Лучшие плагины для увеличения изображения продукта WooCommerce на 2022 год
Опубликовано: 2022-04-14Вы ищете лучшие плагины для увеличения изображения продукта WooCommerce для своего веб-сайта? У нас есть точный список для вас в этой статье.
Изображение продукта — это первое, на что обращает внимание покупатель перед покупкой. И если они хотят получить более подробную информацию об этом, вы можете легко добавить лупу изображения продукта для своих продуктов. Самый простой способ добавить его в свой интернет-магазин — использовать плагин.
Итак, прежде чем мы перейдем к списку лучших плагинов для добавления лупы изображения продукта, давайте сначала посмотрим, почему вам может понадобиться их использовать.
Зачем использовать плагины для увеличения изображения продукта WooCommerce?
Плагины для увеличения изображения продукта WooCommerce — это плагины WordPress, специально разработанные для того, чтобы помочь вам добавить лупу изображения продукта в ваш интернет-магазин. Они оснащены всеми функциями и опциями, которые вам когда-либо понадобятся для увеличения изображения на вашем веб-сайте электронной коммерции. Эти функции могут варьироваться от мелких деталей, таких как добавление небольшого окна масштабирования, до более крупных деталей, таких как изменение положения окна или разрешение масштабирования изображения для определенных продуктов .
Кроме того, большинство плагинов, которые помогут вам увеличить изображение продукта, являются бесплатными. Это означает, что основные функции для добавления лупы включены в саму бесплатную версию. Таким образом, вы можете использовать большинство этих плагинов бесплатно , если хотите добавить на свой веб-сайт увеличительное стекло.
И поскольку эти плагины не требуют от вас каких-либо знаний в области программирования , они также очень просты в использовании. Все, что вам нужно сделать, это установить плагин на свой сайт и настроить некоторые параметры. Затем ваши клиенты смогут использовать масштабирование изображения продукта, чтобы им было представлено больше визуальной информации о продукте.
Лучшие плагины для увеличения изображения продукта WooCommerce
Наш тщательно отобранный список лучших плагинов для масштабирования продуктов WooCommerce состоит как из бесплатных, так и из премиальных плагинов. Они включают:
- YITH WooCommerce Product Gallery и Product Zoom (Freemium)
- Увеличение изображения продукта для WooCommerce (Freemium)
- WP Image Zoom (Freemium)
- WooCommerce Zoomifier (Премиум)
Мы обсудим все эти плагины с их ключевыми функциями и вариантами ценообразования.
1. Галерея продуктов YITH WooCommerce и масштабирование продукта

Если вам нужно быстрое и простое решение для добавления лупы для изображения продукта в ваш магазин, у YITH есть идеальный инструмент для вас. Это бесплатный плагин, который предоставляет все необходимое в бесплатной версии плагина. Более того, у него даже есть широкие возможности масштабирования и лайтбокса, которые помогут вам добавить эффективную лупу для изображения продукта на ваш веб-сайт.
YITH WooCommerce Product Gallery и Product Zoom даже позволяют вам выбрать положение масштабирования изображения на странице вашего продукта. Это может быть очень полезной функцией, если вы не хотите, чтобы масштаб изображения мешал другим деталям продукта.
Несмотря на то, что это один из плагинов для увеличения изображения продукта для WooCommerce, вы также можете добавить с его помощью галерею продуктов на свой веб-сайт. Он также имеет дополнительные параметры для настройки галереи продуктов для вашего веб-сайта.
Ключевая особенность
- Расширенные параметры масштабирования изображения и лайтбокса
- Селектор положения для увеличения изображения
- Настраиваемые размеры окна масштабирования
- Варианты отключения масштабирования на мобильных устройствах
- Дополнительные параметры галереи товаров
Цены
YITH WooCommerce Product Gallery и Product Zoom — это бесплатный плагин. Вы можете скачать бесплатную версию из официального репозитория плагинов WordPress. Премиум-версия плагина стоит от 49,99 евро в год с 1 годом обновлений и поддержки и 30-дневной гарантией возврата денег.
2. Увеличение изображения продукта для WooCommerce

