Как добавить поиск товаров WooCommerce: руководство по улучшению покупательского опыта
Опубликовано: 2023-05-17Вы хотите улучшить поиск товаров в своем магазине WooCommerce? Если вы хотите, чтобы вашим клиентам было проще найти то, что они ищут, и увеличить ваши продажи, вы обратились по адресу!
Мы все знаем, как это может быть неприятно, когда вы не можете найти то, что ищете, верно? Заменив функцию поиска по умолчанию в WooCommerce на более интеллектуальное решение, вы можете упростить своим клиентам поиск продуктов и удобство покупок. В этой статье мы покажем вам, как создать более инновационный и быстрый поиск для вашего интернет-магазина.
Мы проведем вас через процесс шаг за шагом. Итак, будьте готовы ускорить поиск продуктов WooCommerce! К концу этого руководства у вас будет все необходимое, чтобы вывести поиск продуктов WooCommerce на новый уровень. Итак, как добавить поиск товаров WooCommerce? Давай выясним!
Как добавить поиск товаров WooCommerce на страницу?
Поиск продуктов WooCommerce по умолчанию имеет ограничения, которые могут повлиять на эффективность обнаружения продуктов. Он может давать неточные результаты, работать медленно по мере роста каталога, не иметь параметров фильтрации, бороться с синонимами или опечатками и предлагать ограниченные возможности сортировки. Преодоление этих ограничений имеет решающее значение для улучшения качества поиска, увеличения продаж и повышения удовлетворенности клиентов.
ProductX преодолевает эти ограничения и позволяет сделать поиск товаров WooCommerce идеальным для вашего магазина. Благодаря мощному поиску WooCommerce AJAX и полному набору параметров настройки ProductX — это то, что вам действительно нужно. Итак, установите ProductX, чтобы опередить игру.
И, как мы уже говорили ранее, давайте без промедления приступим к добавлению поиска товаров в WooCommerce. Существует 2 способа использования поиска продуктов WooCommerce. Вы можете использовать его на любой странице или добавить опцию поиска в шапку магазина. Мы покроем оба пути, так что оставайтесь до конца.
Шаг 1. Добавление блока поиска товаров на страницу
После того, как вы успешно установили ProductX, блоки поиска продуктов теперь доступны для использования вместе с его расширенной настройкой. Итак, без лишних слов, позвольте нам показать вам, как добавить WooCommerce Product Search в ваш магазин.

