировать, как вы можете изменить значок продаж и как вы можете удалить его или вообще скрыть.
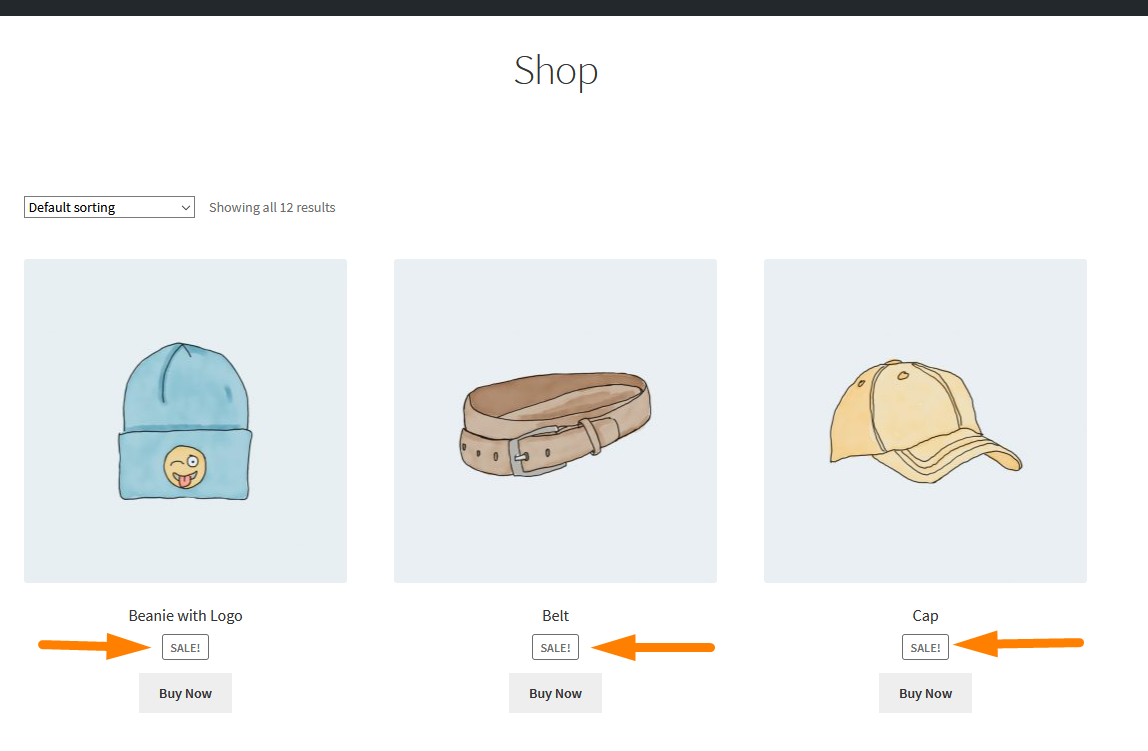
Дизайн значка в продаже может варьироваться от одного сайта WooCommerce к другому, в зависимости от темы магазина. Тема WooCommerce по умолчанию — Storefront поставляется с обычным значком в продаже без какого-либо дизайна, как показано на изображении ниже: 
Если вы хотите удалить значок распродажи из своего магазина WooCommerce, вам следует рассмотреть возможность добавления следующего кода в файл functions.php дочерней темы:
// Добавляем фильтр для удаления sale_badge
add_filter('woocommerce_sale_flash', 'njengah_remove_on_sale_badge');
функция njengah_remove_on_sale_badge($sale_badge){
возвращение '';
}Этот код представляет собой фильтр, который проверяет значок продажи на странице и заменяет его пустой строкой в операторе возврата функции обратного вызова. Это результат:
Кроме того, вы можете узнать, как скрыть значок распродажи с помощью CSS и изменить значок здесь.
WooCommerce скрыть количество на складе
Вы можете скрыть биржевые сообщения о своих продуктах, внеся связанные с кодом изменения в тему, которую вы используете для своего магазина WooCommerce. Я настоятельно рекомендую вам сделать полную резервную копию вашего магазина WooCommerce. Это может помочь вам вернуться к тому, как все было, если что-то пойдет не так с изменениями кода. Кроме того, вы можете использовать дочернюю тему.
WooCommerce оснащен приличной возможностью управления запасами. Вы можете включить эту опцию в своем магазине, используя вкладку «Инвентарь» на экране редактирования продукта в административной области WordPress. Вы можете увидеть, как вы можете отображать количество на складе здесь.
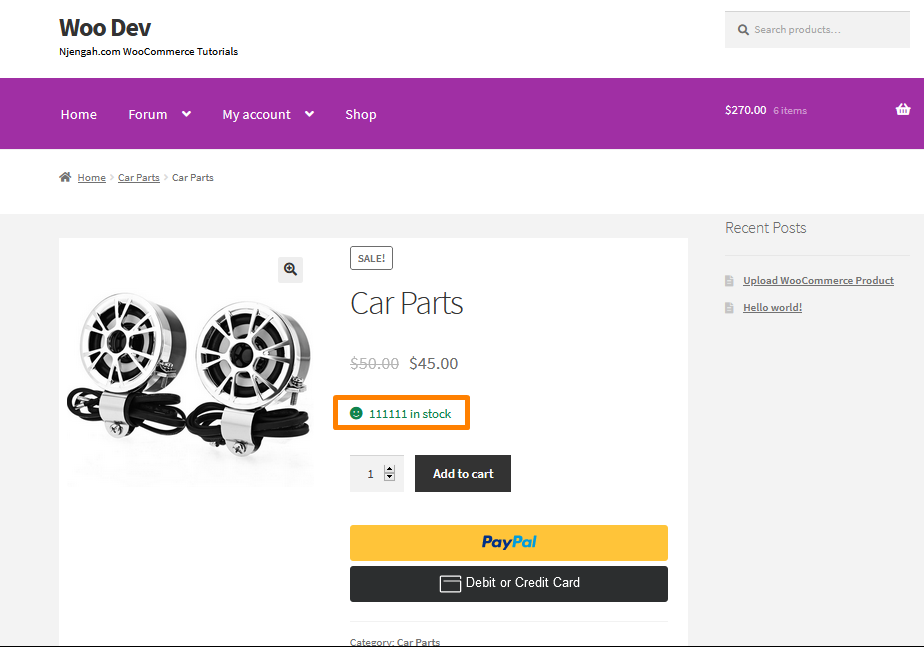
По умолчанию сообщение об акции отображается на странице одного продукта следующим образом: 
Если вы хотите скрыть этот элемент, рассмотрите возможность добавления следующего фрагмента кода в конец файла functions.php:
/**
* Скрыть сообщение «В наличии» на странице товара.
*
* @param строка $html
* @param строка $текст
* @param WC_Product $продукт
* @возвратная строка
*/
функция njengah_wc_hide_in_stock_message($html, $text, $product) {
$availability = $product->get_availability();
if ( isset( $availability['class'] ) && 'в наличии' === $availability['class'] ) {
возвращение '';
}
вернуть $html;
}
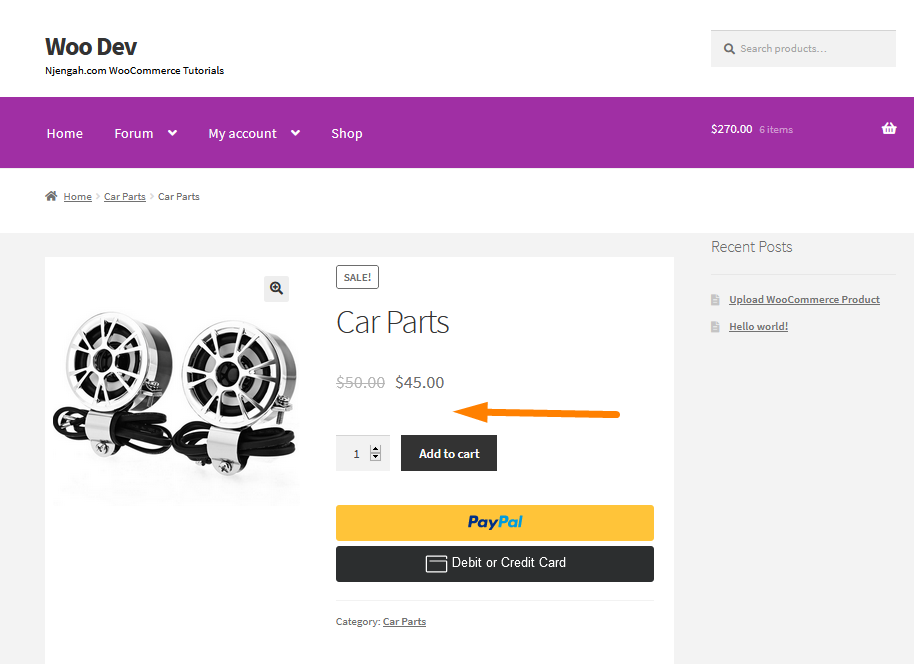
add_filter('woocommerce_stock_html', 'njengah_wc_hide_in_stock_message', 10, 3 ); Чтобы увидеть результат, обновите страницу продукта, и вы увидите, что сообщение было удалено: 
WooCommerce Скрыть вес продукта
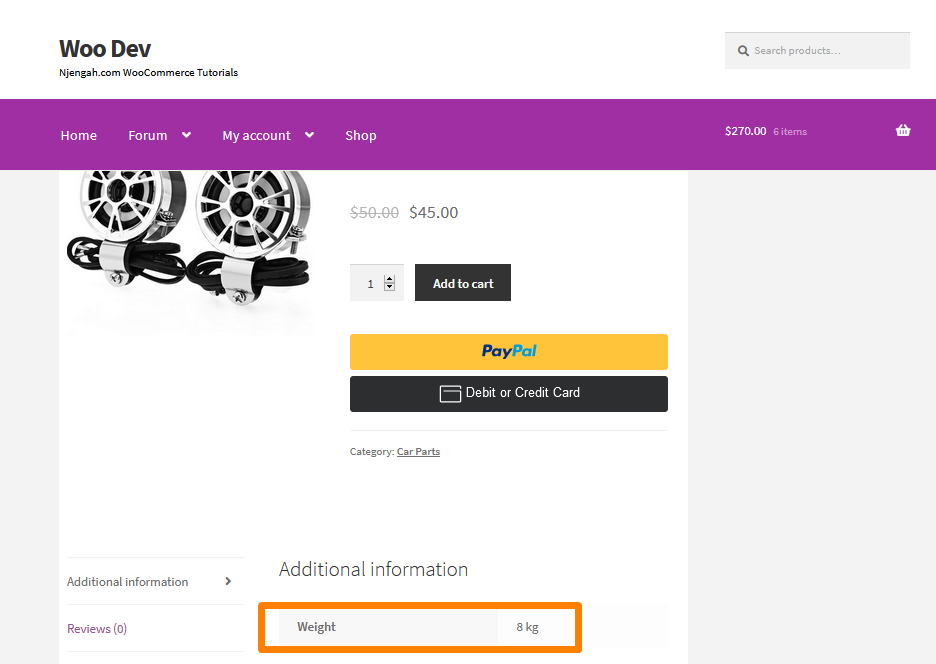
Если вы продаете цифровые продукты, вам может не понадобиться отображать вес и размеры вашего продукта. Кроме того, если вы не отправляете товар, нет необходимости указывать его вес.
Однако, прежде чем мы начнем, стоит отметить, что ваша тема не будет отображать вес и размеры продукта, если эта информация не будет добавлена в админке. Вы можете узнать больше о добавлении веса продуктов здесь. На изображении видно, что я добавил вес, и вот как он отображается в интерфейсе: 
Если вы хотите скрыть этот элемент, рассмотрите возможность добавления следующего кода в конец файла functions.php темы:
/**
* Скрывает вес и размер продукта на отдельной странице продукта.
*/
add_filter('wc_product_enable_dimensions_display', '__return_false'); Не забудьте сохранить изменения, внесенные в этот файл. Вот результат на переднем конце: 
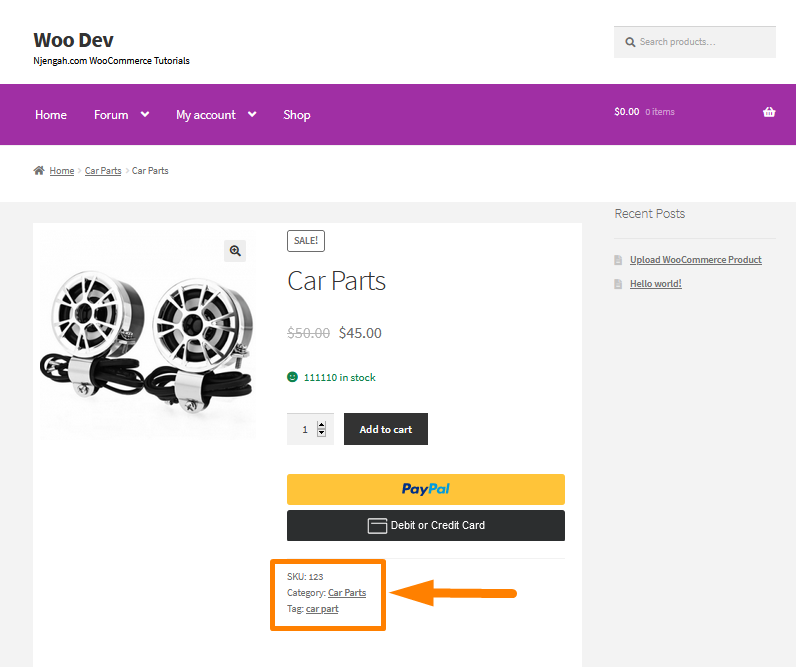
WooCommerce Скрыть артикул, категорию и теги на странице продукта
Если вы разработчик WordPress, вы могли бы подумать, что для этого существует специальный фильтр WooCommerce. Однако для этого нет фильтра. Это означает, что мы должны удалить весь блок «мета продукта». Кроме того, вы можете добавить обратно нужную информацию, например, категории.
Если вы не разработчик, скопируйте и вставьте фрагмент в свой functions.php и наблюдайте за изменениями. Кроме того, вам нужно научиться отображать сводку продуктов и показывать их снова, если вы их удалите. Вы можете узнать, как это сделать здесь.
Вот так отображается сводка по продукту в интерфейсе: 
Если вы хотите скрыть сводку продукта, вам следует рассмотреть возможность добавления следующего кода в конец файла functions.php вашей темы:
/**
* Скрыть SKU, Cats, Tags на отдельной странице продукта - WooCommerce
*/
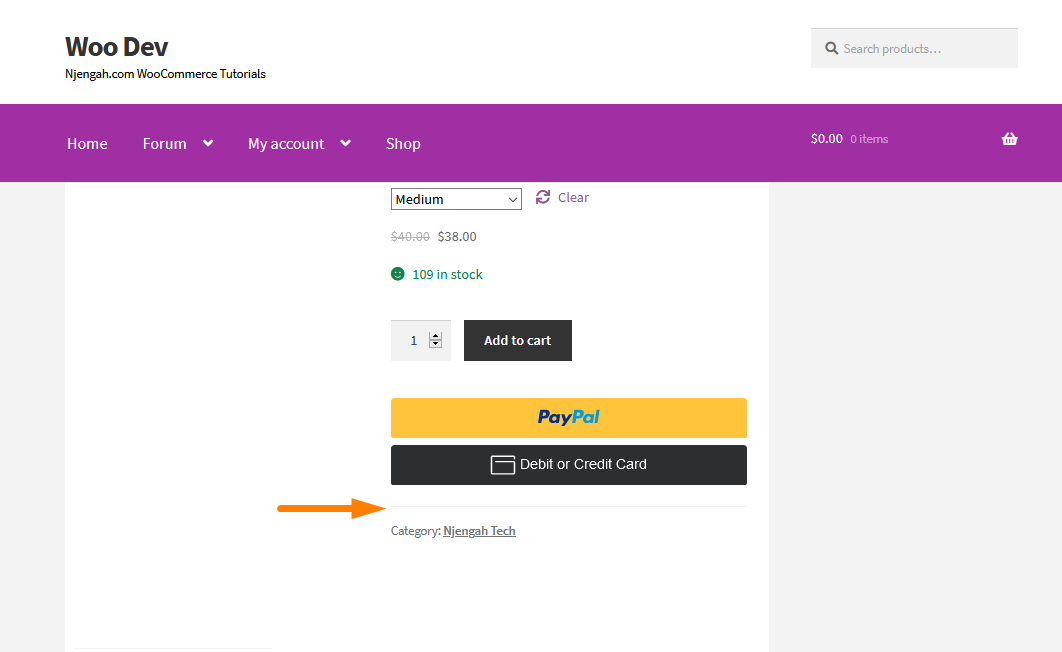
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40); Не забудьте сохранить изменения. Это будет результат на переднем конце: 
WooCommerce скрывает цену, когда ее нет в наличии
WooCommerce позаботится о ваших потребностях в инвентаре. WooCommerce — это оптимизированная система, которая экономит ваше время и усилия, необходимые для обновления вашего ассортимента. Кроме того, он гибок в настройке, чтобы компенсировать недостающие функции.
Потенциальные покупатели расстраиваются, когда видят уведомление об отсутствии на складе или если товар недоступен. Одна из вещей, которую вы можете сделать, это скрыть цену товара, которого нет в наличии.
Кроме того, есть много ситуаций, когда эта функциональность имеет смысл. Например, если у вас есть членский магазин WooCommerce, вы, вероятно, захотите скрыть свои цены от незарегистрированных посетителей. Подробнее о сокрытии цены можно узнать здесь.
Если вы хотите скрыть цену товаров, которых нет в наличии, на отдельной странице товара, добавьте следующий код в файл functions.php вашей темы:
/**
* Скрыть цену, когда нет в наличии
*/
add_filter('woocommerce_variable_sale_price_html', 'njengah_remove_prices', 10, 2);
add_filter('woocommerce_variable_price_html', 'njengah_remove_prices', 10, 2);
add_filter('woocommerce_get_price_html', 'njengah_remove_prices', 10, 2);
функция theanand_remove_prices ($ цена, $ продукт) {
если ( ! $product->is_in_stock()) {
$цена = '';
}
вернуть $цену;
} Это результат: 
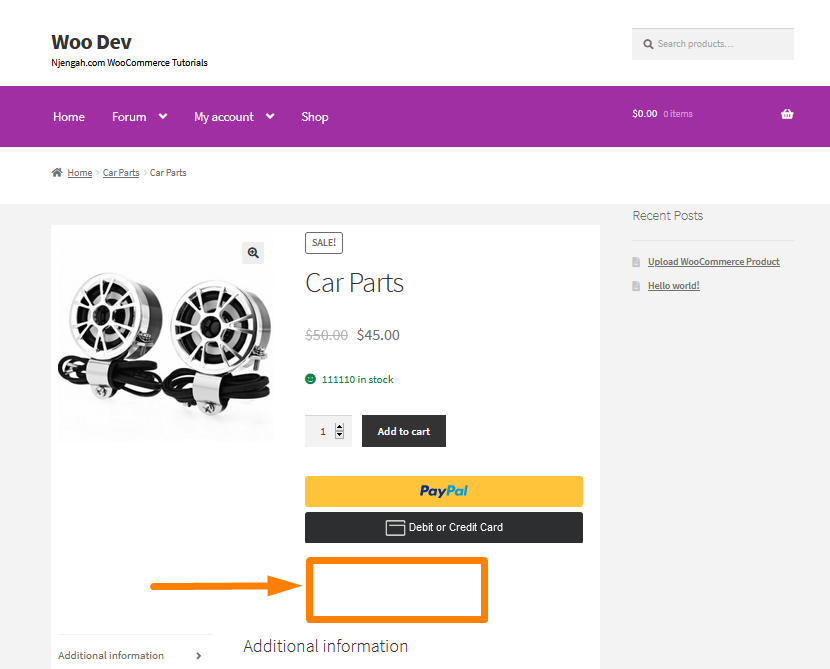
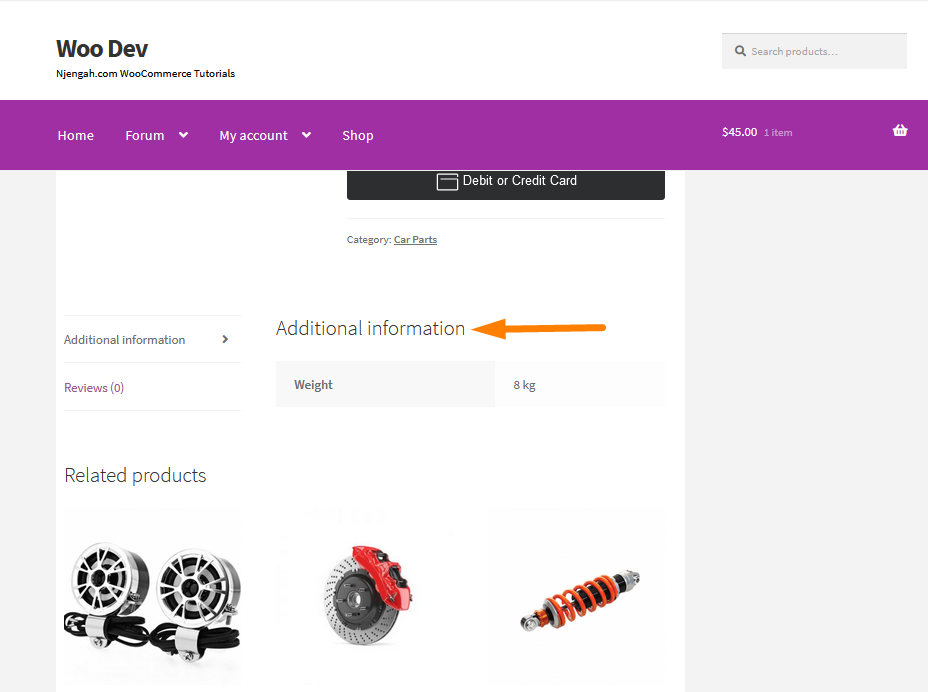
WooCommerce Скрыть дополнительную информацию
Когда вы добавляете информацию о доставке в свой продукт (вес и размеры), они автоматически добавляются на вкладку «Дополнительная информация WooCommerce» на странице продукта.
