Как отобразить сопутствующие товары в WooCommerce шаг за шагом
Опубликовано: 2022-11-10Вы хотите отображать сопутствующие товары в своем магазине WooCommerce?
Продукты, связанные с WooCommerce, — это тонкие рекомендации по продуктам, которые побуждают покупателей приобретать больше ваших продуктов или услуг. Это может помочь вам в перекрестных или дополнительных продажах других товаров и увеличить доход, не выглядя слишком «назойливым».
В этой статье мы покажем вам, как отображать сопутствующие товары в WooCommerce, чтобы увеличить продажи вашего интернет-магазина.
Зачем отображать товары, связанные с WooCommerce?
Отображение связанных продуктов в WooCommerce упрощает перекрестные продажи или дополнительные продажи других продуктов в вашем магазине электронной коммерции для повышения коэффициента конверсии.
Допродажа — это когда вы убеждаете пользователей купить более дорогую версию продукта, который они изначально хотели. Тем не менее, перекрестные продажи — это когда вы убеждаете покупателей покупать товары, связанные с теми, за которыми они пришли, и в дополнение к ним.
Отображение связанных продуктов во время оформления заказа, на страницах отдельных продуктов или в виджетах на вашем сайте WordPress предлагает простой способ дополнительных и перекрестных продаж продуктов. Более того, эта стратегия часто менее раздражает, чем навязчивая реклама и регулярные информационные бюллетени.
Многие покупатели даже находят полезными разделы с сопутствующими товарами. Это дает им простой способ обнаружить продукты, о которых они никогда не слышали, или товары, в которых они нуждаются, но не знали, что вы их предлагаете.
Добавление этих товаров в корзину для покупок экономит время и усилия клиентов, чтобы вернуться позже.
Тем не менее, давайте посмотрим, как отображать сопутствующие товары в WooCommerce.
- Способ 1. Настройка сопутствующих товаров для WooCommerce
- Способ 2. Как отображать товары, связанные с WooCommerce, с помощью SeedProd
Способ 1. Настройка сопутствующих товаров для WooCommerce
Если вы не хотите менять тему WooCommerce или добавлять дополнительные плагины WooCommerce на свой сайт, владельцы магазинов могут отображать сопутствующие товары, используя настройки WooCommerce по умолчанию.
Этот метод не предлагает много вариантов настройки, но он обеспечивает простой способ дополнительных и перекрестных продаж продуктов, чтобы увеличить среднюю стоимость заказа продаж в магазине.
Шаг 1. Добавьте связанные продукты в WooCommerce
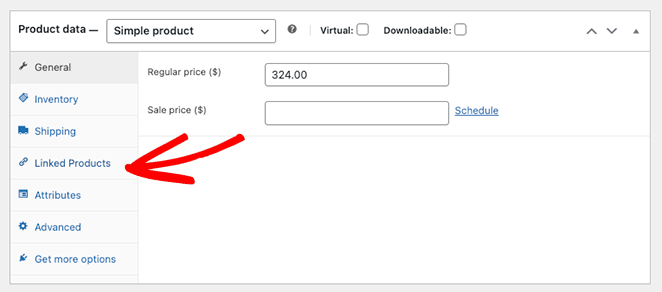
Сначала перейдите в «Продукты» Все продукты в панели администратора WordPress и отредактируйте любой продукт WooCommerce. Внутри параметров продукта прокрутите вниз до раздела «Данные о продукте» и найдите вкладку « Связанные продукты ».

