Как добавить значок корзины WooCommerce в меню
Опубликовано: 2022-04-04Вы хотите добавить значок корзины покупок WooCommerce в строки меню?
Когда вы управляете интернет-магазином, создание наилучшего пользовательского опыта имеет решающее значение. Если вы не удовлетворяете потребности покупателей, они покинут ваш сайт в поисках лучшей и более удобной альтернативы.
Чтобы сделать покупки в вашем магазине проще, вы можете добавить итоги корзины покупок в меню навигации WooCommerce. Таким образом, покупатели могут видеть содержимое своей корзины и оформлять заказ в любое время.
Эта статья покажет вам, как шаг за шагом добавить значок корзины покупок WooCommerce в меню.
Что такое значок корзины в меню?
Значок корзины меню — это небольшой значок, который находится в вашем основном меню в WooCommerce. Часто он показывает количество товаров в корзине покупателей и обновляется по мере того, как они кладут в корзину больше товаров.
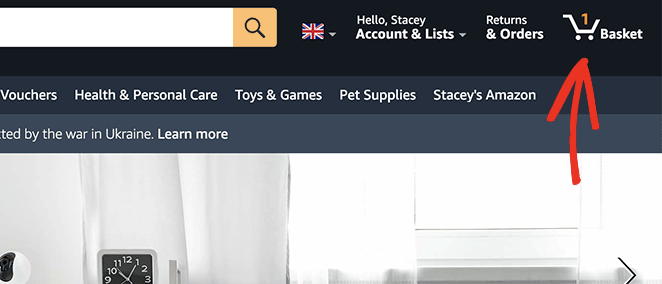
Вы, наверное, видели такие значки корзины при покупках на Amazon:

Значок остается в меню навигации, даже если вы нажимаете на разные страницы продукта.
Зачем добавлять значок корзины WooCommerce в меню?
Ключевым преимуществом добавления значков количества корзин в меню навигации является то, что они помогают покупателям видеть, сколько продуктов они добавляют в корзину. Более того, это дает им представление о том, сколько будут стоить вещи, прежде чем перейти на страницу оформления заказа.
Кроме того, значки меню корзины позволяют пользователям быстро и легко перейти на страницу корзины. В результате процесс оформления заказа стал более плавным, что повышает вероятность того, что посетители не оставят свои корзины.
Как добавить значок корзины WooCommerce в меню
WooCommerce по умолчанию не включает значок корзины покупок для меню. Вместо этого вам нужно либо установить плагин WooCommerce, либо кодировать эту функциональность с нуля.
Если написание кода звучит пугающе, не беспокойтесь. Вот 2 очень простых способа без кода добавить значок корзины покупок WooCommerce в ваше меню.
- Что такое значок корзины в меню?
- Зачем добавлять значок корзины WooCommerce в меню?
- Как добавить значок корзины WooCommerce в меню
- Метод 1: использование блока корзины меню SeedProd
- Способ 2: использование плагина корзины меню WooCommerce
Метод 1: использование блока корзины меню SeedProd
Первый метод включает в себя использование мощного плагина WordPress для настройки вашего магазина WooCommerce.