Шаблон для вкладки «Дополнительная информация» добавляет список всех атрибутов товара. Если вы проведете небольшое исследование, то обнаружите, что эти атрибуты добавляются из шаблона product-attributes.php с помощью этой функции: enable_dimensions_display(). Вы можете узнать, почему решение PHP лучше, чем решение CSS здесь.
Вот так отображается вкладка Дополнительная информация в теме Витрины: 
Если вы хотите скрыть раздел «Дополнительная информация», рассмотрите возможность добавления следующего кода в конец файла functions.php:
/**
* Удалить вкладку «Дополнительная информация» на странице отдельного продукта WooCommerce
*/
add_filter('woocommerce_product_tabs', 'njengah_remove_product_tabs', 9999);
функция njengah_remove_product_tabs($tabs) {
unset($tabs['дополнительная_информация']);
вернуть $ вкладки;
} Это результат на странице одного продукта: 
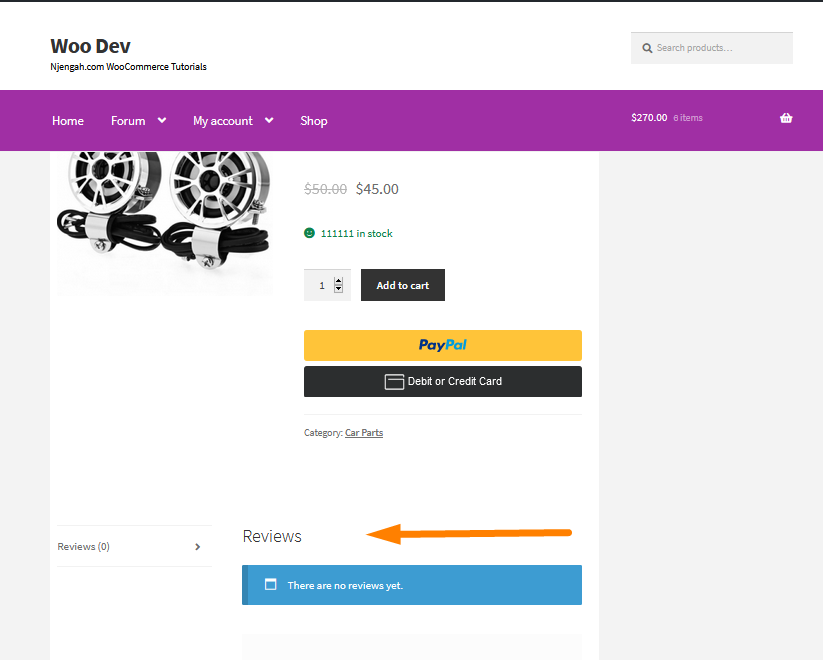
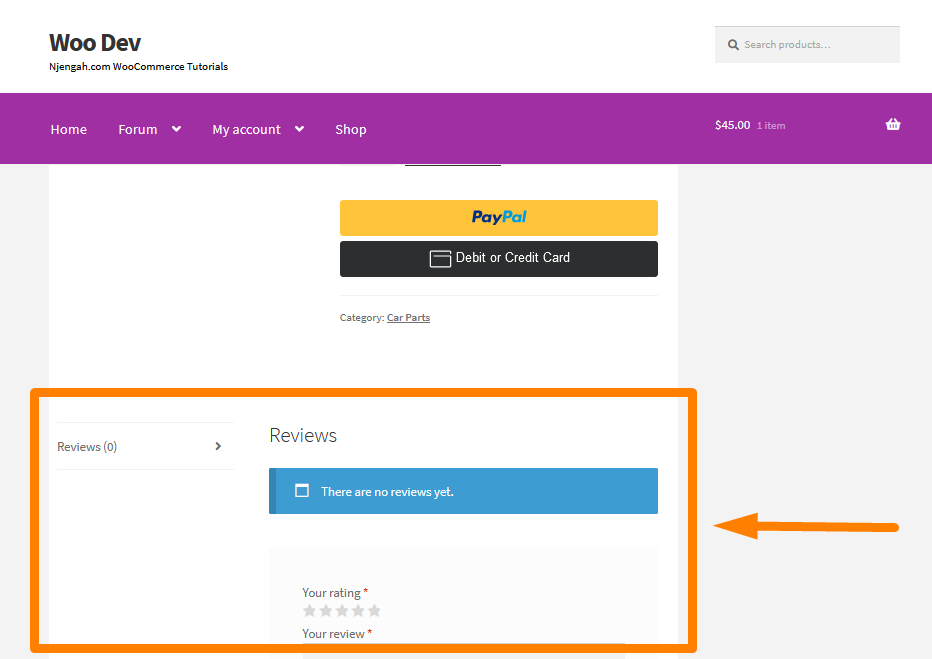
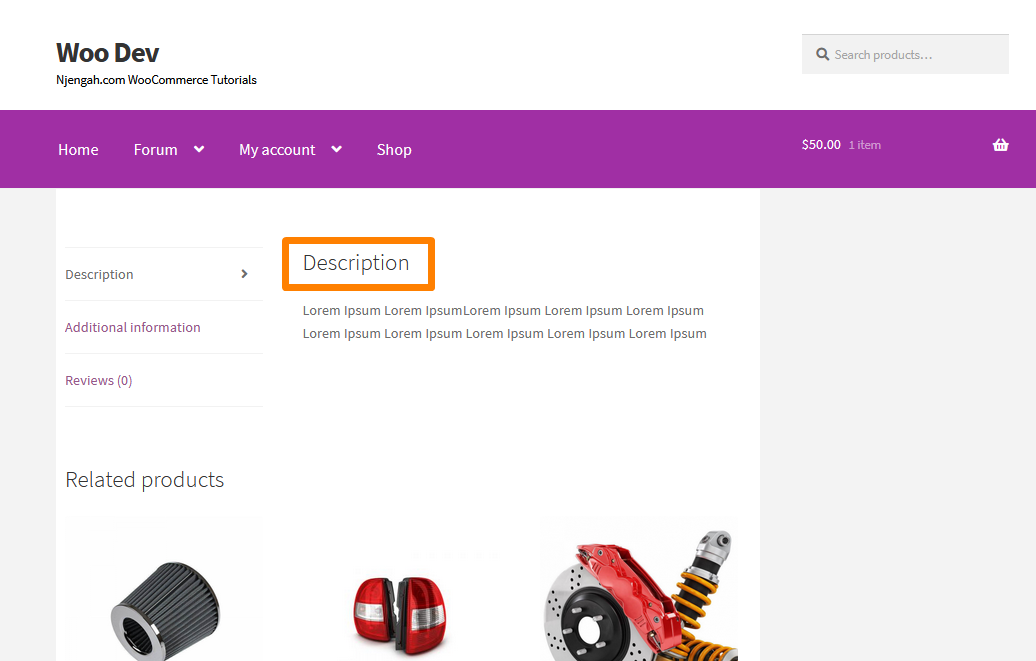
WooCommerce Скрыть заголовок вкладки
WooCommerce имеет три разные вкладки с заголовками. Эти вкладки:
- Дополнительная информация
- Отзывы
- Описание (отображается, если вы добавили описание продукта)
В этом разделе показано, как скрыть и изменить заголовок вкладки «Описание» на странице отдельного продукта. Если вы хотите скрыть и изменить заголовок вкладки «Дополнительная информация и отзывы», вы можете найти полное решение здесь.
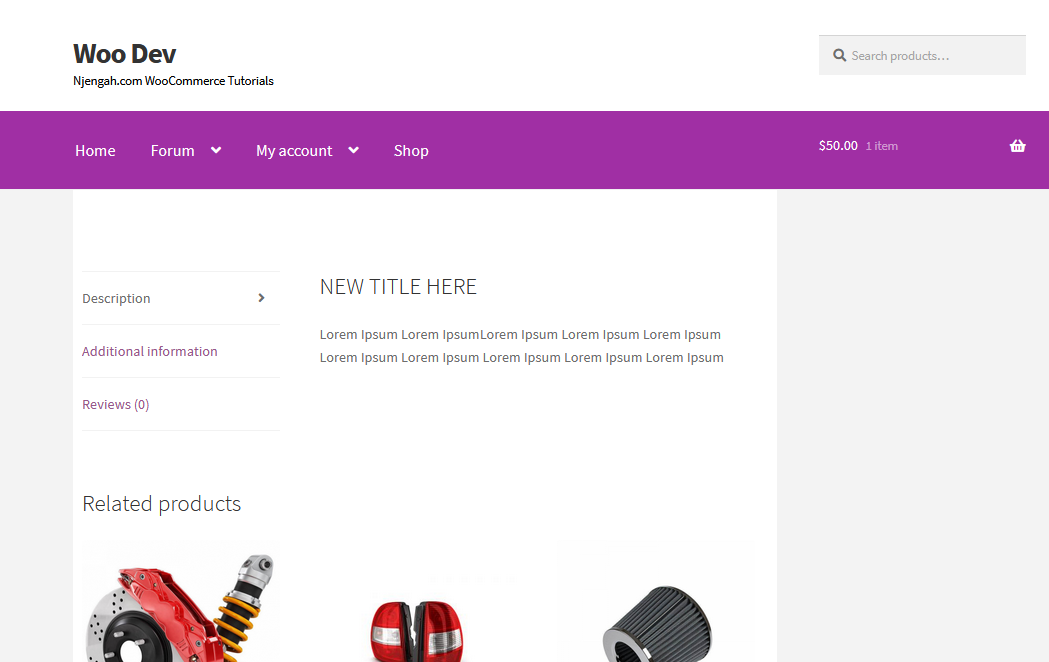
Вот как заголовок вкладки «Описание» отображается во внешнем интерфейсе: 
Чтобы скрыть и изменить заголовок вкладки «Описание», вам следует рассмотреть возможность добавления следующего фрагмента кода в конец файла functions.php:
// Удалить описание товара Название
add_filter('woocommerce_product_description_heading', '__return_null');
// Изменяем заголовок описания товара
add_filter('woocommerce_product_description_heading', 'change_product_description_heading');
функция change_product_description_heading() {
return __('НОВОЕ НАЗВАНИЕ ЗДЕСЬ', 'woocommerce');
} Это результат на переднем конце: 
WooCommerce Скрыть артикул
WooCommerce позволяет добавлять SKU для любого продукта на странице настроек продукта в админке. В этом разделе вы узнаете, как полностью скрыть артикул продукта даже в админке. Однако, если ваш магазин сохраняет SKU для администрирования, но вы не хотите отключать его в административной области, вы можете узнать, как это сделать, здесь.
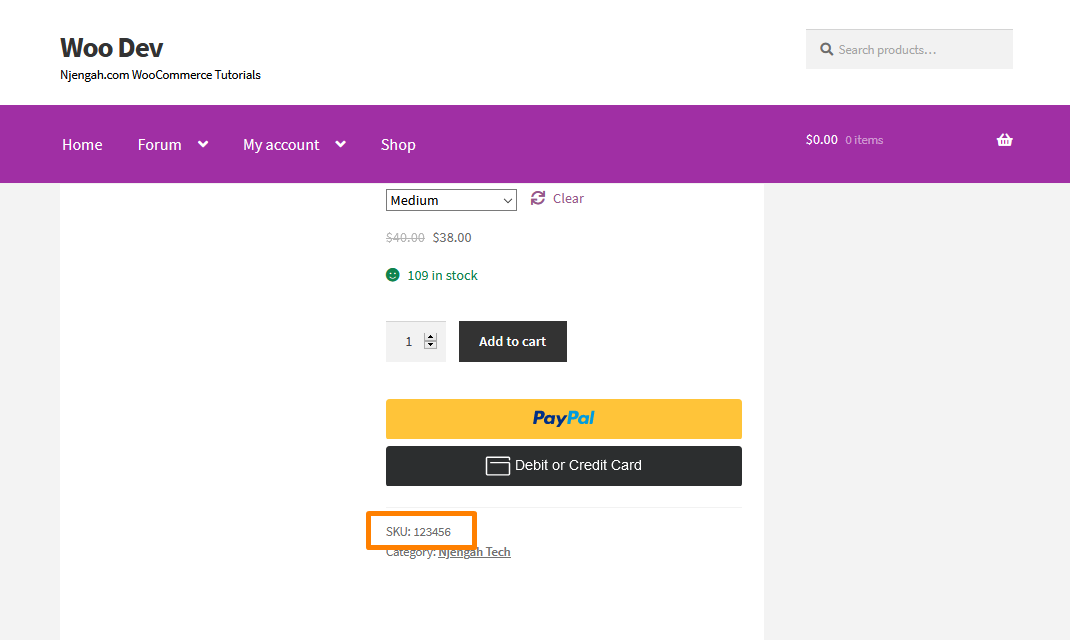
Вот как артикул отображается на странице товара: 
Если вы хотите полностью скрыть SKU даже в области администратора, добавьте следующий пользовательский PHP-скрипт в конец файла functions.php вашей темы:
add_filter( 'wc_product_sku_enabled', '__return_false' );
Это будет результат: 

Помните, что это решение удаляет SKU из всего вашего магазина WooCommerce.
Как скрыть кнопку «Добавить в корзину» на странице отдельного продукта WooCommerce
Прежде чем мы перейдем к подробным инструкциям, вы можете задаться вопросом, почему вы можете скрыть кнопку добавления в корзину для определенного продукта. Есть много причин, по которым вы можете захотеть это сделать, например, если вы имеете дело с электроникой, такой как мобильные устройства, многие продукты представлены за несколько дней до того, как их разрешат купить.
Спецификации публикуются заранее, поэтому многие владельцы интернет-магазинов предоставляют подробные спецификации продуктов до того, как они будут доступны для покупки.
Это означает, что владелец магазина не может иметь кнопку «Добавить в корзину» на странице, поскольку он не хочет, чтобы люди покупали товар до тех пор, пока он не будет доступен для покупки.
Кроме того, вы можете решить скрыть кнопку корзины для определенного продукта на определенный период. Вы можете узнать, как добиться этой функциональности здесь.
Вот как кнопка «Добавить в корзину» отображается на странице одного продукта: 
Если вы хотите скрыть кнопку «Добавить в корзину» в WooCommerce для определенного продукта, добавьте следующий код в конец файла functions.php. Не забудьте добавить правильный идентификатор продукта:
/**
* @snippet Скрыть кнопку «Добавить в корзину» в WooCommerce
*/
add_filter('woocommerce_is_purchasable', 'woocommerce_hide_add_to_cart_button', 10, 2);
функция woocommerce_hide_add_to_cart_button ($ is_purchasable = true, $ product) {
return ( $product->get_id() == 185 ? false : $is_purchasable );
} Это результат: 
WooCommerce Скрыть избранное изображение в галерее страниц одного продукта
WooCommerce использует избранное изображение для представления продукта на страницах архива продукта, таких как страница магазина, домашняя страница, страница категории, страница результатов поиска продукта и т. д. WooCommerce использует избранное изображение на эскизах страниц продукта в галерее изображений продукта.
Однако вы можете не захотеть включать избранное изображение в галерею изображений продукта. В этом посте вы увидите, как очень легко скрыть избранное изображение продукта WooCommerce из галереи изображений продукта на отдельных страницах отдельных продуктов. Если вы не знаете, как добавить галерею товаров, вы можете узнать, как это сделать здесь.
Вот как изображения выглядят на лицевой стороне: 
На скриншоте видно, что показанное изображение повторяется дважды.
Чтобы скрыть избранное изображение, вам следует рассмотреть возможность добавления следующего кода в конец файла functions.php:
/**
* Исключите избранное изображение из галереи продуктов, если она есть.
*
* @param array $html Массив HTML для вывода галереи продуктов.
* Массив @param $attachment_id Идентификатор каждой переменной изображения.
*/
функция njengah_woocommerce_remove_featured_image($html, $attachment_id) {
глобальные $post, $product;
// Получить идентификаторы.
$attachment_ids = $product->get_gallery_image_ids();
// Если их нет, продолжайте и вернитесь пораньше — с изображением, включенным в галерею.
если ( ! $attachment_ids ) {
вернуть $html;
}
// Ищем показанное изображение.
$featured_image = get_post_thumbnail_id($post->ID);
// Если он есть, исключите его из галереи.
если ( is_product() && $attachment_id === $featured_image ) {
$html = '';
}
вернуть $html;
}
add_filter('woocommerce_single_product_image_thumbnail_html', 'njengah_woocommerce_remove_featured_image', 10, 2); Это результат: 
Скрыть поле количества продукта WooCommerce со страницы продукта
В этом разделе вы увидите, как легко скрыть количество продуктов, указанное на странице одного продукта. Я покажу вам, как это сделать для многих продуктов. Однако вы можете скрыть селектор количества для определенного продукта, используя собственный фрагмент кода PHP или CSS. Вы можете узнать больше об этом здесь.
