Создайте карусель продуктов с помощью виджета карусели продуктов WooCommerce на веб-сайте Elementor
Опубликовано: 2021-07-31Создание магазина WooCommerce может стать отличным способом начать свой бизнес в сфере электронной коммерции. При создании веб-сайта электронной коммерции вы должны сосредоточиться на дизайне магазина. Это улучшает пользовательский опыт и в конечном итоге помогает увеличить ваши продажи.
WooCommerce + Elementor + Happy Addons = отличная комбинация для создания веб-сайта электронной коммерции за считанные минуты.
В Happy Addons Pro вы получите эксклюзивные расширенные виджеты и функции WooCommerce, которые помогут вам создать интернет-магазин своей мечты.
А теперь мы хотели бы представить виджет «Карусель продуктов» в Happy Addons Pro, который позволяет вам создать красивую карусель продуктов для вашего веб-сайта Elementor. Давайте рассмотрим, как работает этот удобный виджет.
Как использовать виджет карусели продуктов WooCommerce от Happy Addons для создания потрясающей карусели
Создание карусели для отображения продуктов вашего интернет-магазина на веб-сайте Elementor больше не является сложной задачей.
Используя виджет «Карусель продуктов WooCommerce» от Happy Addons, вы можете создавать эксклюзивные карусели продуктов для своего веб-сайта Elementor, выполнив 3 простых шага . Прежде чем приступить к этим шагам, давайте сначала покажем вам список предварительных условий.
Предпосылки
Чтобы использовать этот классный виджет WooCommerce Product Carousel Widget, вам понадобятся следующие вещи:
- WooCommerce (бесплатно)
- Элементор (бесплатно)
- Счастливые дополнения (бесплатно)
- Счастливые аддоны Pro
Давайте начнем:
Шаг первый — добавьте виджет «Карусель продуктов Happy Addons»
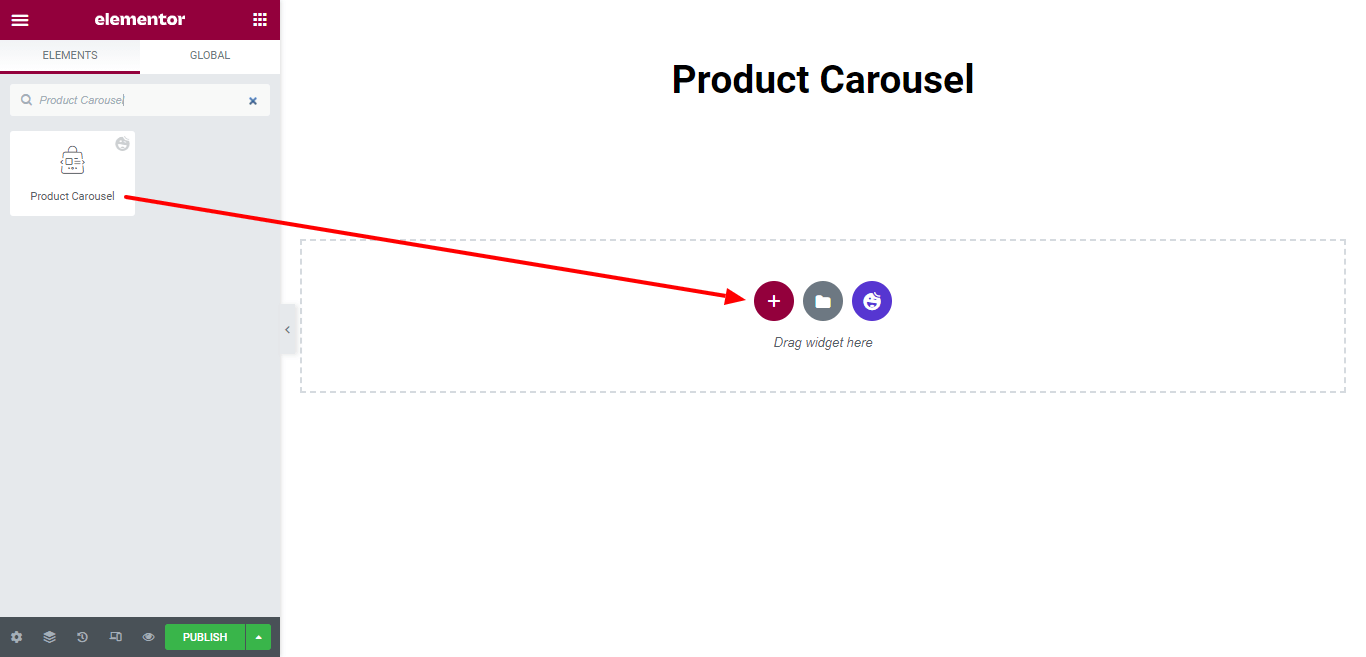
Сначала найдите виджет «Карусель товаров» в строке поиска и выберите виджет в левом боковом меню. Затем перетащите его в рабочую область.

Шаг второй — добавьте контент в карусель товаров
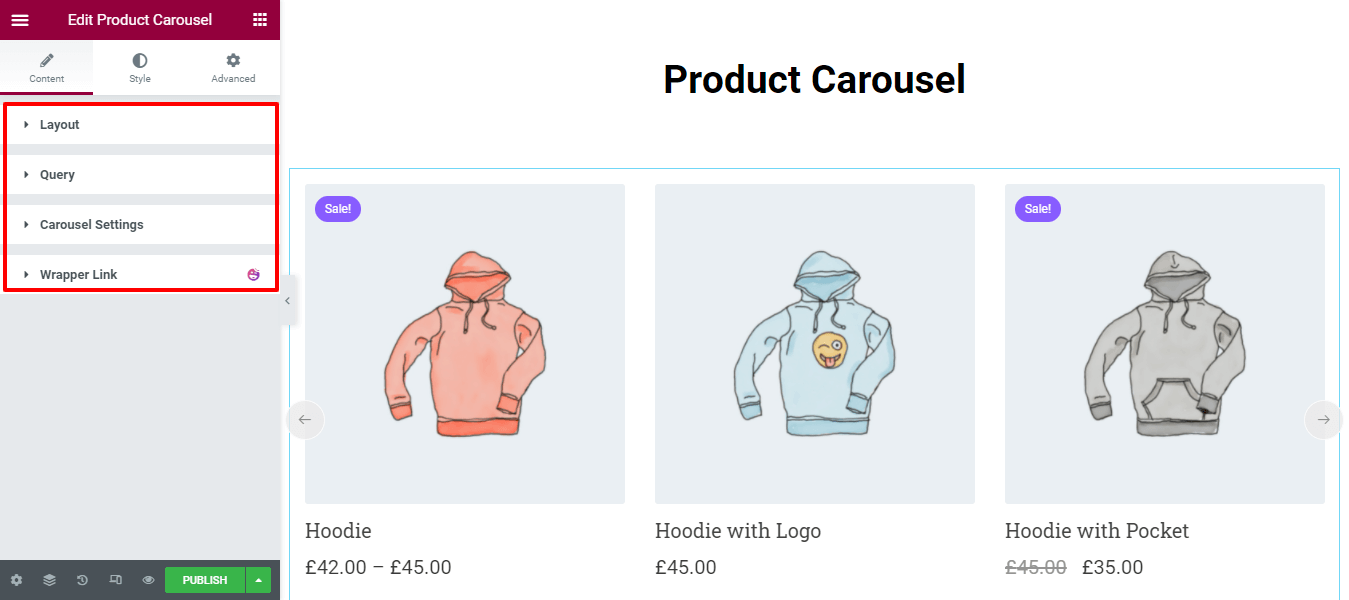
В области « Содержимое » вы получите необходимые параметры для добавления содержимого в карусель. Варианты есть.
- Макет
- Запрос
- Настройки карусели

