Страницы WooCommerce с Elementor
Опубликовано: 2021-11-23WordPress упрощает нашу жизнь благодаря своим удивительным функциям для создания вашего веб-сайта, особенно интернет-магазинов WooCommerce. Нет ничего проще, чем создавать страницы WooCommerce с помощью Elementor, поскольку вам вообще не придется иметь дело с кодами.
Но вы все еще можете задаться вопросом, почему Elementor? Ну, это потому, что это идеальный инструмент для разработки веб-сайтов онлайн-покупок в WooCommerce, который может сделать даже нетехнический человек. Elementor делает это возможным, предлагая вам потрясающий опыт создания сайтов.
Итак, вы готовы создавать страницы WooCommerce с помощью Elementor? Позвольте нам рассказать вам о том, как легко вы можете получить динамические страницы WooCommerce с помощью конструктора страниц Elementor.
Давайте начнем!
Совместим ли Elementor с WooCommerce? Зачем идти с этим?
Для успешного веб-сайта WooCommerce веб-дизайн очень важен. Для этого требуется довольно привлекательный интерфейс сайта и аккуратно упакованные функции, чтобы привлечь внимание ваших клиентов к вашему бизнесу.
WordPress уже является отличной платформой, на которой вы можете легко создавать веб-сайты. Но Elementor позволяет еще проще создавать великолепные веб-сайты за считанные минуты. Плагин очень мощный и оснащен виджетами, которые помогают добавлять функции и функции на ваш сайт.
Но совместим ли Elementor с WordPress? Да это так. Фактически, Elementor хорошо совместим с WordPress и всем, что внутри него. Создание страниц WooCommerce с помощью Elementor — это просто, гибко и легко даже для новичка.
Тот факт, что любой, независимо от знаний в области кодирования, может создавать веб-сайты с помощью Elementor, делает его лучшим инструментом в сарае для вас. Неудивительно, что сегодня более 5 миллионов человек используют Elementor для создания собственных веб-сайтов.
Итак, готовы к главному шоу? Позвольте мне рассказать вам, как правильно создавать и настраивать страницы WooCommerce с помощью Elementor ниже.
Создайте страницы WooCommerce с помощью Elementor

Как мы уже говорили, создание страниц WooCommerce с помощью Elementor — несложная задача. С WordPress все делается легко, как и вся процедура этой задачи. Итак, вот как мы это сделали-
Во-первых, вам нужно подготовиться, например, установить необходимые плагины для WordPress.
- Ваш сайт на WordPress
- Конструктор страниц Elementor (бесплатно и Pro)
- WooCommerce (бесплатно)
- Element Pack Lite (бесплатно)
После того, как вы закончите первоначальную настройку, такую как покупка домена и хостинга, настройка WordPress на вашем веб-сайте, установка плагинов Elementor, WooCommerce, Element Pack Lite и т. д. Это может занять некоторое время, чтобы настроить все необходимое для запуска вашего веб-сайта.
В частности, настройка WooCommerce требует пары минут, и вам необходимо заполнить все виды информации, включая информацию о платежах, доставке, личных контактах и т. д.
После того, как вы вернетесь к панели инструментов, настройка будет завершена, и вы будете готовы к созданию страниц WooCommerce с помощью Elementor.
Обратите внимание, что Elementor и WooCommerce имеют большое количество виджетов для добавления функций WooCommerce на ваш сайт. Но все же этого недостаточно, чтобы полностью погрузиться в надлежащие функции WooCommerce или веб-дизайна.
Вот почему нам нужен вспомогательный плагин, такой как Element Pack Lite, чтобы обогатить веб-сайт как дизайном, так и функциями. Теперь давайте перейдем к этапу проектирования.
Легко настраивайте страницы WooCommerce с помощью Elementor
Поскольку конструктор страниц Elementor позволяет импортировать готовые шаблоны, работать с шаблонами очень просто, а затем просто вызвать его внутри страниц и начать их настройку. Также в Elementor уже есть более 10 простых виджетов для WooCommerce для создания базы страницы вашего магазина.
