Как программно получить URL магазина WooCommerce
Опубликовано: 2021-08-14Вы ищете способы получить URL-адрес магазина WooCommerce? Вы хотите изменить это? Вы пришли в нужное место. В этом посте мы покажем вам, как программно получить URL-адрес магазина WooCommerce и как отредактировать его, чтобы максимально использовать его.
URL-адрес страницы магазина WooCommerce по умолчанию
Как вы, возможно, уже знаете, страница магазина по умолчанию в интернет-магазине WooCommerce — это URL-адрес веб-сайта с косой чертой и строкой «магазин». Например, https://websitedomain.com/shop. Вот почему в большинстве случаев легко узнать URL-адрес магазина электронной коммерции, созданного с использованием WooCommerce.
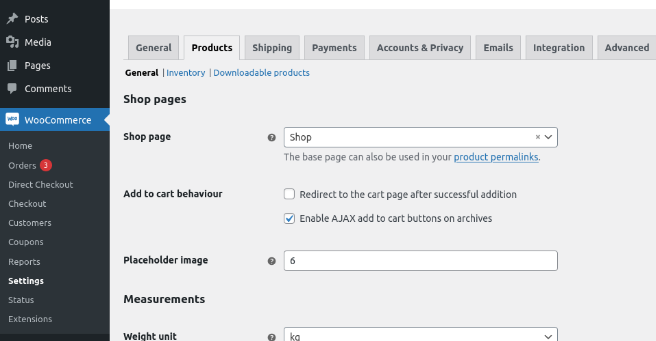
В бэкенде вы можете найти URL-адрес магазина на панели инструментов, перейдя в WooCommerce > Настройки > Продукты .

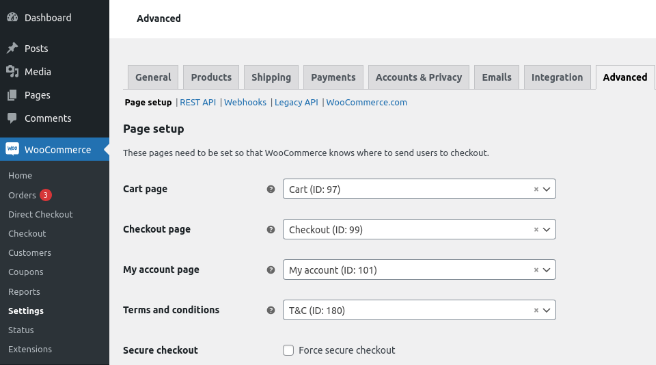
Кроме того, чтобы найти остальные страницы WooCommerce, такие как корзина, оформление заказа, моя учетная запись и условия, вам нужно перейти на вкладку « Дополнительно ».

Как видите, чтобы узнать URL-адрес вашего магазина WooCommerce, вам просто нужно открыть страницу настроек на панели администратора. Но что, если вам нужно получить URL-адрес, чтобы создать ссылку или выполнить какую-либо проверку с помощью кода?
В следующем разделе мы научим вас, как программно получить URL-адрес магазина, а также дадим несколько других полезных советов.
Как получить URL-адрес магазина WooCommerce
Во-первых, давайте посмотрим, как получить URL-адрес магазина в WooCommerce. С помощью следующего фрагмента вы получите базовый магазин для своего веб-сайта:
$shop_page_url = get_permalink(wc_get_page_id('shop'));Чтобы напечатать URL-адрес на внешнем интерфейсе, вы можете использовать хук. Если вы не знакомы с хуками, мы настоятельно рекомендуем вам ознакомиться с этим руководством.
В этом примере мы будем использовать хук wp_header , поэтому URL-адрес будет напечатан над заголовком.
add_action('wp_head',функция(){
$shop_page_url = get_permalink(wc_get_page_id('shop'));
эхо $shop_page_url;
}Теперь, когда вы получили URL-адрес своего магазина, давайте рассмотрим различные примеры его настройки.
ПРИМЕЧАНИЕ . Мы рекомендуем вам использовать образец сценария получения URL-адреса магазина, чтобы протестировать все следующие сценарии.
Как изменить URL-адрес магазина WooCommerce
В этом разделе мы покажем вам, как вы можете изменить URL-адрес базового магазина в WooCommerce. Для этого сначала нужно создать новую страницу, на которой будет напечатан магазин.
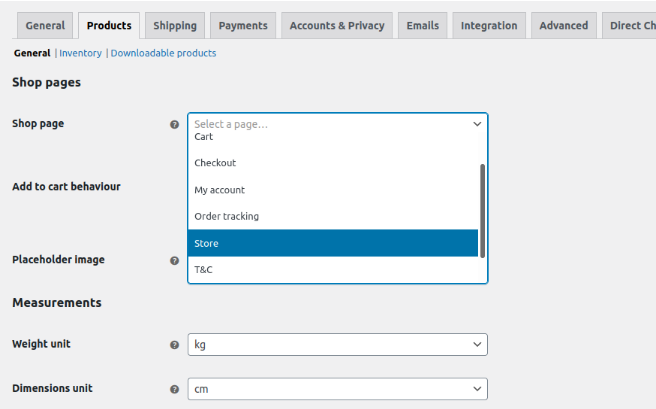
На панели инструментов WooCommerce перейдите в « Страницы» > «Добавить новую », создайте пустую страницу и дайте ей имя. После этого перейдите на страницу настроек WooCommerce и используйте раскрывающийся список в опции « Страница магазина », чтобы выбрать только что созданную страницу. В этом примере мы создали новую страницу под названием Store .