Давайте рассмотрим каждый вариант один за другим.
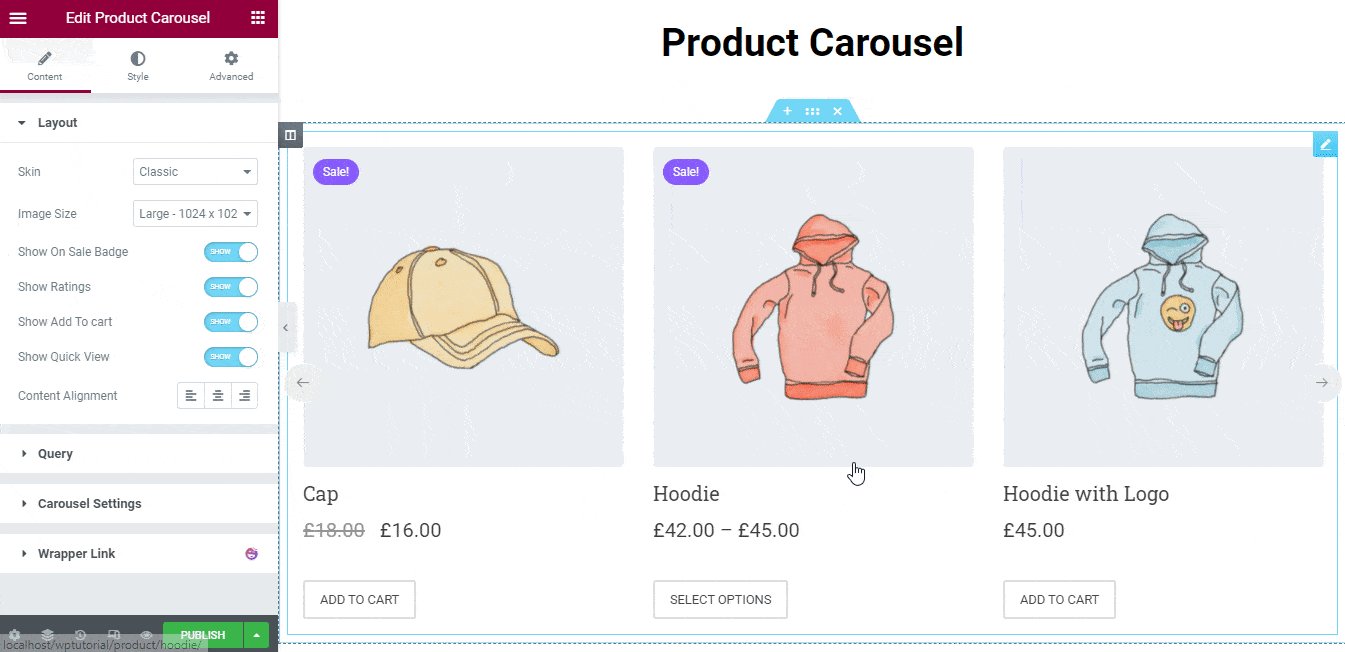
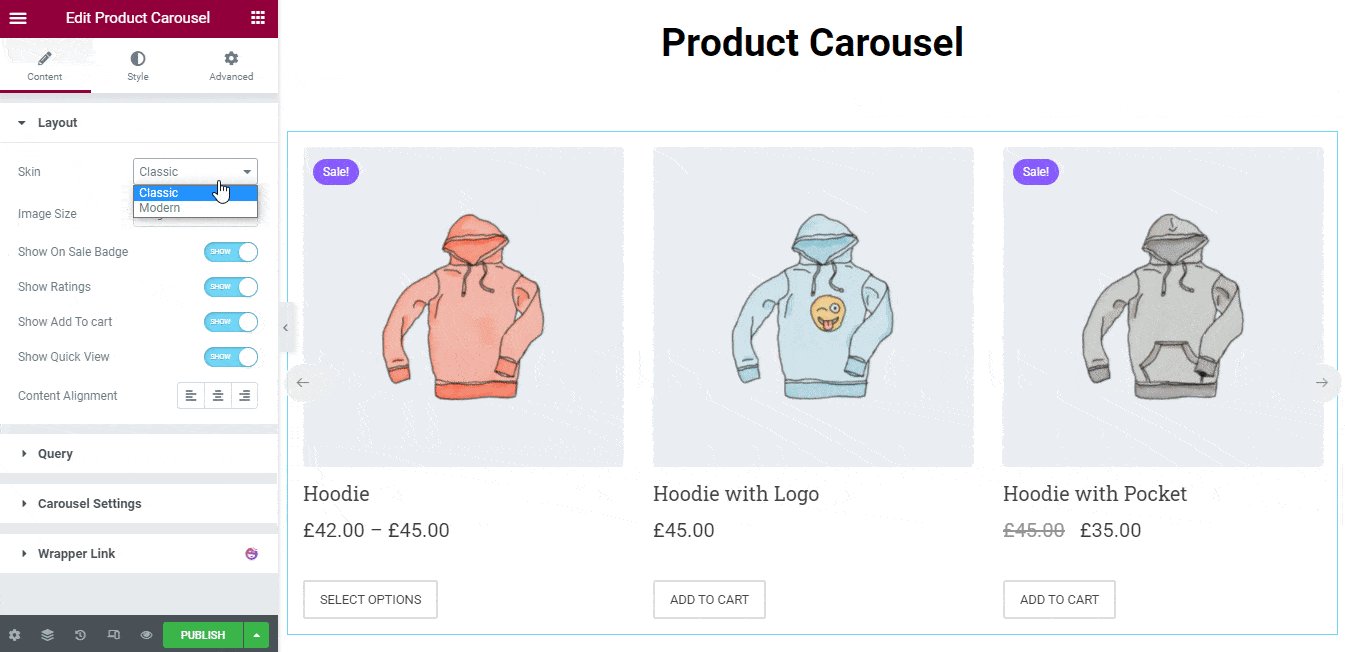
1. Макет
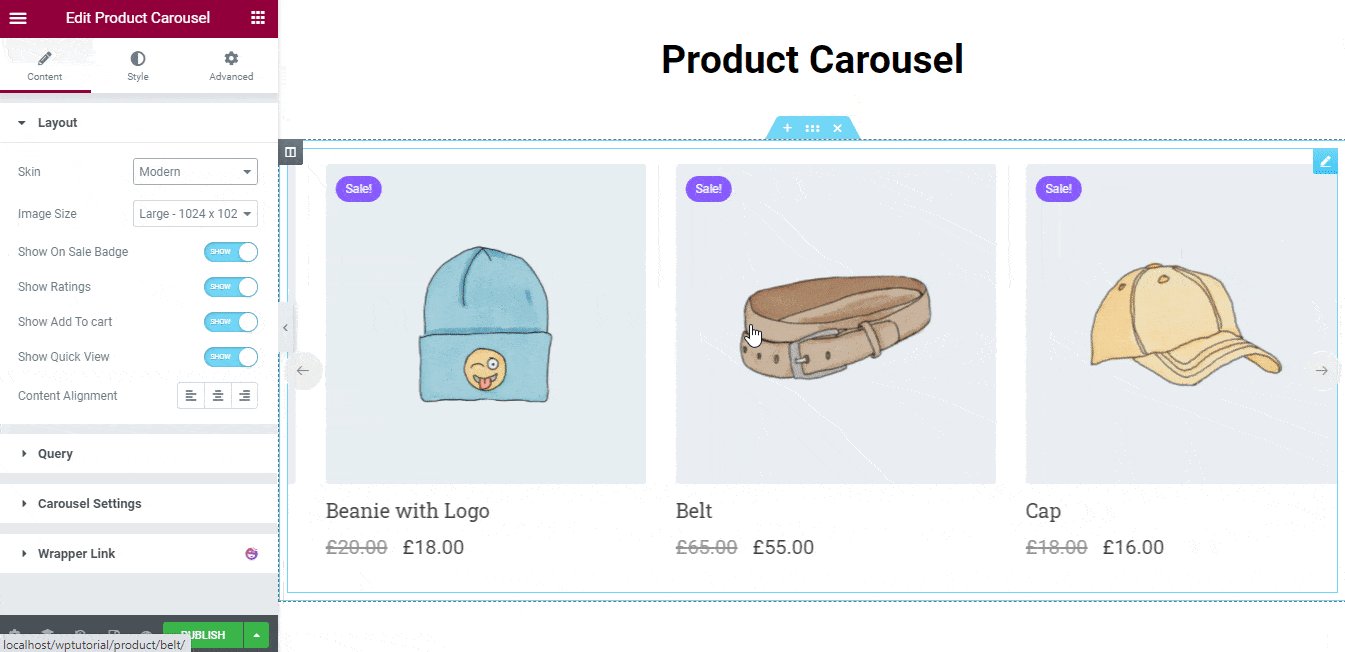
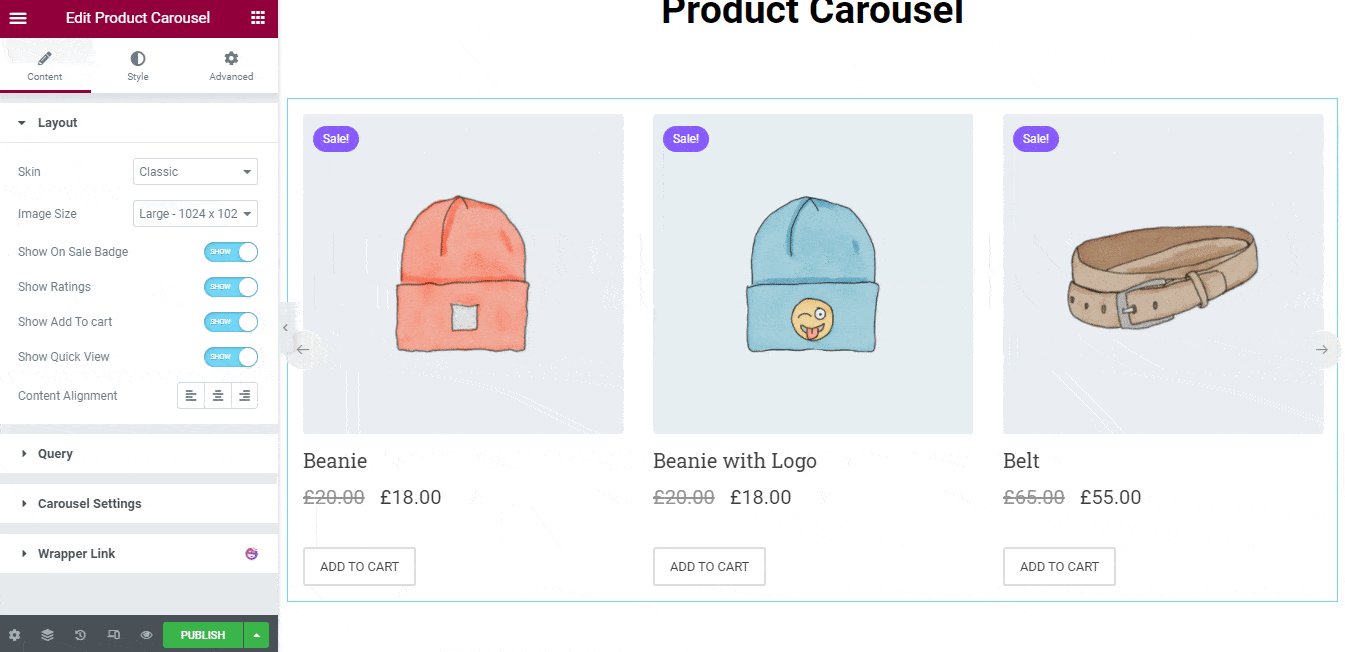
В Layout->Skin вы можете установить свой дизайн скина карусели Classic & Modern . Посмотрите на изображение ниже, чтобы понять, как работает дизайн скина.