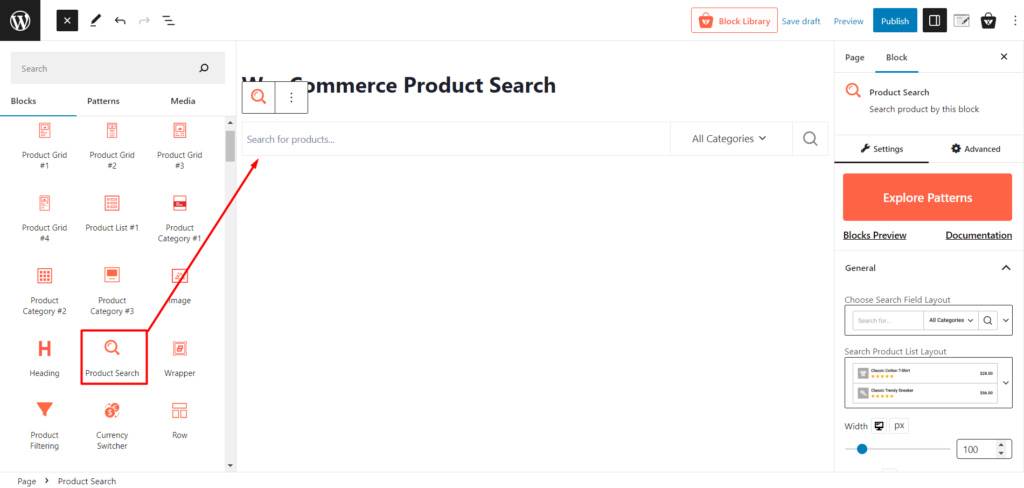
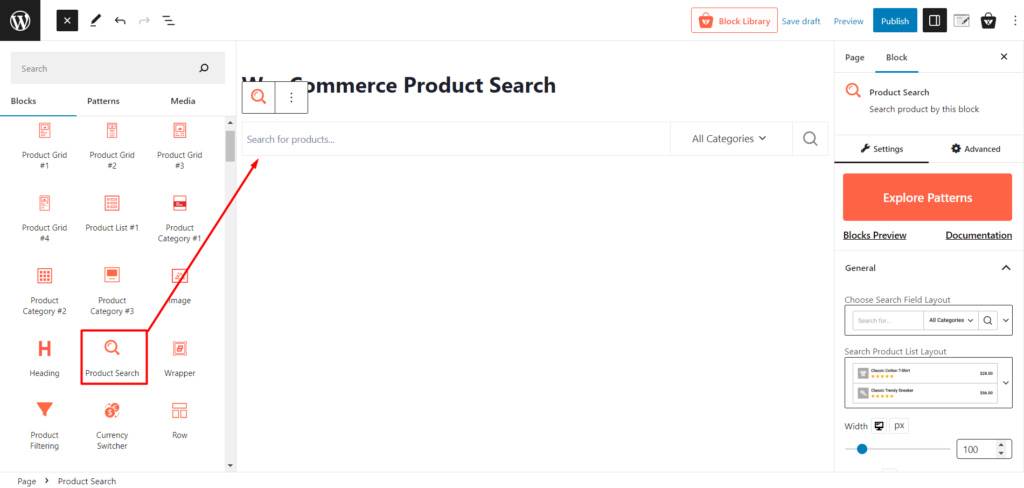
Во-первых, вам нужно перейти на страницу. Вы можете перейти к опции страницы WordPress и нажать «Добавить новую», чтобы создать новую страницу. Затем найдите «Поиск продукта», чтобы выбрать этот блок. И это добавит блок поиска на страницу.
Шаг 2: Настройка блока поиска товаров WooCommerce
После добавления блока поиска товаров вы можете настроить его в соответствии со своими потребностями. Этот блок предоставляет множество параметров настройки, чтобы сделать идеальный поиск товаров для вашего магазина.
Давайте посмотрим, какие параметры настройки вы получите без промедления.
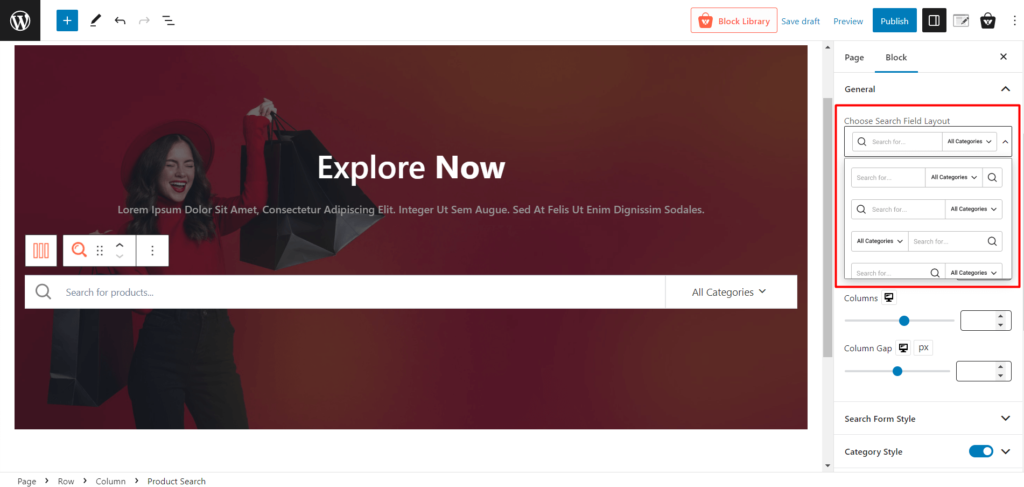
Макеты полей поиска
Нажмите на вариант макета, чтобы выбрать различные макеты для ваших полей поиска. Вы можете поэкспериментировать с различными макетами, чтобы найти тот, который лучше всего подходит для дизайна вашего сайта и взаимодействия с пользователем.

На выбор предлагается 5 макетов полей поиска, и вы можете легко щелкнуть, чтобы выбрать макет по вашему выбору.
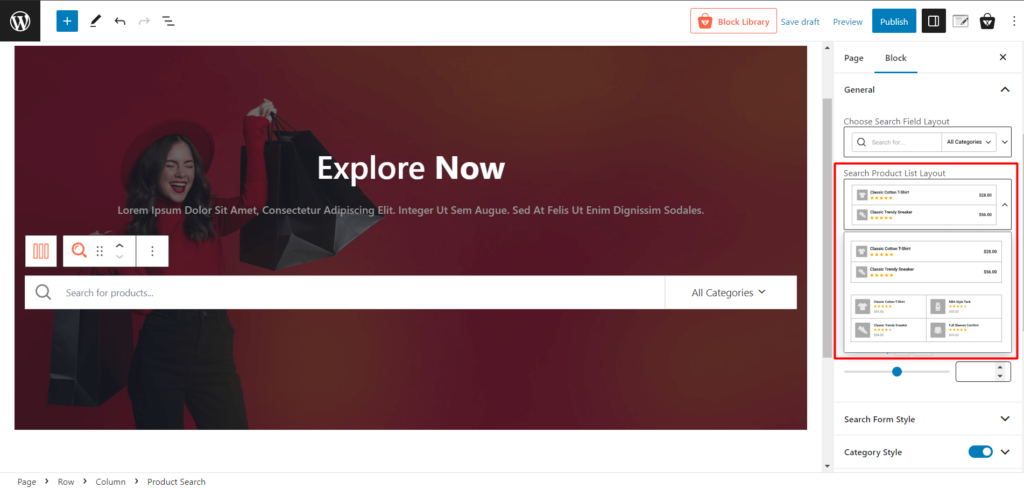
Поиск макетов списка продуктов
Вы можете использовать макет списка продуктов поиска, чтобы создать визуально приятное и упорядоченное отображение результатов поиска. Вы получите 3 различных макета списка продуктов для поиска, а также отрегулируете ширину, количество столбцов и расстояние между столбцами, чтобы оптимизировать расположение эскизов продуктов, заголовков, цен и рейтингов.

