Как включить быстрый просмотр WooCommerce на странице магазина
Опубликовано: 2022-09-07У вас есть интернет-магазин? Нужен более удобный способ представления информации о продукте ? Хотите, чтобы ваши клиенты получали более упорядоченный опыт покупок?
WooCommerce — это фантастическое дополнение для WordPress, которое можно использовать для создания магазина. Запуск полнофункционального виртуального магазина занимает совсем немного времени. Однако не все встроенные возможности предоставляют готовый ответ на демонстрацию ваших товаров в полном объеме.
Одним из таких примеров является опция быстрого просмотра WooCommerce .
Эта статья прольет свет на опцию быстрого просмотра для WooCommerce, что позволит вам использовать ее в своем магазине. Мы также проведем вас через настройку параметра быстрого просмотра.
Что такое быстрый просмотр WooCommerce?
Как следует из названия, быстрый просмотр обеспечивает «быстрый просмотр» товаров потребителю. Информация, фотографии и доступные параметры отображаются во всплывающем окне.
В обычном онлайн-бизнесе вы, вероятно, просматриваете несколько продуктов на странице магазина, а затем нажимаете на конкретный продукт, чтобы получить доступ к дополнительной информации. Если вас не устраивают описание и характеристики продукта, вы вернетесь на домашнюю страницу магазина и продолжите поиск.
Как часто вы будете делать это упражнение «туда-сюда»? Мы делаем обоснованные предположения, пока вы не найдете идеальный продукт или не исчерпаете терпение.
Что, если бы вы могли изучить важные детали продукта прямо на веб-странице магазина? Что, если бы для функции быстрого просмотра не требовалось, чтобы вы посещали страницу с информацией о продукте? Не было бы гораздо удобнее просмотреть все товары и выбрать что-то одно?
Это значительно упрощает вашим покупателям добавление товара в корзину, не посещая страницу с описанием товара. Следовательно, помогая вам в улучшении пользовательского опыта. В конечном итоге это приводит к увеличению продаж продукции.
Почему вы должны использовать быстрый просмотр WooCommerce?
Как владелец интернет-магазина, вы знаете, как важно упростить процесс совершения покупок для ваших клиентов. Будь то простота, с которой клиент может найти то, что он ищет, или скорость, с которой может быть совершена покупка, улучшение этих аспектов вашего онлайн-бизнеса может увеличить вероятность того, что клиент совершит покупку.
Опция быстрого просмотра — это упущенная возможность среди исходных возможностей WooCommerce, учитывая важность отображения ваших товаров наилучшим образом для совершения транзакции.
Вместо того, чтобы просматривать страницу сведений о продукте, клиенты могут получить краткий обзор основных функций продукта, фотографий и параметров настройки, используя функцию быстрого просмотра.
При работе с WordPress мы всегда можем рассчитывать на то, что найдем полезный плагин для решения проблемы. Хорошая новость заключается в том, что эту проблему можно решить с помощью плагинов быстрого просмотра. Оптимизируя процесс совершения покупок для ваших потребителей, вы можете повысить конверсию и продажи с помощью плагина быстрого просмотра.
Как включить быстрый просмотр WooCommerce на странице магазина?
Итак, мы приступили к настройке быстрого просмотра WooCommerce. Не будем терять время и сразу приступим к делу.
Установить ПродуктX
В WordPress нет доступных для пользователей сеток категорий. Чтобы он работал на нашем веб-сайте, нам необходимо включить плагин, разработанный третьей стороной. Как один из самых выдающихся плагинов для создания такой сетки в магазине WooCommerce, ProductX — отличный вариант. В качестве первого шага давайте настроим этот плагин.

