Освойте высококонверсионную одностраничную кассу WooCommerce с мощными шаблонами
Опубликовано: 2021-12-31Хотите создать одностраничную кассу WooCommerce? Не смотрите дальше.
Оформление заказа на одной странице — это увлекательно!
Как розничный продавец, использующий WooCommerce, если вы хотите сократить количество брошенных корзин, повысить конверсию и заработать больше в своем магазине, вам поможет одностраничная проверка!
Хотя для электронной коммерции не существует универсального решения, верно то, что одностраничная страница оформления заказа очень эффективна для большинства предприятий.
Это эффективно, потому что пользователи хотят покупать вещи быстро и легко.
Чем проще вы сделаете процесс оформления заказа, тем больше вероятность того, что кто-то им воспользуется.
В этой статье мы обсудим:
- Что такое одностраничная проверка WooCommerce?
- Чем он отличается от обычных страниц оформления заказа?
- Почему вы должны внедрить одностраничную кассу для своего магазина
- Как легко создать собственную одностраничную кассу WooCommerce
Без дальнейших церемоний, давайте начнем!
- Что такое одностраничная проверка и почему она работает?
- Почему обычная проверка Woocommerce не работает?
- Переключитесь на одностраничную кассу, чтобы увеличить доход
- 1. Ускорьте покупки
- 2. Запечатлейте момент
- 3. Лучшее отображение дополнительных продуктов и предложений
- 4. Устраните отвлекающие факторы
- 5. Соберите адреса электронной почты, чтобы вы могли восстановить брошенные корзины
- 6. Касса, оптимизированная для мобильных устройств
- Как создать одностраничную кассу Woocommerce с Elementor и Cartflows
- 1. Выбор одностраничного шаблона оформления заказа
- 2. Настройте с помощью шаблонов оформления заказа Elementor и Cartflows
- 3. Добавить/удалить/редактировать настраиваемые поля оформления заказа
- 4. Добавление одного или нескольких заказов
- Топ-3 лучших плагина одностраничной оплаты Woocommerce
- 1. CartFlows — лучший конструктор одностраничных касс для WordPress
- 2. Окончательные дополнения для Elementor (ОАЭ)
- 3. Оформление заказа на одной странице от WooCommerce
- Наши лучшие одностраничные шаблоны оформления заказа для более высокой конверсии
- Шаблон оформления заказа на одну страницу WooCommerce #1
- Шаблон оформления заказа на одну страницу № 2
- Шаблон оформления заказа №3
- Вывод
Что такое одностраничная проверка и почему она работает?
Оформление заказа на одной странице — это отдельная страница, на которой доступны изображение продукта, общая стоимость корзины, форма оформления заказа и ссылки для оплаты.
Он разработан, чтобы помочь вашим клиентам приобретать продукты, не вмешиваясь в процесс принятия решений. Это также полезно для того, чтобы запечатлеть момент и позволить завершить оформление заказа до того, как покупатель передумает.
Поскольку отвлекающие факторы устранены и заменены символами доверия и отзывами, клиенты увидят больше достоинств продукта.
Эта бессознательная обработка мелких деталей помогает покупателям быстро и беспрепятственно принимать решение о покупке.
Это одна из основных причин, почему одностраничная проверка может помочь улучшить любой бизнес!
Почему обычная проверка Woocommerce не работает?
Страница оформления заказа по умолчанию, предлагаемая WooCommerce, слишком длинная!
Задумайтесь об этом на минуту.
Если вы продаете цифровой продукт, страница оформления заказа WooCommerce по-прежнему запрашивает адреса для выставления счетов и доставки.
Поскольку его трудно удалить, вы можете оставить его.
Но для клиентов это ненужное дополнение к форме, и они могут покинуть вашу страницу оформления заказа, не совершив покупку.
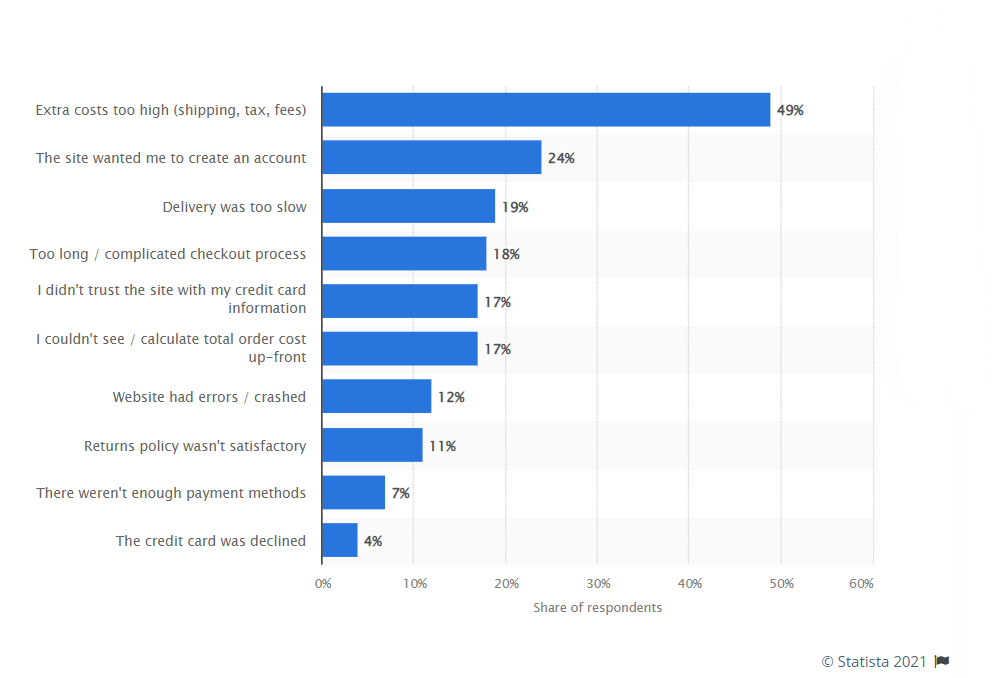
По данным Statista, 18% отказов от корзины происходит из-за длительных процессов оформления заказа. Это большой процент людей, отказывающихся от корзины ради чего-то, что можно так легко починить!

Поскольку на странице оформления заказа по умолчанию есть поля, которые могут быть ненужными, это не соответствует ожиданиям относительно быстрого и быстрого оформления заказа.
Наряду с этим стандартная проверка WooCommerce не предлагает большой гибкости с точки зрения добавления символов социальной проверки и доверия.
Это упущенная возможность, из-за которой пользователи могут оттолкнуться и уйти.
Переключитесь на одностраничную кассу, чтобы увеличить доход
Одностраничная проверка в WooCommerce предназначена для ускорения процесса заказа и ускорения пути клиента.
WooCommerce One Page Checkout может помочь снизить количество брошенных корзин.
Есть еще много причин для перехода на одностраничную кассу. И мы углубимся в некоторые из основных причин для этого.
Но вот краткий список причин, по которым одностраничная проверка WooCommerce будет работать лучше, чем обычная страница оформления заказа:
- Ускорьте покупки
- Запечатлеть момент
- Лучшее отображение дополнительных продуктов и предложений
- Устраните отвлекающие факторы
- Соберите электронную почту, чтобы вы могли восстановить брошенные корзины
- Мобильная оптимизированная касса
Давайте узнаем немного больше о каждом из этих пунктов, чтобы вы точно знали, почему имеет смысл тратить свое время на переход на одностраничную проверку.
1. Ускорьте покупки
Со всей информацией, доступной на странице оформления заказа, ваши клиенты могут увидеть все, что им нужно, без прокрутки или изменения вкладок браузера.
Добавьте несколько отзывов для социальной проверки и символы доверия, чтобы снизить предполагаемый риск покупки, и вы уменьшите усталость от принятия решений для ваших клиентов.
Они знают, что ваш продукт того стоит, и теперь могут совершить покупку, не беспокоясь о риске.
2. Запечатлейте момент
Клиенты, готовые купить ваш продукт, находятся в импульсе. И если вы поймаете момент и позволите им немедленно купить свой продукт, вы выиграете продажу.
Более длительные проверки отвлекают клиентов, и здесь помогают одностраничные проверки.
Чем быстрее покупатель сможет завершить оформление заказа, тем меньше барьеров, препятствующих импульсу. Чем лучше вы поймаете момент, тем выше будет количество продаж.
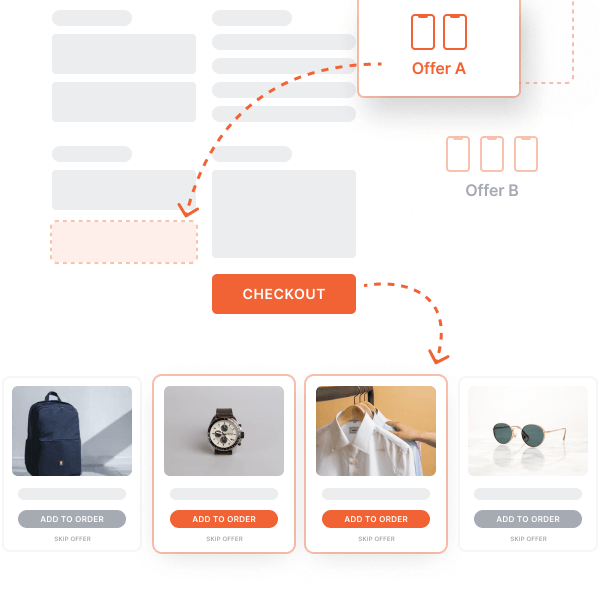
3. Лучшее отображение дополнительных продуктов и предложений