SeedProd — лучший конструктор сайтов для WordPress с более чем 1 миллионом пользователей. Он позволяет создавать собственные темы WordPress, веб-сайты WooCommerce и целевые страницы с высокой конверсией без кода.
С более чем 200 готовыми шаблонами начать работу очень просто. Вы можете настроить любой макет с помощью визуального конструктора перетаскивания и адаптивных блоков и разделов.
Особо следует отметить специальные блоки WooCommerce. Они позволяют настроить каждую часть вашего сайта WooCommerce всего за несколько кликов.
Выполните следующие шаги, чтобы добавить значок корзины покупок WooCommerce в меню с помощью SeedProd.
Шаг 1. Установите SeedProd Website Builder
Сначала загрузите копию плагина конструктора сайтов SeedProd.
Примечание: вы можете использовать бесплатную версию SeedProd. Однако мы будем использовать SeedProd Pro для необходимых нам функций WooCommerce.
После загрузки SeedProd вам необходимо установить и активировать плагин на своем веб-сайте WordPress. Вы можете следовать этому руководству, чтобы установить плагин WordPress, если вам нужна помощь.
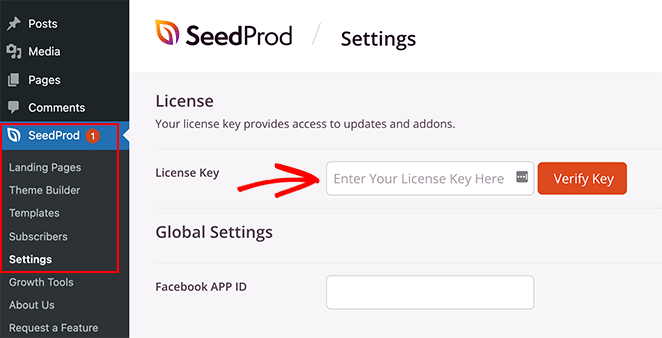
Затем перейдите в SeedProd »Настройки из меню администратора WordPress. Здесь вы можете ввести свой лицензионный ключ SeedProd и разблокировать функции плагина Pro.

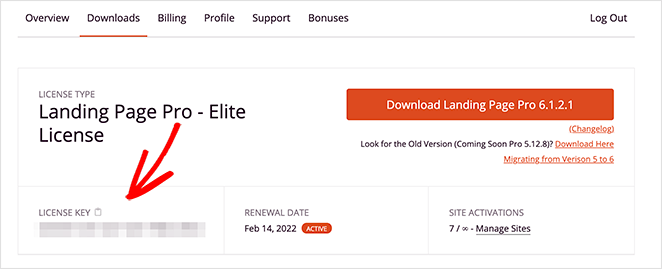
Вы можете найти свой лицензионный ключ, зайдя на веб-сайт SeedProd и войдя в свою учетную запись. Оттуда скопируйте лицензионный ключ из раздела «Загрузки».

Теперь вставьте свой ключ в текстовое поле и нажмите кнопку « Подтвердить ключ ».
Шаг 2. Создайте новую тему WooCommerce
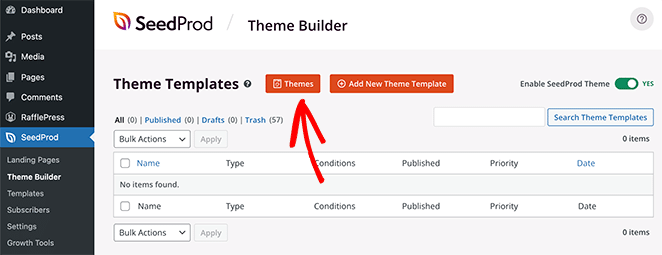
Следующим шагом будет переход на страницу SeedProd »Theme Builder . Здесь вы можете создать новую пользовательскую тему для своего веб-сайта WooCommerce.
Мы рекомендуем этот вариант, потому что он заменит вашу существующую тему WordPress быстрой и легкой темой, которую вы можете легко настроить с помощью перетаскивания. Это также означает, что вам не нужно создавать отдельную дочернюю тему или устанавливать дополнительные плагины WordPress.
Есть 2 способа создать тему с помощью конструктора тем SeedProd:
- Готовая тема: импортируйте готовую тему WooCommerce, которая автоматически создает все страницы, необходимые для вашего интернет-магазина.
- Отдельные части темы: создавайте разные части вашего магазина WooCommerce по отдельности.
В этом руководстве мы будем использовать готовый метод темы, потому что он делает все за вас автоматически. Нажмите кнопку « Темы », чтобы увидеть список готовых тем WordPress и WooCommerce.