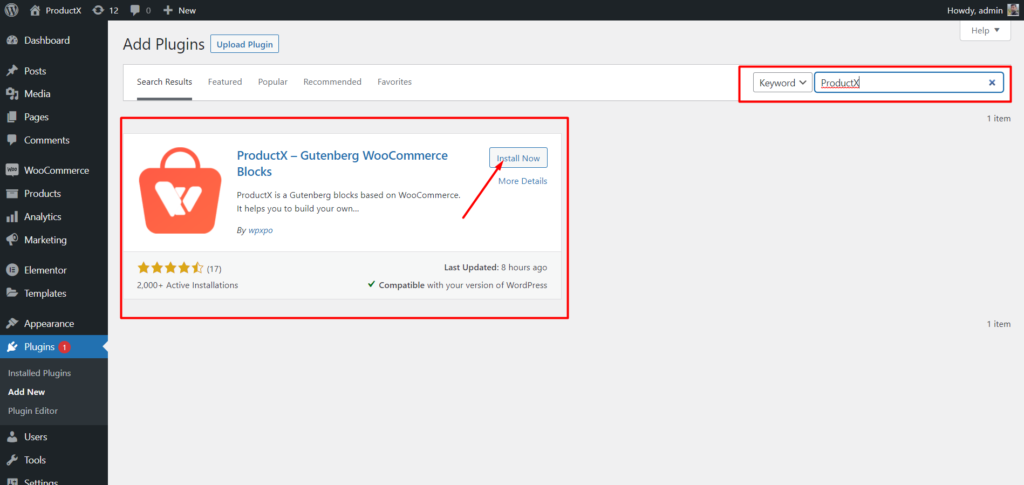
- Откройте меню «Плагины» в панели инструментов WordPress.
- Затем установите плагин, нажав кнопку «Добавить новый».
- Попробуйте ввести «ProductX» в строку поиска, а затем нажмите кнопку «Установить».
- Нажмите кнопку «Активировать» после установки плагина ProductX.
Включение быстрого просмотра WooCommerce
После установки ProductX вам необходимо включить его, чтобы использовать опцию быстрого просмотра WooCommerce.
Все, что вам нужно сделать, это:

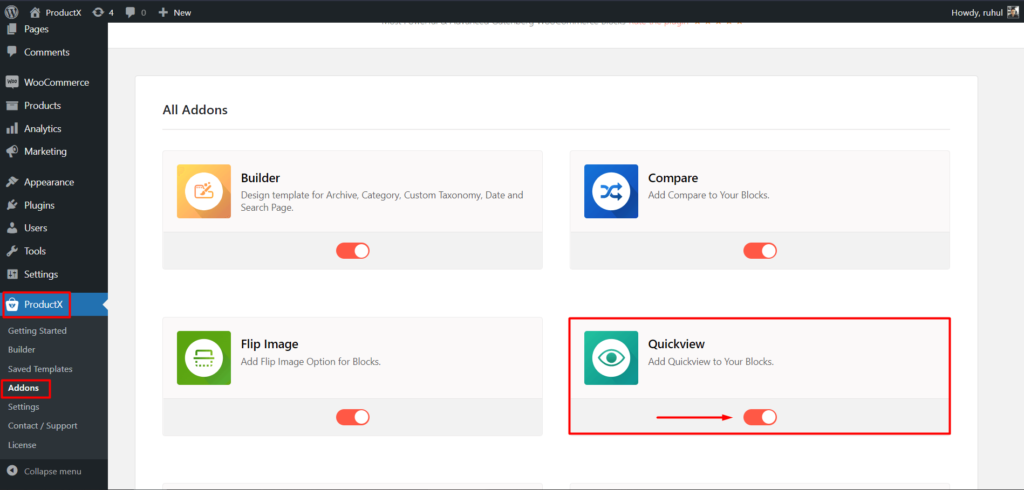
- На панели управления WordPress выберите ProductX и перейдите в раздел «Дополнения».
- Затем на странице надстройки включите быстрый просмотр, переключив кнопку.
Теперь вы успешно активировали кнопку быстрого просмотра страницы вашего магазина.
Создайте новый шаблон страницы магазина
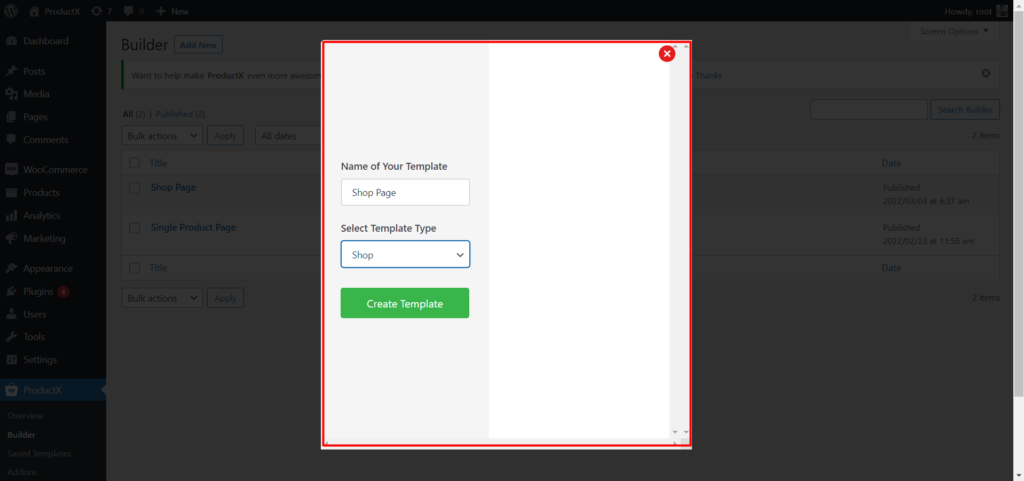
Теперь мы должны создать новый шаблон для страницы магазина, в котором вы будете отображать опцию быстрого просмотра. Для этого:

- Нажмите на опцию Builder в ProductX.
- Нажмите на кнопку «Добавить новый»
- Дайте название шаблону
- Выберите Магазин в качестве типа шаблона
- Нажмите на кнопку сохранения и начните настройку
Если вы хотите узнать больше о создании и изменении страницы магазина WooCommerce, нажмите здесь.
Отображение быстрого просмотра WooCommerce на странице магазина?
После включения теперь появляется отображающая часть. Это также так же просто, как включить его.
Чтобы отобразить его на странице магазина, все, что вам нужно сделать, это:

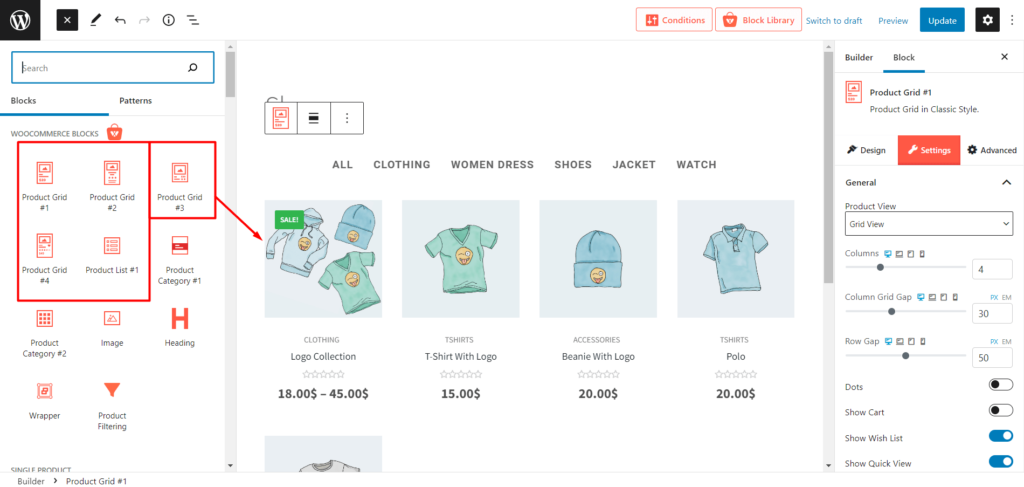
- Щелкните значок плюса, чтобы использовать блоки ProductX. Затем выберите любую сетку продуктов или список продуктов.