Увеличивать количество заказов и допродажи в один клик намного проще, когда вы можете использовать импульс клиента к покупке.
Подумайте о таких предложениях, как «Добавьте еще один продукт всего за 10 долларов» .
Эти предложения отражают импульс и побуждают клиентов добавлять больше товаров в корзину.
Хотя вам, возможно, придется поэкспериментировать с предложениями, которые работают, если вы воспользуетесь волнением в нужный момент, вы можете легко увеличить среднюю стоимость заказа (AOV).
Еще одним дополнением к странице оформления заказа может быть возможность разделить платежи на несколько месяцев. Это особенно хорошо работает для дорогих продуктов, если вы можете снизить стоимость до приемлемой суммы.
CartFlows помогает вам легко создавать скидки и предложения на странице оформления заказа. А благодаря глубокой интеграции с несколькими платежными системами, такими как Stripe и PayPal, вы можете добавлять собственные параметры для разбивки крупных платежей.
4. Устраните отвлекающие факторы
Одностраничные проверки помогут вам переосмыслить то, что необходимо, и добавить только эти поля формы, чтобы они меньше отвлекали, чем длинная страница оформления заказа.
Поскольку клиенты не видят другие продукты, другие ссылки или что-либо еще, что уводит их со страницы оформления заказа, вы можете устранить отвлекающие факторы. Что должно увеличить завершение оформления заказа.
Затем вы можете оптимизировать страницу оформления заказа, чтобы еще больше увеличить свой доход за счет увеличения количества заказов, дополнительных продаж и скидок.
5. Соберите адреса электронной почты, чтобы вы могли восстановить брошенные корзины

Оформление заказа на одной странице — это не только более быстрый процесс оформления заказа, но также может служить страницей привлечения потенциальных клиентов.
При оформлении заказа на одной странице вы можете попросить пользователей ввести свое имя и адрес электронной почты в первые два поля.
Поэтому, даже если они отвлеклись при вводе своих платежных данных, вы можете вернуть их, используя собранные вами данные.
Бесплатный плагин для отказа от корзины CartFlows WooCommerce позволяет легко автоматизировать процесс восстановления после отказа от корзины.
6. Касса, оптимизированная для мобильных устройств
Более половины трафика в интернет-магазины приходится на мобильные устройства. Одностраничные проверки, короткие и простые, могут быть легко оптимизированы для мобильных устройств.
Чтобы сделать страницу оформления заказа оптимизированной для мобильных устройств, начните с:
- Большие текстовые поля
- Крупные шрифты
- Удобные навигационные меню
- Доступная информация о продуктах и платежных данных
- Отображение отзывов и социальных доказательств на одной странице
Эти элементы помогают клиентам быстрее принимать решения, не отвлекаясь на увеличение и уменьшение масштаба на маленьком экране.
Как создать одностраничную кассу Woocommerce с Elementor и Cartflows
Хватит теории. Давайте начнем с создания нашей одностраничной проверки WooCommerce, используя два наших любимых плагина — Elementor и CartFlows.
Причиной выбора Elementor является простота использования и популярность среди конструкторов страниц.
Если вы используете другой конструктор страниц, вы можете просто выполнить шаги и заменить Elementor функциональностью вашего конструктора страниц.
1. Выбор одностраничного шаблона оформления заказа
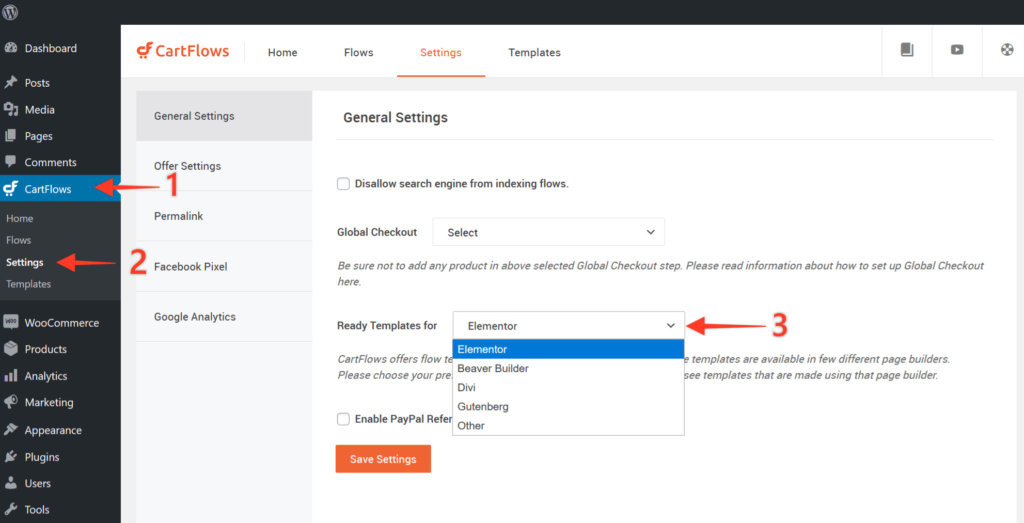
Шаг 1: Выберите свой любимый конструктор страниц в CartFlows > Settings .

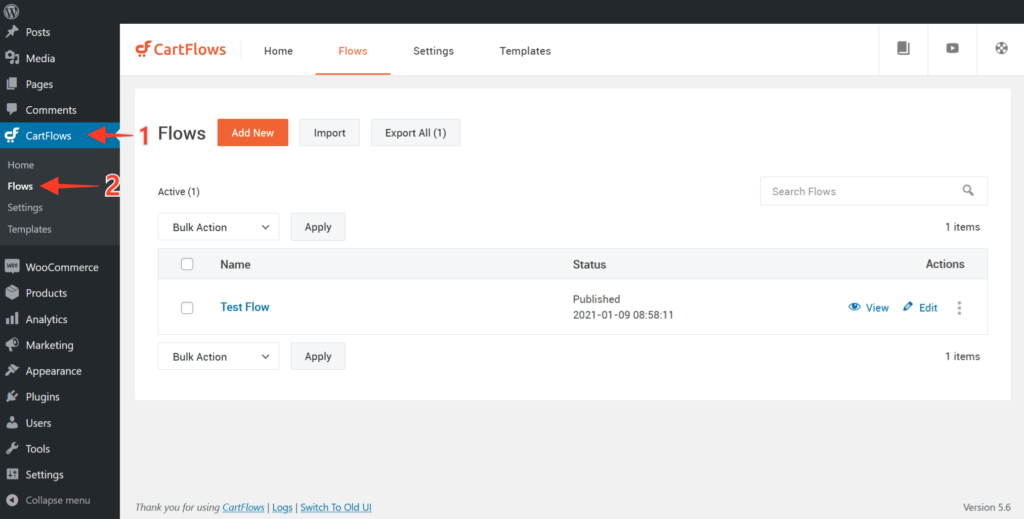
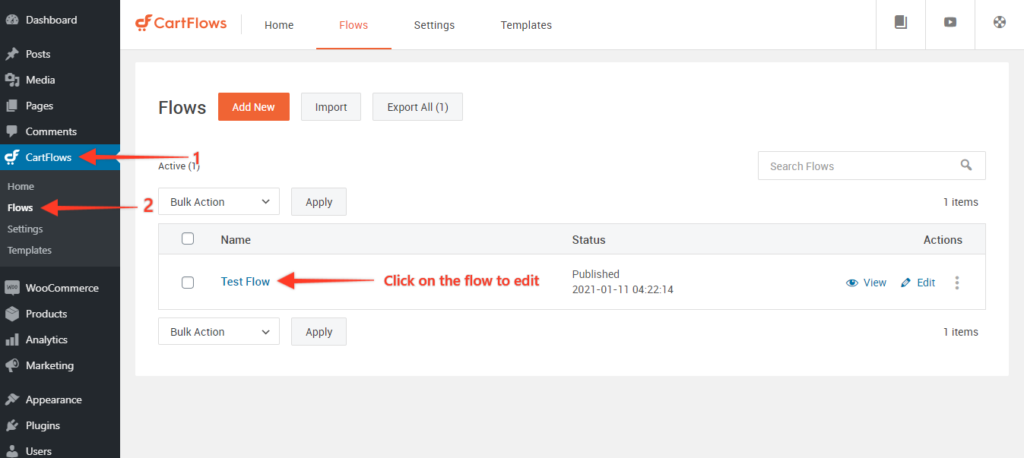
Шаг 2: Теперь перейдите к CartFlows > Flows .

