Как настроить страницу магазина WooCommerce в Elementor
Опубликовано: 2020-10-27Вы используете Elementor и хотите улучшить свой интернет-магазин? В этом руководстве мы покажем вам, как настроить и настроить страницу магазина WooCommerce в Elementor , используя блоки, виджеты и многое другое. Если вы ведете онлайн-бизнес, наличие привлекательного и простого в использовании магазина имеет решающее значение для вашего веб-сайта. Наличие каруселей, разделов рекомендуемых товаров, разделов рекомендуемых товаров-бестселлеров и в целом очень доступных средств просмотра вашего каталога необходимо для процветания вашего магазина. Вот почему сегодня у нас есть что-то особенное для всех пользователей Elementor, у которых есть интернет-магазины. В этом полном руководстве вы шаг за шагом узнаете, как настроить и настроить страницу магазина WooCommerce в Elementor.
Зачем настраивать страницу магазина WooCommerce?
Страница магазина WooCommerce — это просто страница архива пост-типа для ваших продуктов. Другими словами, это страница, на которой отображаются все товары вашего магазина. Однако это простое определение недостаточно подчеркивает, насколько важной может быть хорошо настроенная страница магазина для вашего веб-сайта WooCommerce.
Первое впечатление имеет большое значение, и для магазина WooCommerce страница магазина является одной из самых важных. То, как вы демонстрируете свои товары, может иметь большое значение для коэффициента конверсии. Вы можете легко сказать, сколько внимания бизнес уделяет своему веб-сайту, учитывая, насколько понятна и хорошо разработана его страница магазина. Все, от хорошо управляемых сеток продуктов до изящных дополнений, таких как параметры фильтрации, список категорий и кнопки корзины, имеют решающее значение для внешнего вида вашего сайта WooCommerce.
Кроме того, ваши клиенты будут проводить много времени на странице вашего магазина, просматривая ваши продукты. Таким образом, вам нужно предпринять дополнительные шаги, чтобы убедиться, что их опыт покупок идеален. Сделайте так, чтобы им было как можно проще покупать ваши продукты с хорошо организованной и организованной страницей магазина. Кроме того, вы можете настроить страницу своего магазина, чтобы добавить элементы привлечения потенциальных клиентов и увеличить свою прибыль. Это включает в себя кнопки призыва к действию, рекомендуемые разделы продуктов, всплывающие окна для продаж и предложений и многое другое.
Индивидуальная страница магазина WooCommerce открывает для вас множество возможностей для улучшения качества обслуживания клиентов и увеличения продаж. Ранее мы видели различные способы настройки страницы магазина в WooCommerce. Однако с Elementor этот процесс намного проще.
Elementor и WooCommerce: идеальное сочетание
WooCommerce и Elementor — два самых популярных доступных плагина. Гибкость и огромное количество функций, предоставляемых каждым из них, просто неисчислимы. Если вы используете магазин электронной коммерции, WooCommerce — предпоследний плагин практически для всех ваших потребностей.
Кроме того, Elementor — один из лучших конструкторов веб-сайтов с перетаскиванием. Он позволяет вам проектировать, настраивать и оформлять практически любые страницы вашего сайта. А если этого недостаточно, вы также можете создавать мегаменю и пользоваться множеством очень удобных надстроек и шаблонов. Используя как WooCommerce, так и Elementor, вы можете проектировать и создавать страницы магазина и бизнеса профессионального уровня с минимальными затратами и усилиями. Полностью настройте макеты вашего магазина, сетки продуктов, карусели, а также наслаждайтесь широким спектром красивых макетов с помощью Elementor. Кроме того, вы можете настроить и настроить свои страницы оформления заказа и страницы корзины, а также интегрировать их с широким спектром вариантов оплаты и функций для большего удобства клиентов.
Вы даже можете добавлять пользовательские страницы и дизайны для цифровых товаров и включать настраиваемые параметры страниц для доставки, платежей, страниц публикации и предварительной покупки и многого другого. Все это гарантирует, что ваш бизнес-сайт будет выглядеть профессионально и удобно для клиентов. Вы также можете добавить функции WooCommerce поверх удобных кнопок призыва к действию, ползунков с поддержкой параллакса и многого другого. Количество возможностей просто безгранично. Теперь, если вы достаточно убеждены, позвольте нам указать вам шаги, которые вы можете предпринять. Есть несколько вещей, которые вы можете сделать, поэтому идея состоит в том, что эти шаги помогут вам приступить к созданию более гостеприимной страницы магазина для вашего магазина WooCommerce .
Прежде чем мы начнем
Прежде чем приступить к процессу, обратите внимание, что для создания страницы архивов для вашего магазина WooCommerce вам потребуется использовать Elementor Pro . Возможно, вы не сможете хорошо следовать нашим инструкциям, если используете Elementor Free. Конечно, использование Elementor Pro имеет значительное количество преимуществ по сравнению с бесплатной версией и большинством других конструкторов страниц с перетаскиванием. Elementor Pro включает в себя удивительные функции, такие как:
- Более 50 профессиональных виджетов и более 300 профессиональных шаблонов страниц
- Полная интеграция с WooCommerce, включая конструктор WooCommerce и специальные виджеты WooCommerce.
- Пользовательские конструкторы всплывающих окон для лучшего привлечения потенциальных клиентов для вашего веб-сайта
- 10+ полных демонстраций / шаблонов веб-сайтов для использования
- И много других
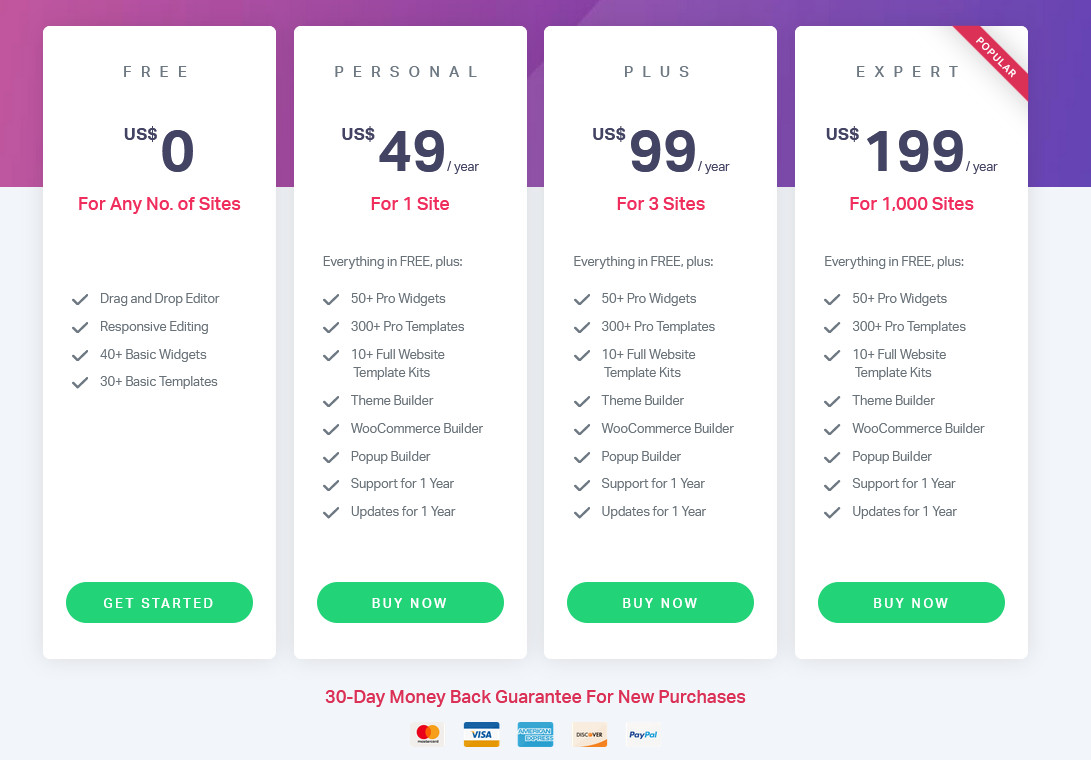
Если вы подумываете о покупке Elementor Pro, мы настоятельно рекомендуем вам это сделать. Цены на Elementor начинаются с 49 долларов США в год за один сайт. 
Как настроить страницу магазина WooCommerce в Elementor
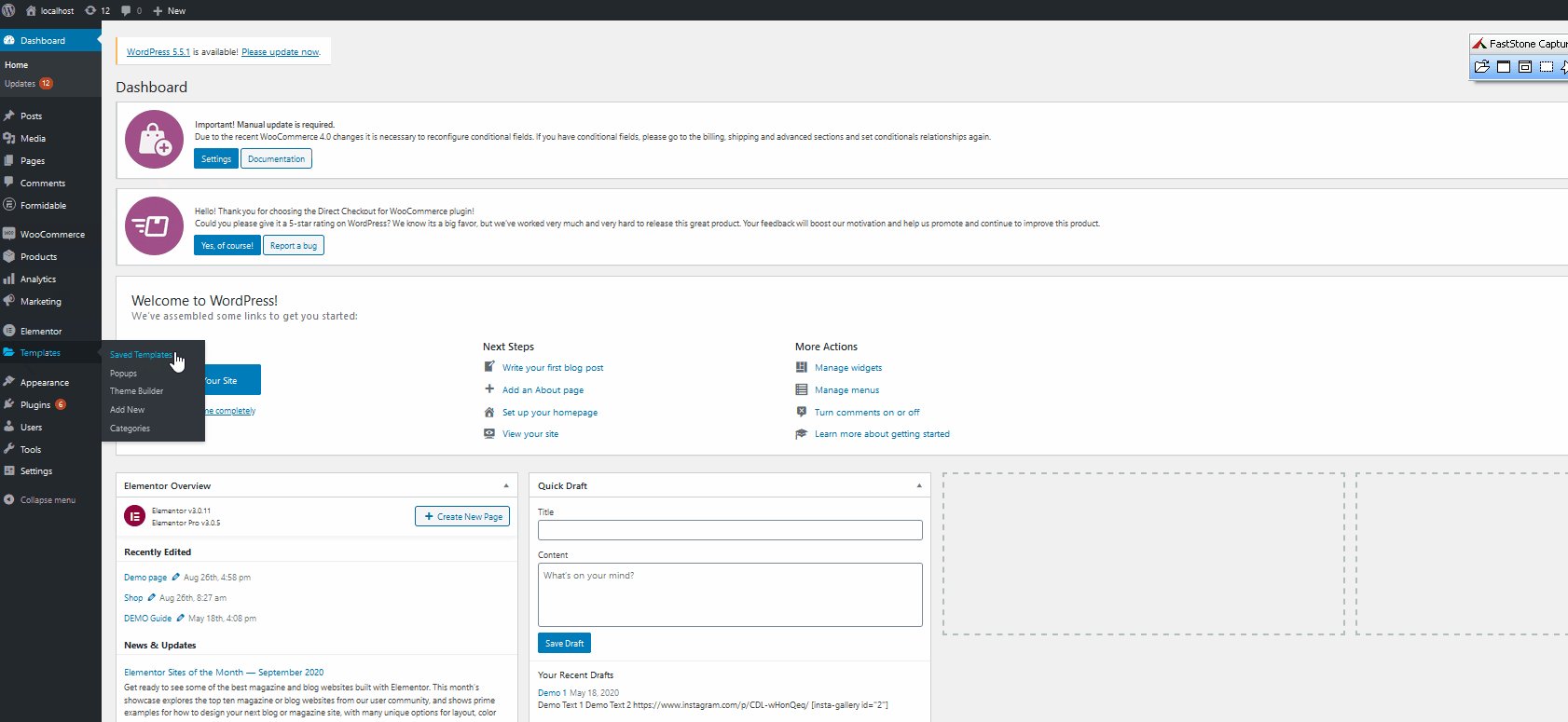
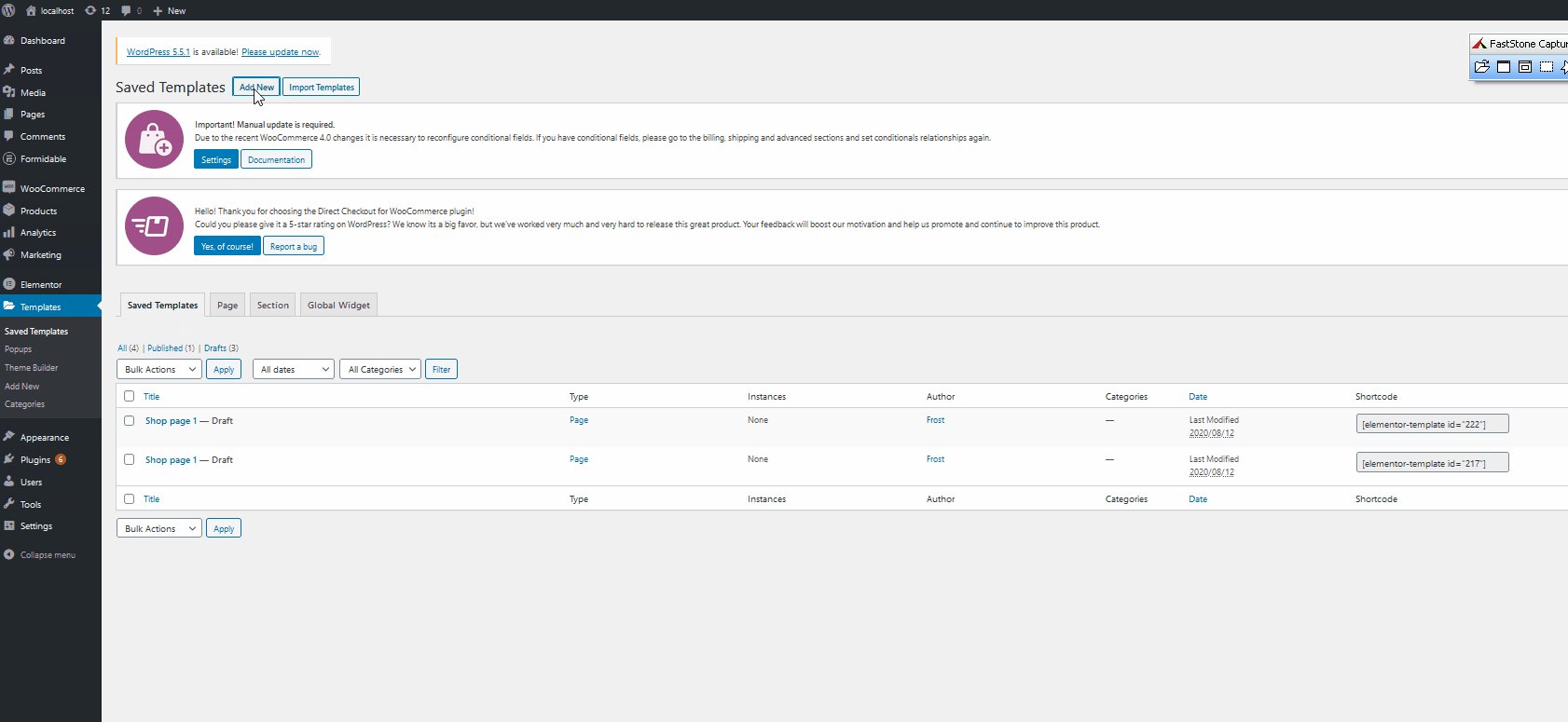
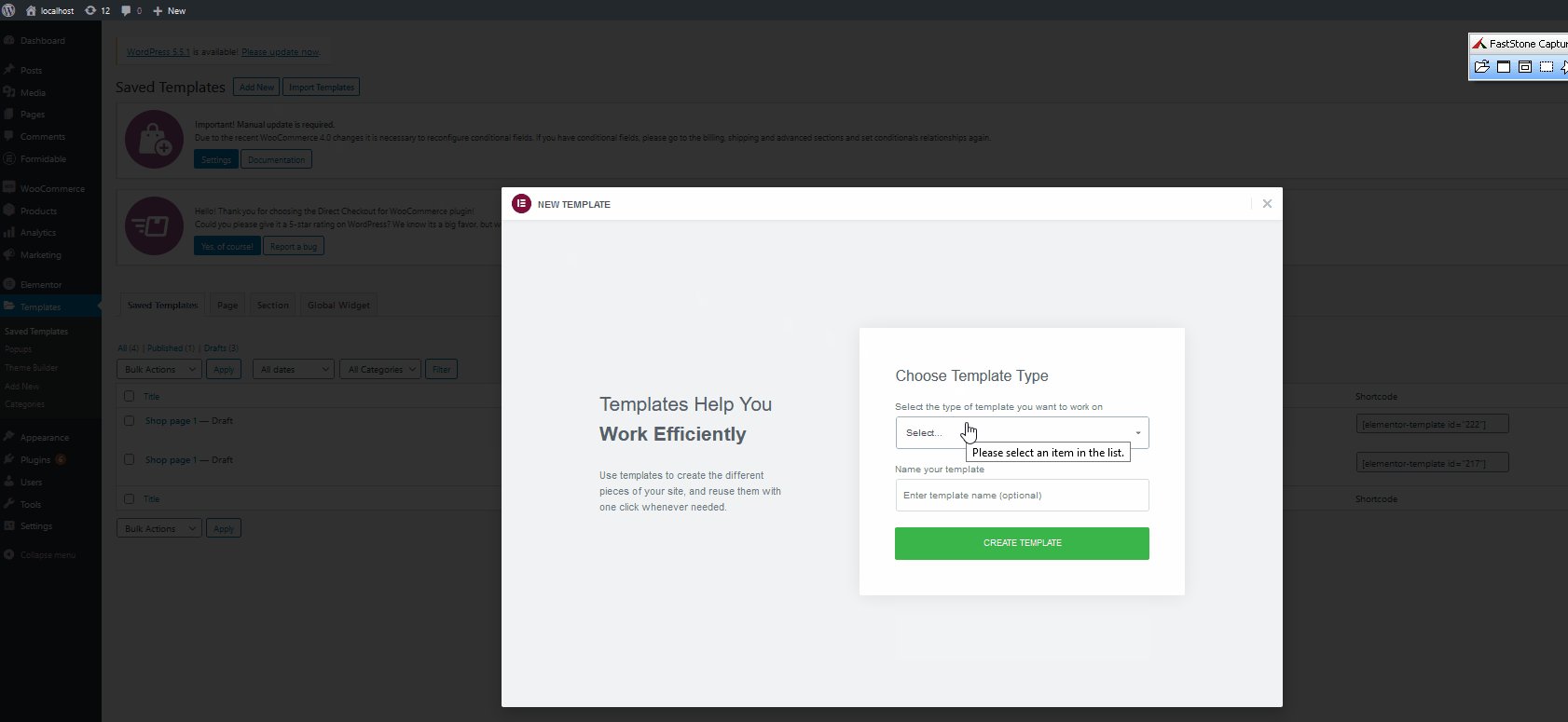
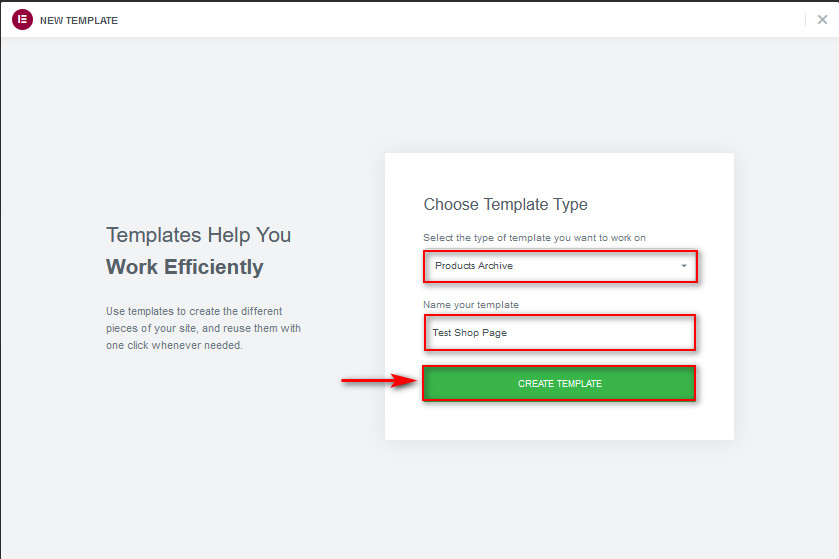
Теперь давайте начнем с нашего урока. Мы предполагаем, что у вас установлены и настроены Elementor и ваши плагины WooCommerce. Существует множество страниц и содержимого страниц магазина, которыми вы можете управлять с помощью Elementor и WooCommerce. Но давайте начнем с создания вашей индивидуальной страницы магазина WooCommerce в Elementor. Для этого вам нужно создать архив товара с помощью Elementor. Итак, в панели администратора WordPress перейдите в «Шаблоны» > «Сохраненные шаблоны» . Затем нажмите « Добавить новый » в левом верхнем углу.  Затем выберите тип элемента « Архив продуктов » и назовите свой шаблон. Как только вы нажмете « Создать шаблон », вы перейдете на страницу Elementor, чтобы настроить страницу архива.
