Как добавить быстрый просмотр WooCommerce без плагина
Опубликовано: 2022-12-31Хотите, чтобы вашим покупателям было проще узнать больше о ваших продуктах и быстро добавить их в корзину? Окно быстрого просмотра продукта поможет вам сделать это.
Он показывает посетителям ключевую информацию, такую как цена продукта, краткое описание, оценки клиентов, варианты цвета и размера, а также кнопку «Добавить в корзину».
Несмотря на то, что WooCommerce не предлагает собственный вариант быстрого просмотра, вы можете добавить его с помощью сторонних инструментов.
Технически вы можете использовать плагин для добавления функции быстрого просмотра в свой магазин WooCommerce, но установка слишком большого количества плагинов может привести к сбоям сайта, медленной загрузке страниц и нарушениям безопасности.
Итак, в этом уроке я покажу вам, как добавить модальное окно быстрого просмотра к вашим продуктам WooCommerce без использования плагина.
1. Установите тему Botiga WooCommerce
Самый простой способ добавить функцию быстрого просмотра в свой магазин — использовать тему WooCommerce, включающую эту функцию, например нашу бесплатную тему Botiga.
Помимо того, что вы можете добавить окно быстрого просмотра к своим продуктам, Botiga предлагает множество функций дизайна и электронной коммерции — например, вы можете создать свою собственную цветовую палитру, настроить макет своей корзины и галерей продуктов, добавить фильтры продуктов. и значки и многое другое.
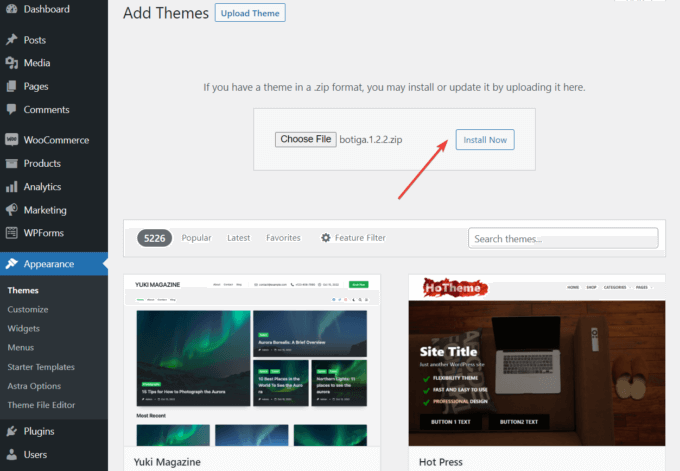
Для начала загрузите тему и установите ее из меню « Внешний вид» > «Темы» > «Добавить новую» > «Загрузить тему» :

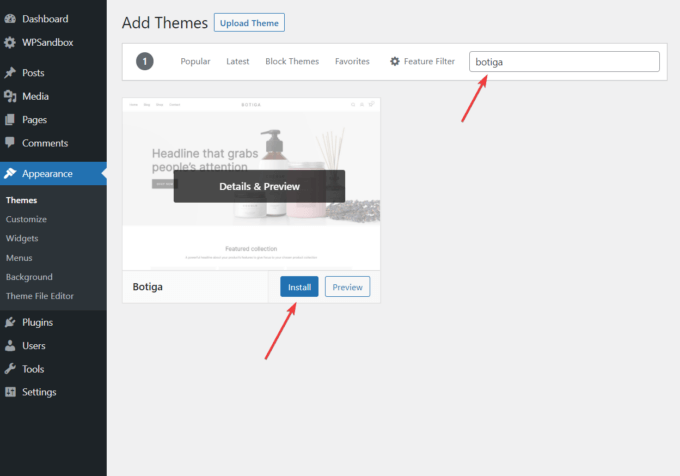
Кроме того, вы также можете перейти в « Внешний вид»> «Темы»> «Добавить новый » и ввести «botiga» в строку поиска.
Когда тема появится, нажмите кнопку « Установить »:

После установки темы на свой сайт нажмите кнопку Активировать .
2. Импортируйте стартовый сайт (необязательно)
Стартовый сайт — это предварительно созданная демонстрация, которую вы можете импортировать на свой собственный веб-сайт всего за несколько кликов.
В настоящее время у Botiga есть один бесплатный (красота) и четыре премиальных (одежда, мебель, ювелирные изделия, отдельный продукт) стартовые сайты. В этом уроке я буду использовать бесплатную демо-версию Beauty — вы можете проверить все стартовые сайты здесь.
Если вы не хотите использовать какие-либо готовые демоверсии, вы также можете добавить свой собственный контент с нуля в свой магазин Botiga.
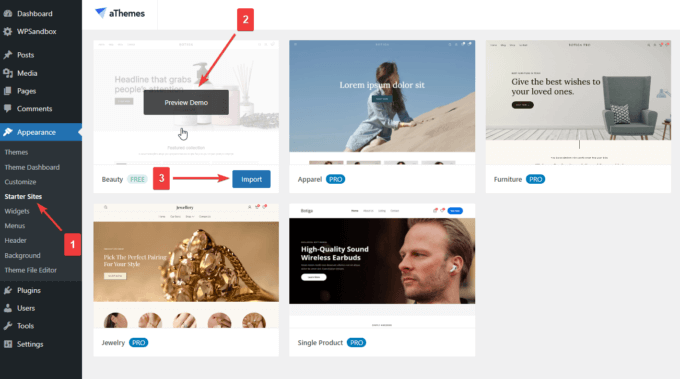
Чтобы найти стартовые сайты, щелкните меню « Внешний вид» > «Стартовые сайты» на панели управления WordPress.
Наведите курсор на демонстрацию, которую хотите установить, и нажмите кнопку « Предварительный просмотр демо », чтобы просмотреть ее.
Если вам это нравится, нажмите « Импорт », чтобы установить готовый контент и настройки дизайна на свой веб-сайт:

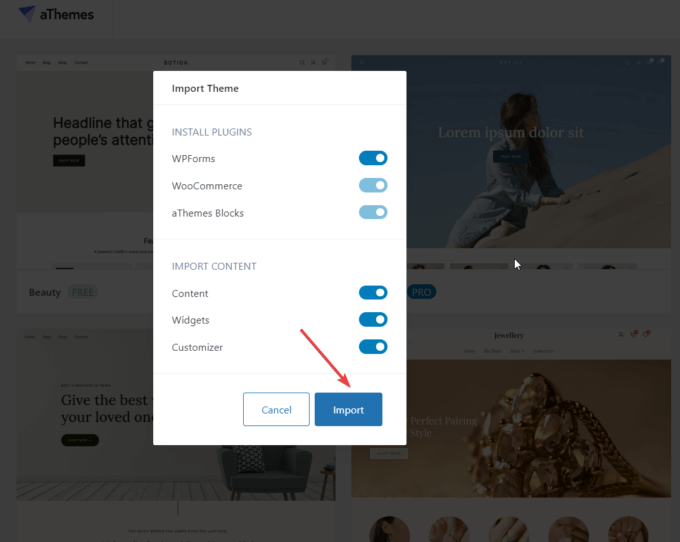
Модальное окно « Импорт темы » покажет вам плагины и контент, которые будут импортированы на ваш сайт.
У вас есть возможность отказаться от импорта любых плагинов и контента, но я рекомендую импортировать все:

3. Откройте настройщик
Предварительные шаги закончены. Теперь я покажу вам, как добавить функцию быстрого просмотра WooCommerce в ваш магазин.
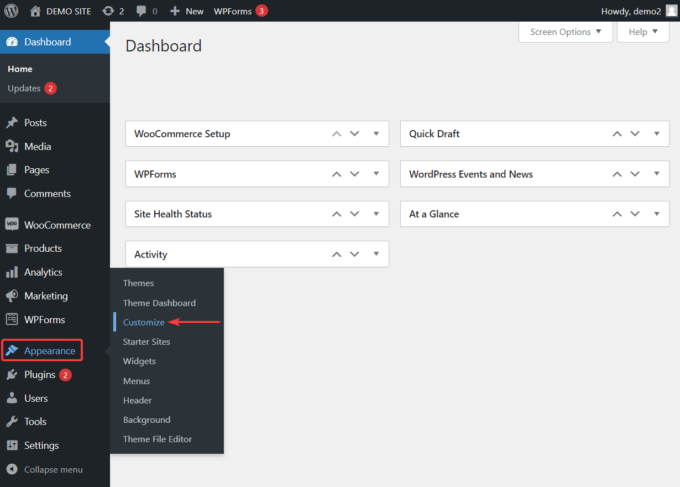
В области администрирования WordPress перейдите в раздел « Внешний вид» > «Настроить» , чтобы открыть настройщик, где вы можете получить доступ к функциям быстрого просмотра:

4. Включите кнопку быстрого просмотра для ваших продуктов
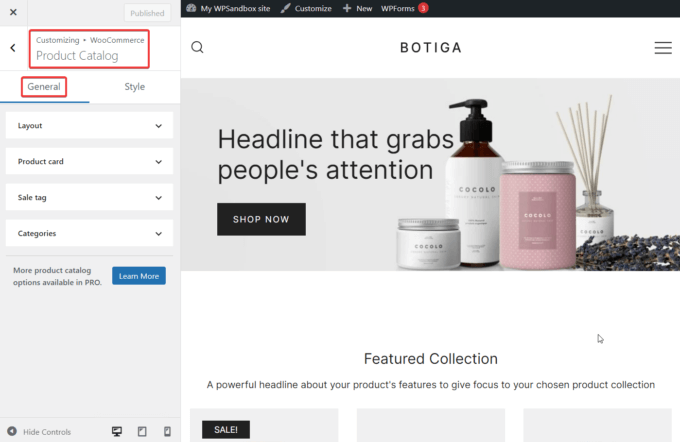
Настройщик открывается в левой части экрана. У Botiga есть множество вариантов, из которых вы можете выбрать.
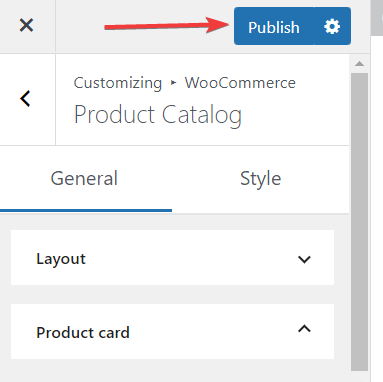
Чтобы получить доступ к функции быстрого просмотра, перейдите в WooCommerce > Каталог товаров > Общие :

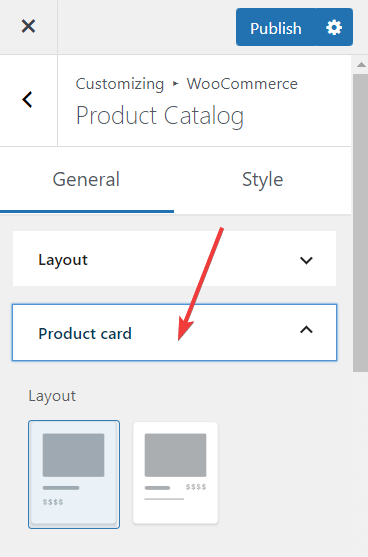
На вкладке « Общие » вы должны увидеть опцию « Карточка продукта ». Выберите его, и элемент расширится:

Теперь прокрутите вниз до параметра « Быстрый просмотр ».
Как видно на скриншоте ниже, кнопка быстрого просмотра уже включена на вашем сайте:

Чтобы проверить, как выглядит кнопка на интерфейсе вашего веб-сайта, откройте страницу магазина. Если вы импортировали демо-версию Beauty, вы найдете ссылку на магазин в верхнем меню.
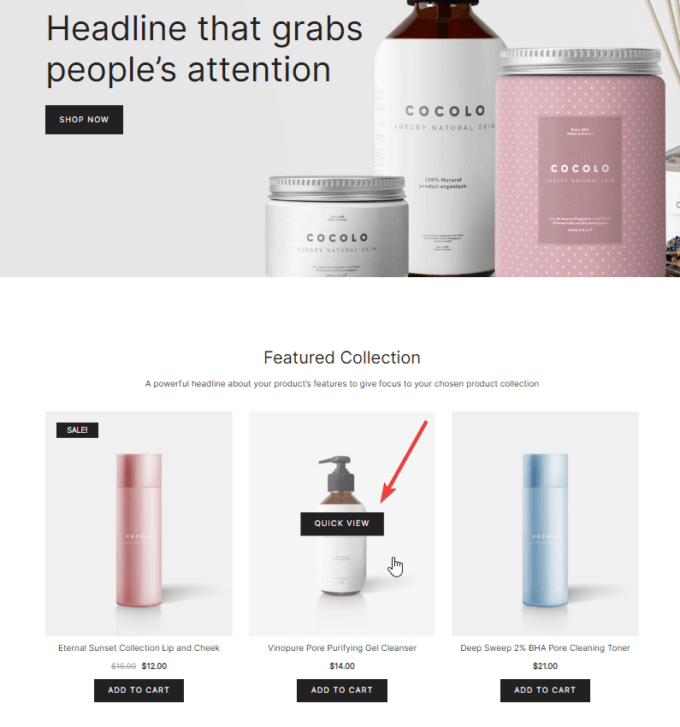
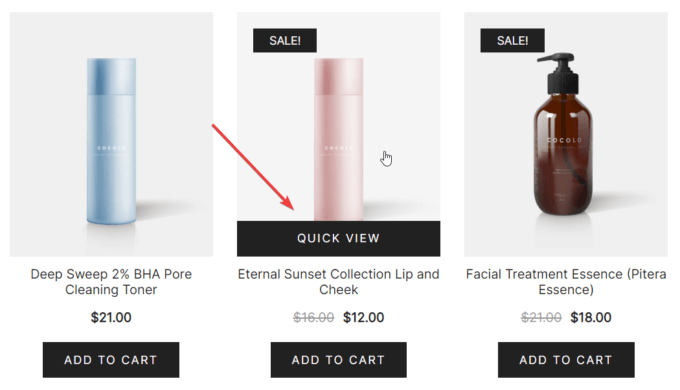
Наведите курсор на любое из изображений продукта, и появится кнопка «Быстрый просмотр»:

Кнопка «Быстрый просмотр» появляется каждый раз, когда на одной странице отображается группа товаров.

