Шорткод WooCommerce 101: все, что вам нужно знать
Опубликовано: 2022-06-03WooCommerce предлагает множество встроенных шорткодов или небольших фрагментов кода, которые создают контент и выполняют действия на вашем веб-сайте. Многие из этих готовых к использованию шорткодов обладают исключительными возможностями для добавления таких элементов, как кнопки «Добавить в корзину » и сведения о продукте, в любой пост или на страницу.
В этом руководстве по шорткодам WooCommerce мы рассмотрим все шорткоды, доступные для вашего интернет-магазина, а также рекомендации по их добавлению.
Оглавление:
- Что такое шорткод WordPress/WooCommerce?
- Как использовать шорткоды WooCommerce
- Какие шорткоды поставляются с WooCommerce?
- Расширения WooCommerce могут предоставлять дополнительные шорткоды.
- Альтернативы шорткодам WooCommerce
Что такое шорткод WordPress/WooCommerce?
Шорткоды выглядят так:
[this_is_a_shortcode]За исключением того, что вы должны изменить текст в этих скобках, чтобы указать, что вы хотите, чтобы шорткод делал.
Однако вы не можете просто ввести все, что хотите; существуют определенные шорткоды, которые работают в WordPress и в плагине WooCommerce.
Например, один шорткод по умолчанию, который поставляется с WooCommerce:
[products]Этот шорткод извлекает галерею товаров из вашего магазина и отображает их на странице или в сообщении, где вы разместили шорткод.
Шорткоды WooCommerce:
- Создавайте важные действия/контент в своем интернет-магазине, например отправляйте покупателя на страницу оформления заказа .
Или же…
- Разрешить владельцам магазинов размещать контент электронной коммерции в любом месте на своем сайте, например, вставлять галерею продуктов с кнопками « Купить сейчас » в записи блога.
Если вы хотите настроить свой магазин и вставлять продукты в свой контент, важно понимать шорткоды WooCommerce.
WooCommerce отказывается от шорткодов (но они по-прежнему важны)
Хотя понимание шорткодов WooCommerce по-прежнему важно для получения максимальной отдачи от вашего магазина, стоит отметить, что команда WooCommerce пытается отказаться от шорткодов в пользу блоков.
С момента запуска редактора блоков (также известного как Gutenberg) в WordPress 5.0, WooCommerce медленно, но верно создает специальные блоки для множества функций, доступ к которым раньше можно было получить только через шорткоды.
Многие из этих блоков теперь доступны в основном плагине WooCommerce. Если вам нужно еще больше возможностей, официальный плагин WooCommerce Blocks дает вам доступ ко всем блокам, с которыми WooCommerce экспериментирует.
 Блоки WooCommerce
Блоки WooCommerceТекущая версия: 7.9.0
Последнее обновление: 21 июня 2022 г.
woo-gutenberg-продукты-блок.7.9.0.zip
Если вы хотите узнать больше, ознакомьтесь с нашим руководством по блокам WooCommerce.
Однако система блоков WooCommerce по-прежнему не так всеобъемлюща, как существующие шорткоды, поэтому понимание шорткодов WooCommerce по-прежнему важно.
Кроме того, если на вашем сайте все еще используется классический редактор TinyMCE, вам придется полагаться на шорткоды, поскольку блоки WooCommerce не работают с классическим редактором.
Как использовать шорткоды WooCommerce
WooCommerce автоматически добавит некоторые шорткоды при настройке вашего магазина, как правило, для ключевых страниц, таких как корзина и оформление заказа.
Чтобы добавить другие шорткоды на свой сайт, вы можете вручную скопировать и вставить их или ввести напрямую.
Вы можете добавить шорткод WooCommerce в любом месте вашего сайта, независимо от того, используете ли вы редактор блоков (Gutenberg) или классический редактор TinyMCE. Вы также можете включить шорткоды в другие области, например, в виджеты.
Давайте сначала поговорим о том, как добавлять шорткоды WooCommerce в целом, а затем мы разберем некоторые из наиболее полезных шорткодов.
Как добавить шорткод WooCommerce в редактор блоков
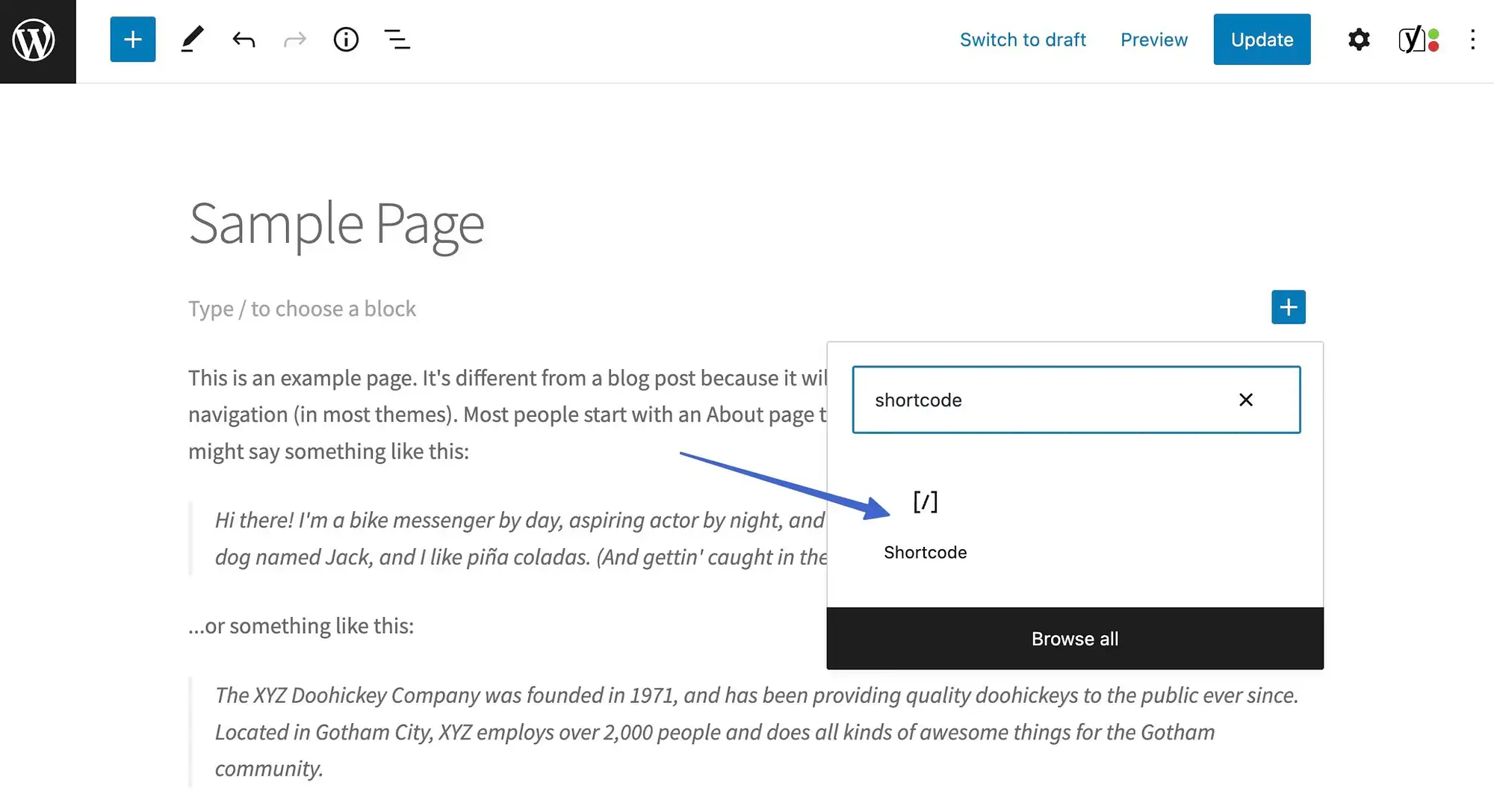
Для начала откройте новую или текущую запись или страницу в WordPress.
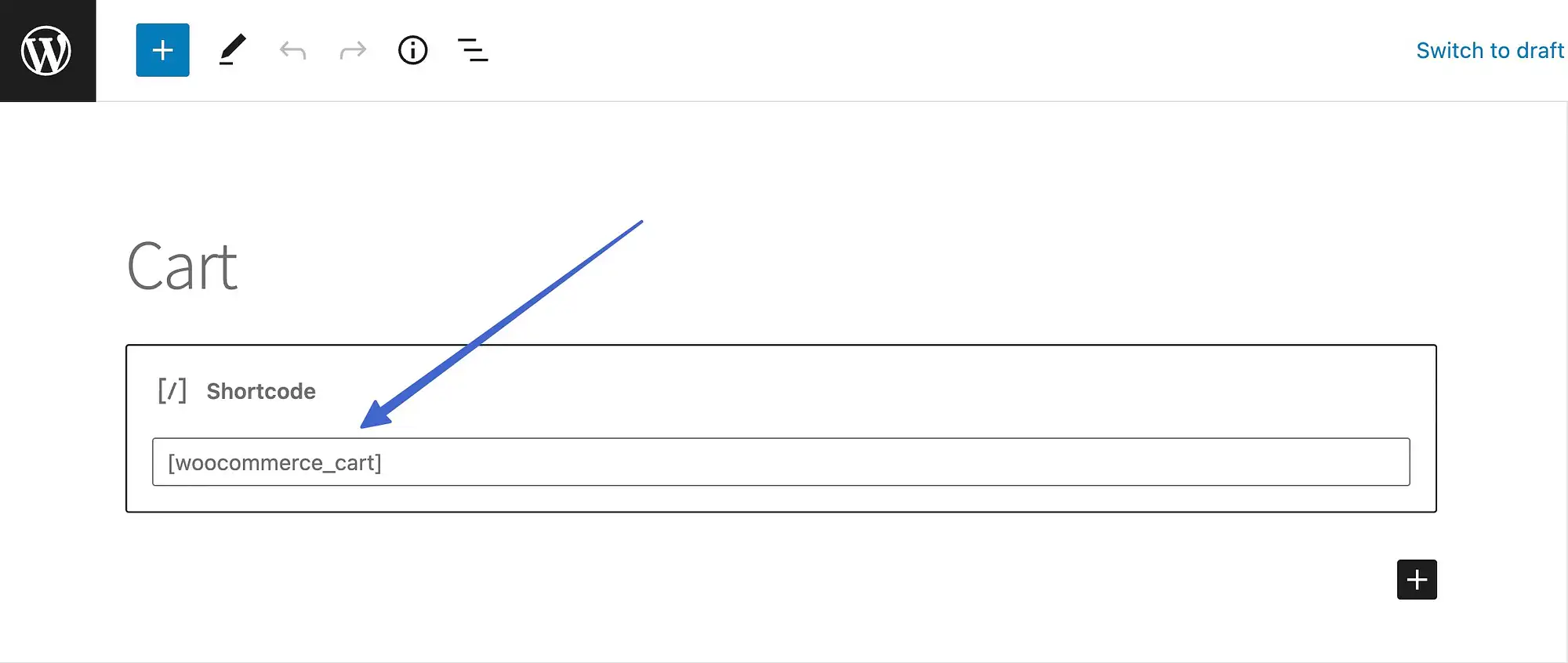
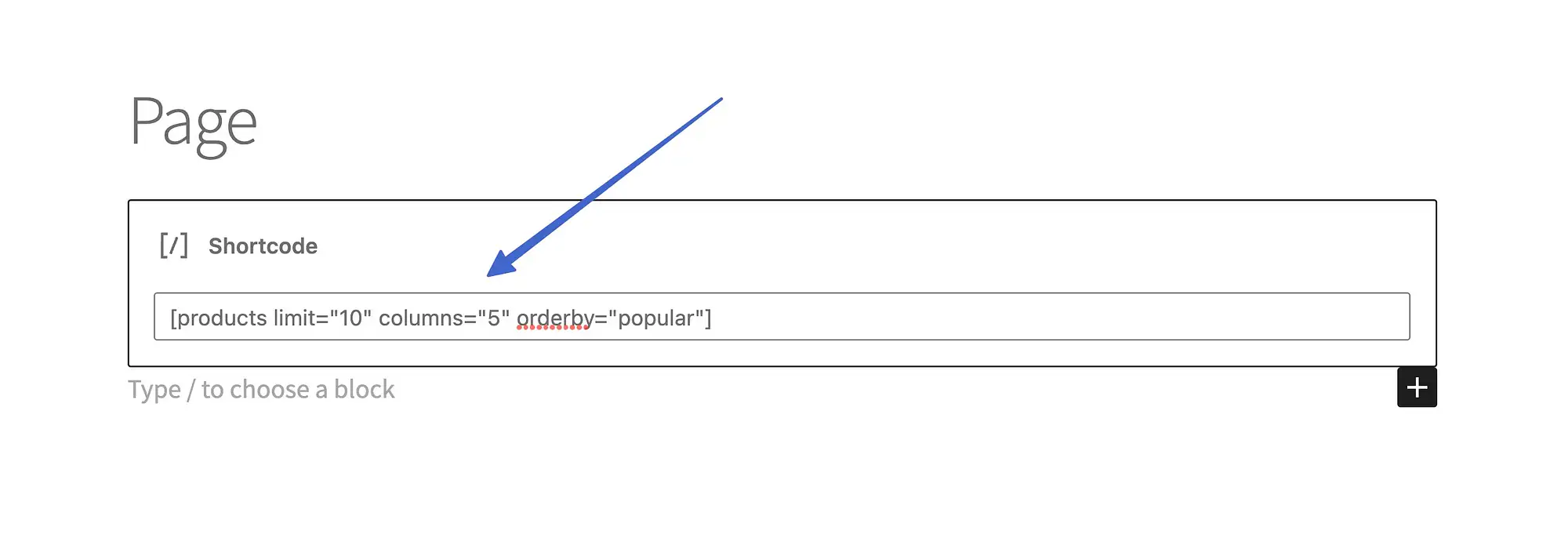
Щелкните один из значков « + » для поиска блоков контента. Найдите и выберите блок Shortcode, чтобы он был вставлен в редактор.