Вот и все! Отныне ваша страница магазина будет новой страницей, которую вы создали. Этот новый базовый URL-адрес магазина будет печатать все продукты, и все будет так же, как на странице магазина по умолчанию.
Точно так же вы можете сделать то же самое и изменить страницу корзины, оформления заказа, моей учетной записи и условий и положений на вкладке « Дополнительно ».
Как получить URL-адрес страниц WooCommerce
Мы только что увидели, как получить и изменить URL-адрес магазина WooCommerce. Теперь давайте посмотрим, как программно получить URL других страниц, чтобы вы могли использовать их в своих скриптах.
Получить URL-адрес оформления заказа
Чтобы программно получить URL-адрес оформления заказа, вы можете использовать wc_get_checkout_url() :
$checkout_page = wc_get_checkout_url();
Чтобы узнать больше о том, как настроить кассу, ознакомьтесь с этим полным руководством.
Найти URL моей учетной записи
Чтобы получить URL-адрес страницы «Моя учетная запись», вы можете снова использовать функцию get_permalink() следующим образом:
$account= get_permalink(wc_get_page_id('myaccount'));
Страница «Моя учетная запись» обычно упускается из виду, но она может помочь вам улучшить качество обслуживания ваших клиентов. Для получения дополнительной информации о том, как максимально использовать это, ознакомьтесь с нашим руководством по редактированию страницы моей учетной записи в WooCommerce.
Получить URL-адрес корзины
Точно так же вы можете получить URL-адрес корзины, используя функцию get_permalink() :
$cart= get_permalink(wc_get_page_id('корзина'));Настройте URL возврата в магазин
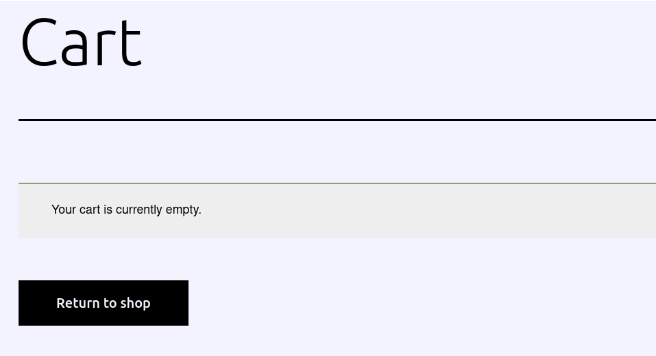
Теперь давайте посмотрим на немного более сложный пример. Давайте посмотрим, как настроить URL-адрес возврата в магазин . URL-адрес «Возврат в магазин» — это ссылка или кнопка, которую вы видите, когда магазин пуст.

По умолчанию эта ссылка или кнопка ведет вас на страницу магазина, но вы можете настроить URL-адрес и направить пользователей на любую страницу, которую вы хотите.
Например, если вы хотите изменить URL-адрес ссылки « Вернуться в магазин » на странице корзины и направить пользователей на домашнюю страницу, используйте следующий скрипт:
add_filter('woocommerce_return_to_shop_redirect', 'QuadLayers_change_return_shop_url');
функция QuadLayers_change_return_shop_url() {
вернуть home_url();
} Как видите, мы используем home_url() , поэтому она будет перенаправлять на домашнюю страницу, но вы можете отредактировать строку возврата и добавить любой пользовательский URL-адрес. Например, чтобы перенаправить пользователей на страницу вашего блога, в строке возврата вы должны использовать: return 'https://www.yourdomain.com/blog';

Конечные точки WooCommerce
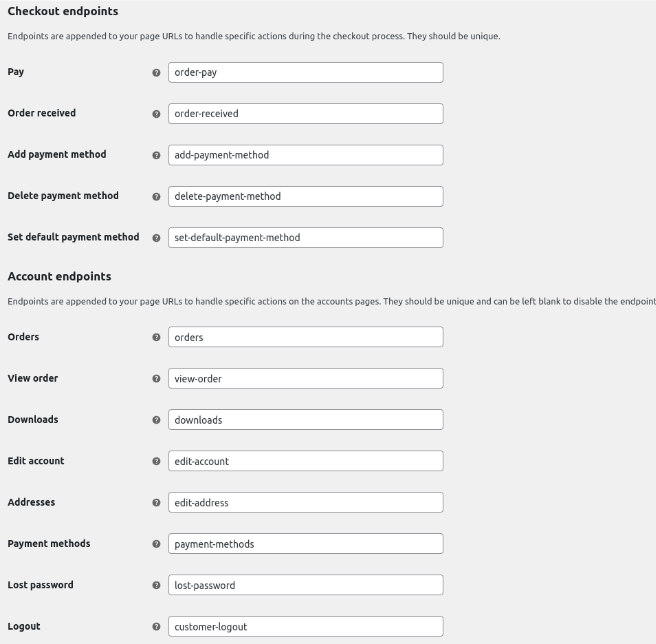
На этом этапе вы должны знать, что некоторые страницы WooCommerce на самом деле не являются страницами, а вместо этого к текущему URL-адресу добавляются простые слаги. Они называются конечными точками и могут быть отредактированы на странице настроек WooCommerce .