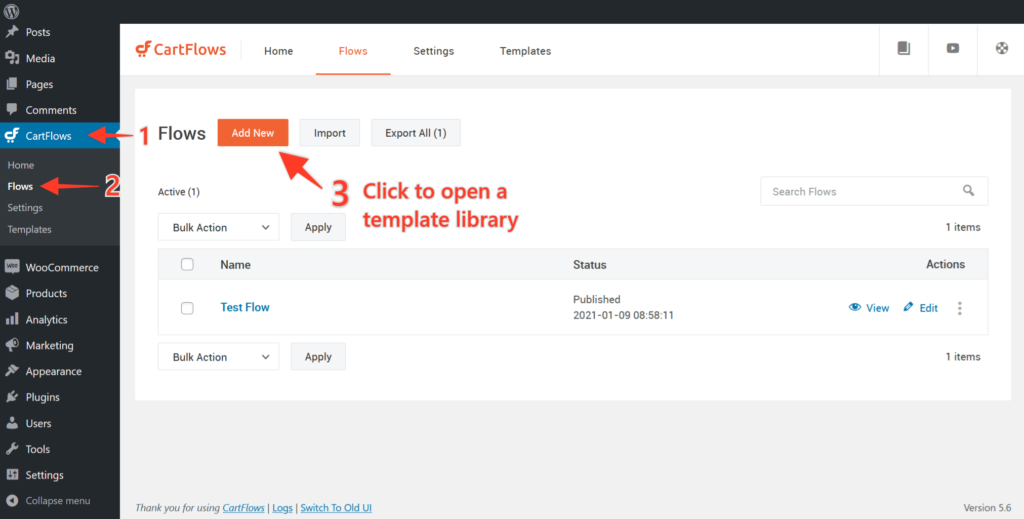
Шаг 3: Нажмите « Добавить новый » в верхней части экрана, чтобы просмотреть шаблоны для компоновщика страниц, которые вы выбрали на шаге 1 .

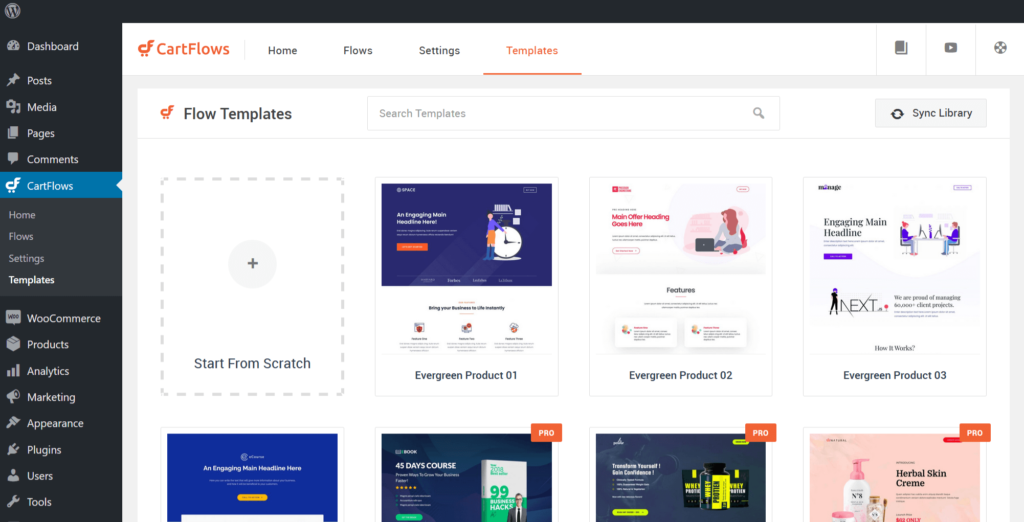
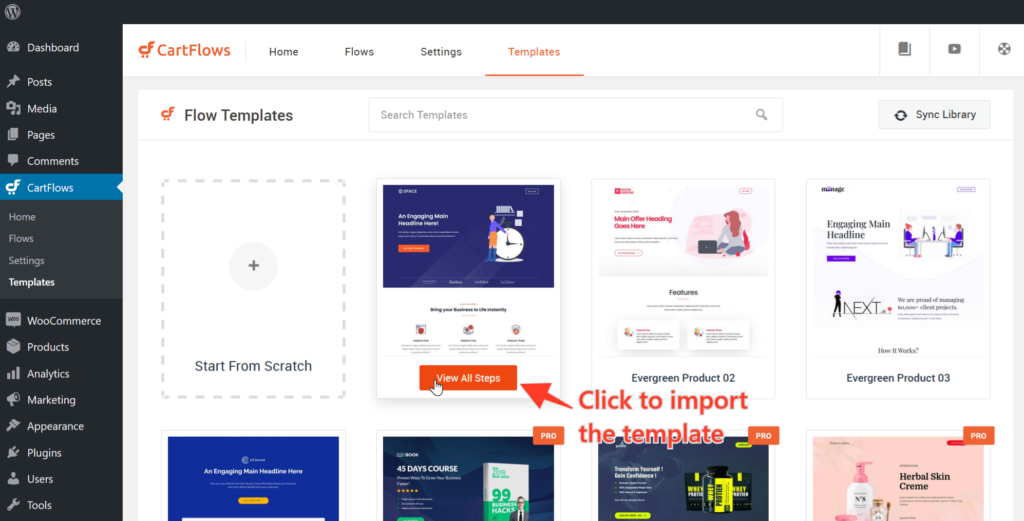
Шаг 4: Просмотрите библиотеку шаблонов, которая теперь отображается на экране. Вы можете фильтровать или искать в списке, используя ключевые слова. Кроме того, вы можете начать оформление заказа с нуля.

Шаг 5. Теперь наведите указатель мыши на шаблон, который вы хотите импортировать, и нажмите « Просмотреть все шаги» .

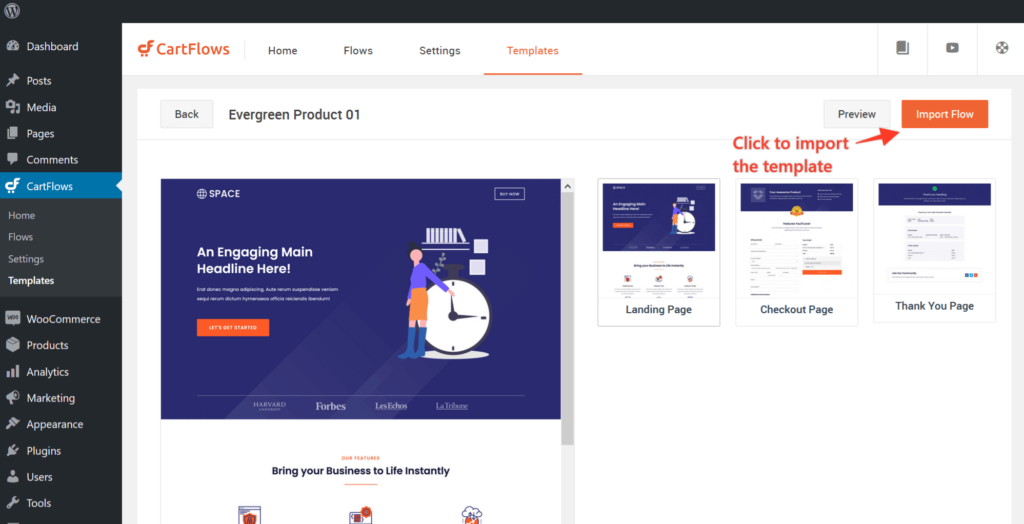
Шаг 6: Затем нажмите « Импорт потока », и поток начнет импорт в CartFlows.