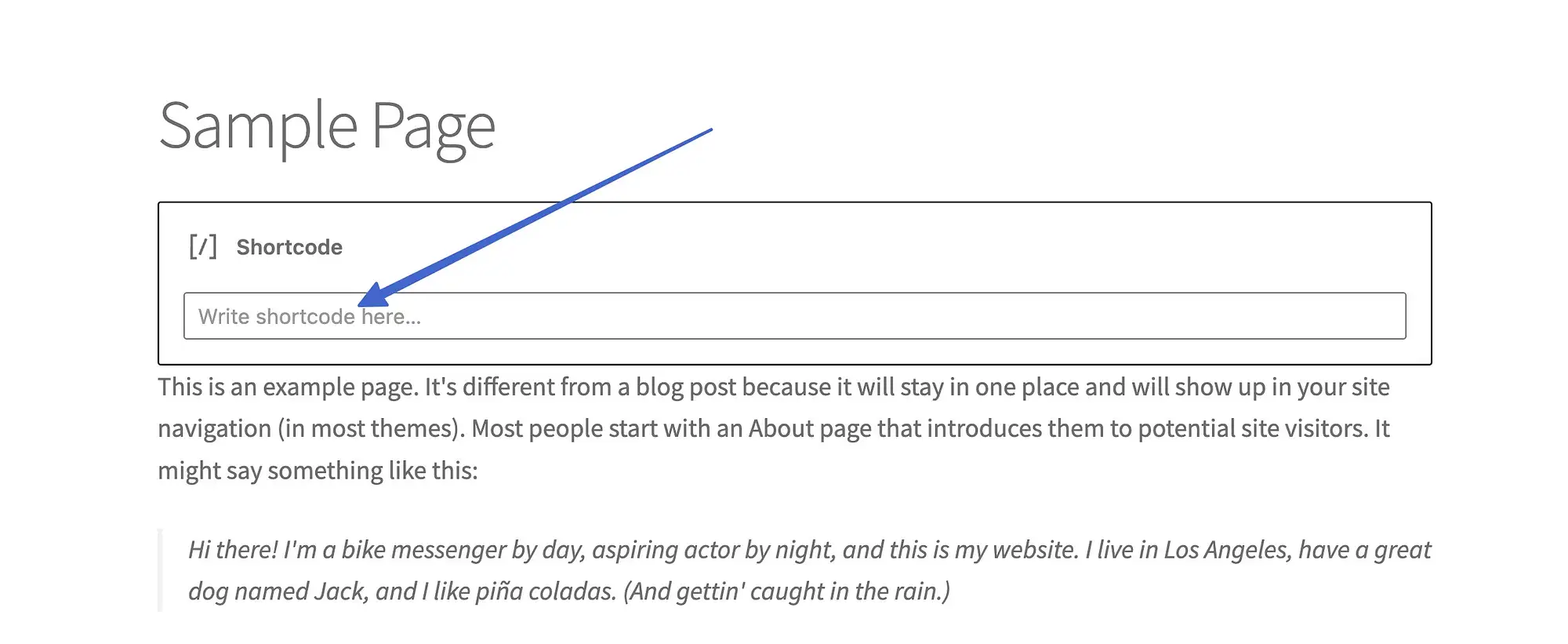
Теперь вы должны получить шорткод, который нужно вставить или ввести в соответствующее поле.

