Как создать и настроить страницу моей учетной записи WooCommerce
Опубликовано: 2022-10-30Одной из наиболее востребованных функций WooCommerce является возможность изменить страницу «Моя учетная запись». Страница «Моя учетная запись» сайта WooCommerce имеет решающее значение для его бесперебойной работы. Он должен быть хорошо разработан, чтобы пользователи могли максимально эффективно управлять аккаунтом, и его можно изменить, чтобы увеличить продажи или вернуть клиентов.
Но внесение изменений на страницу «Моя учетная запись» WooCommerce может быть сложным и неудобным из-за настроек по умолчанию. По этой причине мы здесь, чтобы показать вам один из лучших и самых простых способов настроить страницу «Моя учетная запись WooCommerce» с помощью ProductX.
Почему важна настройка страницы моей учетной записи WooCommerce?
Страница моей учетной записи является важным компонентом магазинов WooCommerce, поскольку наши клиенты могут требовать большего выбора на этой странице. Они также могут предоставить варианты оплаты, веб-сайты, местоположения и другую соответствующую информацию.
Вы также можете изменить макеты страниц моей учетной записи, цвета и форматирование текста, что очень часто встречается в наше время. Однако, как известно многим пользователям WooCommerce, эти функции не включены по умолчанию на платформе WooCommerce.
Добавление скриптов для этих и любых других модификаций является очевидным решением. С помощью одного из плагинов модификации страницы «Моя учетная запись WooCommerce» вы также можете изменить страницу «Моя учетная запись WooCommerce».
Как настроить страницу моей учетной записи WooCommerce с помощью ProductX
Новейшее дополнение ProductX, «WooCommerce Builder», может помочь вам создавать и настраивать шаблоны, такие как страница «Моя учетная запись». Это руководство покажет вам, как настроить страницы «Моя учетная запись» WooCommerce без кода.
Шаг 1. Установите и активируйте ProductX
Сначала установите и активируйте ProductX. Вот пошаговое руководство, как это сделать:

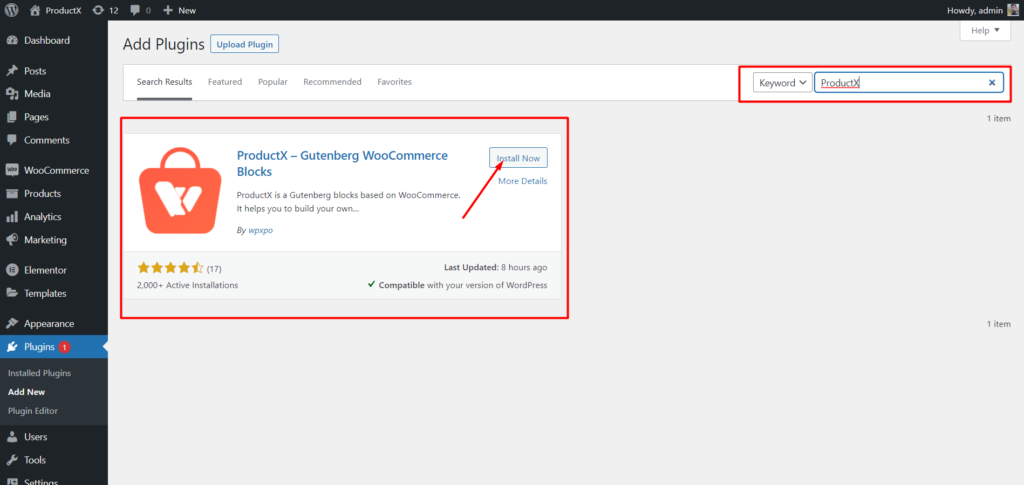
- Откройте меню «Плагины» в панели управления WordPress.
- Теперь установите плагин, нажав кнопку «Добавить новый».
- Введите «ProductX» в строку поиска и нажмите кнопку «Установить».
- Нажмите кнопку «Активировать» после установки плагина ProductX.
Шаг 2: Включите конструктор
После установки ProductX необходимо активировать Builder. Чтобы включить его, вам необходимо:

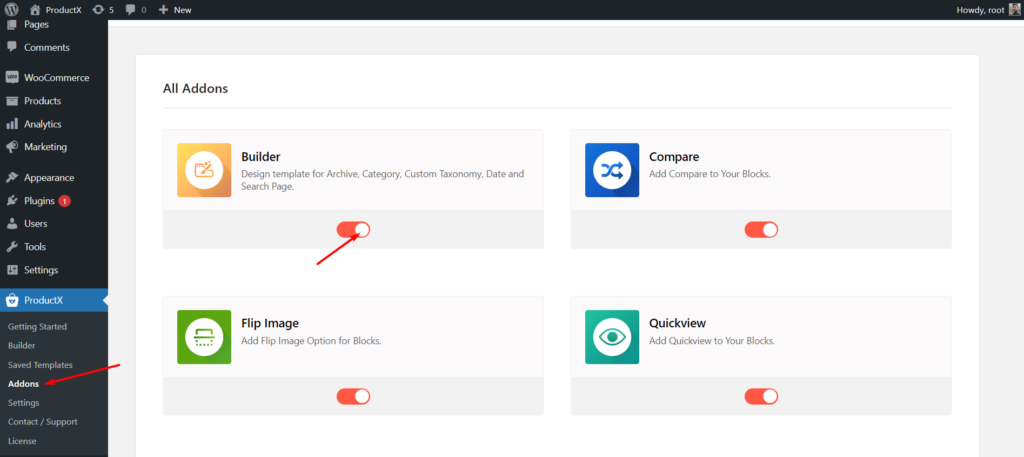
- Перейдите в ProductX с панели управления WordPress.
- Выберите вкладку «Дополнения»
- Включите Builder с помощью переключателя.
Шаг 3: Создайте шаблон страницы моей учетной записи
После включения Конструктора необходимо создать страницу моей учетной записи. Для этого:

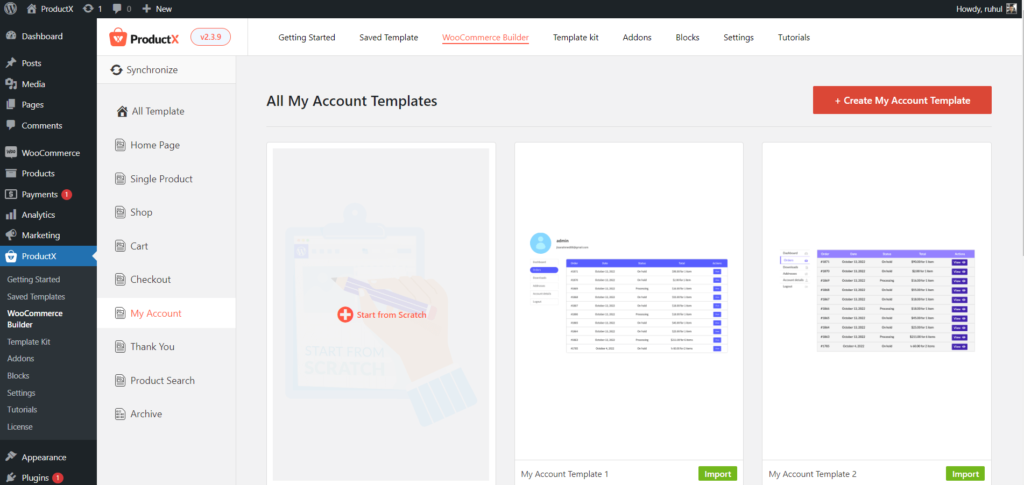
- Перейдите в ProductX с панели управления WordPress.
- Перейдите в конструктор WooCommerce.
- Выберите «добавить мою учетную запись».
- Выберите Start from Scratch, шаблон Import Premade.
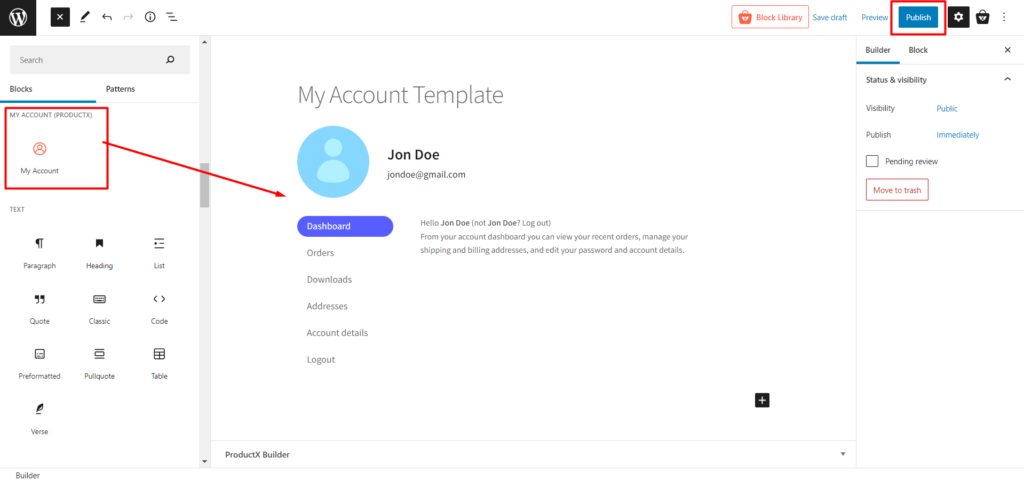
- И после настройки страницы моей учетной записи нажмите «Опубликовать».
И вы закончили создание шаблона страницы моей учетной записи WooCommerce.
Шаг 4: Организуйте страницу моей учетной записи WooCommerce
Вы создали шаблон моей учетной записи. Теперь вы должны это устроить. Это руководство поможет вам упорядочить страницу моей учетной записи WooCommerce, добавив всего один блок.

