5+ способов удалить боковую панель со страницы продукта в темах WooCommerce
Опубликовано: 2020-09-15 Вы хотите удалить боковую панель со страницы продукта в WooCommerce? Если вы ищете решение, в этом кратком руководстве по Woocommerce я рассказал, как шаг за шагом удалять боковую панель со страницы продукта. Ему легко следовать, и его может реализовать каждый пользователь WordPress, независимо от уровня навыков. Если вы хотите удалить боковую панель с сайта WordPress или определенной темы, я подробно объяснил здесь.
Вы хотите удалить боковую панель со страницы продукта в WooCommerce? Если вы ищете решение, в этом кратком руководстве по Woocommerce я рассказал, как шаг за шагом удалять боковую панель со страницы продукта. Ему легко следовать, и его может реализовать каждый пользователь WordPress, независимо от уровня навыков. Если вы хотите удалить боковую панель с сайта WordPress или определенной темы, я подробно объяснил здесь.
Боковая панель страницы продукта WooCommerce
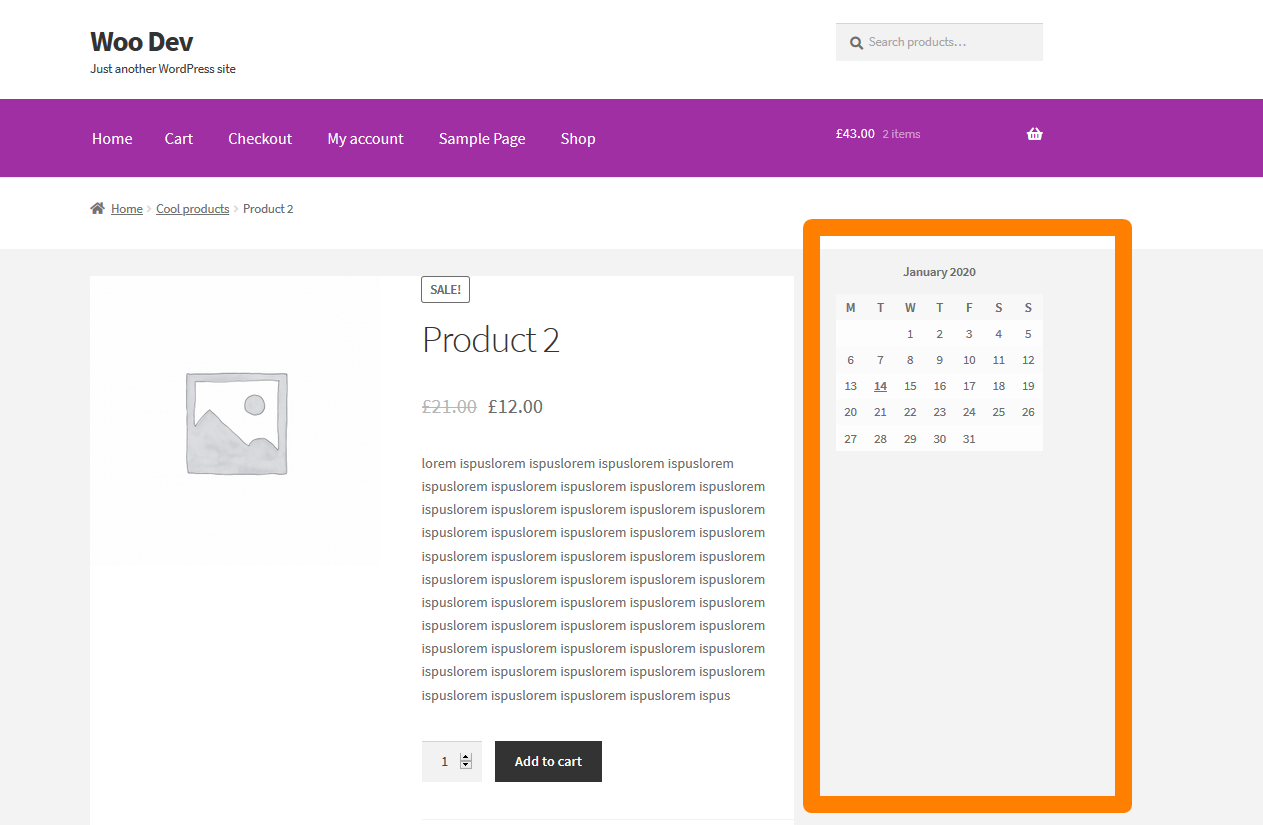
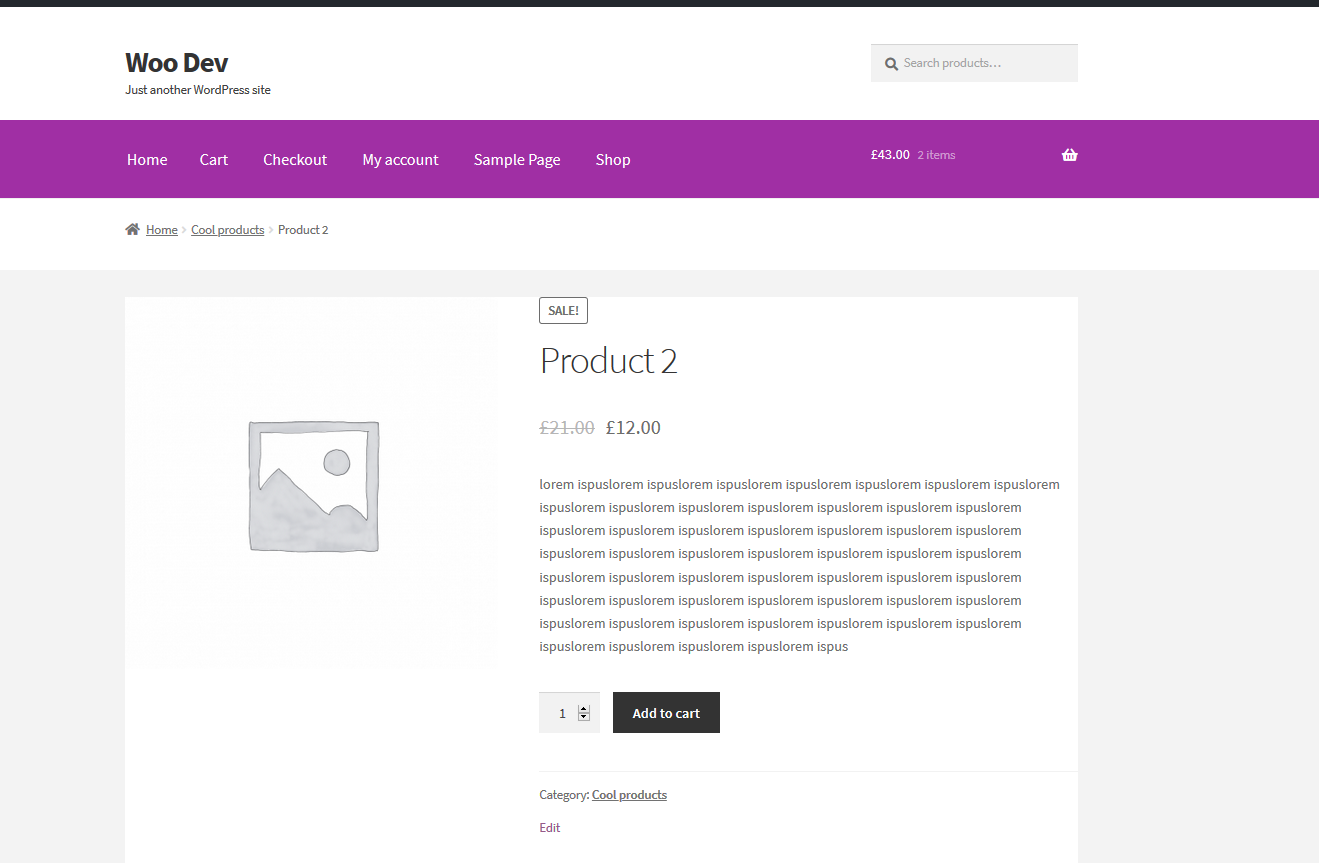
В WooCommerce страница продукта поставляется с боковой панелью по умолчанию в большинстве тем, и это может быть проблемой для ряда пользователей WooCommerce. Например, тема WooCommerce по умолчанию — Storefront поставляется с боковой панелью страницы продукта, как показано на изображении ниже:

Сегодня я расскажу вам, как удалить эту боковую панель WooCommerce на странице продукта. Для иллюстрации я буду использовать тему WordPress для магазина WooCommerce, но этот подход будет работать во всех темах WooCommerce.