Как следует из самого названия, Product Zoom для WooCommerce — это еще один плагин, который поможет вам добавить лупу продукта на ваш веб-сайт. Это один из самых простых плагинов для увеличения изображения продукта WooCommerce в списке, поскольку он имеет очень простой интерфейс. В результате плагин также имеет очень легкую структуру, которая также не повлияет на общую скорость сайта.
Если вы переключитесь на премиум-версию, у плагина также будет гораздо больше возможностей. Вы получаете 3 различных типа масштабирования изображения, которые также можно применять к вариантам продукта. Точно так же вы также можете исключить масштабирование для определенных продуктов или категорий.
Тем не менее, одной из его лучших особенностей является сменное окно масштабирования и зум-объектив. А для зум-объектива он даже предоставляет вам 2 разных типа.
Ключевая особенность
- Простой интерфейс для увеличения изображения продукта
- Поддержка масштабирования изображения для вариантов продукта WooCommere
- Регулируемое окно масштабирования и размер зум-объектива
- Возможность отключить масштабирование для определенных продуктов или категорий
- Легкий каркас
Цены
Product Image Zoom для WooCommerce — это бесплатный плагин. Вы можете скачать бесплатную версию из официального репозитория плагинов WordPress. Премиум-версия начинается от 39 долларов США за пожизненную покупку с 1 лицензией на сайт и 30-дневной гарантией возврата денег.
3. Увеличение изображения WP

WP Image Zoom также является одним из лучших плагинов для увеличения изображения продукта для WooCommrce, если вы хотите добавить лупу продукта на свой веб-сайт за очень короткое время. Он также очень надежен и имеет множество настраиваемых параметров, если вы хотите сделать увеличитель изображения вашего продукта еще лучше.
Кроме того, есть также расширенные параметры масштабирования, которые вы можете добавить для продуктов вашего магазина WooCommerce. Они включают в себя несколько типов масштабирования, эффекты ослабления анимации, эффекты затухания и многое другое. Вы даже можете настроить и контролировать размер зум-объектива, цвет границы, размер границы и т. д.
Плагин также полностью совместим с WooCommerce и всеми основными конструкторами страниц, доступными в WordPress. Так что использование плагина с конструкторами страниц вашего сайта не будет для вас проблемой.
Ключевая особенность
- 4 различных типа масштабирования
- Ослабление анимации и эффекты затухания
- Работает в постах и на страницах
- Полностью совместим с конструкторами страниц
- Масштабирование с помощью колесика мыши
Цены
WP Image Zoom — это бесплатный плагин. Вы можете скачать бесплатную версию из официального репозитория плагинов WordPress. Премиум-версия начинается с 78,90 долларов США за пожизненную покупку с 1 лицензией на сайт, но с 1 годом обновлений и поддержки.