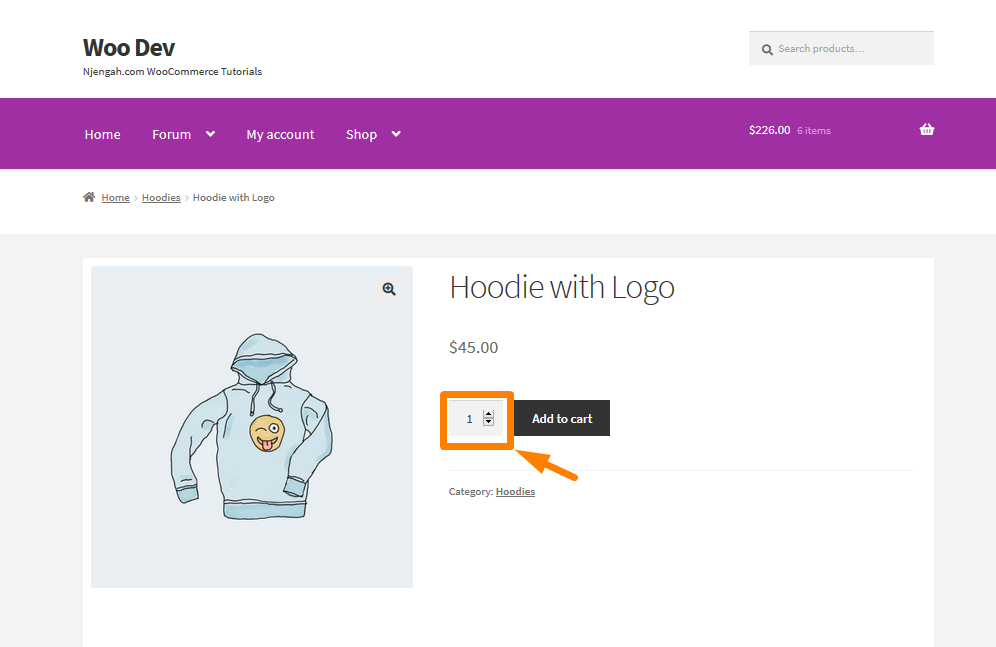
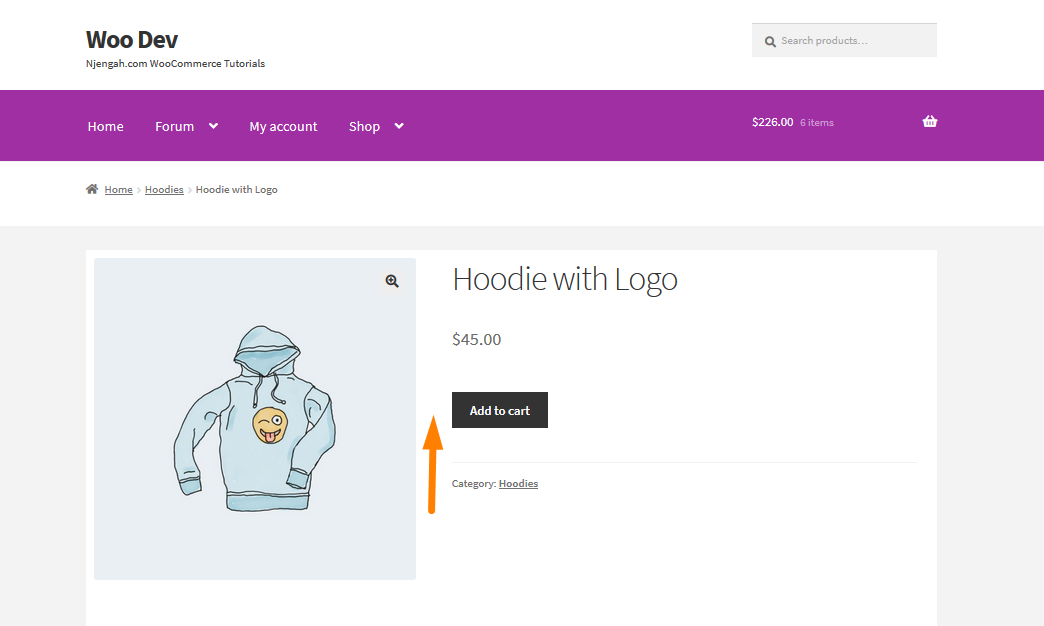
Вот так отображается селектор количества на странице товаров: 
Следующий код поможет вам скрыть или удалить количество, когда товаров много. Сделать это очень просто, так как нужно скопировать и вставить код в файл functions.php:
/** * @desc Удалить во всех типах продуктов */
функция woo_remove_all_quantity_fields ($ return, $ product) {
вернуть истину;
}
add_filter('woocommerce_is_sold_individually', 'woo_remove_all_quantity_fields', 10, 2); Это результат: 
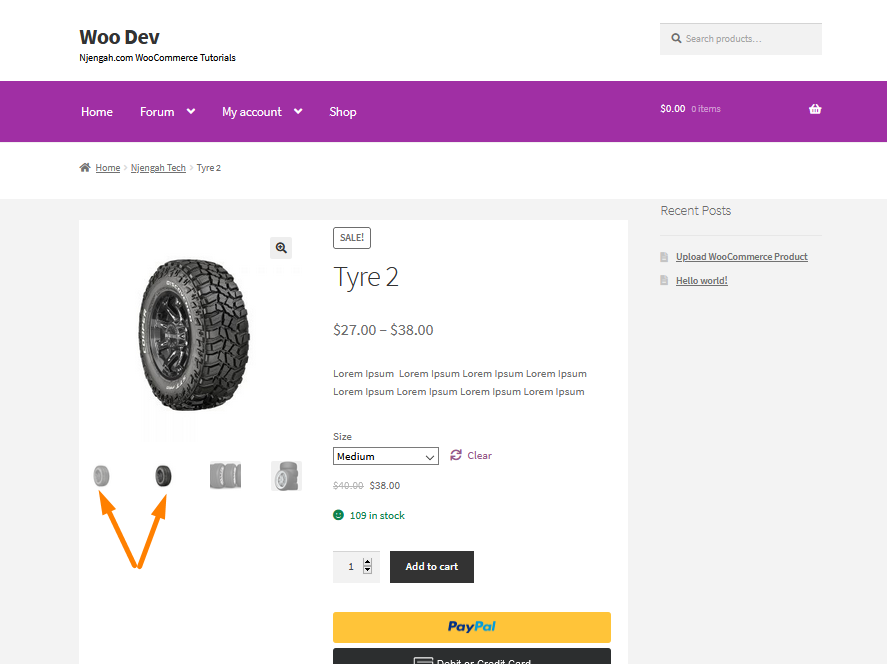
Как скрыть варианты, которых нет в наличии, в WooCommerce
Наличие цифровых продуктов создаст удобное место, где пользователи смогут получить доступ к вашим продуктам. Хорошим примером является iTunes Store, созданный компанией Apple, обеспечивающий удобство поиска музыки. Пользователи также готовы платить за это удобство, поскольку эти продукты можно скачать.
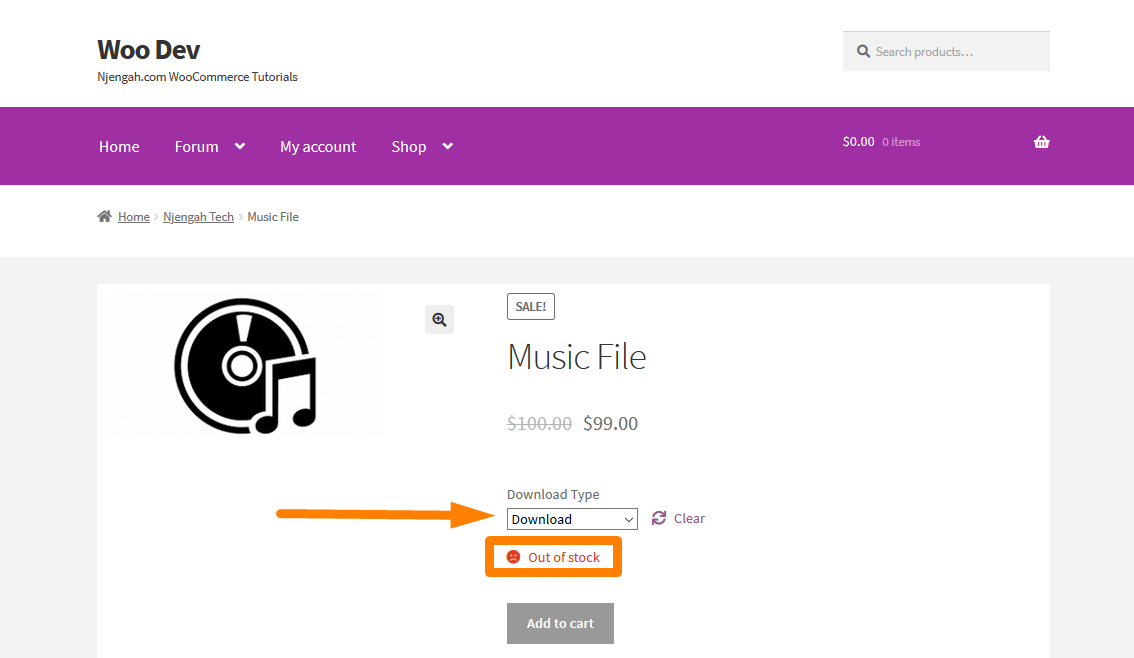
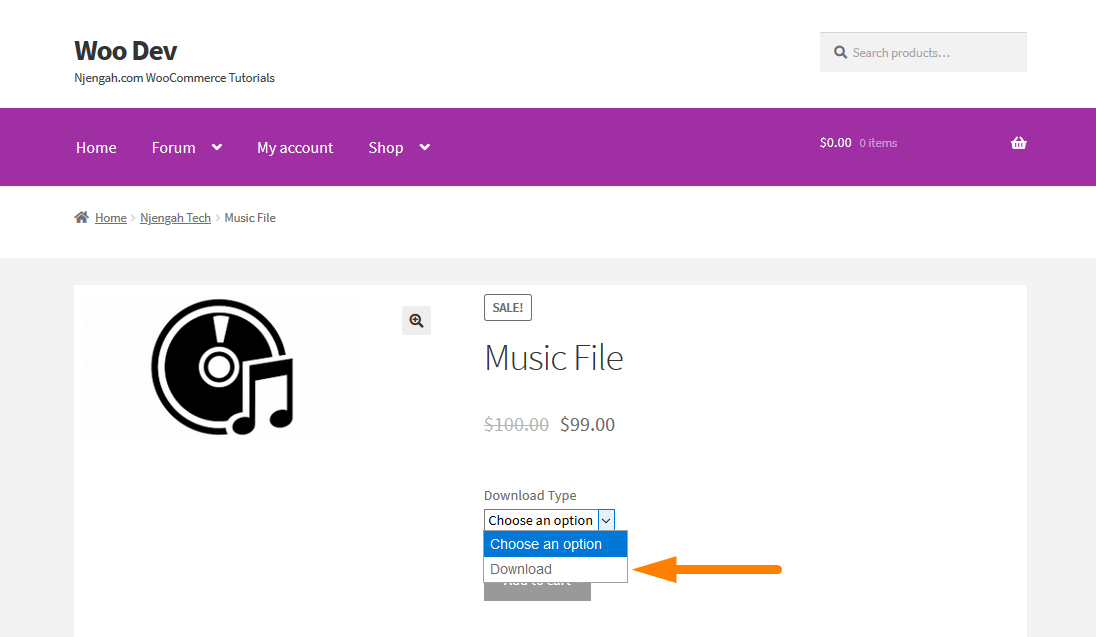
Вам нужно избегать разочарования пользователей, никогда не позволяя им выбрать продукт или вариант продукта, которого нет в наличии, только для того, чтобы понять, что они не могут его купить. WooCommerce по умолчанию не выделяет варианты, которых нет в наличии. Он только информирует пользователя о том, что товара нет в наличии, после первого выбора варианта. Внешний вид страницы продукта по умолчанию для варианта, которого нет в наличии, выглядит следующим образом: 
Если вы не знаете, как продавать сложные загружаемые продукты WooCommerce, вы можете узнать, как создавать и добавлять их здесь.
Теперь, когда вы знаете, как продавать сложные загружаемые продукты, вам нужно добавить следующий код в конец файла functions.php вашей темы:
/**
* @snippet Отключить варианты, которых нет в наличии @ WooCommerce Single
*/
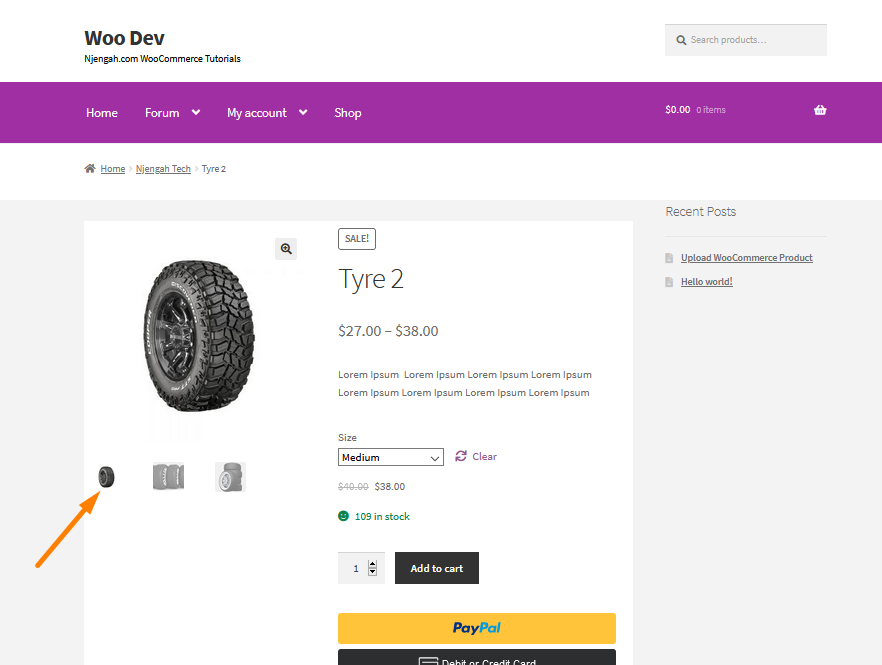
add_filter('woocommerce_variation_is_active', 'njengah_grey_out_variations_out_of_stock', 10, 2);
функция njengah_grey_out_variations_out_of_stock ($ is_active, $ вариация) {
если ( ! $variation->is_in_stock() ) вернуть false;
вернуть $is_active;
} Чтобы увидеть результат, обновите страницу продукта, и вы увидите, что вариант продукта был отключен, когда его нет в наличии: 
WooCommerce Скрыть мобильные элементы
Одна из самых важных вещей, которую должны сделать владельцы магазинов WooCommerce, — это убедиться, что их сайт удобен для мобильных устройств. Однако это может быть не так просто, как кажется. У вас может быть сайт, который работает на мобильных устройствах, и сайт, разработанный для мобильных устройств. Я настоятельно рекомендую вам убедиться, что ваш сайт работает на мобильных устройствах.
В этом разделе вы узнаете, как скрыть некоторые мобильные элементы WooCommerce.
Как скрыть значок мобильной корзины на витрине магазина в WooCommerce
Тема Storefront называется официальной темой WooCommerce и очень отзывчива. В этом разделе вы узнаете, как скрыть значок мобильной корзины. Я буду использовать опцию «Настроить» в разделе «Внешний вид» на панели инструментов, чтобы скрыть этот элемент. В этом разделе вы можете легко изменить свою тему многими способами, которые разрешены автором темы. Однако хитрость заключается в том, чтобы просто выяснить, какой CSS использовать.

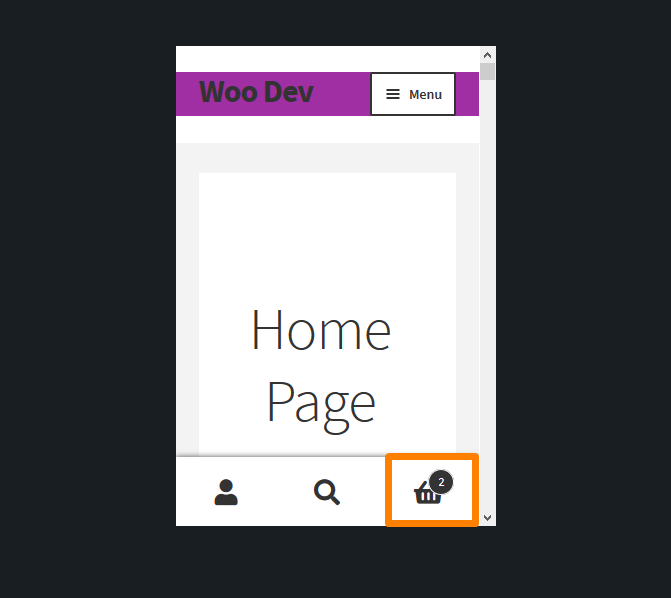
Когда посетители приходят в ваш магазин, они видят небольшой значок корзины меню, расположенный в нижней части экрана мобильного устройства. Возможно, вы захотите скрыть этот элемент и поместить его в другое место. Вы можете узнать, как определить элемент, который вам нужно изменить здесь.
Вот так отображается значок мобильной корзины в теме витрины: 
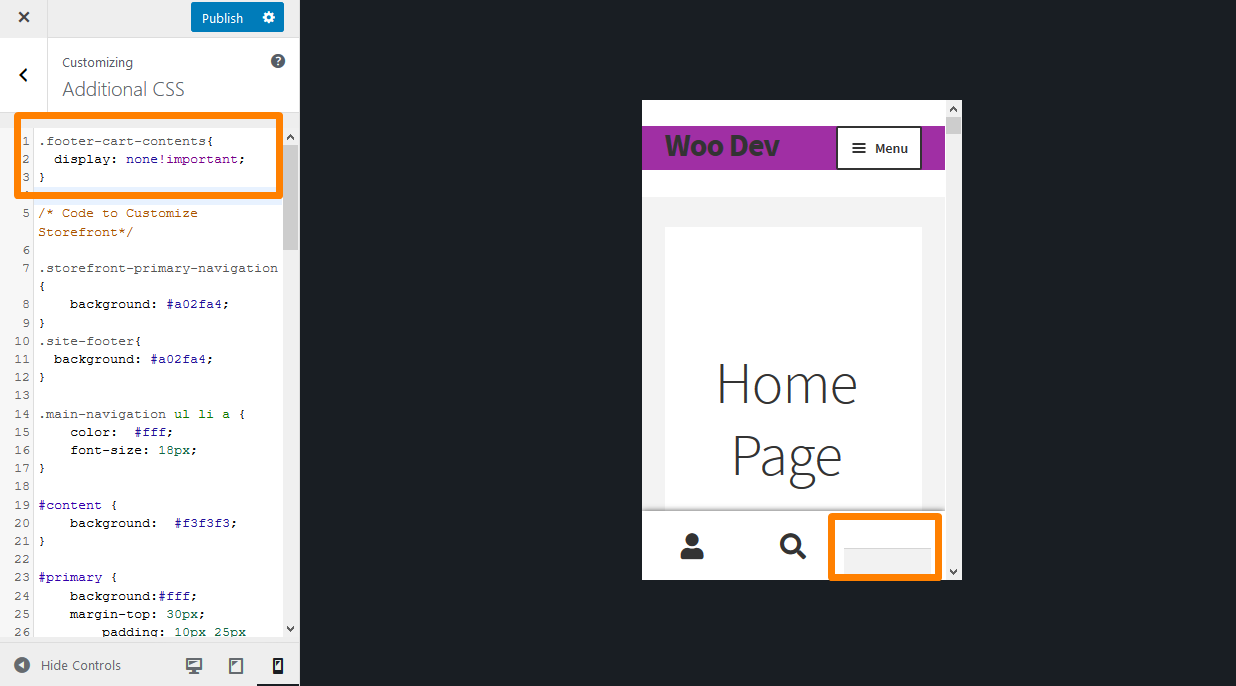
Если вы хотите удалить этот значок, рассмотрите возможность добавления следующего кода CSS в раздел «Дополнительные CSS»:
.footer-cart-content{
отображение: нет!важно;
} Это результат: 
Как скрыть нижний колонтитул мобильного устройства от витрины магазина WooCommerce
Многие люди используют тему Storefront с WooCommerce, но только в качестве каталога, чтобы клиенты могли просматривать товары, но не покупать их.
В этом случае страницы «Корзина» и «Оформление», скорее всего, вам не нужны, поэтому вы их удаляете. Однако Storefront по-прежнему отображает меню в области нижнего колонтитула при посещении сайта с мобильного устройства. Это меню также ведет на страницу корзины, которую вы удалили. Здесь вы можете получить подробное руководство о том, как с помощью CSS скрыть нижний колонтитул на мобильном устройстве.
