Как настроить страницу результатов поиска WooCommerce с помощью ProductX
Опубликовано: 2022-12-22Хотите настроить страницу результатов поиска WooCommerce?
Вы мало что можете сделать с функцией поиска в WordPress или WooCommerce из коробки. Тем не менее, вы можете увеличить продажи и усилия по расширению, адаптируя продукты к поисковым запросам клиентов.
В этом посте мы покажем, как улучшить взаимодействие с пользователем на странице результатов поиска продуктов WooCommerce с помощью ProductX.
Зачем настраивать страницу результатов поиска продуктов WooCommerce?
WooCommerce по умолчанию имеет встроенную функцию поиска товаров. Однако он имеет существенные ограничения. Это может привести к тому, что ваши клиенты не смогут найти нужные товары, поскольку у них нет должным образом оптимизированной страницы результатов поиска.
Как следствие, вы можете потерять потенциальных продаж. Покупатели могут не вернуться в ваш интернет-магазин, если не смогут найти то, что ищут.
К счастью, ProductX может решить эту проблему в кратчайшие сроки. С новым WooCommerce Builder от ProductX создание магазина стало очень простым и легким процессом.
Как настроить страницу результатов поиска WooCommerce
Здесь мы покажем вам, как настроить страницу результатов поиска WooCommerce с помощью плагина ProductX.
Шаг 1. Установите и активируйте ProductX

Сначала установите и активируйте ProductX. Вот пошаговое руководство, как это сделать:
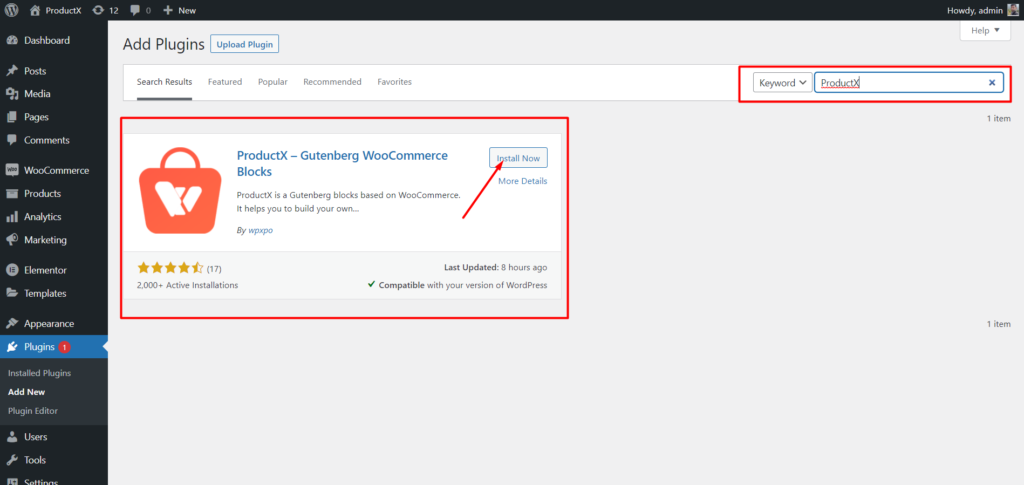
- Откройте меню «Плагины» в панели управления WordPress.
- Теперь установите плагин, нажав кнопку «Добавить новый».
- Введите «ProductX» в строку поиска и нажмите кнопку «Установить».
- Нажмите кнопку «Активировать» после установки плагина ProductX.
Шаг 2: Включите конструктор

После установки ProductX необходимо активировать Builder. Чтобы включить его, вам необходимо:
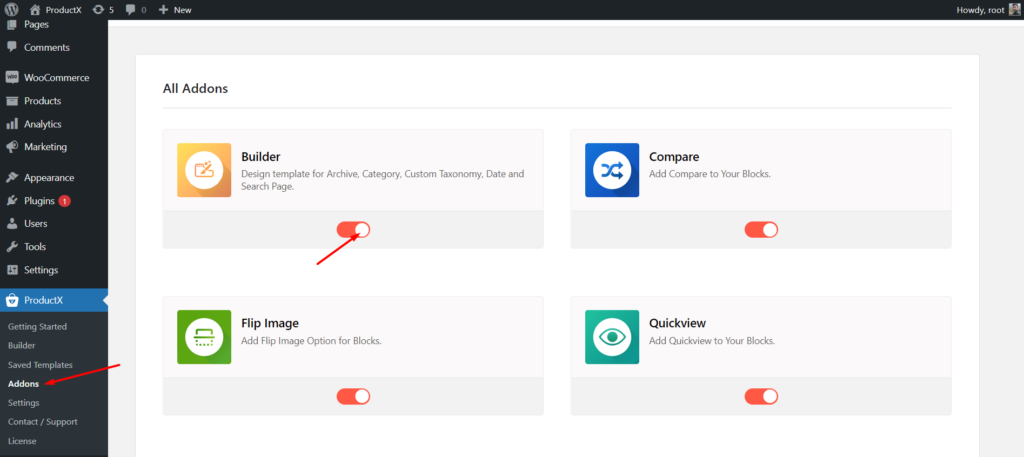
- Перейдите в ProductX с панели управления WordPress.
- Выберите вкладку «Дополнения»
- Включите Builder с помощью переключателя.
Шаг 3: Создайте шаблон страницы результатов поиска WooCommerce