Шаг за шагом Как удалить боковую панель WooCommerce со страницы продукта
Ниже приведены шаги и варианты удаления боковой панели со страницы продукта WooCommerce:
- Войдите на свой сайт WooCommerce и откройте редактор тем и файл functions.php.
- Вы также можете использовать FTP или CPanel вашей хостинговой компании , чтобы добавить фрагмент кода в файл functions.php конкретной темы.
- Добавьте фрагмент кода, состоящий из обработчика действия удаления, в « wp» , который перехватывает событие woocommerce_sidebar , отвечающее за добавление действия боковой панели в теме WooCommerce.
- Для темы WooCommerce витрины есть специальный хук storefront_sidebar , который следует использовать для удаления боковой панели WooCommerce со страницы товара.
- Вы также можете использовать условный тег is_product, чтобы проверить, находитесь ли вы на странице продукта, прежде чем вы сможете удалить боковую панель со страницы продукта в WooCommerce.
- Добавьте этот фрагмент кода в functions.php и update , а затем перейдите на страницу продукта WooCommerce во внешнем интерфейсе, чтобы убедиться, что изменения эффективны.
- Еще одно решение, которое вы можете использовать для удаления боковой панели со страницы продукта, — это установка пользовательского шаблона сообщения во всю ширину , который четко объясняется в этом сообщении о том, как удалить боковую панель из WordPress. В этом случае вам нужна тема WordPress, которая поддерживает пользовательский шаблон сообщения , например одна из лучших премиальных тем WordPress — DIVI
Фрагменты кода для удаления боковой панели со страницы продукта в WooCommerce
Есть три подхода, которые вы можете использовать для удаления боковой панели со страницы продукта в WooCommerce, как описано в пошаговом обзоре выше.
# 1) Удалить хук действия для «WP» с помощью боковой панели WooCommerce
Итак, мы начнем с хука remove_action, добавленного к событию 'wp'. Код должен быть следующим:
add_action('wp', 'njengah_remove_sidebar_product_pages');
функция njengah_remove_sidebar_product_pages() {
если (is_product()) {
remove_action('woocommerce_sidebar', 'woocommerce_get_sidebar', 10);
}
}Этот фрагмент удалит боковую панель со всех страниц продукта при добавлении в ваш файл темы functions.php или ваш собственный плагин WooCommerce.
Как это работает
Этот фрагмент кода состоит из хука действия, который добавляется к событию «wp» , а его функции обратного вызова используют хук remove_action для удаления всех боковых панелей на страницах продукта, поскольку он указывает woocommerce_sidebar.
Это самый эффективный способ удалить боковую панель со страницы продукта для всех ваших продуктов WooCommerce.
# 2) Используйте is_active_sidebar() для удаления боковой панели со страниц продуктов WooCommerce
Другой метод, который вы можете использовать для удаления боковой панели со страницы продукта в WooCommerce, — это использование функции WordPress is_active_sidebar . Это пример фрагмента кода, который использует is_active_sidebar для удаления боковых панелей WooCommerce:
/**
* Отключить боковую панель на страницах товаров в WooCoomerce.