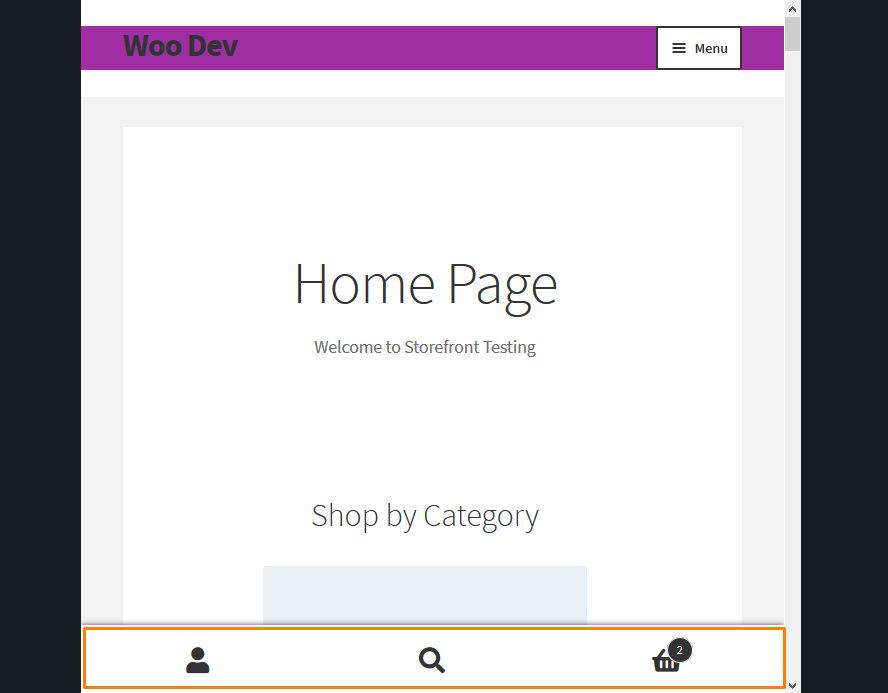
Вот как отображается мобильный футер: 
Если вы хотите удалить нижний колонтитул для мобильных устройств, рассмотрите возможность добавления следующего кода CSS в конец файла functions.php вашей темы:
remove_action( 'storefront_footer', 'storefront_handheld_footer_bar', 999 );
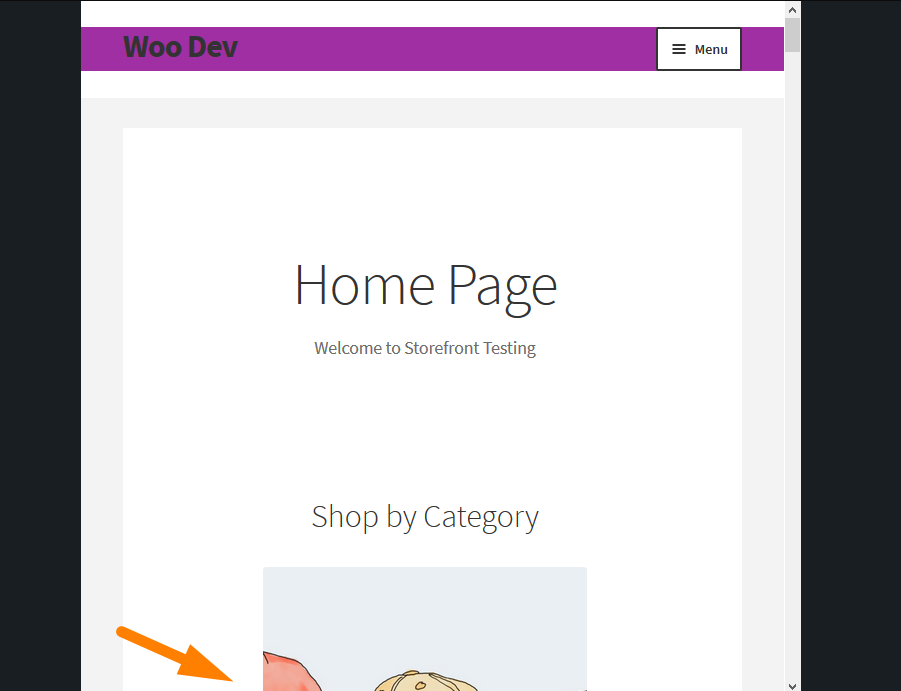
Чтобы увидеть результат, обновите сайт на мобильном устройстве, и вы увидите, что панель нижнего колонтитула удалена: 
WooCommerce Скрыть заголовок
Шапка сайта WordPress — это универсальный элемент, который появляется на каждой странице и в каждом посте. Учитывая его видное место, заголовок часто создает у посетителей первое впечатление о вашем сайте. Вы можете добавить критическую информацию и призывы к действию (CTA) критическую информацию и призывы к действию (CTA). Эту важную область стоит настроить. В этом разделе вы узнаете, как скрыть некоторые элементы в шапке.
Как скрыть корзину WooCommerce в навигационном меню
По умолчанию WooCommerce не позволяет отключить значок корзины WooCommerce из заголовка или навигации. Есть два способа скрыть значок корзины в навигационном меню. Вы можете использовать PHP или CSS. Решение CSS требует, чтобы вы сначала определили элемент, который нужно изменить. Вы можете узнать больше об этом здесь.
Если вы используете Chrome или Firefox, они упрощают проверку и управление элементами в DOM. Эти браузеры позволяют просматривать всю структуру веб-страницы, включая все элементы и их свойства. В нашем случае мы хотим выбрать определенный элемент, называемый значком корзины.
Вот как отображается значок корзины в шапке: 
Если вы хотите скрыть этот элемент, рассмотрите возможность добавления следующего PHP-кода в конец файла functions.php вашей темы:
/**
* Отключить значок корзины
*/
функция remove_sf_actions() {
remove_action('storefront_header', 'storefront_header_cart', 60);
}
add_action('init', 'remove_sf_actions'); Это результат на переднем конце: 
WooCommerce Скрыть заголовок
Редактирование заголовка темы может быть сложной задачей для обычного пользователя WordPress. Однако тему Storefront очень легко настроить. Вам потребуется всего несколько кликов, чтобы отредактировать формат заголовка, скрыть элементы заголовка, изменить фон, текст и цвета ссылок. В этом разделе вы узнаете о любом простом способе удалить заголовок в теме Storefront.
Во-первых, нам нужно идентифицировать заголовок и все его элементы с помощью консоли. После этого я добавлю в консоль новое правило, чтобы посмотреть, работает ли оно. Когда я получу желаемые результаты, я сделаю изменения постоянными, добавив новое правило в раздел «Дополнительные CSS». Вы можете узнать больше об этом здесь.
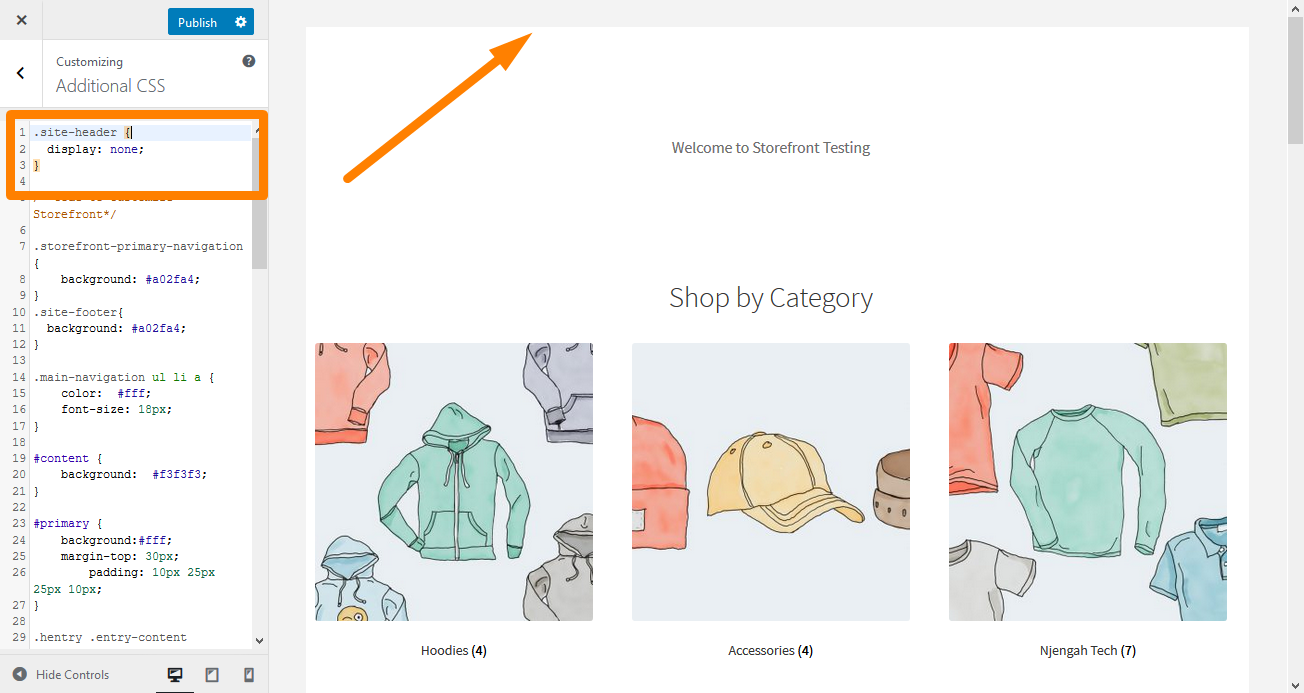
Если вы хотите скрыть заголовок в теме Storefront, добавьте следующий код CSS в раздел «Дополнительные CSS»:
.Заголовок сайта {
дисплей: нет;
} Это будет результат: 
WooCommerce Скрыть страницу моей учетной записи
Настройка страницы WooCommerce «Моя учетная запись» — одна из наиболее востребованных функций разработчиками. Эта страница жизненно важна для бесперебойной работы. Поэтому эта страница должна иметь чистый дизайн, чтобы пользователи могли максимально эффективно управлять учетной записью. Вы можете настроить эту страницу, чтобы конвертировать больше продаж или побудить клиентов вернуться в ваш магазин. В этом разделе я расскажу, как вы можете скрыть элементы на этой странице.
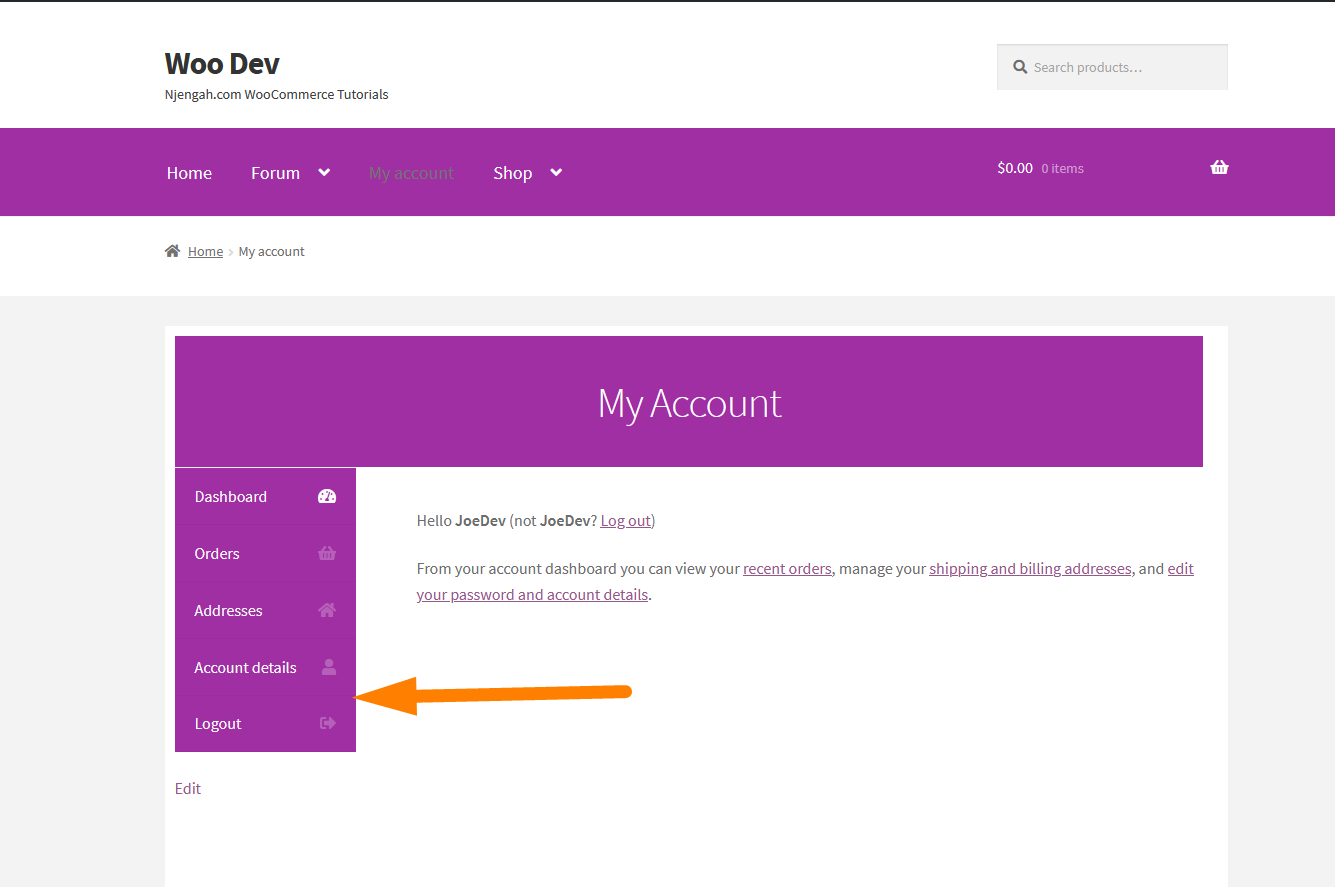
Вот как отображается страница «Моя учетная запись» в интерфейсе: 
WooCommerce Скрыть загрузки из моей учетной записи
Чтобы удалить страницу «Моя учетная запись» в меню загрузок в вашем магазине WooCommerce, вам не нужно писать какой-либо код, поскольку простой параметр настроек часто упускается из виду. Конечные точки WooCommerce позволяют пользователям создавать собственные расширения URL-адресов для наиболее распространенных страниц WooCommerce.
В идеале эта функция должна сделать WooCommerce более гибкой и настраиваемой для удовлетворения широкого круга потребностей конечных пользователей.
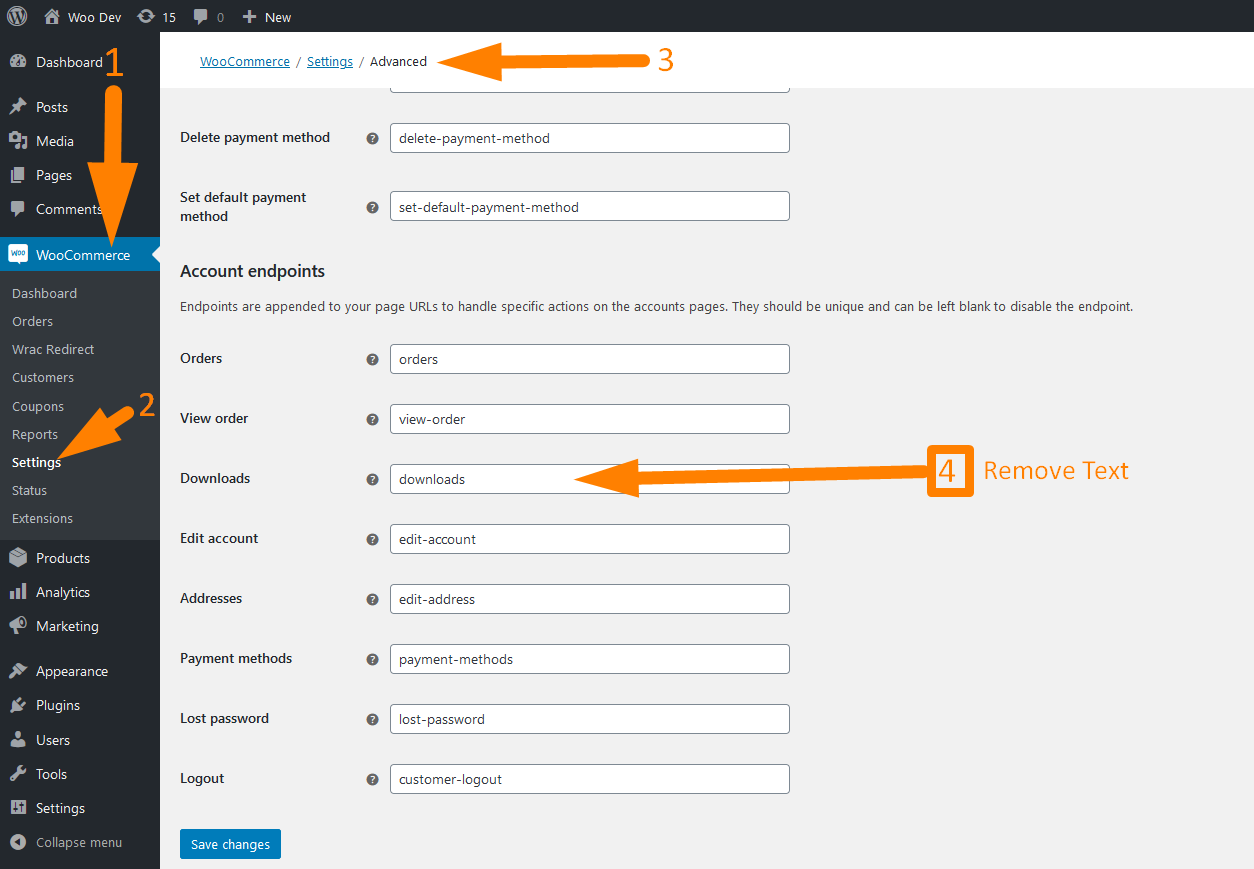
Ниже приведен краткий обзор различных конечных точек WooCommerce, которые вы можете настроить на своем сайте в разделе «Настройки WooCommerce» > «Дополнительные настройки» > «Конечные точки». Вы можете узнать больше о конечной точке WooCommerce здесь.
Одна из многих причин, по которой вы можете захотеть удалить меню «Загрузки» со страницы «Моя учетная запись», заключается в том, что вы не продаете цифровые или загружаемые продукты.
Перейдите в настройки WooCommerce, чтобы удалить его, затем в «Дополнительные настройки» и найдите раздел «Конечные точки». В этом разделе найдите конечную точку «Загрузки», удалите содержимое текстового поля и обновите настройки. 
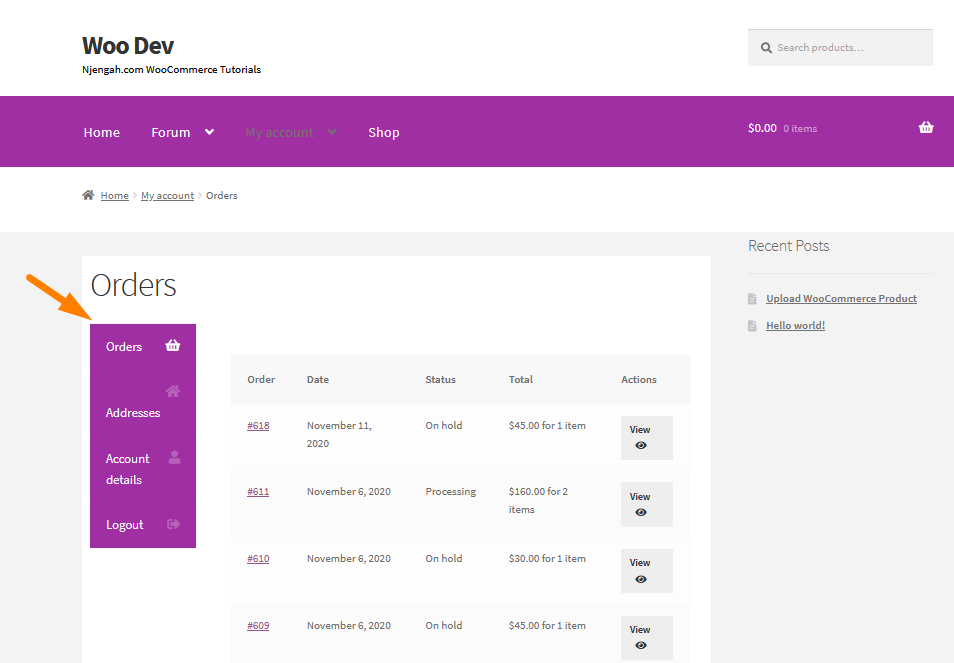
Это будет результат на переднем конце: 
WooCommerce Скрыть панель инструментов
Страница «Моя учетная запись» действительно важна, потому что на ней будет храниться важная информация ваших пользователей и клиентов. Кроме того, именно здесь ваши клиенты могут управлять своими учетными записями, добавлять платежные реквизиты, адреса и т. д. для вашего использования.
Тем не менее, я настоятельно рекомендую вам настроить этот раздел так, чтобы вы могли произвести впечатление на своих зарегистрированных пользователей и предоставить им больше возможностей для бизнеса.
Обратите внимание, что страница Dashboard — единственная страница среди страниц учетных записей, которая не имеет конечной точки. Поэтому для этого нам потребуется специальный PHP-скрипт.
Если вы хотите скрыть вкладку «Панель инструментов», вам следует рассмотреть возможность добавления следующего кода в конец файла functions.php вашей темы:
/**
* @snippet Скрыть панель управления на странице «Моя учетная запись»
*/
add_filter('woocommerce_account_menu_items', 'njengah_remove_my_account_dashboard');
функция njengah_remove_my_account_dashboard($menu_links){
unset($menu_links['приборная панель'] );
вернуть $menu_links;
}Вы можете узнать, как работает код и как вы можете обнаружить страницу панели инструментов и перенаправить на заказы здесь.
Это результат:
Как скрыть любую вкладку Страница моей учетной записи WooCommerce
В этом разделе вы узнаете, как скрыть любую вкладку страницы «Моя учетная запись» с помощью пользовательского фрагмента кода PHP. Если вы знакомы с настройкой PHP, с помощью простых фрагментов можно добиться почти всего.
Вы можете узнать больше о конечных точках здесь. Кроме того, вы также можете переименовать любую вкладку.