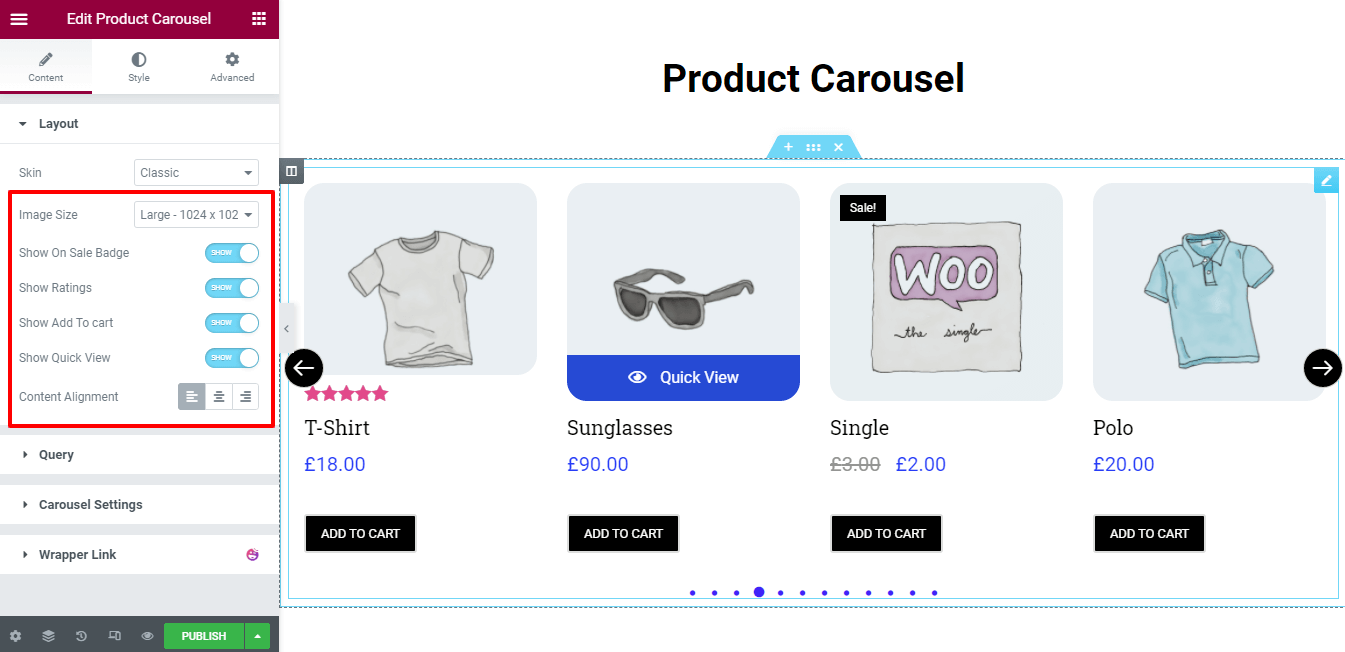
Вы также можете настроить содержимое макета, используя следующие параметры.
- Размер изображения: вы можете изменить размер изображения вашего продукта в соответствии с вашими потребностями.
- Показать значок распродажи: вы также можете показать и скрыть значок распродажи.
- Показать рейтинги: если вы хотите показать рейтинг продукта, вы можете сделать это здесь.
- Показать «Добавить в корзину»: кнопка «Добавить в корзину» также может отображаться и скрываться в зависимости от вашей цели.
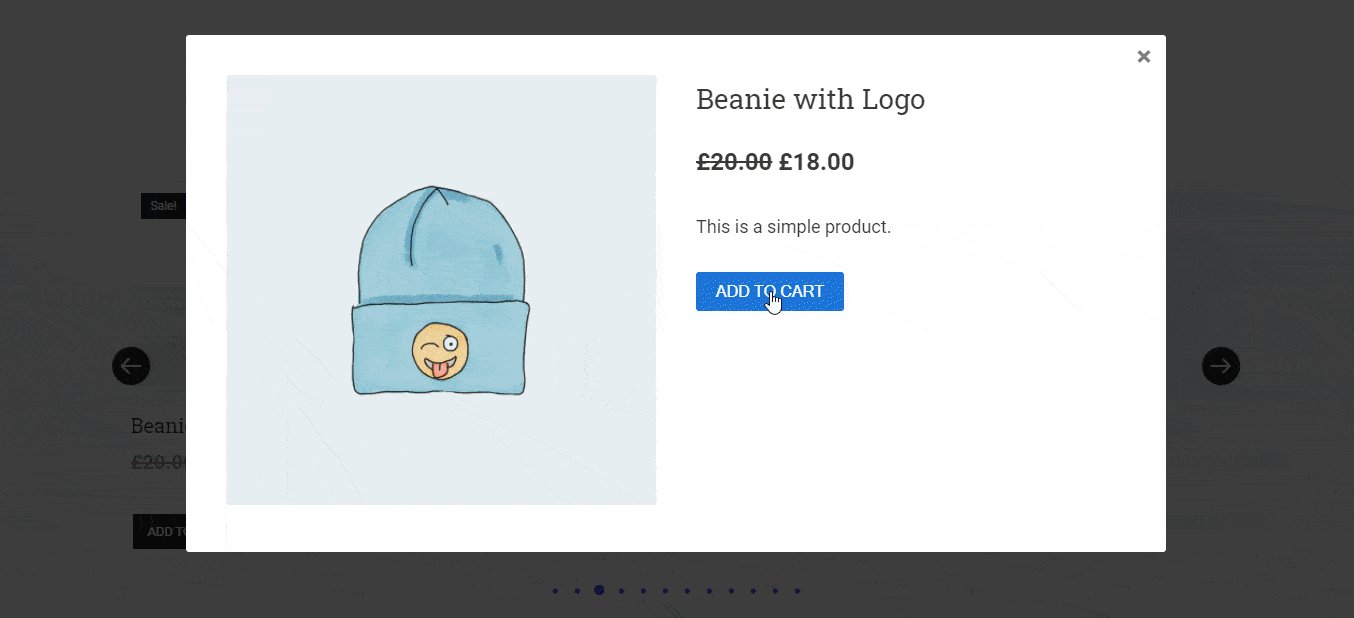
- Показать быстрый просмотр: если вы хотите просмотреть свой отдельный продукт, вам необходимо включить Показать быстрый просмотр.
- Выравнивание содержимого : вы также можете определить выравнивание содержимого, например, по левому краю, по центру и по правому краю.

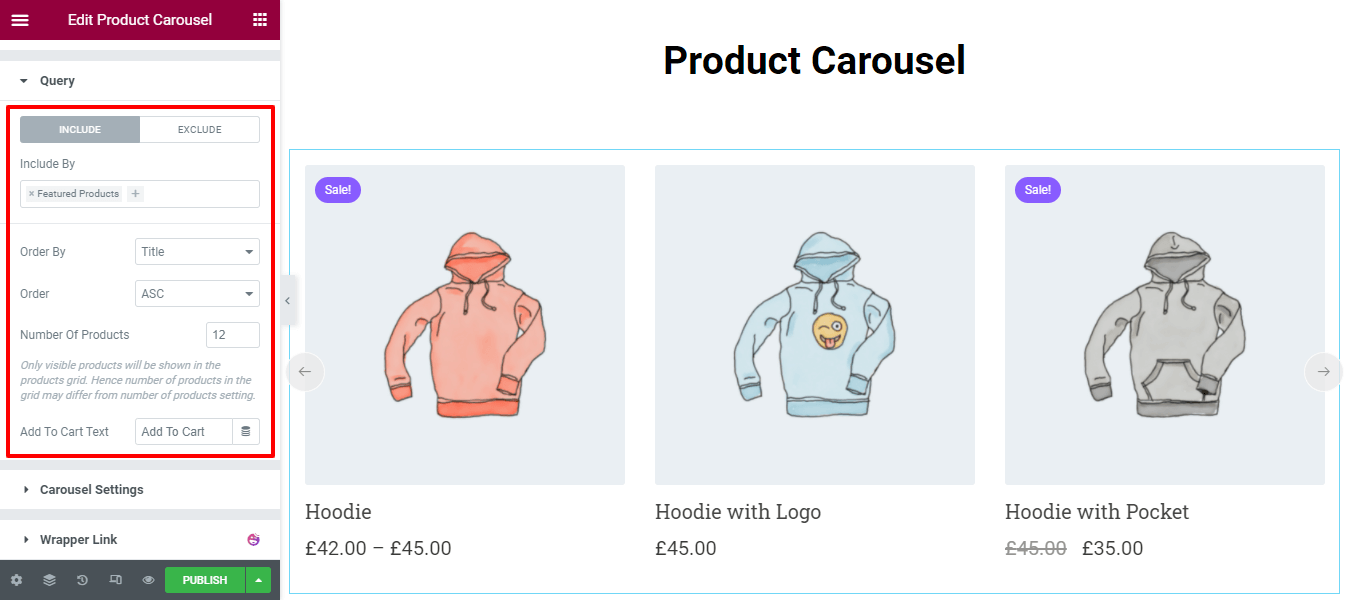
2. Запрос
Параметр « Запрос » помогает запрашивать продукты вашего магазина, чтобы вы могли отображать их в карусели.
Здесь вы можете включать и исключать продукты, такие как рекомендуемые продукты, новые товары, самые продаваемые продукты и многое другое.
Вы также можете заказать по продуктам, используя заголовок, идентификатор, дату, порядок меню и случайный выбор . И в состоянии определить порядок , как ASC и DSC .