Но как только вы приобретете все необходимые плагины, включая Element Pack Pro, вы получите более чем достаточно виджетов для охвата всего вашего веб-сайта WooCommerce. Таким образом, нет места подавлению при разработке веб-страниц.
Но перед этим убедитесь, что плагины обновлены, если они не будут работать должным образом.
Шаг 1. Давайте создадим шаблон страницы WooCommerce.
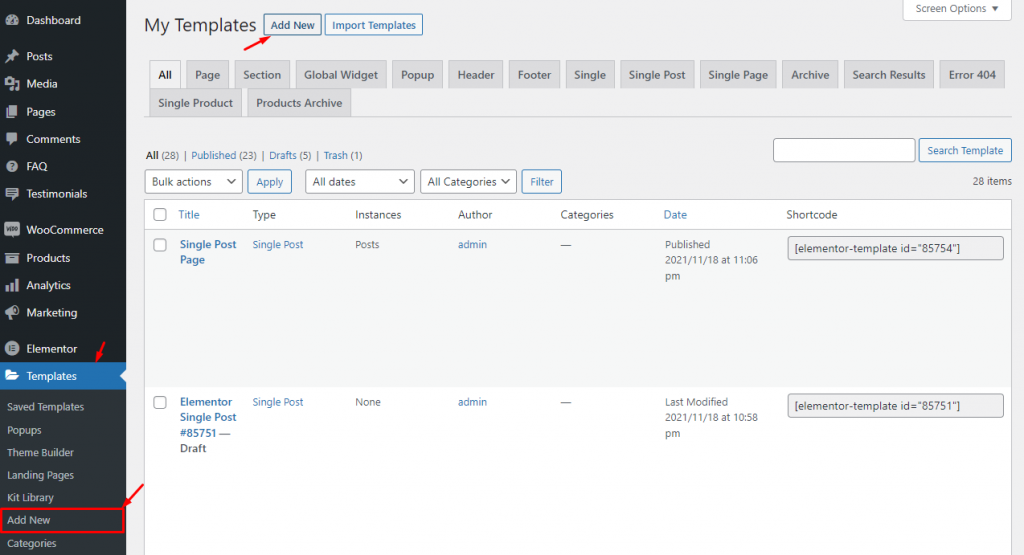
Для начала перейдите в раздел создания шаблонов на своем веб-сайте WordPress. Просто зайдите в Панель инструментов> Шаблоны> Добавить новый

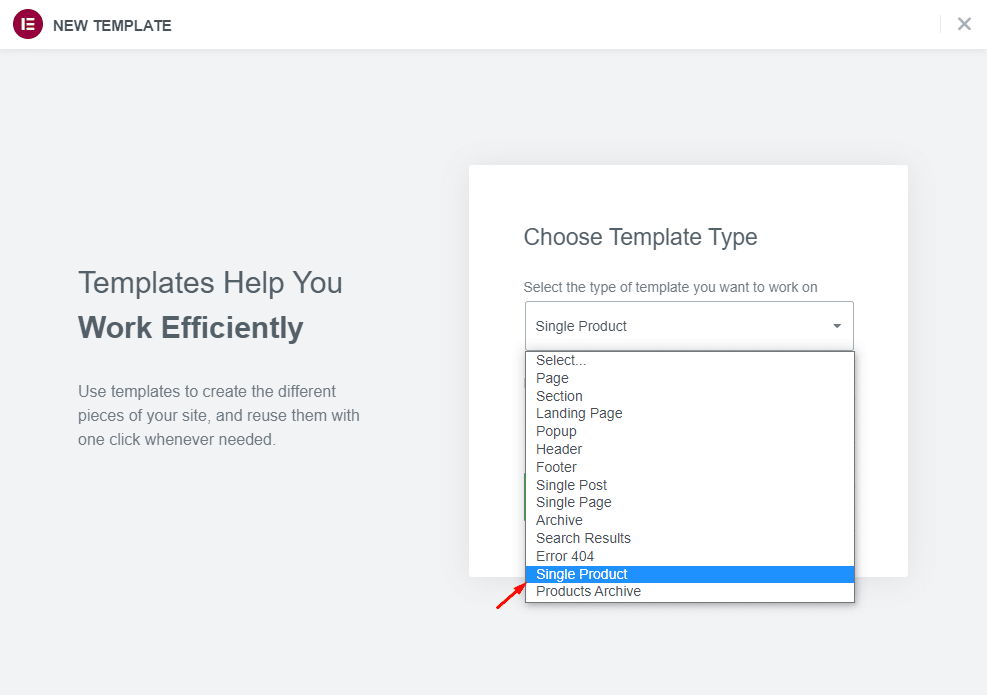
При нажатии на кнопку «Добавить новый» появится всплывающее окно, в котором вам нужно создать шаблон. Здесь доступно несколько вариантов, и вам нужно выбрать тот, который читается как «Один продукт». Поскольку мы собираемся создать страницу WooCommerce для продуктов, это настройка, которую мы собираемся использовать.
