Как создать форму заказа WooCommerce (за 5 шагов)
Опубликовано: 2022-06-17Если вы управляете интернет-магазином, беспроблемный путь покупателя имеет решающее значение для успеха. Однако WooCommerce по умолчанию создает отдельную страницу для каждого продукта, что может замедлить посетителей. Продолжайте читать, чтобы узнать, как создать форму заказа WooCommerce, чтобы вы могли удобно отображать список продуктов в одном месте:

В этом посте мы объясним, что такое форма заказа и как она может оптимизировать взаимодействие с пользователем для потребителей. Затем мы расскажем, как создать и настроить форму заказа в WooCommerce с помощью Beaver Builder. Давайте погрузимся прямо в!
Оглавление
- Введение в формы заказа WooCommerce
- Как создать форму заказа WooCommerce (за 5 шагов)
- Шаг 1. Установите таблицу продуктов WooCommerce Lite.
- Шаг 2: Создайте таблицу для ваших продуктов
- Шаг 3. Измените продукты в таблице запросов
- Шаг 4: отредактируйте столбцы и строки таблицы продуктов
- Шаг 5: Настройте детали и внешний вид формы заказа
- Вывод
Введение в формы заказа WooCommerce
WooCommerce — одно из самых распространенных решений для создания онлайн-бизнеса с помощью WordPress. Этот плагин WordPress известен своей простотой и удобством.
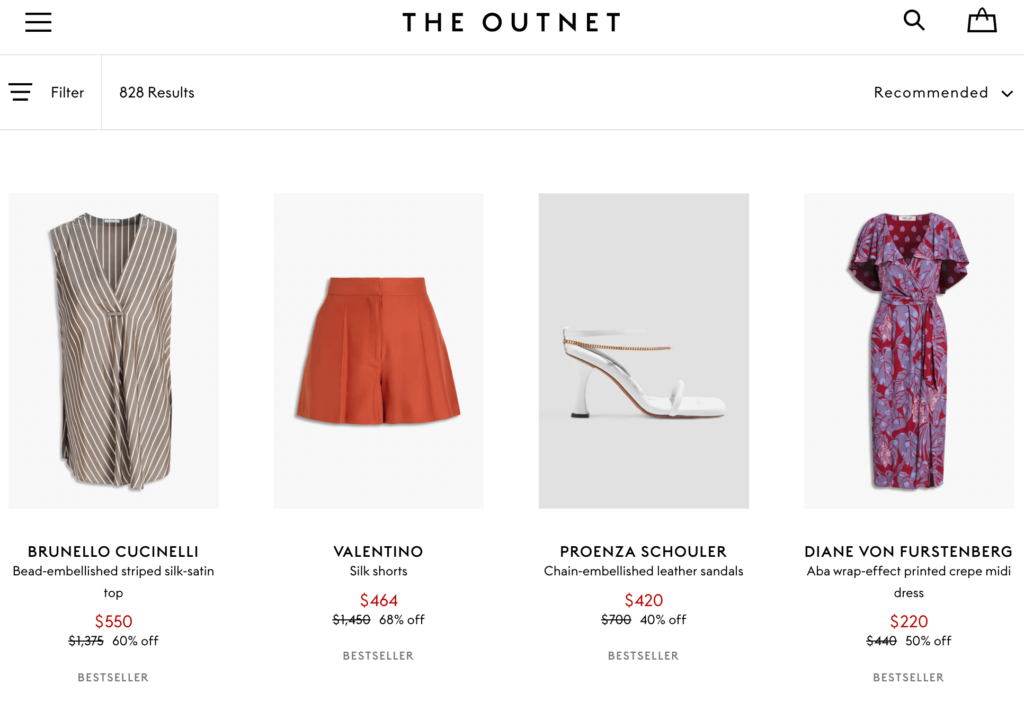
Настройки по умолчанию в популярных темах для магазинов WooCommerce обычно отображают товары с большими изображениями и ценами:

Иногда они включают кнопку « Добавить в корзину ». Более того, изображения продуктов обычно представлены в виде сетки по три-четыре элемента в строке. Это может занять много места на странице.
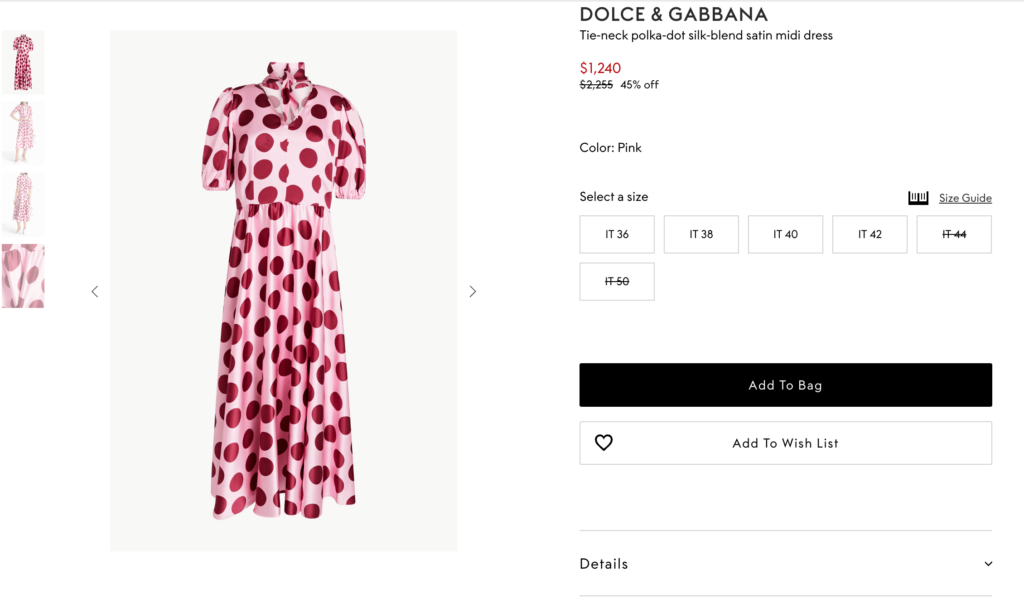
Как правило, пользователи могут просматривать страницы продуктов или вводить то, что они ищут, в строке поиска. Этот макет предлагает клиентам стандартный опыт электронной коммерции:

В большинстве случаев этот базовый веб-дизайн работает хорошо, потому что он позволяет покупателям просматривать товары, а также просматривать их детали. Однако этот макет не идеален для каждого магазина электронной коммерции. Проще говоря, так много страниц магазина WooCommerce могут быть слишком сложными для нужд вашего магазина.
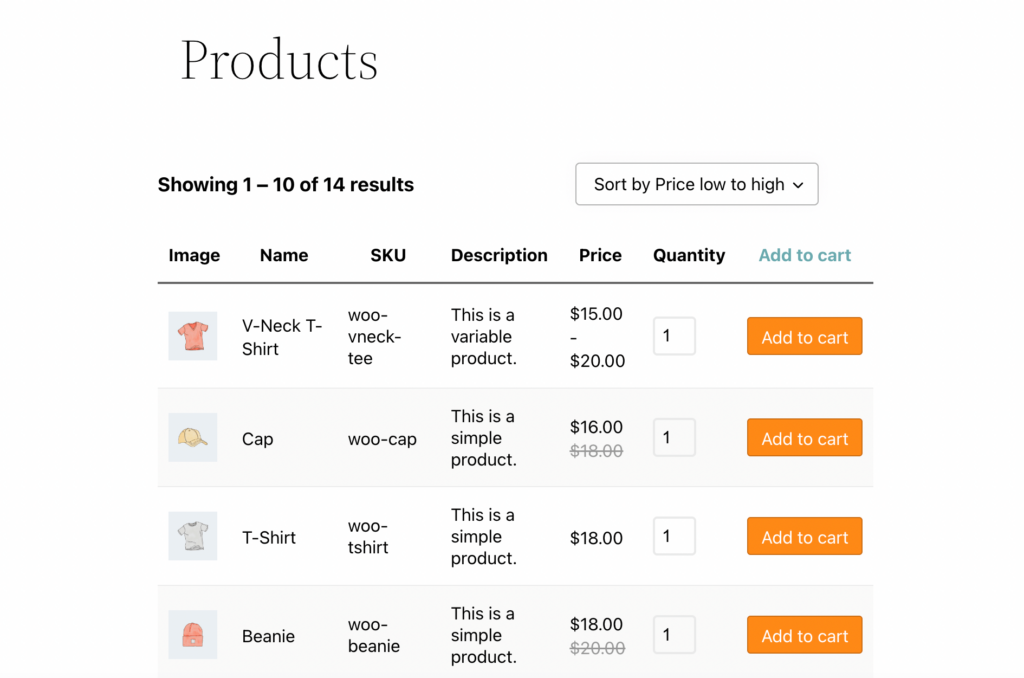
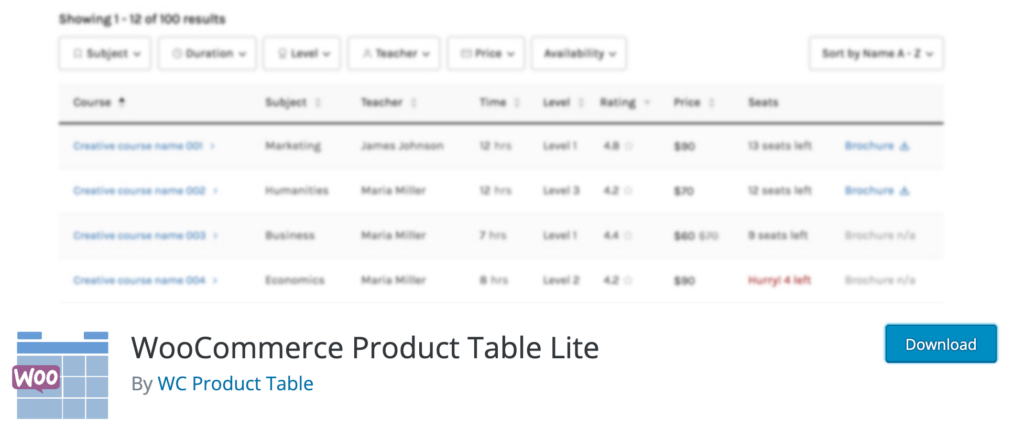
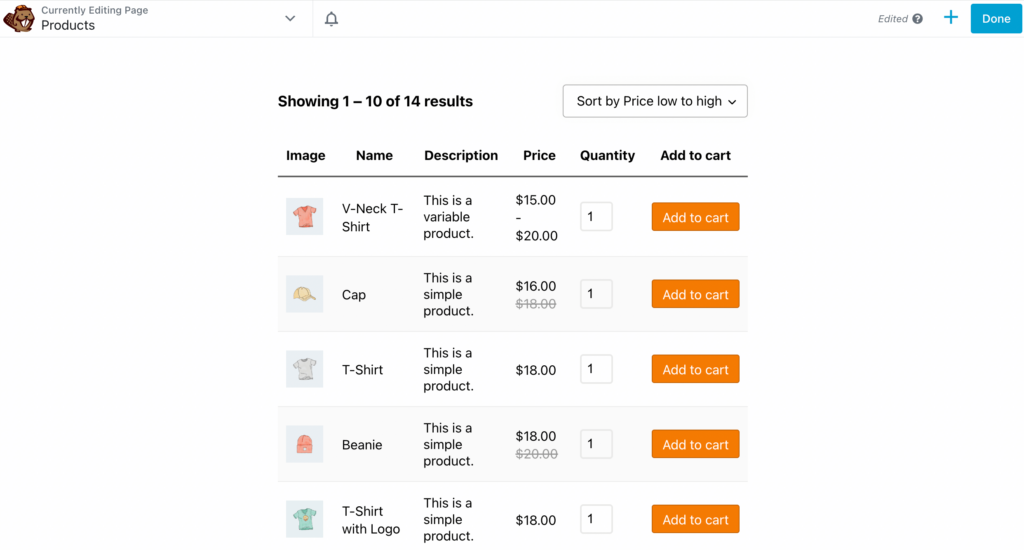
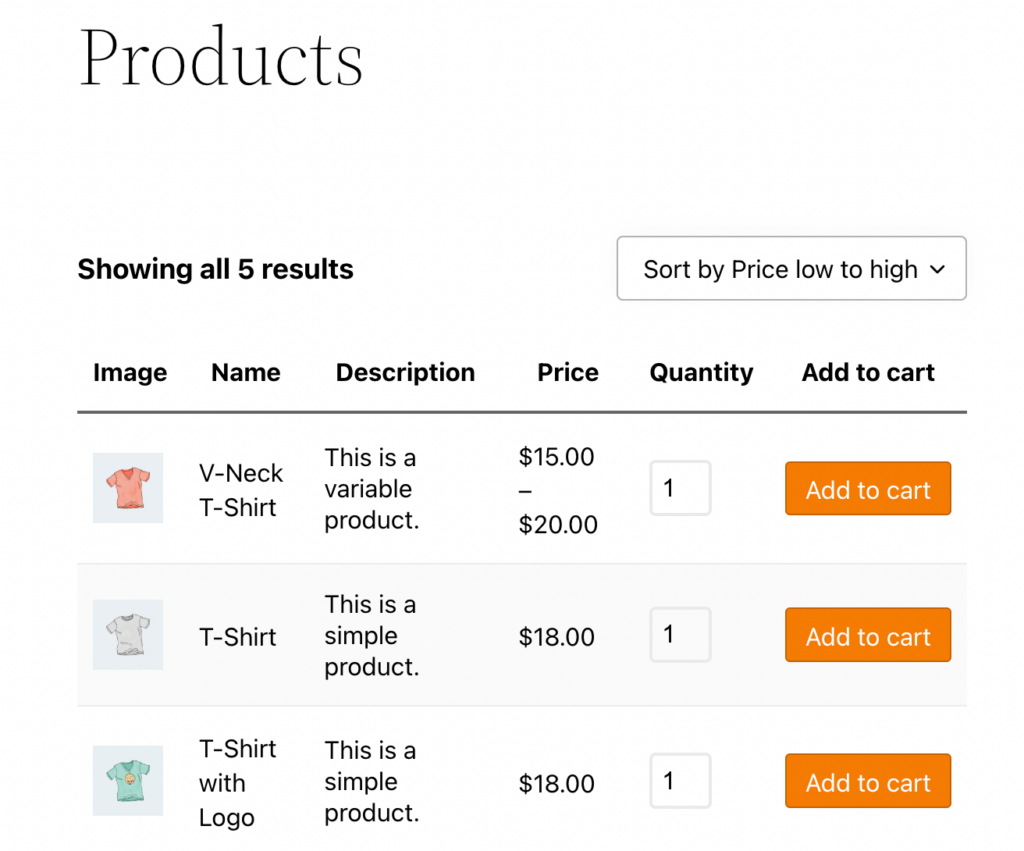
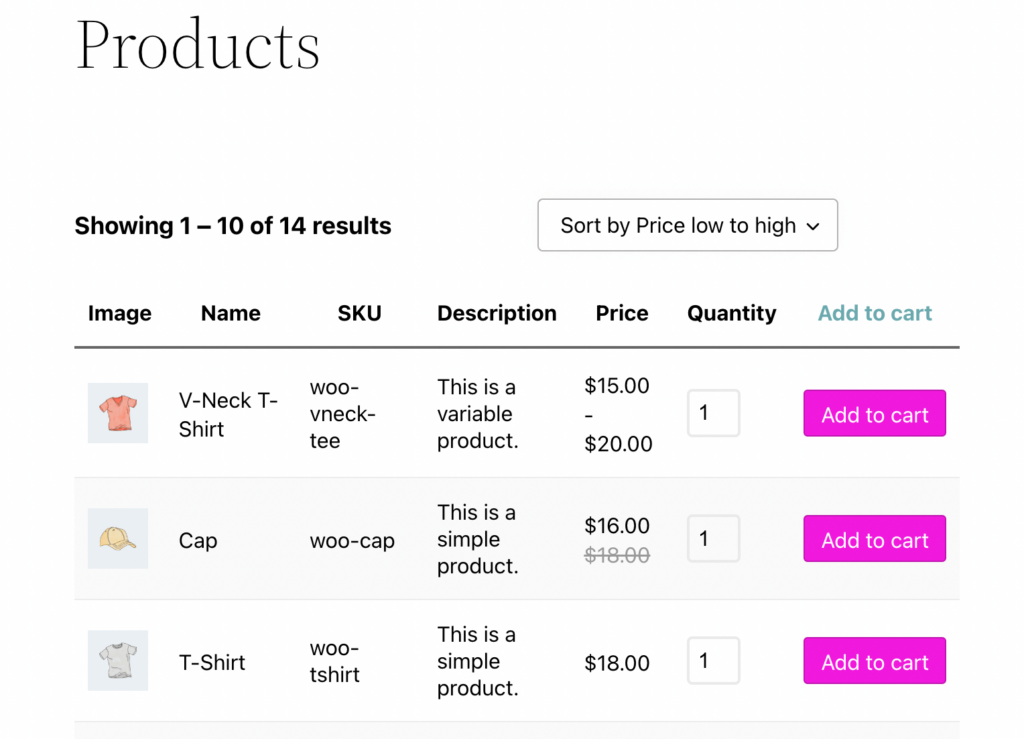
Вот когда формы заказа могут пригодиться. Этот упрощенный формат объединяет все ваши продукты на одной странице. Товары представлены в виде таблицы, где каждому товару соответствует своя строка:

Бланки заказа имеют много преимуществ. Например, они позволяют вашим клиентам более легко выбирать количество продуктов, которые они хотят добавить в свою корзину, что может ускорить процесс оформления заказа.
Они могут быть особенно привлекательны для оптовых и оптовых покупателей из-за того, как легко добавить большое количество товаров одновременно. В результате это может улучшить взаимодействие с пользователем (UX) и увеличить продажи для вашего бизнеса.
Формы заказа могут быть не для всех. Например, некоторые магазины с ограниченным каталогом товаров не обязательно нуждаются в такой демонстрации. В то время как упрощенный процесс покупки может принести пользу некоторым малым предприятиям, вы можете рискнуть разочаровать покупателей, если у вас недостаточно продуктов для демонстрации.
Как создать форму заказа WooCommerce (за 5 шагов)
Теперь, когда вы знаете разницу между стандартной витриной WooCommerce и формой заказа, давайте посмотрим, как вы можете использовать ее для своего сайта электронной коммерции WordPress. Имейте в виду, что для этого руководства вам понадобится активный магазин WooCommerce и конструктор страниц Beaver Builder.
Шаг 1. Установите таблицу продуктов WooCommerce Lite.
В этом пошаговом руководстве мы будем использовать таблицу продуктов WooCommerce Lite. Это мощный, высоко оцененный плагин для создания простых, но профессиональных таблиц продуктов:

Чтобы получить инструмент, перейдите на панель инструментов WordPress. Перейдите в « Плагины» > «Добавить новый» и найдите плагин с помощью инструмента поиска в правом верхнем углу экрана.
Просто установите и активируйте плагин, как обычно. После того, как вы его установили, вы должны увидеть новую вкладку для инструмента на левой панели.
Шаг 2: Создайте таблицу для ваших продуктов
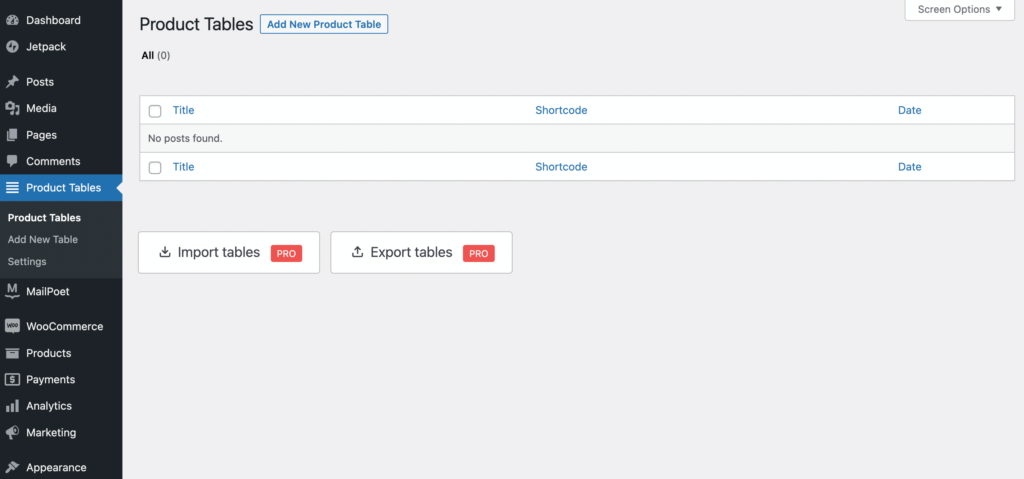
Теперь вы готовы создать таблицу для своих продуктов. Чтобы начать, перейдите в Таблицы продуктов > Добавить новую таблицу продуктов :