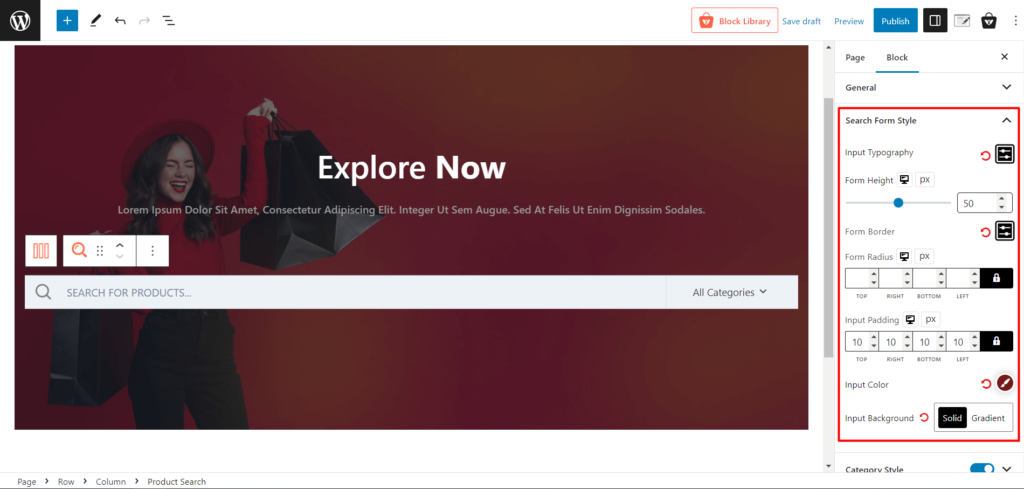
Стиль формы поиска
Используйте настройки стиля формы поиска, чтобы изменить цвета (вводимый цвет и фон), типографику, границы и другие визуальные элементы, такие как радиус формы и поля ввода формы поиска.

Панель настроек очень интуитивно понятна, и вы можете выбрать настройки по вашему выбору, чтобы настроить соседние настройки.
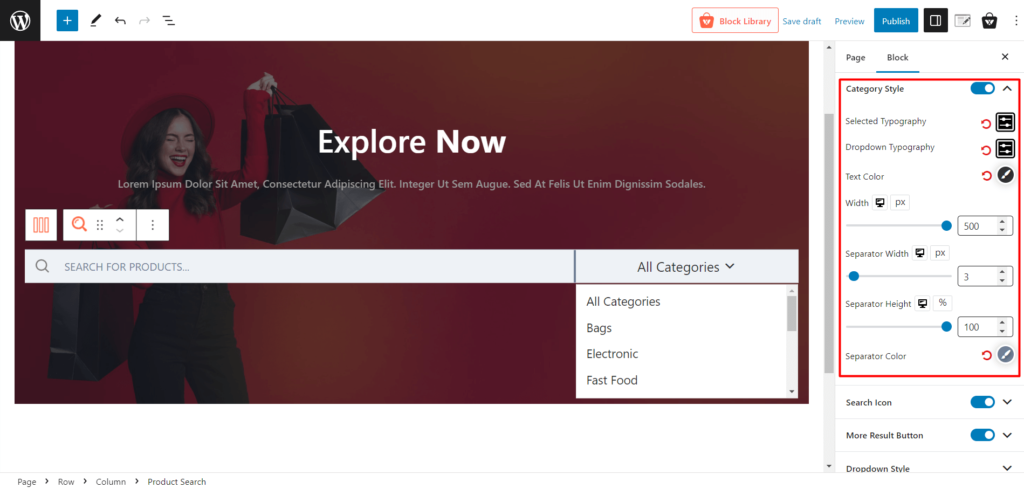
Стиль категории
С помощью этой настройки вы можете настроить стиль категорий товаров, отображаемых в результатах поиска. Настройте цвета текста, шрифт, интервалы и макет, чтобы выделить категории и сделать их визуально привлекательными.