Затем выберите тип элемента « Архив продуктов » и назовите свой шаблон. Как только вы нажмете « Создать шаблон », вы перейдете на страницу Elementor, чтобы настроить страницу архива. 
Настройка вашего шаблона и включение блоков и шаблонов Elementor
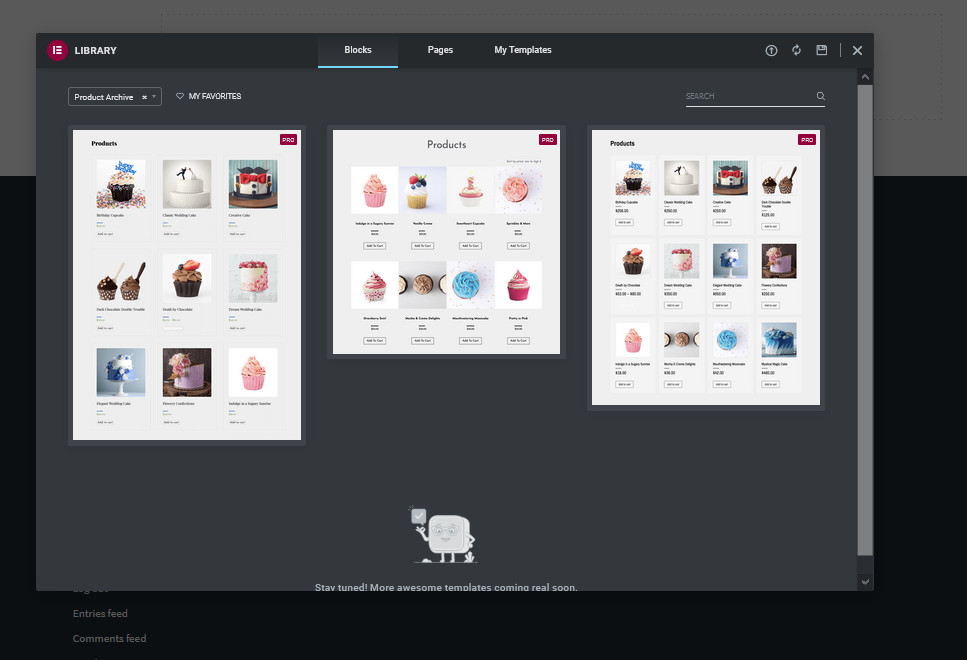
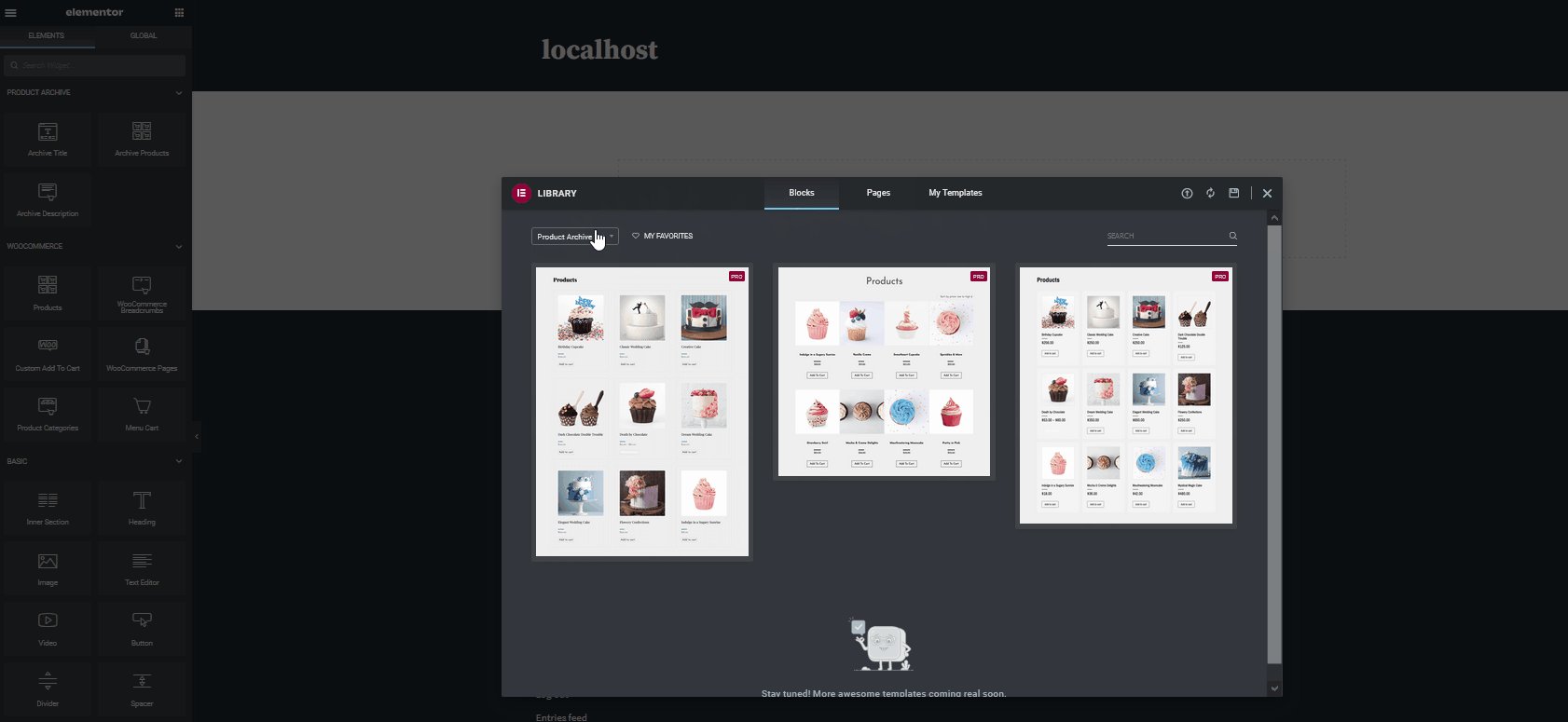
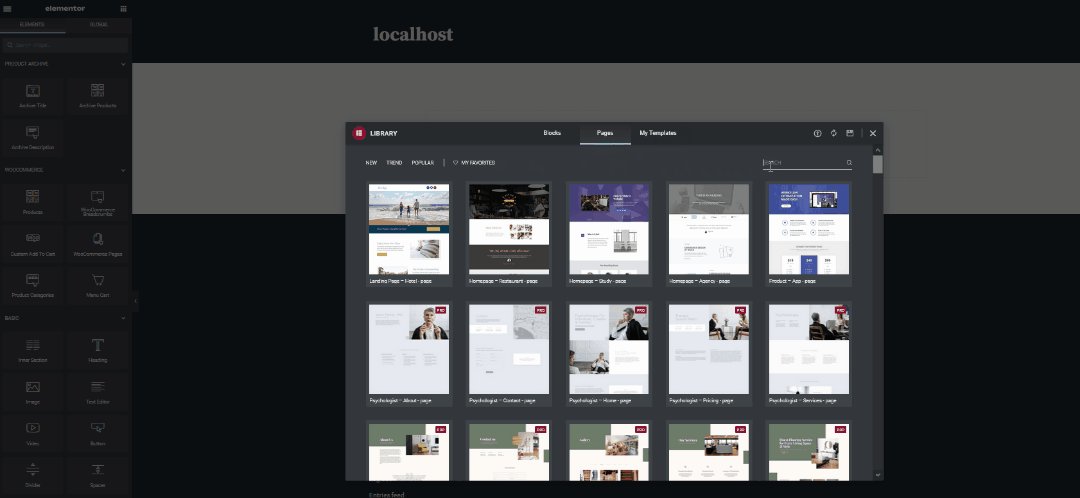
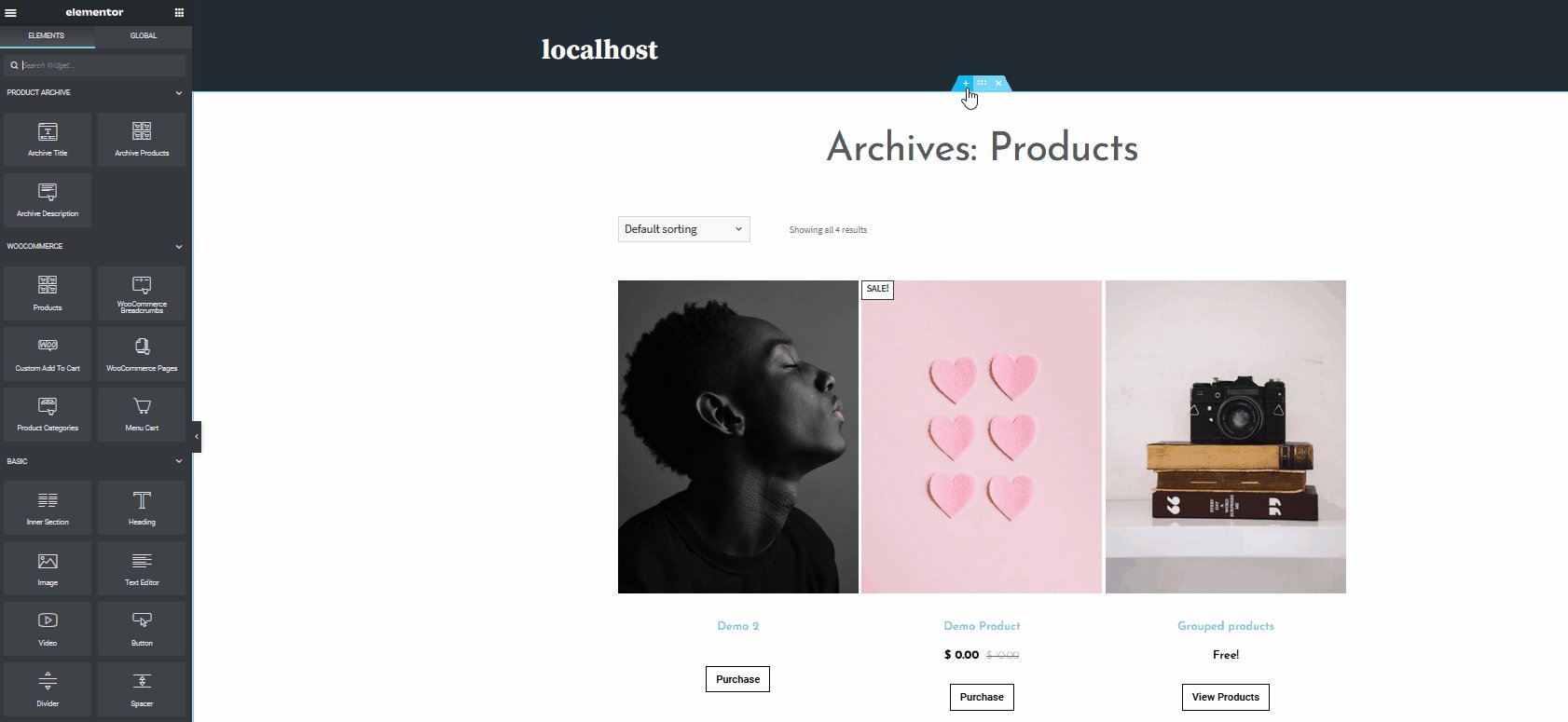
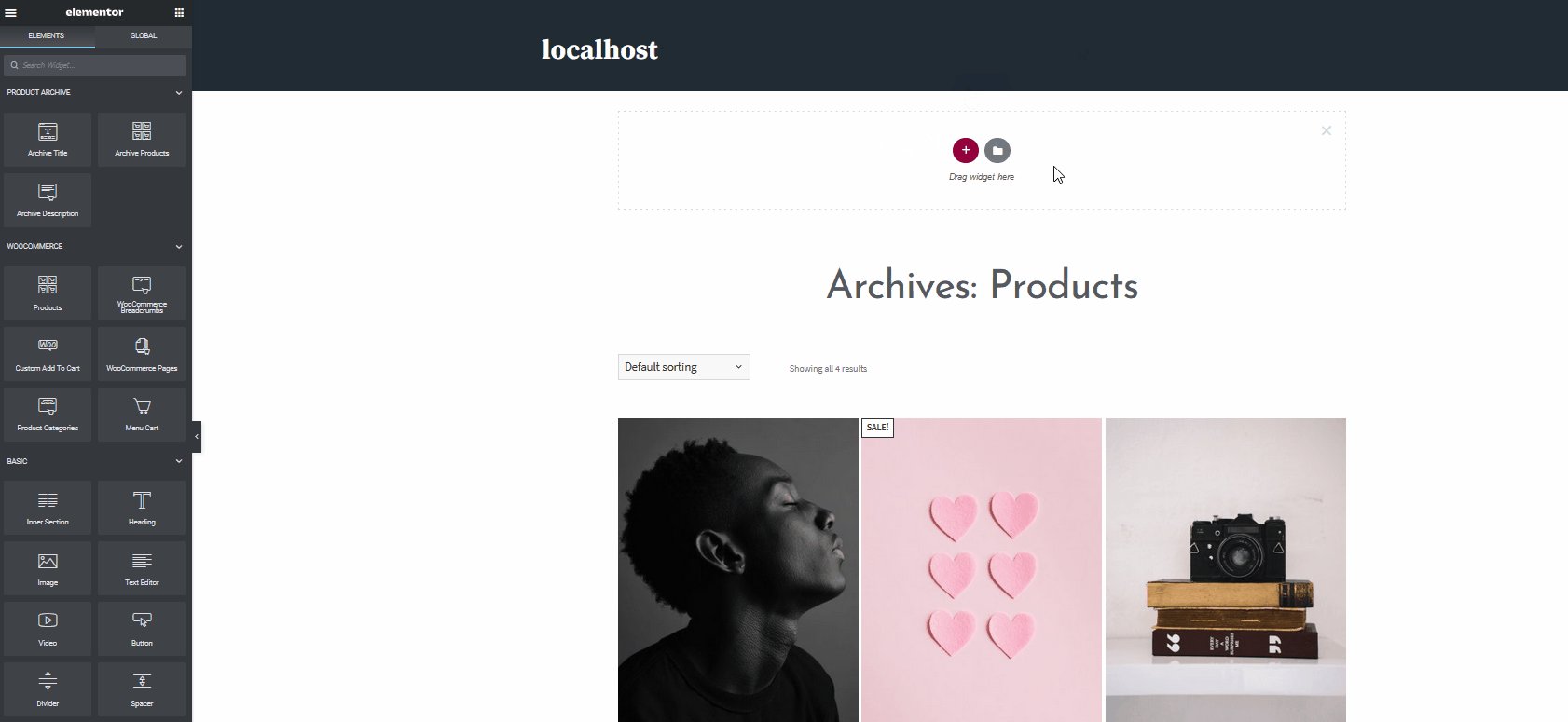
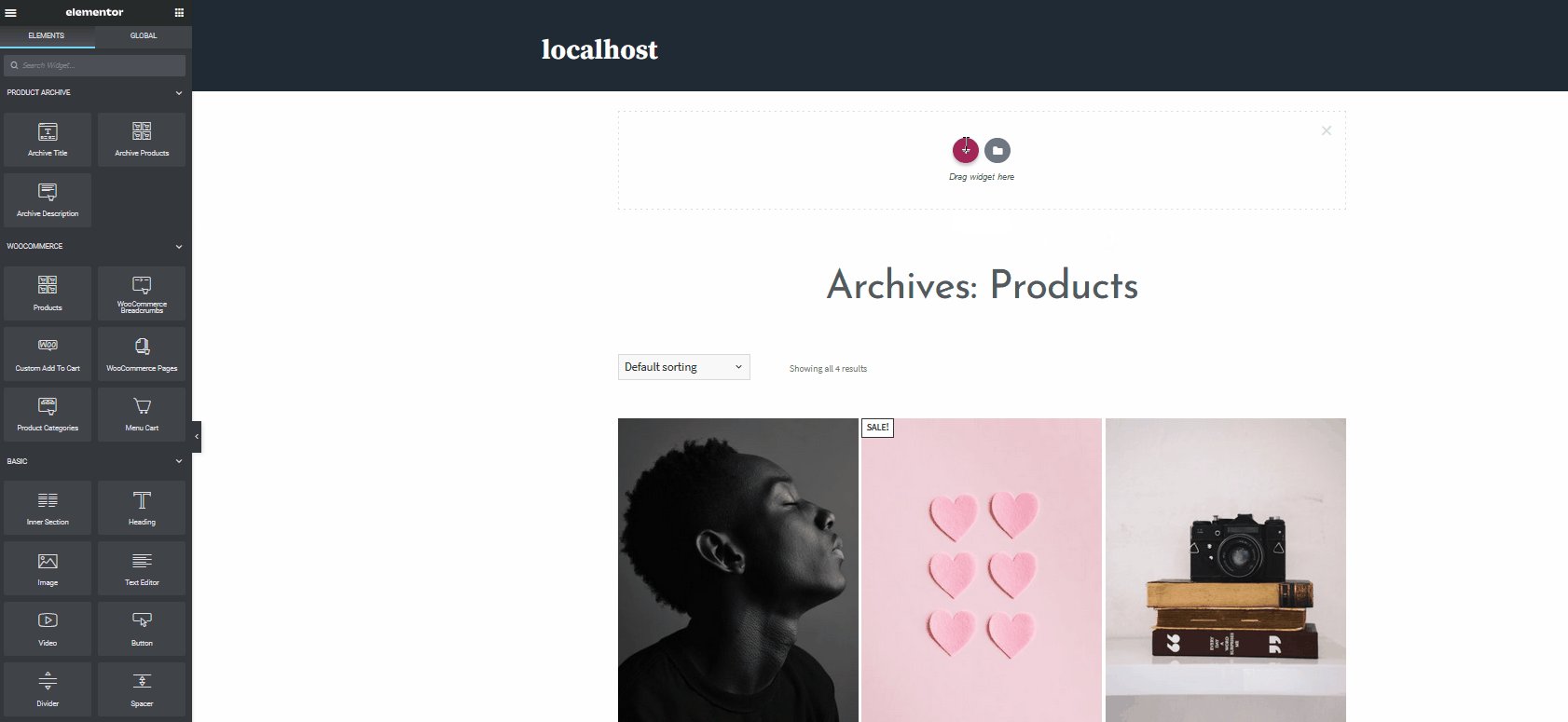
После того, как вы откроете страницу Elementor, вместо того, чтобы начинать с нуля, у вас автоматически появится возможность вставить полностью укомплектованный блок архивов на страницу вашего магазина.  Чтобы открыть это в любое время, вы можете просто щелкнуть значок папки в разделе « Перетащить сюда виджет » и перейти на вкладку « Блоки ». Вы также можете использовать опцию «Фильтр», чтобы выбрать определенные блоки для определенных страниц. После этого щелкните любой из блоков, который соответствует вашим потребностям, а затем нажмите кнопку « Вставить ».
Чтобы открыть это в любое время, вы можете просто щелкнуть значок папки в разделе « Перетащить сюда виджет » и перейти на вкладку « Блоки ». Вы также можете использовать опцию «Фильтр», чтобы выбрать определенные блоки для определенных страниц. После этого щелкните любой из блоков, который соответствует вашим потребностям, а затем нажмите кнопку « Вставить ».  Таким образом, вы сэкономите много времени и начнете с демонстрационной страницы, разработанной Elementor, чтобы помочь вам настроить страницу магазина намного быстрее. Для этого щелкните значок папки в разделе « Перетащите виджет сюда » и нажмите « Страницы » . Затем выберите один из понравившихся дизайнов страниц. Кроме того, вы можете использовать панель поиска, чтобы найти дизайн страницы для нужного вам типа страницы магазина. После выбора дизайна нажмите « Вставить », чтобы импортировать страницу в шаблон архива.