После включения Конструктора необходимо создать страницу результатов поиска. Для этого:
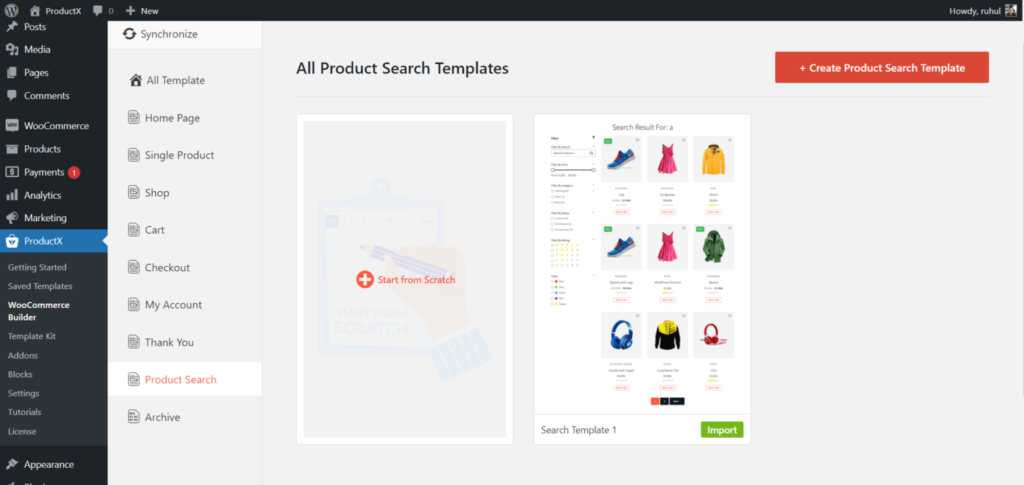
- Перейдите в панель управления WordPress.
- Выберите ProductX, затем перейдите в WooCommerce Builder.
- Выберите Добавить поиск продукта.
- Выберите «Начать с нуля» (если вы хотите создать его с нуля) или «Импортировать шаблон» (если вам нужен готовый шаблон).
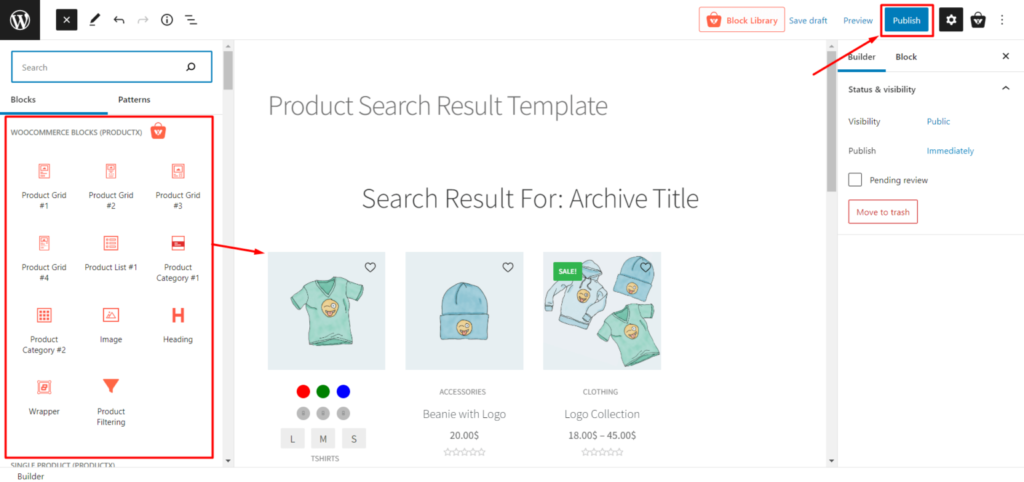
- Назовите свой шаблон, щелкните значок (переключить средство вставки блоков), а затем добавьте нужные блоки, чтобы завершить страницу поиска продукта.
- Теперь нажмите Опубликовать.
И вы закончили создание шаблона страницы результатов поиска WooCommerce.
Шаг 4: Организуйте страницу результатов поиска WooCommerce