Кроме того, убедитесь, что у вас установлен Elementor Pro. В противном случае эти параметры не будут видны.

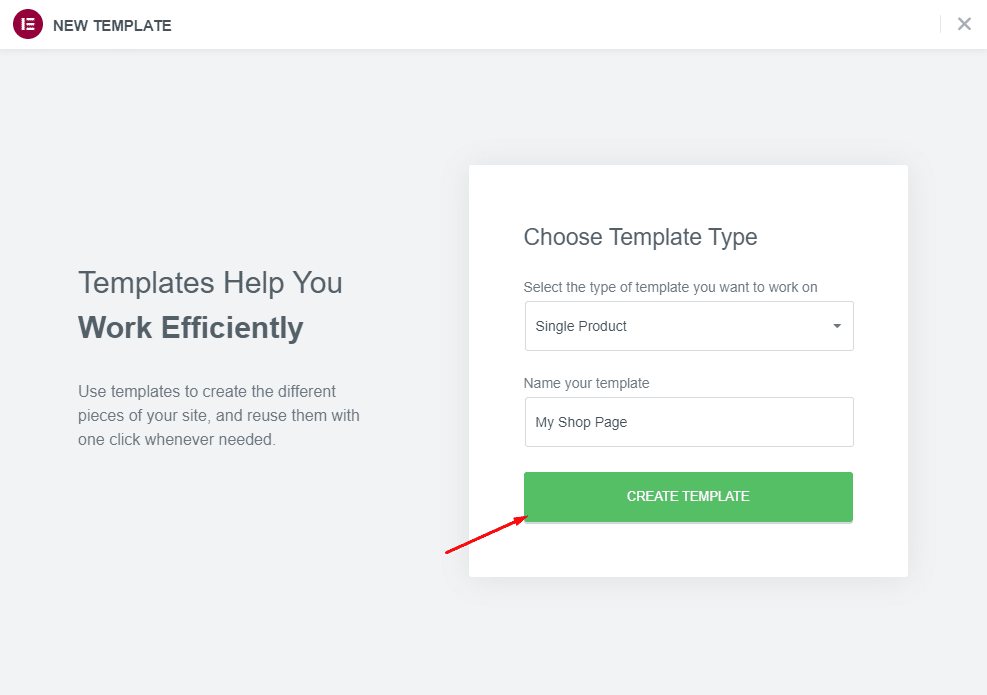
Просто добавьте имя шаблона рядом, чтобы легко идентифицировать шаблон для будущего использования.

Затем нажмите кнопку «Создать шаблон» и начните добавлять элементы на страницу для создания следующих страниц WooCommerce с помощью Elementor.
Шаг 2. Вставка шаблонов страниц
Теперь, когда вы готовы создать свой шаблон страницы WooCommerce, вы можете сделать это двумя способами: либо сделать это с нуля, либо взять готовый шаблон и настроить его.
Между этими двумя вариантами нет большой разницы, только время, необходимое для заполнения шаблона. Для простоты использования давайте сначала добавим готовый шаблон.