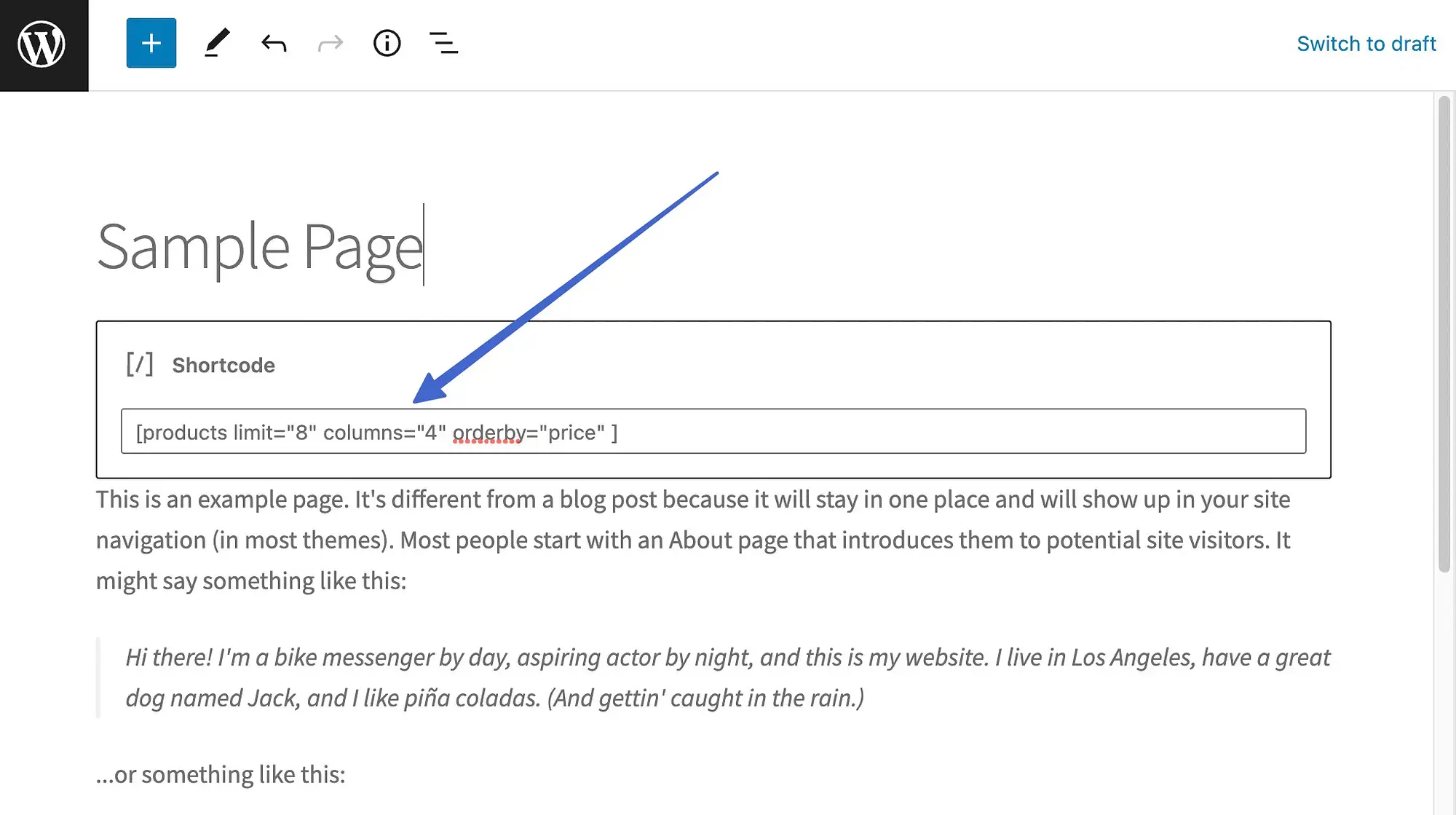
Поместите нужный шорткод (обо всем этом мы расскажем в этой статье) в поле.

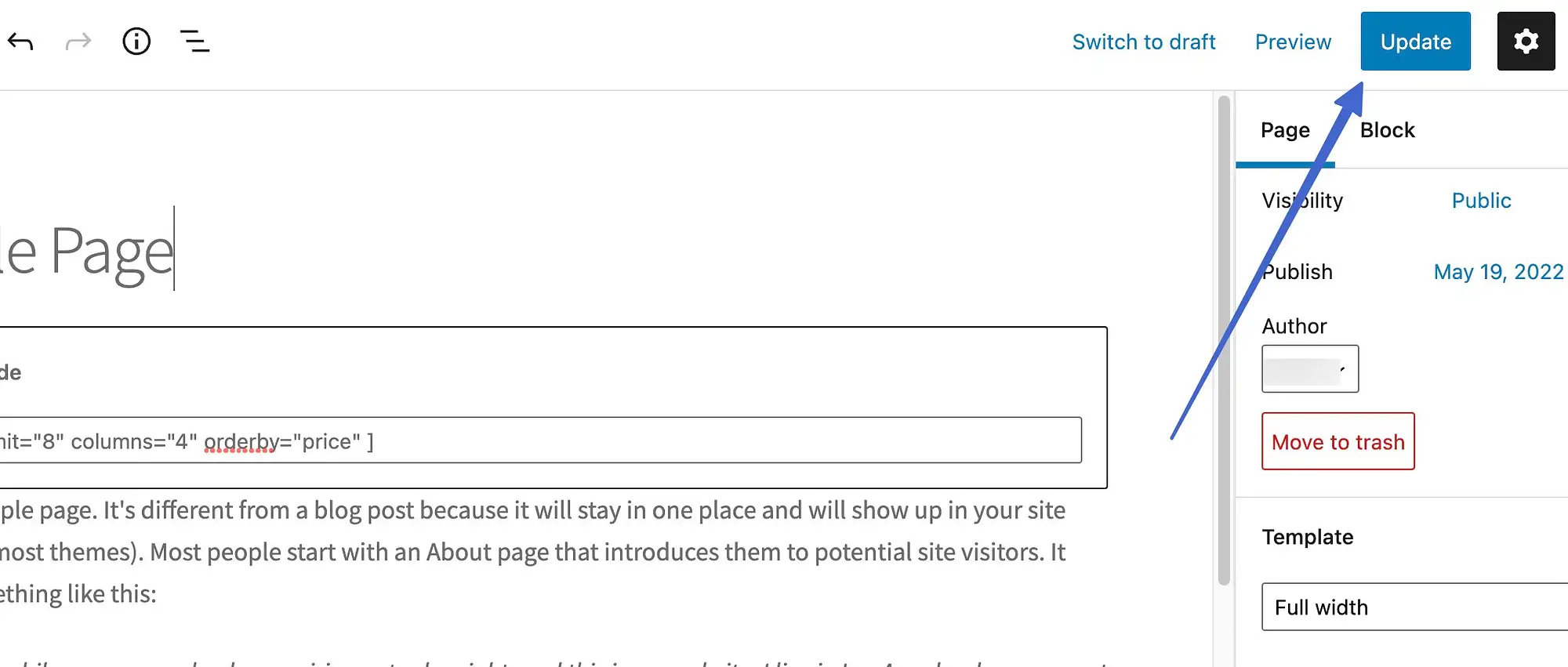
Обязательно сохраните или обновите сообщение или страницу, чтобы увидеть результаты.