Если вы хотите скрыть какую-либо вкладку, рассмотрите возможность добавления следующего кода в конец файла functions.php вашей темы:
add_filter('woocommerce_account_menu_items', 'njengah_remove_my_account_links');
функция njengah_remove_my_account_links($menu_links){
unset($menu_links['edit-address'] ); // Адреса
//отменить ($menu_links['приборная панель']); // Удалить информационную панель
// unset( $menu_links['способы оплаты'] ); // Удалить способы оплаты
//отменить($menu_links['заказы']); // Удалить заказы
//отменить ($menu_links['загрузки']); // Отключить загрузку
// unset($menu_links['edit-account'] ); // Удалить вкладку сведений об учетной записи
// unset($menu_links['клиент-выход из системы'] ); // Удалить ссылку для выхода
вернуть $menu_links;
}Код работает хорошо, но вам не нужно никакого кодирования, когда вы хотите удалить и пункт меню, и его страницу. Это связано с тем, что вы можете найти все подстраницы «Моя учетная запись» по умолчанию в WooCommerce > «Настройки» > «Дополнительно» . Прокрутите вниз до Конечные точки учетной записи. Все, что вам нужно, это просто установить конкретную конечную точку пустой.
WooCommerce Скрыть панель администратора
Область администрирования WooCommerce — один из самых важных разделов на любом сайте WooCommerce. Вы можете проверить свои отчеты в области администратора, чтобы отслеживать свою производительность со статистикой.
В этом разделе вы узнаете, как скрыть различные элементы в административной области вашего сайта WooCommerce.
WooCommerce скрывает ошибки от посетителей
Устаревшие плагины и темы чаще всего вызывают сообщения об ошибках PHP. Основные файлы часто меняются с обновлениями WordPress, что делает некоторые части кода устаревшими.
Кроме того, темы и плагины также могут отображать предупреждающие сообщения PHP при использовании с чем-то несовместимым. Два разных плагина могут хорошо работать сами по себе, но при совместном использовании возникают проблемы. Это связано с тем, что не все разработчики используют один и тот же синтаксис при разработке файлов веб-сайтов.
Однако некоторые из этих предупреждений не обязательно означают, что ваш сайт неисправен. Ничего не подозревающему посетителю они не нравятся. Разработчик может создать обновление, чтобы исправить предупреждение, но это занимает больше времени.
Этот раздел включает настройку файла wp-config.php. Я настоятельно рекомендую вам создать резервную копию вашего сайта, прежде чем вносить какие-либо изменения в код. Это мера предосторожности на случай, если что-то пойдет не так. Вы можете быстро восстановить свой сайт.
Внутри вашего файла wp-config.php найдите следующую строку:
define('WP_DEBUG', true);
Однако в некоторых случаях для него может быть установлено значение false:
define('WP_DEBUG', false);
В обоих случаях вам нужно заменить эту строку следующим кодом:
ini_set('display_errors','Выкл');
ini_set('error_reporting', E_ALL);
определить('WP_DEBUG', ложь);
определить('WP_DEBUG_DISPLAY', ложь);Не забудьте сохранить изменения и загрузить файл wp-config.php обратно на сервер.
Следующим шагом является посещение внешнего интерфейса, чтобы убедиться, что ошибки, уведомления и предупреждения PHP исчезли.
Вы также можете вернуть их обратно на локальный сервер или в промежуточную область, если вы работаете над веб-сайтом.
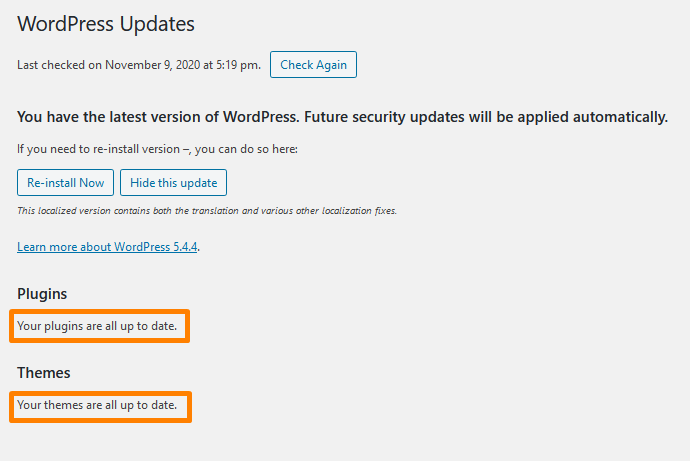
WooCommerce Скрыть уведомление об обновлении
В этом разделе показано, как вы можете скрыть уведомления об обновлениях в вашем магазине WooCommerce. Также стоит упомянуть, что WordPress — очень деликатная часть программного обеспечения. Поэтому вы всегда должны знать, что делать, прежде чем на самом деле это делать.
В идеале было бы лучше запускать регулярное резервное копирование и тестировать новые выпуски WooCommerce, прежде чем обновлять свой магазин WooCommerce. Имея правильные инструменты, вы можете поддерживать свой сайт WooCommerce в актуальном состоянии. Однако вы можете скрыть уведомление об обновлении. Вы можете использовать промежуточную среду для тестирования обновления, предоставленного вашей хостинговой компанией. 
Когда дело доходит до обновлений WooCommerce, владельцы магазинов придерживаются четырех точек зрения.
Если вы хотите скрыть уведомления об обновлениях, рассмотрите возможность добавления следующего кода в конец файла functions.php:
/**
* Отключить уведомления об обновлениях на панели инструментов WordPress.
*/
add_action('admin_init', 'njengah_hide_update_notifications_users');
функция njengah_hide_update_notifications_users() {
глобальное $меню, $подменю;
$user = wp_get_current_user();
// ВВЕДИТЕ ЗДЕСЬ ЕДИНСТВЕННОЕ РАЗРЕШЕННОЕ ИМЯ ПОЛЬЗОВАТЕЛЯ
$allowed = массив('felixmatara');
// СКРЫТЬ УВЕДОМЛЕНИЯ WP, ПЛАГИН, ТЕМА ДЛЯ ВСЕХ ДРУГИХ ПОЛЬЗОВАТЕЛЕЙ
if ($user && isset($user->user_login) && ! in_array($user->user_login, $allowed)) {
add_filter('pre_site_transient_update_core', 'njengah_disable_update_notifications');
add_filter('pre_site_transient_update_plugins', 'njengah_disable_update_notifications');
add_filter('pre_site_transient_update_themes', 'njengah_disable_update_notifications');
// ТАКЖЕ УДАЛИТЕ КРАСНЫЕ СЧЕТЧИКИ ОБНОВЛЕНИЯ В ПУНКТАХ БОКОВОГО МЕНЮ
$menu[65][0] = 'Обновление плагинов';
$submenu['index.php'][10][0] = 'Обновления отключены';
}
}
функция njengah_disable_update_notifications() {
глобальная версия $wp_version;
вернуть (объект) массив('last_checked' => time(), 'version_checked' => $wp_version, );
} После ввода кода не забудьте обновить файл functions.php. Это скроет уведомления об обновлениях от других пользователей, как показано ниже: 
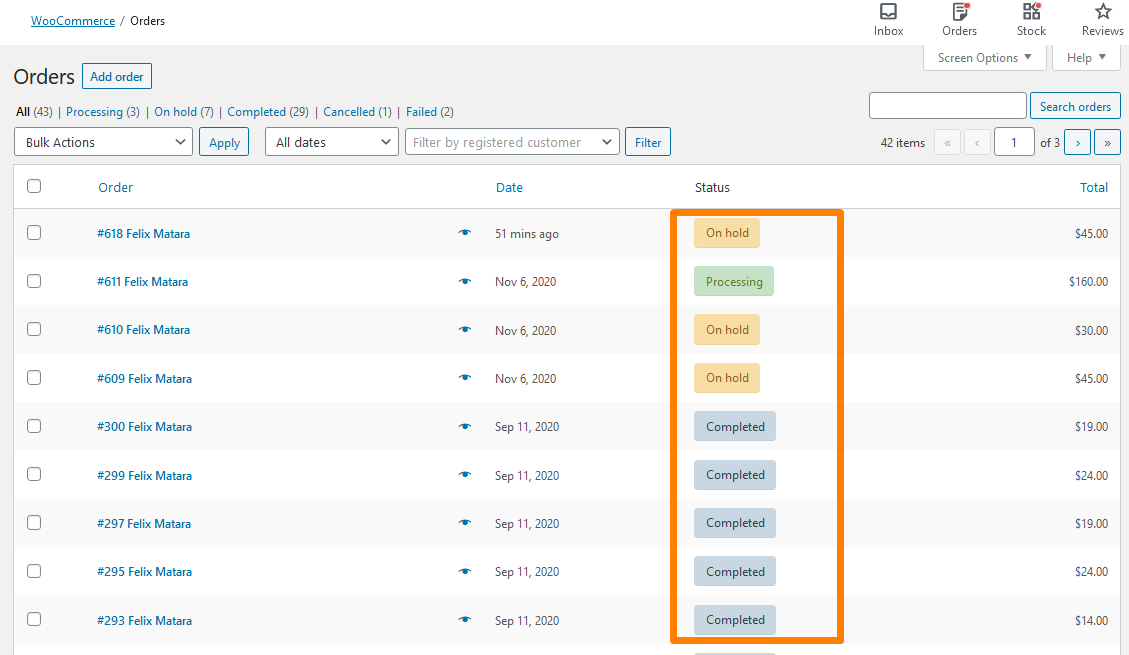
WooCommerce Скрыть статус заказа
По разным причинам вы можете захотеть скрыть некоторые основные статусы заказов. Однако версия WooCommerce по умолчанию позволяет вам помечать заказы одним из следующих статусов: выполнено, обрабатывается, ожидает оплаты, приостановлено, возмещено, отменено или не выполнено.
Давайте посмотрим, как вы можете скрыть статус заказа в WooCommerce с помощью фрагмента кода. Чтобы проверить сообщения о статусе заказа по умолчанию, войдите на свой сайт WordPress и войдите в панель управления как пользователь-администратор. Затем нажмите WooCommerce > Заказы . Вы увидите это: 
Стоит отметить, что когда вы скрываете основные статусы заказов, убедитесь, что нет товаров с таким статусом. Более того, вы должны убедиться, что ваш магазин WooCommerce нигде не использует этот статус, потому что это может привести к ошибкам. Например, если вы не планируете делать возвраты в своем магазине WooCommerce, вы можете скрыть статус возврата.
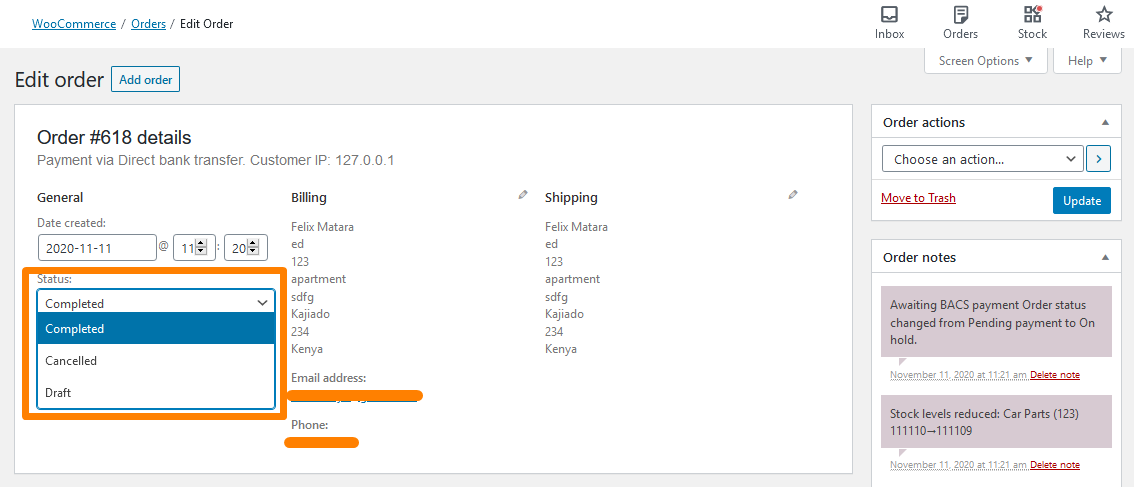
Если вы хотите скрыть статус заказа, добавьте следующий код в конец файла functions.php вашей темы:
/*
* Удаление основных статусов заказов
* @param array $wc_statuses_arr Массив всех статусов заказов на сайте
*/
функция njengah_remove_order_statuses($wc_statuses_arr){
// Обработка
if( isset( $wc_statuses_arr['wc-processing'] ) ) { // если существует
unset($wc_statuses_arr['wc-processing'] ); // удалить его из массива
}
// Возврат
если ( isset ( $ wc_statuses_arr ['wc-refunded'] ) ) {
unset($wc_statuses_arr['wc-refunded'] );
}
// На удерживании
if( isset($wc_statuses_arr['wc-on-hold'] ) ){
unset($wc_statuses_arr['wc-on-hold'] );
}
// Не удалось
если ( isset ( $ wc_statuses_arr ['wc-failed'] ) ) {
unset($wc_statuses_arr['wc-failed'] );
}
// Ожидание платежа
если ( isset ( $ wc_statuses_arr ['wc-ожидание'] ) ) {
unset($wc_statuses_arr['wc-ожидание']);
}
// Завершенный
//если( isset( $wc_statuses_arr['wc-completed'] ) ){
// unset($wc_statuses_arr['wc-completed']);
//}
// Отменено
//если( isset( $wc_statuses_arr['wc-cancelled'] ) ){
// unset($wc_statuses_arr['wc-cancelled'] );
//}
возврат $wc_statuses_arr; // возвращаем статусы результата
}
add_filter('wc_order_statuses', 'njengah_remove_order_statuses'); Это результат: 
Вы также можете добавить индивидуальный статус заказа.
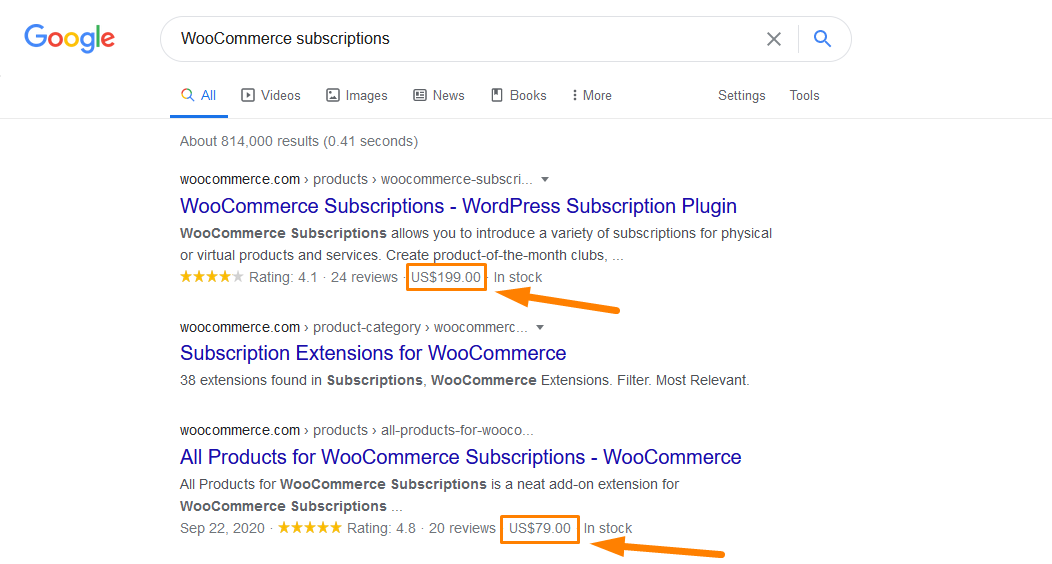
WooCommerce скрывает цены от Google
Google — мощная организация, когда дело доходит до поиска продуктов. Google опережает Amazon по охвату поисковых запросов. Более того, стоит отметить, что многие онлайн-покупки начинаются с поиска в Google. Google использует расширенные сниппеты, и именно поэтому он превосходен в поиске товаров.
Расширенные сниппеты дают покупателям возможность увидеть продукты, релевантные их поиску. Кроме того, они могут читать отзывы и сравнивать цены в одном месте. Расширенные сниппеты действуют как полная энциклопедия продукта. Таким образом, ваш интернет-магазин должен попасть в вагон расширенных фрагментов Google.
По умолчанию разметка схемы отображает цену продукта в результатах поиска Google. Кроме того, отображаются такие данные, как звезды отзывов, состояние запасов и количество отзывов.
Однако в некоторых случаях вы можете захотеть скрыть цены на продукты WooCommerce из результатов поиска Google. 
Чтобы скрыть цены от Google, добавьте следующий код в конец файла functions.php вашей темы:
/**
* @snippet Скрыть цены от поисковых систем
*/
add_filter('woocommerce_structured_data_product_offer', '__return_empty_array');Не забудьте сохранить внесенные изменения.
WooCommerce Скрыть маркетинговый центр
Начиная с WooCommerce 4.1, под пунктом меню «Аналитика» есть вкладка «Маркетинг». Этот раздел называется Маркетинговый центр WooCommerce. В этом разделе представлен список рекомендуемых плагинов, которые помогут владельцам магазинов начать маркетинг своих магазинов. Это отличное начало для любого нового владельца магазина WooCommerce. Кроме того, в этом разделе вы можете создавать купоны.
Однако некоторые владельцы магазинов могут захотеть скрыть маркетинговый центр, поскольку он предлагает только лучшие маркетинговые плагины, которые вы можете использовать. В будущем этот раздел может расшириться и включать больше полезной информации, но если ваш магазин не выдает купоны, он кажется абстрактным и, возможно, даже бессмысленным.
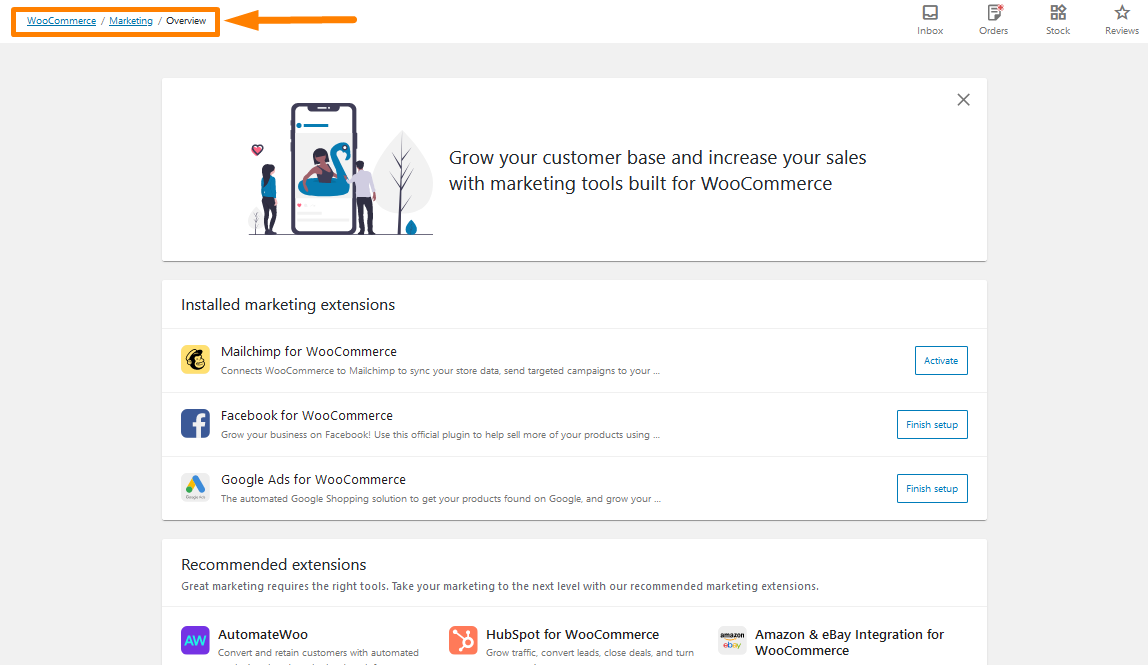
Вот как Marketing Hub отображается в админке: 
Если вы хотите удалить этот раздел, добавьте следующий код в конец файла functions.php вашей темы:
/**
* @ snippet Скрыть маркетинговый центр WooCommerce
*/
add_filter('woocommerce_admin_features', function($features) {
/**
* Отфильтровать список функций и удалить ненужные *
*/
вернуть массив_значений (
array_filter($функции, функция($функция) {
вернуть $feature !== 'маркетинг';
}
)
);
}
);Не забудьте сохранить внесенные изменения.
WooCommerce Скрыть адрес электронной почты заказа клиента для бесплатных заказов
Хотя создание впечатляющих электронных писем в формате HTML само по себе является достижением, WooCommerce предлагает несколько вариантов, так что даже новички в WordPress могут создавать электронные письма. Вы можете узнать больше о том, что «Ваниль» предлагает уведомления по электронной почте WooCommerce, отправляемые покупателям в ответ на их взаимодействие с магазином.