После этого целевая страница будет импортирована и готова к настройке!

2. Настройте с помощью шаблонов оформления заказа Elementor и Cartflows
После импорта потока вы готовы внести изменения в эти шаги с помощью Elementor.
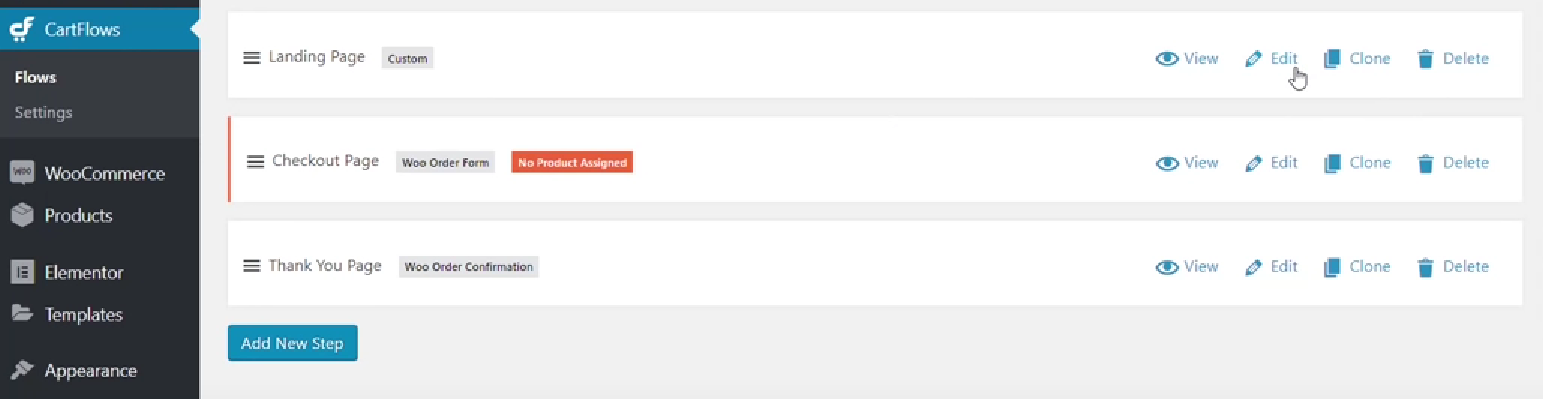
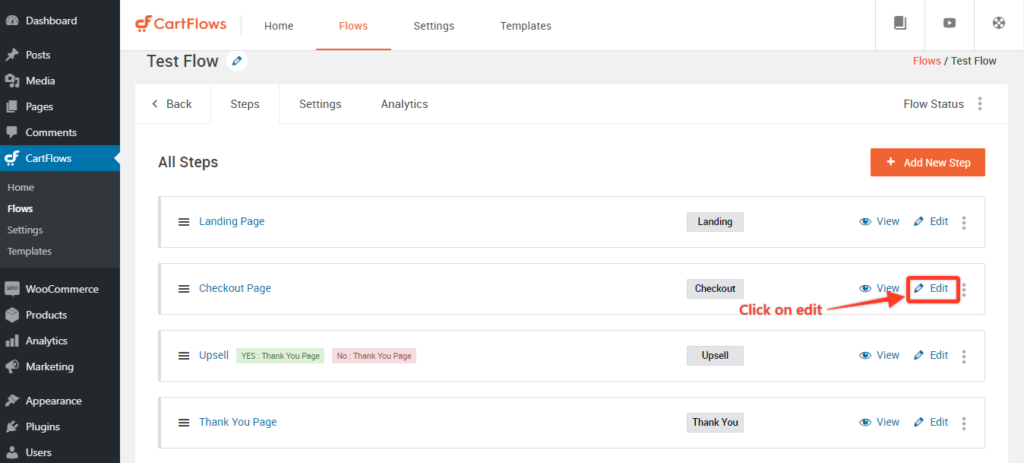
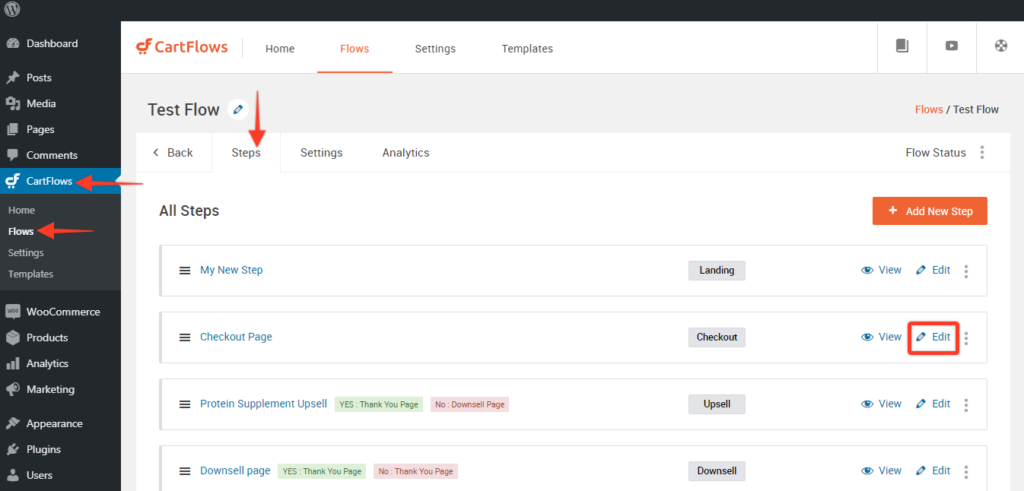
Шаг 1. Перейдите к своим потокам и нажмите « Изменить » для любого из шагов, которые вы хотите начать редактировать. 
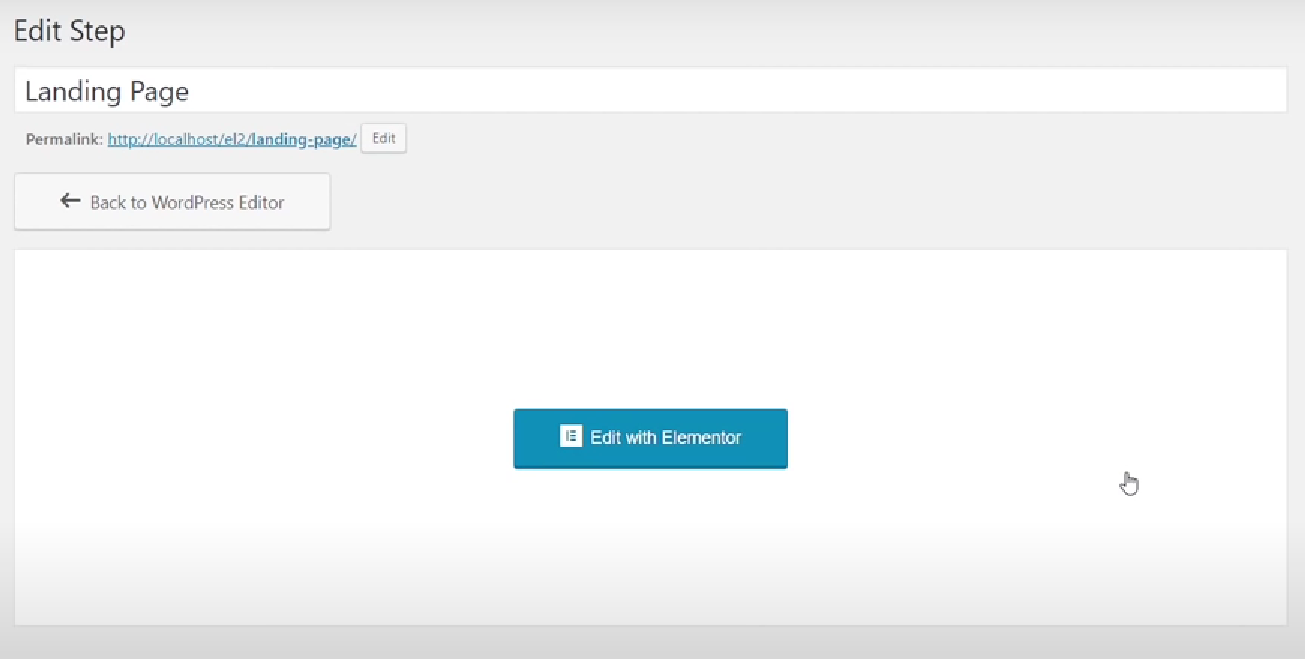
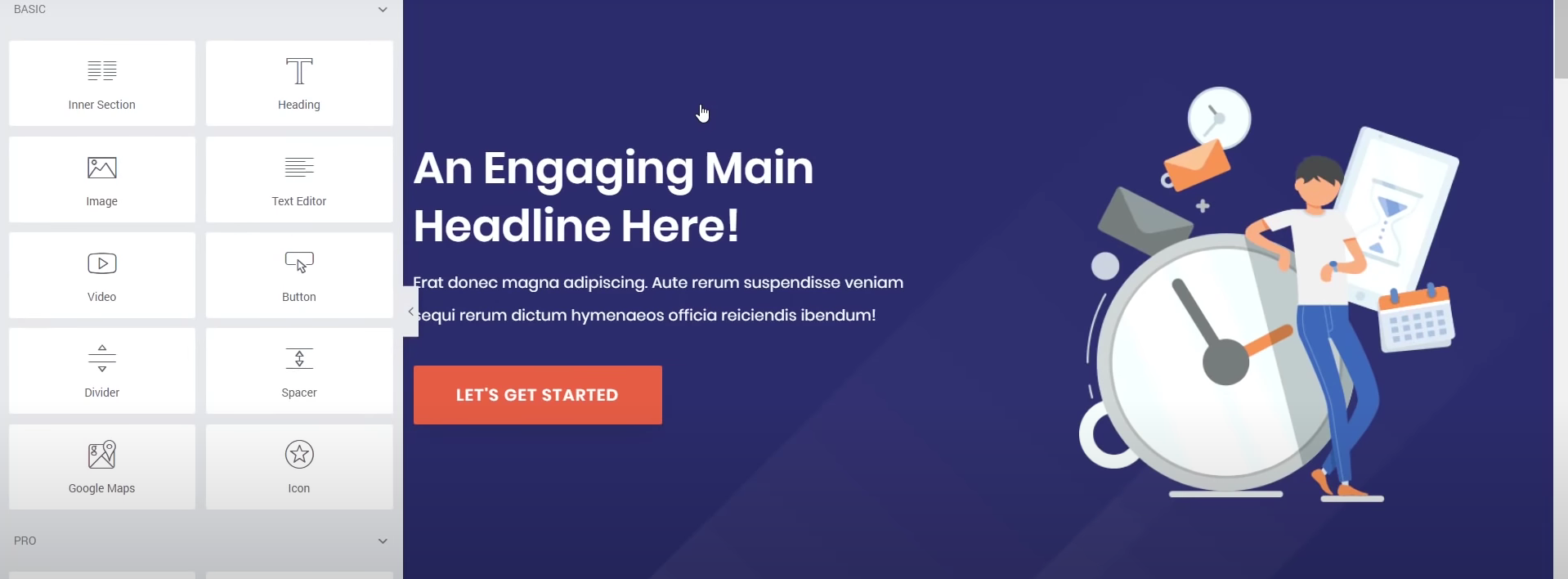
Шаг 2: Страница редактирования откроется как обычная запись или страница, которую вы создаете. Просто нажмите «Редактировать с помощью Elementor».