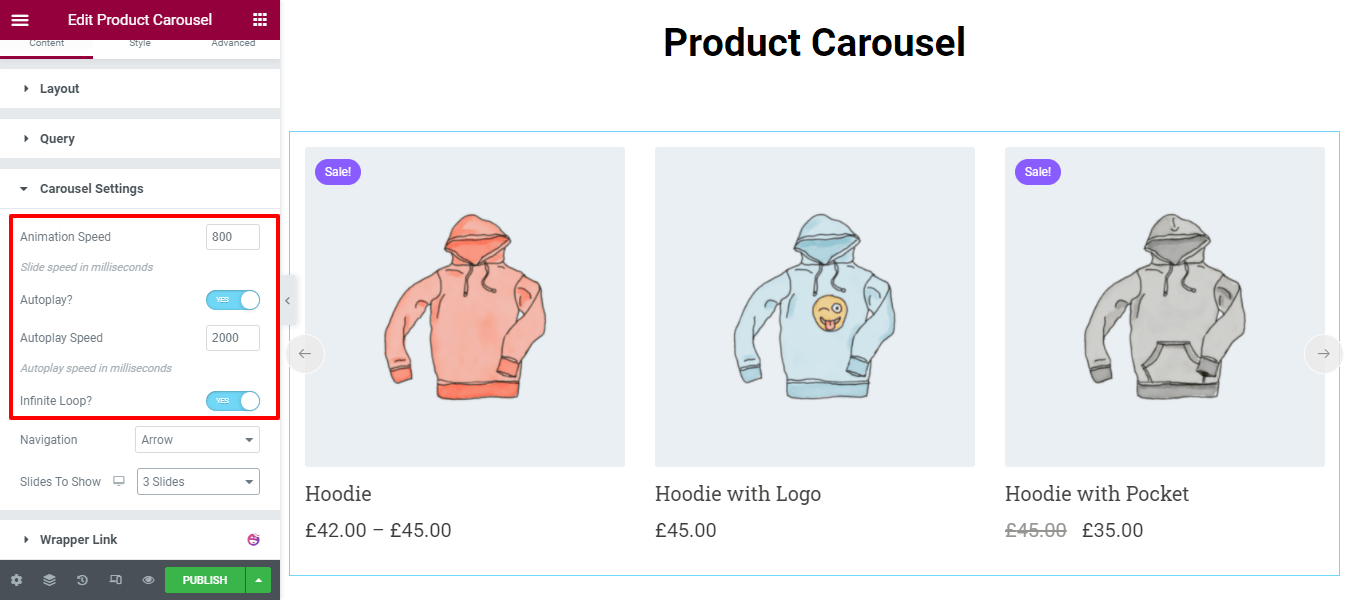
3. Настройки карусели
Здесь, в настройках карусели , вы можете установить скорость анимации, автовоспроизведение, скорость автовоспроизведения и бесконечный цикл карусели вашего продукта.

Примечание. Скорость слайда анимации и Скорость автозапуска будет определяться в миллисекундах .
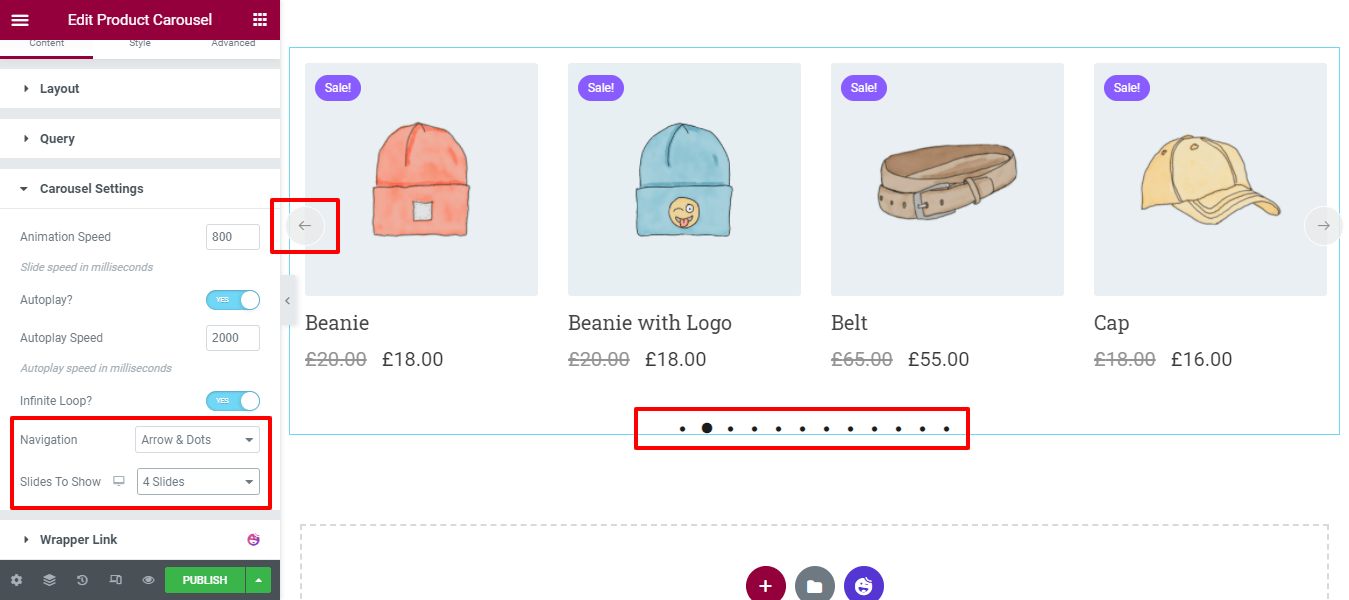
Настройки карусели Навигация и слайды для показа
Вы можете установить стиль навигации , например « Стрелка», «Точки» и « Стрелка и точки » в области настроек карусели. Здесь вы также можете управлять количеством слайдов для показа в карусели.

Шаг третий — стиль вашей карусели продуктов WooCommerce
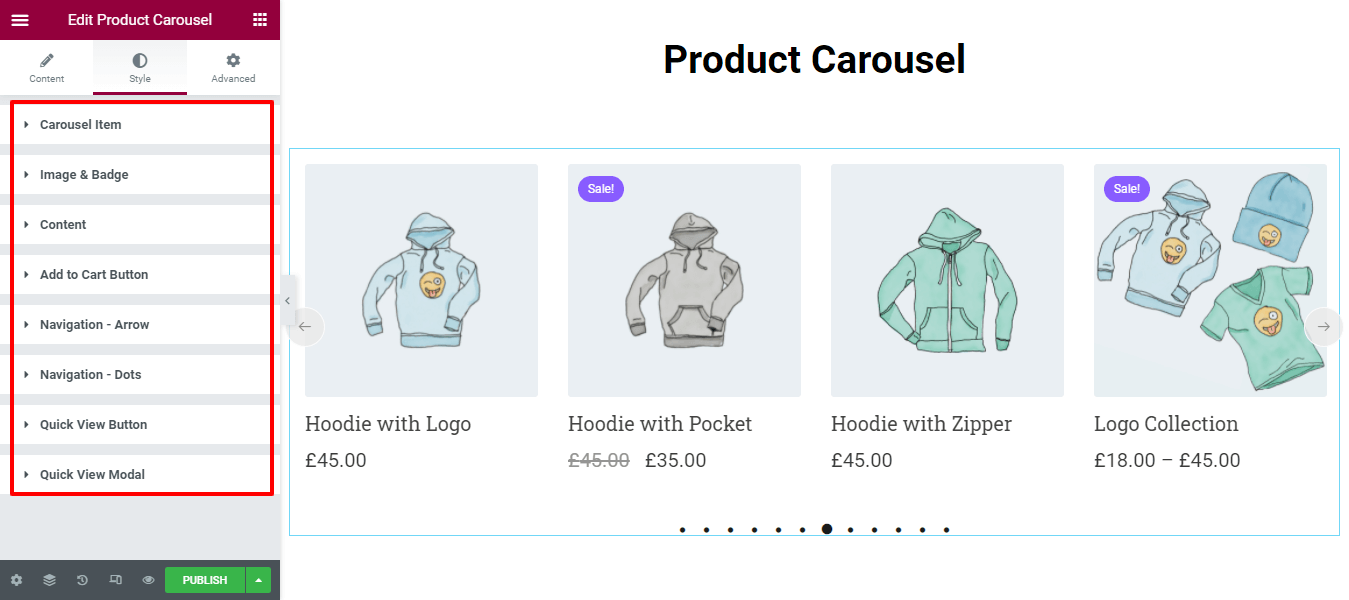
В разделе « Стиль » вы найдете основные параметры стиля для настройки контента в карусели. Вот доступные варианты.
- Карусель Товар
- Изображение и значок
- Содержание
- Кнопка "Добавить в корзину"
- Навигация — стрелка
- Навигация — точки
- Кнопка быстрого просмотра
- Режим быстрого просмотра

