Как отобразить сетку категорий продуктов WooCommerce
Опубликовано: 2022-09-06При демонстрации товаров на вашем веб-сайте важно демонстрировать соответствующие продукты в формате, который был тщательно создан. Используя сетку категорий продуктов WooCommerce , вы можете показывать свои продукты в формате сетки, которая хорошо выглядит и содержит полезные функции, с которыми пользователям легко взаимодействовать.
При ведении вашего онлайн-бизнеса плагин WordPress, известный как WooCommerce, является наиболее популярным и широко используемым вариантом. Это дает покупателям доступ к различным полезным таблицам категорий продуктов, что позволяет им эффективно управлять своим интернет-магазином .
В этой статье мы обсудим, как вы можете использовать сетку категорий продуктов WooCommerce для демонстрации вашего продукта по категориям.
Почему вы должны выбрать ProductX?
ProductX имеет три различных варианта макетов сетки продуктов. В результате он имеет широкий спектр применения. Он предоставляет разработчикам веб-сайтов множество альтернатив для улучшения представления конечного результата на их веб-сайте. Вы сможете отображать сетки категорий продуктов WooCommerce с помощью ProductX.
Невероятное разнообразие вариантов, предоставляемых ProductX, удивительные блоки продуктов Gutenberg для WooCommerce — это то, что помогает сделать его одним из лучших доступных вариантов, когда дело доходит до создания того, как вы хотите, чтобы ваши товары были представлены на вашем веб-сайте.
Используя варианты настроек, вы можете точно настроить любой компонент блока. Например, вы можете настроить заголовок блока, шрифт, отступы, настройки радиуса границы, раскрывающееся меню и другие важные компоненты. Кроме того, чтобы сделать ваш магазин более привлекательным для покупателей, вам необходимо сортировать товары рядом.
Кроме того, он позволяет вам заполнить любую часть вашей домашней страницы форматом сетки продуктов с помощью инструмента. Кроме того, ProductX предоставляет сетку категорий продуктов WooCommerce, которая помогает вам демонстрировать определенные продукты в очень привлекательной и категоричной форме.
Как отобразить сетку категорий продуктов WooCommerce
Здесь мы обсуждаем, как добавить и отобразить сетку категорий продуктов WooCommerce. Так что давайте не будем терять время и перейдем непосредственно к процессу.
Установить ПродуктX
В WordPress нет доступных для пользователей сеток категорий. Чтобы он работал на нашем веб-сайте, нам необходимо включить плагин, разработанный третьей стороной. Как один из самых выдающихся плагинов для создания такой сетки в магазине WooCommerce, ProductX — отличный вариант. В качестве первого шага давайте настроим этот плагин.
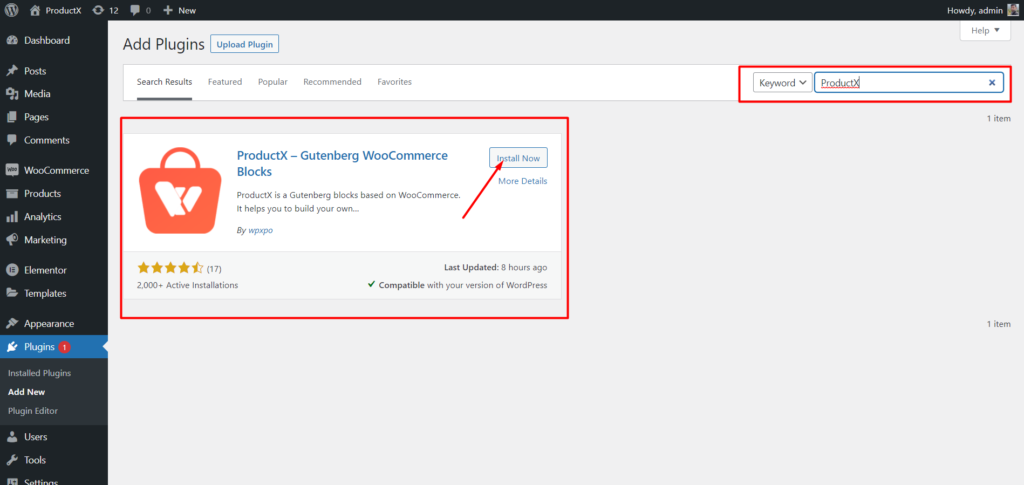
- Откройте меню «Плагины» в панели инструментов WordPress.
- Затем установите плагин, нажав кнопку «Добавить новый».
- Попробуйте ввести «ProductX» в строку поиска, а затем нажмите кнопку «Установить».
- Нажмите кнопку «Активировать» после установки плагина ProductX.