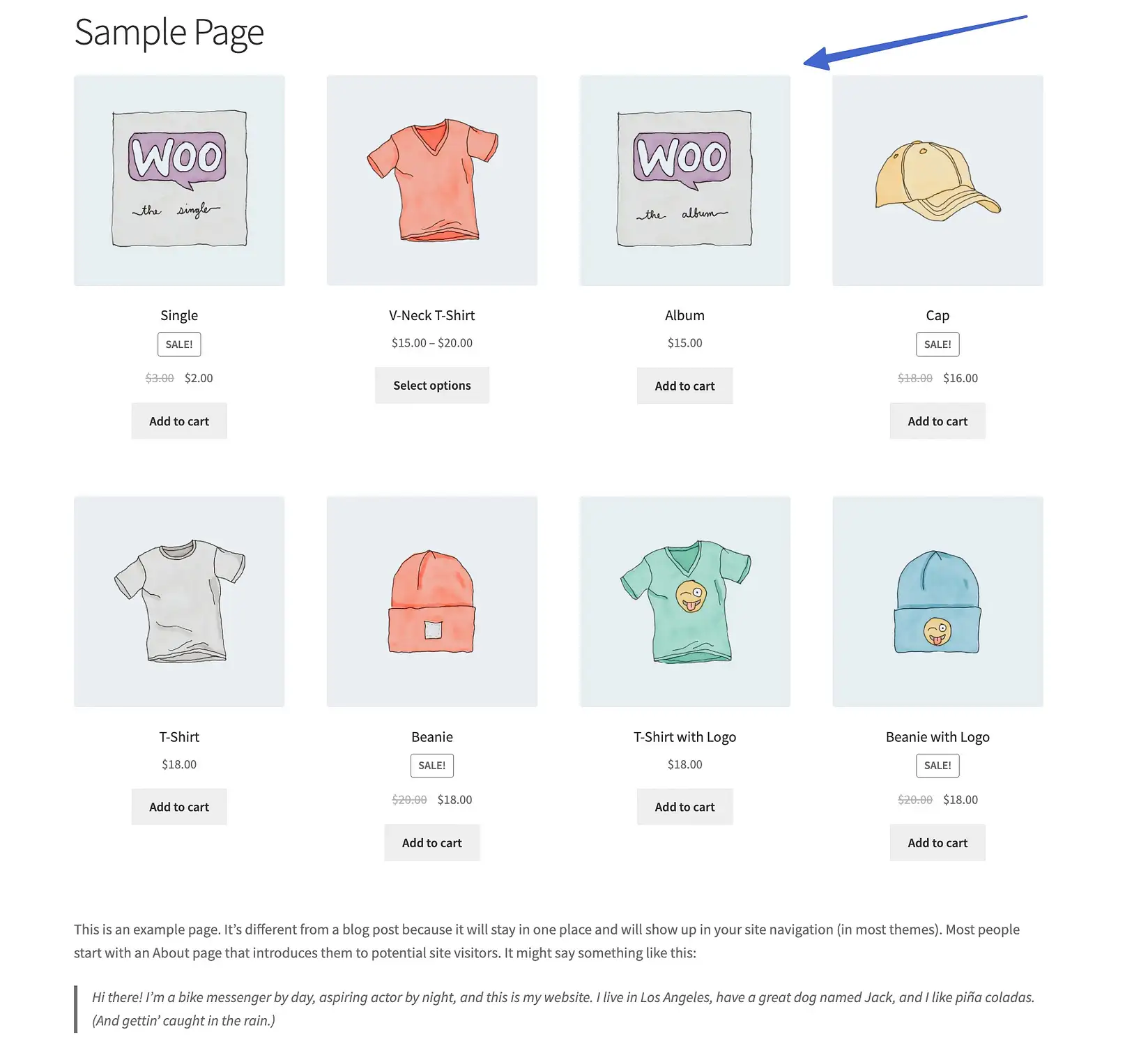
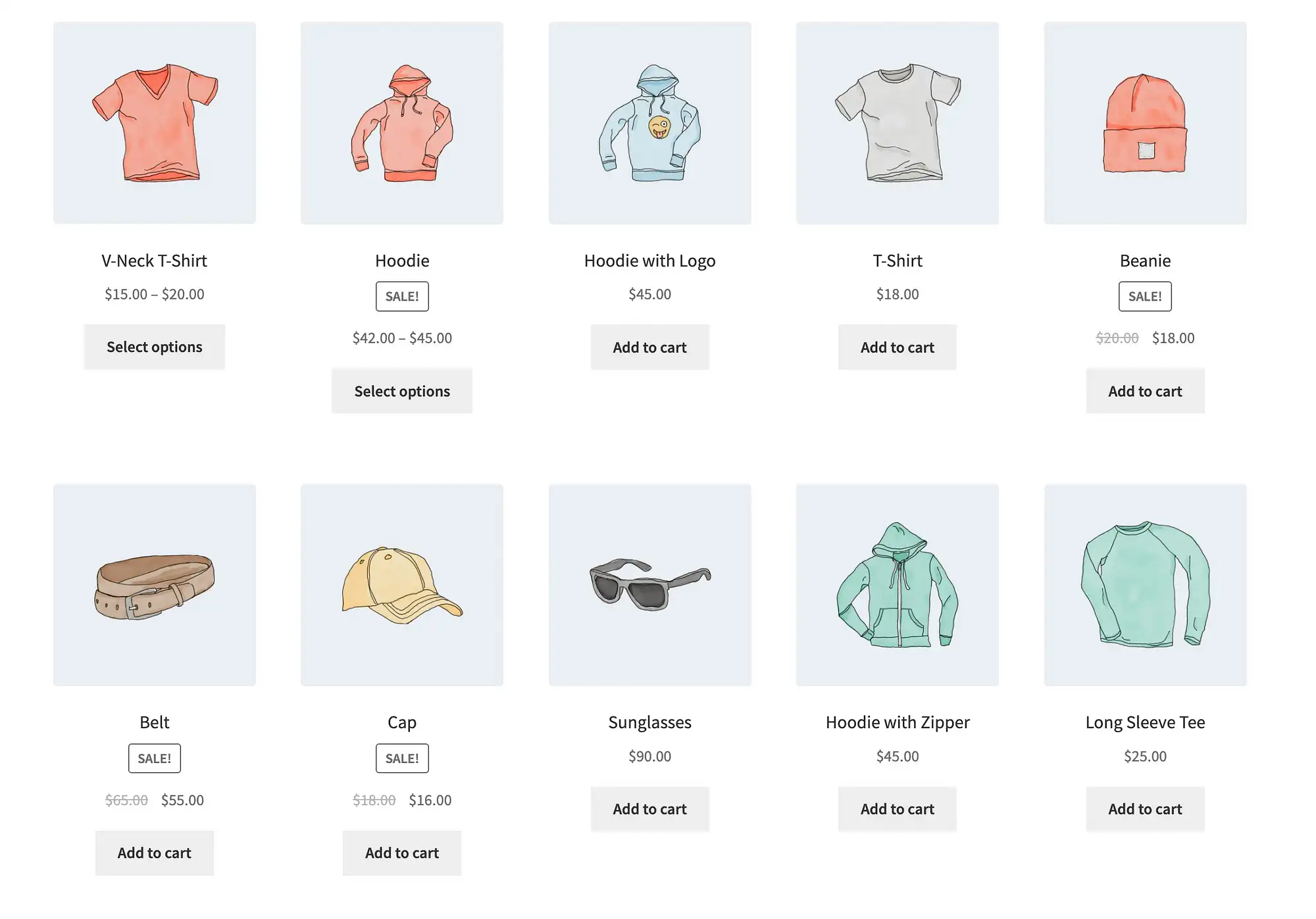
Перейдите к внешнему интерфейсу этой страницы или опубликуйте, чтобы просмотреть, что создает шорткод. В этом случае мы добавили шорткод «Продукты», настроенный для отображения восьми продуктов и упорядочения их по цене.