Шаг 3: После этого вы сможете отредактировать этот шаг потока и заменить содержимое и изображения, показанные на странице.

Шаг 4: Начните редактировать свой шаг так же, как обычную страницу, и сохраните изменения после того, как вы будете удовлетворены результатом.
Продолжайте делать то же самое для остальных страниц, и все будет хорошо!
3. Добавить/удалить/редактировать настраиваемые поля оформления заказа
CartFlows Pro позволяет вам контролировать, что делает каждое поле на странице оформления заказа.
Вы можете создавать настраиваемые поля для сбора дополнительной информации, если это необходимо. Вы даже можете удалить все поля, которые считаете ненужными для своих товаров.
Как создать новые поля:
Начнем с создания новых полей на странице оформления заказа:
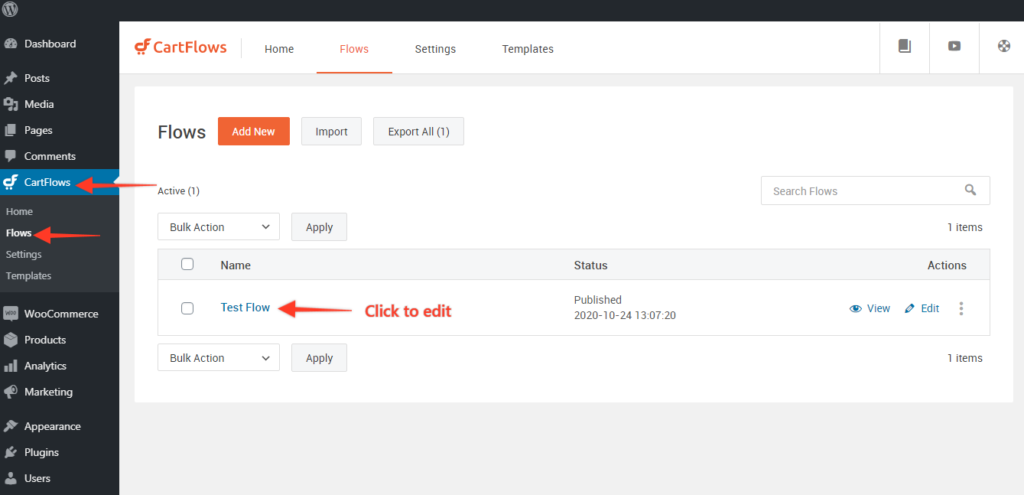
Шаг 1. На панели инструментов WordPress перейдите в CartFlows > Flows . Выберите поток и нажмите « Изменить» .

Шаг 2. Теперь отредактируйте страницу оформления заказа.

Шаг 3. Прокрутите вниз до раздела Checkout Layout .
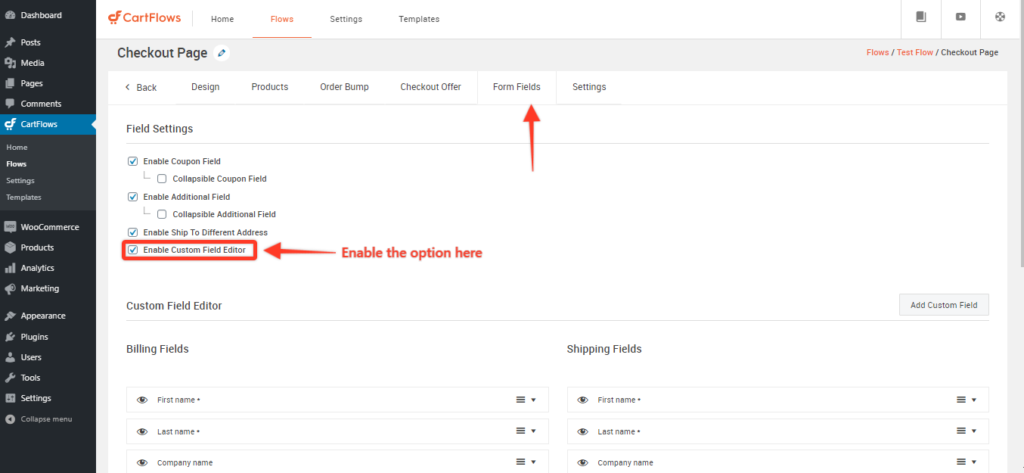
Выберите вкладку Checkout Fields и отметьте Checkout Enable Custom Field Editor .