Вы можете настроить типографику для выделенного текста и выпадающего текста. Кроме того, вы можете настроить ширину, ширину разделителя, высоту и цвета разделителя.
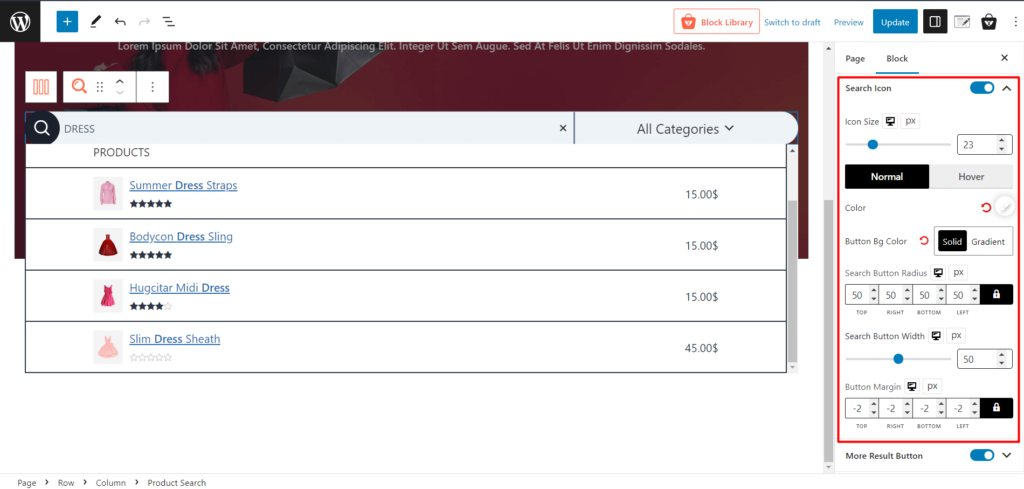
Значок поиска
Значок поиска является наиболее интуитивно понятным значком, который люди используют для определения поля поиска. В настройках значка поиска вы можете настроить его размер, цвета и цвета фона для обычного режима и режима наведения. Настройте его радиус, ширину и поля кнопок, чтобы идеально разместить значок поиска.

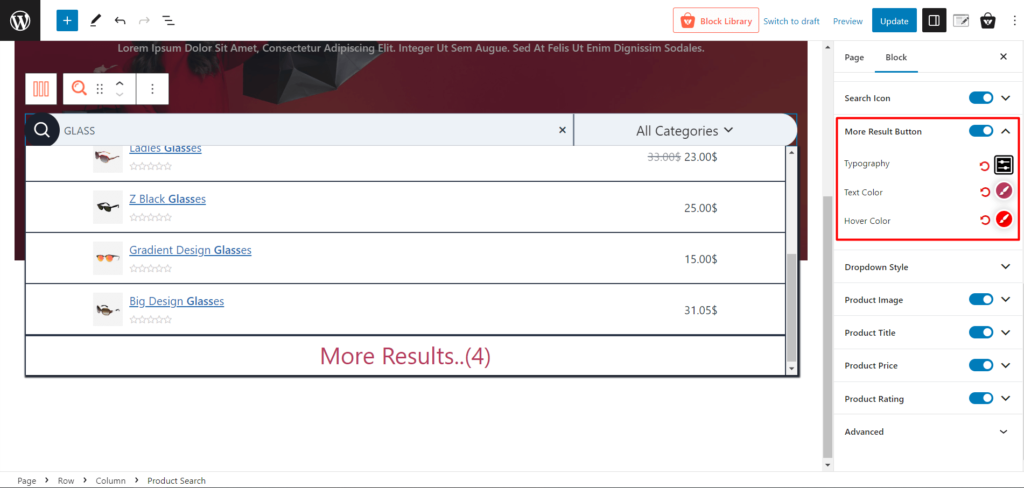
Кнопка «Больше результатов»
Кнопка «Дополнительные результаты» позволяет пользователям загружать дополнительные результаты поиска, не покидая страницу, предоставляя удобный способ изучить больше продуктов. Чтобы идеально спроектировать поиск товаров, вы можете изменить типографику, текст и цвет при наведении в его настройках.

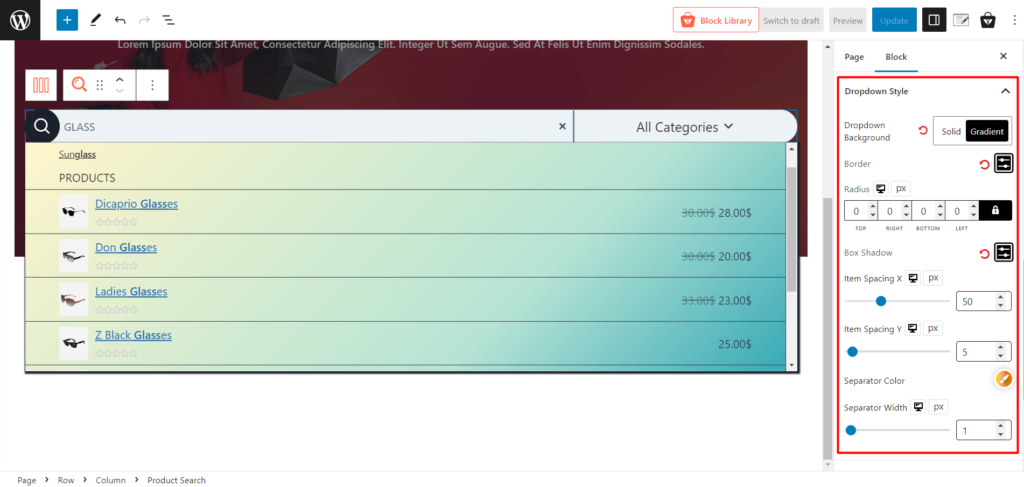
Выпадающий стиль
В этих настройках вы можете настроить стиль выпадающих меню в вашем блоке поиска. Настройте цвета, границу и радиус. Кроме того, вы получите настройку тени блока, расстояние между элементами (X и Y) и возможность выбрать цвет разделителя и настроить ширину разделителя.