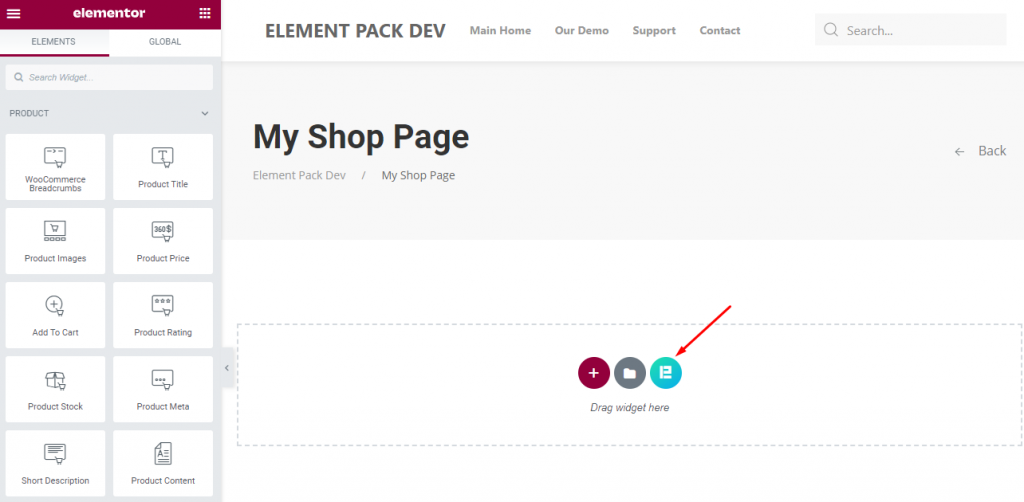
Просто щелкните значок библиотеки шаблонов Element Pack, чтобы открыть библиотеку в редакторе страниц.

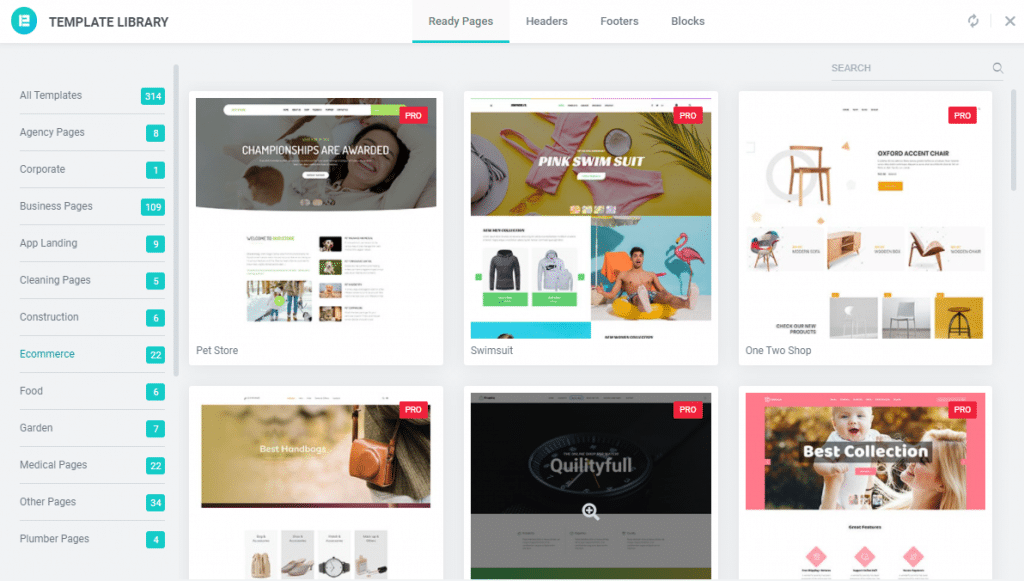
Все, что вам нужно сделать, это просмотреть библиотеку шаблонов и выбрать подходящий дизайн страницы, соответствующий теме вашего магазина. Как только вы найдете его, просто наведите курсор на шаблон и нажмите кнопку «Вставить».

Обратите внимание, что вы также можете использовать шаблоны страниц WooCommerce из Elementor Pro. После того, как вы настроите шаблон, он будет иметь уникальный дизайн, не похожий на сам шаблон.

Шаг 3. Добавьте и настройте функции
Очень важно знать о функциях, которыми будут пользоваться ваши клиенты, прежде чем вы начнете добавлять виджеты на страницу шаблона. Вы всегда можете перейти к новому контенту или настроить текущий макет для дальнейших улучшений.