4. Зумификатор WooCommerce

Чтобы помочь вам добавить лупу продукта на свой веб-сайт, один из лучших плагинов для изображений продуктов премиум-класса также включает WooCommerce Zoomifier . Это полностью адаптивный плагин, который также можно использовать с вариантами продукта. Как продукт премиум-класса, этот плагин предоставляет вам более широкий спектр функций, чем предыдущие плагины из этого списка.
Чтобы начать работу с лупой, вы можете выбрать тип курсора, скорость смягчения, активировать или деактивировать смягчение изображения. Точно так же вы также получаете расширенные параметры для настройки контейнера лупы и размеров линз. Есть также варианты оттенка и тени для лупы.
Кроме того, вы также получаете широкий спектр расширенных опций для лайтбокса, слайдера, отзывчивости, а также включения или исключения определенных продуктов и категорий.
Ключевая особенность
- Параметры смягчения изображения для окна масштабирования
- Несколько скоростей смягчения изображения
- Варианты размера и положения контейнера
- Показать или скрыть лайтбокс для изображений
- Полностью адаптивный дизайн
Цены
WooCommerce Zoomifier — это плагин премиум-класса. Он доступен в CodeCanyon и стоит от 25 долларов США. Это включает в себя будущие обновления и 6 месяцев поддержки от разработчиков плагинов.
Бонус: добавление масштабирования изображения продукта в WooCommerce
В этой статье мы перечислили некоторые из лучших плагинов для увеличения изображения продукта WooCommerce для вашего веб-сайта. Но в качестве бонуса мы также покажем вам, как использовать один из них, чтобы включить масштабирование продукта для ваших клиентов.
Затем ваши клиенты могут легко просматривать изображения продуктов с более подробной информацией, что побудит их совершить покупку для них. Кроме того, это также может повысить качество обслуживания клиентов вашего веб-сайта.
Мы покажем процесс с помощью галереи продуктов YITH WooCommerce и Product Zoom для этой демонстрации. Это очень простой и удобный в использовании плагин, если вы хотите добавить масштаб продукта на свой веб-сайт. Итак, давайте начнем с настройки плагина для вашего магазина WooCommerce.
Примечание. Прежде чем мы начнем, убедитесь, что вы правильно настроили WooCommerce, не пропустив ни одного шага, и используйте одну из совместимых тем WooCommerce. Это гарантирует, что у вас не возникнет конфликтов тем или плагинов при использовании плагина.
1. Установите и активируйте плагин
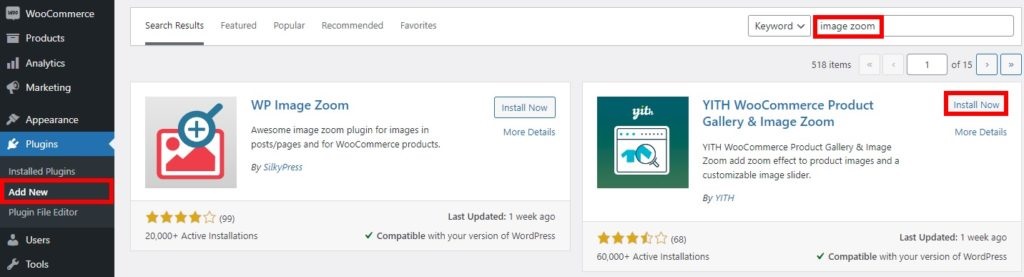
Чтобы установить плагин, перейдите в « Плагины» > «Добавить новый» на панели инструментов WordPress и найдите ключевые слова плагина. После отображения плагина нажмите « Установить сейчас» .
После завершения установки активируйте плагин.