Шаг 2. Добавьте сопутствующие товары
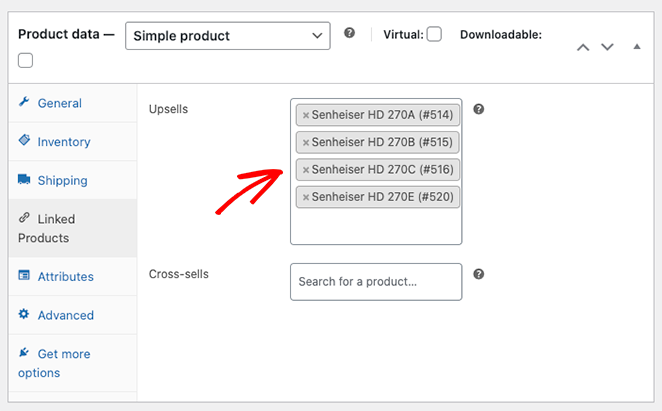
В разделе «Связанные продукты» есть 2 разных варианта: дополнительные продажи и перекрестные продажи.
Помните, что допродажи — это товары, похожие на исходный продукт, но с более высокой ценой. Кросс-продажи — это похожие товары, которые покупатели могут захотеть купить в дополнение к основному товару.
Начните вводить названия продуктов в поле, которое вы хотите использовать, и щелкните нужные элементы, когда они появятся.

Шаг 3. Предварительный просмотр сопутствующих товаров
После добавления перекрестных продаж или дополнительных продаж к вашим продуктам WooCommerce прокрутите страницу вверх и нажмите кнопку « Предварительный просмотр изменений ».
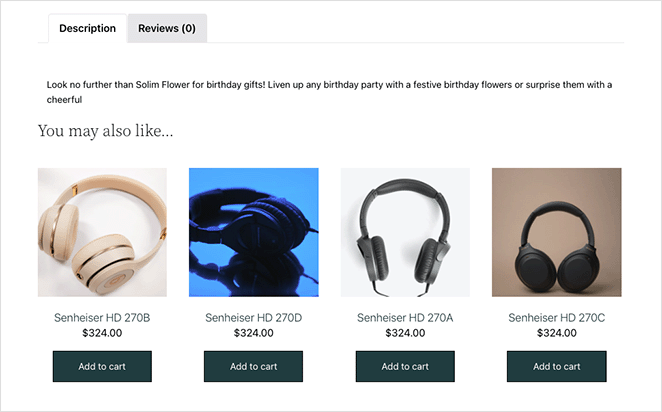
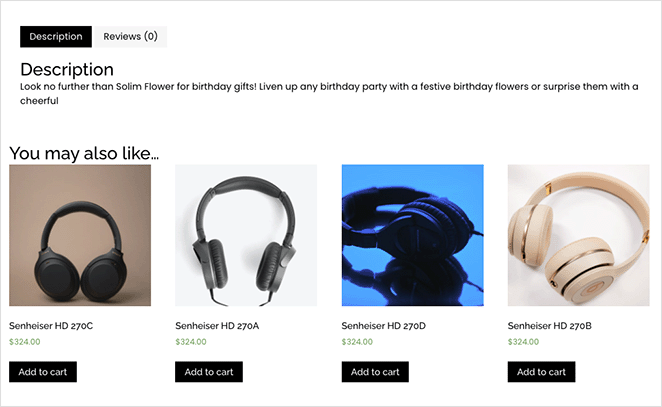
Вы увидите сопутствующие товары под текущим описанием товара.

Способ 2. Как отображать товары, связанные с WooCommerce, с помощью SeedProd
Теперь давайте посмотрим, как отображать пользовательские рекомендации по связанным продуктам с помощью SeedProd.