Как добавить шорткод WooCommerce в классический редактор
Классический редактор WordPress обрабатывает шорткоды немного по-другому.
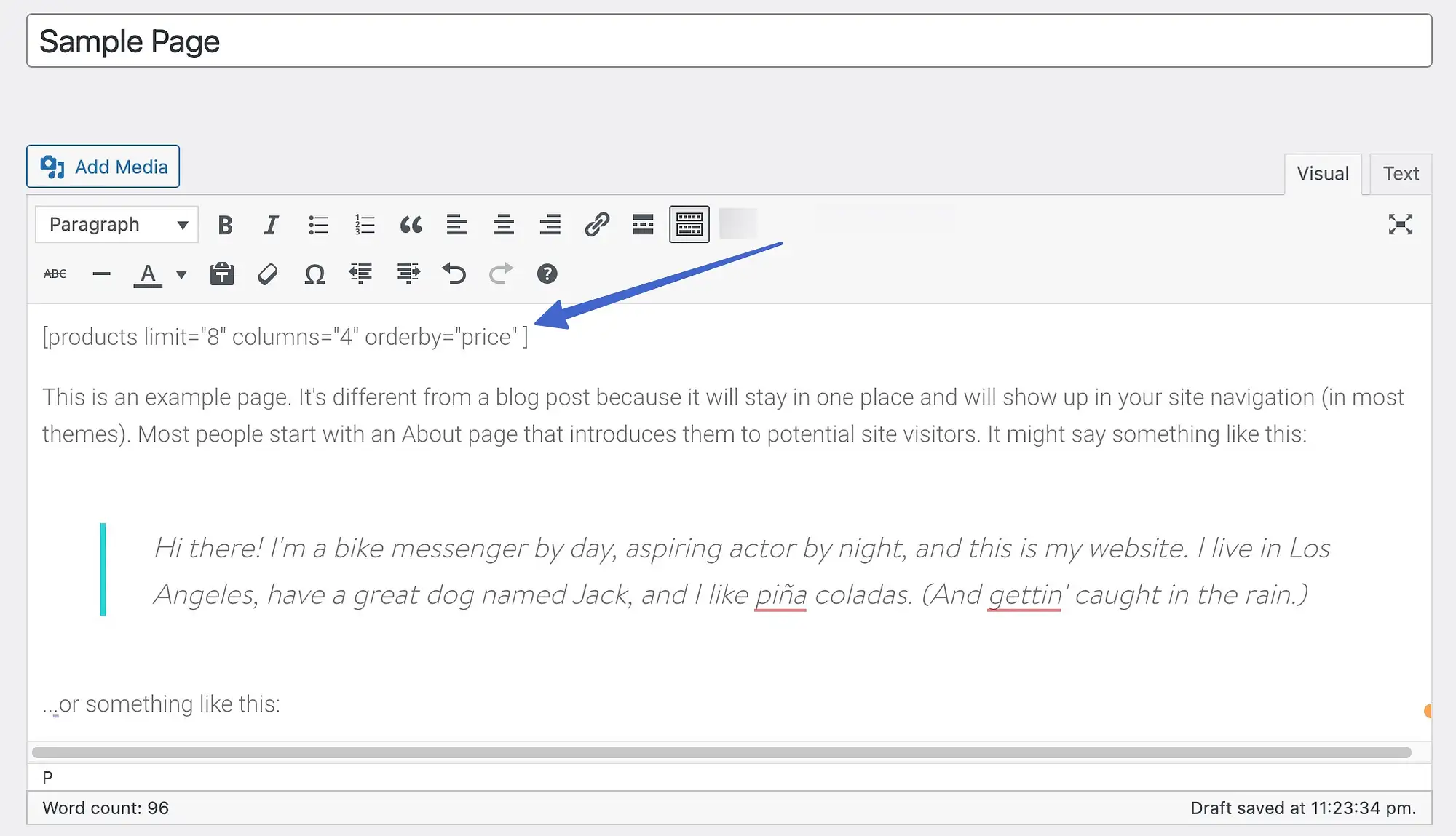
Чтобы вставить шорткод WooCommerce, откройте страницу или редактор сообщений и убедитесь, что для него установлено значение «Визуальный».
Вставьте шорткод в любое место редактора.

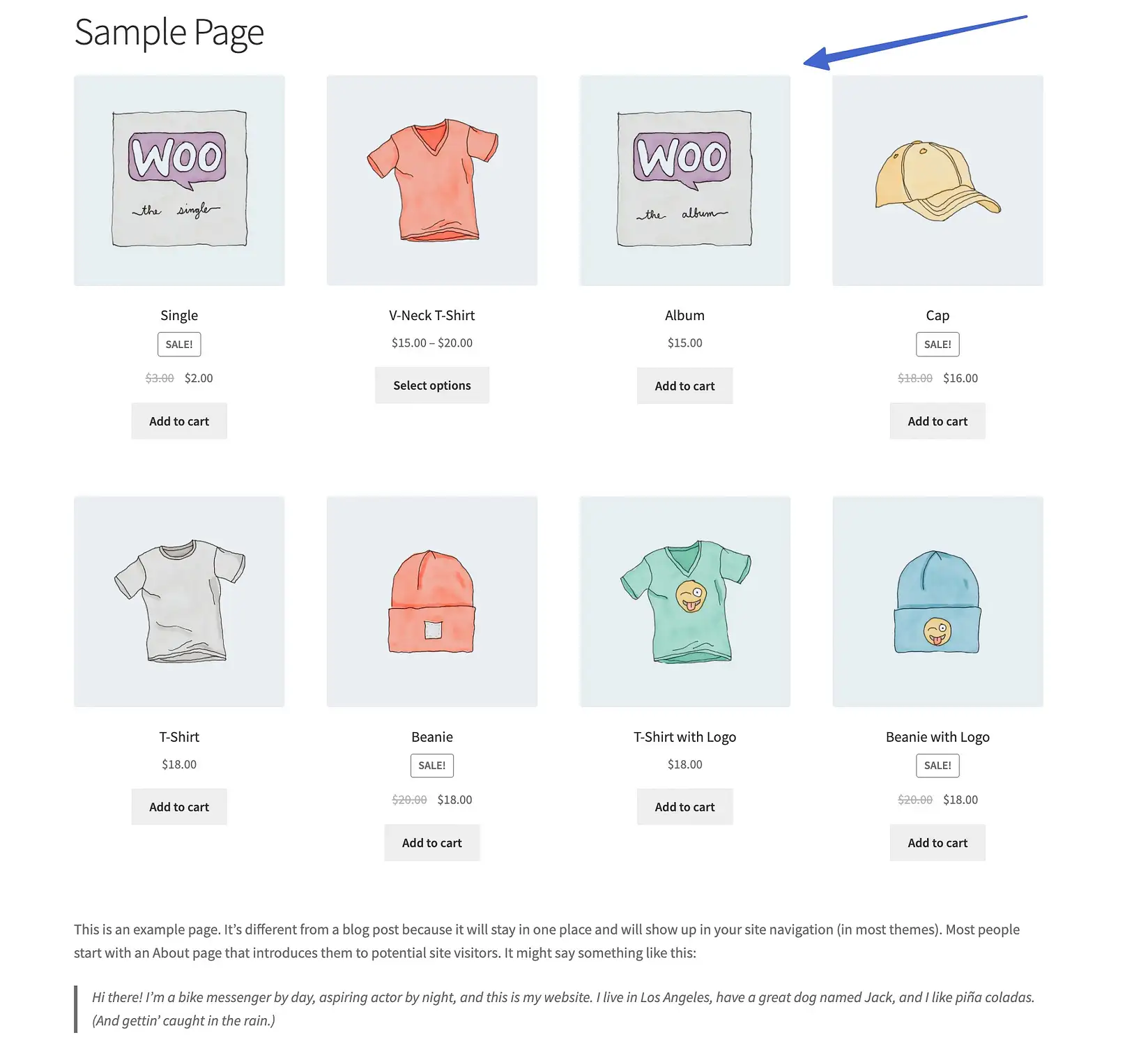
Во внешнем интерфейсе вы увидите шорткод в действии в зависимости от того, где вы разместили его в своем контенте.