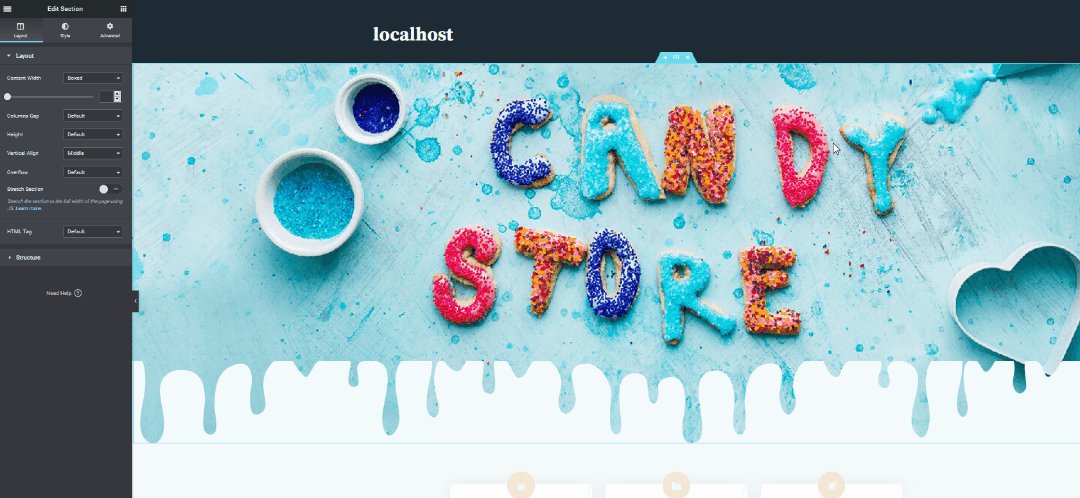
Таким образом, вы сэкономите много времени и начнете с демонстрационной страницы, разработанной Elementor, чтобы помочь вам настроить страницу магазина намного быстрее. Для этого щелкните значок папки в разделе « Перетащите виджет сюда » и нажмите « Страницы » . Затем выберите один из понравившихся дизайнов страниц. Кроме того, вы можете использовать панель поиска, чтобы найти дизайн страницы для нужного вам типа страницы магазина. После выбора дизайна нажмите « Вставить », чтобы импортировать страницу в шаблон архива.  Вы можете узнать больше о предварительно разработанных блоках и шаблонах страниц, а также обо всем, что вы можете с ними делать здесь. Теперь давайте посмотрим, как настроить блок и добавить дополнительные элементы на страницу магазина WooCommerce с помощью Elementor .
Вы можете узнать больше о предварительно разработанных блоках и шаблонах страниц, а также обо всем, что вы можете с ними делать здесь. Теперь давайте посмотрим, как настроить блок и добавить дополнительные элементы на страницу магазина WooCommerce с помощью Elementor .

Настройте страницу магазина WooCommerce в Elementor
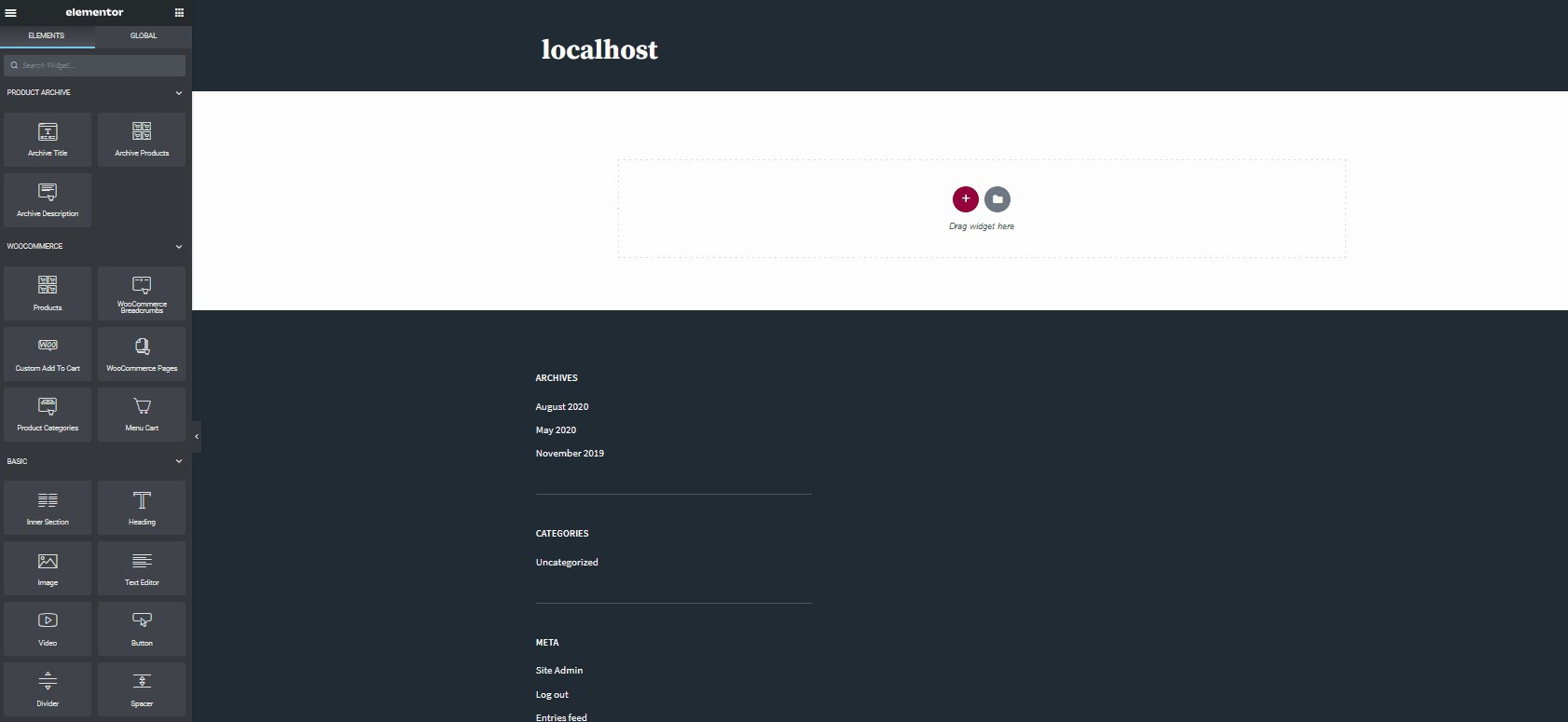
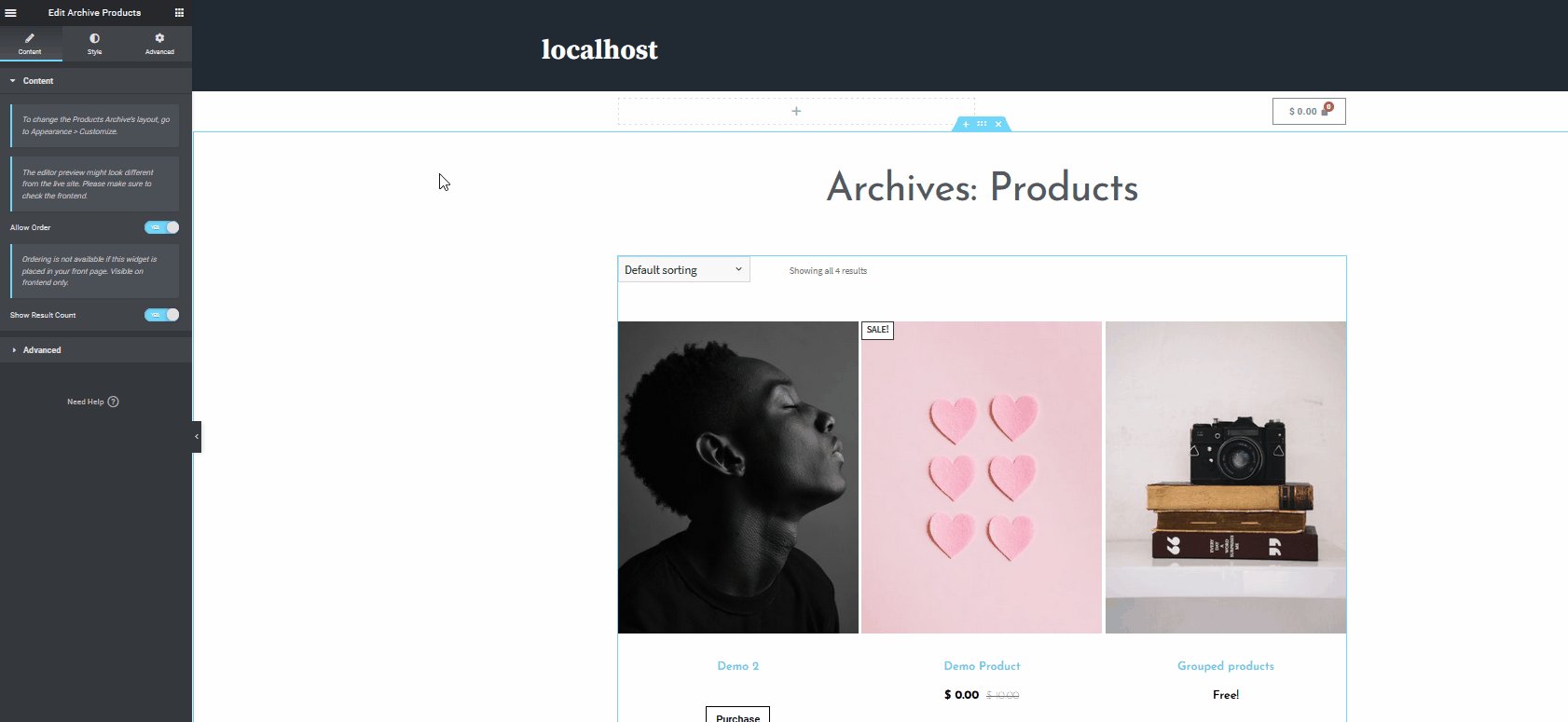
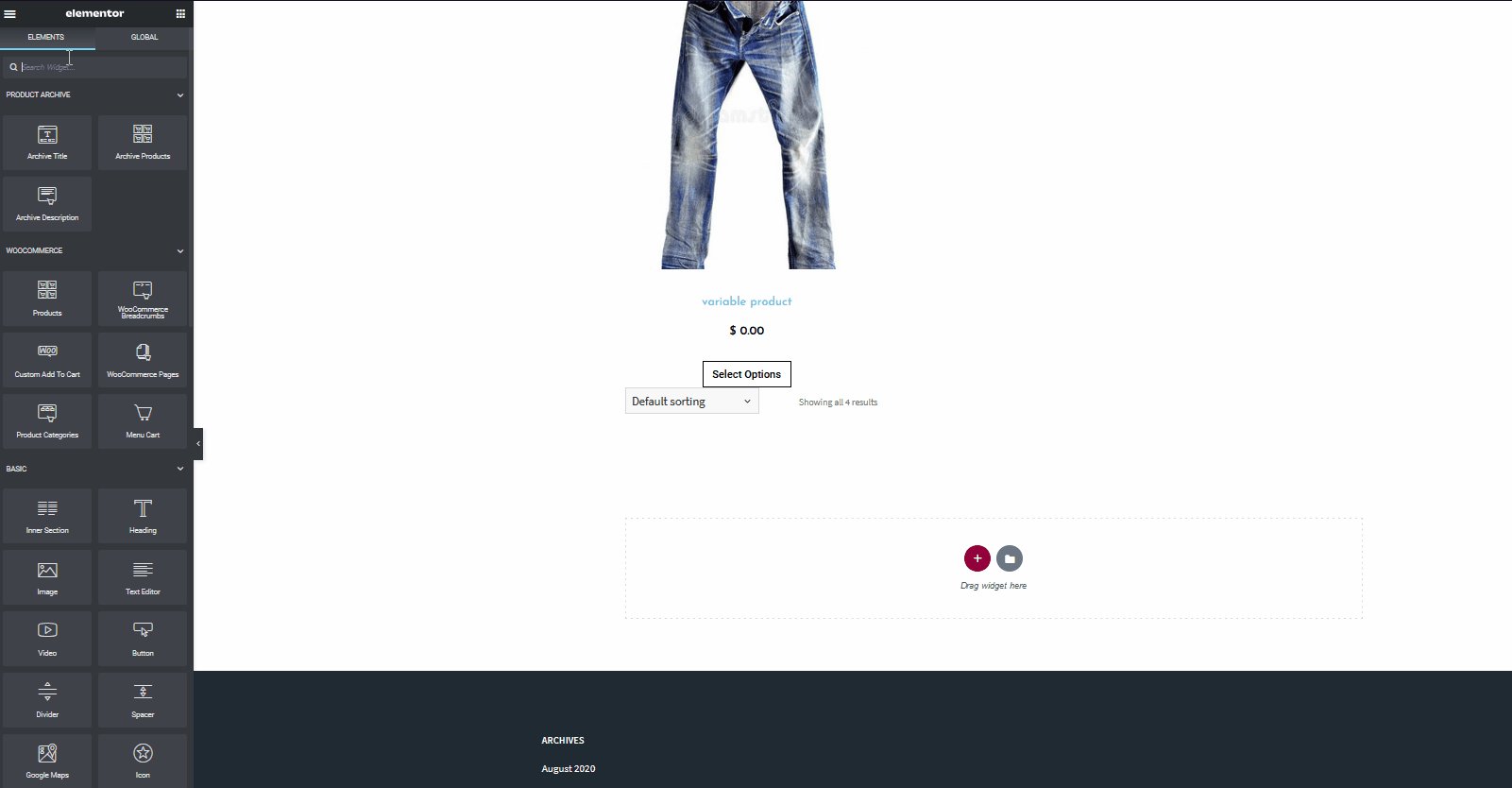
Чтобы настроить страницу магазина, вы можете добавить некоторые виджеты и отредактировать их, чтобы они соответствовали внешнему виду вашего сайта. Итак, давайте начнем с добавления некоторых необходимых виджетов в ваш магазин. После того, как вы добавили свой базовый блок , давайте добавим некоторые полезные виджеты, такие как корзина меню и хлебные крошки WooCommerce. Есть много других виджетов, которые вы добавляете на страницу своего магазина с помощью Elementor, и вы должны поиграть и найти лучшие для себя.