Вы найдете поля для выставления счетов и доставки, которые отображаются в форме оформления заказа. Разверните поле, щелкнув стрелку справа, чтобы увидеть различные параметры, позволяющие настраивать поля оформления заказа WooCommerce .
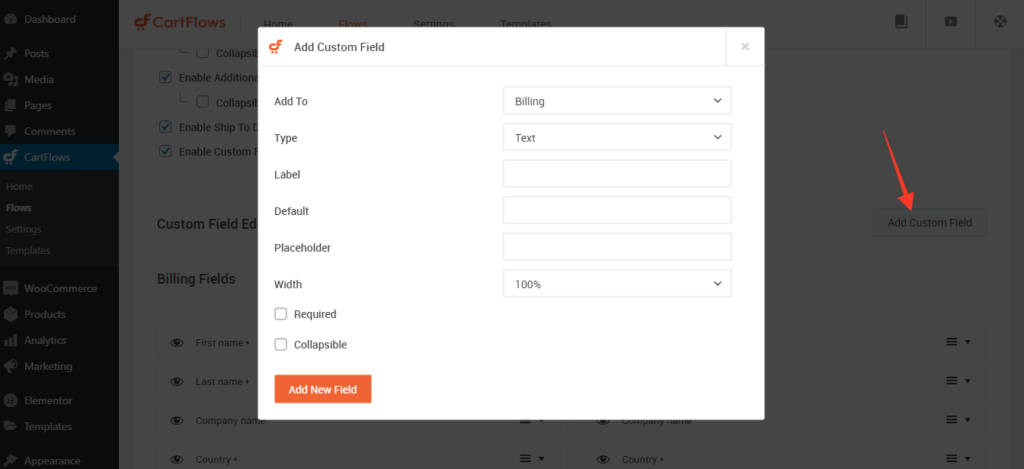
Выберите « Добавить новое настраиваемое поле» . Это поле позволяет ввести дополнительное поле в разделе «Оплата» или «Доставка» формы оформления заказа.
Шаг 4: Вы можете создать тип поля «Текст», «Текстовая область», «Выбор», «Флажок» или «Скрытый». Когда вы закончите, нажмите « Добавить новое поле » и « Обновите шаг».
Это обновит страницу оформления заказа, чтобы отразить дополнительное поле.

Как удалить поля в CartFlows
С CartFlows вы можете легко добавлять или скрывать поля оформления заказа. Это важная функция, если вы хотите создать одностраничную кассу, которая позволит совершать покупки быстрее.
Как удалить поля оформления заказа и создать одностраничную кассу WooCommerce?
Начнем с удаления поля, чтобы создать одностраничную кассу.

Шаг 1. Перейдите на страницу CartFlows > Flows > edit your_flow > Edit Checkout .
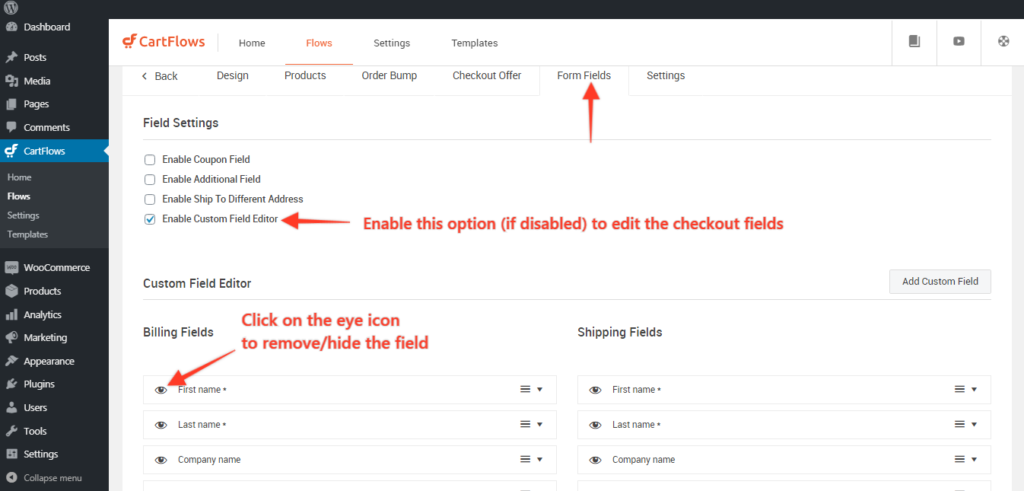
Шаг 2. Перейдите на вкладку « Поля формы » и включите параметр « Включить редактор настраиваемых полей» , если он отключен.
Шаг 3: Нажмите на значок глаза , чтобы скрыть/удалить поля со страницы оформления заказа.
Шаг 4: Нажмите кнопку « Сохранить/обновить», и все готово.
Вот и все!
Обновления теперь должны отражаться на странице оформления заказа после сохранения изменений.
4. Добавление одного или нескольких заказов
Order Bumps используют импульс клиента, когда он собирается совершить покупку. Если им будут предложены нужные продукты в нужное время, вы можете легко увеличить среднюю стоимость заказа.
CartFlows Pro позволяет легко добавлять одиночные и множественные заказы на страницу оформления заказа.
Шаг 1. Перейдите в раздел CartFlows > Потоки .
Шаг 2: Откройте поток, в котором вы хотите добавить/отредактировать/обновить изменение заказа.

Шаг 3: Нажмите кнопку редактирования на странице оформления заказа.

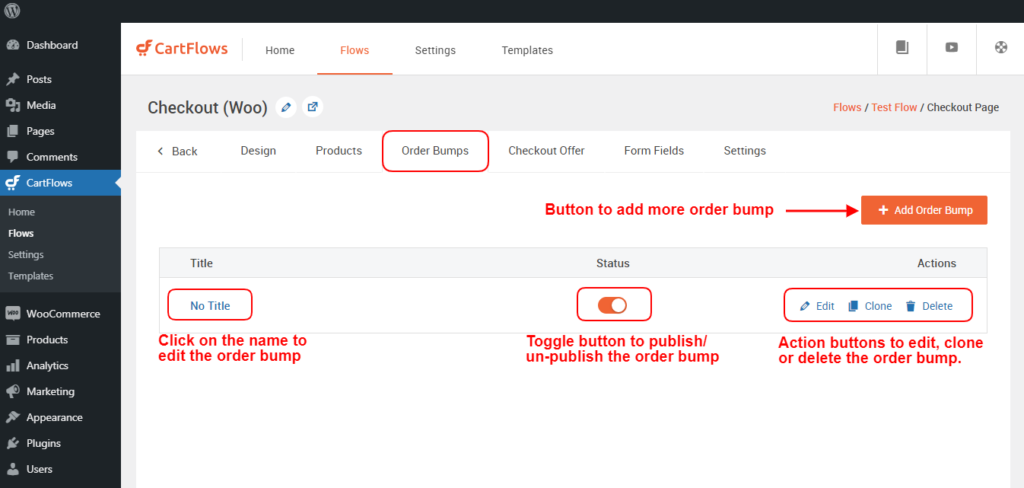
Шаг 4. Перейдите на вкладку «Изменение порядка » и нажмите кнопку « Добавить изменение заказа », чтобы добавить несколько ударов по заказу, или нажмите « Изменить » или имя изменения заказа, чтобы изменить изменение порядка.

После нажатия кнопки «Добавить новый заказ » появится всплывающее окно, в котором вы можете указать выбранное вами имя для уведомления о заказе, чтобы определить его буквенное обозначение.
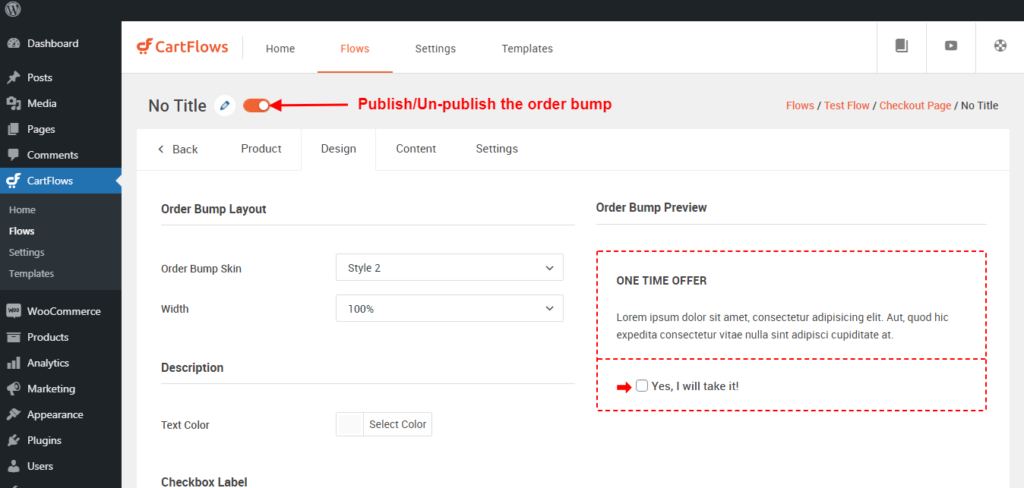
Шаг 5: После открытия окна заказа вы получите 4 вкладки: «Продукт», «Дизайн», «Контент» и «Настройки».
После ввода настроек увеличения заказа вы можете изменить имя так же, как и для шагов.