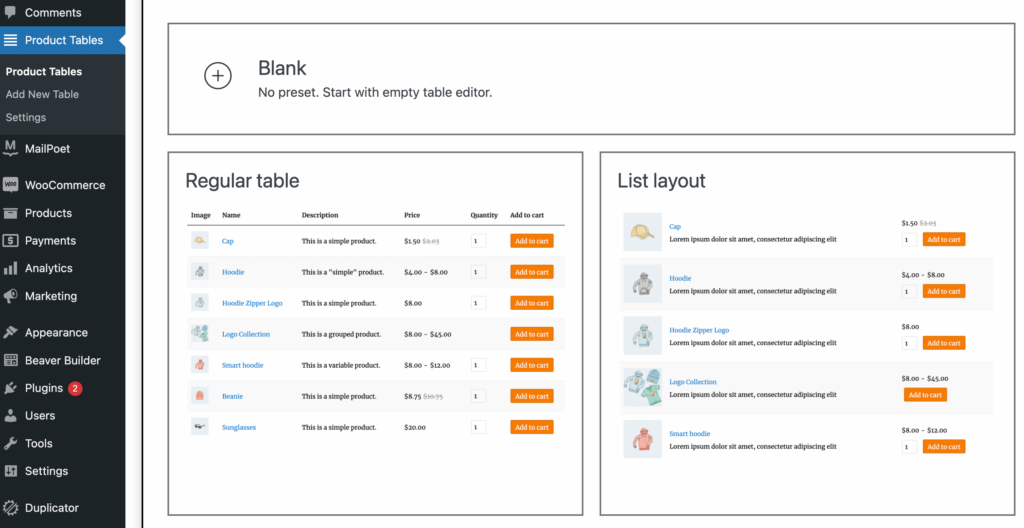
На следующем экране вы должны увидеть два доступных пресета: Обычная таблица и Список . Вы можете выбрать то, с чего хотите начать, или выбрать пустой редактор таблиц, используя опцию Пусто :

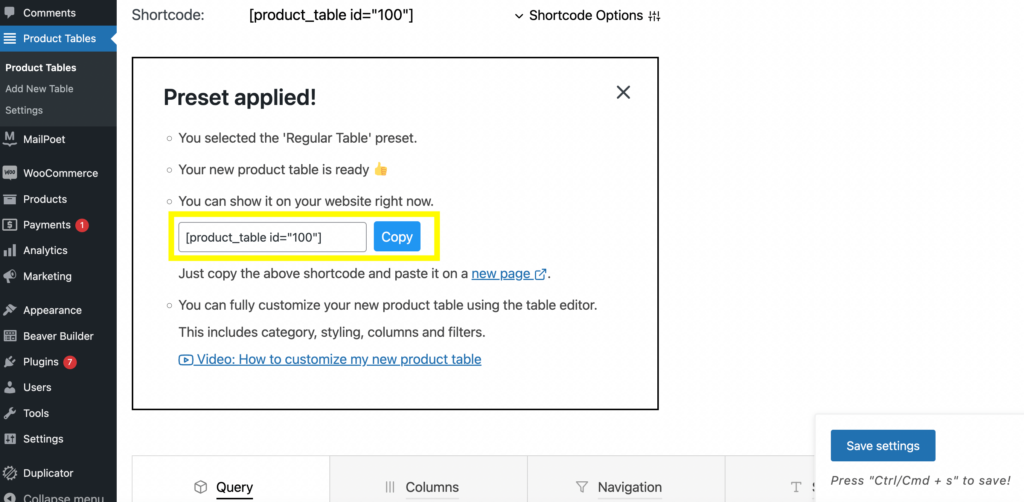
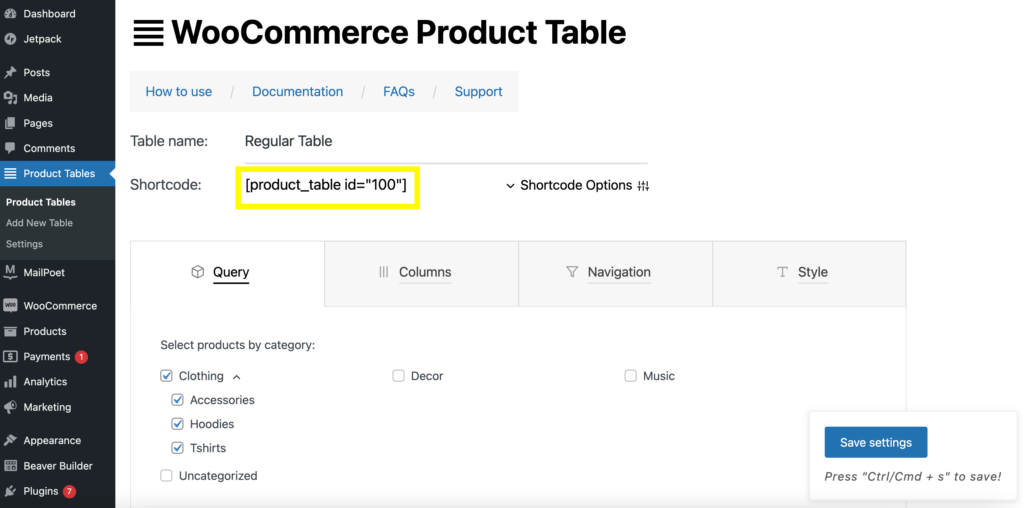
Для нашего примера мы выберем обычную таблицу . Вы перейдете на страницу таблицы продуктов. Вы будете использовать шорткод [product_table id=”100″] позже:

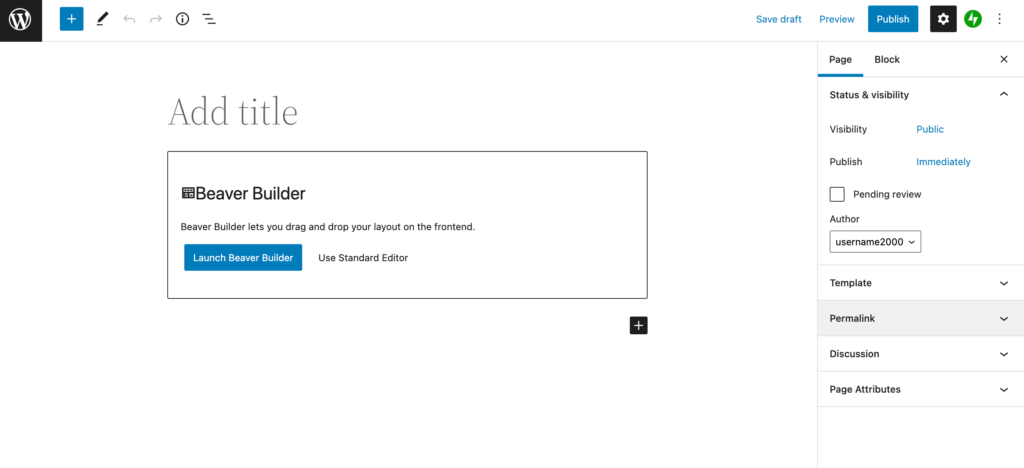
Затем вы можете нажать на новую страницу чуть ниже поля шорткода. Это автоматически приведет вас к редактору блоков, но продолжайте и выберите здесь Launch Beaver Builder :

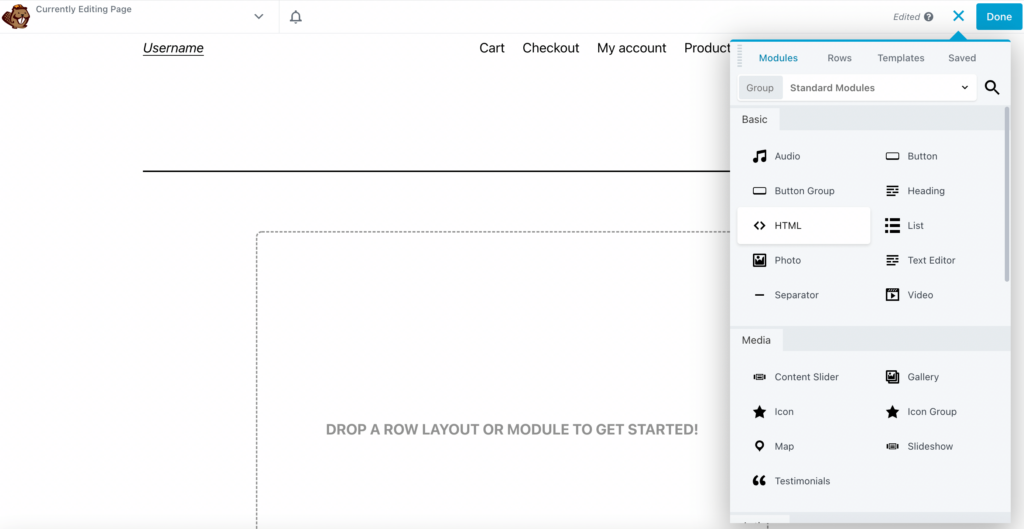
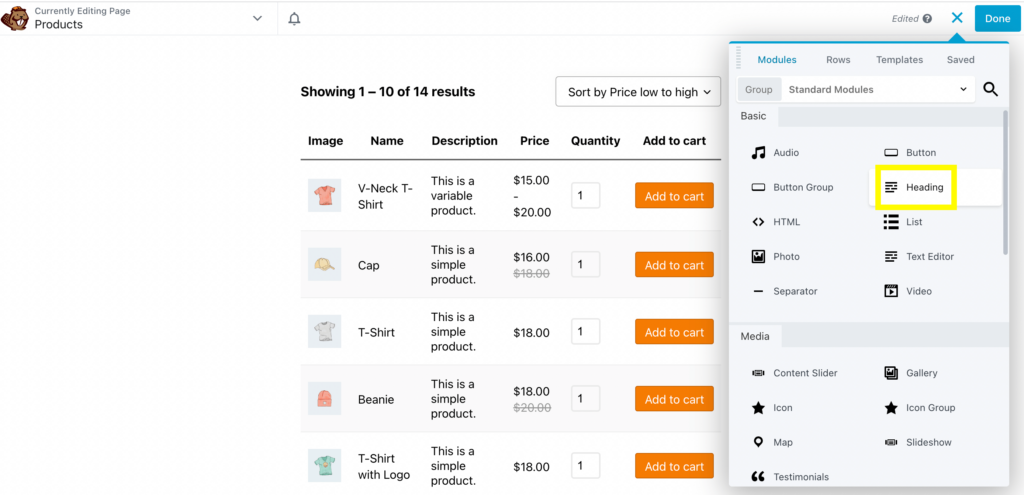
Теперь нажмите синий знак плюса в правом верхнем углу, чтобы открыть раскрывающееся меню. В разделе « Модули » выберите модуль HTML :