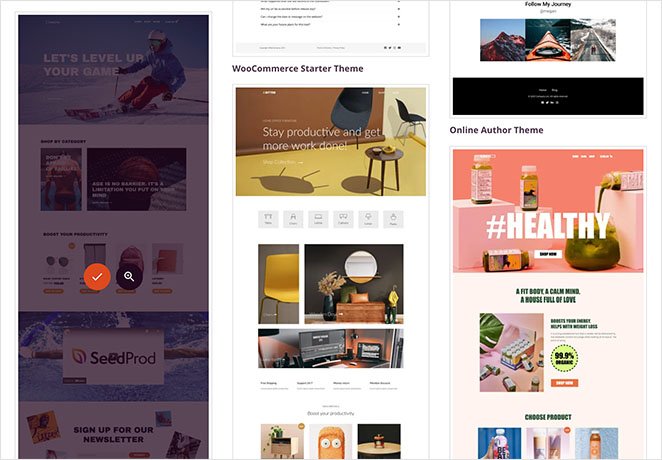
Каждая тема на 100% удобна для мобильных устройств и легко редактируется с помощью конструктора страниц SeedProd с функцией перетаскивания.
Наведите указатель мыши на любую тему и щелкните значок галочки, чтобы импортировать ее в конструктор тем.

В этом уроке мы будем использовать тему «Магазин спортивной одежды».
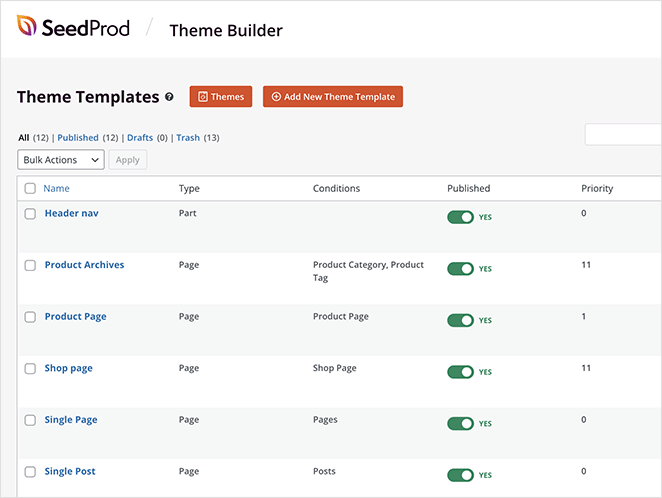
После импорта темы вы увидите все шаблоны, составляющие дизайн вашего веб-сайта WooCommerce. Вы можете настроить каждый шаблон индивидуально, чтобы адаптировать их к потребностям вашего сайта с помощью конструктора страниц SeedProd.

Далее мы покажем вам, как настроить шаблон «Заголовок навигации».

Шаг 3. Настройте меню навигации WooCommerce
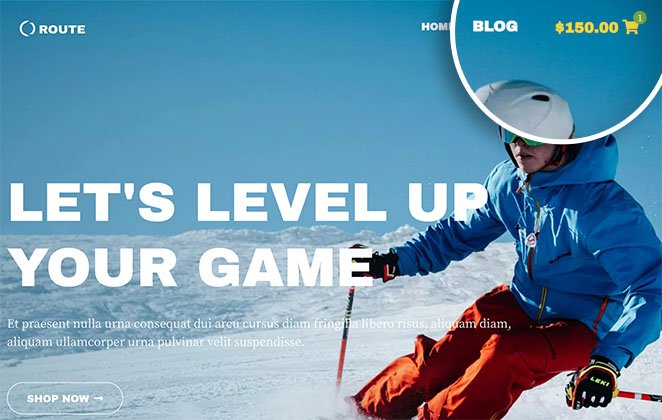
Многие из готовых тем SeedProd автоматически сопровождаются значком корзины покупок WooCommerce на панели навигации. Давайте откроем шаблон навигации заголовка, чтобы увидеть, как он работает.
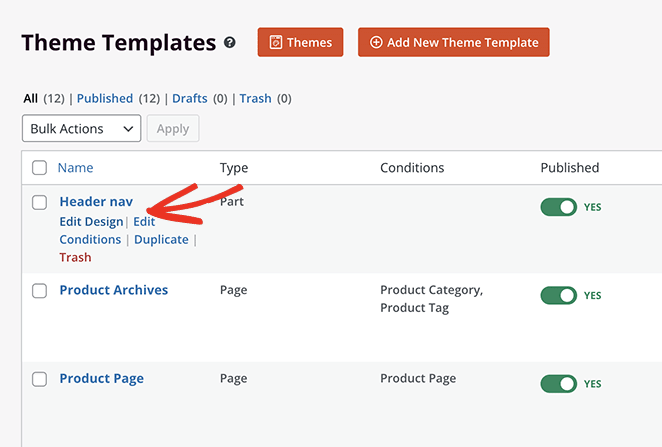
Найдите шаблон «Header nav» в списке шаблонов и щелкните ссылку « Редактировать дизайн» , чтобы открыть его в визуальном конструкторе страниц.