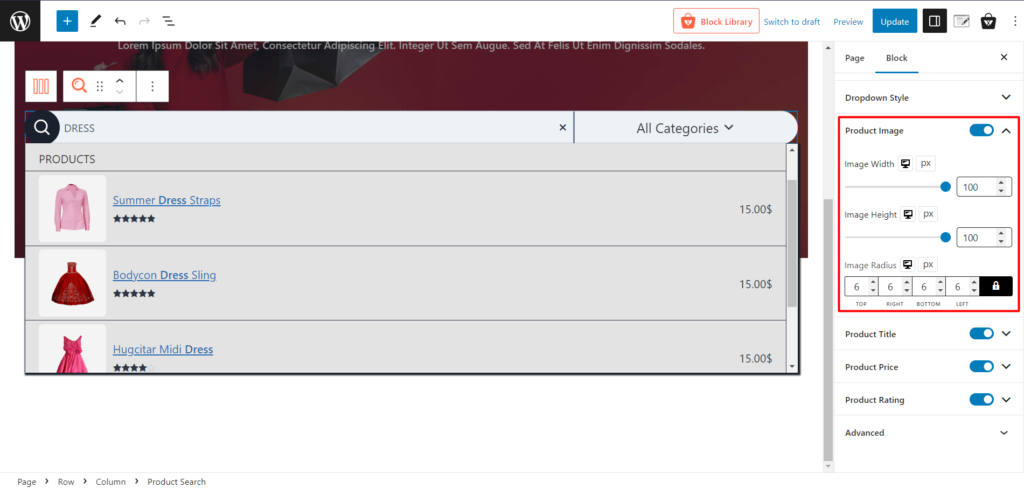
Изображение продукта
С помощью этой настройки можно управлять отображением изображений товаров в результатах поиска. Легко настраивайте ширину, высоту и радиус изображения с помощью интуитивно понятных настроек.

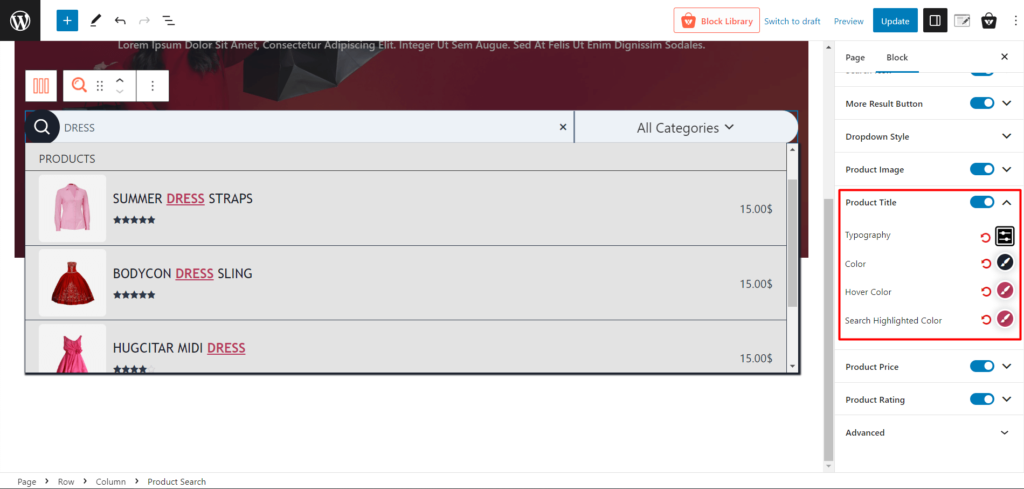
Название продукта
Настройте внешний вид названий продуктов в результатах поиска. Измените все настройки, связанные с типографикой, цвет наведения и поиск выделенного цвета, чтобы он выглядел великолепно.

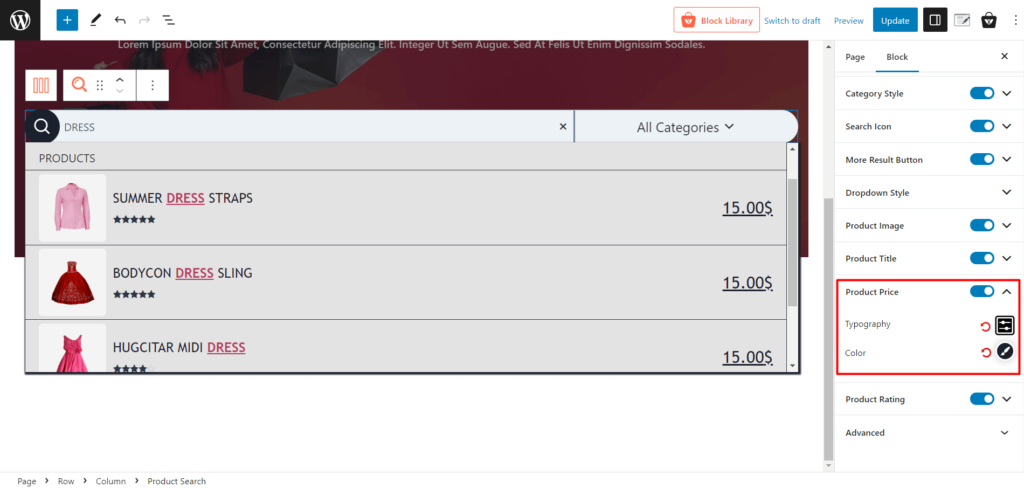
Цена продукта
Настройте цвет и необходимые параметры типографики здесь, чтобы лучше отображать цену вашего продукта в окне поиска продукта.