Эти конечные точки связаны с заказами или учетными записями и запускают специальный контент, который будет виден только при наличии заказа или когда пользователь вошел в систему. Если этого не произойдет, пользователи будут перенаправлены на домашнюю страницу.
Найти URL страницы оплаты
Это будет работать только в том случае, если пользователь добавил товар в корзину, поскольку для успешного достижения конечной точки платежа требуется существующий заказ.
$t=новый WC_order; $payment_page = $t->get_checkout_payment_url();
Получить URL-адрес продукта, используя его идентификатор
Вы можете получить любой URL-адрес продукта, используя его идентификатор и функцию get_permalink() следующим образом.
$product_id=34; $product_url = get_permalink($product_id);
Кроме того, вы можете использовать название продукта (WordPress Pennant):
$product = get_page_by_title('WordPress Pennant', OBJECT, 'product');
$producturl = get_permalink($product->ID);
Получить домашний URL
Как следует из названия, home_url(); Функция вернет URL-адрес домашней страницы веб-сайта.
$home_page = home_url();
Получить информацию о сайте
Наконец, вот как вы можете получить некоторую важную информацию, используя небольшой код:
- Получить имя веб-сайта
$site_title = get_bloginfo('имя');- Получить описание сайта
$site_decription = get_bloginfo(описание);
- Активная тема
$моя_тема = wp_get_theme();
- PHP-версия
$php_version = версия php();
- Дата и время сервера
$информация = получитьдату(); $date = $info['mday']; $месяц = $информация['мон']; $год = $информация['год']; $час = $информация['часы']; $min = $info['минуты']; $sec = $info['секунды'];
Бонус: как отредактировать страницу магазина WooCommerce
Помимо поиска и изменения URL-адреса страницы магазина, вы также можете редактировать страницу своего магазина. Хорошая страница магазина жизненно важна для успеха любой электронной коммерции, поэтому ее настройка поможет вам повысить удовлетворенность ваших клиентов и увеличить ваши продажи.
Теперь давайте посмотрим, как редактировать страницу магазина в WooCommerce.
- Создайте дочернюю тему : если у вас нет дочерней темы, вы можете либо создать ее, либо использовать любой из этих плагинов дочерней темы.
- Файловая структура : перейдите в свою дочернюю тему и создайте папку с именем WooCommerce . Затем создайте внутри него файл с именем archive-product.php .
- Содержимое страницы магазина : чтобы не создавать содержимое магазина с нуля, мы будем использовать некоторые шаблоны. Перейдите к родительской теме и найдите файл single.php или index.php . Если в вашей теме есть файлы ботов, скопируйте только single.php . Затем вставьте файл в созданную ранее папку WooCommerce . Затем удалите файл archive-product.php и переименуйте файл, который вы только что вставили сюда, в archive-product.php.
- Шорткоды : чтобы настроить страницу магазина, мы будем использовать короткие коды. Например, если вы хотите отображать свои продукты в 3 столбцах по 9 продуктов максимум, используйте этот шорткод:
[
products limit="9" columns="3"]
Кроме того, вы можете отображать самые популярные продукты. Для этого используйте следующий шорткод:
[ products orderby="popularity" ]Это всего лишь несколько примеров, но вы можете сделать гораздо больше, чтобы настроить свою страницу магазина. Для получения дополнительной информации ознакомьтесь с нашим руководством по редактированию страницы магазина WooCommerce.
Вывод
Таким образом, на панели инструментов WooCommerce вы можете легко найти URL-адрес вашего магазина. Однако, если вам нужно получить URL-адрес, вам понадобится немного кода.
В этом руководстве мы увидели, как программно получить URL-адрес магазина WooCommerce. Кроме того, вы узнали, как изменить URL-адрес магазина и как получить URL-адреса других страниц. Наконец, мы также показали вам краткий обзор того, как вы можете настроить свою страницу магазина, чтобы максимально использовать ее.
Был ли этот урок полезен? Есть ли какое-либо другое руководство, которое вы хотели бы, чтобы мы написали? Дайте нам знать в комментариях ниже!
Чтобы получить максимальную отдачу от вашего интернет-магазина, ознакомьтесь со следующими сообщениями:
- Как программно настроить страницу благодарности
- Научитесь редактировать страницу входа в WordPress
- Как настроить кнопку «Добавить в корзину» в WooCommerce