Добавить раздел виджетов
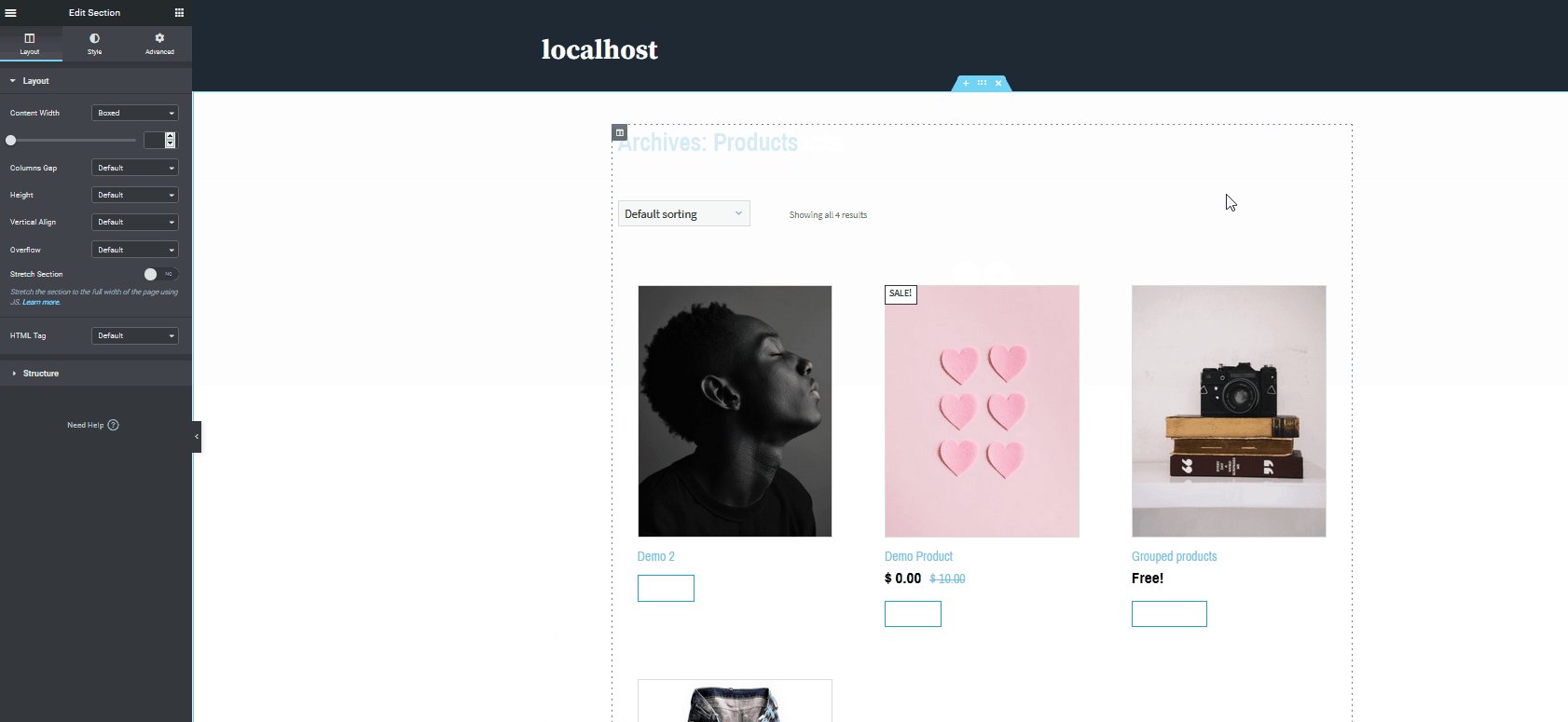
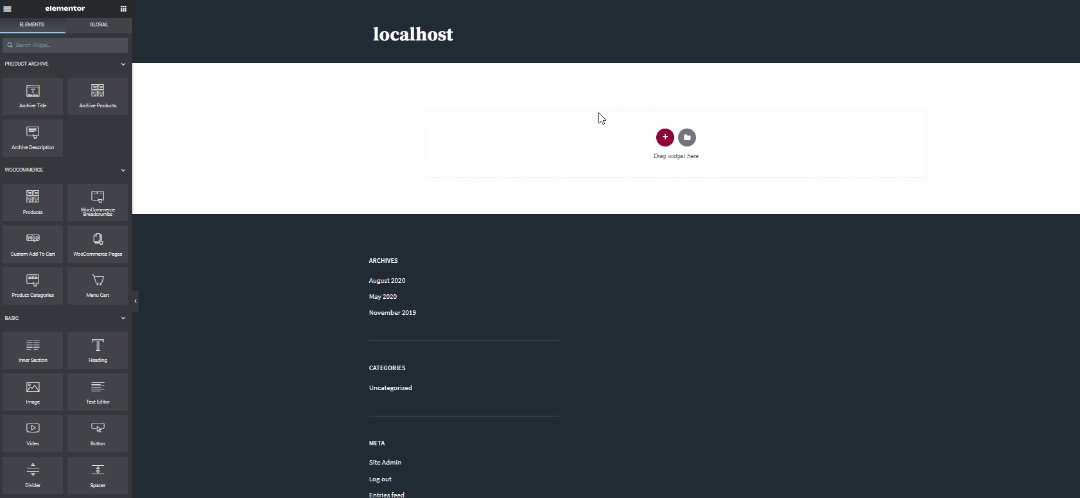
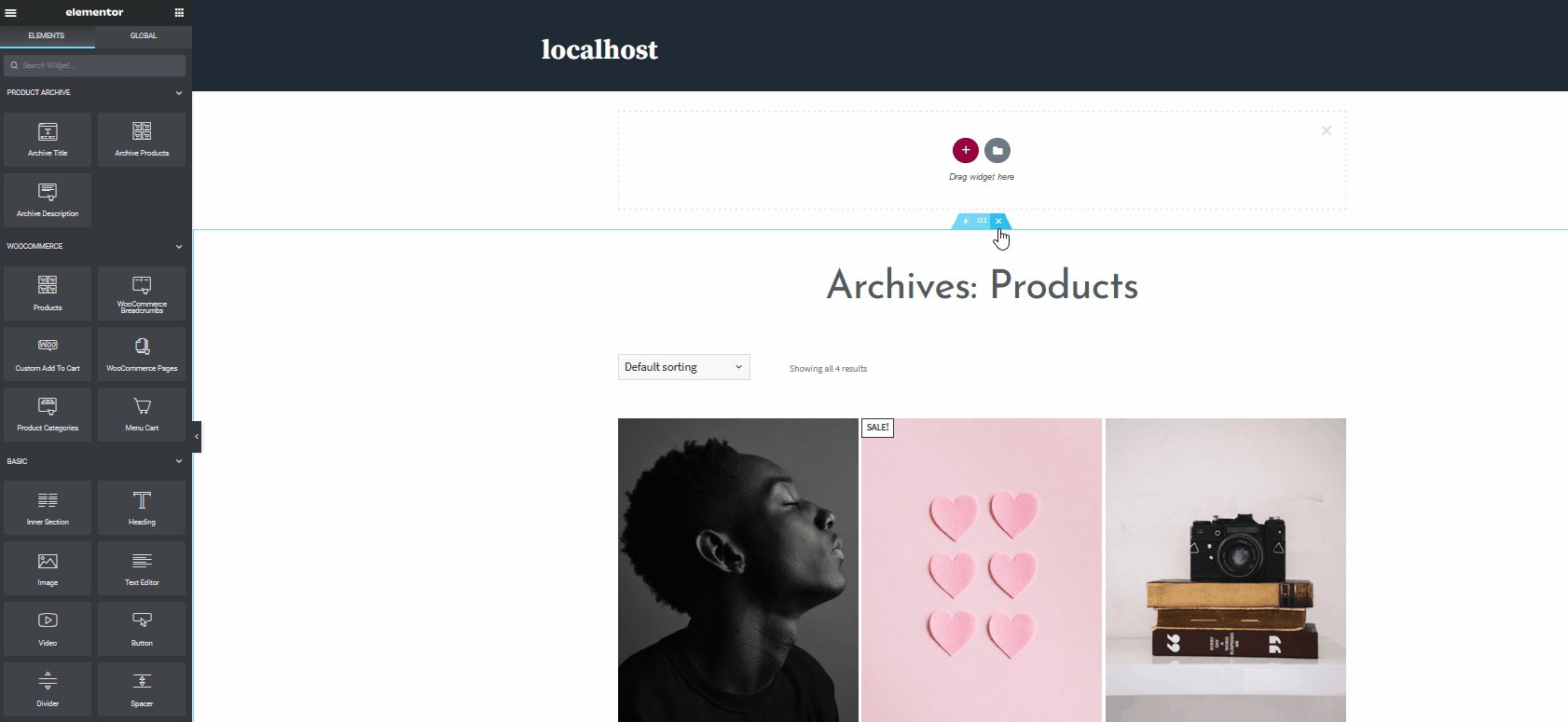
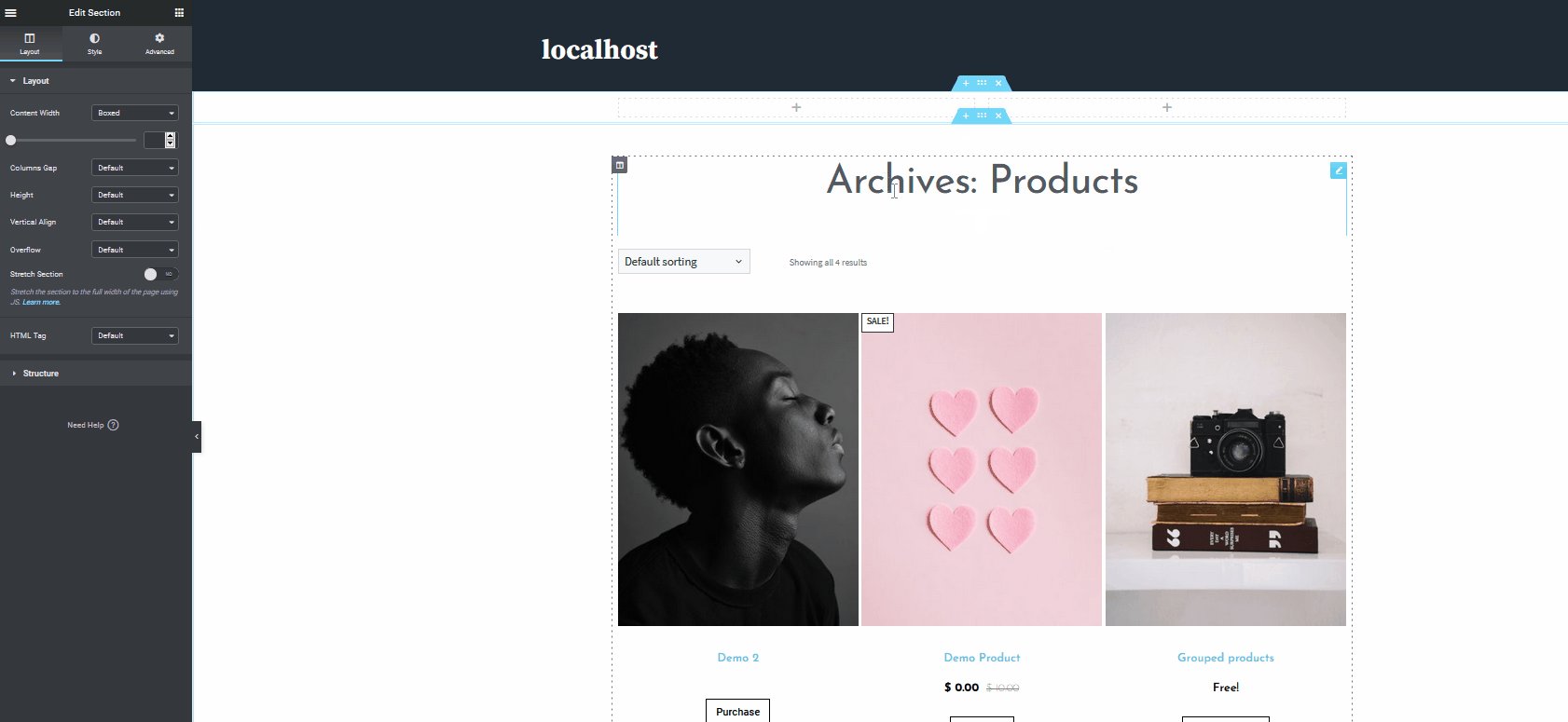
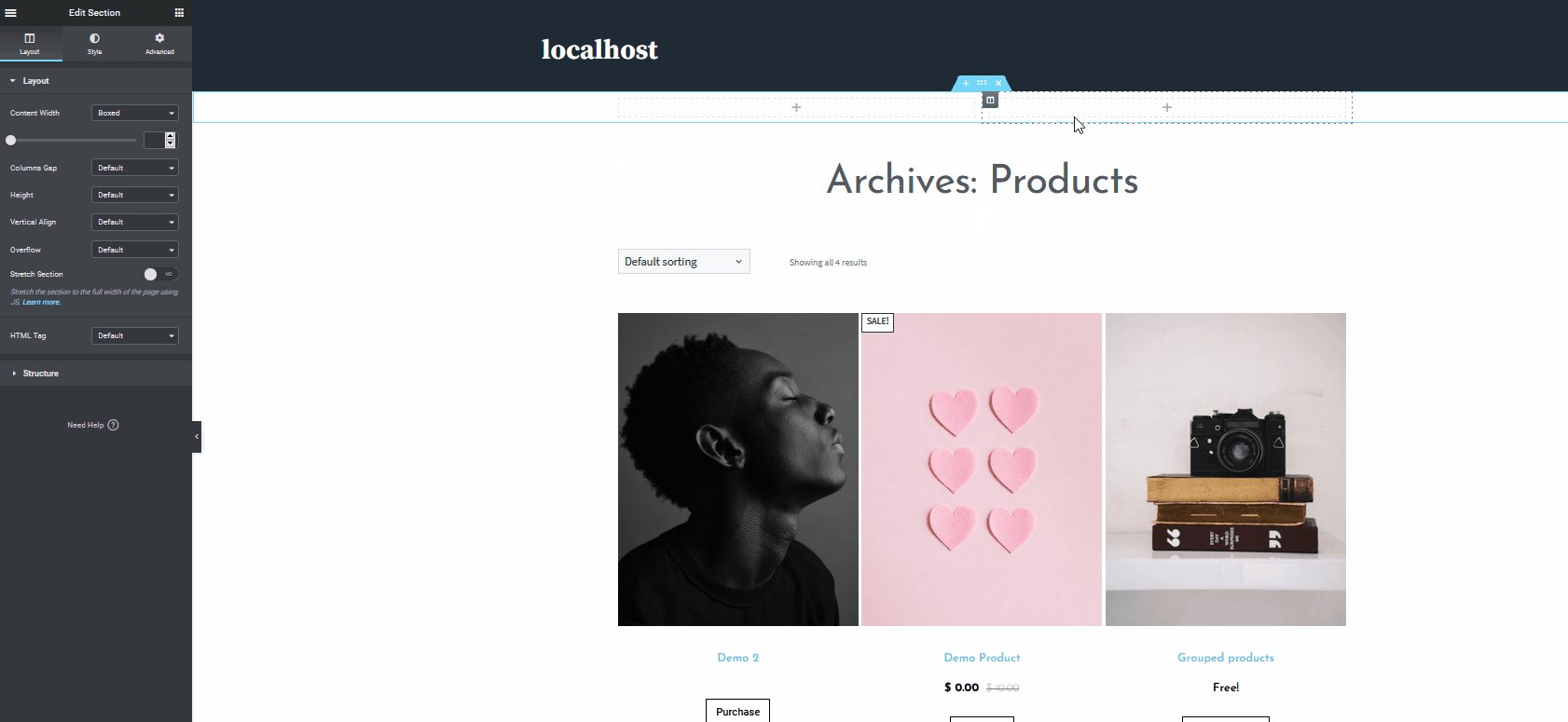
Давайте продолжим и добавим раздел виджета, нажав кнопку « Добавить раздел» (кнопка с синим плюсом).  Откроется новый раздел виджетов. Затем нажмите кнопку « Плюс » с надписью « Добавить новый» в области виджетов и выберите структуру . Поскольку мы просто собираемся добавить хлебные крошки WooCommerce и кнопку корзины меню, давайте выберем структуру 2×1. Это добавит простой раздел сетки 2 × 1, где вы можете добавить свои виджеты в указанное место.
Откроется новый раздел виджетов. Затем нажмите кнопку « Плюс » с надписью « Добавить новый» в области виджетов и выберите структуру . Поскольку мы просто собираемся добавить хлебные крошки WooCommerce и кнопку корзины меню, давайте выберем структуру 2×1. Это добавит простой раздел сетки 2 × 1, где вы можете добавить свои виджеты в указанное место.  После этого используйте боковую панель и перейдите к списку элементов , щелкнув значок сетки в правом верхнем углу боковой панели.
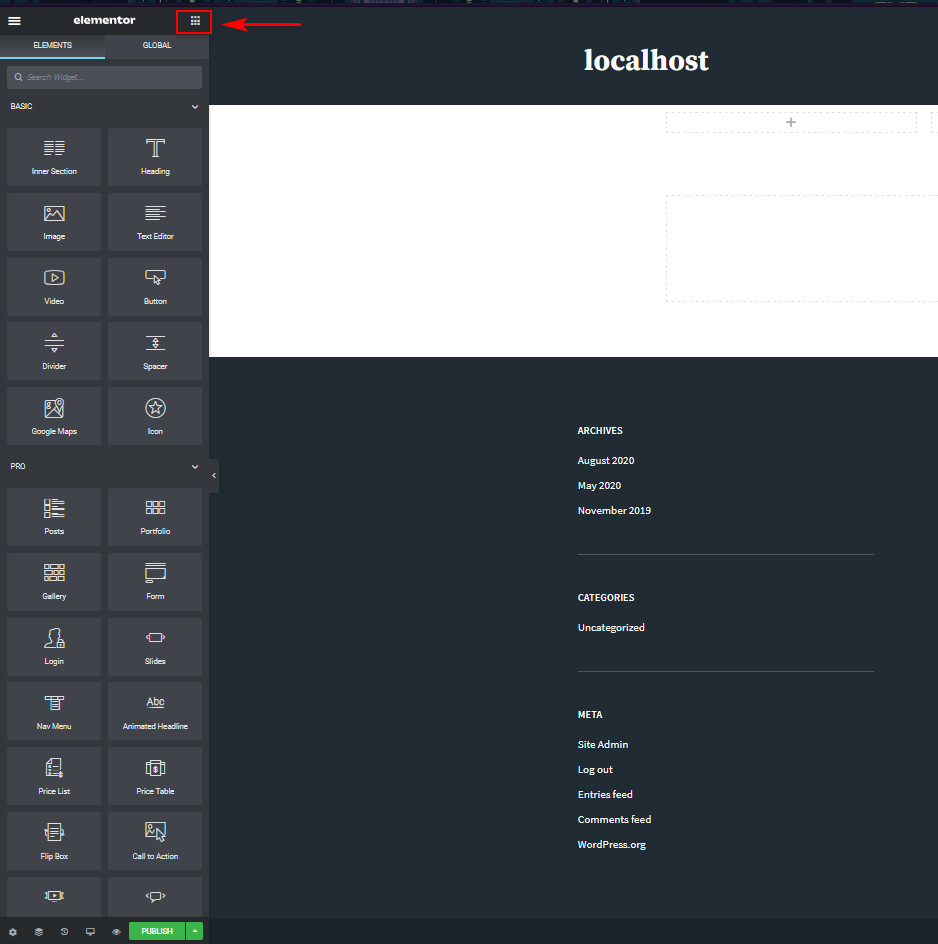
После этого используйте боковую панель и перейдите к списку элементов , щелкнув значок сетки в правом верхнем углу боковой панели.  Затем перетащите нужные виджеты в область виджетов. Для этой демонстрации мы собираемся включить корзину меню и виджеты WooCommerce Breadcrumbs. Итак, используйте панель поиска, чтобы быстро найти нужные виджеты и перетащить их в область виджетов. Во-первых, давайте перетащим виджет корзины меню.
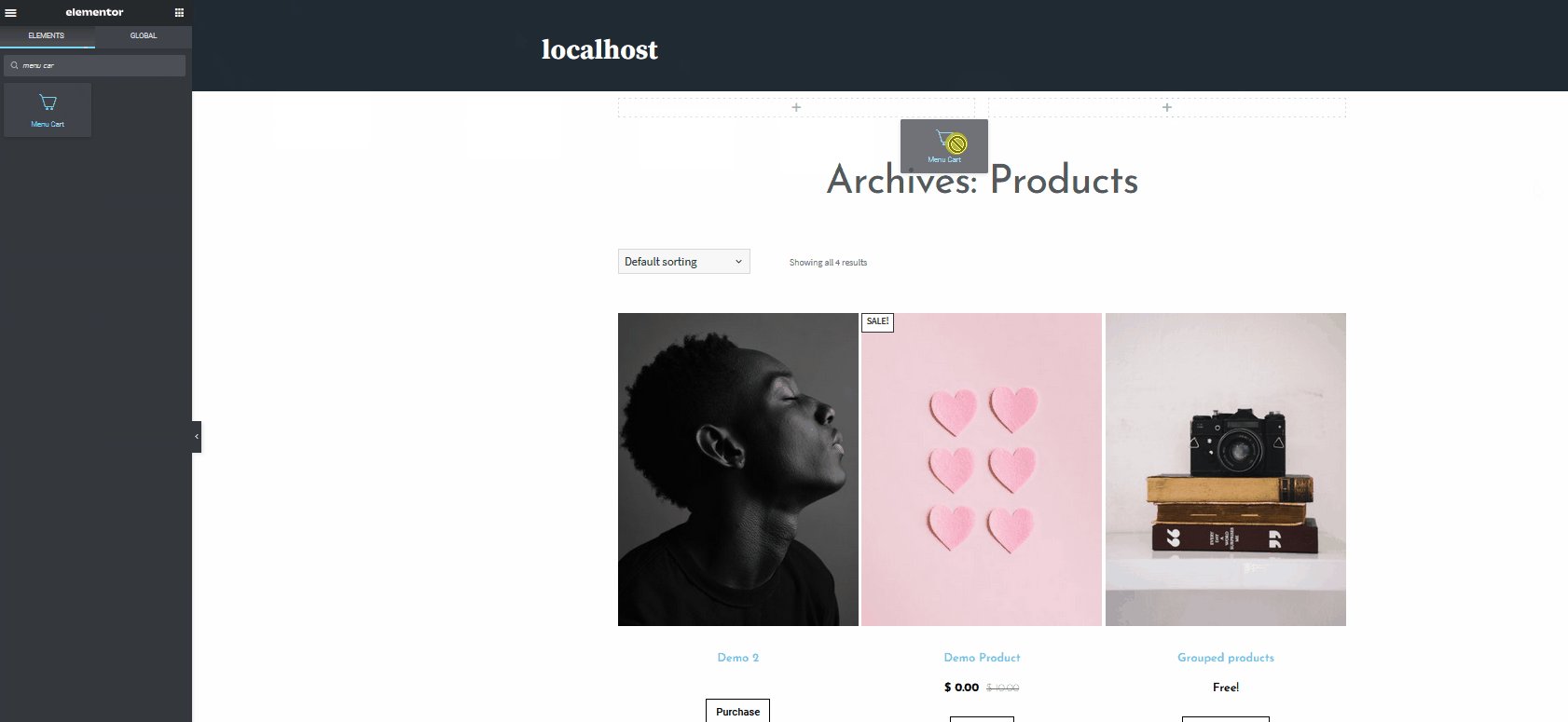
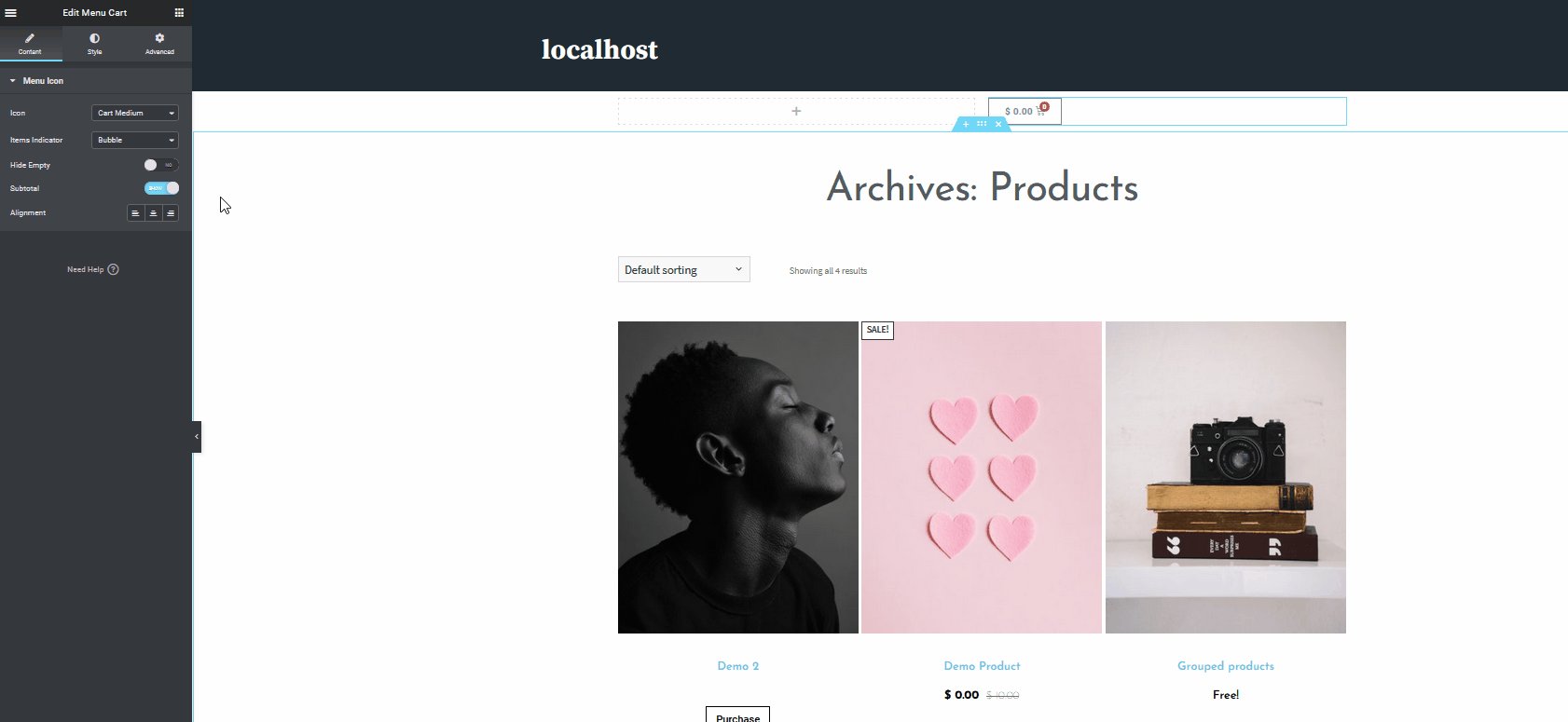
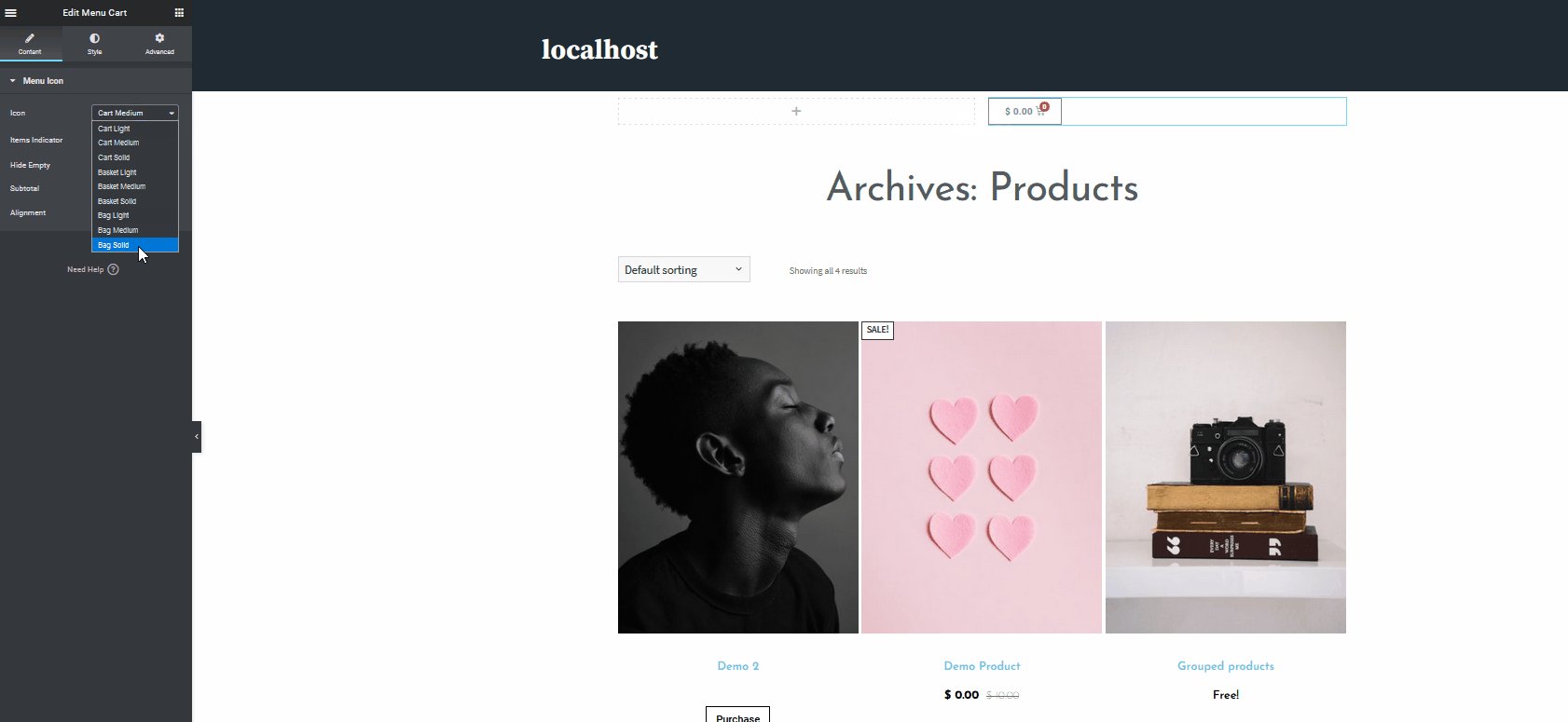
Затем перетащите нужные виджеты в область виджетов. Для этой демонстрации мы собираемся включить корзину меню и виджеты WooCommerce Breadcrumbs. Итак, используйте панель поиска, чтобы быстро найти нужные виджеты и перетащить их в область виджетов. Во-первых, давайте перетащим виджет корзины меню.  Затем нажмите на виджет «Корзина меню » и настройте параметры на левой боковой панели. Например, давайте изменим значок и выравнивание вправо с помощью боковой панели.