SeedProd — лучший конструктор веб-сайтов и страниц с поддержкой перетаскивания для WordPress. Он позволяет вам создавать и настраивать любую часть вашего сайта WordPress визуально и без кода.
Вы также можете использовать SeedProd для настройки вашего магазина WooCommerce. С полными шаблонами веб-сайтов WooCommerce и мощными блоками WordPress вы можете адаптировать свой интернет-магазин к своим конкретным потребностям в дизайне, не нанимая разработчика.
Например, вы можете создавать настраиваемые страницы категорий продуктов, настраивать описания характеристик продуктов и даже добавлять корзину меню в навигацию вашего магазина.
Этот метод заменит вашу текущую тему WooCommerce собственным дизайном.
Он не требует кода, шорткодов, дочерних тем, надстроек или рекомендуемых плагинов продукта. Вам даже не нужно будет редактировать файл functions.php. Вместо этого вы можете настроить все визуально без суеты.
Поэтому следуйте инструкциям ниже, чтобы легко добавлять новые рекомендуемые продукты в WooCommerce с помощью конструктора тем SeedProd.
Шаг 1. Установите и активируйте SeedProd
Чтобы начать использовать этот метод, вам необходимо получить элитную версию SeedProd.
Он поставляется с полной поддержкой WooCommerce и всеми блоками и разделами, которые вам понадобятся для настройки, перекрестных и дополнительных продаж продуктов в вашем магазине.
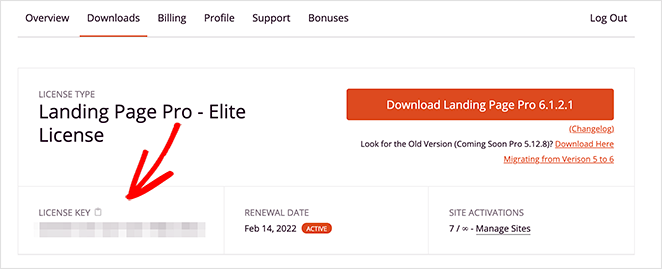
После выбора плана и создания учетной записи перейдите на вкладку « Загрузки » своей учетной записи SeedProd и загрузите плагин.

Пока вы там, скопируйте лицензионный ключ продукта, так как он вам скоро понадобится.
Теперь перейдите на свой веб-сайт WordPress и загрузите ZIP-файл SeedProd в свой магазин. Если вам нужна помощь в этом, вы можете следовать этим инструкциям по установке и активации плагина WordPress.
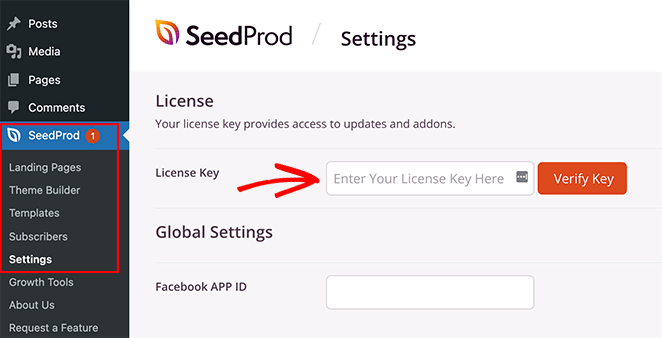
Когда плагин станет активным, перейдите в SeedProd »Настройки и вставьте лицензионный ключ, который вы скопировали несколько минут назад, в доступное поле.

Нажмите кнопку « Подтвердить ключ », и вы готовы приступить к настройке своего сайта WooCommerce.
Шаг 2. Выберите набор шаблонов WooCommerce
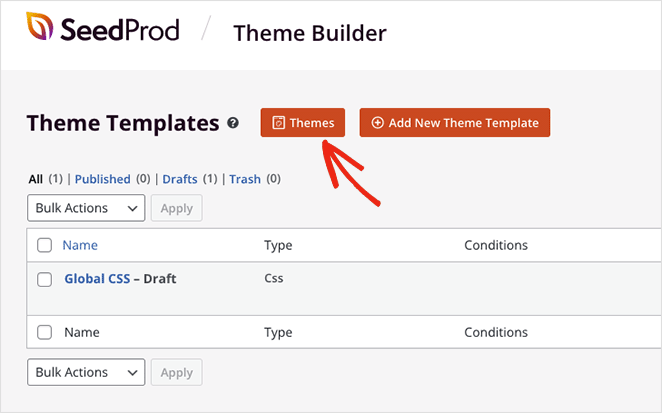
Затем перейдите в SeedProd » Theme Builder на панели управления WordPress. Здесь вы сможете настроить каждую часть своей темы WooCommerce, но сначала вам нужно выбрать шаблон.