Если вы хотите использовать какой-либо из премиальных плагинов для увеличения изображения продукта для WooCommerce, вам придется установить и загрузить его вручную. Взгляните на наше подробное руководство по установке плагина WordPress вручную для получения дополнительной информации.
2. Настройте параметры плагина
После того, как вы активировали плагин, снова откройте панель управления WordPress и перейдите в YITH > Галерея продуктов и масштабирование изображений .
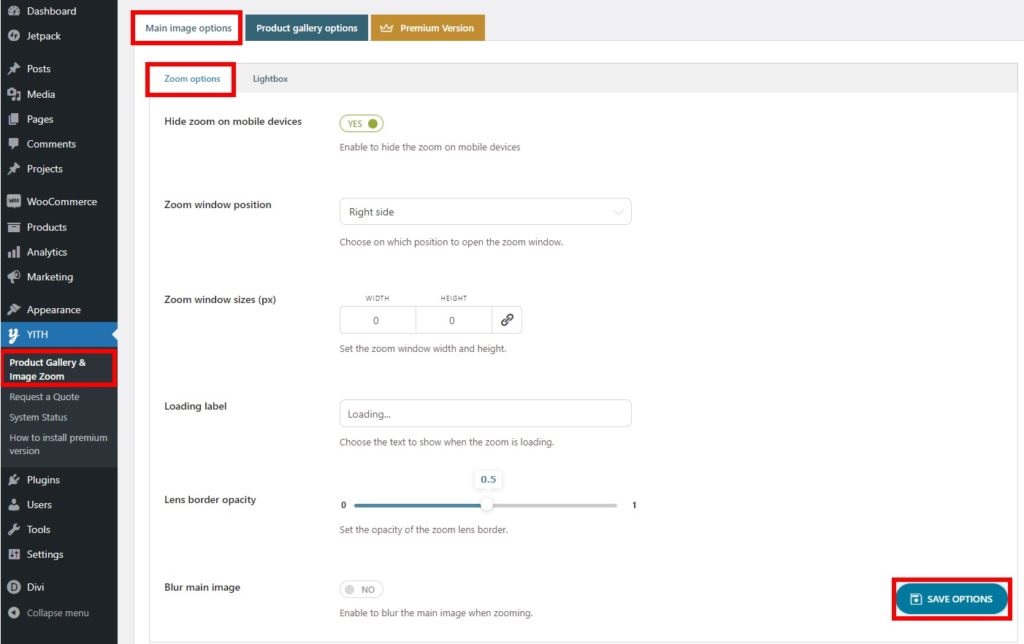
Здесь вы сможете увидеть несколько вариантов настройки увеличения изображения продукта для вашего веб-сайта. На вкладке « Основное изображение » у вас есть параметры «Масштаб» и «Лайтбокс».
Если вы нажмете « Параметры масштабирования » , вы сможете настроить положение окна, размеры окна, метки загрузки и непрозрачность границы линзы. Кроме того, вы также можете выбрать, следует ли скрыть увеличение на мобильных устройствах или размыть основные изображения из этого раздела.

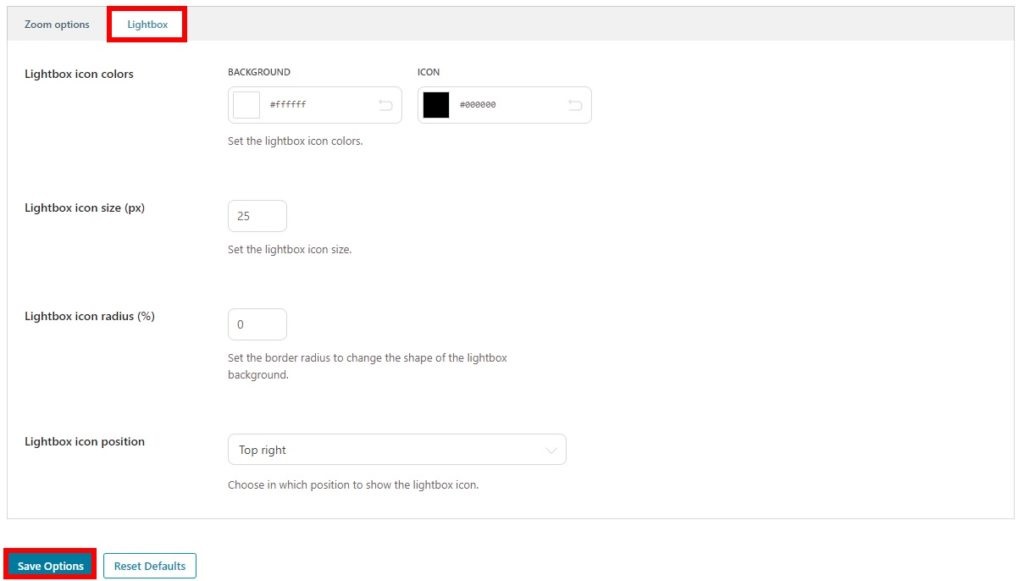
В параметрах лайтбокса вы можете настроить цвета, размер, радиус и положение значка лайтбокса для вашего веб-сайта.