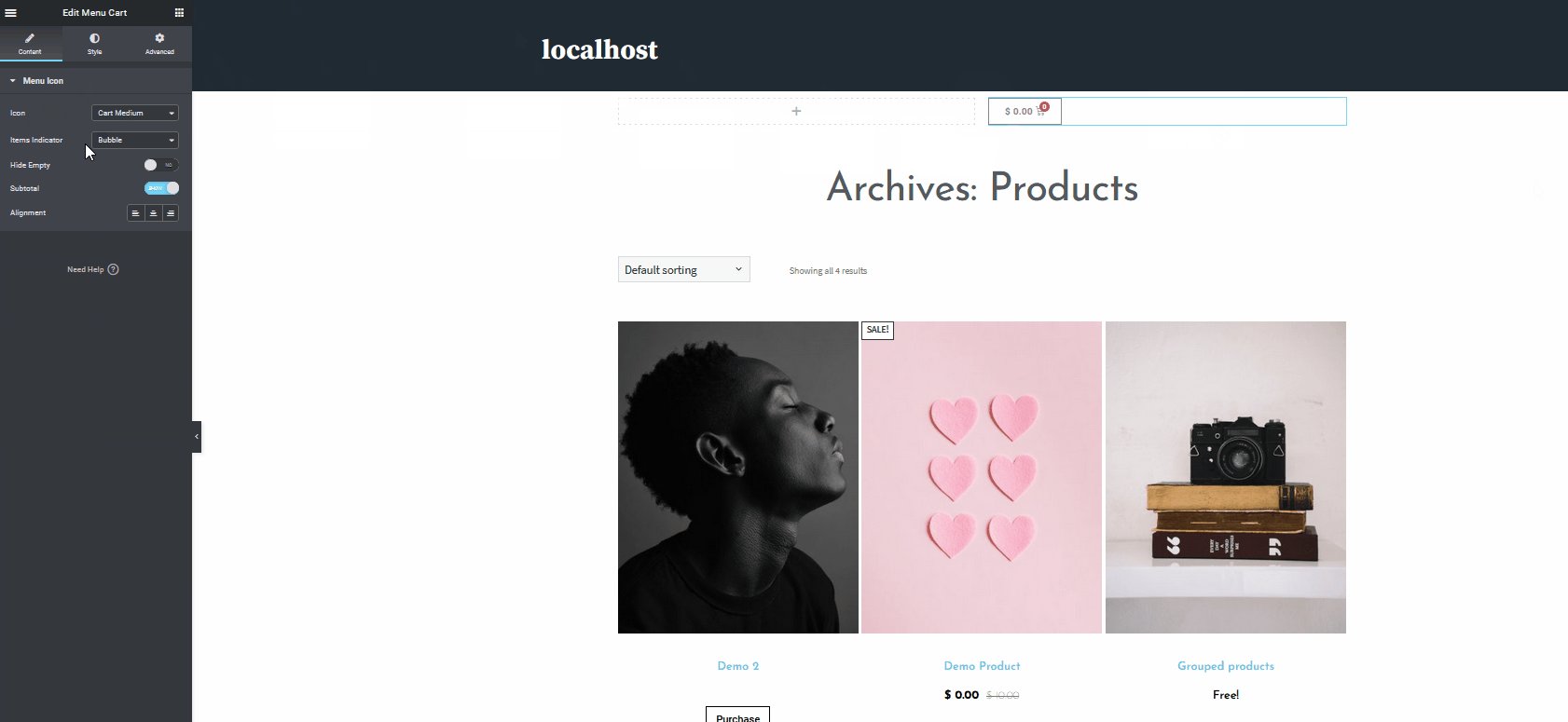
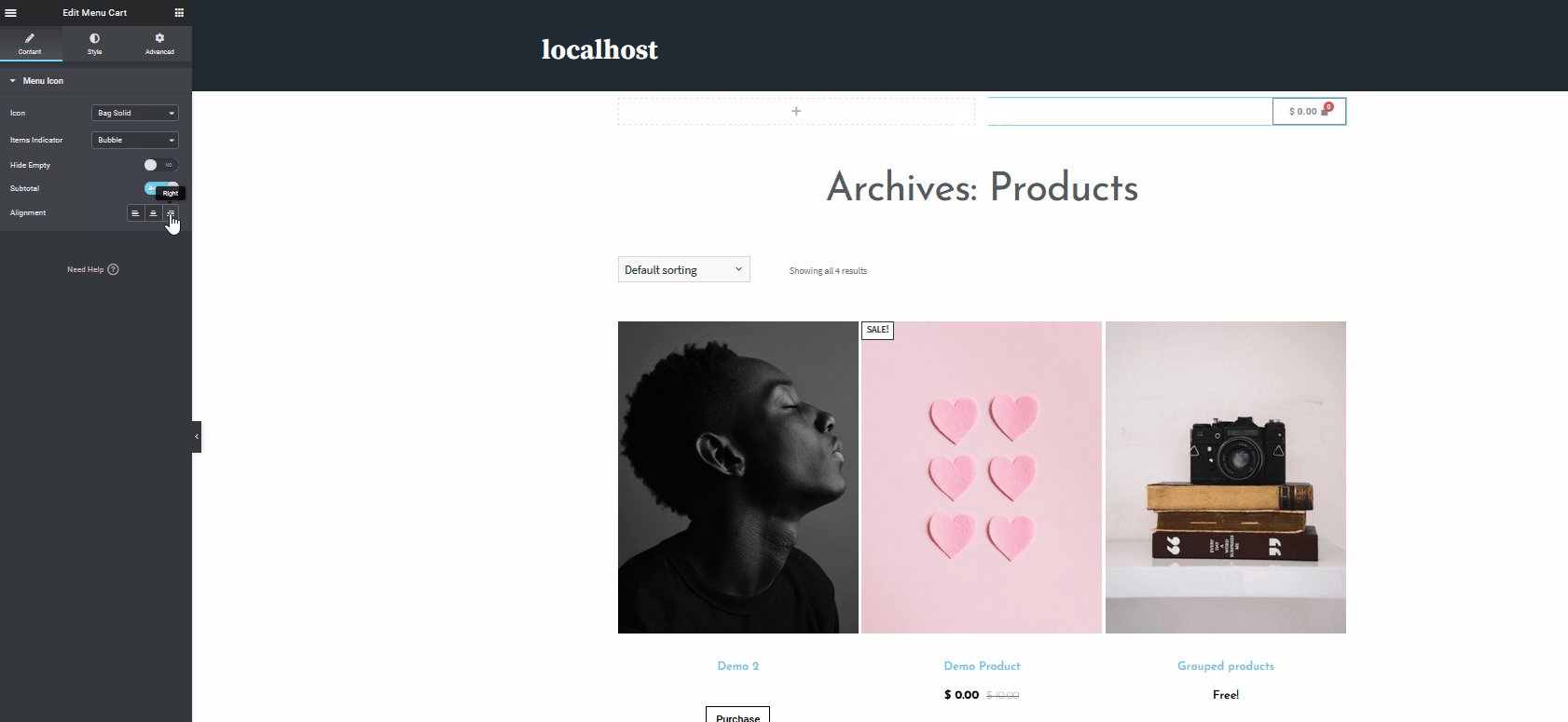
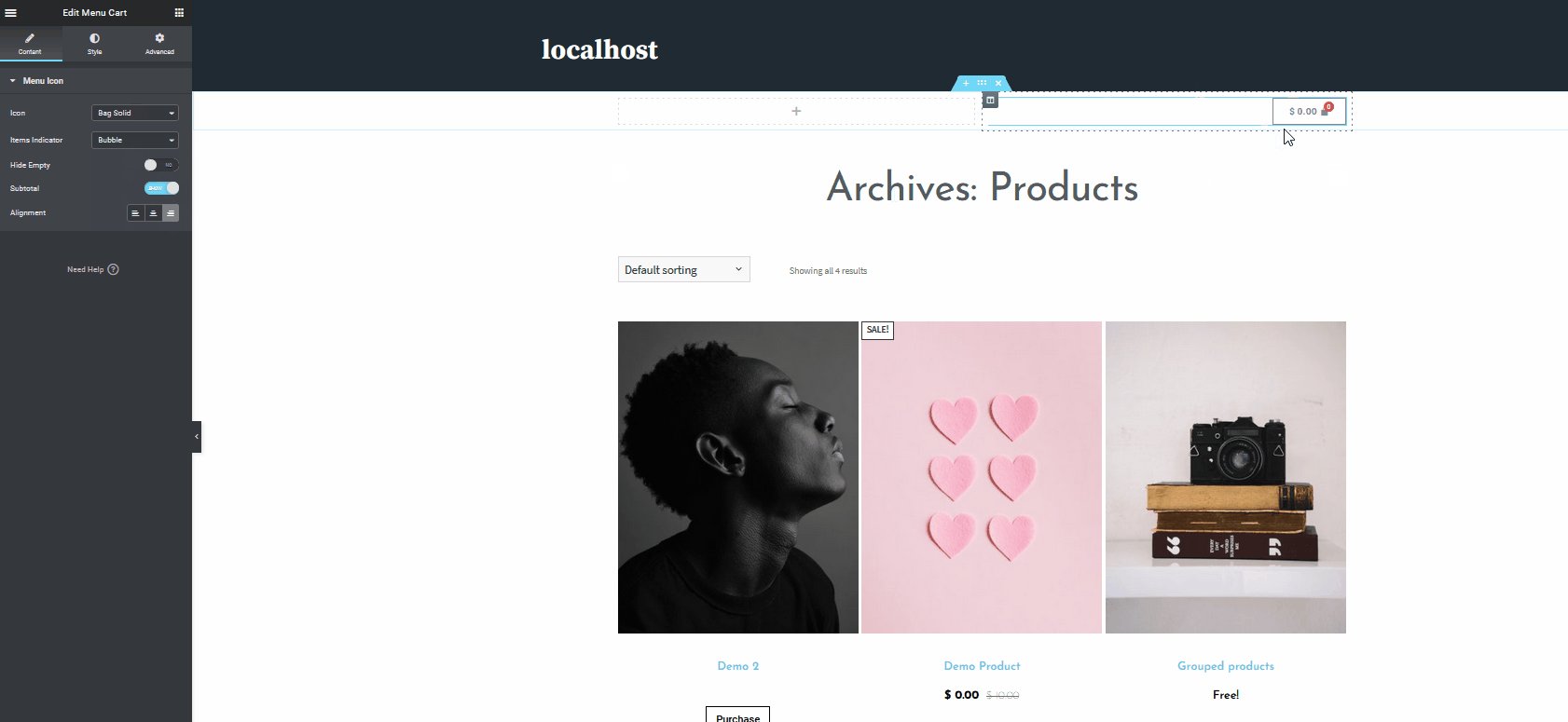
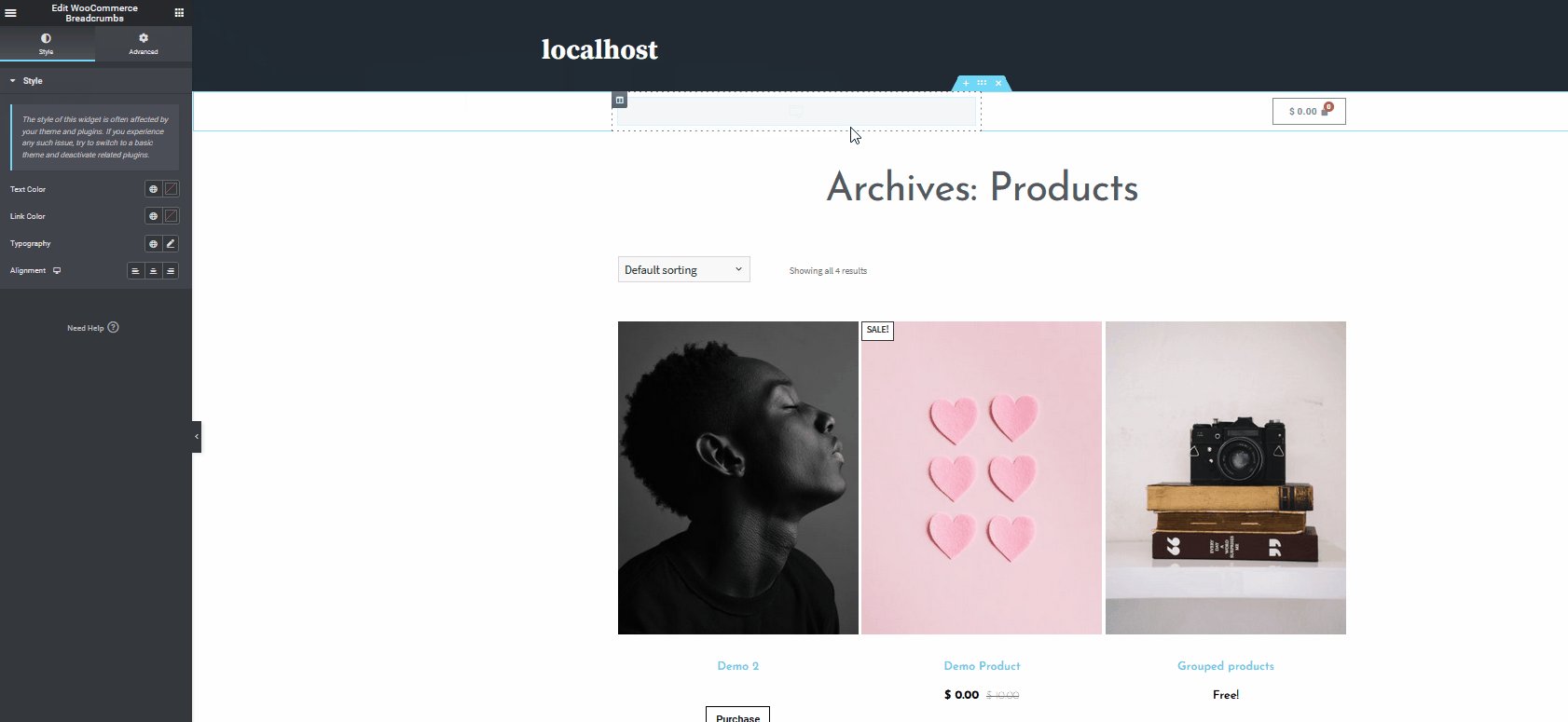
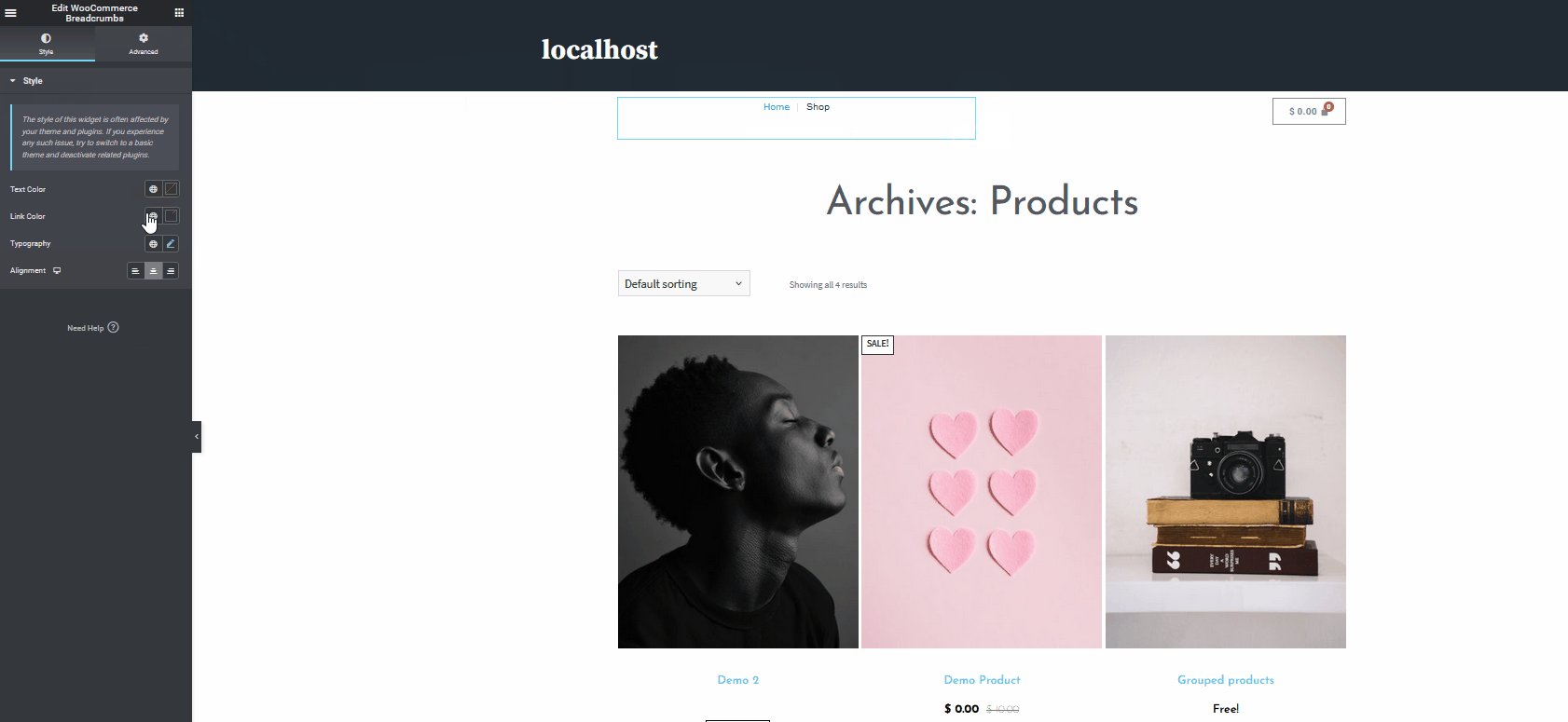
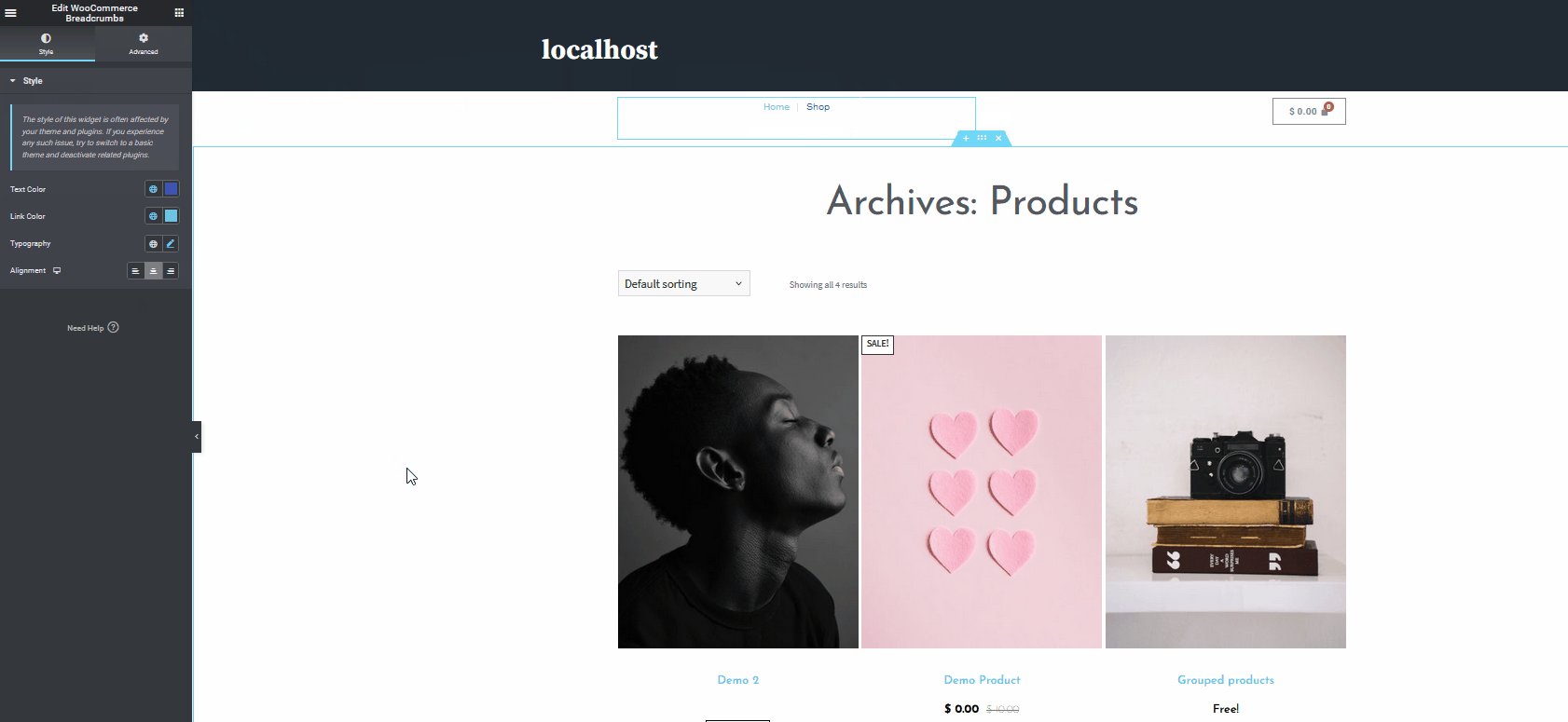
Затем нажмите на виджет «Корзина меню » и настройте параметры на левой боковой панели. Например, давайте изменим значок и выравнивание вправо с помощью боковой панели.  Теперь давайте сделаем то же самое, чтобы добавить виджет WooCommerce Breadcrumbs. Итак, давайте нажмем значок «Виджеты» на левой боковой панели и найдем хлебные крошки WooCommerce . Затем перетащите его в раздел виджетов и настройте. Например, мы изменим цвет текста, цвет ссылки, типографику и выравнивание.
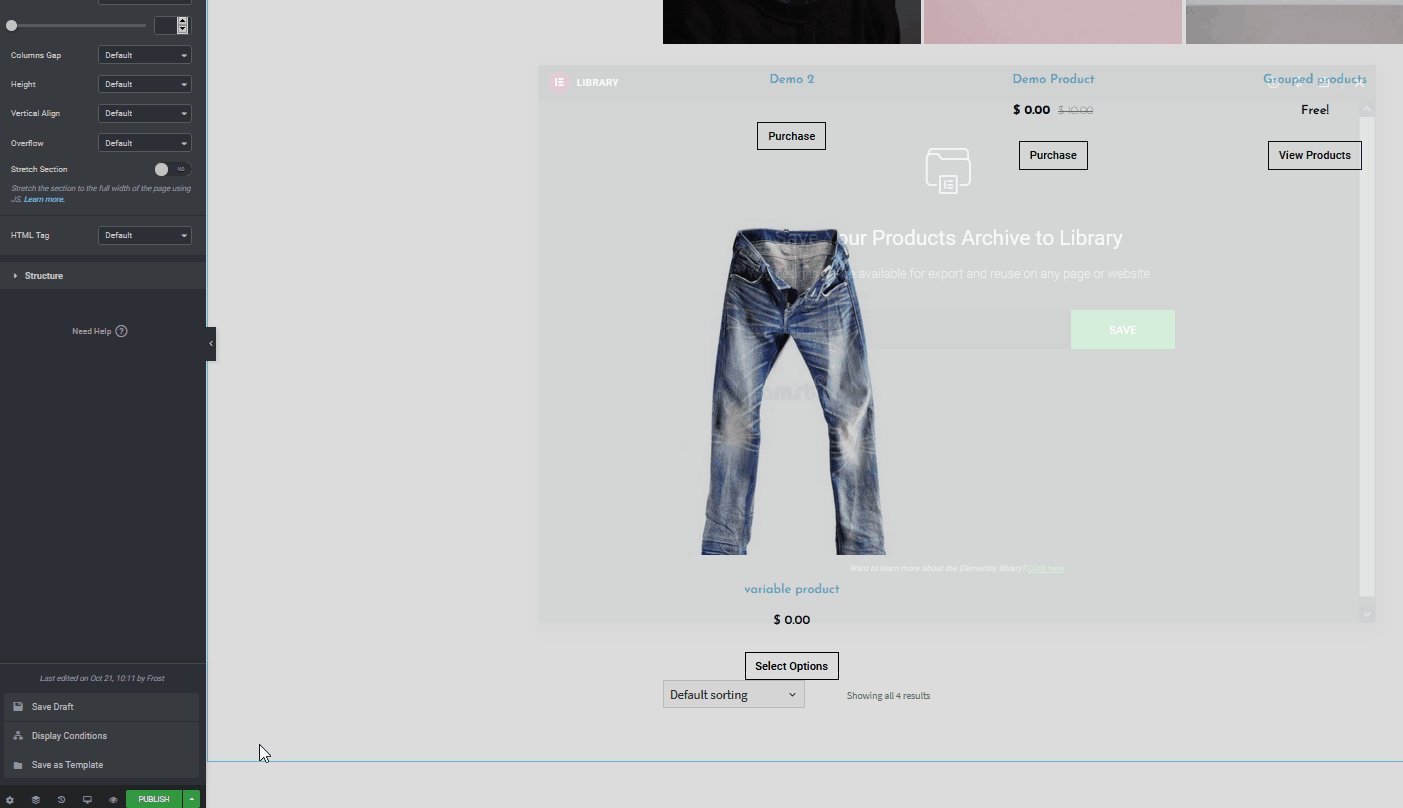
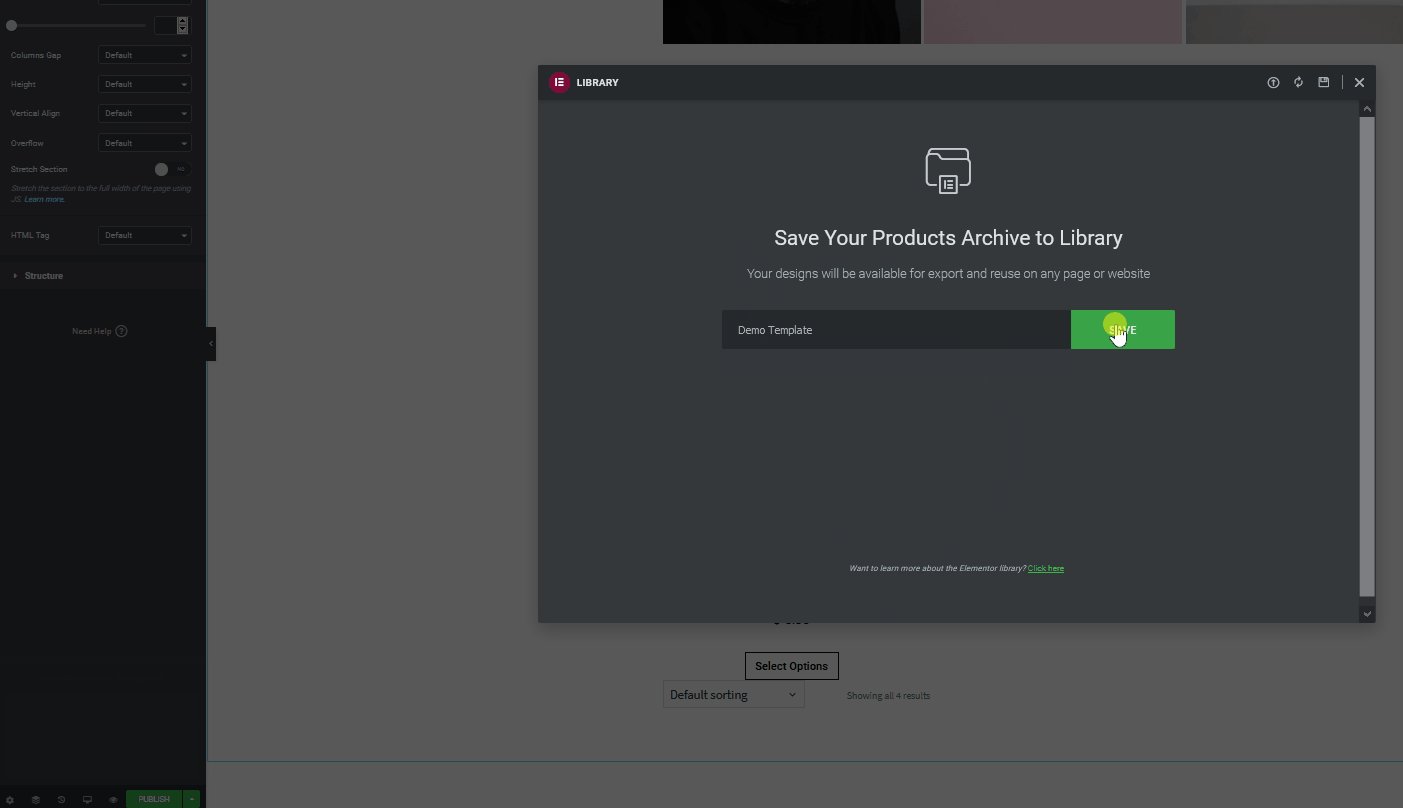
Теперь давайте сделаем то же самое, чтобы добавить виджет WooCommerce Breadcrumbs. Итак, давайте нажмем значок «Виджеты» на левой боковой панели и найдем хлебные крошки WooCommerce . Затем перетащите его в раздел виджетов и настройте. Например, мы изменим цвет текста, цвет ссылки, типографику и выравнивание.  