Добавить категорию Избранные изображения
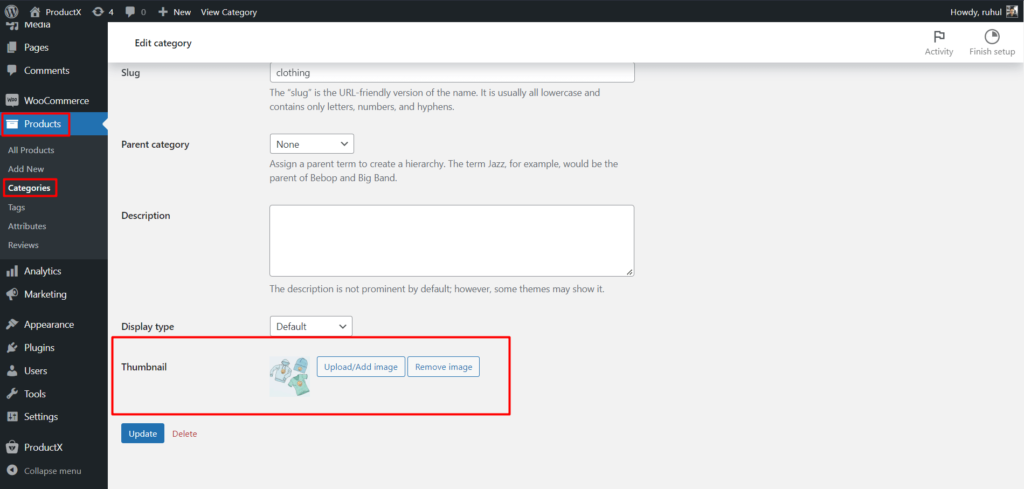
Категории можно настроить так, чтобы они включали любые фотографии и цвета по вашему выбору. Итак, давайте перейдем в меню «Категории» и изменим категорию. Мы обнаружим, что в дополнение к основным вариантам модификации категорий WordPress у вас также будет доступ к параметрам миниатюр. И оттуда вы можете загружать изображения для определенной категории.
На панели инструментов WordPress нажмите «Продукты», а затем выберите «Категории», чтобы получить доступ к своим категориям. Затем нажмите «Изменить» категории, в которую вы хотите добавить изображение. Перейдите к миниатюре и нажмите «Загрузить/Добавить изображение».

Как добавить сетку категорий продуктов WooCommerce
Теперь самое интересное — добавить сетку категорий продуктов WooCommerce.
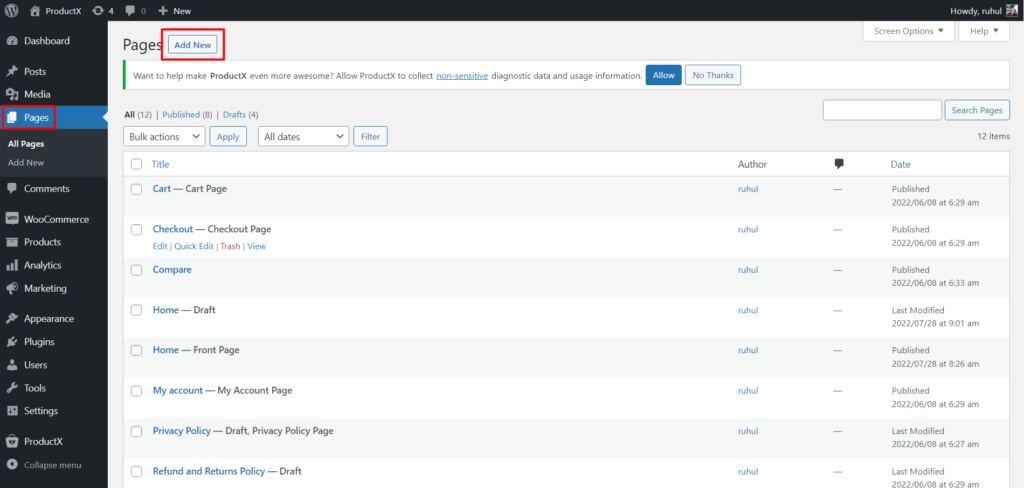
- Для этого перейдите в панель управления WordPress.
- Перейдите на страницу, на которую вы хотите добавить сетку категорий продуктов WooCommerce, или вы даже можете создать новую страницу, нажав «добавить новую».