Использование аргументов с вашими шорткодами
Аргументы шорткода, иногда называемые «аргументами», «атрибутами» или «параметрами», позволяют разработчикам и владельцам сайтов отображать более конкретный контент из используемых шорткодов.
В качестве примера вы можете взять этот аргумент «id»:
И добавьте это к следующему шорткоду:
[add_to_cart]Делать:
[add_to_cart]В результате на странице с этим шорткодом отображается кнопка « Добавить в корзину » для товара с идентификатором #25:

Если кто-то нажмет эту кнопку, он добавит этот конкретный продукт в свою корзину:

Не все шорткоды WooCommerce допускают аргументы, но некоторые требуют их. Вот несколько примеров аргументов, которые вы можете попробовать со своими шорткодами WooCommerce:
- limit=””: например, limit=”5″ показывает только пять товаров
- id="": для отображения определенного продукта на основе его идентификатора, например id="10"
- orderby="": для упорядочения списка продуктов по дате, идентификатору, рейтингу, названию, популярности, menu_order или рандому (случайно).
- attribute=””: для захвата элементов на основе их слагов атрибутов
- columns="": установить определенное количество столбцов в галерее продуктов
Вы должны добавить их в скобках, но в конце текста шорткода, со знаком равенства и кавычками для хранения значения, например:
[products columns="3" orderby="popular"]Какие шорткоды поставляются с WooCommerce?
Для правильной работы WooCommerce требуется четыре шорткода, три из которых автоматически добавляются после установки WooCommerce.
Они есть:
- Шорткод страницы корзины
- Шорткод страницы оформления заказа
- Шорткод страницы «Моя учетная запись»
- Шорткод страницы отслеживания заказов
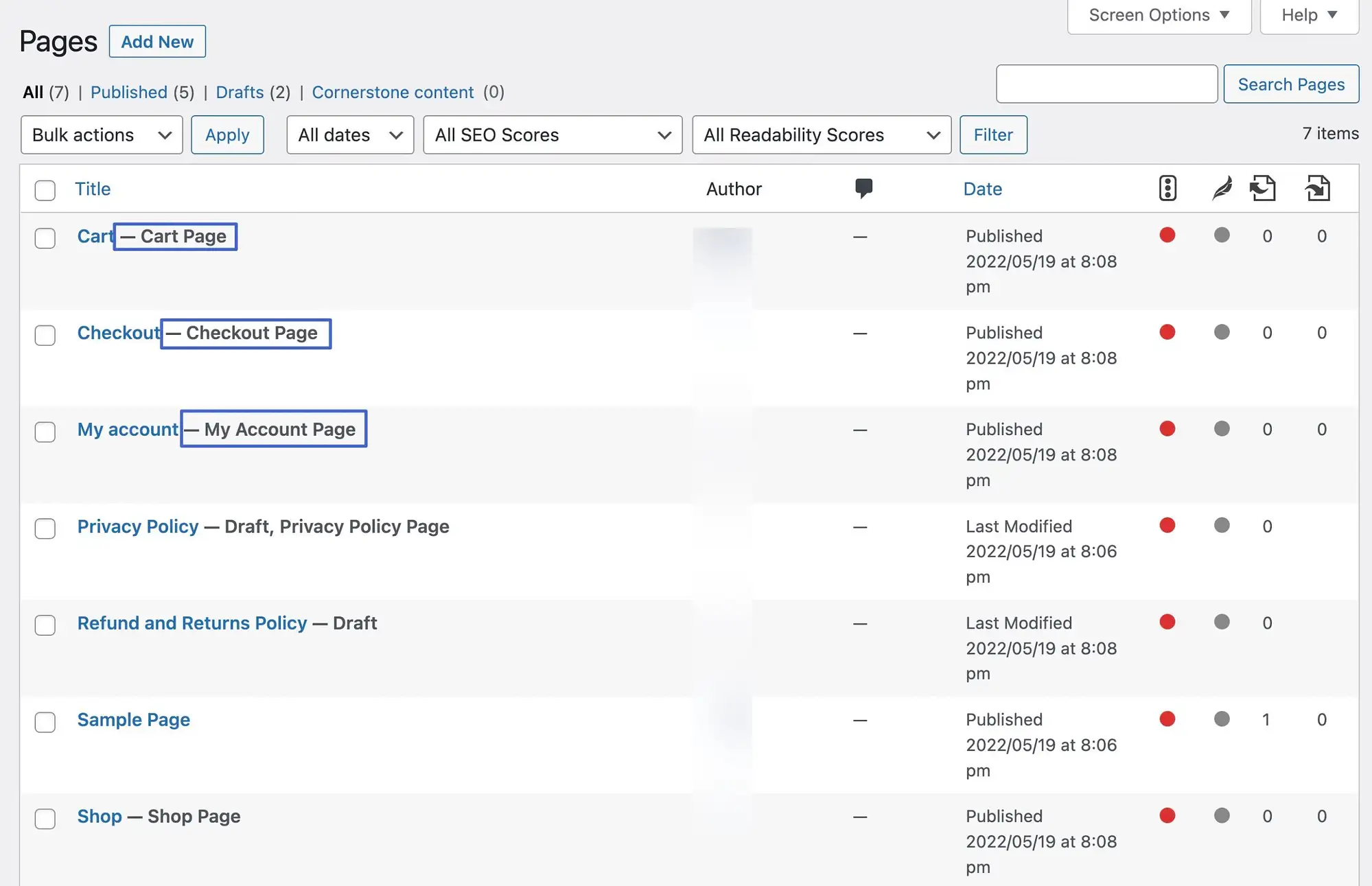
WooCommerce добавляет три из этих шорткодов на автоматически сгенерированные страницы в разделе « Все страницы » WordPress.

Вот взгляд на каждый шорткод WooCommerce, что каждый из них делает, и если он уже установлен на странице.
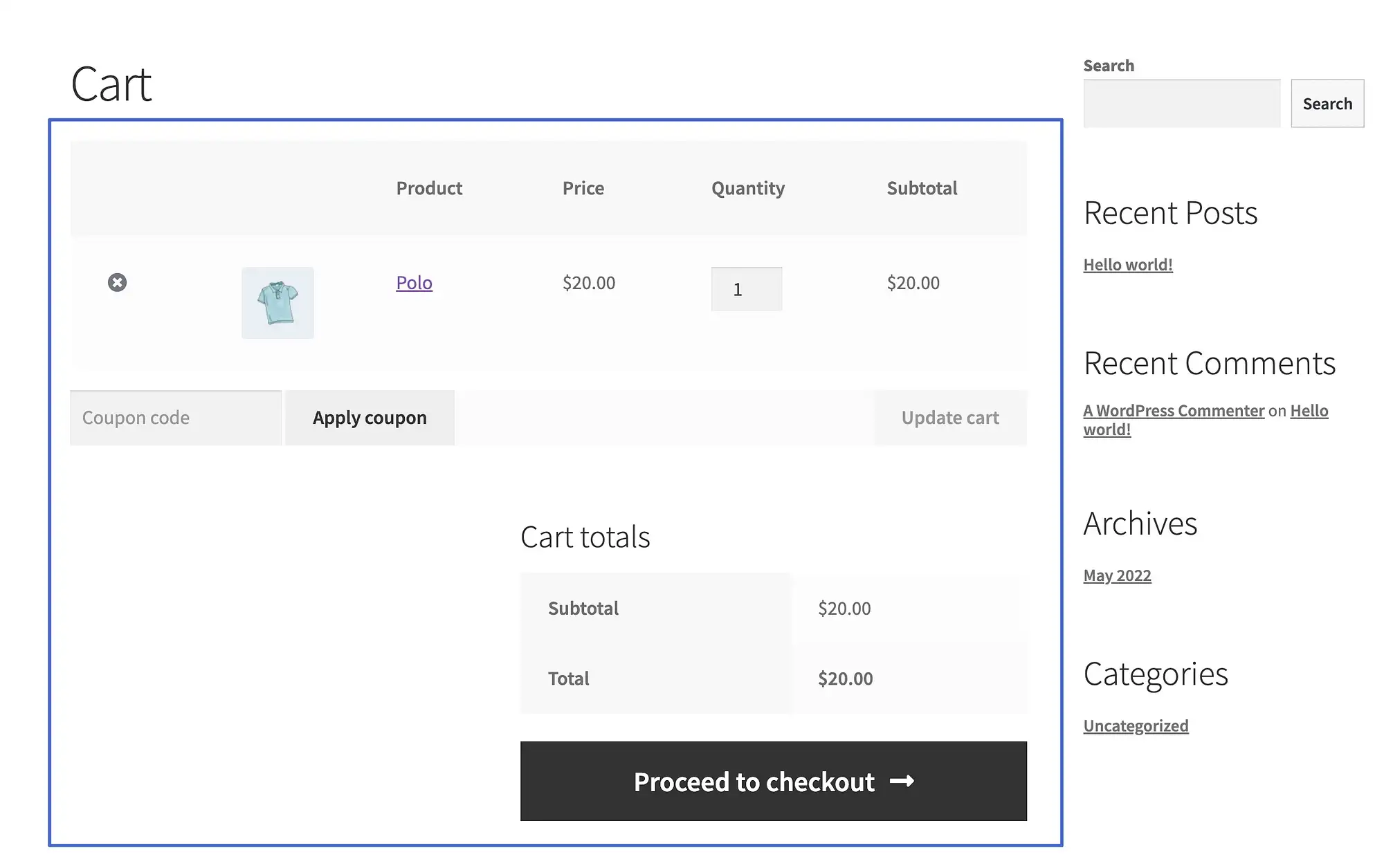
Шорткод страницы корзины WooCommerce