После того, как вы закончите настройку, не забудьте сохранить новый шаблон, нажав кнопку « Параметры сохранения » в левом нижнем углу рядом с кнопкой «Опубликовать». Затем выберите « Сохранить как шаблон » и дайте вашему шаблону соответствующее имя. Теперь ваш шаблон будет доступен в любое время в разделе « Сохраненные шаблоны » панели администратора WP.
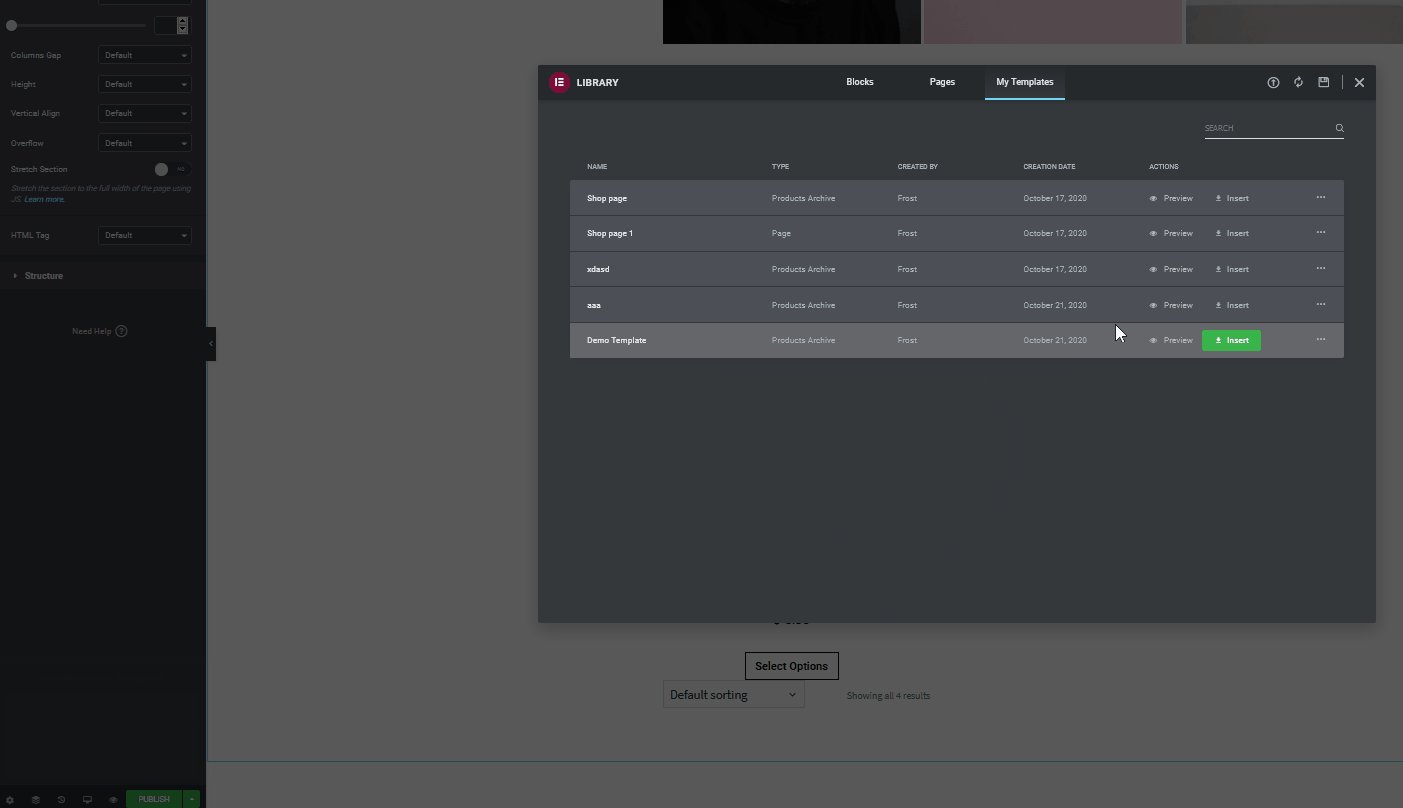
После того, как вы закончите настройку, не забудьте сохранить новый шаблон, нажав кнопку « Параметры сохранения » в левом нижнем углу рядом с кнопкой «Опубликовать». Затем выберите « Сохранить как шаблон » и дайте вашему шаблону соответствующее имя. Теперь ваш шаблон будет доступен в любое время в разделе « Сохраненные шаблоны » панели администратора WP.
Настройте свой индивидуальный шаблон в качестве страницы магазина WooCommerce.
Теперь мы можем быстро выполнить аналогичные шаги, чтобы добавить дополнительные разделы, которые можно было бы использовать на странице вашего магазина. Вы хотите показать видео для демонстрации вашей продукции? Как насчет короткого текстового раздела для дополнительной информации? Или, может быть, добавить настройку карусели с вашими продуктами или отзывами о вашем бизнесе? Независимо от того, какой вариант вы выберете, вы также можете включить их. Все это так удобно с помощью конструктора перетаскивания страниц Elementor, который идеально дополняет WooCommerce.