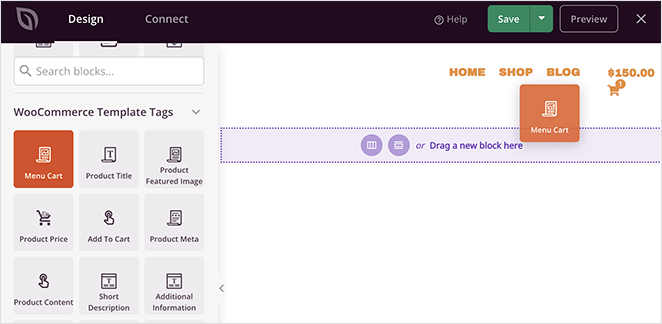
Вы увидите макет заголовка справа, когда откроете страницу. Слева расположены блоки и разделы, которые вы можете добавить в свой дизайн.
Чтобы добавить блок на свою страницу, перетащите его слева и поместите на свой дизайн.

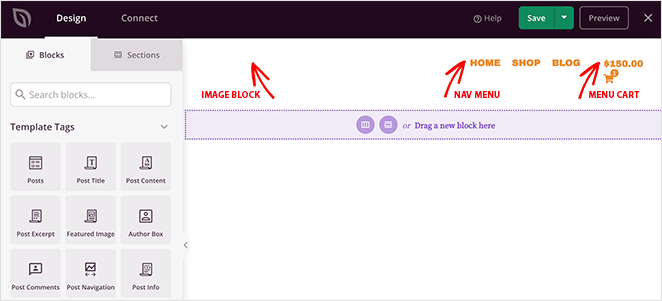
Как видите, в шапке уже 3 блока:
- Изображение для логотипа сайта
- Меню навигации WordPress
- Блок корзины меню

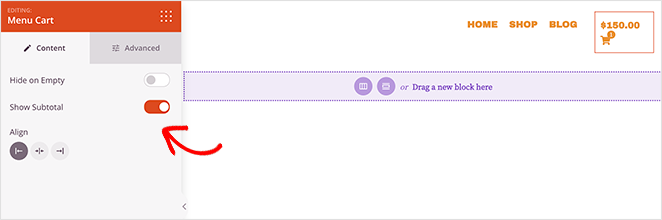
В блоке «Корзина меню» отображается значок корзины, количество товаров в корзине и промежуточный итог. Вы можете изменить внешний вид и функциональность на панели настроек корзины меню слева.
Например, вы можете скрыть корзину, когда она пуста, показать или скрыть промежуточный итог и изменить выравнивание корзины.

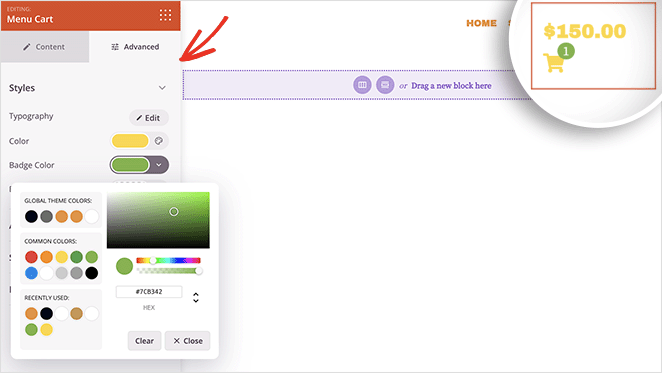
Вы можете найти дополнительные настройки, щелкнув вкладку « Дополнительно ». Например, вы можете изменить цвет корзины и значка корзины, отрегулировать интервал и даже скрыть значок на мобильных или настольных устройствах.