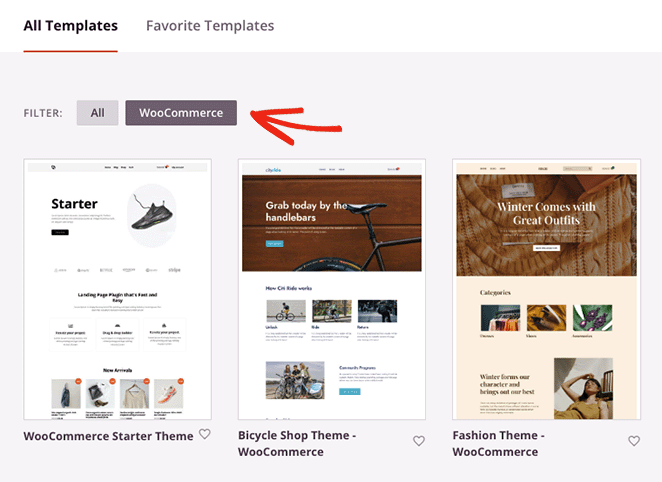
Чтобы выбрать шаблон, нажмите кнопку Темы .
Вы также можете выбрать фильтр WooCommerce , чтобы видеть только наборы шаблонов WooCommerce.

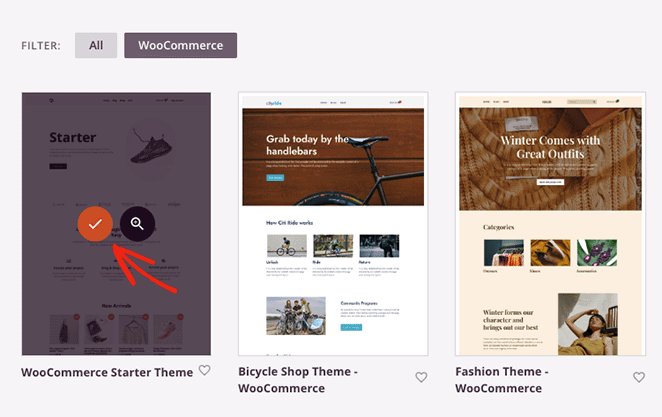
Найдя понравившийся набор, наведите на него курсор и нажмите на значок с галочкой.


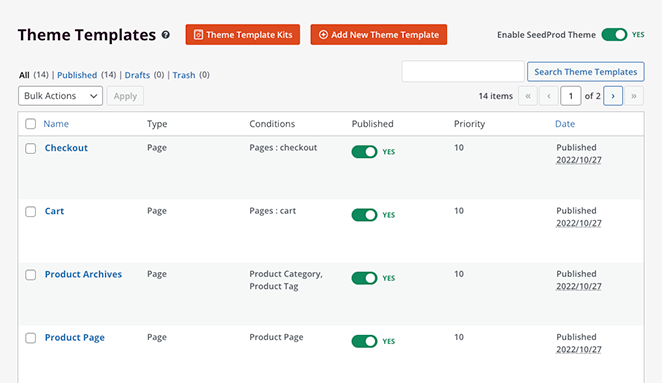
SeedProd импортирует весь комплект на ваш сайт WordPress, включая страницы продуктов, корзины покупок, кассы, архивы продуктов и страницы магазинов. Вы можете увидеть все эти части шаблона на панели инструментов Theme Builder.