После внесения всех необходимых изменений не забудьте их сохранить . Для получения дополнительной информации об этих параметрах, пожалуйста, ознакомьтесь с нашим подробным сообщением о том, как добавить лупу изображения продукта в WooCommerce.
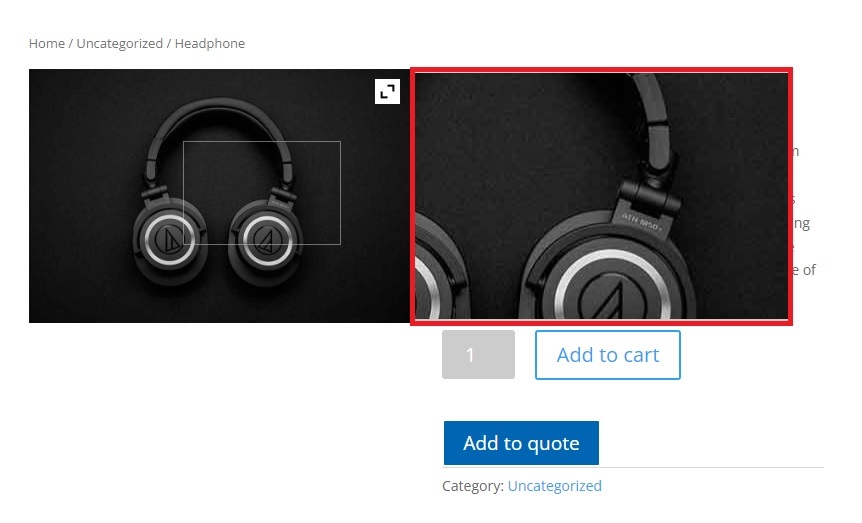
Вы сможете увидеть, что увеличение изображения продукта доступно для ваших продуктов WooCommerce при предварительном просмотре внешнего интерфейса вашего веб-сайта.

Если вы хотите, вы также можете настроить галерею продуктов вашего интернет-магазина с помощью этого плагина. У нас даже есть руководство, которое поможет вам настроить галерею продуктов, если хотите. В нашем руководстве использовался другой плагин, но процесс очень похож.
Точно так же вы также можете добавить галерею Instagram на свой веб-сайт с помощью плагина Instagram Gallery Feed. Посмотрите наше руководство по интеграции WordPress с Instagram, если вы хотите это сделать.
Вывод
Это лучшие плагины для увеличения изображения продукта WooCommerce , которые вы можете использовать, чтобы добавить лупу изображения на свой веб-сайт. Они могут быть очень полезны, если вы хотите предоставить своим клиентам больше визуальной информации о продуктах в вашем магазине. Но лучший из них полностью зависит от ваших потребностей и того, что вы можете предложить.
Если у вас немного ограничен бюджет, вы можете использовать один из бесплатных плагинов, таких как YITH Product Zoom, Product Image Zoom для WooCommerce и WP Image Zoom. Их бесплатная версия обеспечивает все основные требования, необходимые для добавления увеличения изображения продукта на ваш сайт.
Но если вам нужен плагин премиум-класса с широкими возможностями, вам может подойти и WooCommerce Zoomifier. В этом случае вам может пригодиться даже премиум-версия ранее упомянутых плагинов, поскольку они также предоставляют массу функций для добавления масштабирования продукта.
Итак, какой плагин вы считаете лучшим? Пожалуйста, дайте нам знать в комментариях.
А пока вот еще несколько наших статей по улучшению или настройке вашего веб-сайта WooCommerce:
- Как настроить шаблон страницы продукта WooCommerce
- 7 лучших плагинов для пакетов продуктов WooCommerce
- Как исключить продукт WooCommerce из купонов