Шорткод страницы корзины выглядит так:
[woocommerce_cart]Цель
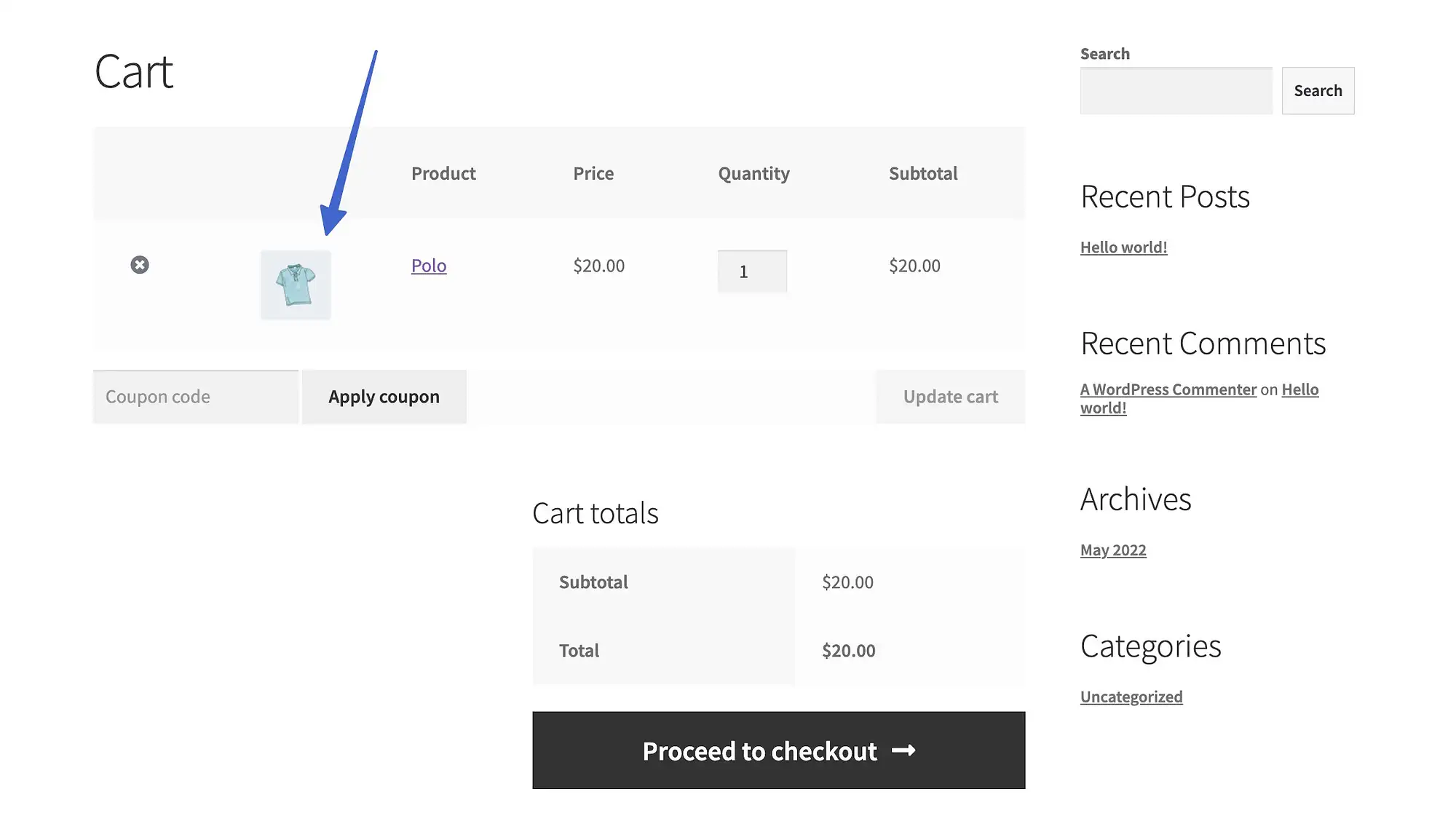
Шорткод страницы корзины отображает корзину WooCommerce на странице вашей корзины с подробной информацией о клиентах, такой как продукты, добавленные в корзину, количество, цена и общая сумма.
Это один из шорткодов, который автоматически добавляется на страницу после установки WooCommerce.
Пример
Без шорткода страницы корзины ни один из элементов ниже не будет отображаться для клиентов.

У него есть аргументы?
Нет.
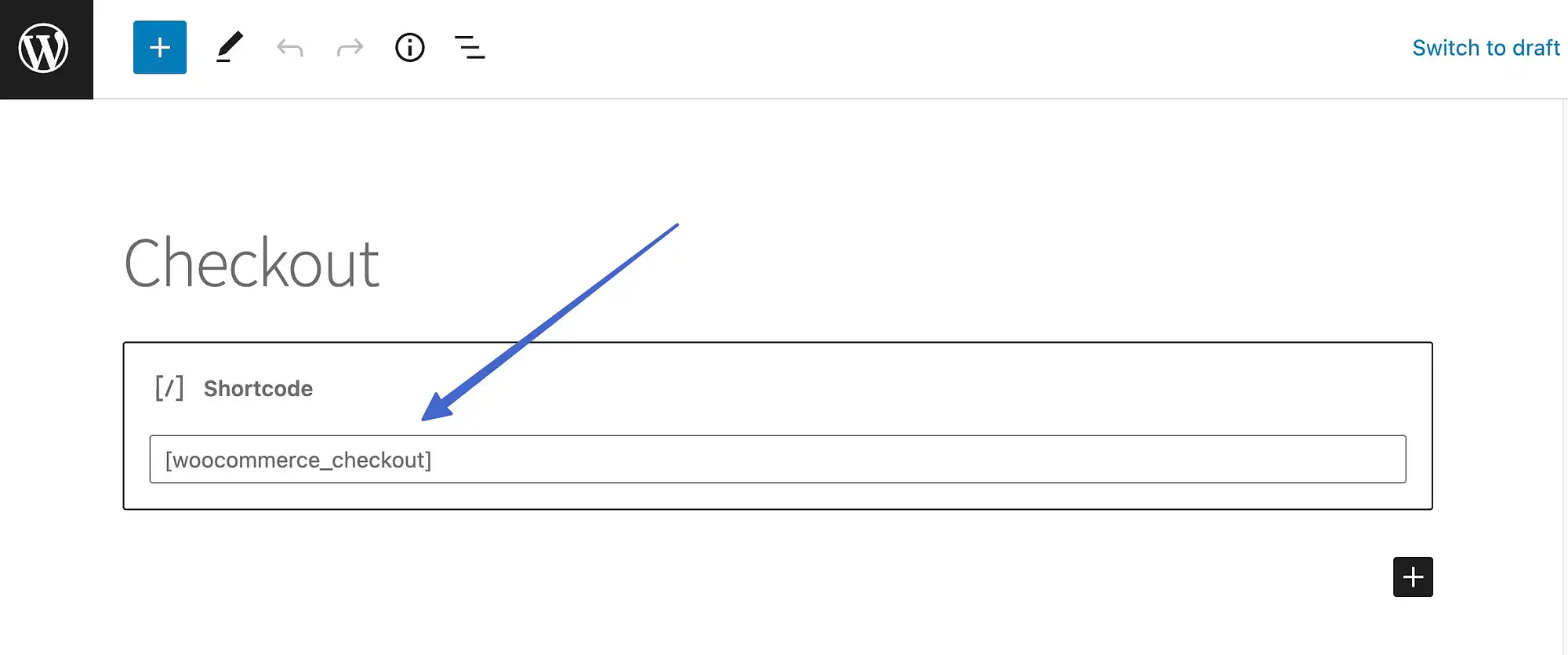
Шорткод WooCommerce Checkout