Мы указали раздел блока для создания страницы моего аккаунта. Который:
- Мой счет
С помощью этого блока вы можете оформить свою страницу моей учетной записи так, как хотите.
Шаг 5: Настройте шаблон страницы моей учетной записи WooCommerce
Вы уже создали и разработали страницу моей учетной записи, так что теперь мы перейдем к изменениям. Поэтому сэкономим время и перейдем к параметрам настройки.
По умолчанию, когда вы создаете страницу моей учетной записи с помощью ProductX, блоки предоставляют вам различные параметры настройки. Итак, давайте узнаем, какие настройки ProductX предлагает вам.
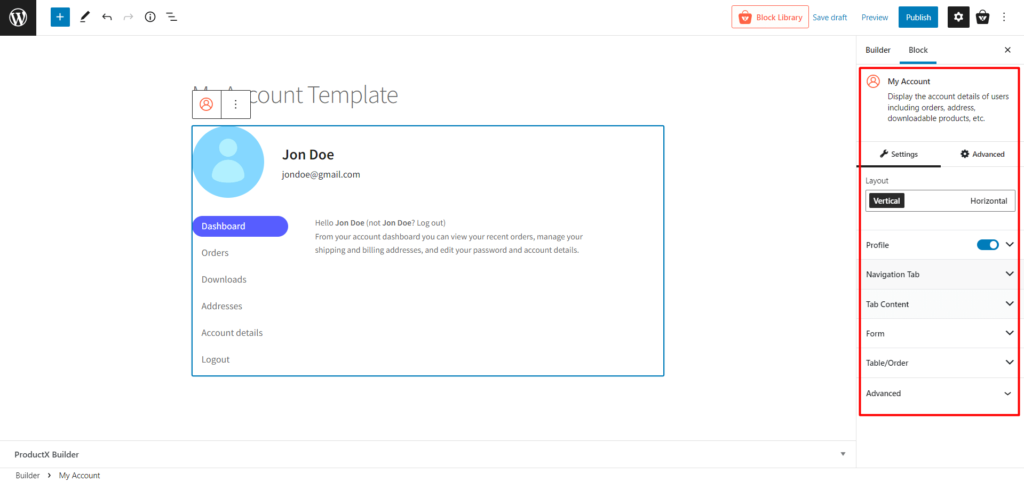
Мой счет
В этом блоке отображаются данные учетной записи пользователей, включая заказы, адреса, загружаемые продукты и т. д.

И, тем не менее, вы получите массу вариантов настройки.
- Макет (Изменить макет на вертикальный или горизонтальный)
- Профиль (включение/выключение этой опции, отображение/скрытие профиля и изменение всех его типографий, включая цвет, высоту, ширину, границы и интервалы)
- Вкладка «Навигация» (изменение типографики, ширины, интервалов, интервалов между списками, цвета, фона, границ, отступов и т. д.)
- Содержимое вкладки (изменить типографику, фон, цвет ссылки, заголовок, границу, тень блока и т. д.)
- Форма (настройка промежутков между строками, типографика меток, цвет меток и все настройки типографики ввода)
- Таблица/Порядок (Измените настройки каждой таблицы, такие как границы, отступы, цвет заголовка, текста, кнопки, нижнего колонтитула и т. д.)
- Расширенный (Дополнительная опция для настройки дополнительных классов CSS.)
Вывод
Теперь вы знаете, как настроить страницу моей учетной записи WooCommerce. Мы надеемся, что эта статья дала вам четкое представление о настройке страницы моей учетной записи WooCommerce.
Страница моей учетной записи WooCommerce по умолчанию относительно минимальна, хотя и предоставляет важную информацию о пользователе. Поэтому, модифицировав его, вы сможете получить преимущество перед конкурентами и максимизировать свой сайт wooCommerce.
Вы можете посмотреть видеоуроки WordPress на нашем канале YouTube. Кроме того, найдите нас на Facebook и Twitter для регулярных обновлений!

Лучший способ добавить оглавление WordPress


Разница между перекрестными продажами и дополнительными продажами: руководство по WooCommerce

Как добавить избранные записи в WordPress?

Представляем блоки таксономии для создания пользовательского списка таксономии и сетки для Гутенберга