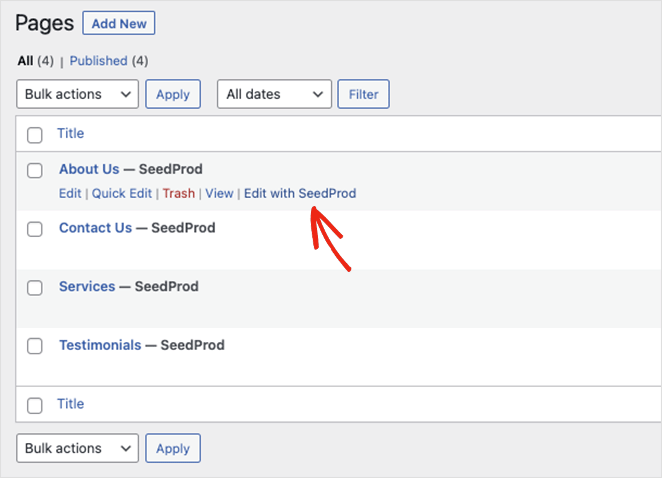
Вы также обнаружите, что SeedProd автоматически создает страницы контента, такие как страницы с информацией, контактами и услугами, из демонстрационного шаблона. Вы можете найти эти страницы в меню страниц WordPress по умолчанию, где вы можете щелкнуть, чтобы отредактировать их с помощью конструктора перетаскивания SeedProd.

После установки шаблона вы готовы начать добавлять сопутствующие товары в свой магазин. Начнем с отображения сопутствующих товаров на странице корзины.
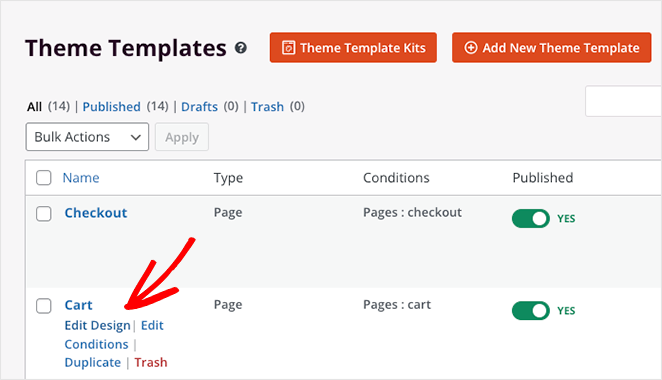
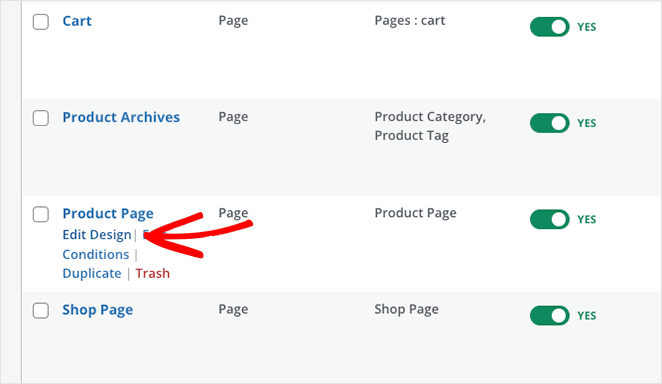
Чтобы отредактировать страницу корзины, убедитесь, что вы находитесь на панели инструментов Theme Builder, найдите шаблон корзины, наведите на него курсор и нажмите ссылку « Изменить дизайн» .