Бывают случаи, когда вы продаете бесплатные продукты, чтобы предоставить клиентам доступ к зарегистрированным пользователям. Это означает, что вы можете не захотеть отправлять им электронное письмо «Заказ выполнен», так как ваше программное обеспечение для маркетинга по электронной почте выполняет последующую работу, или они автоматически перенаправляются на ресурс при оформлении заказа.
Вы захотите сохранить электронные письма «Заказ выполнен» для заказов, стоимость которых не равна 0 долларов США. Однако WooCommerce не имеет этой встроенной функции. Для этого мы будем использовать пользовательский фрагмент кода PHP:
/**
* @snippet Отключить электронное письмо с заказом клиента для бесплатных заказов - WooCommerce
*/
// Чтобы настроить таргетинг на другое электронное письмо, вы можете изменить фильтр, например:
// "woocommerce_email_recipient_customer_processing_order"
add_filter('woocommerce_email_recipient_customer_completed_order', 'njengah_disable_customer_order_email_if_free', 10, 2);
функция njengah_disable_customer_order_email_if_free ($ получатель, $ заказ) {
$page = $_GET['page'] = isset($_GET['page'] ) ? $_GET['страница'] : '';
если ('wc-настройки' === $page) {
вернуть $получатель;
}
if ( (float) $order->get_total() === '0.00' ) $recipient = '';
вернуть $получатель;
}Не забудьте сохранить внесенные изменения.
Как скрыть теги в теме Storefront WooCommerce
В любом магазине WooCommerce есть два основных варианта таксономии: категории и теги. Теги продуктов похожи на категории продуктов, но в тегах нет иерархии. Это означает, что нет «подтэгов». Например, если вы продаете одежду и у вас много принтов в клетку, вы можете пометить ее как «в клетку».
Однако таксономия «product_tag» — это то, что нам редко нужно использовать в нашем магазине WooCommerce. Когда вы не используете его, вы можете легко удалить его, чтобы поддерживать чистоту интерфейса администратора. Если ваша панель администратора WordPress загромождена, это снижает удобство использования, а то, что не работает, может сбить с толку даже технических пользователей.
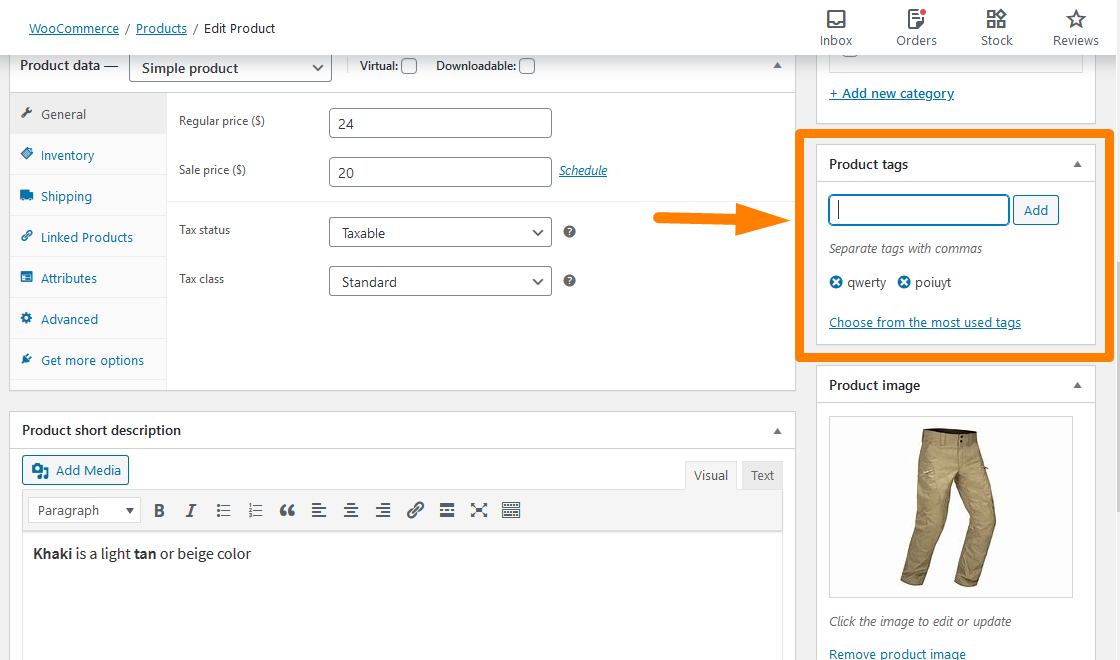
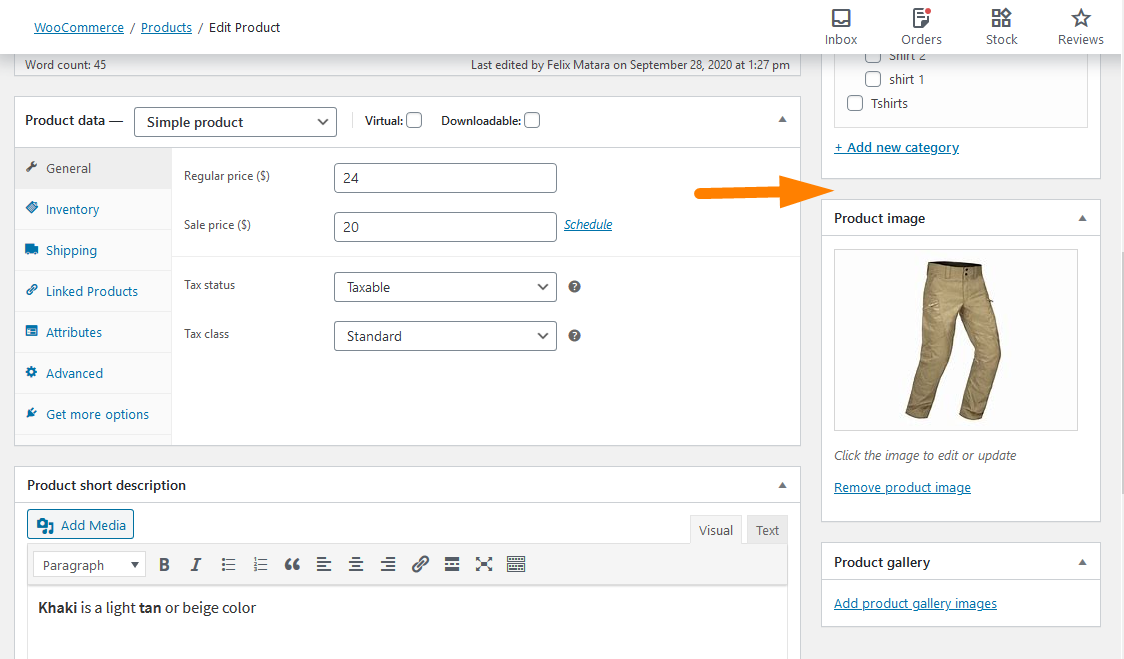
Если вы перейдете на страницу редактирования любого продукта, вы найдете мета-поле «Теги продукта», аналогичное мета-окну WordPress «Теги». Вам нужно удалить его, потому что он позволяет вам выбирать из доступных тегов и создавать новые.
Вы можете использовать CSS, чтобы скрыть его в параметрах экрана, но этого недостаточно. Вы можете добавить следующий PHP-скрипт в свой файл functions.php, чтобы скрыть его:
/**
* Удалить теги продукта в метабоксе
*/
add_action('admin_menu', 'njengah_hide_product_tags_metabox');
функция njengah_hide_product_tags_metabox() {
remove_meta_box('tagsdiv-product_tag', 'продукт', 'сторона');
} Это результат:
Вы также можете узнать, как скрыть ссылку «все продукты > теги» в меню администратора, удалить столбец тегов со страницы всех продуктов и удалить текстовую область тегов продукта из быстрого и массового редактирования здесь.
Как скрыть товары без цены в WooCommerce
Если вы хотите скрыть товары без цены, вы можете быстро внедрить этот фрагмент в свой functions.php или код вашего плагина, и все товары без цены будут скрыты от просмотра покупателя. Это не сложно, просто добавьте следующий код в функции темы или файлы плагина:
add_action('woocommerce_product_query', 'njengah_hide_products_without_price');
функция njengah_hide_products_without_price($q){
$meta_query = $q->get('meta_query');
$meta_query[] = массив(
'ключ' => '_цена',
'значение' => '',
'сравнить' => '!='
);
$q->set('meta_query', $meta_query);
}Этот мета-запрос должен перехватывать это действие woocommerce_product_query, а функция обратного вызова будет содержать логику для отображения всех продуктов, кроме тех, у которых нет цены.
Как скрыть панель администратора для клиентов WooCommerce или по ролям пользователей
Важно скрыть панель администратора в WooCommerce от подписчиков, клиентов и пользователей без прав администратора, чтобы избежать доступа к панели управления WordPress. 
Чтобы скрыть панель администратора для администратора, вероятно, есть некоторые плагины, которые также могут помочь и работать для WooCommerce.
Прежде чем использовать плагин, вы должны сначала попробовать этот быстрый вариант в панели администратора WordPress. Этот вариант хорошо работает и для сайтов WooCommerce. Нет никакой разницы.
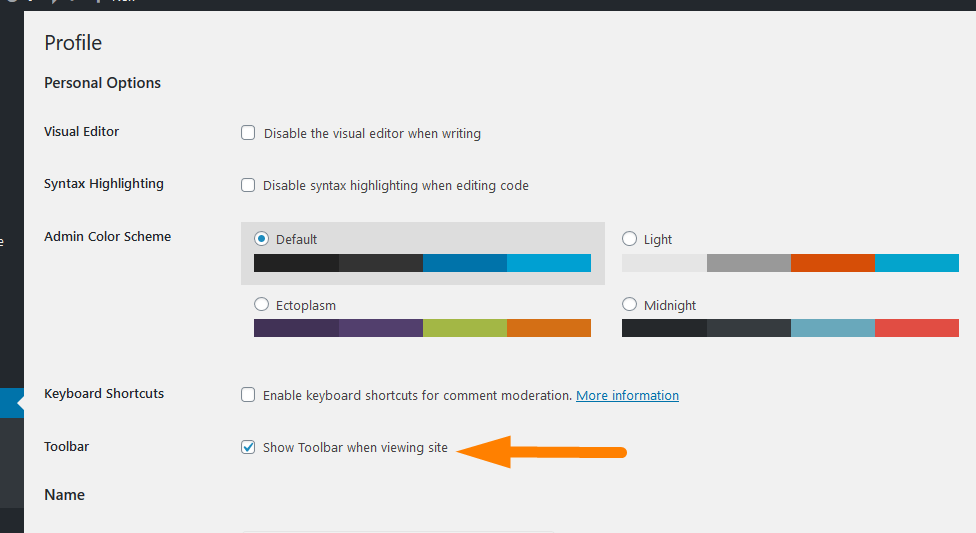
Перейдите в настройки профиля пользователя администратора и проверьте этот параметр, чтобы скрыть панель администратора для администраторов при просмотре сайта. 
Снимите этот флажок, сохраните настройки, а затем зайдите в интерфейс, чтобы увидеть, скрыта ли панель администратора. Как вы можете видеть на изображении ниже, панель администратора будет скрыта для пользователя-администратора при просмотре сайта. 
Вы также можете скрыть параметр штрих-кода администратора, используя функцию PHP. Вы также можете улучшить это и добавить условный тест, в котором вы разрешаете администратору просматривать панель администратора, в то время как клиент не должен ее просматривать.
Вы можете узнать, как скрыть панель администратора WordPress программно без плагина здесь.
WooCommerce Скрыть доставку
Если вы продаете физические товары, доставка является одним из наиболее важных аспектов успеха вашего магазина. Это потому, что это напрямую влияет на опыт клиентов.
Покупатели, совершающие покупки в Интернете, рассчитывают заплатить как можно меньше, но получить товар быстро и в идеальном состоянии. Поэтому у вас должна быть хорошая стратегия доставки.
Тем не менее, это одна из самых сложных областей для владельцев магазинов электронной коммерции из-за технических и логистических проблем. В этом разделе вы узнаете, как скрыть способы доставки WooCommerce при наличии бесплатной доставки и при определенных условиях.
Как скрыть способы доставки WooCommerce при определенных условиях
WooCommerce — одно из лучших решений для электронной коммерции, которое предоставляет такие способы доставки, как бесплатная доставка, фиксированная ставка и самовывоз. Вы можете настроить их для различных зон доставки в зависимости от местоположения. Например, вариант «Бесплатная доставка» можно использовать только для почтовых индексов рядом с магазином, а параметр «Единая ставка» — для других зон доставки.
Стоит отметить, что доставка на основе местоположения может быть достигнута с помощью плагина. Однако в условиях, когда местоположение играет не самую важную роль, добиться этого владельцам магазинов становится очень сложно. Некоторые из условий могут быть:
- Бесплатная доставка не должна быть доступна, если вес заказа превышает определенное количество фунтов или кг.
- Когда доступен способ доставки, он также зависит от количества или цены этого заказа.
Для наглядности возьмем первое условие, когда бесплатная доставка доступна, если вес заказа превышает 7 кг. Для этого требуется следующий пользовательский PHP-скрипт, который следует добавить в конец файла functions.php:
/**
* Скрыть бесплатную доставку, если вес заказа превышает 10 кг.
*
* @param array $rates Массив найденных ставок для пакета.
* @возвратный массив
*/
функция njengah_hide_free_shipping_for_order_weight ($ цены, $ упаковка) {
$order_weight = WC()->корзина->get_cart_contents_weight();
если ($order_weight > 7) {
foreach($rates as $rate_id => $rate_val) {
если ( 'free_shipping' === $rate_val->get_method_id() ) {
unset($rates[$rate_id]);
}
}
}
вернуть $ставки;
}
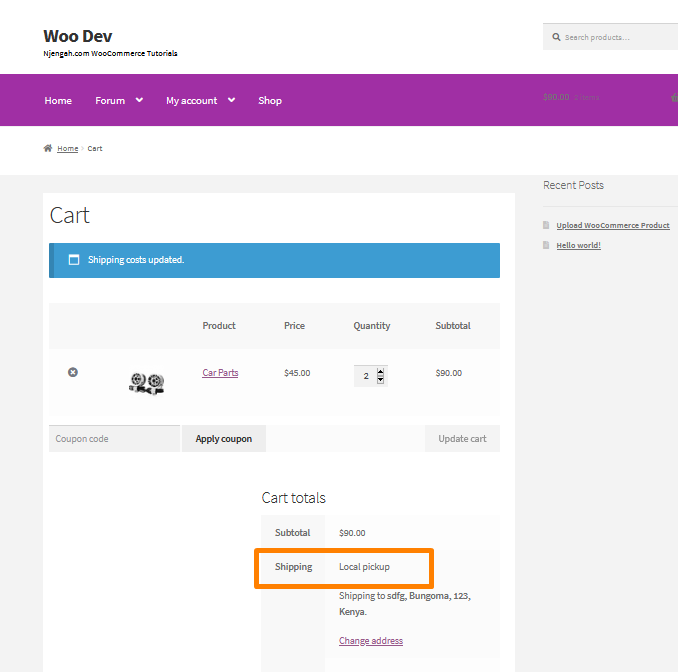
add_filter('woocommerce_package_rates', 'njengah_hide_free_shipping_for_order_weight', 100, 2); Это результат: 
WooCommerce Как скрыть стоимость доставки, если доступна бесплатная доставка WooCommerce
Увеличение количества способов доставки и их доступность на странице корзины, даже если они не требуются, могут отрицательно сказаться на удобстве использования вашего сайта или сбить с толку покупателей. Это, в свою очередь, снижает продажи в вашем магазине WooCommerce.
Например, если доступна бесплатная доставка, вы можете не показывать другие варианты платной доставки. WooCommerce по умолчанию отображает все тарифы на доставку, которые соответствуют заданной зоне доставки, поэтому невозможно добиться этого только с помощью настроек. Для этого вам нужен PHP.
Я покажу вам, как отключить все способы доставки, кроме «Бесплатной доставки», чтобы бесплатная доставка оставалась единственным возможным вариантом. 
Добавьте следующий код в файл functions.php:
/**
* Скрыть один вариант доставки в одной зоне, если доступна бесплатная доставка
*/
add_filter('woocommerce_package_rates', 'njengah_unset_shipping_when_free_is_available_in_zone', 10, 2);
функция njengah_unset_shipping_when_free_is_available_in_zone ($ ставки, $ пакет) {
// Тарифы сбрасываются, только если доступна бесплатная доставка
если ( isset ( $ ставки ['free_shipping: 8'] )) {
unset($rates['flat_rate:1'] );
}
вернуть $ставки;
}Отмените все тарифы на доставку во всех зонах, если доступен любой тариф с бесплатной доставкой, добавив следующий код в файл functions.php:
/**
* Скрыть ВСЕ тарифы на доставку во ВСЕ зоны, если доступна бесплатная доставка
*/
add_filter('woocommerce_package_rates', 'njengah_unset_shipping_when_free_is_available_all_zones', 10, 2 );
функция njengah_unset_shipping_when_free_is_available_all_zones ($ ставки, $ пакет) {
$all_free_rates = массив();
foreach ($rates as $rate_id => $rate) {
если ( 'free_shipping' === $rate->method_id ) {
$all_free_rates[$rate_id] = $ставка;
ломать;
}
}
если (пусто($all_free_rates)) {
вернуть $ставки;
} еще {
вернуть $all_free_rates;
}
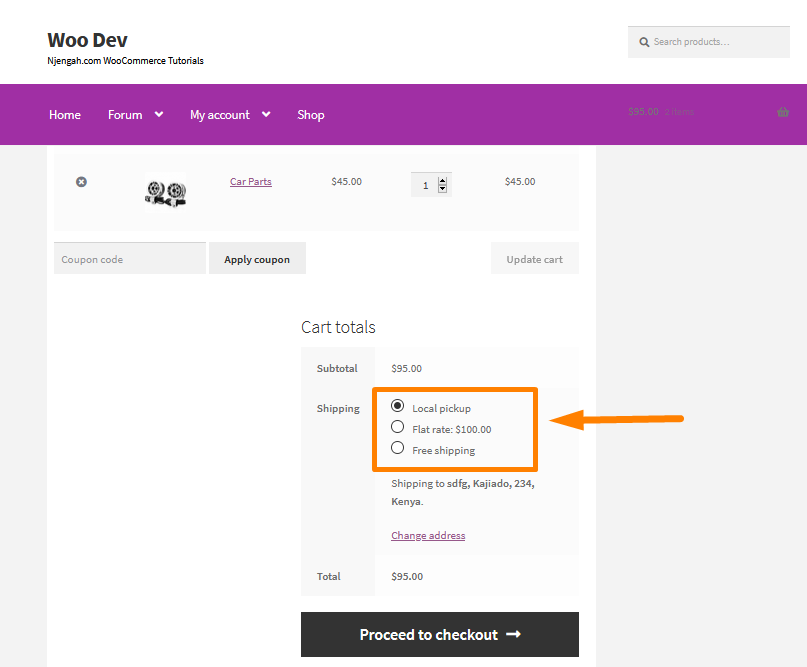
} Это результат: 
WooCommerce Скрыть страницу корзины
Корзина WooCommerce — это важная страница, на которой пользователи могут накапливать то, что они хотят купить на веб-сайте, а затем просто оформлять заказ, оплатив его онлайн. Он действует как обычная корзина для покупок в магазине. Люди могут продолжать добавлять все, что они хотят купить, в корзину, а позже оформить заказ у прилавка.
Позвольте мне показать вам, как вы можете скрыть различные элементы на этой странице.