Elementor предлагает множество виджетов, которые добавят изюминку вашему веб-сайту WooCommerce. С помощью этих виджетов вы можете легко разработать страницу WooCommerce по частям и создать полноценный веб-сайт.
Давайте сначала посмотрим на доступные виджеты.
- Название продукта
- Описание
- Добавить в корзину
- Цена продукта
- Изображение
- Рейтинг
- Количество продукта
- Мета
- Панировочные сухари
- Сопутствующие товары
- Товары в наличии и на складе
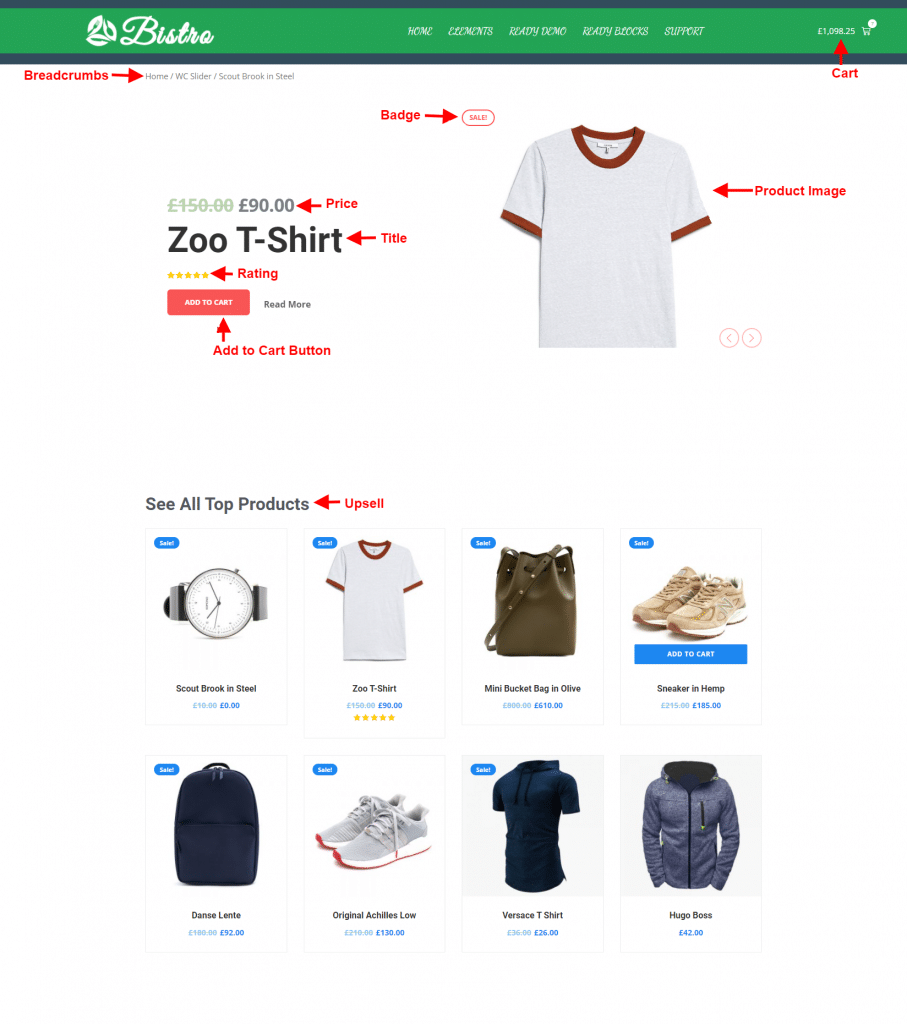
Вот пользовательская страница продукта WooCommerce, использующая элементы из списка выше.

Хорошей тактикой является минимальный дизайн страницы продукта, чтобы ваши посетители могли больше сосредоточиться на продуктах. В любом случае, теперь вы можете различать функции и знать, как оформить свою страницу.
Шаг 4: Кнопка корзины для страниц WooCommerce
Наличие достаточной активной кнопки CTA на вашем веб-сайте WooCommerce — это хороший способ привлечь посетителей и привлечь внимание потенциальных клиентов. CTA не только привлекает клиентов, но и делает ваш сайт привлекательным для посетителей.
