Как добавить карусель товаров WooCommerce
Опубликовано: 2022-09-05Каждая организация электронной коммерции должна поддерживать взаимодействие с потребителями и удерживать посетителей на своем веб-сайте. Карусель продуктов WooCommerce позволяет вам создавать карусели продуктов без какого-либо кода и улучшать пользовательский опыт ваших посетителей.
Карусель или слайдер продуктов WooCommerce — это самый простой способ отобразить все ваши товары и услуги на вашем веб-сайте. Это отличный способ заинтересовать посетителей вашего сайта, позволяя им легко перемещаться по большому количеству товаров на вашем веб-сайте электронной коммерции.
В этой статье мы узнаем, как добавить карусель продуктов WooCommerce в ваш магазин с помощью ProductX.
Что такое карусель товаров?
Карусель продуктов, часто известная как слайдер продуктов, представляет собой слайд-шоу, которое позволяет пользователям веб-сайта просматривать и просматривать фотографии продуктов и данные об этих продуктах. Карусели товаров упрощают навигацию по вашему онлайн-бизнесу, выделяют товары, похожие друг на друга, и позволяют отображать множество товаров одновременно.
Зачем использовать плагин карусели продуктов WooCommerce
Основные цели карусели продуктов для веб-сайта WooCommerce — предложить две основные функции. Использование карусели продуктов позволяет вам ознакомить ваших потребителей со всеми выделенными товарами, доступными в вашем бизнесе. Вашим потребителям будет намного проще и легче ориентироваться в этом списке рекомендуемых товаров благодаря добавлению карусели продуктов, которая упрощает весь этот процесс.
Следовательно, когда вы используете лучшие плагины карусели продуктов WooCommerce, у вас есть доступ к дополнительным возможностям, которые помогут вам улучшить пользовательский интерфейс (UI) и взаимодействие с пользователем (UX) вашего бизнеса.
Например, карусели имеют прочную конструкцию и возможности индивидуальной настройки, чтобы привлечь внимание клиентов. Кроме того, вы даете пользователям возможность просто перемещаться по списку, присоединяя элементы управления навигацией и настраивая карусели так, чтобы они запускались автоматически.
Имея это в виду, мы составили исчерпывающий список лучших плагинов карусели продуктов WooCommerce, каждый из которых обладает широким спектром передовых функций. Это поможет вам создать привлекательную и эффективную карусель продуктов, которая увеличит количество показов, а также количество конверсий.
WordPress, Гутенберг, WooCommerce и ProductX
Все знают, что такое WordPress и что он делает. Но для тех, кто не знает, WordPress — это CMS с открытым исходным кодом, построенная на PHP.
Недавно WordPress добавил совершенно новый редактор под названием Gutenberg. То, как вы создаете контент для своего веб-сайта, сильно изменится.
Это облегчило новичкам создание контента. Помогите вам увидеть ваш контент с внешнего интерфейса. Избавьтесь от шорткодов в процессе создания контента. Сделайте свой контент уникальным, добавив персонализированные штрихи.
Бесплатный плагин для электронной коммерции с открытым исходным кодом для WordPress можно найти под названием WooCommerce. Он обслуживает интернет-магазины всех размеров, используя WordPress в качестве платформы.
Чтобы работать с редактором Gutenberg, WooCommerce предлагает блоки WooCommerce, которые предлагают ряд блоков Gutenberg, которые вы можете использовать для создания и настройки своего сайта. Тем не менее, он не такой настраиваемый, как утверждается. И вот здесь на помощь приходит ProductX.
ProductX — это плагин WooCommerce, который позволяет пользователям быстро и легко создавать эстетически приятные и уникальные сетки продуктов, списки продуктов, карусели продуктов, списки категорий, ползунки продуктов и многое другое.
Как добавить карусель товаров WooCommerce
Итак, мы добавляем карусель продуктов Woocommerce. С ProductX вы можете легко создавать и настраивать карусели продуктов WooCommerce.
Чтобы создать карусель продуктов WooCommerce, все, что вам нужно сделать, это выполнить следующие шаги.
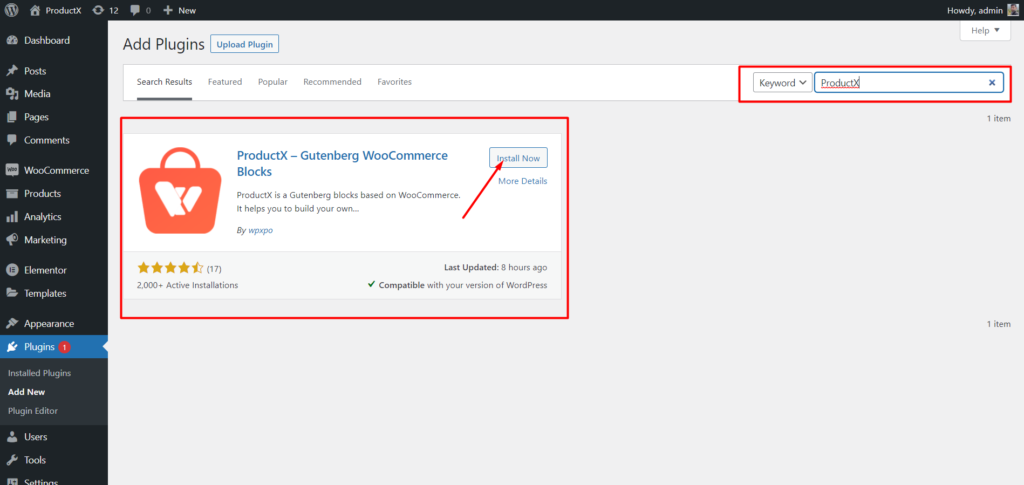
1. Сначала установите ProductX . Кажется очевидным, да.