Когда вы довольны тем, как выглядит значок корзины меню, нажмите зеленую кнопку « Сохранить ».
Шаг 4. Настройте свою тему WooCommerce
Теперь вы можете настроить другие шаблоны, из которых состоит ваша тема WooCommerce. Процесс аналогичен предыдущему шагу, но если вам нужна помощь, вот несколько пошаговых инструкций:
- Как настроить страницу магазина WooCommerce
- Как настроить страницы категорий продуктов WooCommerce
- Как отображать рекомендуемые продукты в WooCommerce
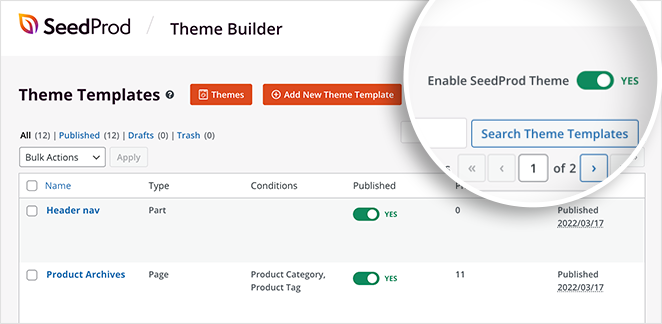
Шаг 5. Включите тему SeedProd WooCommerce
После настройки темы WooCommerce с помощью SeedProd вы готовы разместить ее на своем веб-сайте.
Для этого перейдите в SeedProd » Theme Builder . Затем в правом верхнем углу установите переключатель «Включить тему SeedProd» в положение « Да ».

Теперь вы можете просмотреть значок корзины меню, чтобы увидеть, как он выглядит.

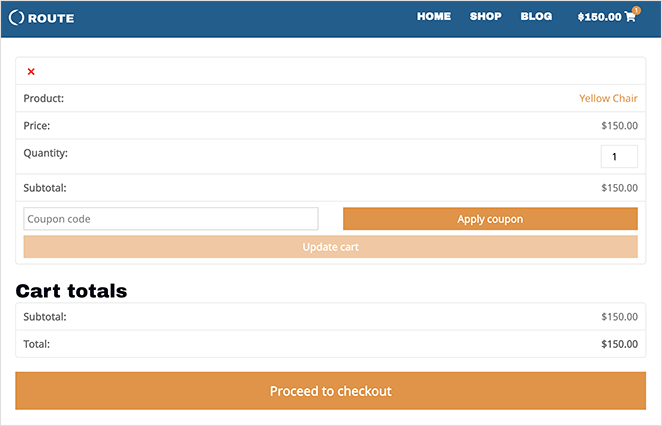
Когда покупатели нажимают значок корзины меню, они переходят на страницу корзины. Вы также можете настроить свою корзину покупок WooCommerce с помощью SeedProd.

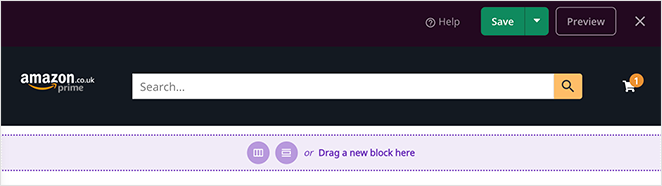
Вот пример корзины меню Amazon, которую мы также сделали с помощью SeedProd:

Способ 2: использование плагина корзины меню WooCommerce
Следующее решение, которое вы можете использовать, если не хотите менять существующую тему WordPress. Вместо этого вы можете использовать бесплатный плагин WooCommerce, чтобы добавить значок в пункты меню навигации wp.