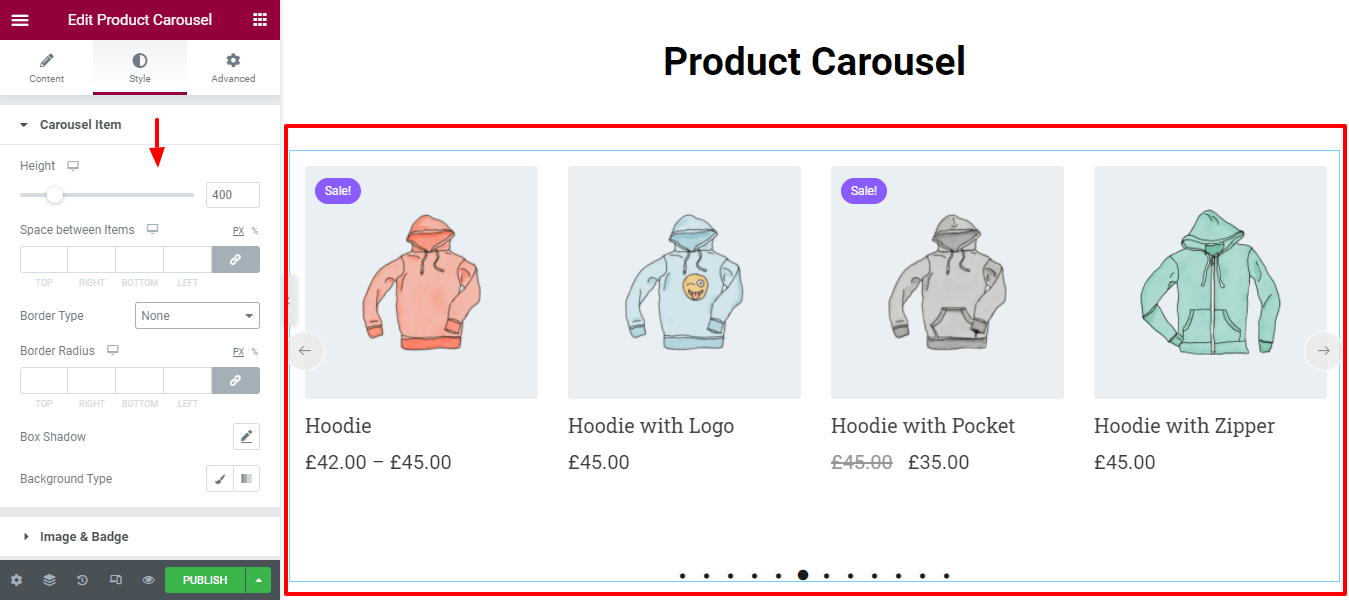
1. Элементы карусели
В разделе «Стиль» -> «Элементы карусели » вы можете настроить высоту всего содержимого карусели, расстояние между элементами, тип границы, радиус границы, тень блока и тип фона .

2. Изображение и значок
Если вы хотите изменить дизайн изображения и значка продукта, вы можете сделать это здесь, в разделе « Изображение и значок ».

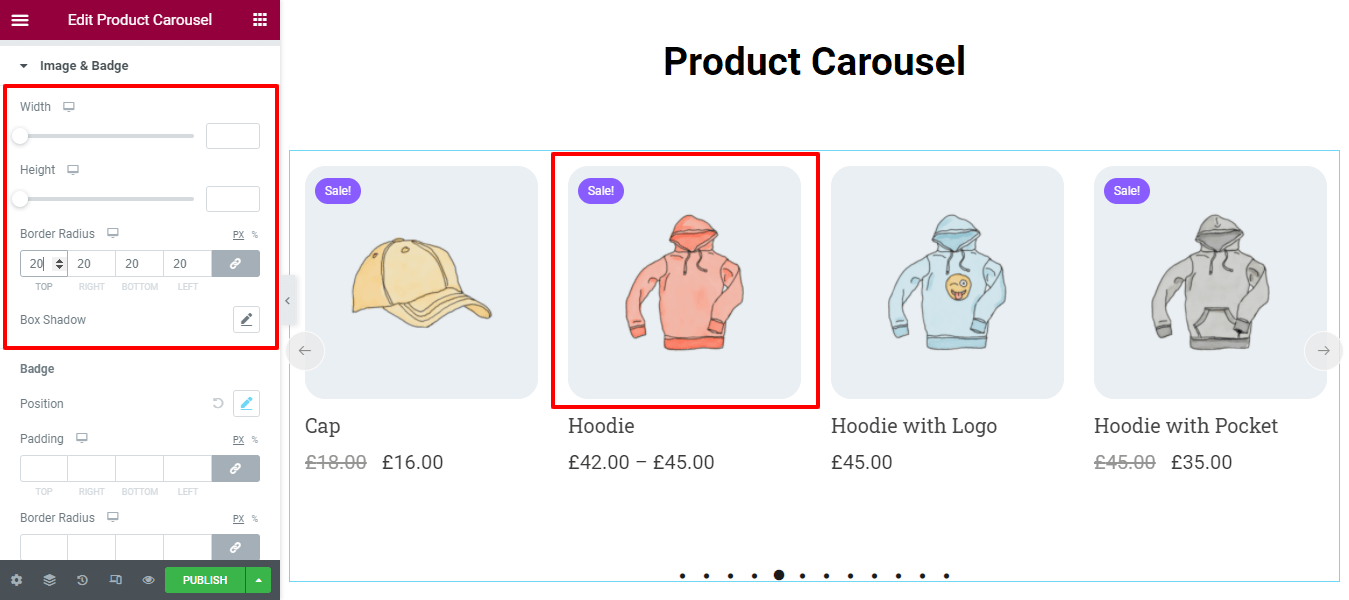
Изображение
Вы можете установить ширину, высоту, радиус границы и тень изображения.

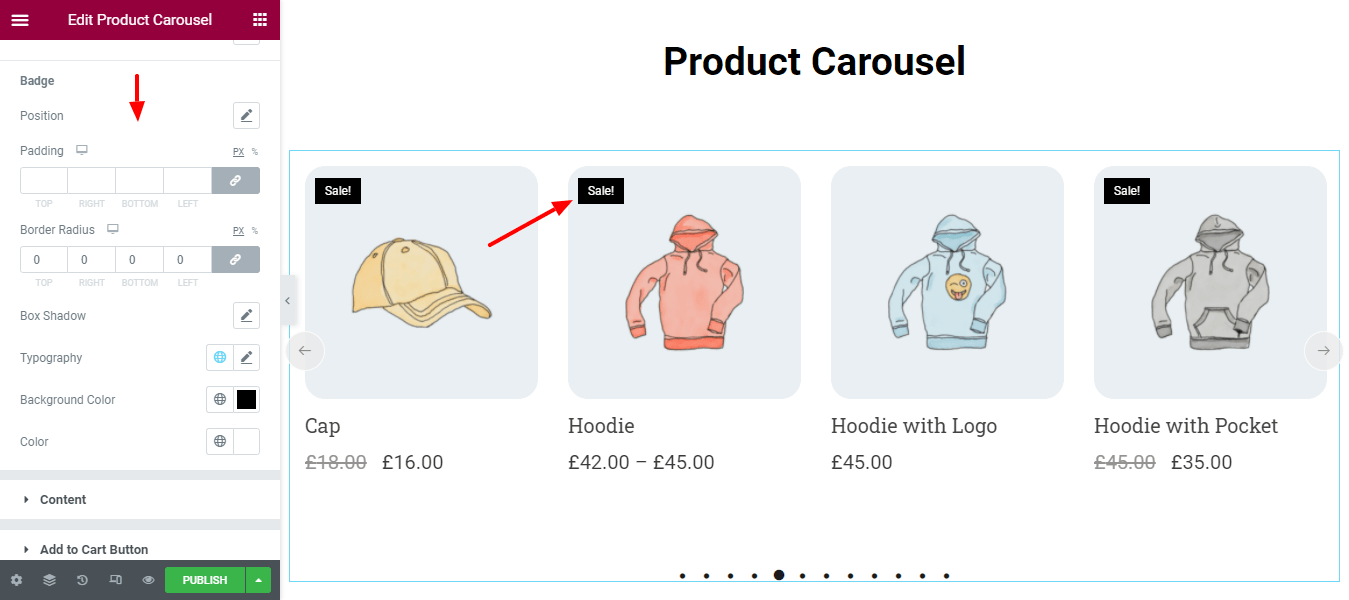
Значок
А также можете изменить положение значка , отступы, радиус границы, тень блока, типографику, цвет фона и цвет по-своему.

