Как отображать и настраивать продукты WooCommerce в продаже
Опубликовано: 2022-11-01Метод, который вы используете для отображения своих продуктов WooCommerce, может повысить конверсию и продажи. Например, использование функции продукта WooCommerce On Sale может быть полезным, если вы хотите продвигать товары и продавать их по сниженным ценам. Этот элемент показывает сетку товаров со скидкой с настроенными метаданными.
В этой статье будет показано, как добавить опцию WooCommerce On Sale к продуктам.
Преимущества использования WooCommerce On Sale Product Feature
Большинству владельцев бизнеса необходимо учитывать оптимальные презентации, чтобы продавать свою продукцию со скидкой. Не повторяйте ту же ошибку! Есть несколько причин, по которым вы должны предпринять необходимые действия, чтобы продемонстрировать и выделить свои товары для продажи WooCommerce:
- Товары со скидкой привлекают внимание покупателей к самому лучшему способу сэкономить деньги, повышая вероятность того, что они купят у вас.
- Вы также можете увеличить среднюю стоимость заказа, сделав акцент на товарах, которые сейчас есть в продаже, или на скидках.
- Предположим, вы хотите избавиться от старых запасов. В этом случае продажа товаров на распродаже по отдельности также поможет вам быстрее избавиться от старых запасов и освободить складские площади.
Теперь, когда мы знаем о преимуществах использования WooCommerce при продаже продуктов, давайте обсудим, как их показать.
Как показать товары WooCommerce в продаже
Если вы хотите показывать продукты On Sale с широкими возможностями настройки, ProductX, плагин для создания магазинов WooCommerce, может вам помочь. С помощью новейшего WooCommerce Builder от ProductX все стало проще.
Итак, давайте узнаем, как показывать продукты WooCommerce On Sale с помощью ProductX.
Шаг 1: Установите ProductX
Сначала установите и активируйте ProductX. Вот пошаговое руководство, как это сделать:

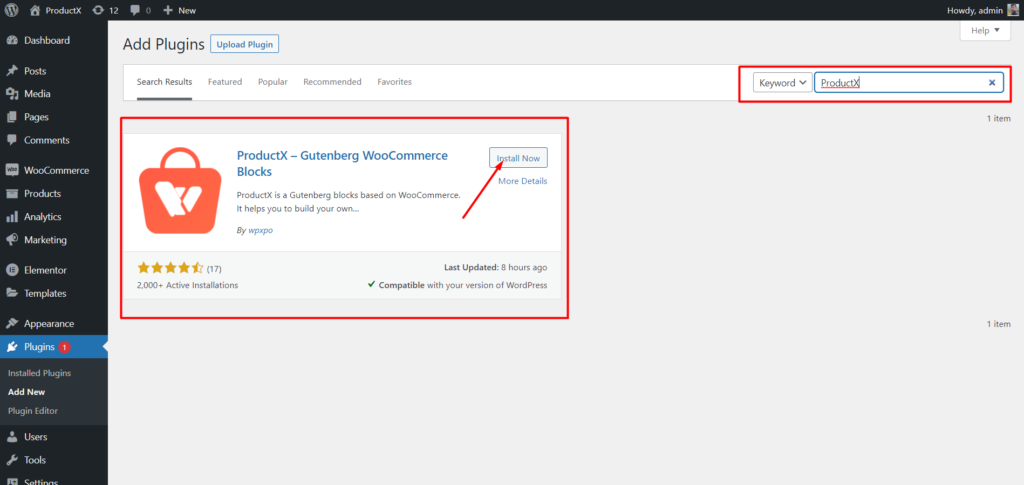
- Откройте меню «Плагины» в панели управления WordPress.
- Теперь установите плагин, нажав кнопку «Добавить новый».
- Введите «ProductX» в строку поиска и нажмите кнопку «Установить».
- Нажмите кнопку «Активировать» после установки плагина ProductX.
Шаг 2: Включите конструктор
После установки ProductX необходимо активировать Builder. Чтобы включить его, вам необходимо:

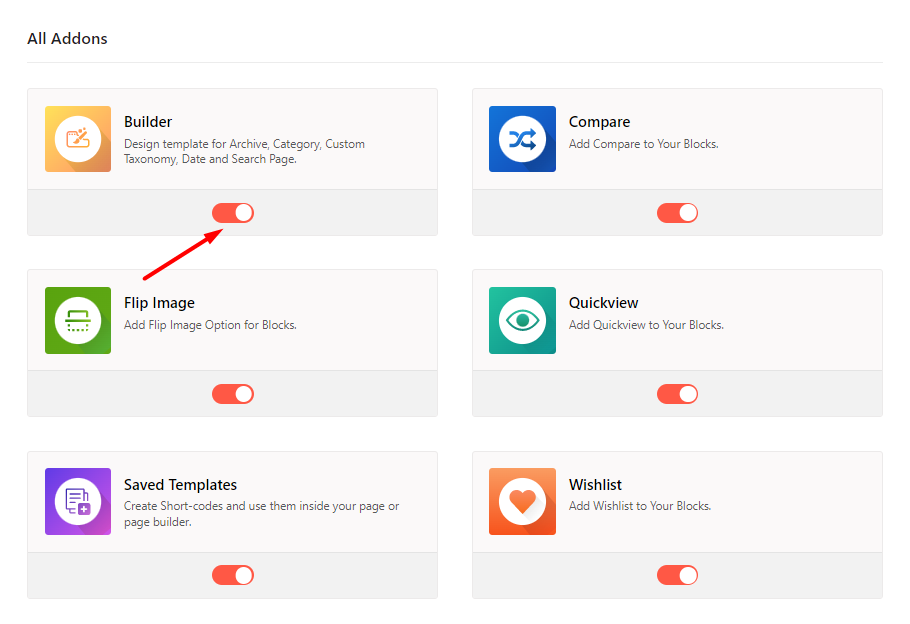
- Перейдите в ProductX с панели управления WordPress.
- Выберите вкладку «Дополнения»
- Включите Builder с помощью переключателя.
Шаг 3: Создайте шаблон домашней страницы
После включения Конструктора необходимо создать домашнюю страницу. Для этого:

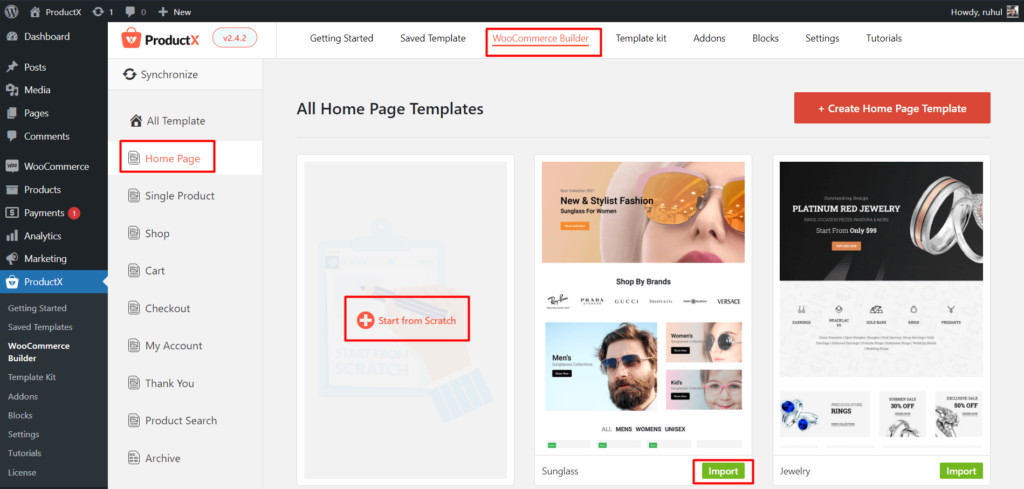
- Перейдите в ProductX с панели управления WordPress.
- Перейдите в конструктор WooCommerce.
- Выберите «добавить домашнюю страницу».
- Выберите «Начать с нуля» или «Импорт готового шаблона».
- И после настройки домашней страницы нажмите «Опубликовать».
И вы закончили создание шаблона домашней страницы WooCommerce.
Шаг 4: Выберите товары со скидкой
Вы можете создавать продукты для продажи с настройками WooCommerce по умолчанию. Тем не менее, вы не получите никаких параметров настройки. Во всяком случае, для этого:

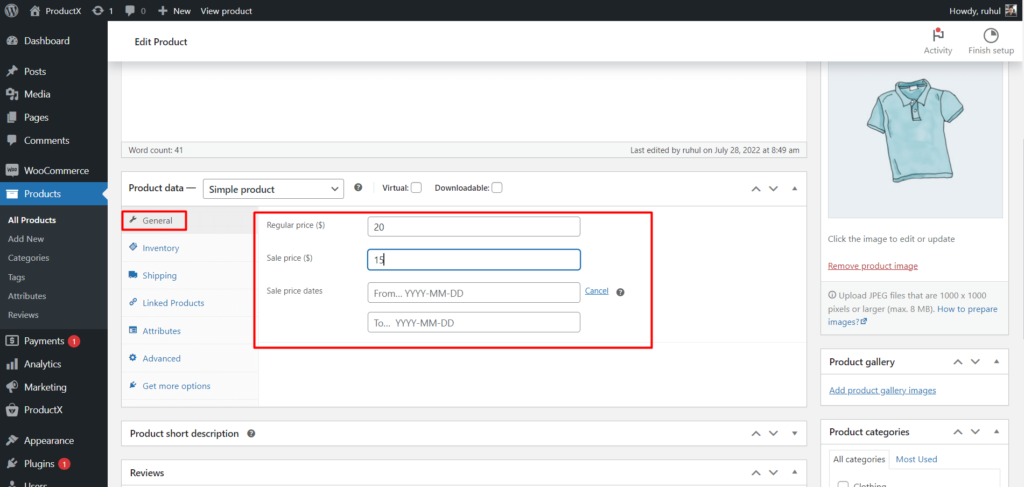
- Перейдите в « Продукты » на панели управления WordPress и отредактируйте продукт, который хотите продать.
- Перейдите в раздел « Общие » данных о продукте. Вы можете увидеть поле Цена продажи . Введите в него сумму скидки.
- Щелкните Расписание . Затем введите дату начала и дату окончания .
И вы сделали.
Шаг 5: Показать товары со скидкой
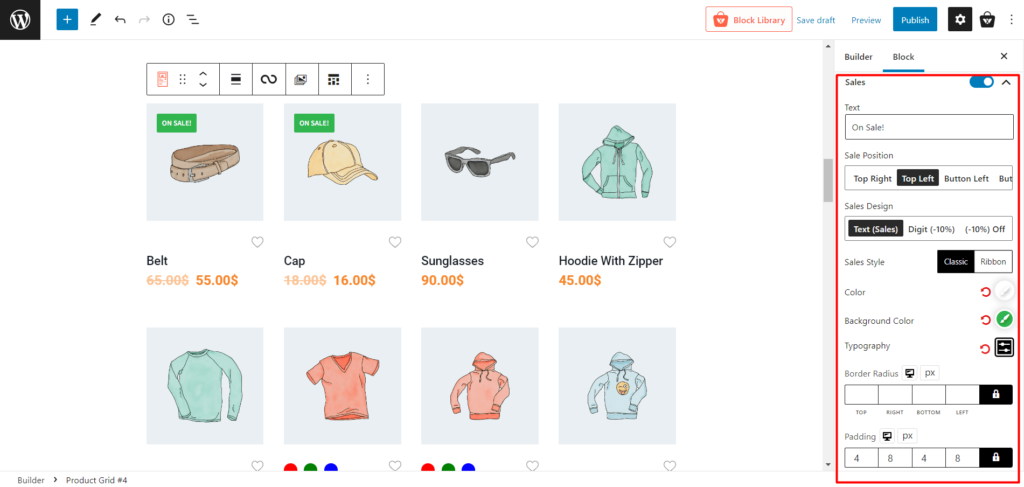
После добавления блоков продуктов на домашнюю страницу вы увидите различные настройки на правой панели.
В настройках включите опцию « Продажи » с помощью панели переключения. И вы можете отображать опцию «в продаже» на продуктах.
Давайте обсудим настройку сейчас. ProductX дает вам полный контроль над опцией «В продаже».

У вас будет следующий вариант настройки :
- Текст (Измените тексты в продаже на все, что хотите)
- Позиция в продаже (Показать метку «Распродажа» вверху слева/справа или внизу слева/справа)
- Дизайн продаж (показать тексты, только % или оба варианта)
- Стиль продаж (выберите между классическим стилем или стилем ленты)
- Цвет (Изменить цвет текста)
- Цвет фона (Изменить цвет фона)
- Типографика (Редактировать все типы типографики, касающиеся продажи)
- Радиус границы (настройка верхнего, нижнего, левого и правого радиуса границы)
- Отступы (настройка верхнего, нижнего, левого и правого отступов)
Вы также можете отображать различные типы рекомендуемых продуктов с помощью ProductX.
Вывод
Если в вашем магазине WooCommerce есть продукты, которые вы хотите продавать, вы должны убедиться, что они видны покупателям.
В этой статье показано, что вариант продукта WooCommerce On Sale — идеальный способ привлечь внимание покупателей к товарам со скидкой. ProductX позволяет вам настроить вариант продукта WooCommerce в продаже и выбрать, какую информацию отображать.
Вы можете посмотреть видеоуроки WordPress на нашем канале YouTube. Кроме того, найдите нас на Facebook и Twitter для регулярных обновлений!

Как создать представление списка продуктов WooCommerce?


10 лучших плагинов для сравнения продуктов WooCommerce 2022

Сделайте продукты WooCommerce доступными для предварительных заказов

Лучший плагин блоков продуктов WooCommerce