*
*/
функция njengah_remove_sidebar ($ is_active_sidebar, $ index) {
если ( $ индекс ! == "боковая панель-1" ) {
вернуть $is_active_sidebar;
}
если( ! is_product() ) {
вернуть $is_active_sidebar;
}
вернуть ложь;
}
add_filter('is_active_sidebar', 'njengah_remove_sidebar', 10, 2);Как это работает
Этот код состоит из хука-фильтра, который проверяет, есть ли боковая панель с индексом sidebar-1 , который можно изменить, чтобы он соответствовал любому другому идентификатору/имени боковой панели.
Если боковая панель найдена, для возврата устанавливается значение false, чтобы отключить боковую панель. Чтобы сделать его эффективным на странице продукта, последняя часть использует is_product() , чтобы проверить, находимся ли мы на странице продукта.

Чтобы узнать больше об индексе боковой панели, который эквивалентен имени или идентификатору боковой панели, вы должны прочитать его здесь — как добавить боковую панель в WordPress или здесь — как зарегистрировать боковую панель в WordPress.

# 3) Удалить боковую панель из темы WooCommerce Storefront с помощью действия «Удалить хук» на storefront_sidebar
Для этого конкретного фрагмента вы можете использовать его для удаления боковой панели страницы продукта WooCommerce, поскольку он действует на определенный хук для темы Storefront, который называется storefront_sidebar. Следующий код должен удалить боковую панель в теме Storefront:
add_action('get_header', 'njengah_remove_storefront_sidebar');
функция njengah_remove_storefront_sidebar() {
если (is_product()) {
remove_action('storefront_sidebar', 'storefront_get_sidebar', 10);
}
}Как это работает
Это просто хук для действия get_header , а функция обратного вызова имеет действие remove_action, нацеленное на конкретный хук storefront_sidebar , который добавляет боковую панель в тему Woocommerce витрины магазина.
Вы также можете узнать из документации по вашей конкретной теме, есть ли в вашей текущей теме WooCommerce такой хук, который вы теперь можете заменить в приведенном выше коде, и он будет работать без проблем.
# 4) Удалите боковую панель WooCommerce с помощью пользовательского шаблона страницы продукта
Некоторые премиальные и бесплатные темы WooCommerce поставляются с настраиваемым шаблоном сообщения для страницы продукта, который устанавливает страницу полной ширины, исключающую боковую панель.
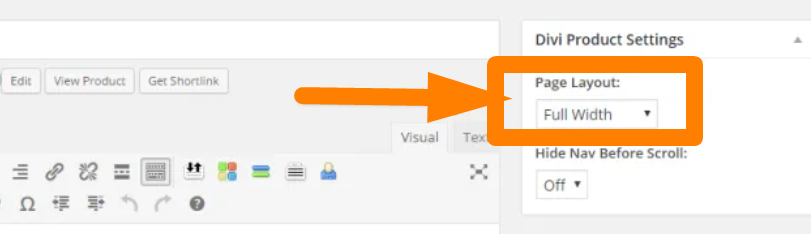
Классическим примером является тема Divi , как вы можете видеть на изображении ниже, вы можете просто выбрать шаблон полной ширины, и боковая панель будет удалена.

Как это работает
Использование пользовательского шаблона поста во всю ширину — это метод, который был объяснен в этом посте — как удалить боковую панель WordPress.
# 5) Используйте CSS для удаления боковой панели со страницы продукта WooCommerce
Еще один распространенный и простой способ скрыть боковую панель WooCommerce со страницы вашего продукта — использовать свойство отображения CSS. Пример такого кода представлен ниже:
.right-sidebar .widget-area {
ширина: 21,7391304348%;
поплавок: справа;
поле справа: 0;
дисплей: нет;
}Как это работает
Свойство отображения CSS, если для него установлено значение none, удаляет элемент из поля зрения. Другое свойство CSS, которое можно использовать для скрытия боковой панели, — это видимость.