Настройте шаблон еще больше
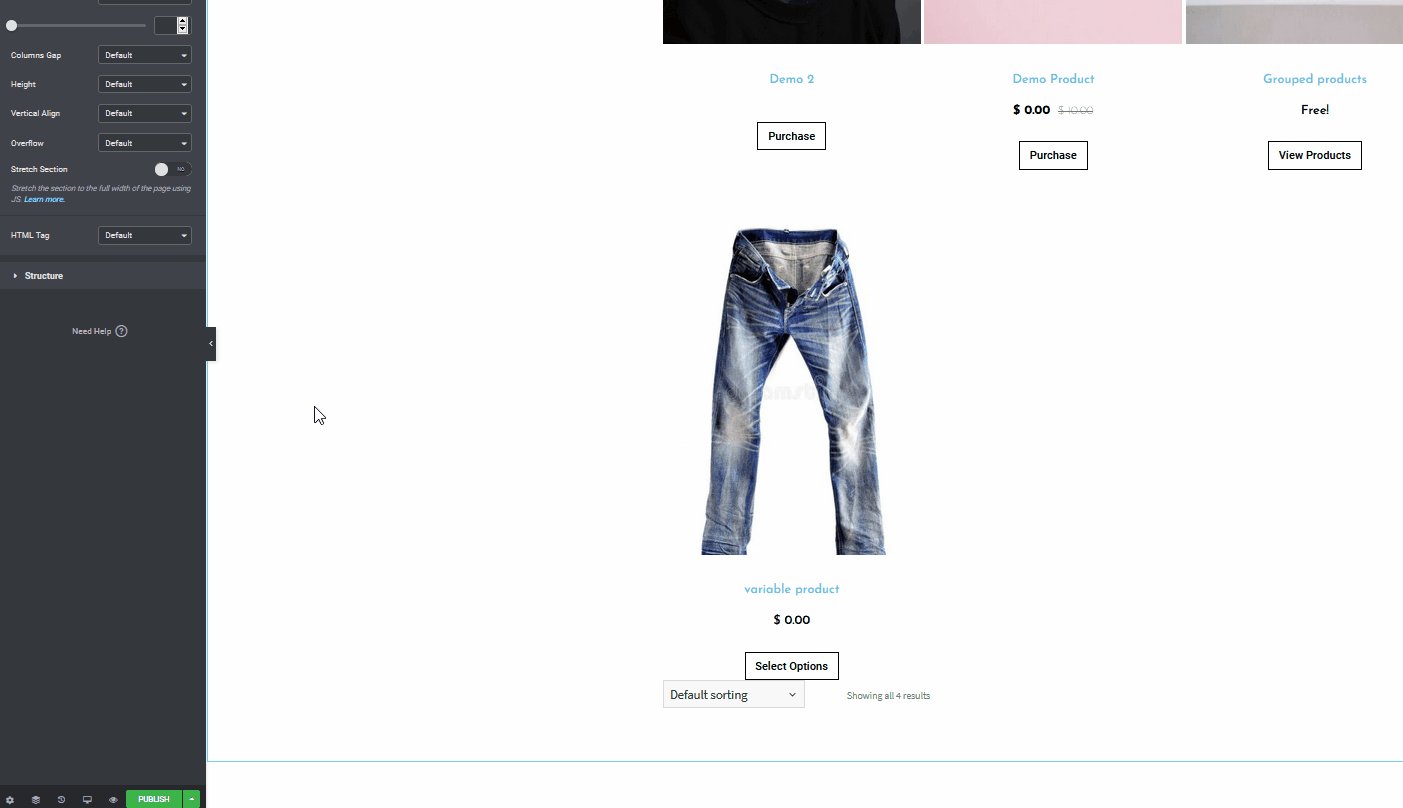
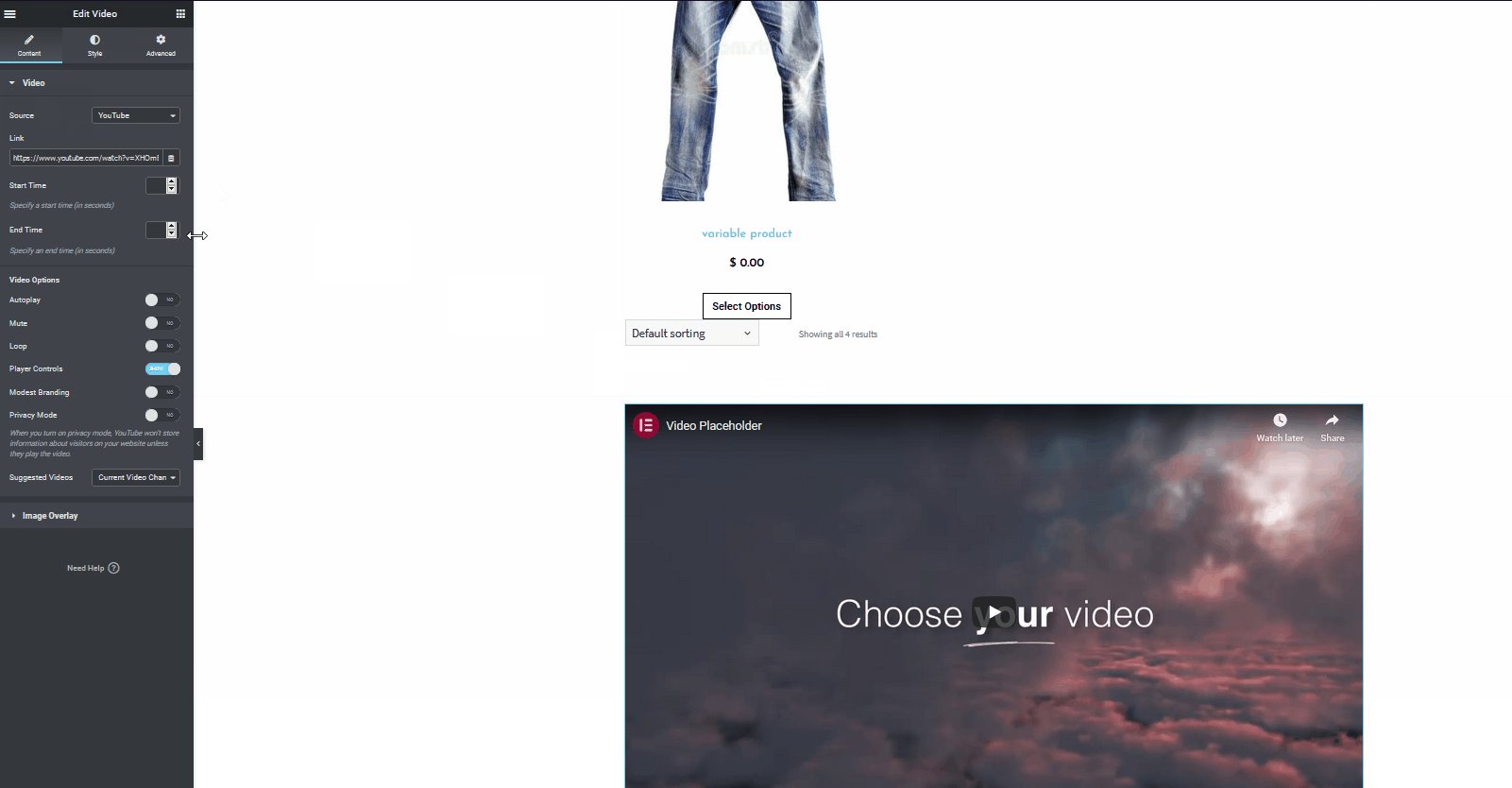
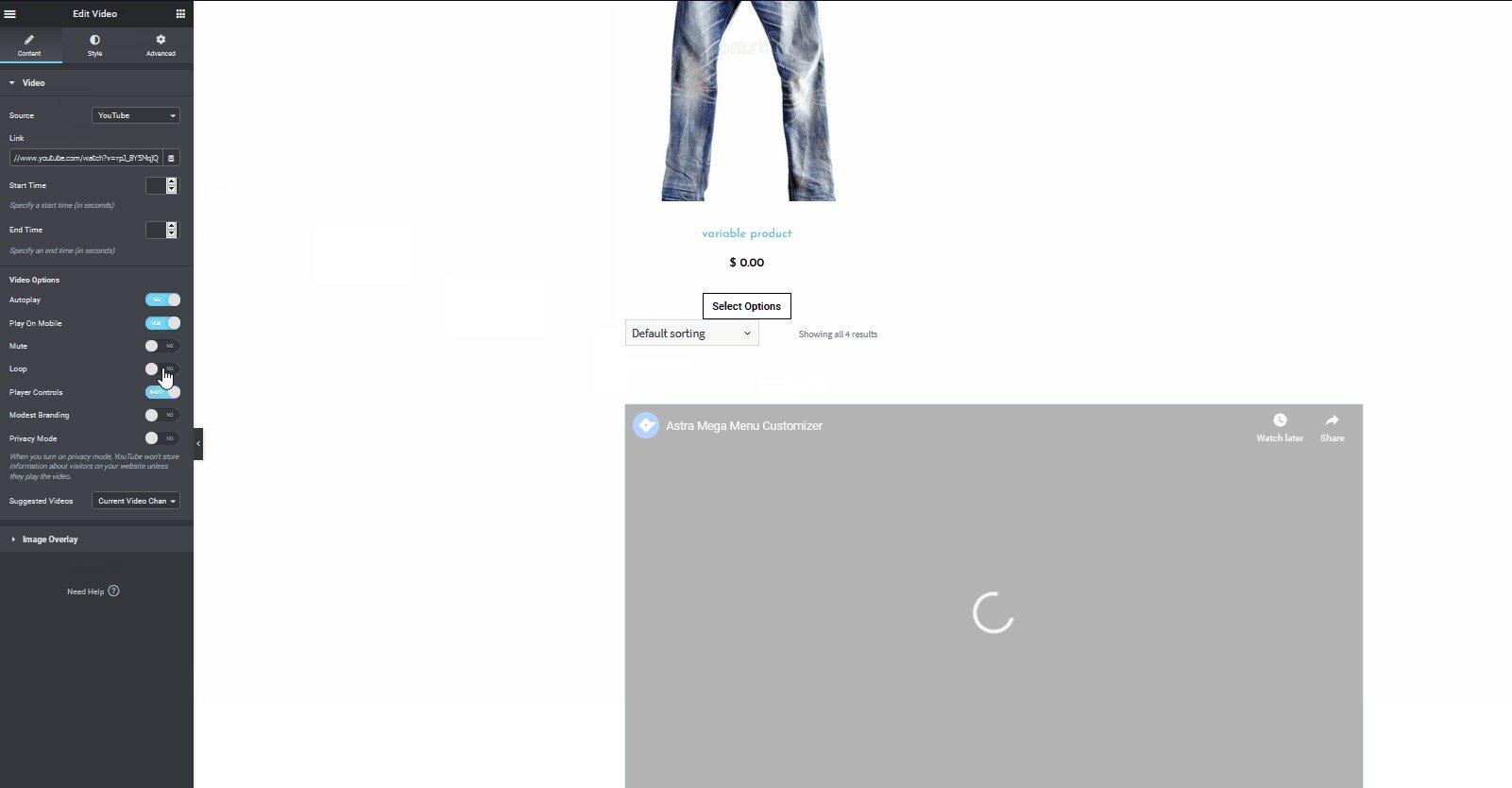
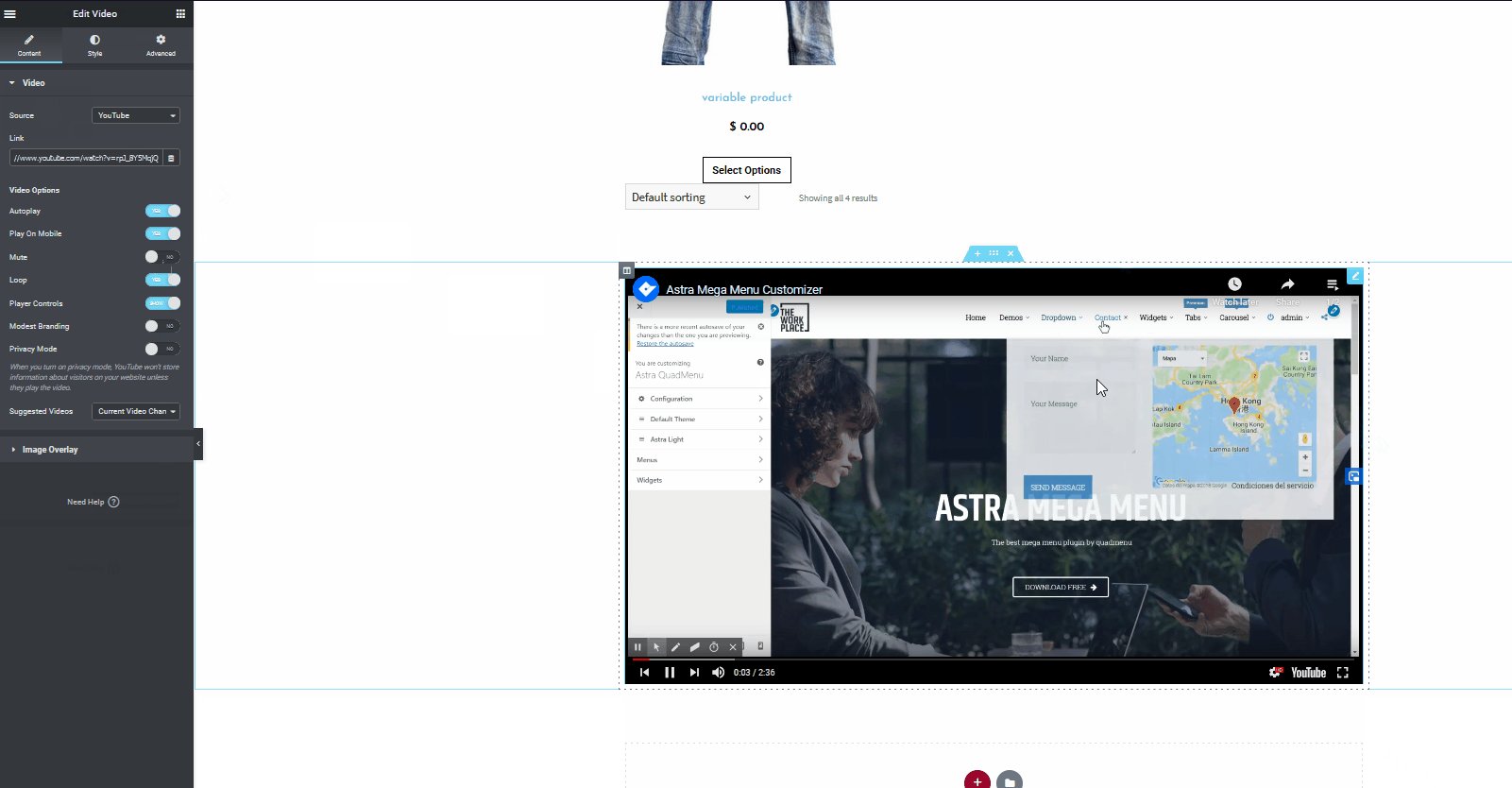
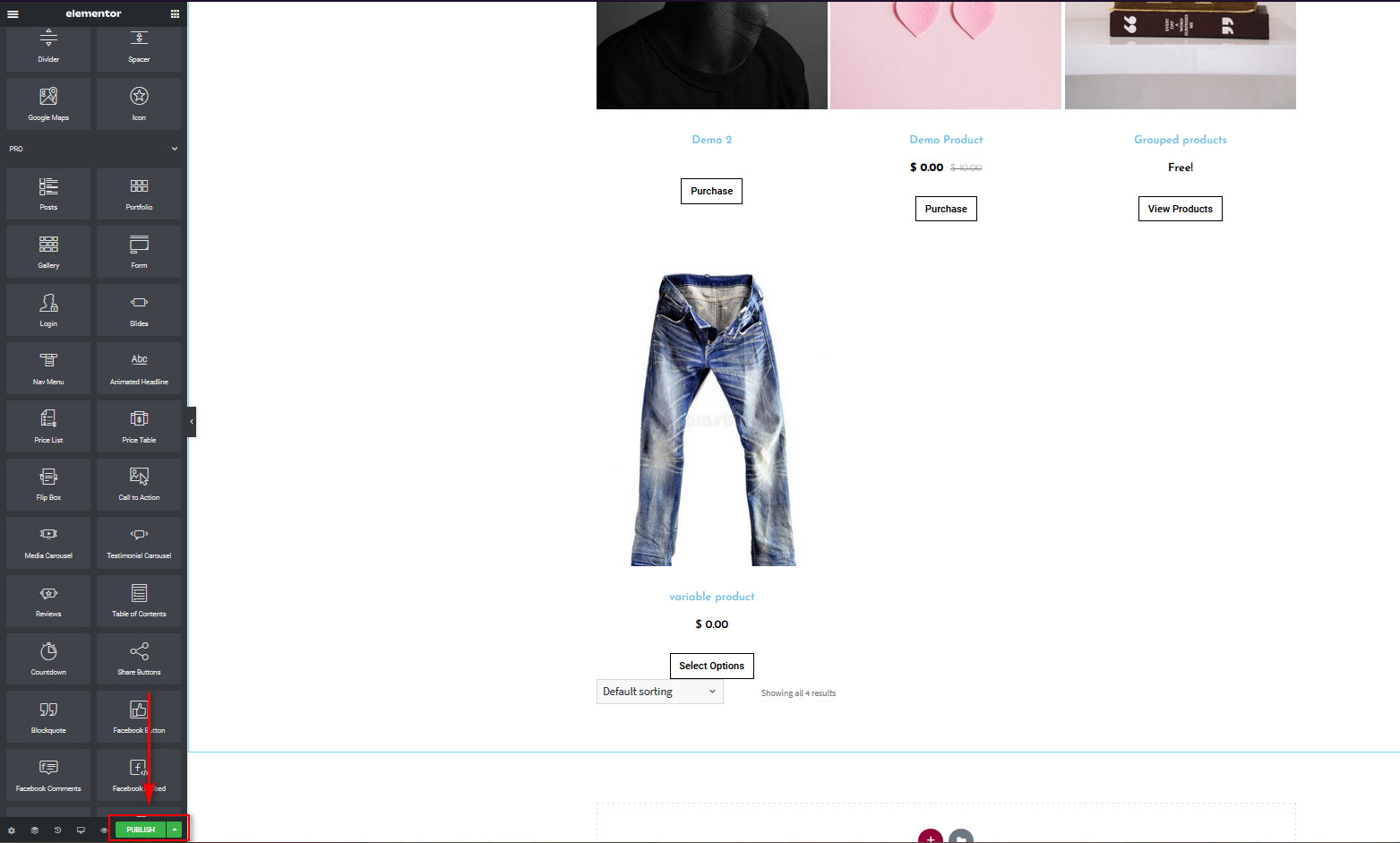
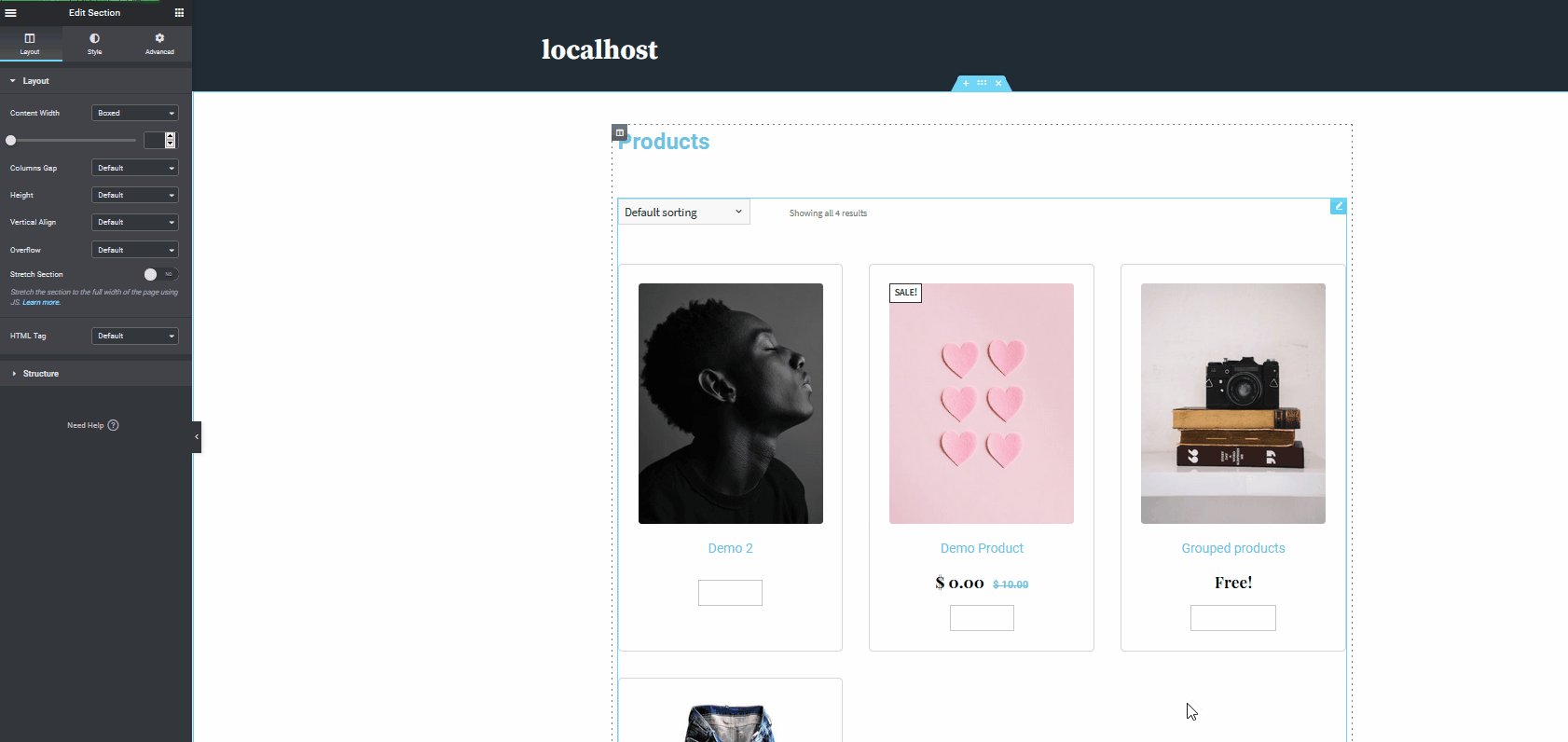
Теперь давайте посмотрим, как еще больше настроить страницу магазина с помощью Elementor. Допустим, вы хотите добавить видео. Просто используйте панель поиска и перетащите опцию « Видео » на страницу магазина. Затем вы можете изменить URL-адрес видео, активировать автовоспроизведение, включить циклы, отключить звук и т. д.  Когда вы закончите, не забудьте нажать кнопку « Опубликовать » в нижней части левой боковой панели.