2. Затем из панели инструментов WordPress перейдите на Страницы .

3. Создайте новую страницу , нажав «Добавить новую», или выберите существующую страницу, если она у вас уже есть.

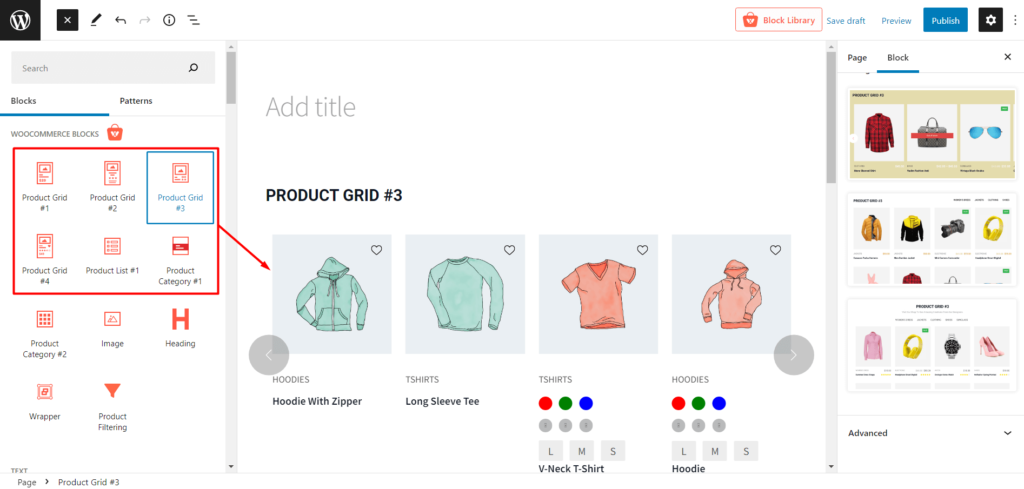
4. Выберите блоки Список продуктов/Сетка/Категория .
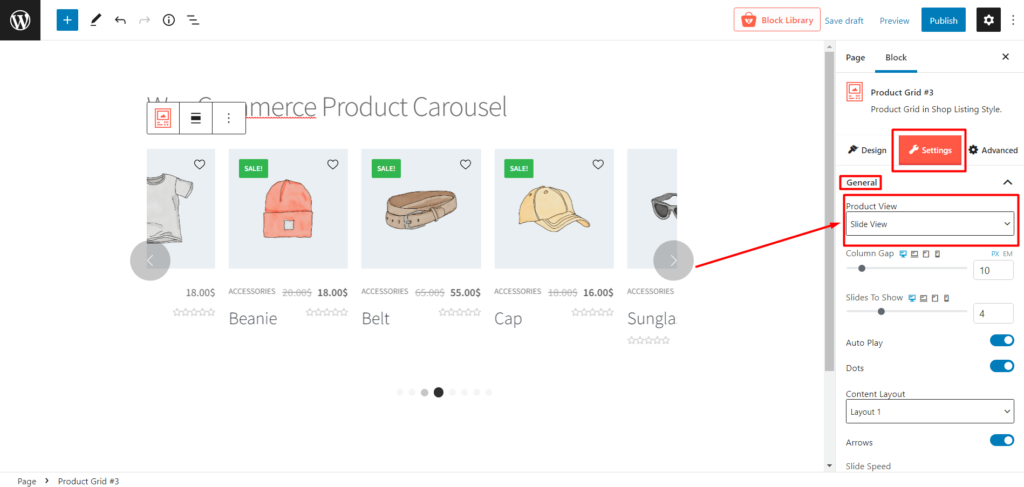
5. На правой боковой панели перейдите к настройкам и выберите «Просмотр слайдов » в представлении продукта.