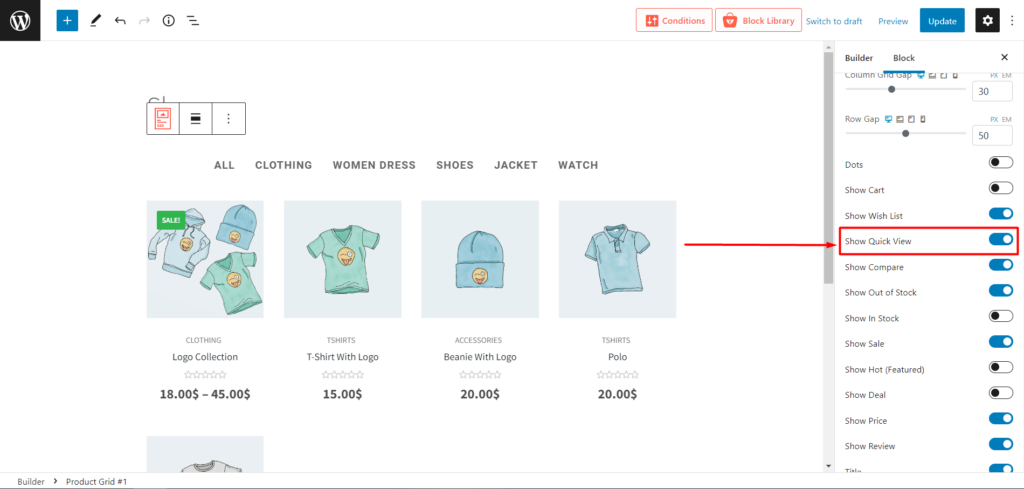
- После добавления блока перейдите в настройки и включите опцию «Показать быстрый просмотр».

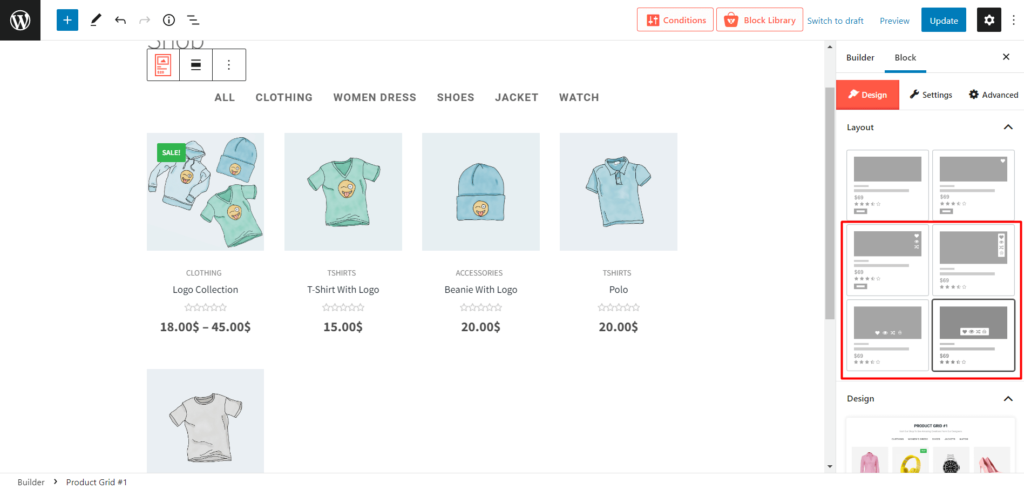
- Но вы еще не закончили. Перейдите на вкладку «Дизайн» и выберите любой макет с логотипом в виде глаза.
И теперь вы можете легко отображать быстрый просмотр WooCommerce для своих продуктов на странице магазина.
Параметры настройки быстрого просмотра WooCommerce
После выполнения всех шагов и отображения нужного параметра быстрого просмотра, что дальше? Как вы уже догадались, кастомизация.