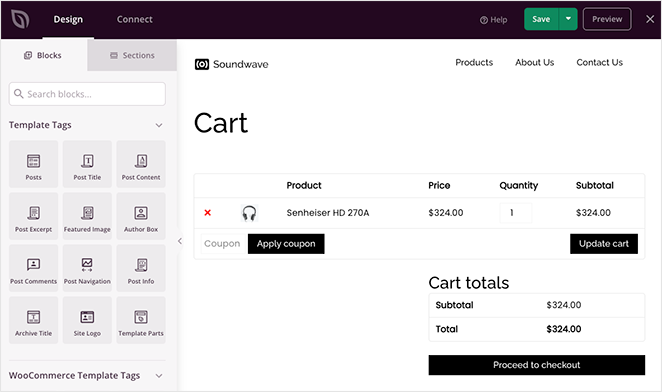
Страница вашей корзины откроется в визуальном редакторе SeedProd.
Шаг 3. Показать сопутствующие товары на странице корзины WooCommerce
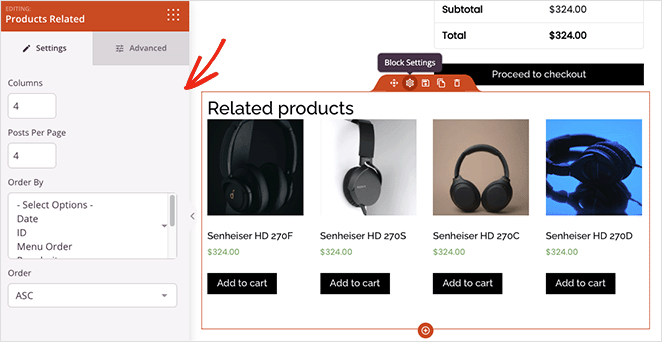
Когда страница вашей корзины откроется, вы увидите, что она имеет двухколоночный макет с блоками и разделами WordPress слева и предварительным просмотром справа.

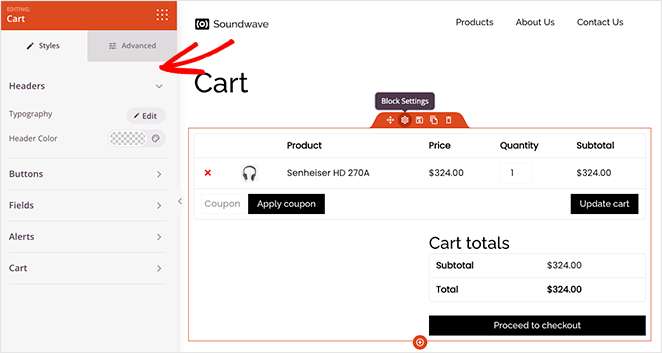
Щелкнув в любом месте предварительного просмотра, вы можете настроить параметры и параметры стиля этого блока несколькими щелчками мыши. Например, настройки блока «Корзина» позволяют изменить типографику, стили кнопок, цвета полей и многое другое.

Добавлять сопутствующие товары на страницу корзины с SeedProd очень просто.
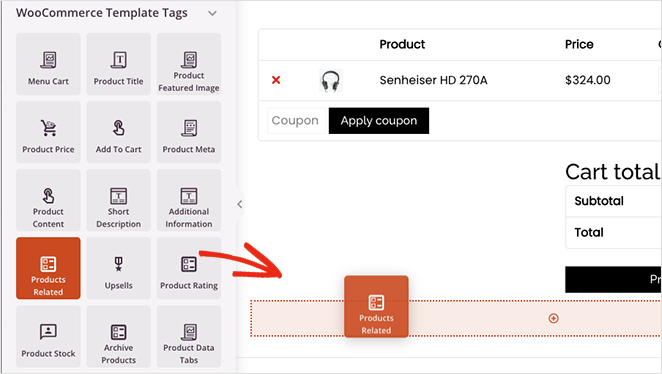
Прокрутите до заголовка «Теги шаблона WooCommerce» на левой боковой панели и найдите блок « Связанные товары ». Теперь щелкните и перетащите блок на место в предварительном просмотре страницы.