6. Вы можете настроить все параметры на вкладке настроек.
7. Вы также можете импортировать готовые дизайны со вкладки «Дизайн».
8. Тем не менее, вы также можете использовать тот же метод, чтобы добавить карусель товаров из конструктора.

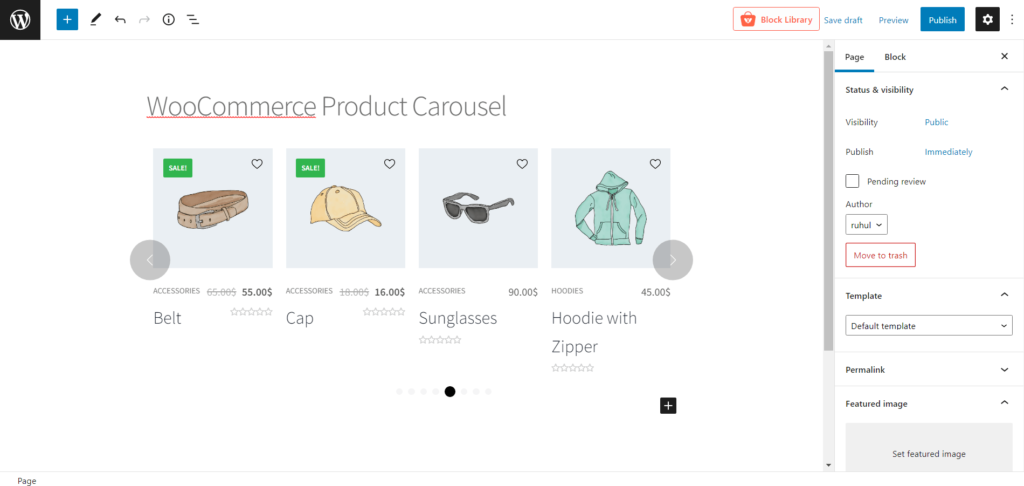
И вы успешно добавили карусель продуктов WooCommerce. Да, это так просто сделать с ProductX.
Вы также можете проверить наши блоги, где мы обсуждали добавление рекомендуемых продуктов в WooCommerce.
Вывод
Хотя у WooCommerce есть несколько вариантов обслуживания вашего магазина, его требования часто не выполняются правильно. Вот почему вам нужно использовать несколько плагинов, чтобы сделать ваш магазин таким, каким вы хотите его видеть. Но у ProductX есть возможность адаптировать то, что вы можете себе представить. Так что не сбивайтесь с толку и начните использовать ProductX прямо сейчас. Удачи!

Вы можете посмотреть видеоуроки WordPress на нашем канале YouTube. Кроме того, найдите нас на Facebook и Twitter для получения регулярных обновлений!

Gutenberg Post Blocks — лучший плагин для создания почтовых блоков №1

2 способа создать шаблон страницы категории WordPress

Newseqo: лучшая бесплатная тема WordPress для новостного журнала

Зачем использовать плагин WordPress для мобильных устройств?