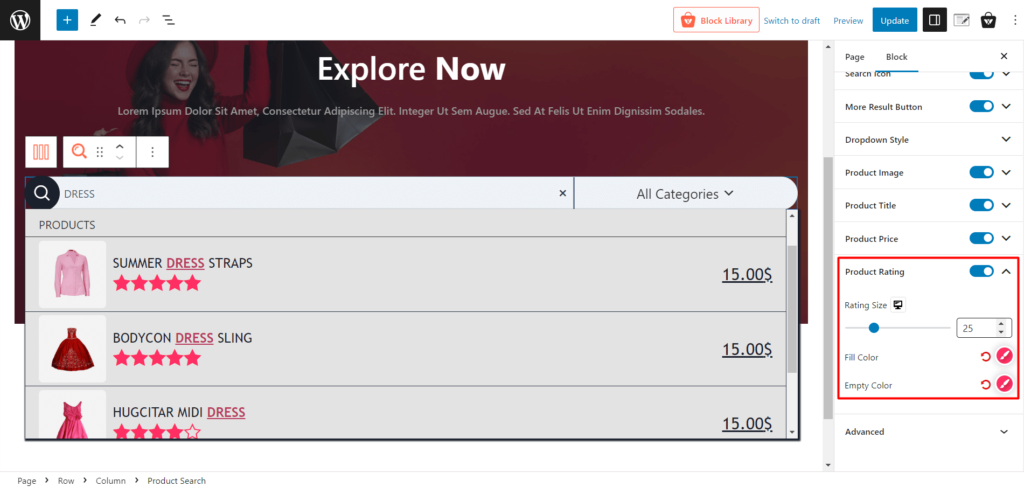
Рейтинг продукта
Управляйте цветом оценок продуктов в результатах поиска. Включайте или отключайте рейтинги одним щелчком мыши или легко меняйте цвета рейтинга.

Как добавить поиск товаров WooCommerce в заголовок
Вы также можете добавить поиск товаров WooCommerce в шапку. Мы покажем вам пошаговое руководство, чтобы вы могли использовать его без каких-либо хлопот.
Шаг 1: Создайте сохраненный шаблон
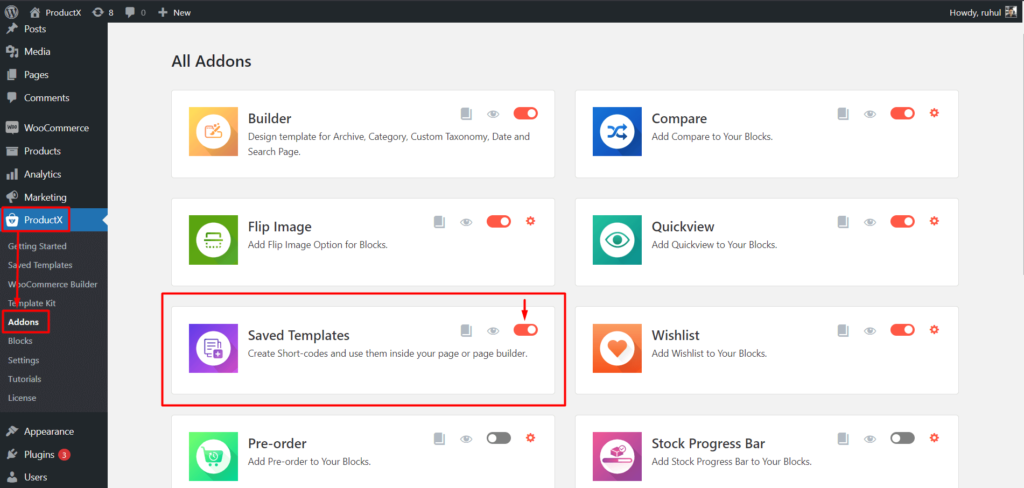
Во-первых, вам нужно включить надстройку сохраненного шаблона.

Теперь перейдите в ProductX → Сохраненный шаблон. И нажмите «Добавить новый шаблон».

Добавьте «Блок поиска товаров» и настройте его по мере необходимости. А затем нажмите опубликовать.