Вкладки, представленные в заказе, следующие:
- Вкладка «Продукт»: выберите продукт и управляйте скидками для этого продукта.
- Вкладка «Дизайн»: на этой вкладке вы можете управлять дизайном: внешним видом и ощущением удара по заказу.
- Вкладка «Содержимое»: на этой вкладке вы можете управлять отображением содержимого заказа.
- Вкладка «Настройки»: на этой вкладке вы можете управлять настройками для этого конкретного удара по заказу.
Кроме того, новое улучшение заключается в том, что вы можете предварительно просмотреть дизайн увеличения заказа при разработке и обновлении контента.
Шаг 6: Когда вы закончите с изменениями, вам нужно сохранить каждую вкладку. Просто нажмите « Сохранить изменения » внизу каждой вкладки.
Топ-3 лучших плагина одностраничной оплаты Woocommerce
Вот некоторые из лучших конструкторов страниц оформления заказа для WordPress и WooCommerce.
1. CartFlows — лучший конструктор одностраничных касс для WordPress

CartFlows — очень гибкий конструктор воронок продаж для WordPress и WooCommerce. Он создан как полноценное решение для электронной коммерции.
Он интегрируется со многими вашими любимыми плагинами, чтобы сделать рабочие процессы проще и эффективнее.
С ним легко создавать красивые целевые страницы, поскольку он работает со многими популярными конструкторами страниц, включая Elementor, Beaver и Divi.
Если вы предприниматель, который уже начал получать доход от своего магазина электронной коммерции, CartFlows — логичный выбор.
Благодаря встроенным функциям получения дохода и оптимизации вы можете намного быстрее достичь первоначальной прибыльности с помощью CartFlows.
Он отлично работает для пользователей, которые заинтересованы в продаже продуктов через публикацию контента.
Так что это будет полезно для владельцев бизнеса электронной коммерции, создателей курсов, дропшипперов, онлайн-тренеров, авторов и других создателей контента.
2. Окончательные дополнения для Elementor (ОАЭ)

Elementor — ведущая платформа для создания сайтов для WordPress. Он идеально подходит для веб-профессионалов, включая разработчиков, дизайнеров и маркетологов.
Комбинируя Elementor с Ultimate Addons For Elementor, вы можете без особых усилий создавать красивые страницы оформления заказа.
Поэтому, если вам нужно только создать страницы оформления заказа, этот плагин может расширить функциональность Elementor, чтобы помочь вам легко создавать эти страницы.
3. Оформление заказа на одной странице от WooCommerce
В WooCommerce поняли, что проверка по умолчанию длинная, поэтому они запустили плагин, который поможет это исправить. One Page Checkout от WooCommerce помогает отображать выбранные продукты и форму оформления заказа на одной странице. Клиенты могут отредактировать свой заказ и продолжить оплату, не покидая страницы оформления заказа.
С помощью этого плагина вы можете создавать различные формы оформления заказа и добавлять шорткоды на любую целевую страницу, которую вы создаете.
Наши лучшие одностраничные шаблоны оформления заказа для более высокой конверсии
CartFlows имеет постоянно растущий одностраничный список шаблонов для различных целей. Вы можете изучить наши шаблоны оформления заказа здесь или просмотреть шаблоны для целевых страниц, подписок, дополнительных и нижних продаж.
Ниже приведен список наших любимых одностраничных шаблонов оформления заказа, которые вы можете использовать прямо сейчас:
Шаблон оформления заказа на одну страницу WooCommerce #1
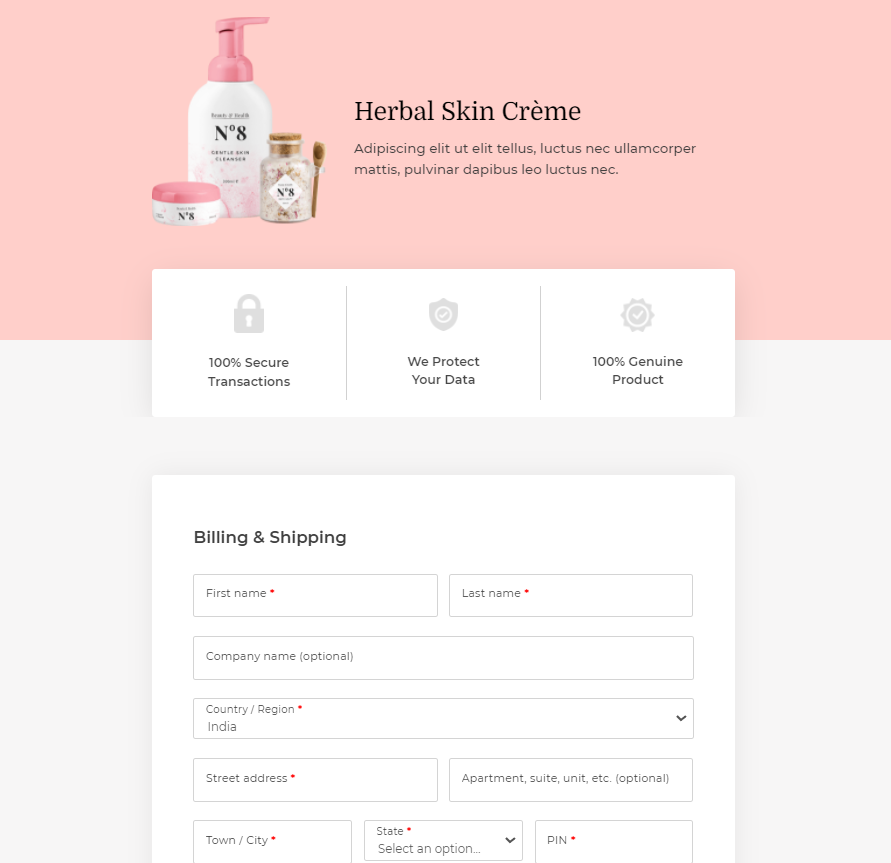
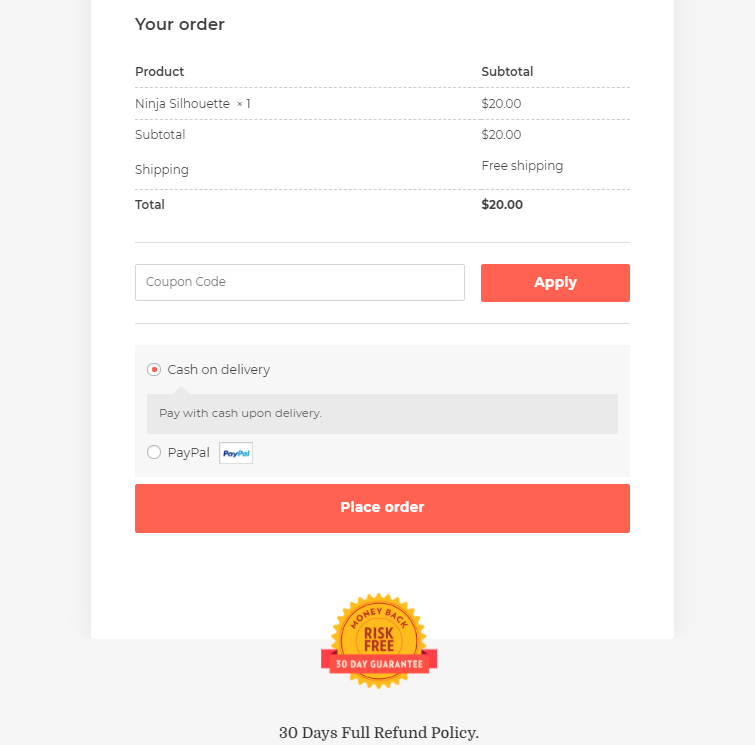
Мне особенно нравится эта страница из-за минималистского подхода. На этой странице отображается только окончательная форма оформления заказа, символы доверия и общая сумма платежа в конце.