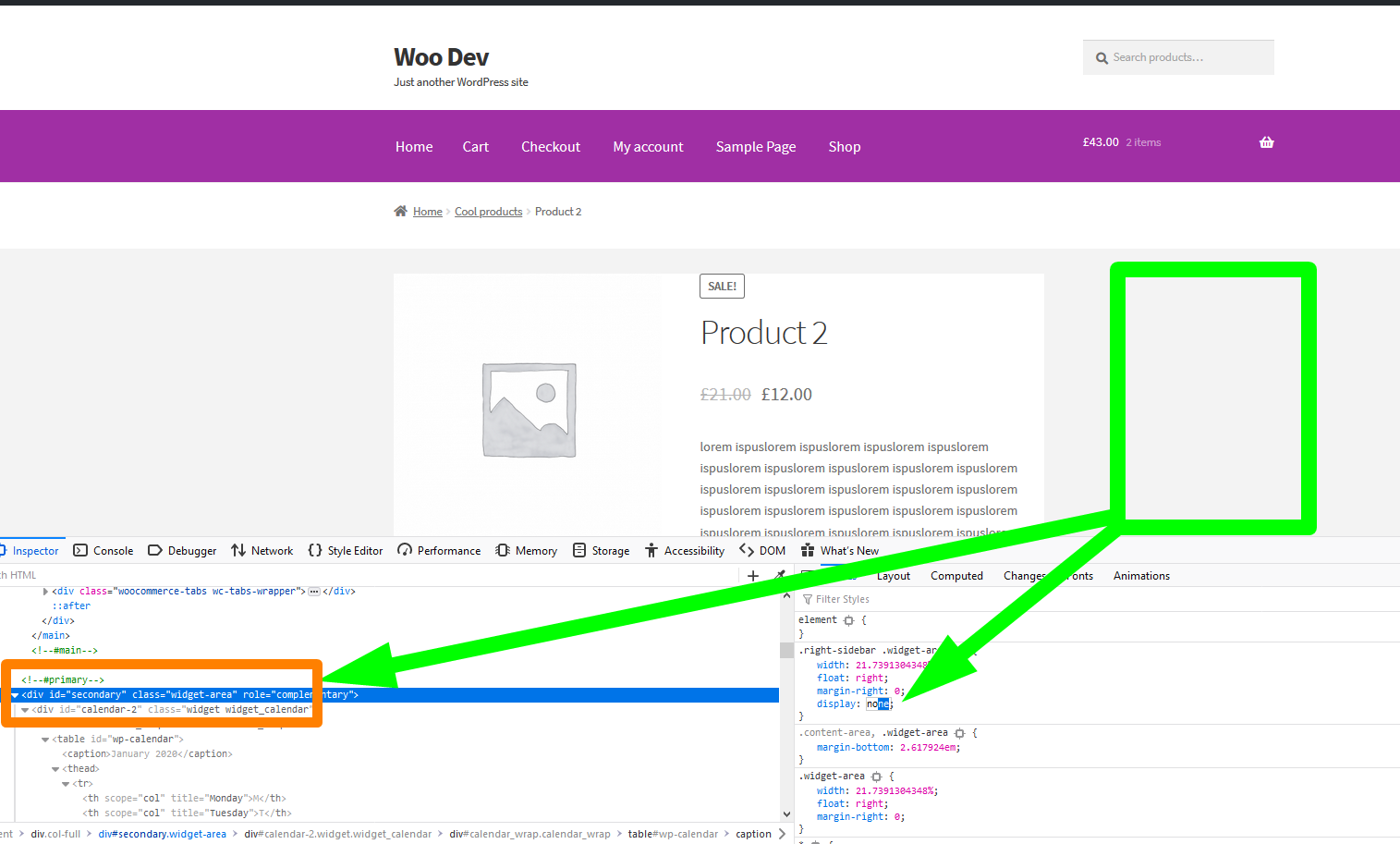
Если для видимости установлено значение hidden, HTML-элемент будет скрыт от представления. Вы должны проверить класс боковой панели вашей темы, прежде чем использовать эту технику, как показано ниже:

WooCommerce Удалить боковую панель со страницы продукта в витрине темы
# 1) Добавьте фрагмент кода, чтобы удалить боковую панель темы Storefront
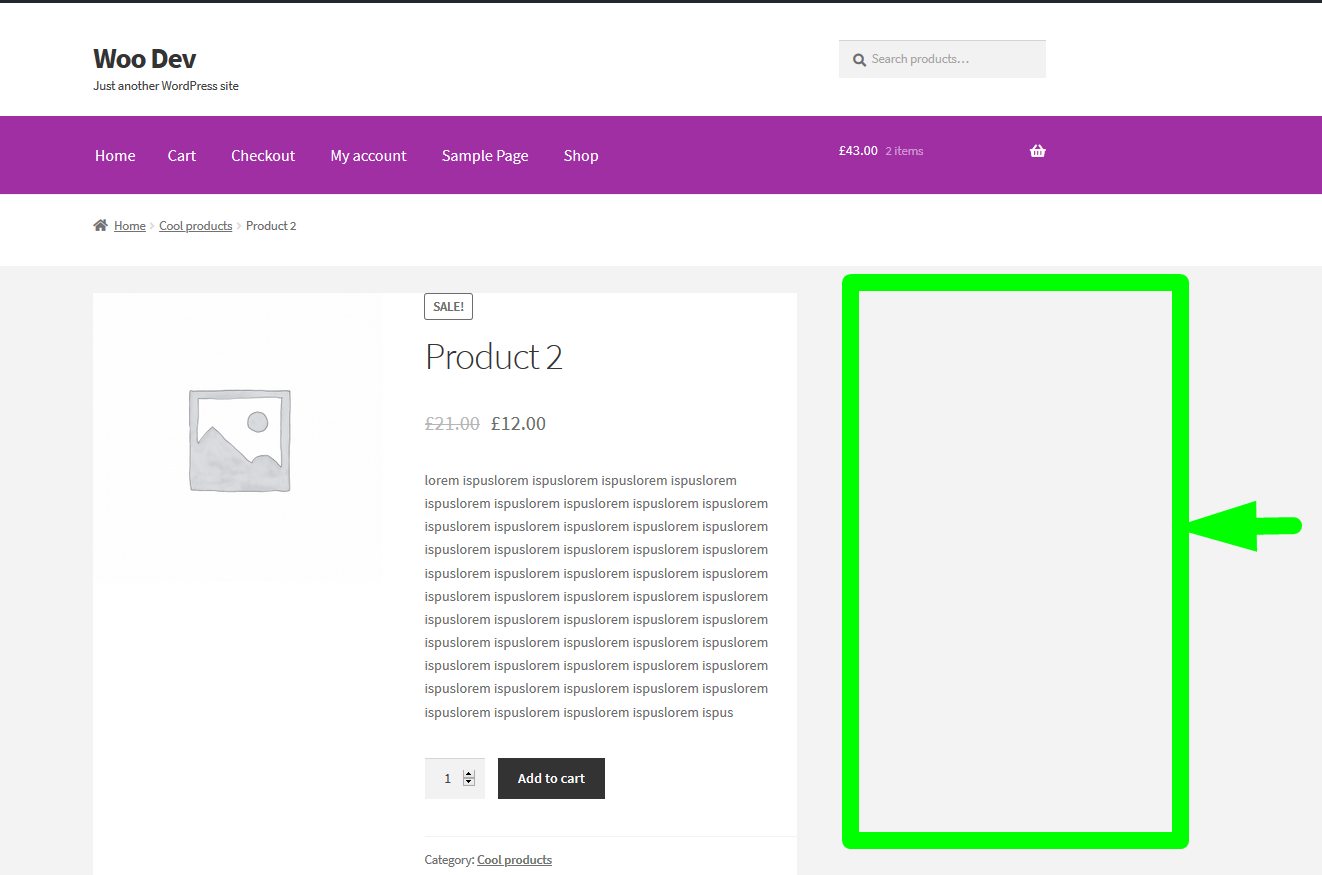
Когда вы добавляете приведенные выше фрагменты кода в файл functions.php темы витрины, ваша боковая панель должна быть удалена, как показано на изображении ниже:

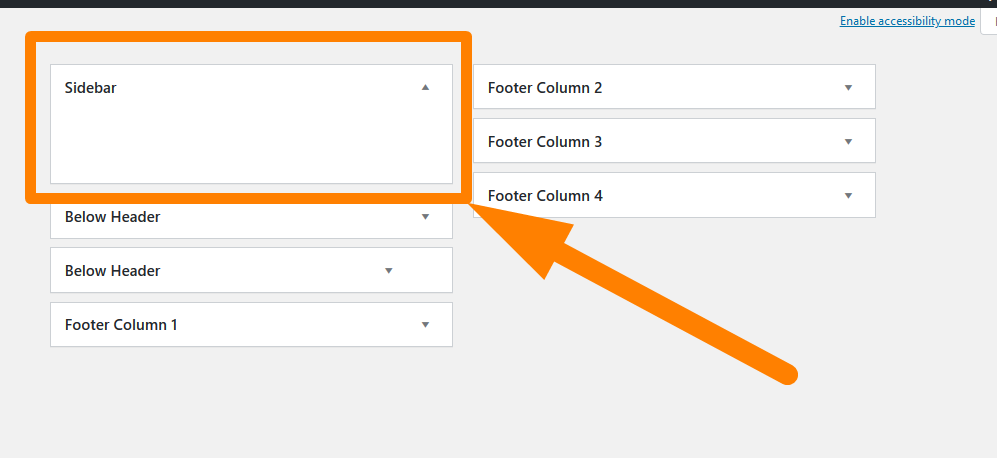
# 2) Удалить виджеты Удалить WooCommerce из темы Storefront
Еще один простой способ удалить боковую панель из темы витрины — убедиться, что на основную боковую панель не добавлены виджеты, как показано на изображении ниже:

Подведение итогов