Внутри настроек блока вы можете настроить столбцы и изменить количество сопутствующих товаров. Вы также можете заказать определенные продукты, выбрав опцию в раскрывающемся меню:
- Свидание
- Код товара
- Заказ меню
- Популярность
- Случайный
- Рейтинг
- Заголовок

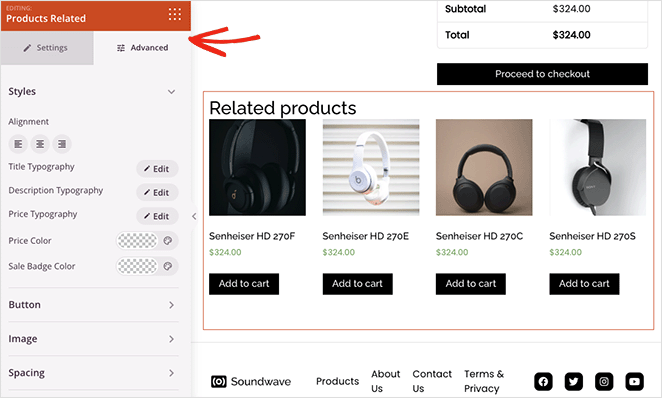
Во вкладке « Дополнительные настройки» вы можете настроить стиль блока сопутствующих товаров. Например, вы можете изменить типографику, цвета, кнопки, тени изображения и многое другое.

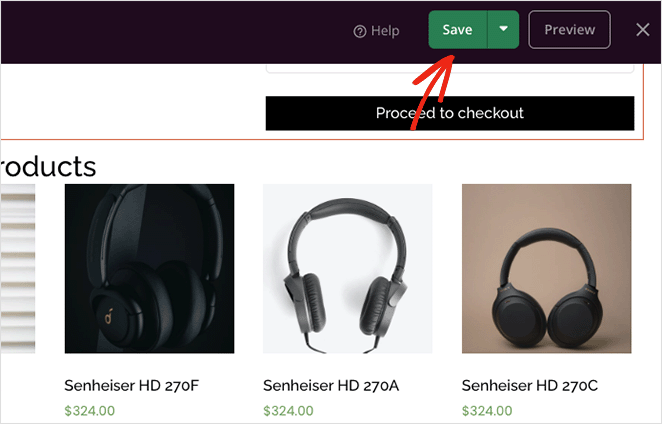
Когда вы будете довольны тем, как все выглядит, нажмите кнопку « Сохранить » в правом верхнем углу экрана.

Теперь давайте посмотрим, как продавать товары в WooCommerce с помощью SeedProd.
Шаг 4. Отображение дополнительных продаж WooCommerce на страницах продуктов
Если вы хотите увеличить продажи продуктов WooCommerce, вы можете использовать блок дополнительных продаж SeedProd . Но сначала вам нужно связать продукты в настройках продукта WooCommerce, выполнив шаги, описанные в методе 1.
Блок Upsell SeedProd работает только с шаблонами страниц с одним продуктом, поэтому вам нужно вернуться на панель инструментов Theme Builder и отредактировать шаблон страницы продукта .

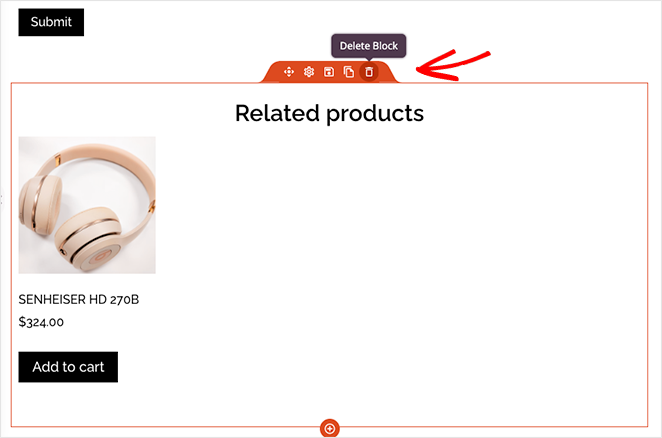
Шаблон, который мы используем, уже содержит рекомендации по продуктам. Итак, давайте удалим сопутствующие товары, щелкнув значок корзины.