Стратегически размещенный штамп без риска повышает доверие, поэтому ваши клиенты с большей вероятностью продолжат оплату. Вы можете использовать эту кассу, если у вас магазин с более минималистичным дизайном.
Шаблон оформления заказа на одну страницу № 2

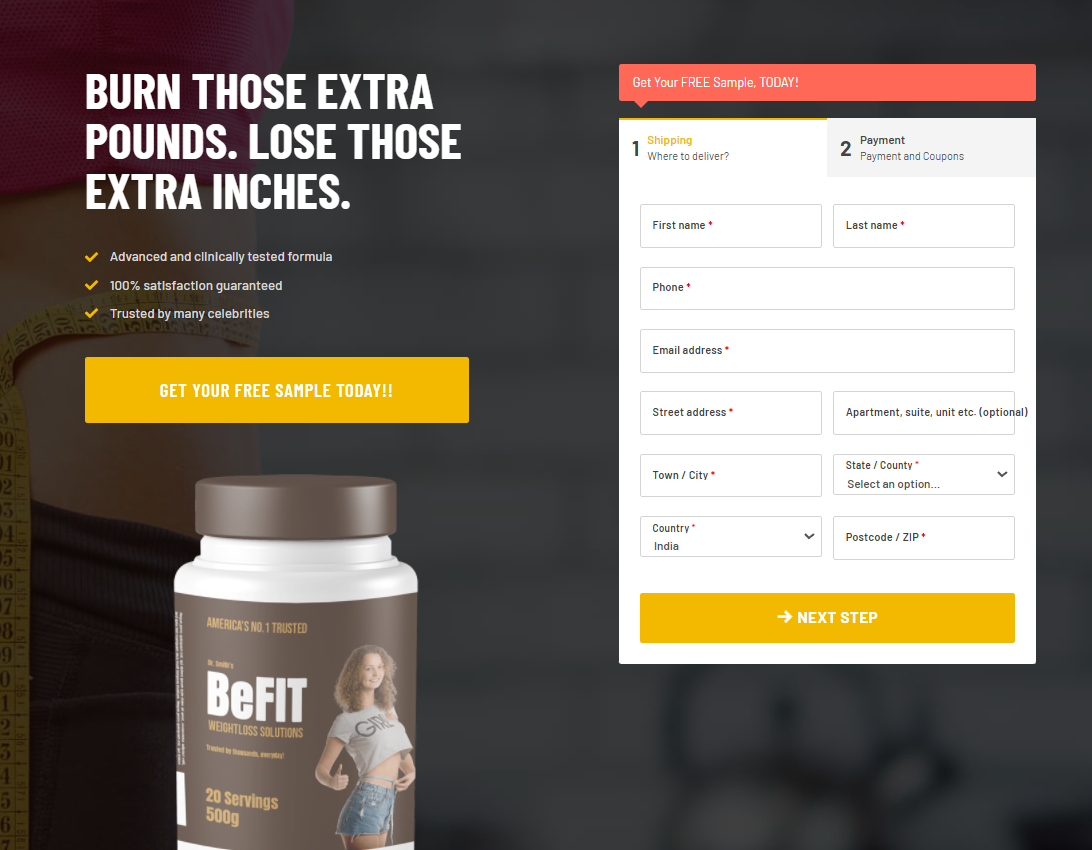
Эта страница отлично подойдет для оформления заказа одного товара. Он отображает продукт, преимущества и изображение продукта слева. Рядом с этой информацией отображается минимальная двухэтапная форма оформления заказа.
Если пользователь выбирает прокрутку вниз, он видит видео истории успеха и письменные отзывы от существующих клиентов, которые еще больше укрепляют доверие к продукту.
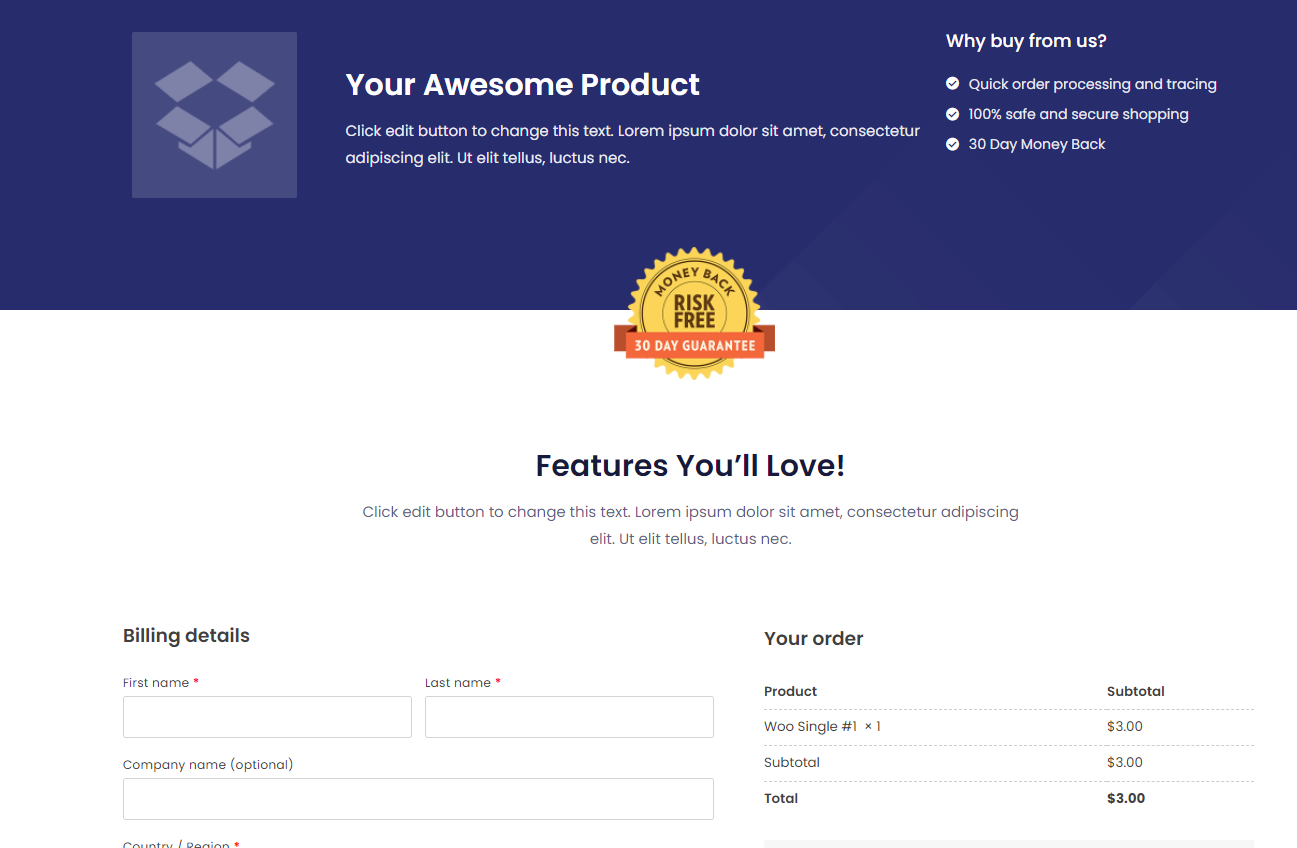
Шаблон оформления заказа №3

Этот шаблон более классический. Он может работать с большинством магазинов, независимо от дизайна, просто изменив синий заголовок вверху.
Поэтому, если вы не можете придумать лучший шаблон для своих нужд, используйте этот, и вы готовы к работе!
Вывод
Создание одностраничного оформления заказа в WooCommerce — один из основных шагов, которые вы можете предпринять на пути к оптимизации коэффициента конверсии.
Подобные простые кассы помогут вам ускорить весь процесс и процесс принятия решений для ваших клиентов.
В то время как создание элегантных и быстрых страниц оформления заказа в WooCommerce намного сложнее, CartFlows позволяет очень просто начать с нуля и с легкостью создать расширенный процесс оформления заказа.
Так что давай, попробуй. Вы можете увеличить конверсию с помощью этих нескольких простых шагов, о которых мы говорили здесь!