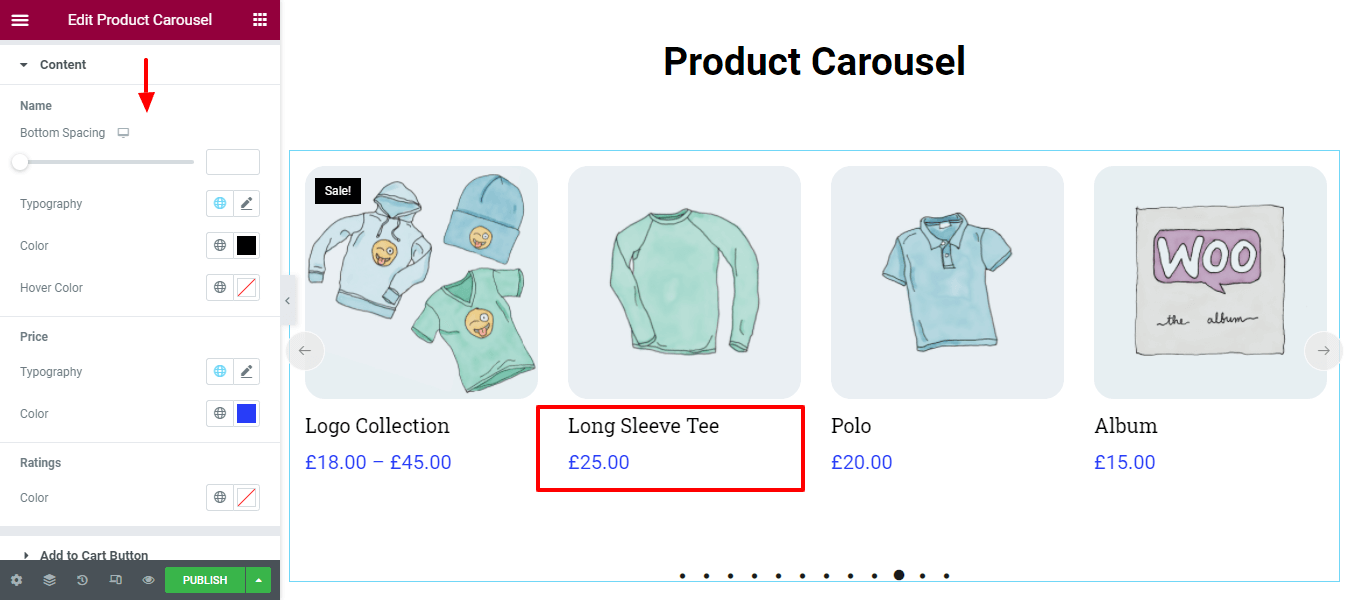
3. Содержание
Вы можете стилизовать содержимое « Имя», «Цена» и « Рейтинг », перейдя в область « Стиль» -> «Содержимое» .

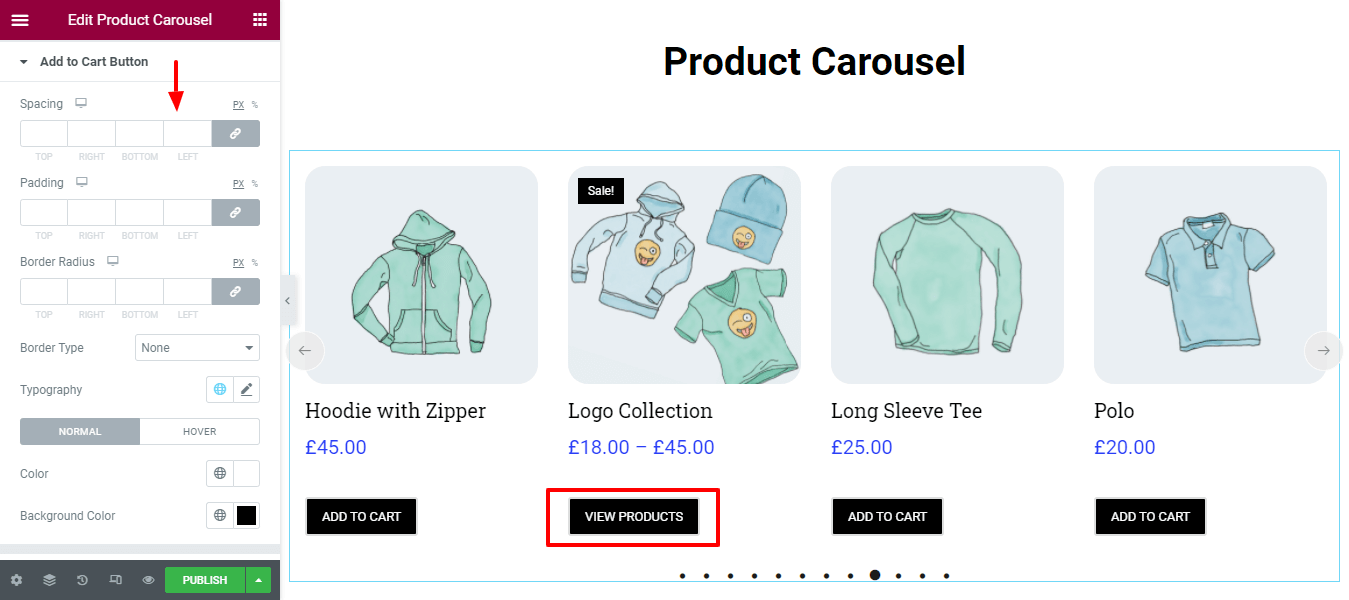
4. Кнопка «Добавить в корзину»
В соответствии с вашими потребностями вы можете настроить дизайн кнопки «Добавить в корзину ». Здесь вы можете управлять интервалами, отступами, радиусом границы, типом границы и типографикой кнопки корзины.

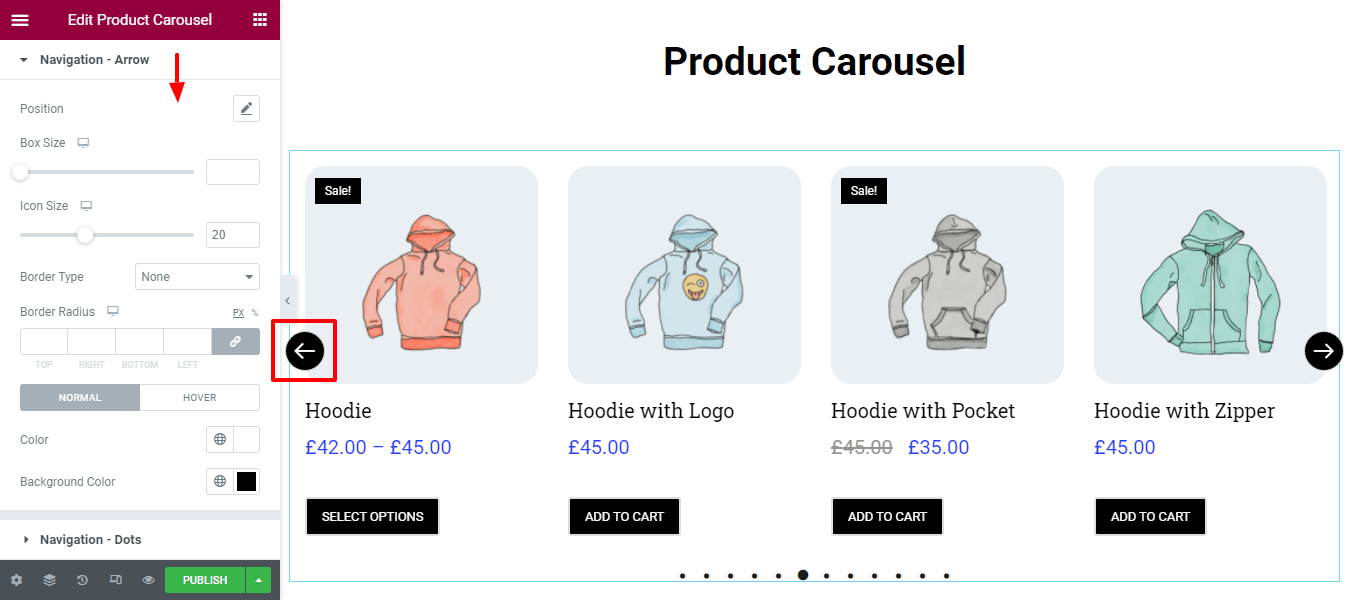
5. Стрелка навигации
Стрелка навигации карусели продуктов также может быть настраиваемой. Чтобы сделать его более стильным, вам нужно перейти в область « Стиль» -> «Стрелка навигации» . Здесь вы получите параметры стиля навигации.