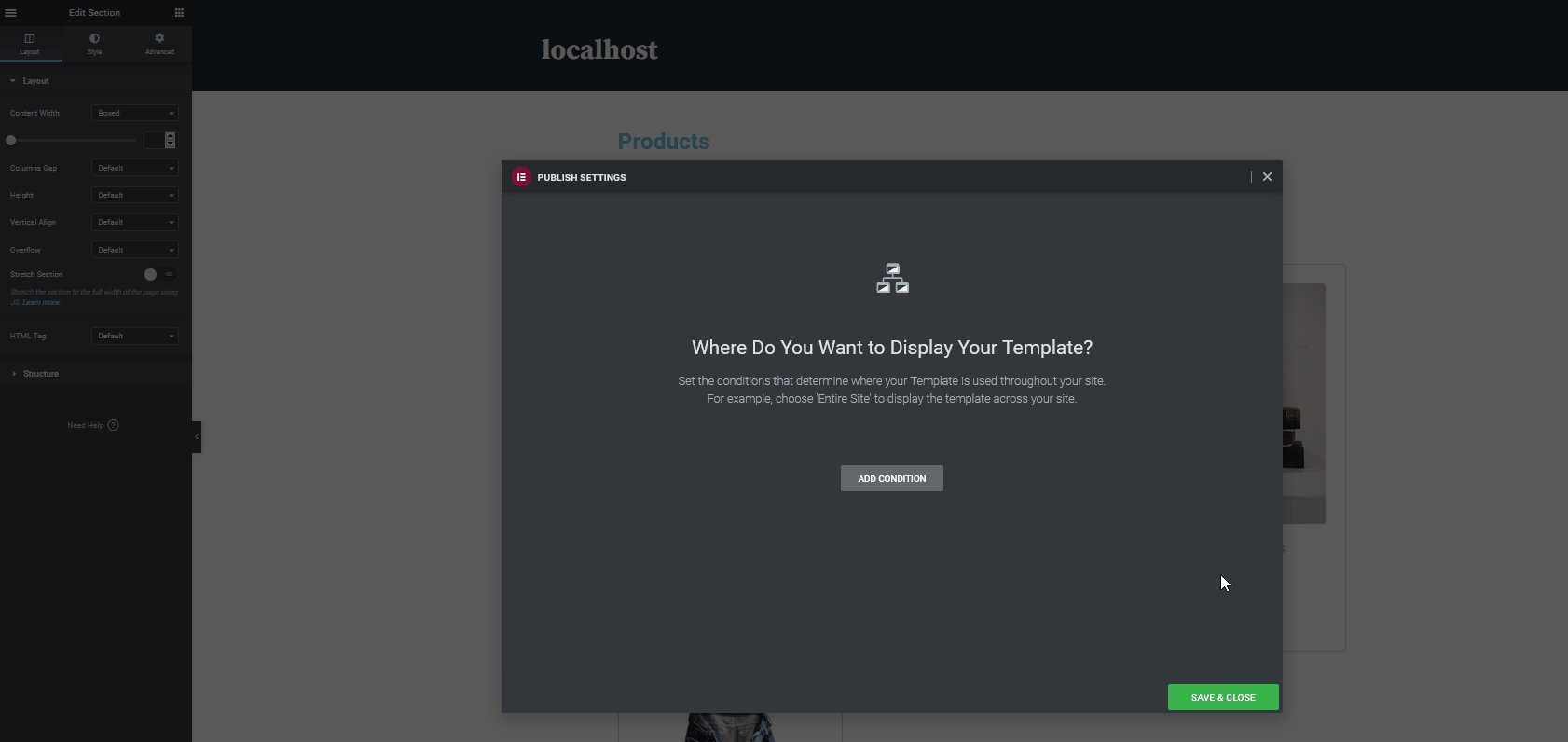
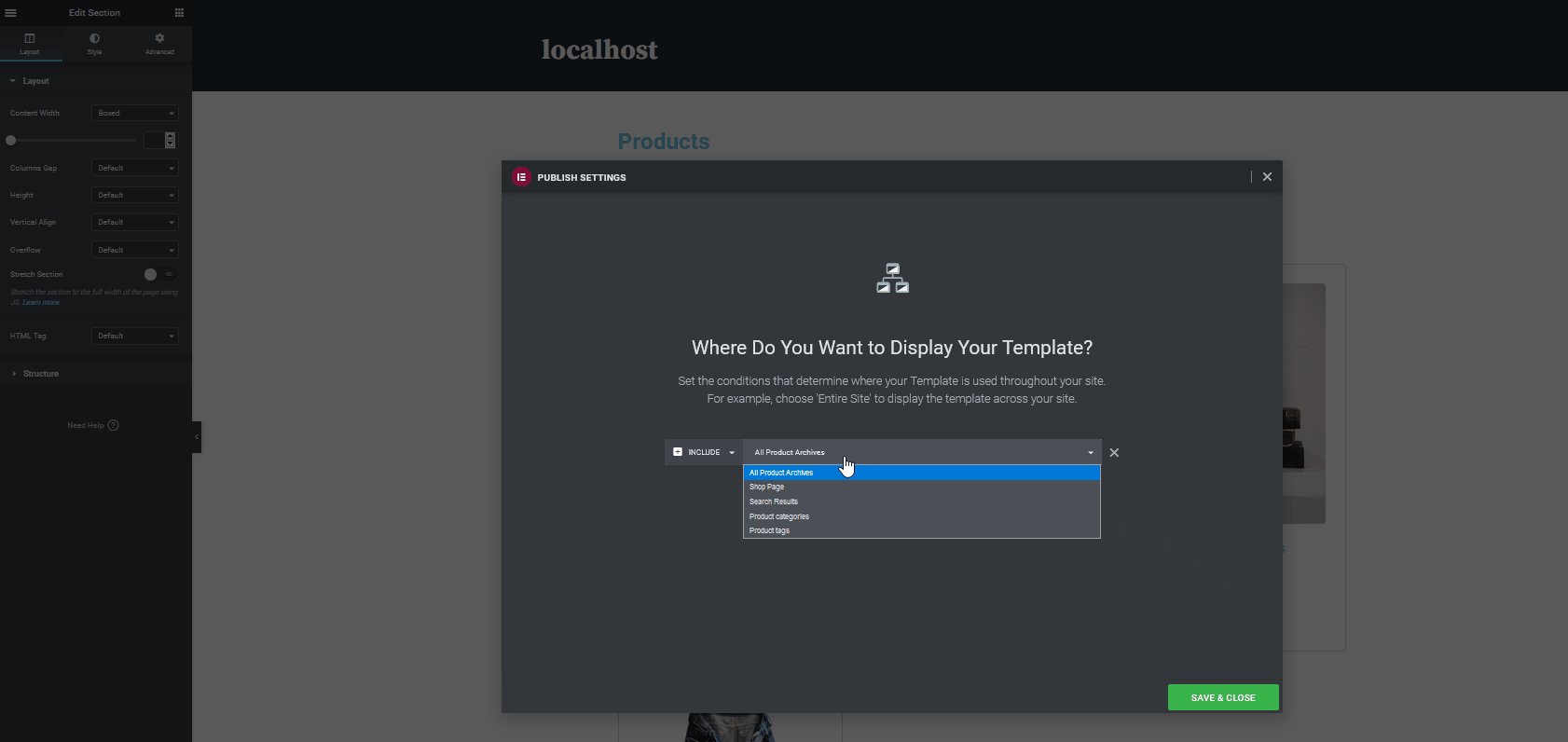
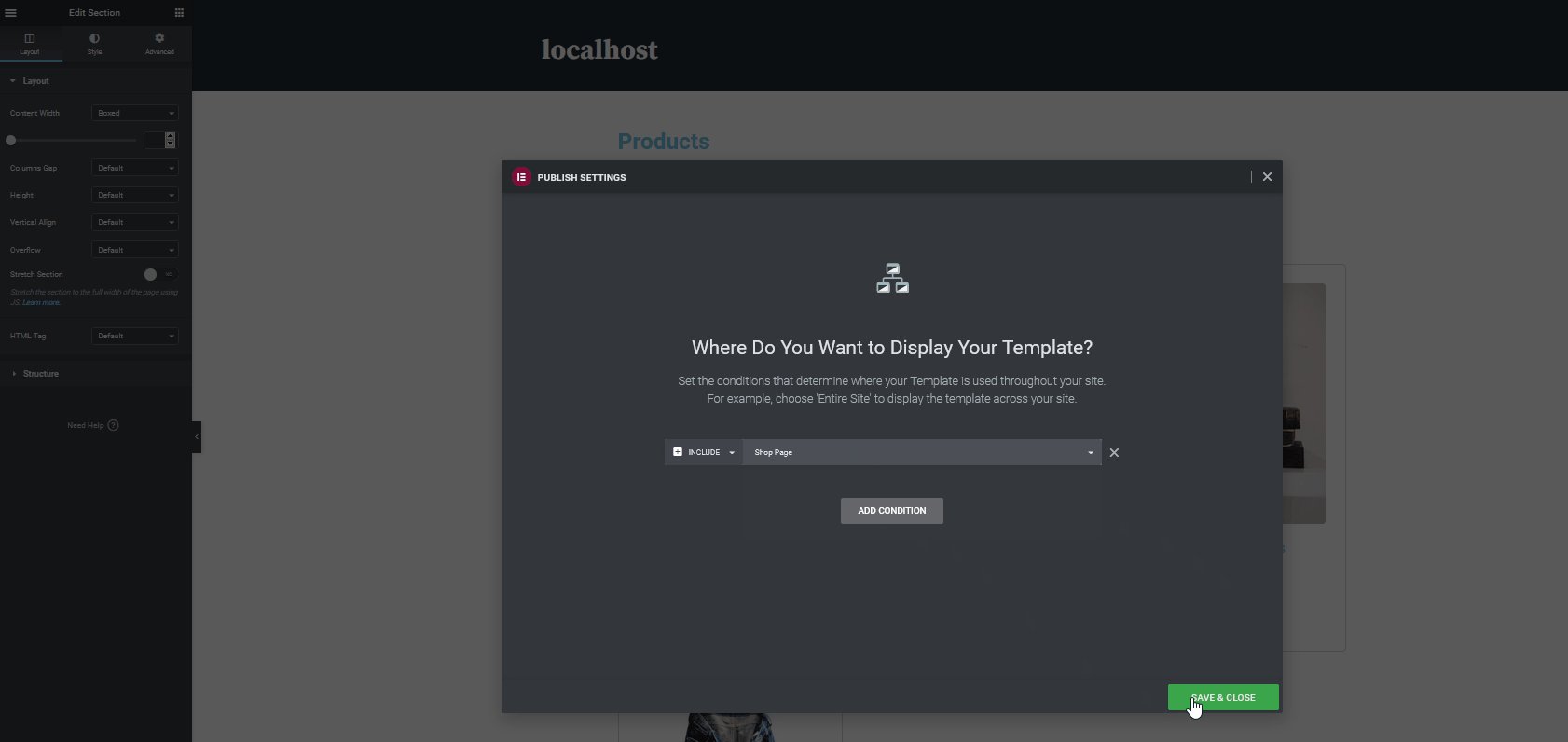
Когда вы закончите, не забудьте нажать кнопку « Опубликовать » в нижней части левой боковой панели.  Здесь вам нужно будет решить, где вы хотите отобразить свой шаблон. Нажмите кнопку « Добавить условие », и вам нужно будет выбрать, где вы хотите использовать шаблон. Вы можете отображать свой шаблон на всем сайте или в определенных местах, таких как результаты поиска, страницы магазинов и даже страницы категорий. На данный момент, поскольку мы собираемся показывать наш шаблон только на странице магазина WooCommerce, давайте выберем условие для отображения шаблона только на странице магазина. Мы создали шаблон для страницы магазина, поэтому используйте раскрывающийся список и выберите страницу магазина . Затем нажмите «Сохранить и закрыть », и ваш новый шаблон будет настроен как страница вашего магазина WooCommerce.
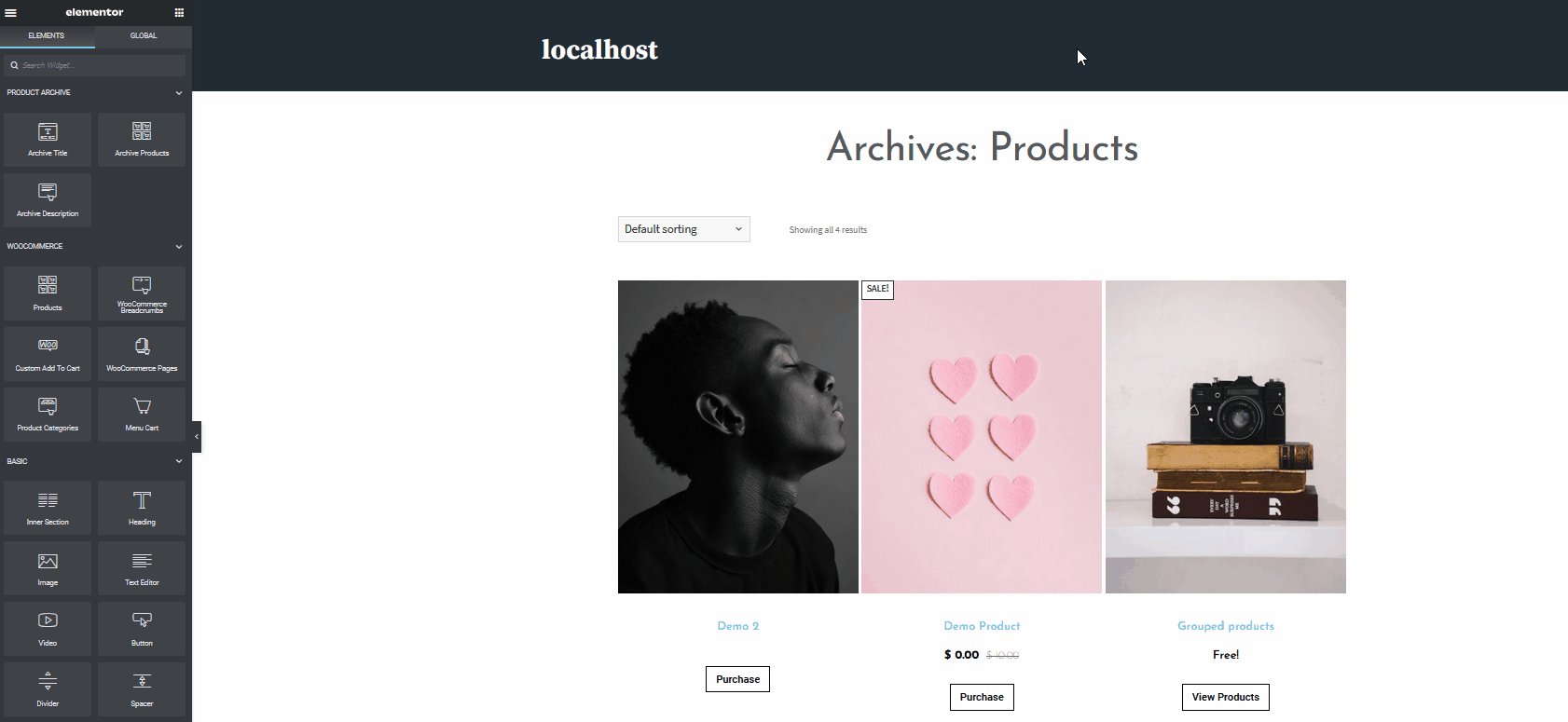
Здесь вам нужно будет решить, где вы хотите отобразить свой шаблон. Нажмите кнопку « Добавить условие », и вам нужно будет выбрать, где вы хотите использовать шаблон. Вы можете отображать свой шаблон на всем сайте или в определенных местах, таких как результаты поиска, страницы магазинов и даже страницы категорий. На данный момент, поскольку мы собираемся показывать наш шаблон только на странице магазина WooCommerce, давайте выберем условие для отображения шаблона только на странице магазина. Мы создали шаблон для страницы магазина, поэтому используйте раскрывающийся список и выберите страницу магазина . Затем нажмите «Сохранить и закрыть », и ваш новый шаблон будет настроен как страница вашего магазина WooCommerce.  Вот и все! Вы только что настроили страницу своего магазина WooCommerce с помощью Elementor . Страница активна и готова к использованию! Конечно, это не все, что вы можете сделать для редактирования своего веб-сайта WooCommerce. Вы также можете настроить страницу оформления заказа WooCommerce, страницу продуктов, страницу корзины и многое другое, используя Elementor.
Вот и все! Вы только что настроили страницу своего магазина WooCommerce с помощью Elementor . Страница активна и готова к использованию! Конечно, это не все, что вы можете сделать для редактирования своего веб-сайта WooCommerce. Вы также можете настроить страницу оформления заказа WooCommerce, страницу продуктов, страницу корзины и многое другое, используя Elementor.
Вывод
В целом, настройка страницы вашего магазина WooCommerce с помощью Elementor может оказать большое влияние на ваш магазин. То, как вы организуете и демонстрируете свои продукты покупателям, может помочь вам совершить продажу или отказать им. В этом руководстве мы показали вам, как настроить и настроить страницу магазина WooCommerce в Elementor. Однако имейте в виду, что это только вершина айсберга. Это базовая демонстрация, чтобы показать вам, что вы можете сделать с Elementor, чтобы создать идеальную страницу магазина для вашего магазина. Мы рекомендуем вам использовать его в качестве основы и поэкспериментировать с ним, чтобы максимально использовать возможности этого превосходного конструктора страниц. Например, вы можете попробовать следующие вещи, чтобы еще больше улучшить свою страницу магазина WooCommerce:
- Добавьте виджеты дополнительных продаж и дополнительные маркетинговые виджеты.
- Включите всплывающие окна, рекламу и популярные карусели, чтобы повысить коэффициент конверсии.
- Настройте обширные мегаменю, чтобы упростить навигацию по вашему сайту. Это включает в себя добавление продуктов и дополнительных меню магазина напрямую.
- Настройте и оптимизируйте страницы корзины WooCommerce и страницы оформления заказа
И это только небольшой список. Вы также можете использовать полностраничный шаблон и еще больше отредактировать его в соответствии со своими потребностями и включить некоторые из самых уникальных дизайнов магазинов. Чтобы получить дополнительные руководства о том, как максимально эффективно использовать WooCommerce и Elementor, вы можете ознакомиться с некоторыми из следующих руководств:
- Лучшие плагины Elementor Mega Menu для WordPress
- Настройте страницу магазина в WooCommerce
У вас есть какие-либо вопросы относительно этого урока? Дайте нам знать в комментариях ниже!