Плагин, который мы будем использовать, называется WooCommerce Menu Cart. Он работает с WooCommerce, Easy Digital Downloads и многими другими платформами электронной коммерции WordPress, и его настройка занимает всего несколько минут.
Шаг 1. Установите плагин корзины меню WooCommerce
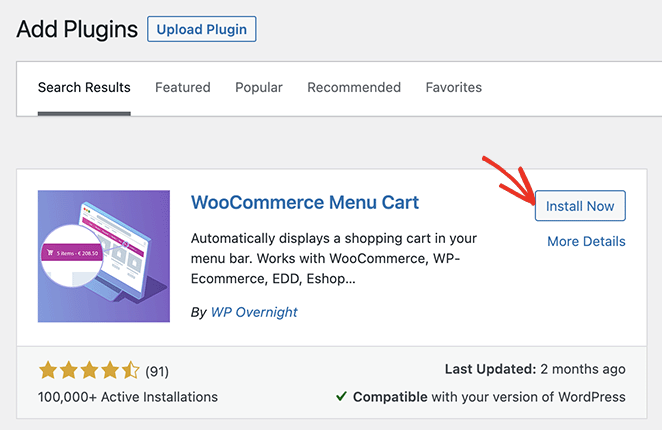
Сначала перейдите в Плагины »Добавить новый на панели управления WordPress и введите «Корзина меню WooCommerce» в поле поиска.
Затем нажмите кнопку « Установить » и нажмите « Активировать », чтобы плагин заработал.

Шаг 2. Настройте значок корзины покупок WooCommerce
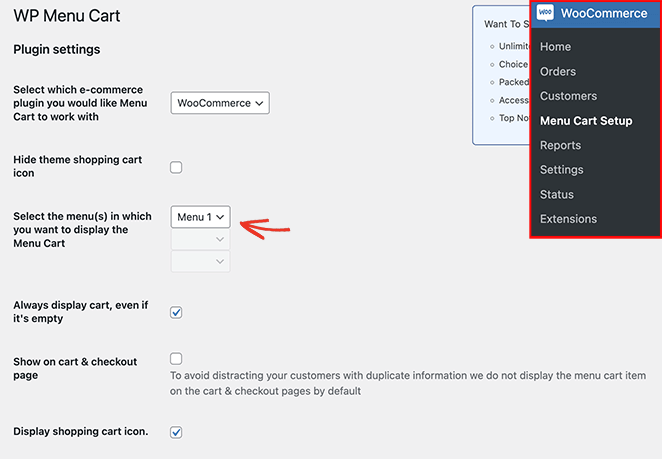
После установки плагина перейдите в WooCommerce »Настройка корзины меню из панели администратора WordPress. На этой странице вы можете выбрать платформу электронной коммерции, выбрать меню для отображения значка корзины woo, выбрать значок корзины и многое другое.

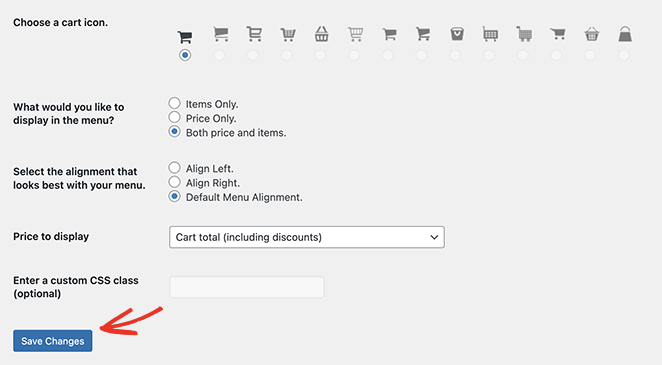
Настройте параметры значка корзины, затем нажмите кнопку « Сохранить изменения ».

Теперь вы можете посетить свой сайт и увидеть меню значков корзины покупок WooCommerce.

Вот и все!
Мы надеемся, что эта статья помогла вам узнать, как добавить значок корзины покупок WooCommerce в меню.
Вам также может понравиться это руководство о том, как создать страницу WooCommerce, которая скоро появится, до запуска вашего магазина.
Спасибо за чтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.