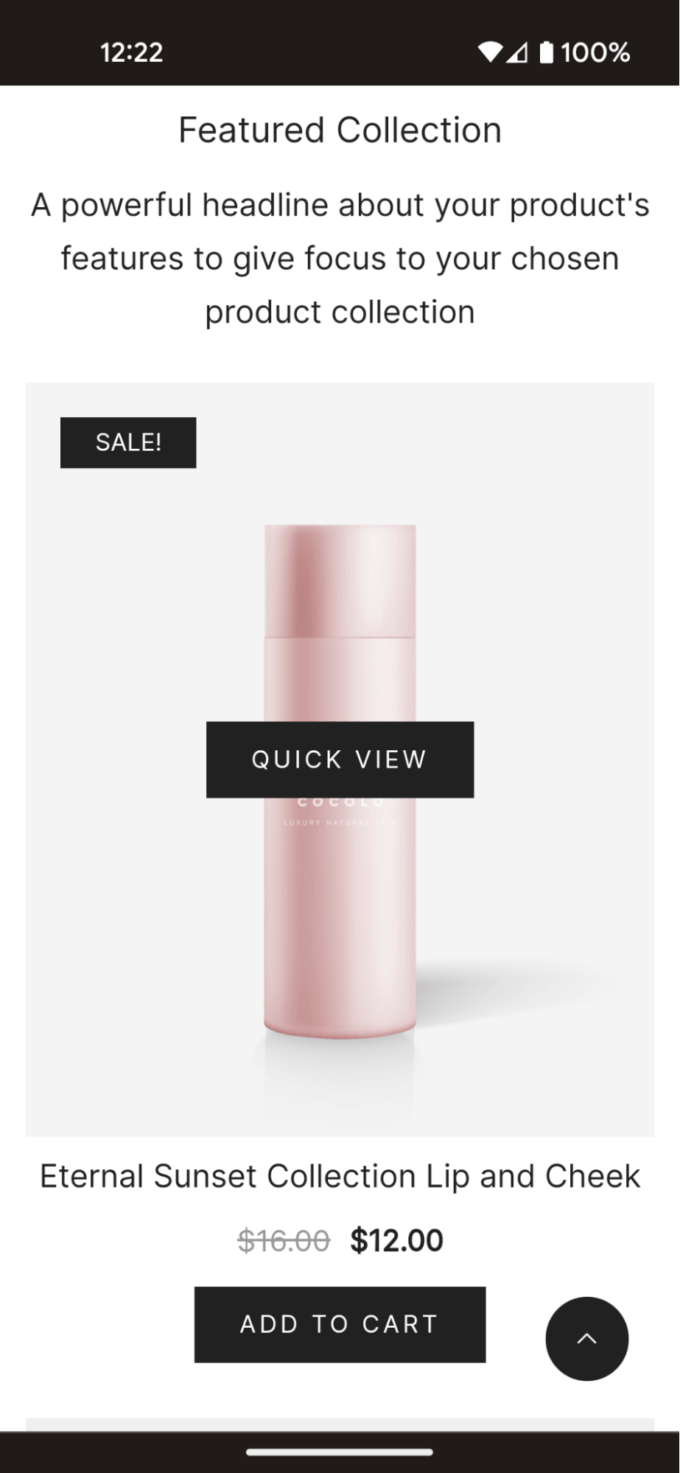
Например, в демо-версии Beauty в разделе « Избранная коллекция » также отображается кнопка « Быстрый просмотр » для каждого продукта:

Поскольку Botiga является адаптивной темой, кнопка быстрого просмотра также работает на мобильных устройствах — легкое нажатие на изображение продукта покажет ее:

5. Выберите макет для кнопок быстрого просмотра
Вы, должно быть, заметили, что существует три варианта макета быстрого просмотра:

Первый полностью удаляет кнопки быстрого просмотра с вашего сайта.
Второй вариант показывает кнопку в середине изображения продукта (это настройка по умолчанию):

И третий вариант отображает кнопку быстрого просмотра внизу изображения продукта:

Если вы хотите переключаться между макетами, выберите нужный вариант и нажмите кнопку « Опубликовать » в верхней части настройщика:

6. Добавьте или удалите элементы в окне быстрого просмотра
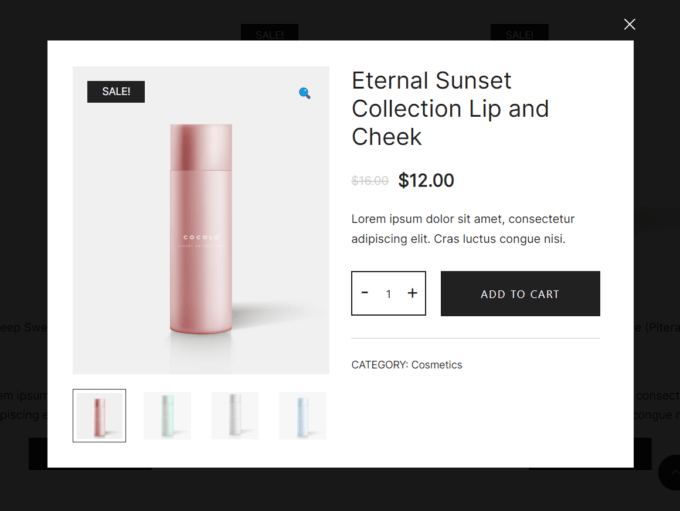
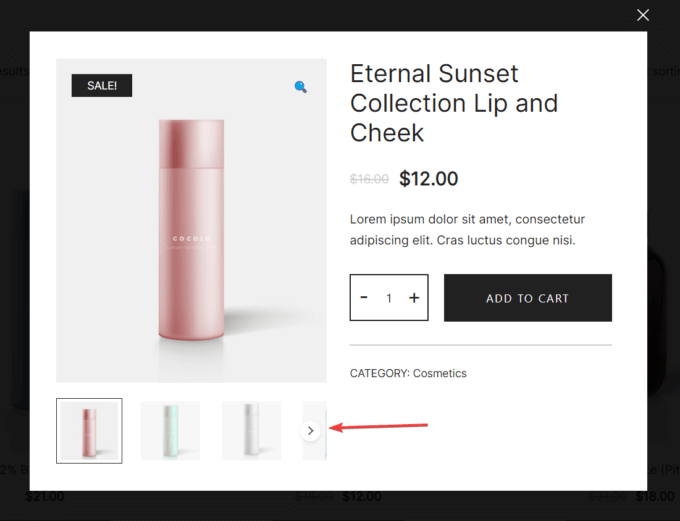
Модальное окно быстрого просмотра содержит название товара, цену, краткое описание, счетчик количества, стильную кнопку добавления в корзину, изображения товара и категорию товара:

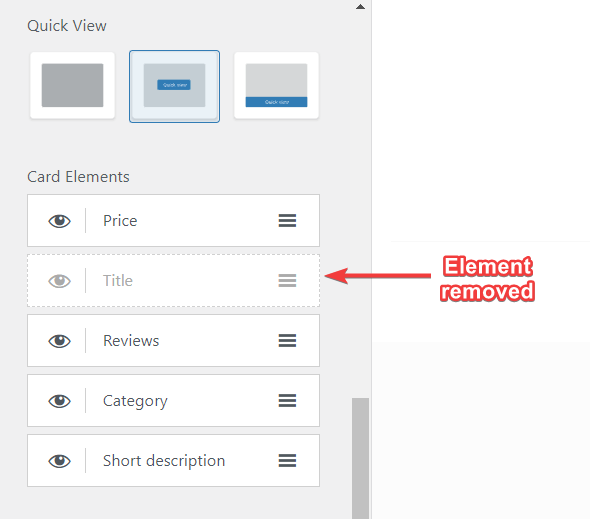
Если вы не видите некоторые из этих элементов в окне быстрого просмотра, вы можете добавить их с помощью параметра « Элементы карты », который можно найти прямо под настройкой быстрого просмотра .
Нажмите на значок глаза рядом с элементом, который вы хотите добавить, и он появится в окне быстрого просмотра.
Удаление элементов работает так же. Нажмите на значок глаза, чтобы отключить элемент, и он исчезнет из окна быстрого просмотра:

7. Добавьте больше товаров в свой магазин
Вы можете добавить больше продуктов в свой магазин из меню « Продукты»> «Добавить новый ». Эта опция не находится в Настройщике — чтобы получить к ней доступ, вам нужно вернуться в панель управления WordPress.
Закройте настройщик и нажмите « Продукты» > «Добавить новый» на левой боковой панели области администрирования. Редактор продукта появится на вашем экране.
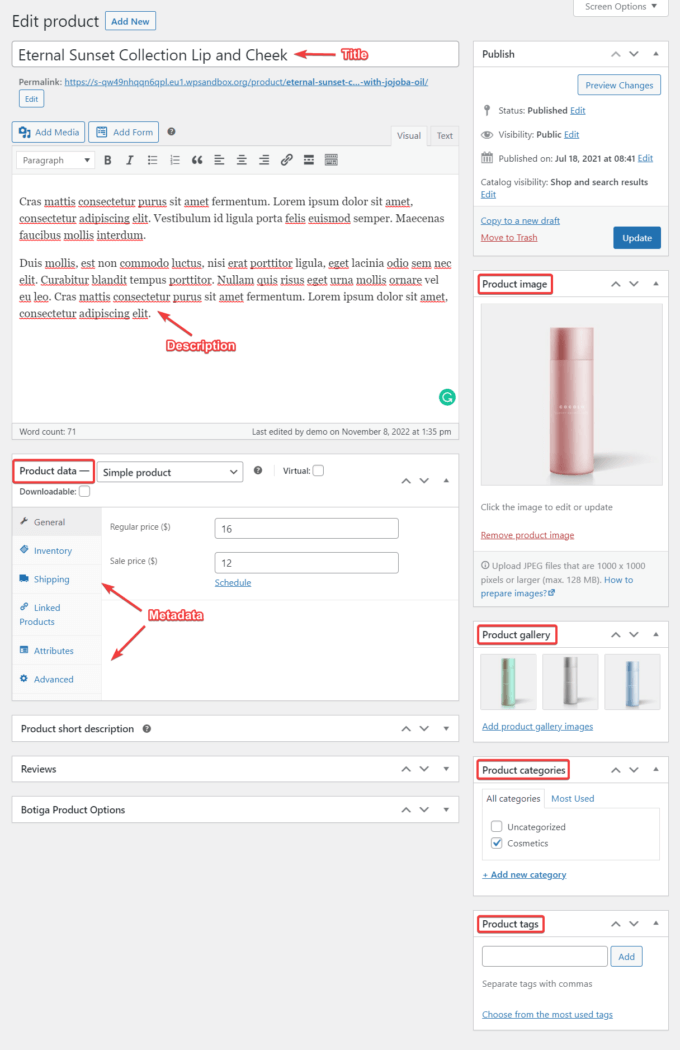
Заполните заголовок, описание, изображение продукта, галерею продуктов, категории продуктов, теги продуктов и поля данных / метаданных продукта:

Обратите внимание: если вы добавите более трех изображений в галерею товаров, по умолчанию в окне быстрого просмотра будут отображаться только первые три изображения.
Однако пользователи могут получить доступ к остальным изображениям, щелкнув значок со стрелкой:

Я рекомендую просмотреть страницу, пока вы заполняете сведения о продукте с помощью кнопки « Предварительный просмотр изменений ». Не беспокойтесь об ошибках — вы всегда можете вернуться и изменить детали продукта.
Когда вы будете готовы, нажмите кнопку « Опубликовать », и новый продукт появится на странице вашего магазина.
Заключение
WooCommerce — фантастический плагин для создания интернет-магазина на WordPress. Однако есть некоторые функции, например функция быстрого просмотра продукта, которые не предлагаются по умолчанию.
К счастью, высококачественная тема WooCommerce, такая как Botiga, может заполнить этот пробел. Все, что вам нужно сделать, это установить и активировать тему, перейти в настройщик и выбрать макет быстрого просмотра.
Помимо функции быстрого просмотра, Botiga включает в себя множество полезных функций электронной коммерции.
Например, вы можете добавить эффект наведения к изображениям продуктов, дополнить галереи продуктов видеороликами, создать собственную цветовую палитру и многое другое.
Чтобы увидеть, что Botiga может сделать для вас, загрузите тему бесплатно или посмотрите демоверсии.
Я надеюсь, что вы нашли этот урок полезным. Если у вас есть какие-либо вопросы или предложения по добавлению функции быстрого просмотра в ваш магазин WooCommerce, оставьте нам комментарий ниже.