С помощью Elementor очень легко добавить кнопки призыва к действию или «Добавить в корзину» на страницы WooCommerce. Однако в Elementor доступны два типа кнопок «Добавить в корзину»: статический и динамический.
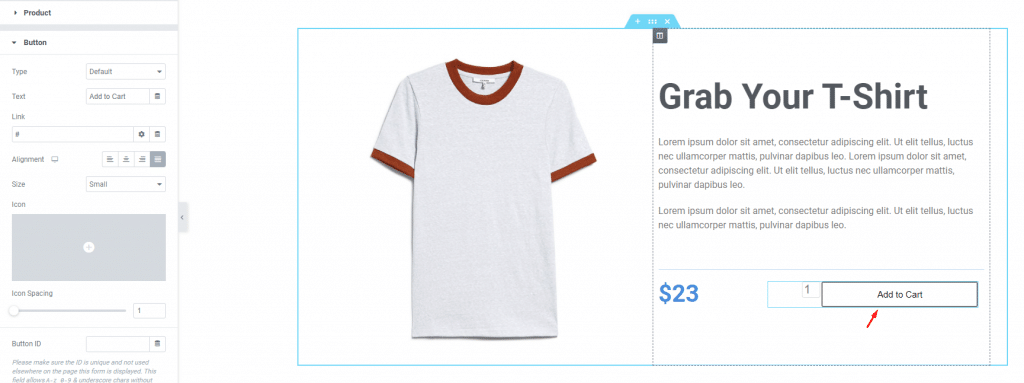
Использование статического — это самый быстрый способ добавить CTA на ваши страницы, но ему не хватает элементов управления для стилей. Мы рекомендуем использовать динамическую кнопку CTA с помощью виджета Element Pack для WooCommerce, «WC-Добавить в корзину».

Здесь вы можете настроить кнопку корзины, чтобы она хорошо выглядела в отличие от ваших продуктов. Вы всегда можете настроить цвет, фон, границу, отступы, выравнивание, метку, значок, размер и т. д. для кнопки.
Все, что вам нужно сделать, это подобрать высоту кнопки в соответствии с уровнем глаз пользователей. Имейте в виду, что положение кнопки очень важно, поскольку оно влияет на решение пользователей о покупке продукта.
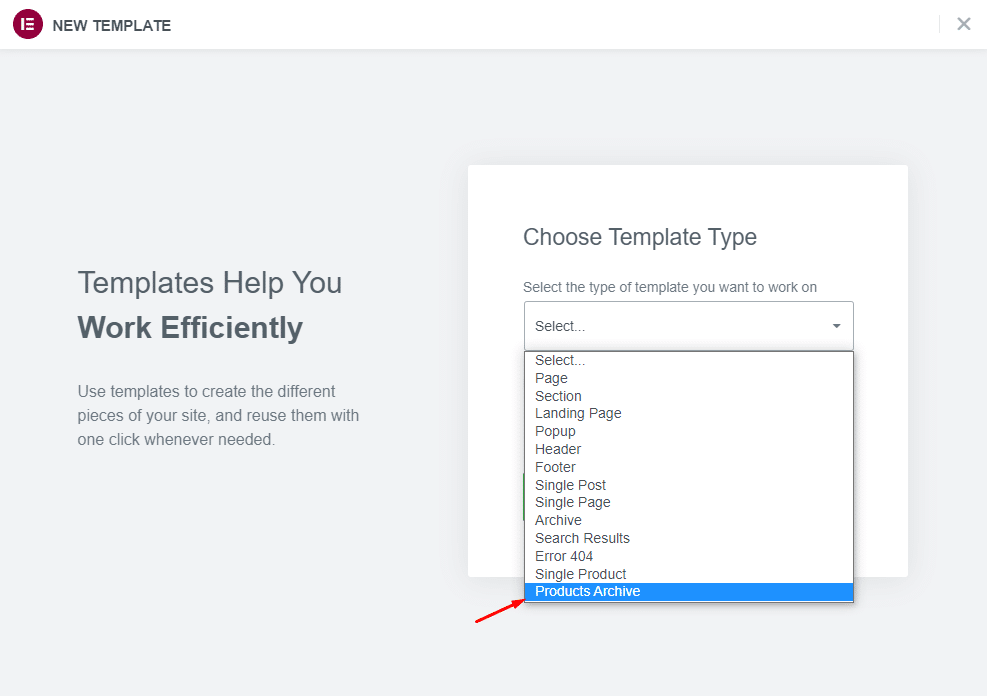
Шаг 5: Настройте страницы архива продуктов WooCommerce с помощью Elementor
До сих пор вы заполняли отдельные страницы продукта на WooCommerce. Теперь вам нужно создать страницу архива продуктов, чтобы массово демонстрировать свои продукты и помогать посетителям легко ориентироваться.