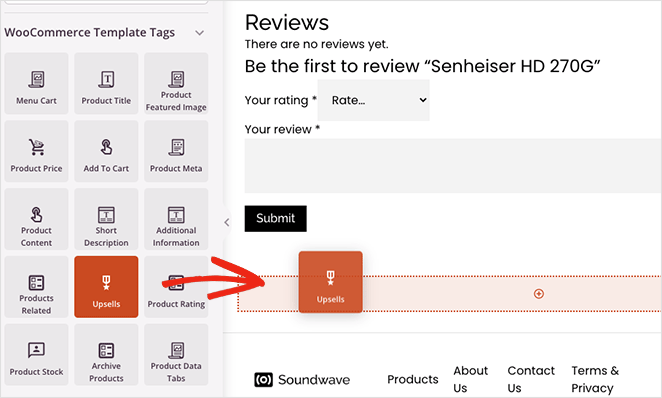
Затем найдите блок Upsell в разделе тегов шаблона WooCommerce и перетащите его на свою страницу.

Вы не увидите предварительный просмотр этого блока, но вы можете настроить его так же, как и блок сопутствующих товаров.
Продолжайте настраивать свой сайт WooCommerce, пока не будете довольны тем, что он выглядит так, как вы хотите. И не забывайте нажимать кнопку « Сохранить », чтобы регулярно сохранять изменения.
Шаг 5. Опубликуйте свою тему WooCommerce
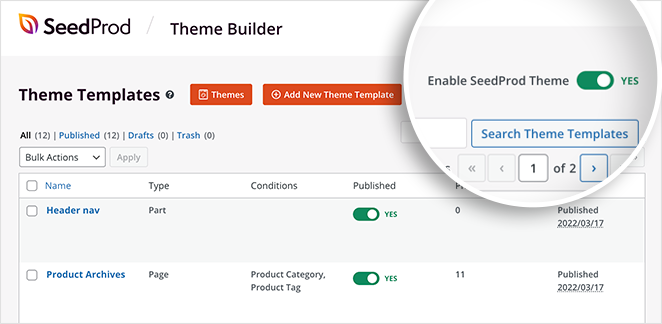
Когда вы будете готовы внести изменения на свой веб-сайт, перейдите на страницу Theme Builder и найдите переключатель Включить тему SeedProd . Поверните его в положение «Да», и ваши изменения будут опубликованы.

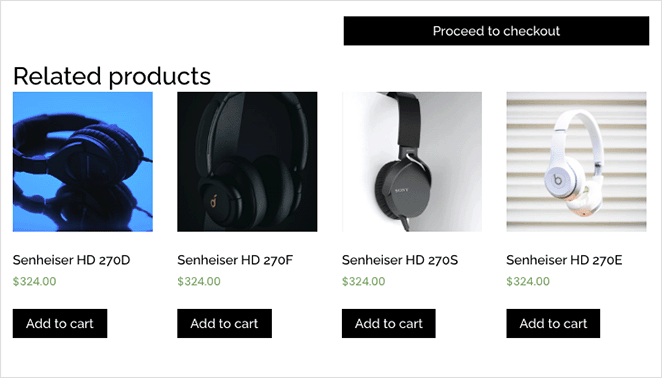
Теперь вы можете просмотреть отдельные страницы продуктов и страницы корзины, чтобы просмотреть рекомендации по похожим продуктам.
Вот пример страницы корзины:

А вот примеры допродаж на странице товара:

Вот оно!
Теперь вы знаете, как использовать WooCommerce для показа сопутствующих товаров. Функции SeedProd WooCommerce — это самый простой способ настроить ваш интернет-магазин.
Готовы резко увеличить продажи вашего продукта?
Вам также могут понравиться эти другие учебные пособия и советы по WooCommerce:
- Как добавить пользовательскую кнопку «Добавить в корзину» в WooCommerce
- Как сделать страницу благодарности WooCommerce (просто)
- Как отображать категории товаров и теги в WooCommerce
Спасибо за чтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.