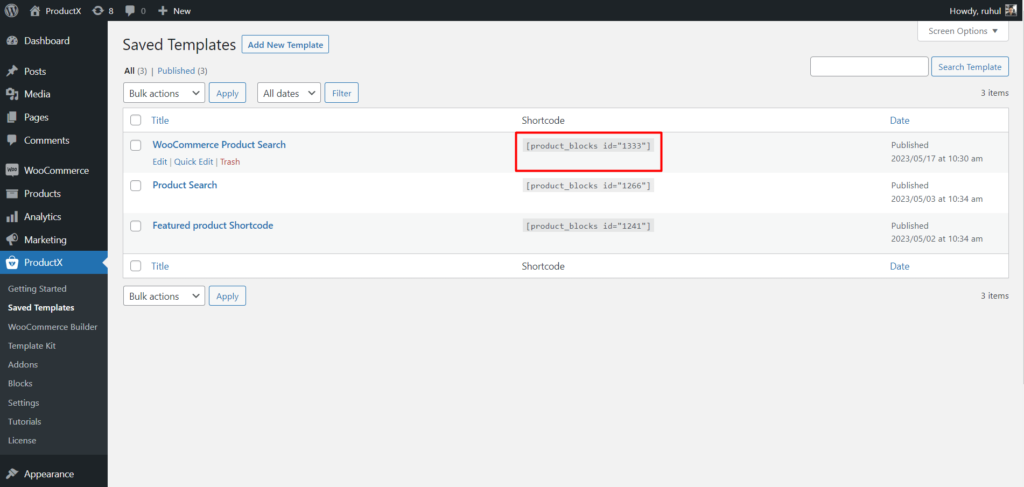
Шаг 2: Скопируйте шорткод
Вернитесь на страницу «Сохраненный шаблон» (ProductX → Сохраненный шаблон). И вы увидите шорткод.

Нажмите на шорткод, чтобы скопировать его.
Шаг 3. Перейдите в настройщик тем
«Примечание: вы можете настроить большинство тем в его настройщике. А добавить поиск продукта WooCommerce можно из раздела заголовка темы. Различные темы могут иметь разные названия меню. Например, сегодня мы используем тему Kadence».
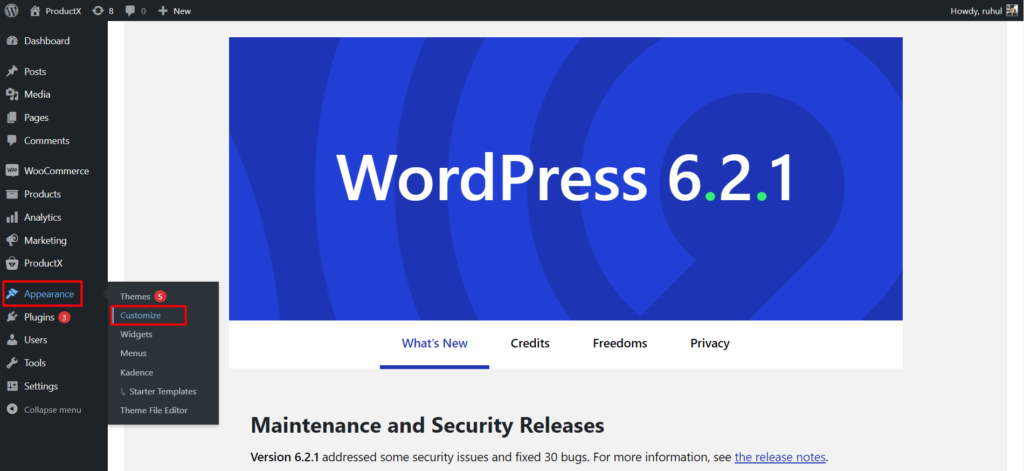
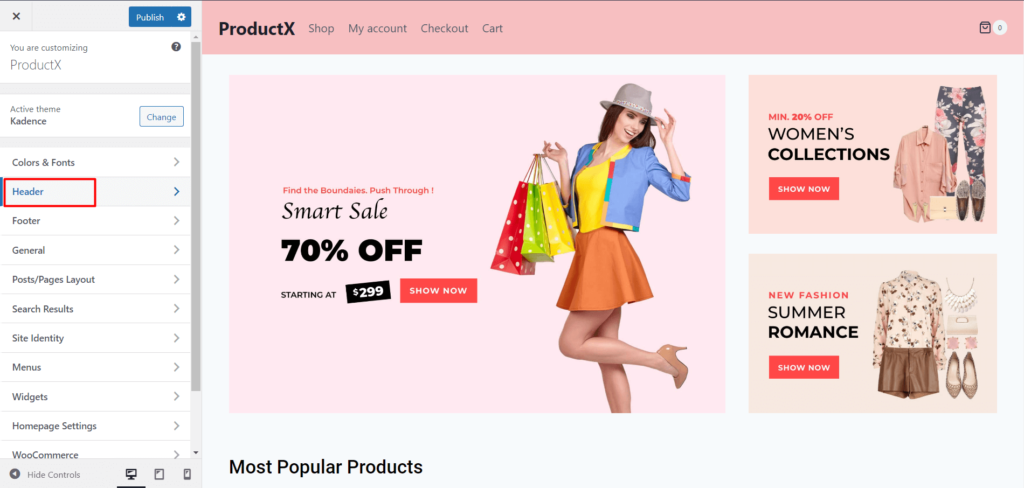
Теперь перейдите в «Внешний вид» → «Настроить».

Выберите «Заголовок», чтобы войти в его настройки.