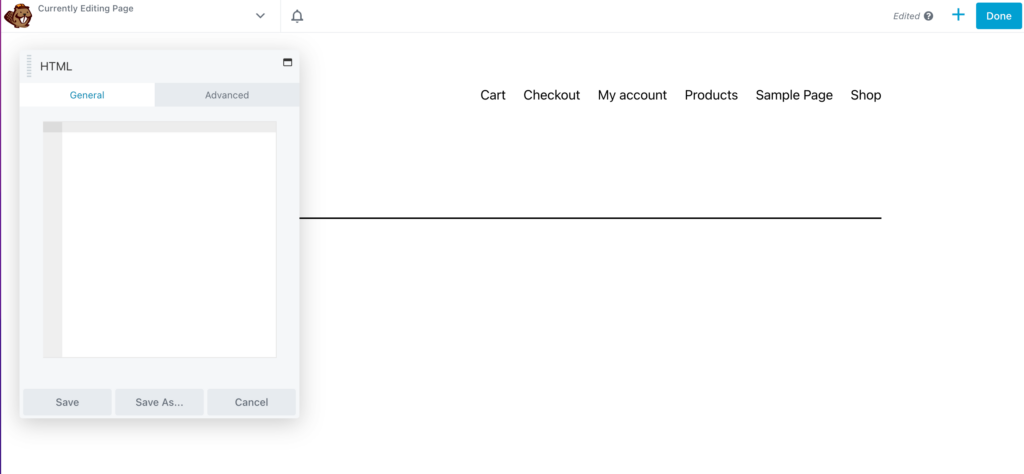
Перетащите его на страницу, и вы увидите пустое поле:

Теперь пришло время добавить шорткод. Вернитесь на панель инструментов и скопируйте идентификатор таблицы продуктов с коротким кодом:

Вставьте его в свой HTML-модуль и нажмите «Сохранить ». Это покажет вашу таблицу продуктов:

Вы также можете добавить заголовок на эту страницу, щелкнув модуль « Заголовки » и перетащив его на страницу над формой заказа:

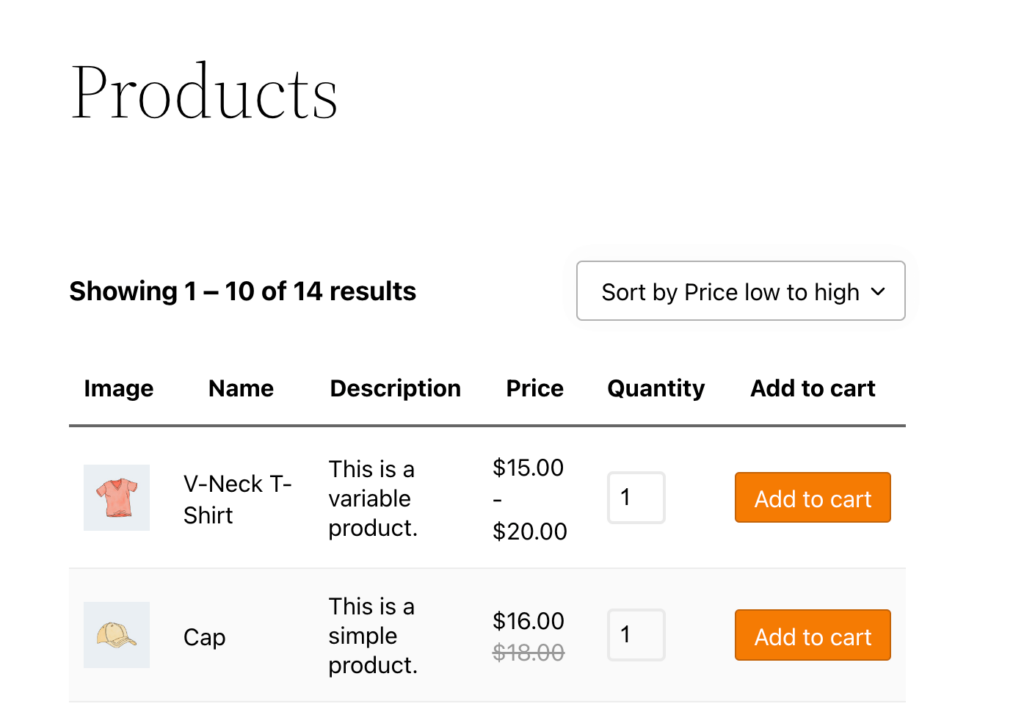
Затем введите имя вашей таблицы:

Вы можете изменить название своей таблицы в зависимости от ваших продуктов.
Шаг 3. Измените продукты в таблице запросов
Если вы хотите использовать макет формы заказа, скорее всего, вам нужно упорядочить множество продуктов. Вот почему наш следующий шаг — изменить вашу таблицу запросов. Это позволит вам выбирать, какие продукты будут показаны в вашей форме.
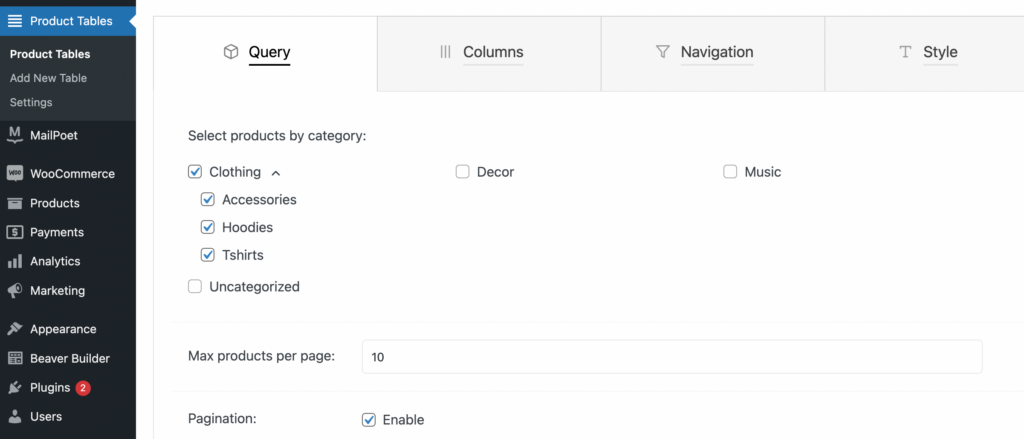
Для этого вам нужно вернуться на панель инструментов « Таблицы продуктов » и щелкнуть вкладку « Запрос ». Затем выберите категорию продукта.
Для нашей формы заказа практики мы будем использовать категорию « Одежда ». Вы можете дополнительно изменить, какие продукты вы хотите отображать по подкатегориям:

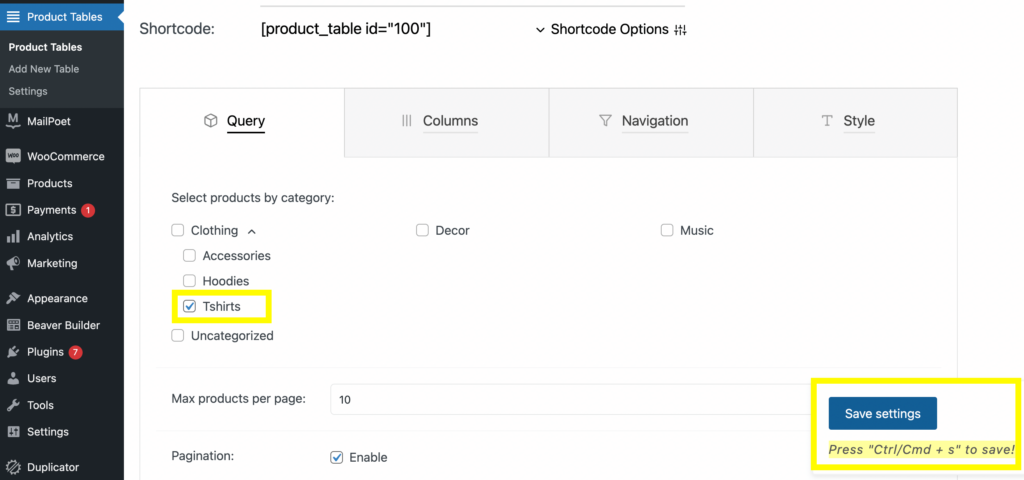
Когда вы будете довольны своим выбором, нажмите «Сохранить настройки » и обновите страницу предварительного просмотра. Давайте попробуем это с категорией « Футболки »:

Выберите «Футболки» , затем нажмите « Сохранить настройки » и обновите страницу предварительного просмотра. Вы должны увидеть только те продукты, которые вы выбрали:


Имейте в виду, что нет необходимости создавать новую таблицу продуктов каждый раз, когда вы хотите показать определенную категорию. Плагин предоставляет вам различные варианты шорткода.
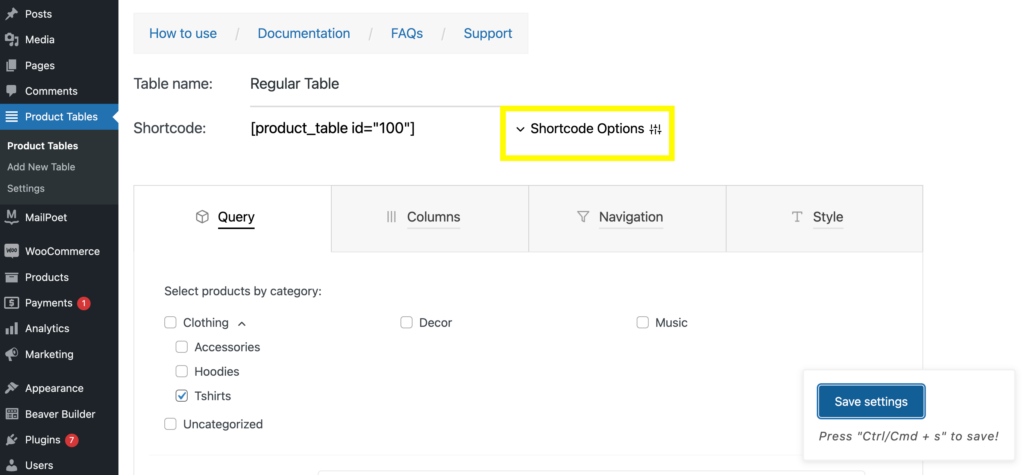
Если вы хотите использовать другой, просто перейдите на вкладку « Параметры шорткода » и измените параметр:

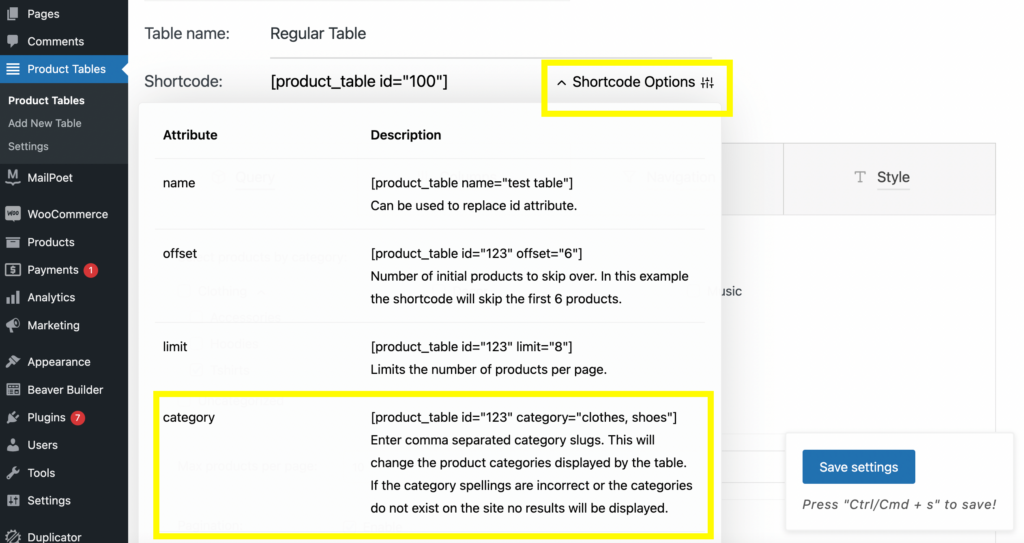
Например, если вы хотите отобразить одну категорию в таблице продуктов, скопируйте шорткод категории :

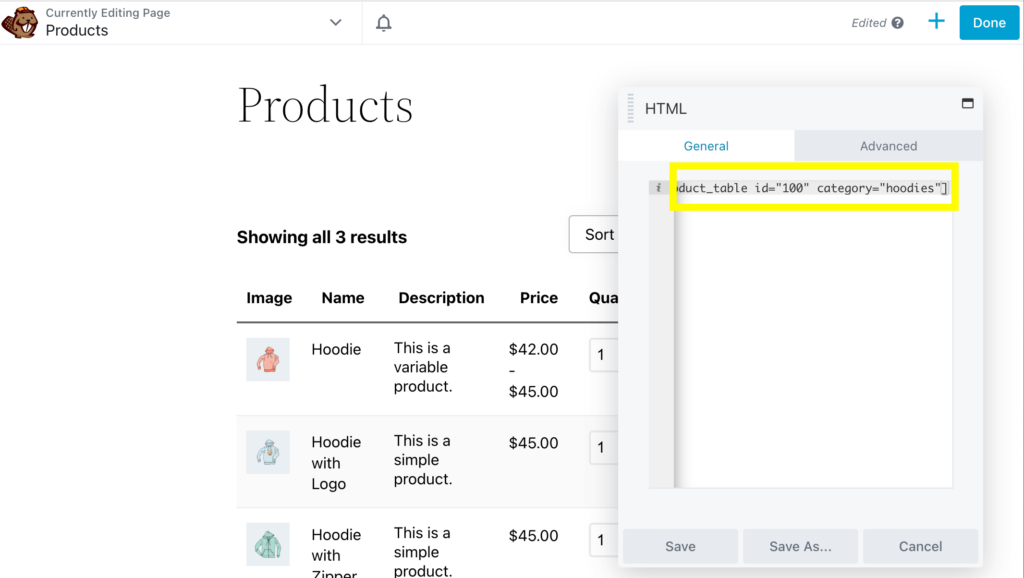
Вставьте его в модуль HTML, затем введите названия категорий в шорткод. Здесь мы использовали «толстовки» в качестве примера:

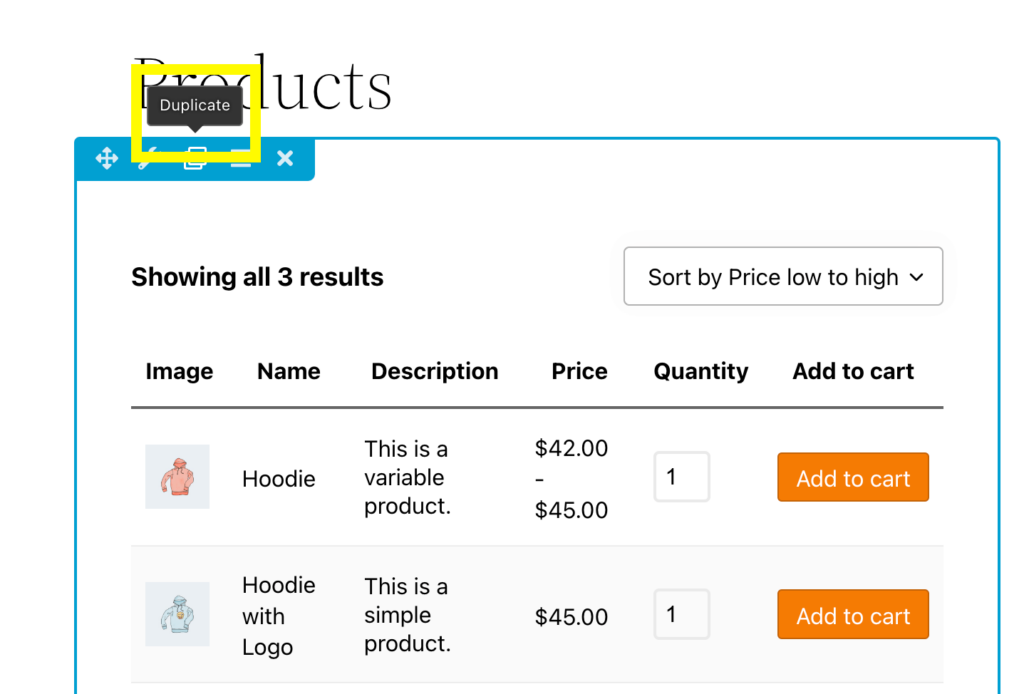
Вы также можете добавить несколько таблиц на одну страницу, продублировав блок шорткода и введя его в разных категориях:

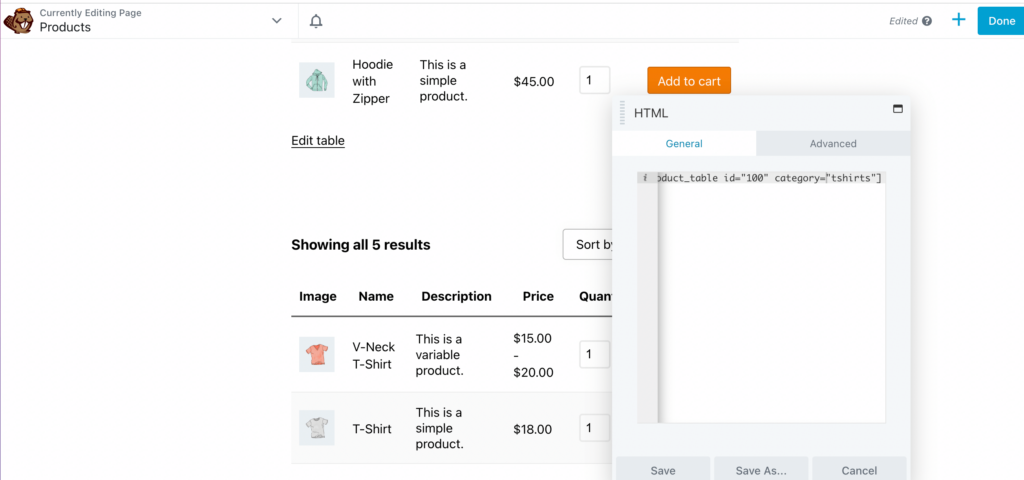
Здесь мы добавили вторую форму заказа для «футболки» :

Вы можете добавить столько таблиц, сколько хотите, и добавить заголовок для каждой из них.
Шаг 4: отредактируйте столбцы и строки таблицы продуктов
Помимо выбора конкретных продуктов, вы также можете настроить столбцы и строки в таблице. Это то, что нужно попробовать на бэкэнде, а затем просмотреть на внешнем интерфейсе. Давайте попробуем это, добавив столбец единицы хранения (SKU).
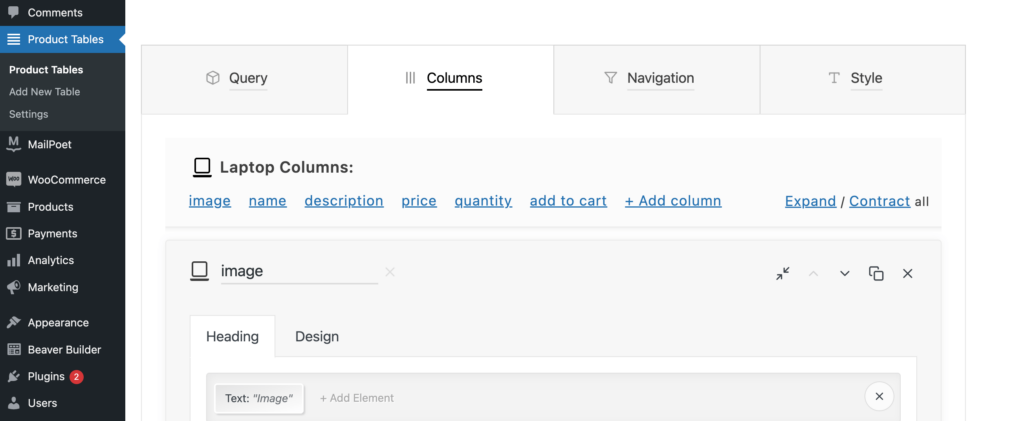
Для начала удалите шорткод категории в модуле HTML. Затем откройте вкладку « Столбцы » в разделе « Таблицы продуктов » на панели инструментов:

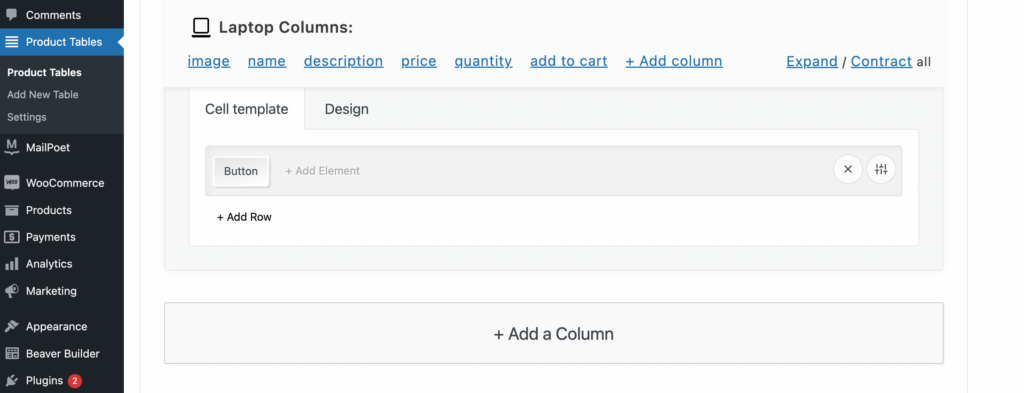
Затем прокрутите вниз до + Добавить столбец и нажмите на него:

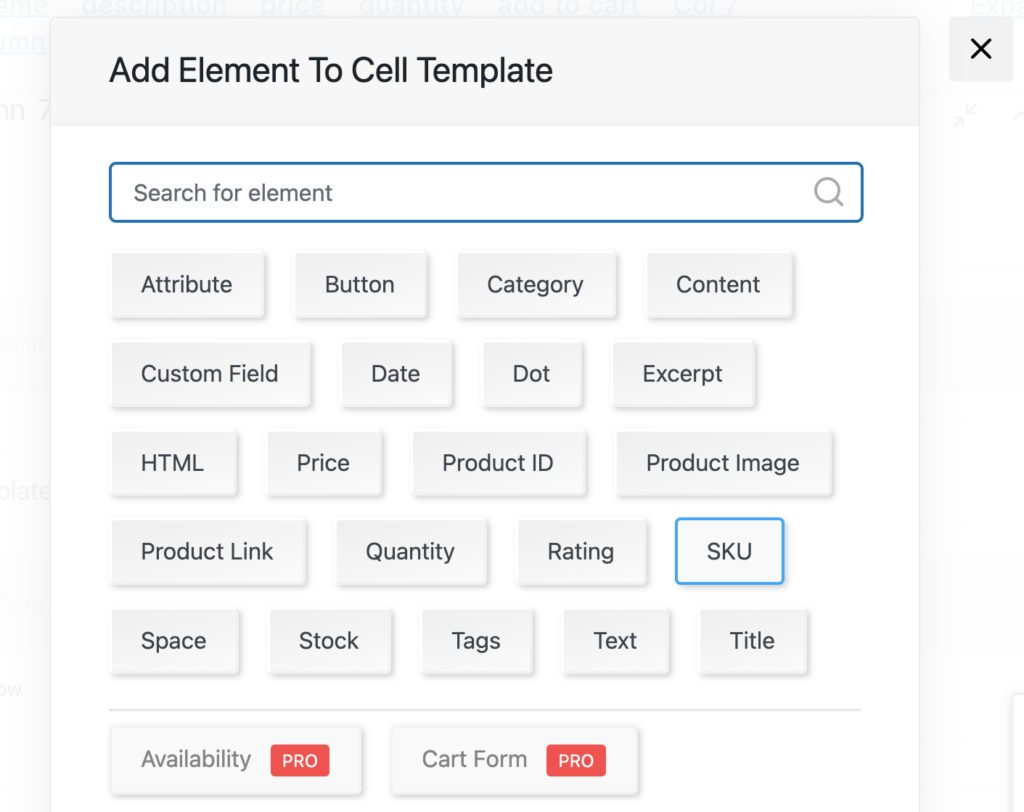
Затем выберите « Добавить элемент» на вкладке « Шаблон ячейки ». Откроется окно с меню элементов на выбор. Здесь нажмите на артикул :

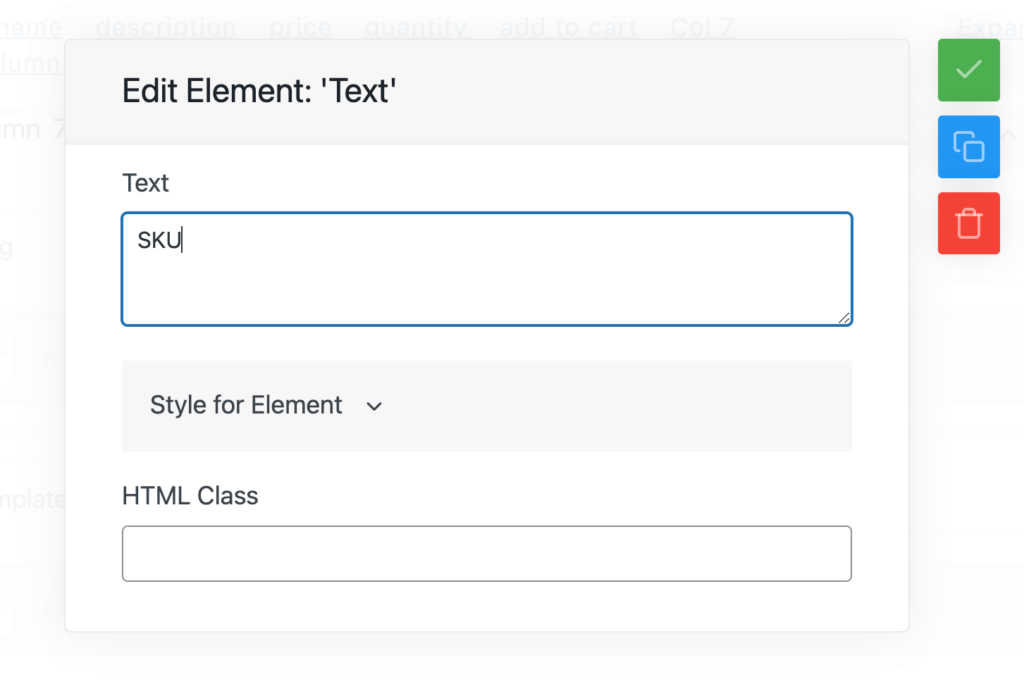
Затем нажмите « Добавить элемент» на вкладке « Заголовок ». Выберите Текст и введите SKU :

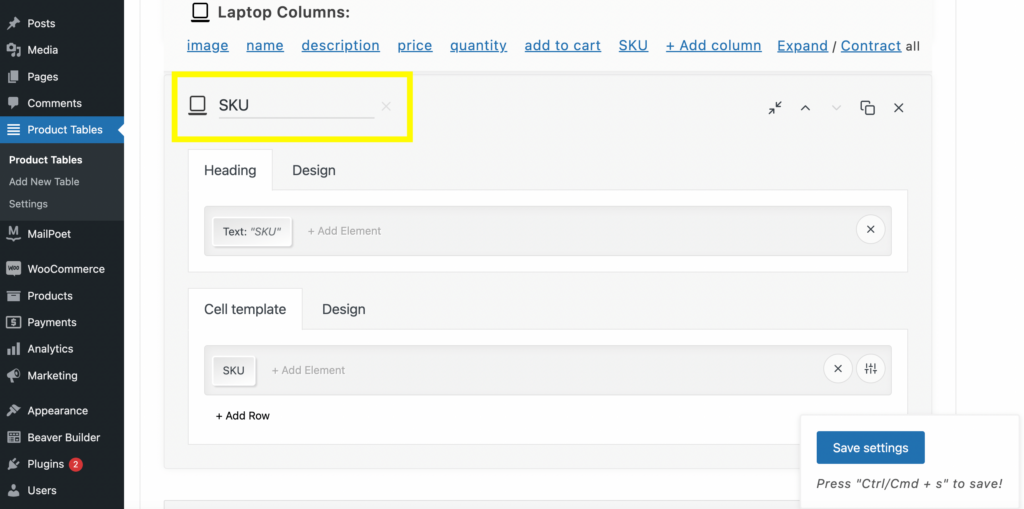
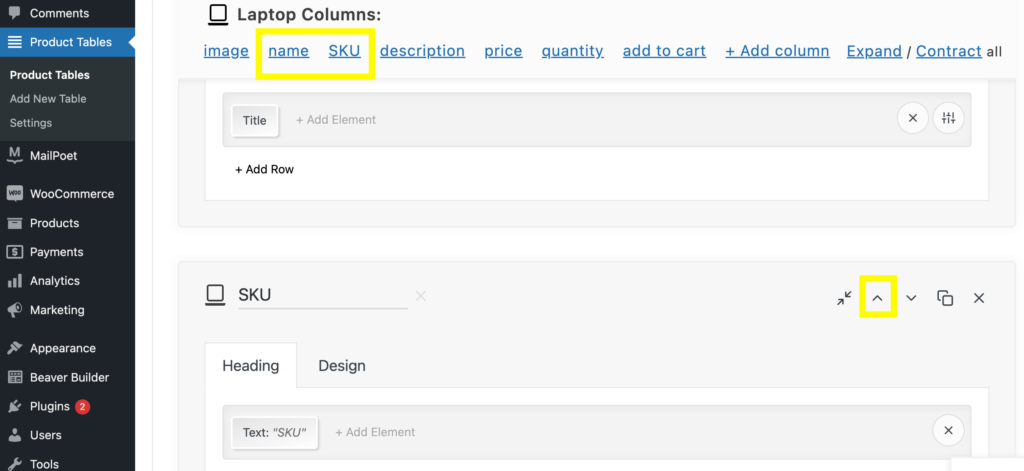
После этого перейдите на вкладку и переименуйте столбец SKU :

Чтобы переместить его рядом со столбцом имени на верхней панели, просто нажмите стрелку вверх:

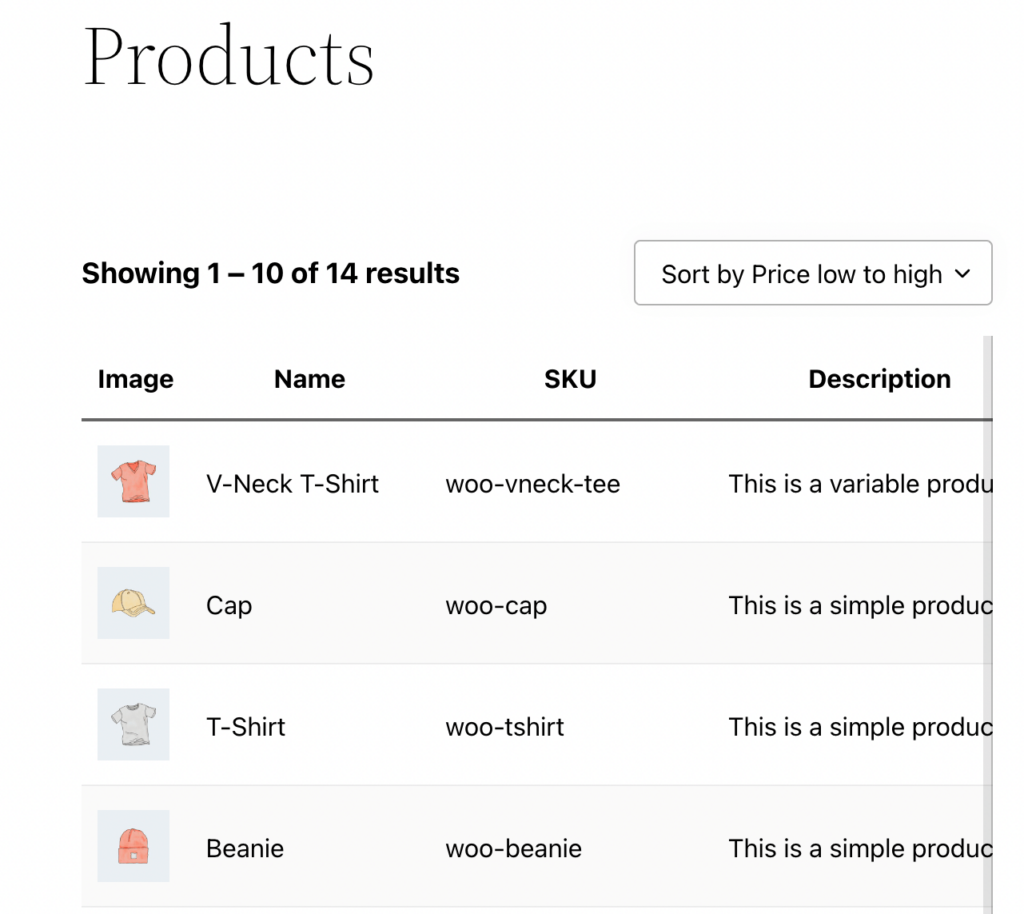
Теперь вы можете нажать «Сохранить настройки » и обновить страницу предварительного просмотра. Новый столбец SKU теперь должен быть рядом со столбцом Name :

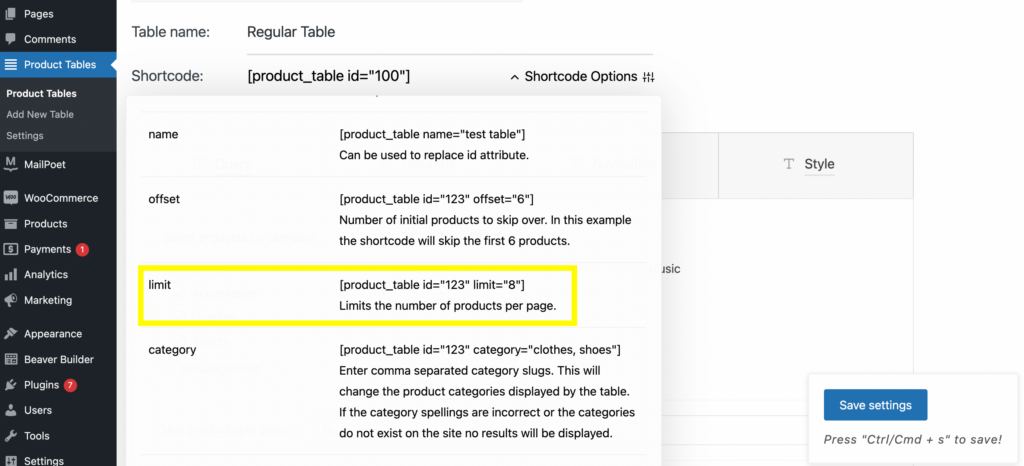
Вы также можете изменить количество товаров, просматриваемых на странице, с помощью шорткода. Для этого вернитесь на вкладку « Параметры шорткода ». Вы найдете шорткод лимита :

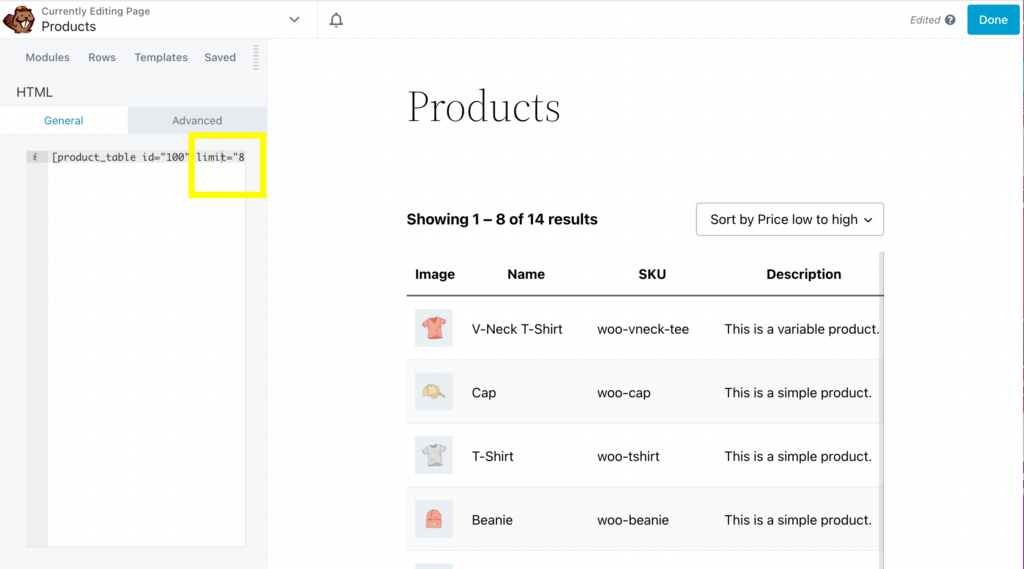
Скопируйте этот шорткод и вставьте его в модуль HTML. Введите количество продуктов, которые вы хотите отобразить на странице. Мы выбрали «8» для этого примера:

Вы можете редактировать многие другие аспекты своей таблицы, используя вкладку « Параметры шорткода », такие как смещения, идентификаторы и SKU.
Шаг 5: Настройте детали и внешний вид формы заказа
Помимо того, что мы уже рассмотрели, вы можете редактировать многие детали формы заказа, такие как кнопка добавления в корзину, размеры изображений и многое другое.
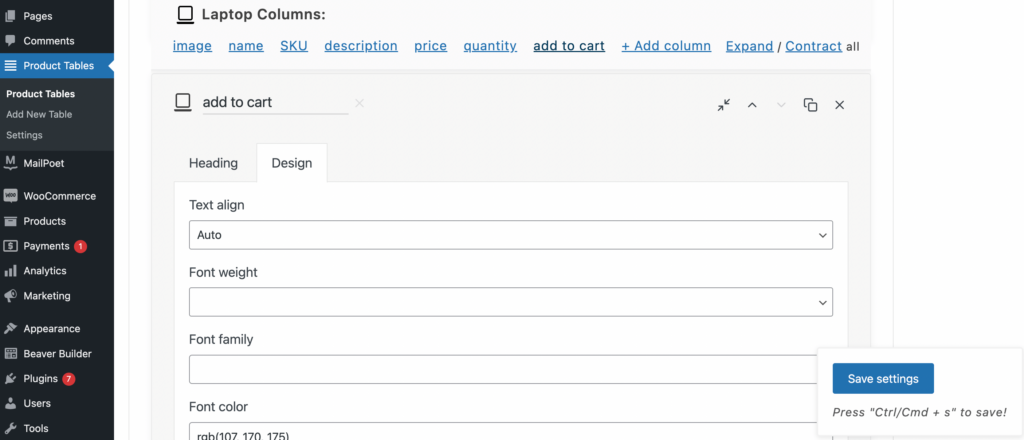
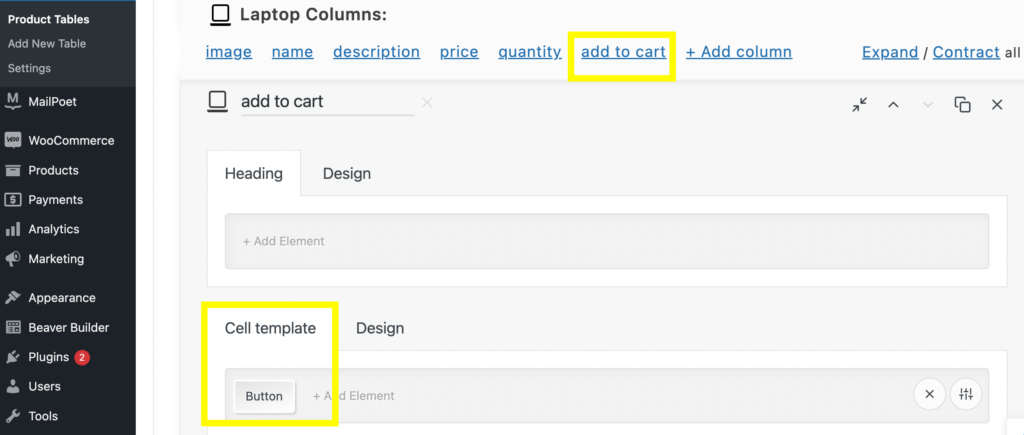
Если вы хотите еще больше персонализировать форму заказа, вернитесь на вкладку « Таблица продуктов ». Чтобы отредактировать кнопку «Добавить в корзину», перейдите в « Столбцы» > «Добавить в корзину» :

Затем нажмите « Дизайн». Отсюда вы можете изменить цвет, вес и семейство шрифта, а также цвет фона:

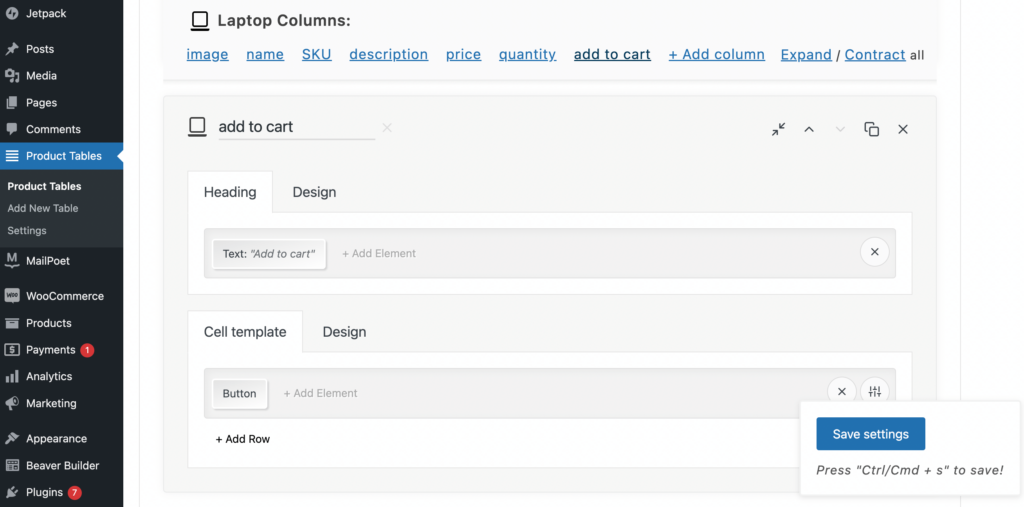
Вы также можете изменить кнопку « Добавить в корзину », выбрав ее в верхнем меню и нажав « Кнопка » в разделе « Шаблон ячейки »:

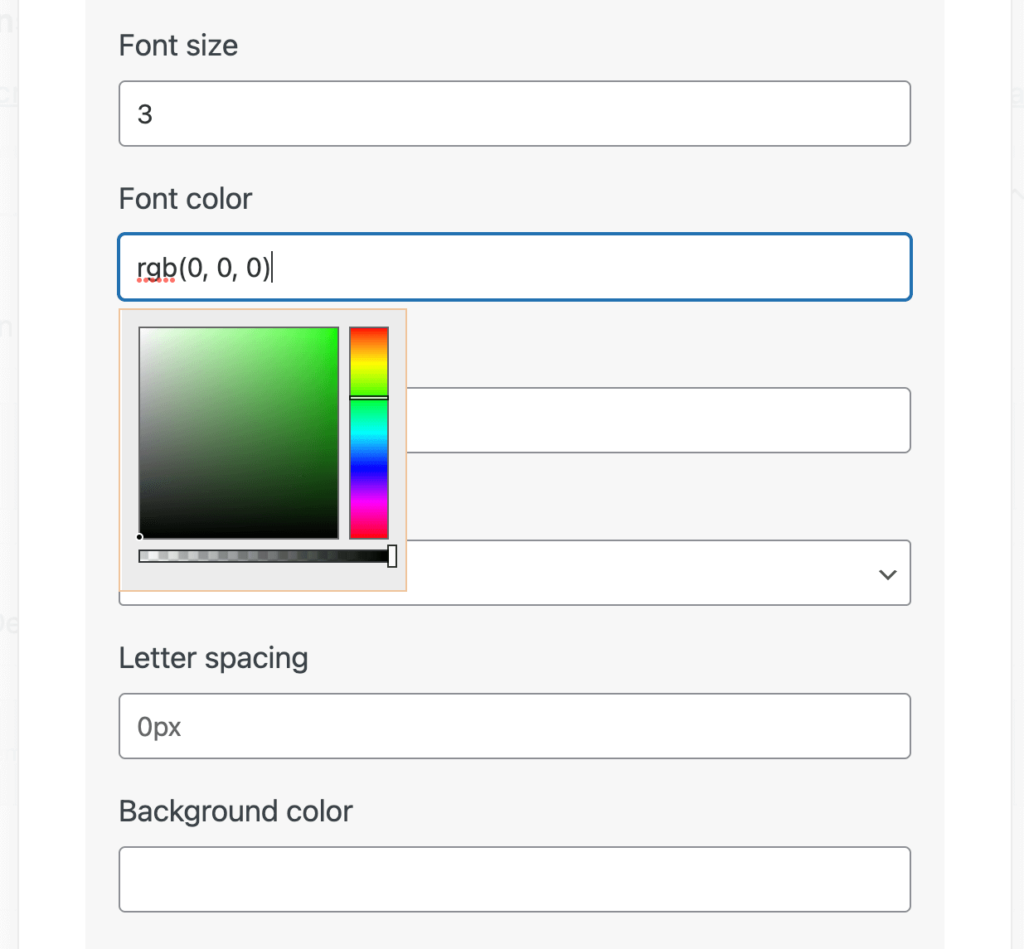
Отсюда вы можете создать цвет, метку, действия «добавить в корзину», а также выбрать « Нет в наличии» и « Значок корзины» . Вы также можете настроить стиль шрифта, цвет, толщину, расстояние между буквами и ширину границы:

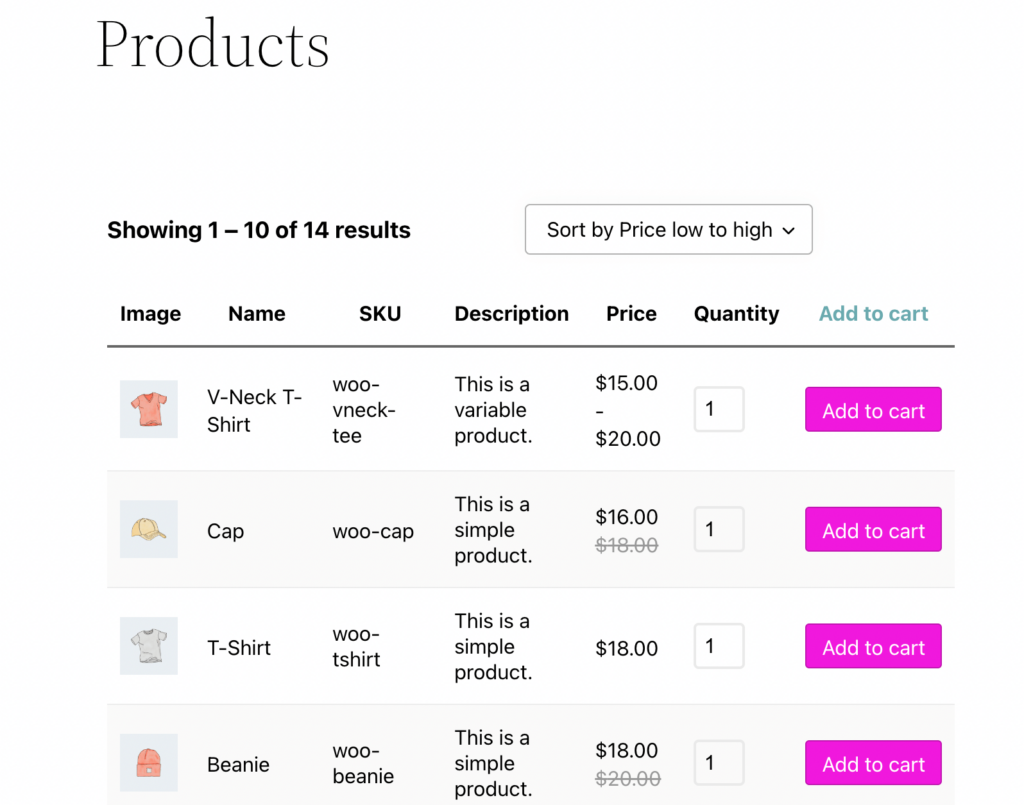
После внесения изменений просто нажмите «Сохранить настройки » и обновите вкладку предварительного просмотра внешнего интерфейса:

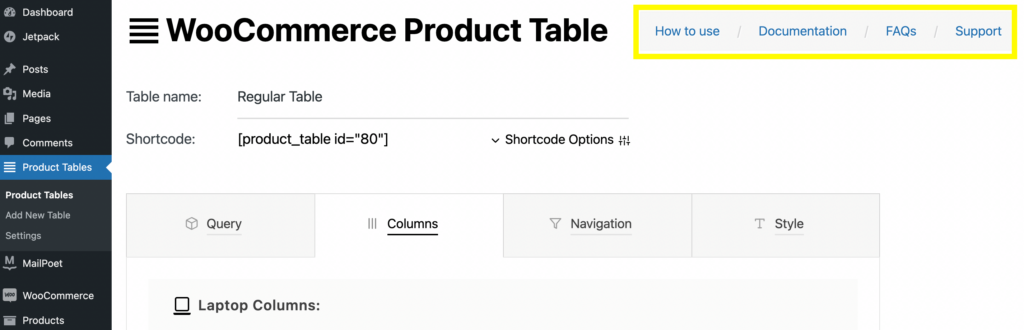
Существует множество других способов редактирования и настройки формы заказа. Если вам нужны дополнительные рекомендации о том, как в полной мере использовать плагин WooCommerce Product Table Lite, вы можете ознакомиться со страницами « Как использовать », « Документация », « Часто задаваемые вопросы » и « Поддержка » в верхней части таблицы:

Вот оно! Теперь у вас должна быть полнофункциональная форма заказа для вашего сайта WooCommerce.
Вывод
Формы заказа могут помочь упростить процесс совершения покупок в вашем магазине WooCommerce. Этот формат отображения может быть особенно полезен, если вашим клиентам нужно покупать оптом. В конечном счете, представление ваших продуктов в одном месте может привести к увеличению числа конверсий на вашем сайте электронной коммерции.
Напомним, вот как создать форму заказа WooCommerce с помощью компоновщика страниц Beaver Builder:
- Установите и активируйте плагин WooCommerce Product Table Lite.
- Создайте таблицу для отображения ваших продуктов.
- Настройте продукты в таблице запросов, используя короткие коды.
- Отредактируйте таблицу, изменив столбцы и строки.
- Настройте детали формы заказа, такие как кнопки, размеры изображений и цвета шрифта.
У вас есть вопросы о том, как создать форму заказа для вашего магазина WooCommerce? Дайте нам знать в комментариях ниже!