Давайте сделаем один для себя прямо сейчас. Как и раньше, перейдите на панель инструментов WordPress, войдите в меню « Шаблоны » и нажмите «ДОБАВИТЬ НОВЫЙ».
На этот раз прокрутите вниз и выберите параметр « Архив продуктов » для шаблона с именем, чтобы идентифицировать его позже.

Теперь завершите работу, нажав кнопку « Создать шаблон ». Подождите, пока появится страница редактора Elementor.
Когда вы увидите пустую страницу, вы можете начать работу с другим готовым шаблоном для страницы архива или сделать свой собственный с нуля. Elementor имеет довольно большое количество виджетов для формирования фрагментов страницы архива.
Но вы можете пропустить процесс мозгового штурма и использовать виджеты из плагина Element Pack Pro. Он имеет некоторые функции WooCommerce, которые объединяют несколько частей интерфейса в единое целое.
Взгляните на список ниже-
- Портфолио Карусель
- Ползунок устройства
- Пользовательская карусель
- Слайдер WooCommerce
- Продукты WooCommerce
- Карусель WooCommerce
- Категории WooCommerce
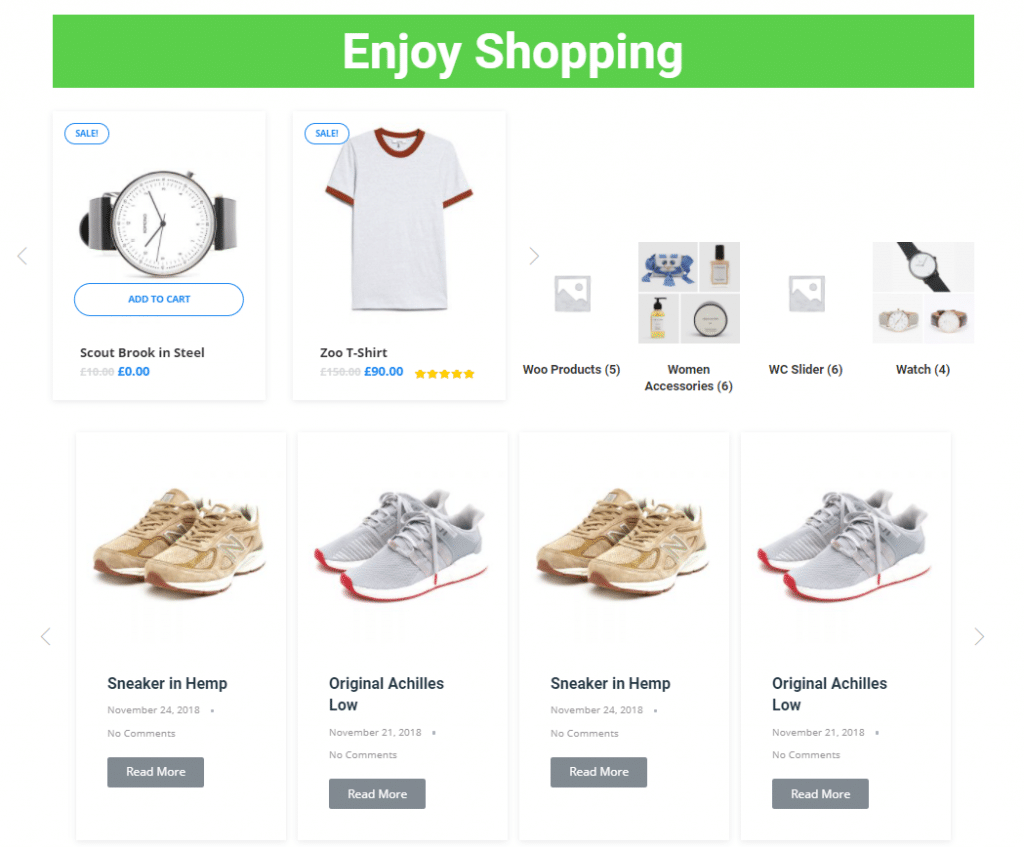
Используя эти виджеты, вы можете создавать потрясающие страницы WooCommerce с Elementor для архива продуктов.