WooCommerce Скрыть кнопку обновления корзины
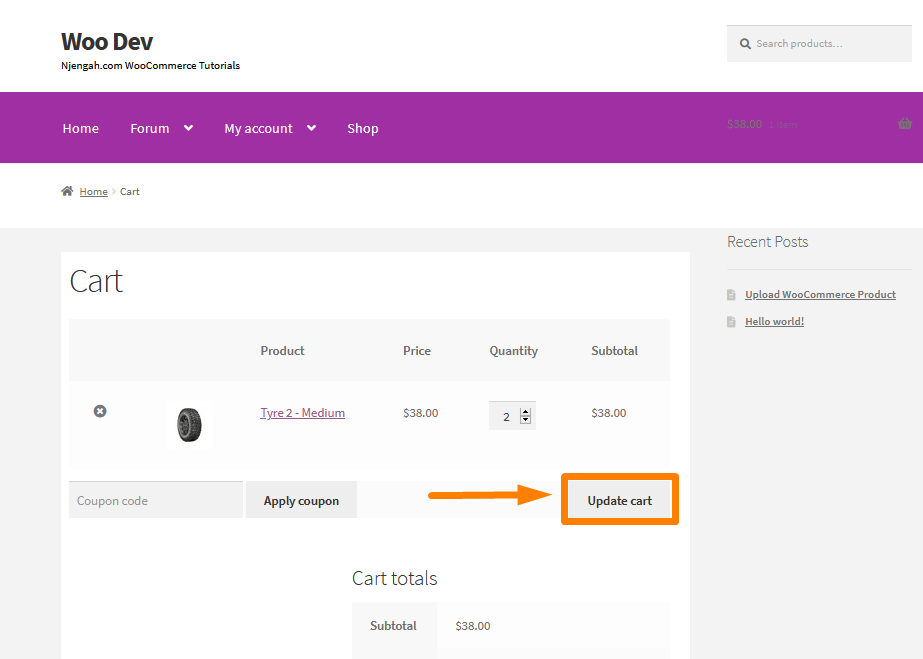
Если вы знакомы с WooCommerce, вы знаете, что если покупатель добавил товар в свою корзину и решил изменить количество, единственный способ отразить заказ с этим изменением — нажать кнопку «Обновить корзину».
Это просто еще один шаг для вашего клиента, который, вероятно, хочет увидеть обновленную сумму. Поэтому этот функционал необходимо оптимизировать для экономии времени.
Вот так отображается кнопка «Обновить» на странице «Корзина»: 
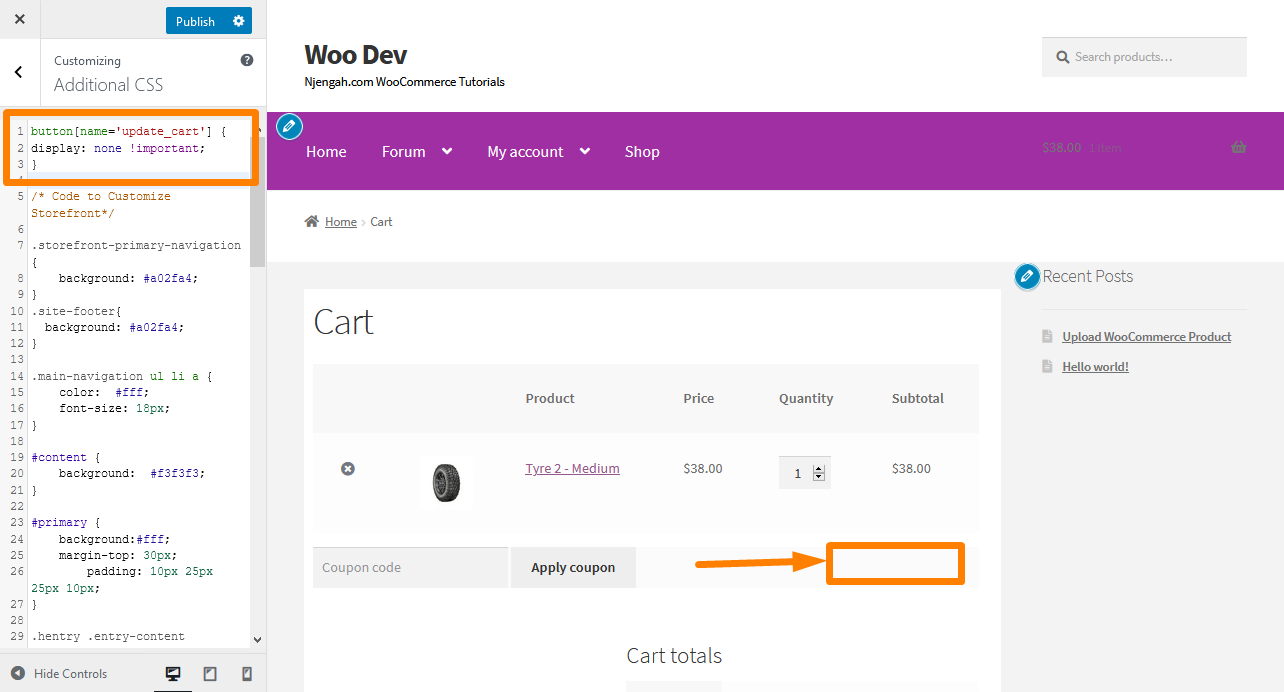
Чтобы скрыть кнопку «Обновить корзину», добавьте следующий CSS в раздел «Дополнительные CSS»:
ввод [имя = 'update_cart'] {
отображение: нет !важно;
}
/* ИЛИ ВЫ МОЖЕТЕ ПОПРОБОВАТЬ ЭТО */
кнопка [имя = 'update_cart'] {
отображение: нет !важно;
} Это результат: 
Вы можете сделать еще один шаг и «щелкнуть» кнопку через JQuery и позволить WooCommerce обновить итоговые суммы корзины и налоги.
WooCommerce Скрыть промежуточный итог
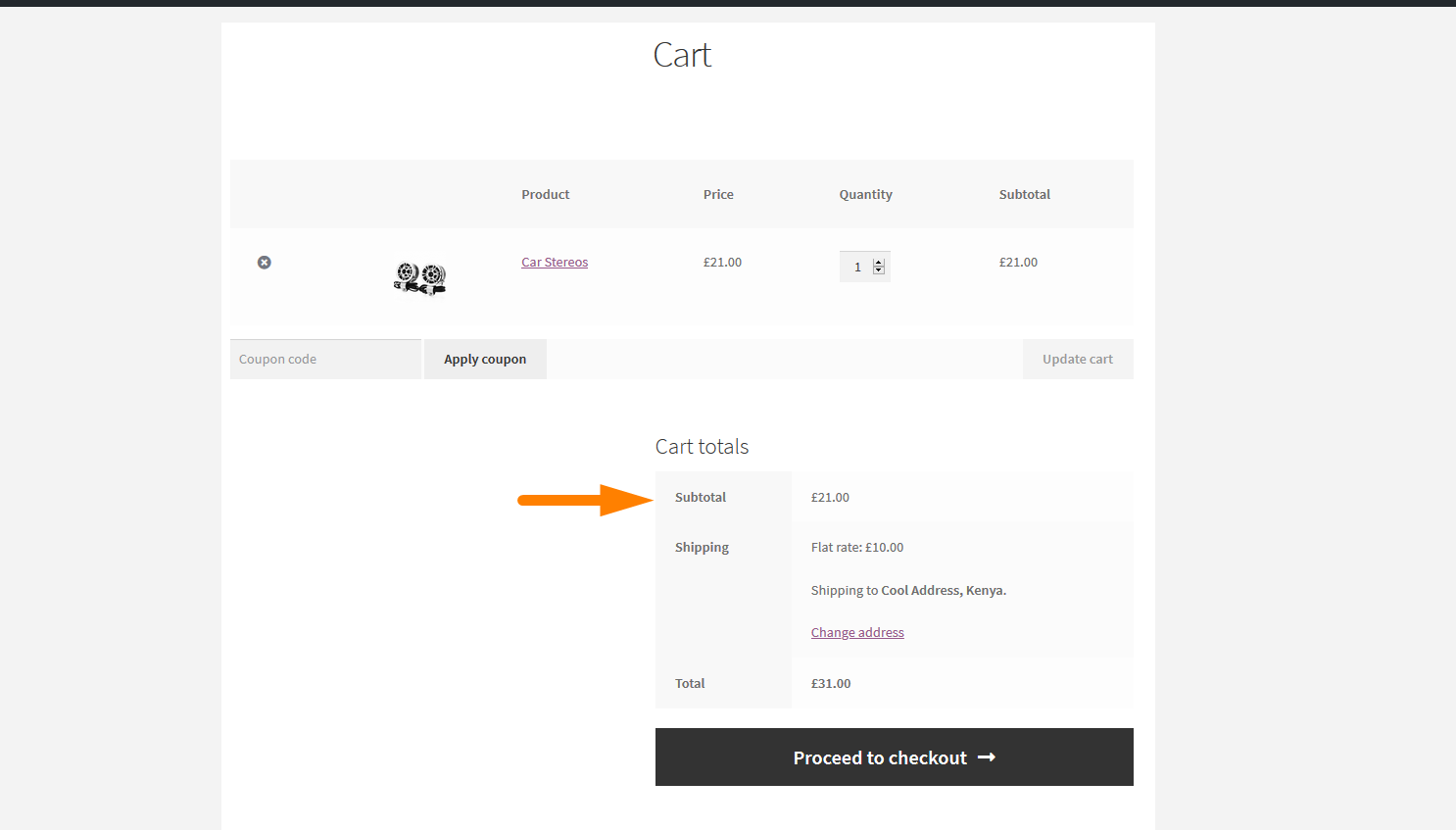
Если вы хотите скрыть строку промежуточных итогов на странице корзины WooCommerce, вы можете либо использовать CSS, либо использовать хук-фильтр, который сбрасывает значение cart_subtotal. Это решение очень легко реализовать в вашей теме.
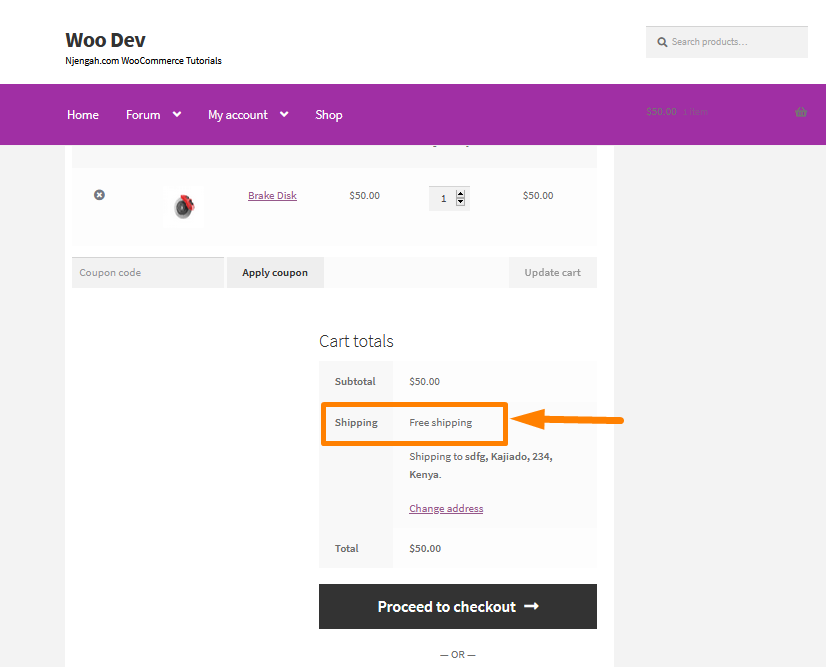
Промежуточная сумма отображается до того, как будут добавлены другие расходы, такие как доставка, так что у нас есть общая сумма, представляющая собой комбинацию всех затрат на продукт, как показано на изображении ниже: 
Если вы хотите скрыть этот раздел, рассмотрите возможность добавления следующего кода CSS в раздел «Дополнительные CSS»:
.cart-подытог {
дисплей: нет;
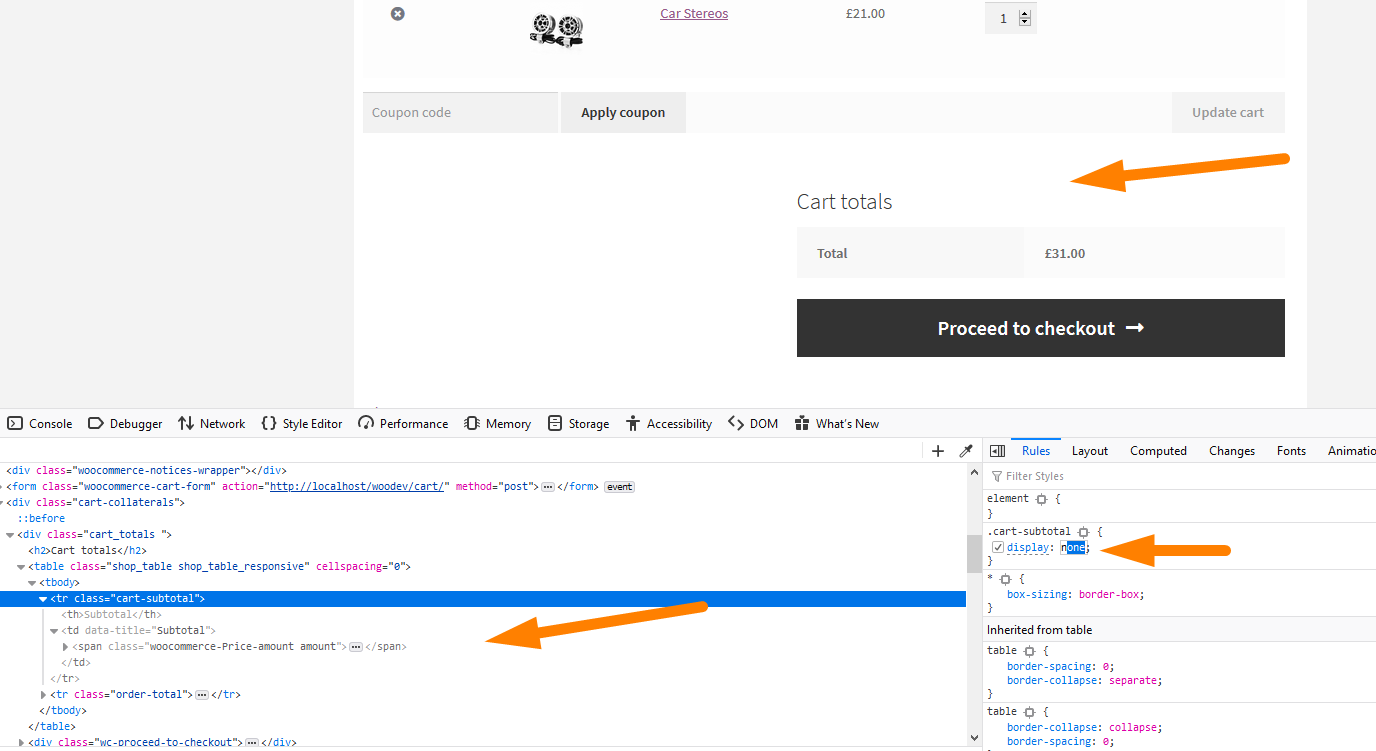
} Вот как вы можете извлечь элемент, который нам нужно изменить: 
Как скрыть поле кода купона WooCommerce
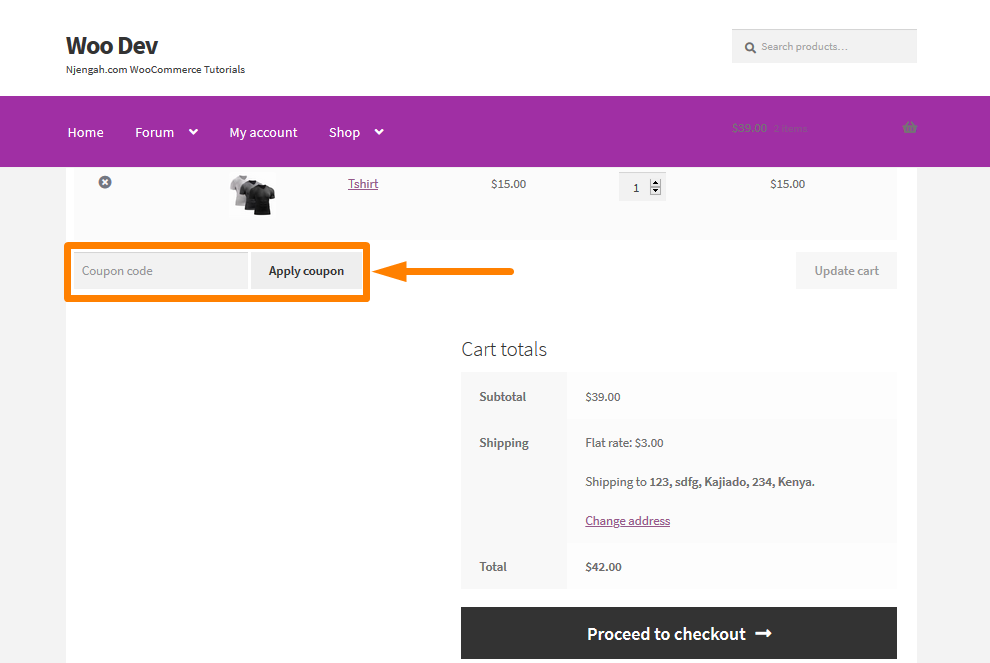
Предложение купонов постоянным покупателям — отличный способ, которым владельцы магазинов WooCommerce отблагодарили сообщество. С помощью этих купонов они могут предлагать вознаграждения или скидки в качестве стимула к покупке. Это просто способ для владельцев магазинов WooCommerce сказать спасибо за покупку их продуктов. 
Вам не нужно показывать или обучать своих клиентов, как искать скидки или купоны, так как они могут отказаться от вашей корзины, чтобы искать купоны, доступные в вашем магазине.
Когда пользователи отправляются на охоту за купонами, они могут не совершить покупку, потому что они могут быть недовольны, так как чувствуют, что упустили скидку.
Вы можете полностью скрыть код купона, используя встроенную опцию WooCommerce или следующий собственный скрипт PHP, который вы должны добавить в файл functions.php:
// скрыть поле купона на странице корзины
функция disable_coupon_field_on_cart ($ включено) {
если (is_cart()) {
$включено = ложь;
}
вернуть $включено;
}
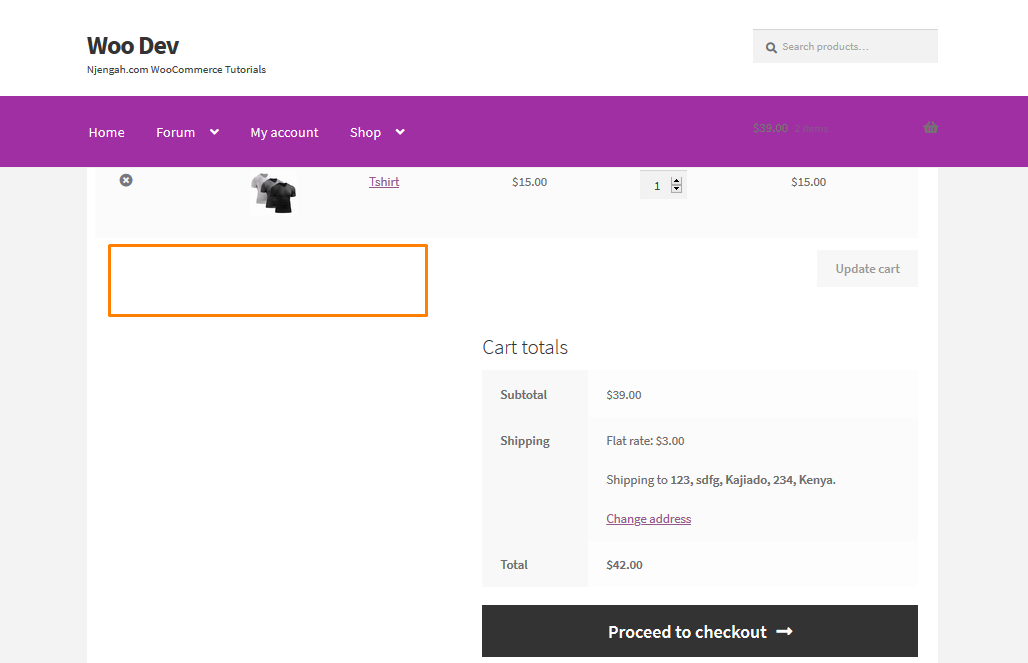
add_filter('woocommerce_coupons_enabled', 'disable_coupon_field_on_cart'); Чтобы увидеть результат этого кода, вам нужно получить доступ к странице корзины, и вы увидите это: 
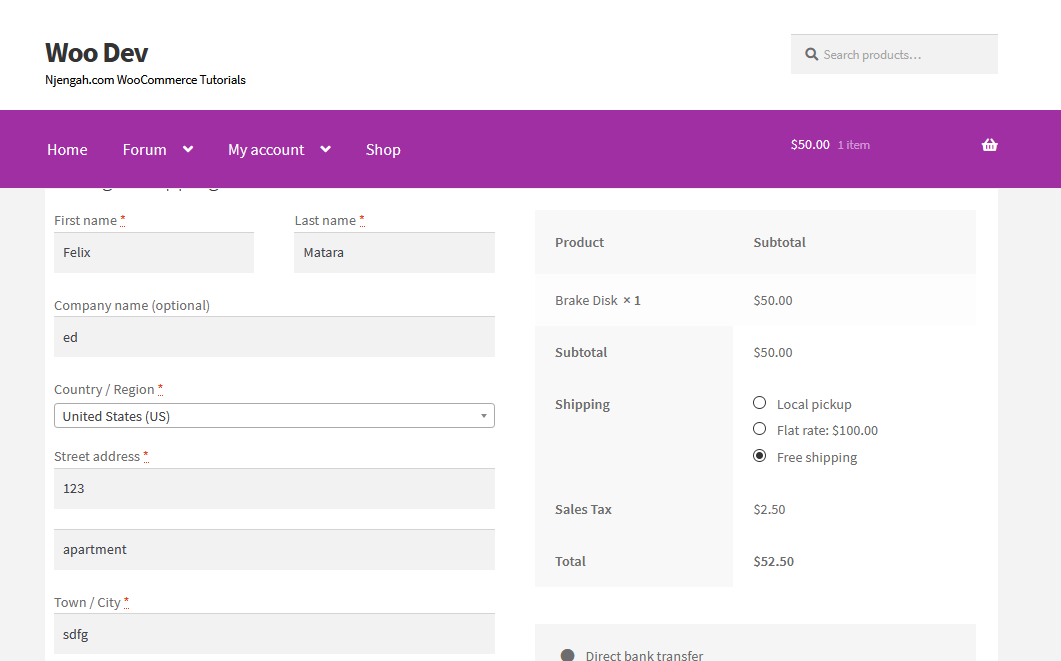
WooCommerce Скрыть страницу оформления заказа
Процесс оформления заказа — один из самых важных этапов на пути покупателя к вашему магазину. Однако важно отметить, что это последний шанс убедить покупателей совершить покупку. Многие покупатели могут покинуть ваш магазин из-за этой страницы. Поэтому эту страницу необходимо оптимизировать.