В этом руководстве рассматриваются все лучшие способы удаления боковой панели со страницы продукта в WooCommerce. Есть и другие способы удаления боковой панели с сайта WordPress, как описано в этом посте — как удалить боковую панель WordPress . Это также помогает понять, как добавить боковую панель в WordPress, особенно для разработчиков WordPress или разработчиков тем WooCommerce . Я надеюсь, что вы найдете эти советы, представленные в этом посте, полезными.
Похожие статьи
- Как изменить размер изображений продукта WooCommerce
- Как удалить эффект масштабирования на изображении продукта WooCommerce
- Как установить рекомендуемые продукты в WooCommerce
- Как удалить сообщение «Добавлено в корзину» WooCommerce
- Как добавить значок удаления на страницу оформления заказа WooCommerce
- Как изменить стандартный текст в WooCommerce
- Как удалить платежные реквизиты из WooCommerce Checkout
- Как подсчитать товары, добавленные в корзину Код подсчета корзины WooCommerce
- Как удалить меню загрузок Страница моей учетной записи WooCommerce
- Как удалить категорию со страницы продукта WooCommerce двумя простыми способами
- Как удалить боковую панель со страницы WordPress или скрыть боковую панель WordPress
- Как добавить текст перед ценой в WooCommerce »Добавить текст перед ценой
- Как программно изменить цену товара в WooCommerce
- Как добавить описание после цены в WooCommerce
- Как изменить текст перехода к оформлению заказа в WooCommerce
- Как создать страницу моей учетной записи в WooCommerce
- Как создать кнопку выхода из WooCommerce
- Как добавить категории в продукты WooCommerce
- Как перенаправить после оформления заказа WooCommerce : перенаправить на пользовательскую страницу благодарности
- Как отображать продукты WooCommerce по категориям