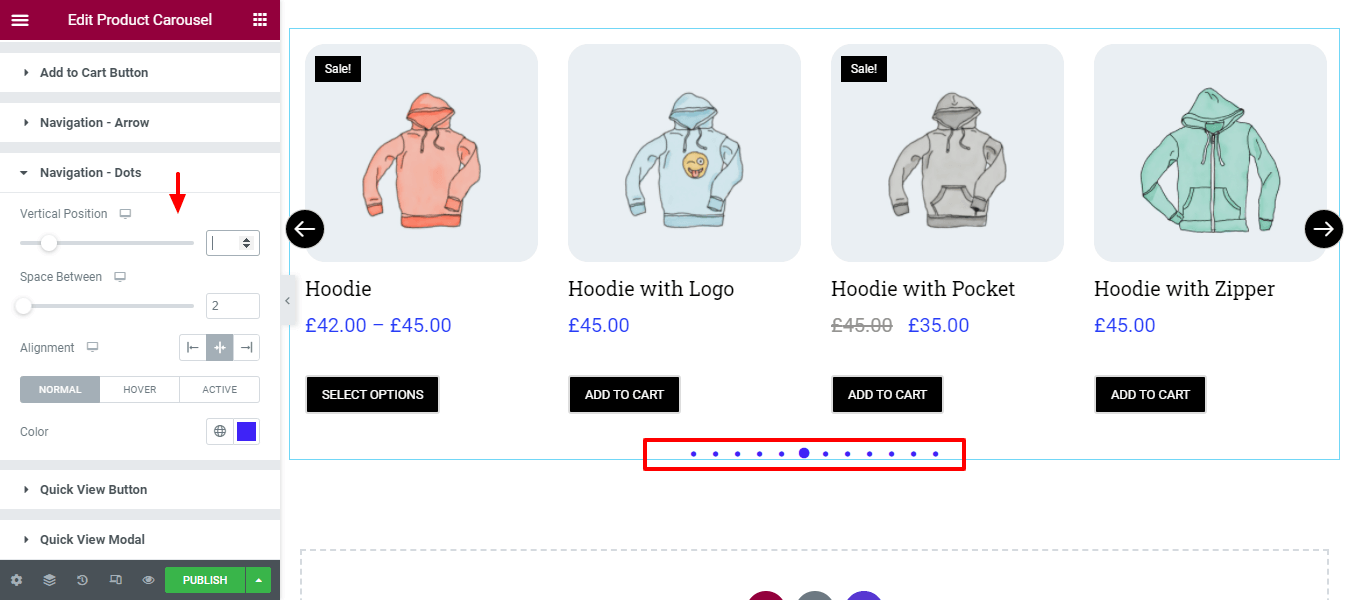
6. Точки навигации
Как и в случае со стрелкой навигации, вы также можете изменить вертикальное положение, расстояние между точками навигации, выравнивание и цвет .

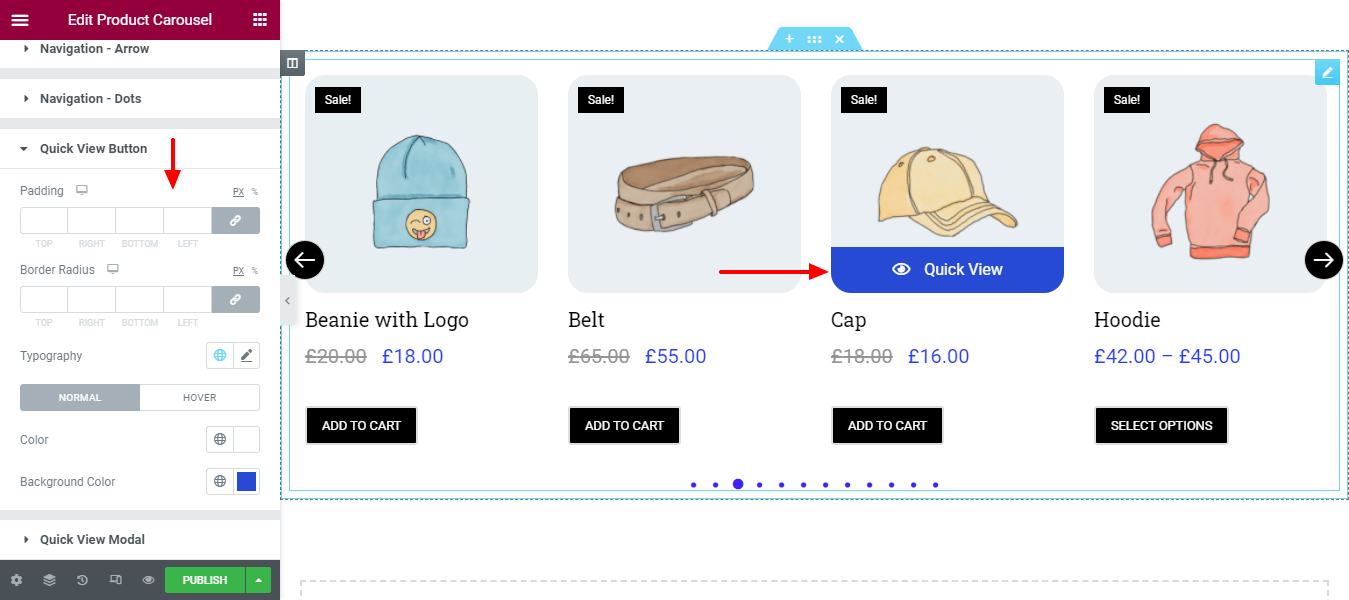
7. Кнопка быстрого просмотра
При необходимости вы можете изменить отступы, радиус границы, типографику, цвет и цвет фона кнопки быстрого просмотра .

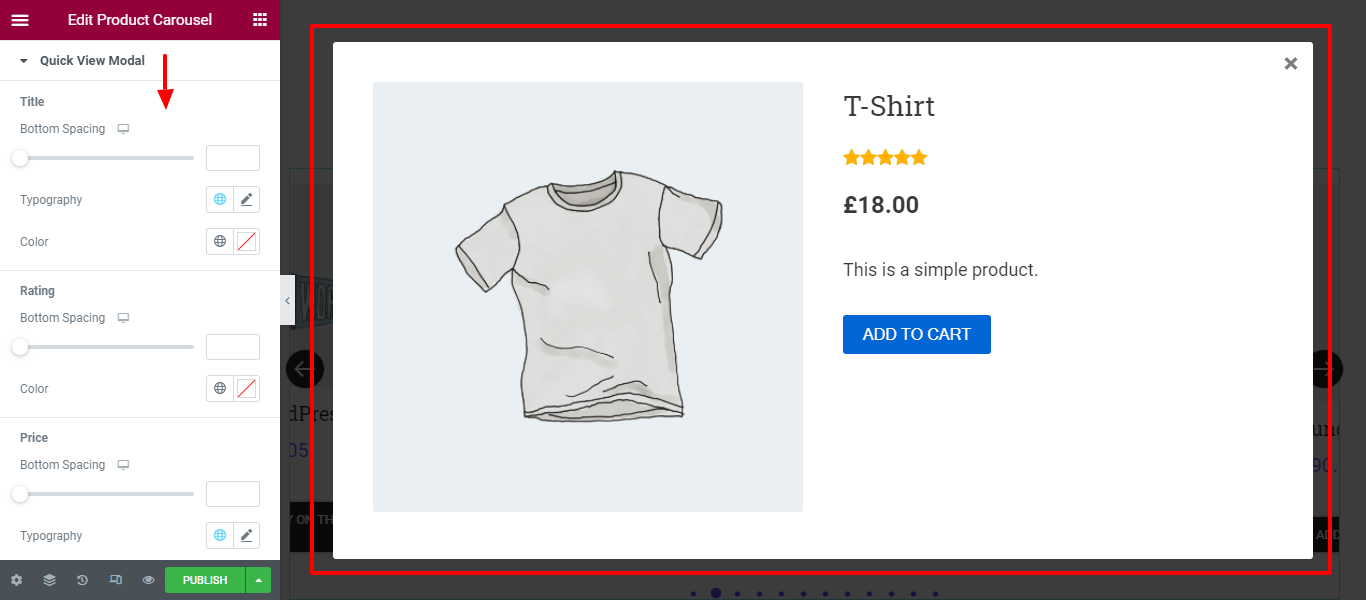
8. Режим быстрого просмотра
Вы даже можете создать модальное содержимое быстрого просмотра , такое как заголовок, рейтинг, цена, сводка и добавить в категорию, в своем собственном стиле.