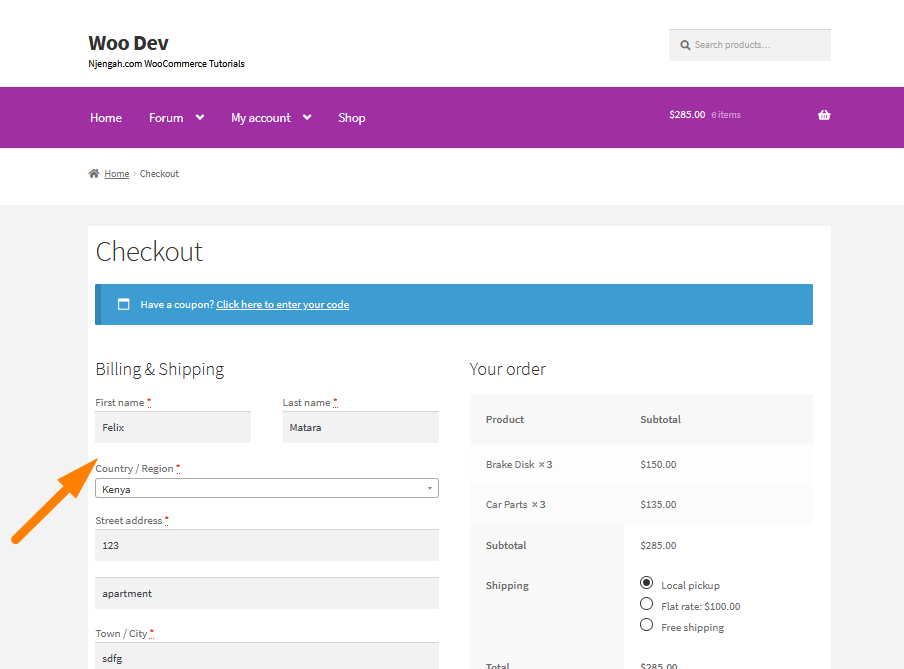
Один из способов оптимизировать страницу оформления заказа — настроить поля оформления заказа в соответствии с потребностями вашего бизнеса и целевой аудиторией. Например, если вы обычно не продаете компаниям, удалите поле «Название компании».
В этом разделе мы расскажем, как скрыть элементы на странице оформления заказа.
WooCommerce Скрыть налоговую метку
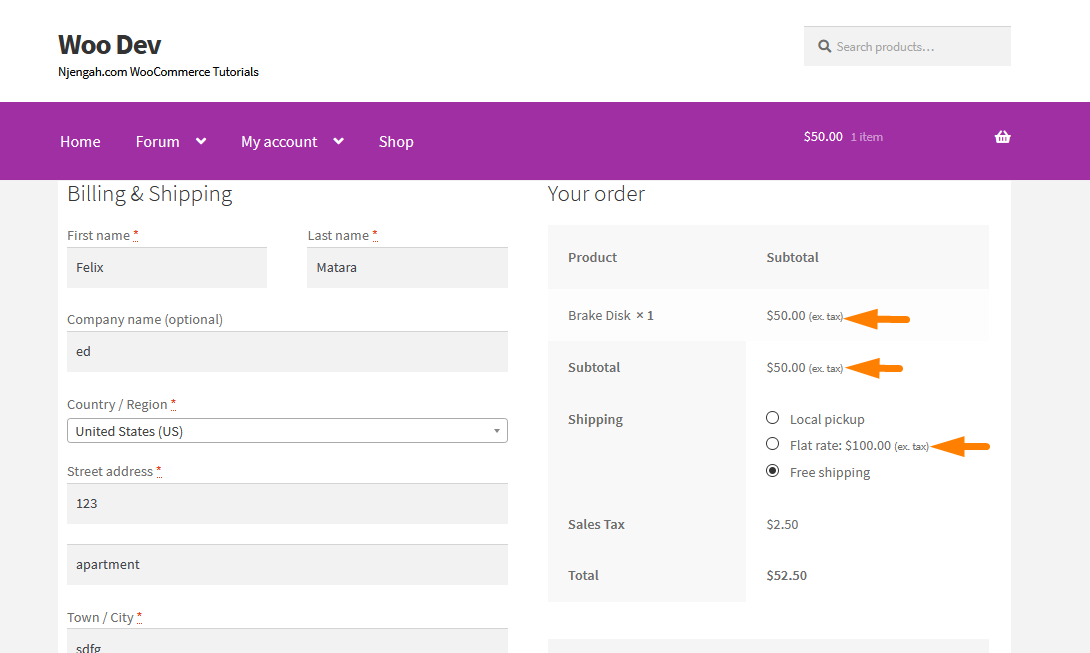
Если вы хотите удалить «ex. налог», который появляется в деталях заказа в счетах-фактурах, этот раздел для вас. Если ваш магазин WooCommerce продает товары без учета налога, вам не требуется уведомление о том, что цена указана без учета налога, особенно если счет-фактура содержит позицию налога. 
В США промежуточные итоги обычно отображаются без учета налогов. Налог включается отдельной строкой в счета-фактуры. Это означает, что магазины, которые продают только в США, обычно не нуждаются в этом ярлыке в счетах по электронной почте.
Чтобы удалить метки, добавьте следующий код в конец файла functions.php:
функция njengah_change_email_tax_label ($ label) {
$метка = '';
вернуть $метку;
}
add_filter('woocommerce_countries_ex_tax_or_vat', 'njengah_change_email_tax_label'); Теперь таблица сведений о заказе будет возвращать только суммы без включенной метки, указывающей, что цены отображаются без учета налога: 
Как скрыть значок PayPal на странице оформления заказа WooCommerce
Одним из лучших платежных шлюзов WooCommerce, которые вы должны включить в свой магазин, является PayPal. Многие пользователи доверяют этому шлюзу из-за его политики возврата. Поэтому вам необходимо добавить этот способ оплаты в свой магазин WooCommerce, чтобы увеличить количество конверсий.
Одним из недостатков шлюза WooCommerce PayPal является значок, который отображается на интерфейсе. Большинство пользователей часто хотят избавиться от него, так как он не соответствует дизайну их темы. 
Вы можете изменить фильтр, чтобы скрыть значок PayPal, вернув пустую строку, как показано во фрагменте кода ниже:
/**
* Скрыть фильтр значков PayPal
*/
add_filter('woocommerce_paypal_icon', 'njengah_hide_the_paypal_icon');
функция njengah_hide_the_paypal_icon() {
возвращение '';
}Кроме того, вы можете скрыть значок PayPal с помощью CSS. Вы также можете изменить значок WooCommerce PayPal на странице оформления заказа.
Это результат: 
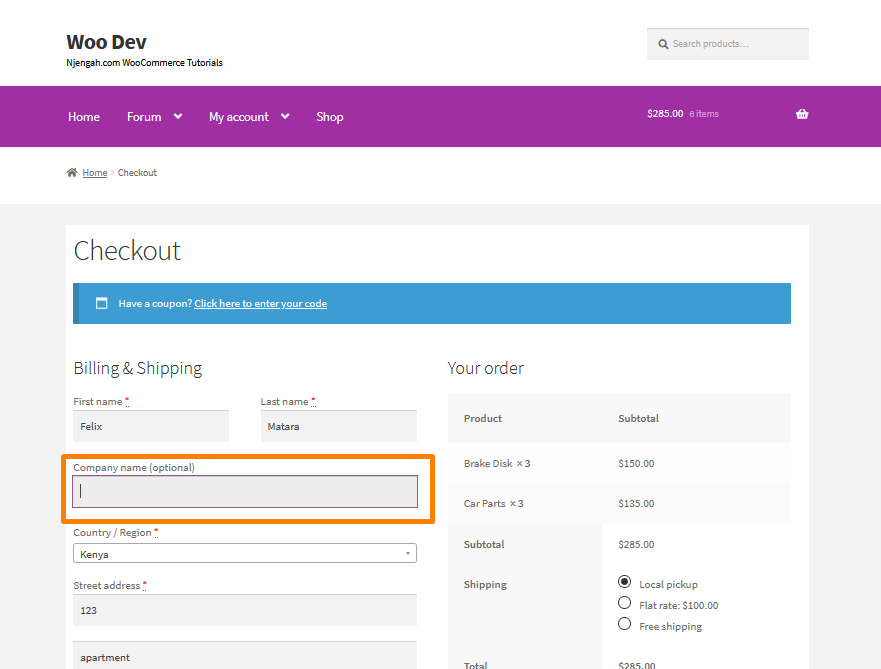
WooCommerce Скрыть поле названия компании при оформлении заказа
Есть много причин, по которым вы можете захотеть скрыть поле «Название компании» в кассе WooCommerce. 
Одной из ситуаций, которая может заставить вас скрыть это поле, является продажа потребителям, а не компаниям. Если у вас есть магазин WooCommerce, ориентированный на потребителя, наличие поля с названием компании просто добавит неудобств при оформлении заказа. Это может потенциально запутать клиентов, если они не уверены, нужно ли это заполнять или нет.
Чтобы скрыть поле «Название компании», добавьте следующий код в конец файла functions.php:
/**
* @ snippet Скрыть поле «Название компании» на странице оформления заказа
*/
add_filter('woocommerce_checkout_fields', 'remove_company_name');
функция remove_company_name($fields) {
unset($fields['billing']['billing_company']);
вернуть $поля;
}Вы можете узнать, как работает код здесь.
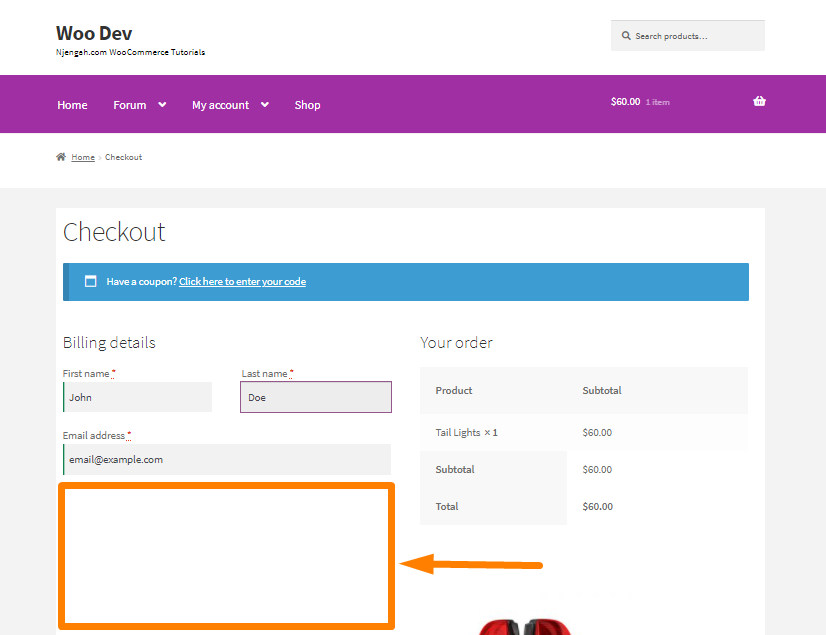
Это будет результат на переднем конце: 
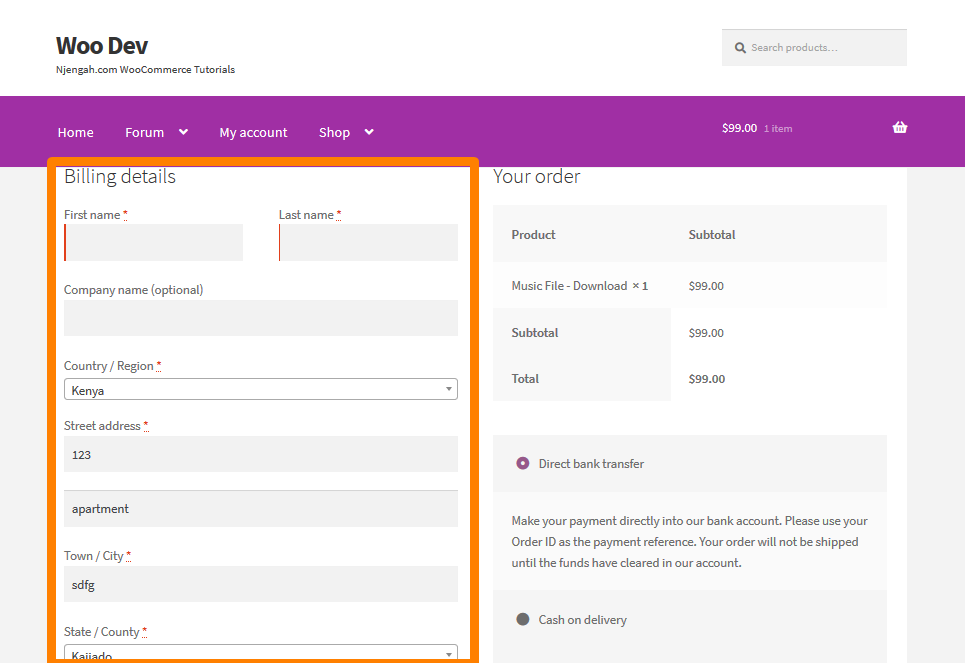
WooCommerce Скрыть поля выставления счетов
WooCommerce по умолчанию добавляет форму для ввода платежных данных клиентом. Однако в некоторых случаях может потребоваться удалить раздел платежных данных для некоторых продуктов. Например, вы можете скрыть поля для выставления счетов за загружаемые продукты. 
Вы можете использовать плагин, такой как WooCommerce Checkout Field Editor по цене 49 долларов. Тем не менее, это может быть немного дорого.
Платежные реквизиты, которые мы собираемся скрыть:
- Имя
- Компания
- Адрес
- Город
- Почтовый индекс
- Состояние
- Телефон
- Страна
Чтобы удалить платежные реквизиты из оформления заказа WooCommerce, добавьте следующий код в конец файла functions.php:
/**
* @snippet Упрощение оформления заказа, если только виртуальные продукты
*/
add_filter('woocommerce_checkout_fields', 'njengah_simplify_checkout_virtual');
функция njengah_simplify_checkout_virtual($fields) {
$only_virtual = истина;
foreach( WC()->cart->get_cart() as $cart_item_key => $cart_item ) {
// Проверяем, есть ли не виртуальные товары
если ( ! $cart_item['data']->is_virtual() ) $only_virtual = false;
}
если($только_виртуальный) {
unset($fields['billing']['billing_company']);
unset($fields['billing']['billing_address_1']);
unset($fields['billing']['billing_address_2']);
unset($fields['billing']['billing_city']);
unset($fields['billing']['billing_postcode']);
unset($fields['billing']['billing_country']);
unset($fields['billing']['billing_state']);
unset($fields['billing']['billing_phone']);
add_filter('woocommerce_enable_order_notes_field', '__return_false');
}
вернуть $поля;
} Это результат: 
WooCommerce Скрыть регистрацию
WooCommerce позволяет настроить логин прямо из коробки, с обязательной регистрацией и социальным входом или без них. Кроме того, существует множество различных типов входа в WooCommerce, которые вы можете добавить в свой магазин.
Термин «Вход в WooCommerce» — это процесс, при котором покупатели входят в ваш интернет-магазин. Однако это довольно расплывчатый термин, и существует несколько способов его настройки.
Как скрыть регистрационную форму WooCommerce
Существуют различные типы входа в WooCommerce:
- Общедоступный магазин WooCommerce с гостевой оплатой — эта настройка позволяет любому просматривать товары в вашем магазине. Нет скрытого контента.
- Общедоступный магазин WooCommerce с обязательными учетными записями пользователей . Клиенты должны зарегистрироваться или войти в свои учетные записи, чтобы покупать товары.
- Портал для клиентов с защищенными категориями продуктов . Эта настройка использует защиту паролем в разных частях магазина.
- Частный магазин WooCommerce — скрыть весь магазин .
Чтобы скрыть регистрацию пользователя в кассе WooCommerce, перейдите в WooCommerce > Настройки. На странице настроек нажмите на вкладку «Учетные записи и конфиденциальность». Untick or uncheck the fields in orange:
You can learn how you can move the registration below to the billing section at the WooCommerce Checkout.
WooCommerce Скрыть нижний колонтитул
Скрыть встроенный магазин и WooCommerce
Один из шагов мастера настройки WooCommerce позволяет установить тему Storefront WooCommerce, и это хорошо. Если вы намерены сохранить тему в качестве темы магазина WooCommerce, вам необходимо настроить ее.
Одной из наиболее распространенных проблем этой темы являются постоянные кредитные ссылки в нижнем колонтитуле, которые многие пользователи хотели бы удалить или заменить. Вы также можете добавить дополнительные пользовательские функции, такие как поддерживаемые способы оплаты, значки социальных сетей, уведомление о файлах cookie и многое другое.
Если вы хотите удалить ссылки из нижнего колонтитула, добавьте следующий код в конец файла functions.php:
remove_action('storefront_footer', 'storefront_credit',20);
Не забудьте сохранить внесенные изменения.
Вы можете узнать, как использовать функцию дочерней темы для переопределения ссылки в нижнем колонтитуле, чтобы вы могли добавлять свои собственные кредитные ссылки.
Вывод
Таким образом, в этом посте рассказывается, как вы можете скрыть различные элементы. Как видите, вы всегда можете скрыть любые элементы WooCommerce в зависимости от ваших целей или вашего опыта программирования.
Вы можете разместить фрагменты кода PHP в нижней части дочерней темы functions. CSS, с другой стороны, находится в файле style.css вашей дочерней темы. Убедитесь, что вы знаете, что делаете при редактировании таких файлов. Это руководство на уровне кода, и если у вас возникнут какие-либо проблемы, рассмотрите возможность найма квалифицированного разработчика WordPress.
Похожие статьи
- Перенаправление WooCommerce после выхода из системы [Полное руководство]
- Перенаправление WooCommerce после оформления заказа: перенаправление на пользовательскую страницу благодарности
- Как скрыть недоступные варианты в WooCommerce
- Как получить идентификатор заказа на странице оформления заказа WooCommerce
- Как создать страницу получения пользовательского заказа WooCommerce
- Как создать купон в WooCommerce
- Как добавить кнопку просмотра корзины в WooCommerce
- Как удалить купон из оформления заказа в WooCommerce
- Как изменить цвет кнопки Storefront Theme
- Как отобразить атрибуты продукта в WooCommerce
- Как создать пользовательскую страницу магазина WooCommerce
- Как импортировать товары WooCommerce
- Как настроить цену продукта WooCommerce за кг
- Как изменить заголовок страницы магазина в WooCommerce
- Как добавить поля в регистрационную форму WooCommerce
- Как изменить кнопку «Добавить в корзину», чтобы узнать больше WooCommerce
- Как установить WooCommerce Storefront шаг за шагом [Полное руководство]
- Как добавить валюту в WooCommerce [Пользовательская валюта]
- Как настроить страницы продуктов WooCommerce
- Как добавить артикул товара в WooCommerce