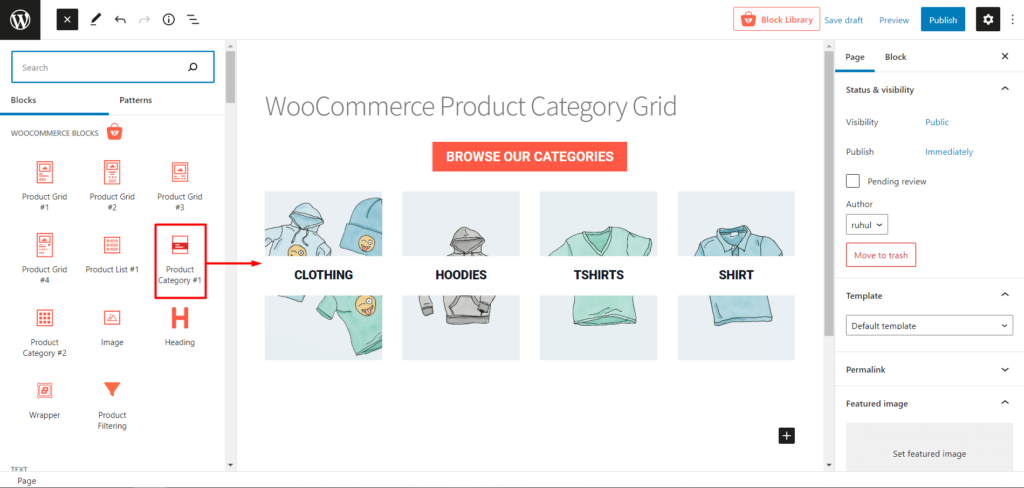
- Затем нажмите значок «+», чтобы добавить блоки. Но какие блоки вам понадобятся? Вы можете спросить!
- Выберите любой из блоков категорий товаров.

И вы в основном сделали. Однако есть кое-что еще… Подождите… Барабанная дробь… Та-да… КАСТОМИЗАЦИЯ!
Как настроить сетку категорий продуктов WooCommerce
Да, как только вы добавите сетку продуктов, вы закончите добавлять сетку категорий продуктов WooCommerce. Вы также открываете огромное количество вариантов настройки, чтобы продемонстрировать свои продукты в соответствии с вашими требованиями.
Начиная с настройки самых основ, таких как столбцы, пробелы, описания и т. д., ProductX также предлагает экстремальный уровень параметров настройки. Например, вы можете не только выбрать конкретную категорию, но также выбрать подкатегории и несколько категорий, если хотите. Кроме того, вы можете настроить заголовок, цвет, размеры, отступы и многое другое, чтобы соответствующим образом настроить сетку категорий продуктов WooCommerce.
Вы также можете использовать слайдеры продуктов, чтобы придать вашему магазину больше эстетики.
Вывод
У вас могут быть лучшие продукты в мире на вашем сайте WooCommerce. Тем не менее, большинство ваших клиентов даже не узнают, что они там, если они не представлены правильно.
Без привлекательной презентации ваших продуктов посетители вашего сайта, скорее всего, быстро уйдут, что снизит ваши шансы на продажу. С другой стороны, ProductX сделает ваш сайт более привлекательным для клиентов, используя сетку категорий продуктов WooCommerce. Итак, без дальнейших дискуссий, давайте закончим эту статью прямо здесь; Наилучшие пожелания для ваших будущих начинаний.

Вы можете посмотреть видеоуроки WordPress на нашем канале YouTube. Кроме того, найдите нас на Facebook и Twitter для регулярных обновлений!

Как создать свой блог за 5 минут, используя готовые макеты

Последний шаблон новостей здравоохранения для PostX

Как создать сгруппированный продукт WooCommerce

Как редактировать боковую панель WordPress в теме Twenty Twenty two?