Вы сделали шаблон для страницы результатов поиска. Теперь вы должны настроить его. Во-первых, спланируйте страницу результатов поиска WooCommerce, добавив несколько блоков с помощью этого руководства.
Чтобы упростить процесс для всех, мы выделили специальный раздел, посвященный необходимым блокам. Которые:
- Название архива
- Сетка продуктов
С помощью этих блоков вы можете оформить страницу результатов поиска по своему усмотрению. Затем просто нажмите «Опубликовать», чтобы опубликовать страницу.
Шаг 4: Настройте страницу результатов поиска WooCommerce
Вы уже создали и оформили страницу результатов поиска, поэтому теперь мы перейдем к ее изменениям.
По умолчанию, когда вы создаете страницу результатов поиска с помощью ProductX, блоки предоставляют вам различные параметры настройки. Итак, давайте узнаем, какие настройки ProductX имеет для своих блоков.
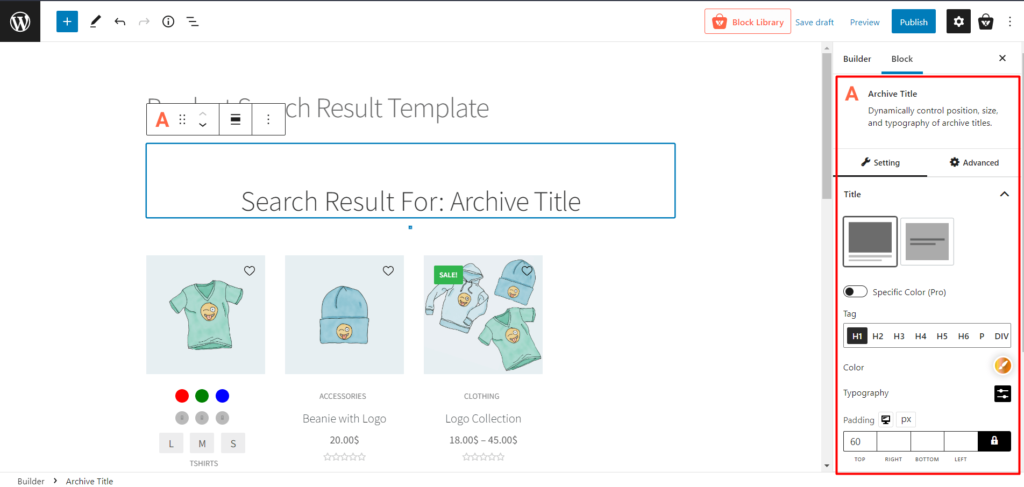
Блок заголовка архива

Это динамический блок, который работает со страницей результатов поиска WooCommerce. С ProductX вы можете:
- Настройте все типы типографий.
- Добавить пользовательский префикс для панели поиска.
- Добавить изображение.
- Добавьте отрывок и измените его типографику.
Но откроем вам секрет с этим блоком, в префиксе используйте «Результат поиска для:» в качестве текста префикса. Это, безусловно, сделает вашу страницу поиска привлекательной.
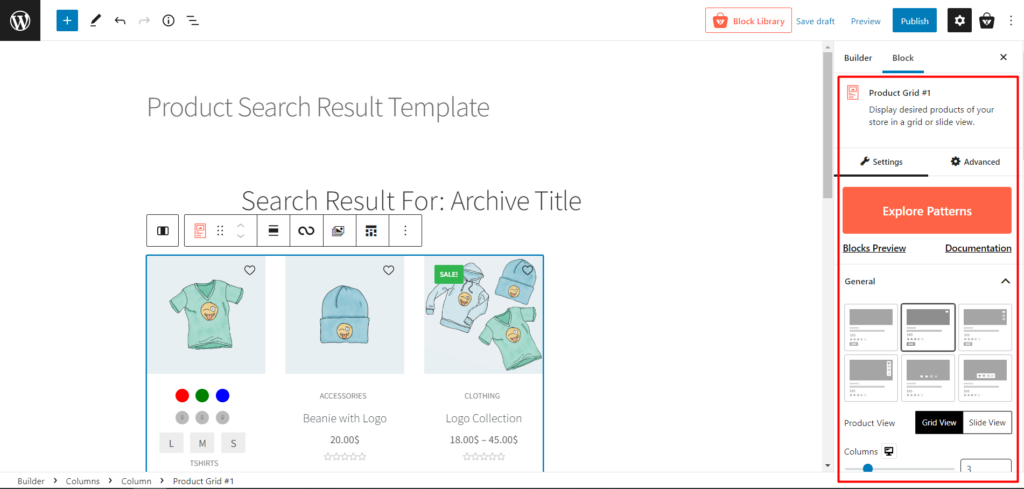
Блок сетки продуктов

Ну, это блоки по умолчанию, которые вы получаете с ProductX. С помощью этих блоков вы можете:
- Показать продукты.
- Изменить вид.
- Настройте размер сетки продуктов.
- Показывать теги «горячее», «распродажи» и «в наличии» для продуктов.
- Показать цены, отзывы и дополнительную информацию о товарах.
- Показать и настроить заголовки.
- И многое другое.
Еще один совет для этого блока всегда включает разбиение на страницы, так как это необходимо для страниц поиска.
Заключение
Эта статья должна была помочь вам понять, как настроить страницу результатов поиска WooCommerce. Если у вас есть какие-либо вопросы по этому поводу, сообщите нам об этом, и мы будем рады вам помочь.
Вы можете посмотреть видеоуроки WordPress на нашем канале YouTube. Кроме того, найдите нас на Facebook и Twitter для получения регулярных обновлений!

Как создать запись или страницу программно в WordPress?


Лучший способ отображать сообщения WordPress в виде сетки

Как добавить пагинацию WordPress в любую тему

Gutenberg Post Blocks — лучший плагин для создания почтовых блоков №1