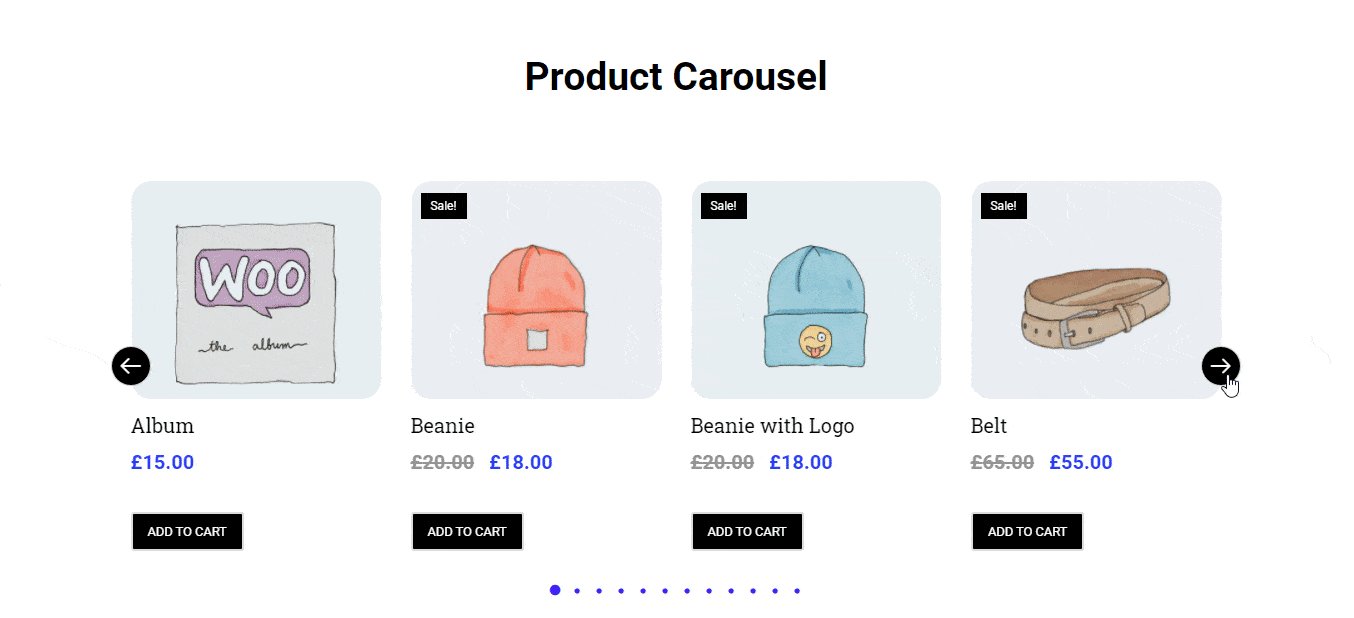
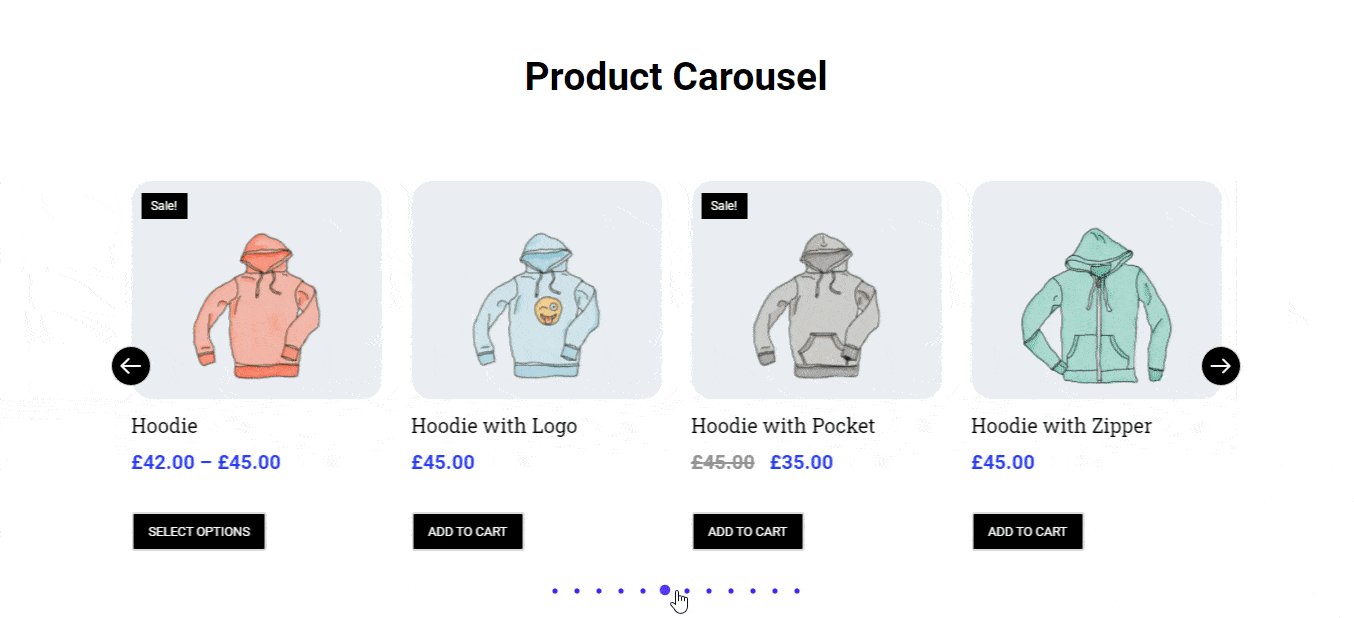
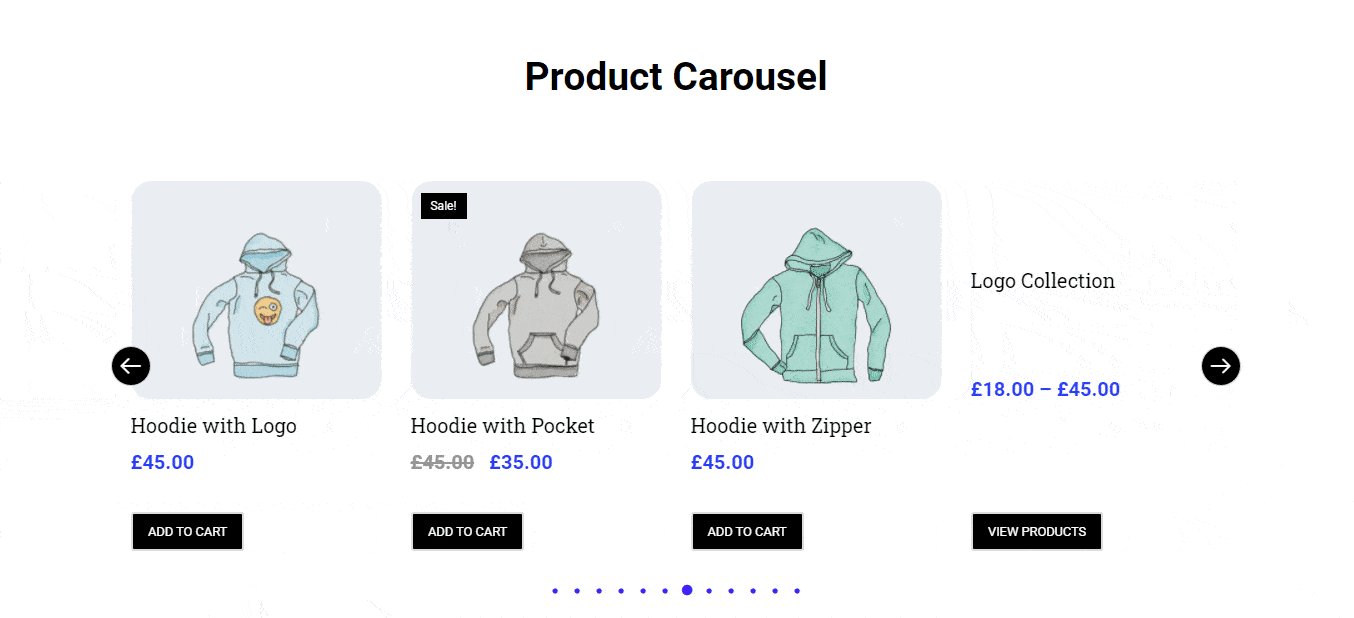
Окончательный предварительный просмотр виджета карусели продуктов WooCommerce
Если вы будете следовать всем приведенным выше инструкциям, конечный результат карусели вашего продукта будет выглядеть так, как показано на изображении ниже.

Для получения более подробной информации вы можете ознакомиться с документацией виджета карусели продуктов Happy Addons.
Happy Addons Другие виджеты WooCommerce, которые вы можете рассмотреть для разработки своего интернет-магазина

Happy Addons Pro поставляется с 7 удобными виджетами WooCommerce, включая виджеты Product Carousel. Эти необходимые виджеты помогают создать веб-сайт электронной коммерции более организованным образом. Давайте поговорим о других полезных виджетах WooCommerce один за другим.
1. Product Grid (Pro) : Product Grid — это удивительный виджет, который позволяет вам демонстрировать свои продукты WooCommer в идеальном выравнивании по сетке. Теперь вы можете легко отображать несколько продуктов в разных частях вашего магазина Elementor WooCommerce.
2. Сетка категорий продуктов (Pro) : вам часто нужно отображать продукты электронной коммерции по категориям для конкретных целевых клиентов. С помощью этого нового виджета «Сетка категорий продуктов» Happy Addons вы можете легко отображать продукты своего магазина WooCommerce в зависимости от категории.
3. Карусель категорий продуктов (Pro) . Вы можете добавлять товары по категориям в слайдер карусели с помощью современного виджета «Карусель категорий продуктов».
4. Отдельный продукт (Pro) : виджет «Один продукт» позволяет украсить каждый продукт в своем собственном стиле.
5. Мини-корзина (Pro) . С помощью нового и эффективного виджета «Мини-корзина» вы добавляете функцию корзины покупок на веб-сайт электронной коммерции. Теперь ваши клиенты могут правильно управлять заказом в своей корзине.
6. Корзина (Pro) . Если вы хотите настроить и изменить дизайн страницы корзины WooCommerce по умолчанию в стиле своей мечты, попробуйте удобный виджет корзины Happy Addons и придайте потрясающий вид своей странице корзины.
7. Оформление заказа (Pro) . Как и страница корзины, вы также можете организовать страницу оформления заказа WooCommerce по умолчанию с помощью виджета Checkout Happy Addons.
Вы также можете просмотреть 85+ виджетов HappyAddons с первого взгляда (про и бесплатно).
Готовы ли вы использовать виджет карусели продуктов Happy Addons
Важно придать потрясающий вид вашему веб-сайту электронной коммерции. И всегда старайтесь сделать его более запоминающимся, чтобы пользователи могли взаимодействовать с вашим магазином WooCommerce.
В руководстве мы показали, как создать потрясающую карусель продуктов на вашем веб-сайте Elementor с помощью удобного виджета карусели продуктов WooCommerce от Happy Addons.
Если у вас все еще есть какие-либо вопросы относительно блога, вы можете прокомментировать нас.
Пожалуйста, поделитесь этой статьей в своих социальных сетях, чтобы другие могли узнать. И подпишитесь на нашу рассылку, чтобы получать предстоящее руководство по Elementor и WordPress. Это бесплатно!