Это всего лишь крошечный пример. Есть еще много вещей, которые вы можете сделать, и только небо является пределом.
Шаг 6: Настройте дизайн страницы с помощью Element Pack Pro
До сих пор вы создавали страницы WooCommerce с помощью Elementor, за исключением того, что вы не вносили существенных изменений в дизайн. Elementor сам по себе является отличным инструментом для настройки интерфейса, но ему по-прежнему не хватает сложных элементов управления дизайном.
Но не беспокойтесь об этом, у вас есть Element Pack Pro, чтобы закончить незаконченную работу за вас. Этот инструмент очень известен своими элементами настройки для каждой его функции (более 200 функций). Таким образом, вы можете иметь анимированный заголовок, анимированную галерею, карусель продуктов, сетку, слайдер, размытие раздела, ссылку-оболочку и другие удивительные функции в одном месте.
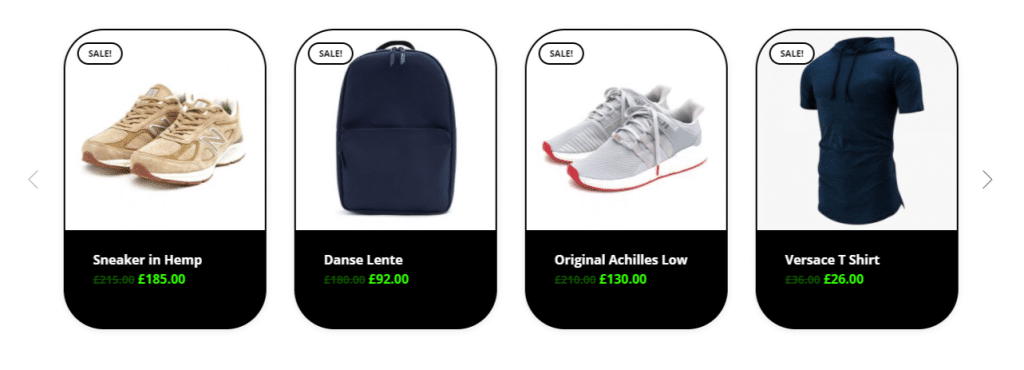
Например, давайте покажем, как нашу карусель WooCommerce можно настроить по своему вкусу.

Шаг 7: Публикация страниц WooCommerce с помощью Elementor
Теперь, когда все готово, мы сделали единую страницу продукта, страницу архива и закончили подготовку дизайна страниц, пришло время поместить страницы в работающий веб-сайт.
После сохранения шаблонов можно просто зайти в личный кабинет, на страницу, куда вы хотите поместить товары или архив, и вызвать там шаблоны. Просто и легко. Вам даже не нужно дублировать страницу, так как вы можете использовать сохраненные шаблоны в любое время.
Вот как вы работаете с шаблонами, чтобы создавать потрясающие страницы WooCommerce с помощью Elementor.
Расслабьтесь при разработке сложных страниц WooCommerce за считанные минуты
Создание страниц WooCommerce с помощью Elementor доставляет меньше хлопот и приносит больше удовольствия, когда вы точно знаете, что делаете. Как удобное для начинающих программное обеспечение, Elementor позволяет вам быстро освоить основы без необходимости использования третьих рук.
Это все!
Используйте раздел комментариев для любых вопросов, связанных с этой статьей, или вы можете использовать опцию LiveChat, чтобы напрямую поговорить с нами. Спасибо, что не спали.
Оставайтесь в безопасности.