Да, ProductX предлагает широкие возможности настройки для демонстрации ваших продуктов, что вы можете сделать, перейдя в настройки блоков с включенным быстрым просмотром.
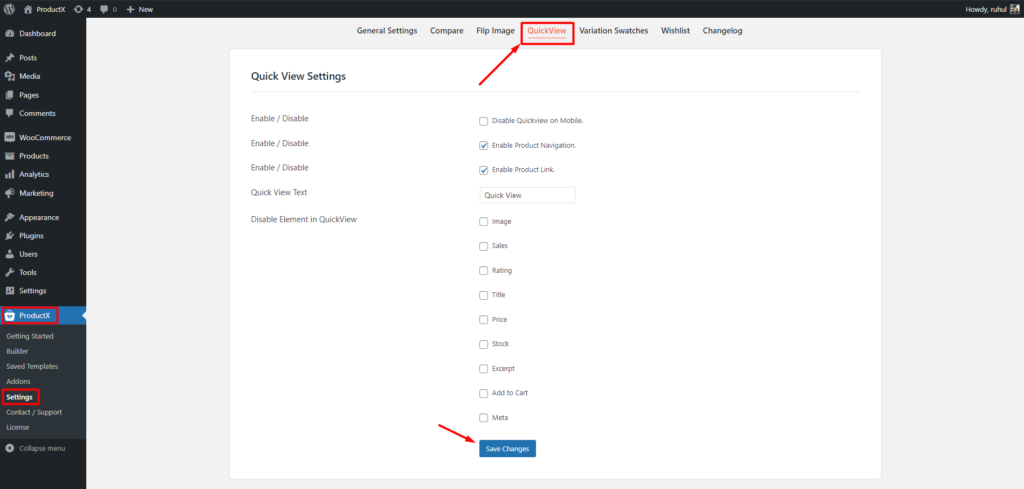
Однако, если вы перейдете к ProductX с панели инструментов WordPress и выберите настройки, вы увидите множество вариантов. Перейдите на вкладку QuickView, и вы откроете дополнительные настройки.
Как включить навигацию по продукту для быстрого просмотра WooCommerce?
Знаете ли вы, что можете включить навигацию по продукту? Возможно, вы хорошо знаете, что WordPress и WooCommerce по умолчанию предоставляют вам навигацию по продуктам. Но как насчет того, чтобы сделать то же самое в режиме быстрого просмотра? Да, ProductX также дает вам такую возможность.

В настройках QuickView от ProducX вы можете включить или отключить следующие параметры:
- Изображение
- Продажи
- Рейтинг
- Заголовок
- Цена
- Запас
- Выдержка
- Добавить в корзину
- Мета
Кроме того, вы можете сделать то же самое для ссылки на продукт.
Вы можете делать все, от изменения текстов быстрого просмотра до отключения некоторых элементов. Кроме того, вы также можете отключить эту опцию быстрого просмотра только для мобильных устройств, если хотите.
Вывод
Вот мы и подошли к концу, рассказывая вам о полном и простом процессе отображения быстрого просмотра WooCommerce на странице магазина с дополнительной опцией настройки, которую вы могли упустить. ProductX поможет вам практически в любой ситуации и любым способом, которым вы хотите продемонстрировать свои продукты. Так чего же ты ждешь? Получите ProductX прямо сейчас и сделайте свою жизнь намного проще. Удачи!
Вы можете посмотреть видеоуроки WordPress на нашем канале YouTube. Кроме того, найдите нас на Facebook и Twitter для регулярных обновлений!
![Знакомство с конструктором запросов PostX WordPress [Сортировка сообщений и страниц блоков сообщений] 9 WordPress Query Builder](/uploads/article/42491/MHJPA6jWlFIIrt5H.jpg)
Представляем конструктор запросов PostX WordPress [Сортировка постов и страниц постблоков]

Эксклюзивный конструктор WooCommerce для ProductX

WooCommerce: Показать категории на странице магазина!
![Ошибка HTTP при загрузке изображения в WordPress [6 быстрых решений] 12 HTTP_error_uploading_image_to_WordPress](/uploads/article/42491/ZoJQ4X8pzb10STYo.jpg)
Ошибка HTTP при загрузке изображения в WordPress [6 быстрых решений]