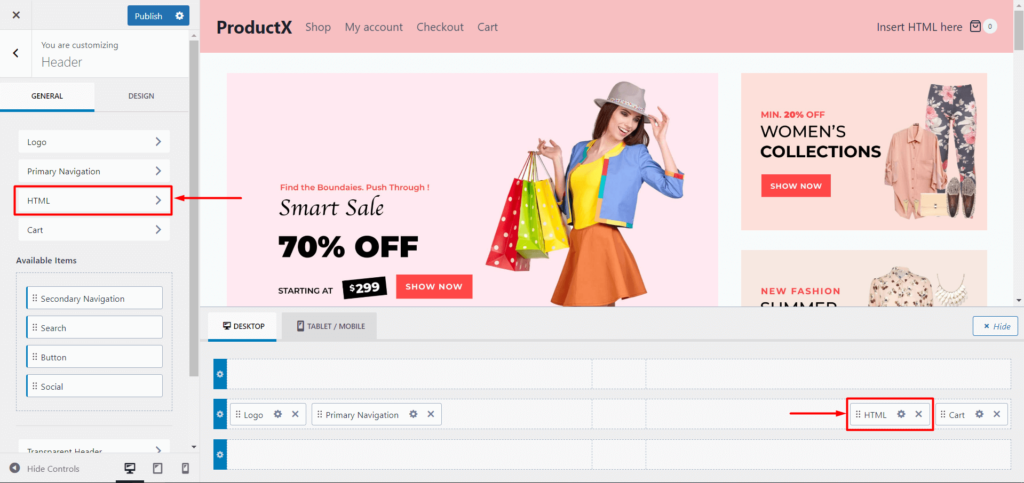
Добавьте HTML в предпочитаемый раздел.
Шаг 4: Вставьте шорткод
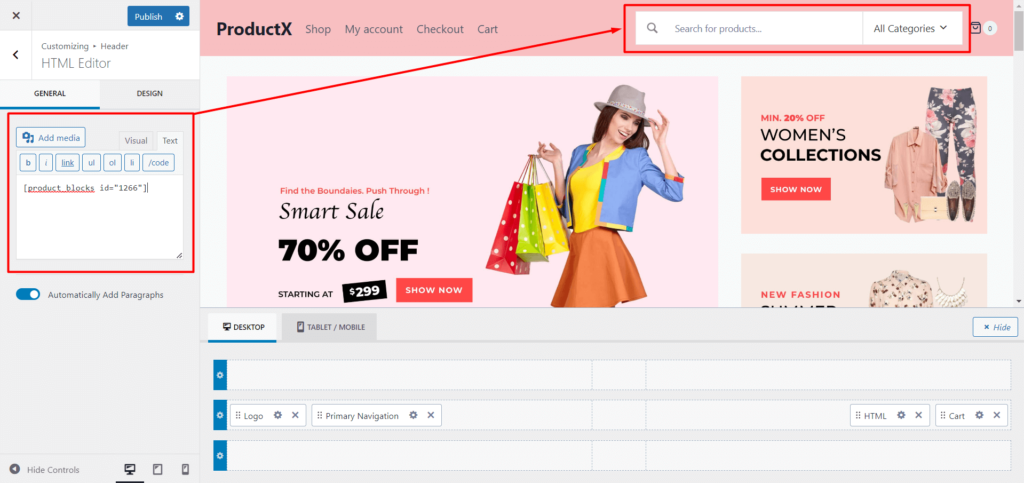
Теперь щелкните HTML и перейдите на вкладку «Текст». Здесь вы увидите текстовое поле.

Вставьте шорткод в текстовое поле и нажмите «Опубликовать».

Это добавит опцию поиска продукта WooCommerce в раздел заголовка.
Примечание. Разные темы имеют разную ширину раздела заголовка. Если ваш поиск товаров не подходит, отрегулируйте «Ширина» в общих настройках блока «Поиск товаров».
Заключение
В заключение, настройка блока поиска продуктов WooCommerce с помощью ProductX позволяет вам полностью контролировать процесс поиска.
С помощью полных настроек настройки вы можете создать индивидуальный и визуально привлекательный поиск для ваших клиентов.
Улучшение функциональности поиска продуктов улучшает взаимодействие с пользователем и повышает вероятность того, что клиенты найдут нужные им продукты, что в конечном итоге приведет к увеличению продаж и удовлетворенности клиентов.
С помощью ProductX вы можете оптимизировать свой магазин WooCommerce и предоставить покупателям идеальный и эффективный поиск.
Вы можете посмотреть видеоуроки WordPress на нашем канале YouTube. Кроме того, найдите нас на Facebook и Twitter для получения регулярных обновлений!
![Как создать блог о еде [за 9 простых шагов] 21 How to Create a Food Blog in 9 Easy Steps](/uploads/article/48968/8cx1yzTNsTgD1gTG.jpg)
Как создать блог о еде [за 9 простых шагов]

2 типа пагинации WooCommerce с настройками

Как изменить порядок записей в WordPress (3 эффективных способа)

Как отобразить видео WordPress как избранное изображение с помощью PostX