Шорткод страницы оформления заказа выглядит так:
[woocommerce_checkout]Цель
Шорткод Checkout отображает страницу оформления заказа электронной торговли на вашем веб-сайте, открывая поля для ввода контактной и платежной информации, а также еще раз просматривая свой заказ.
Этот шорткод получает собственную автоматическую страницу после установки WooCommerce.
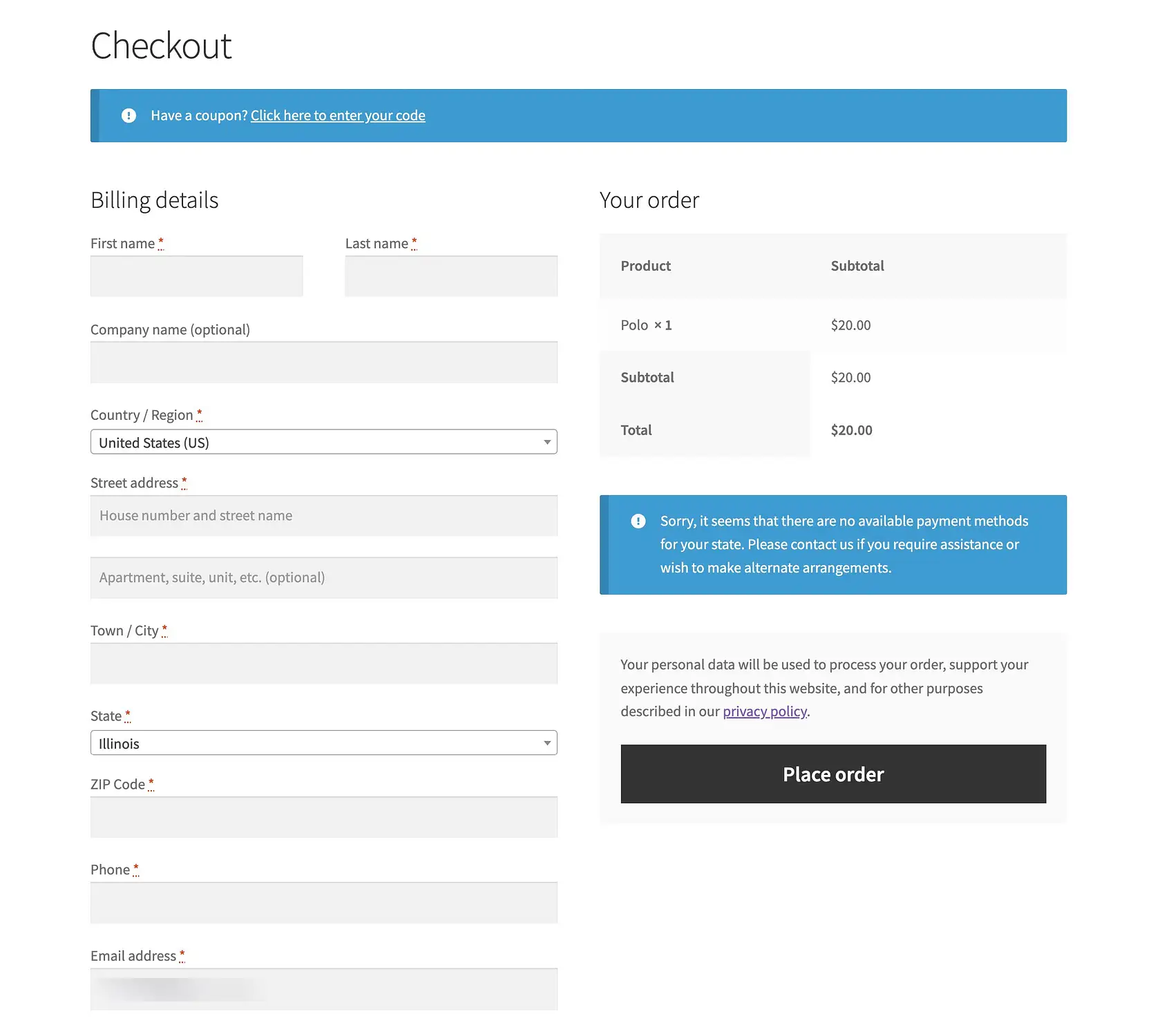
Пример
Шорткод Checkout создает все, от полей имени до информации о заказе и полей оплаты до кнопки « Разместить заказ ».

У него есть аргументы?
Нет.
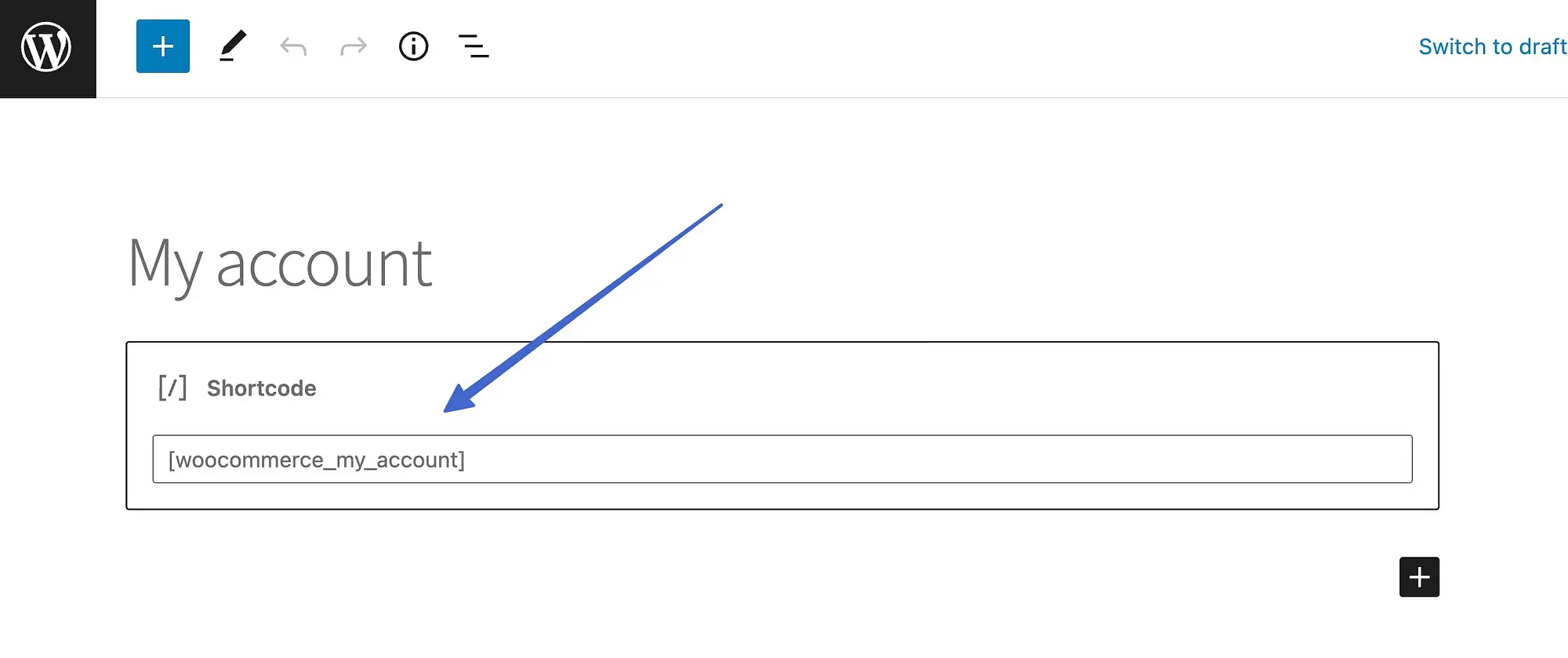
Шорткод страницы «Моя учетная запись»

Шорткод страницы «Моя учетная запись» выглядит следующим образом:
[woocommerce_my_account]Цель
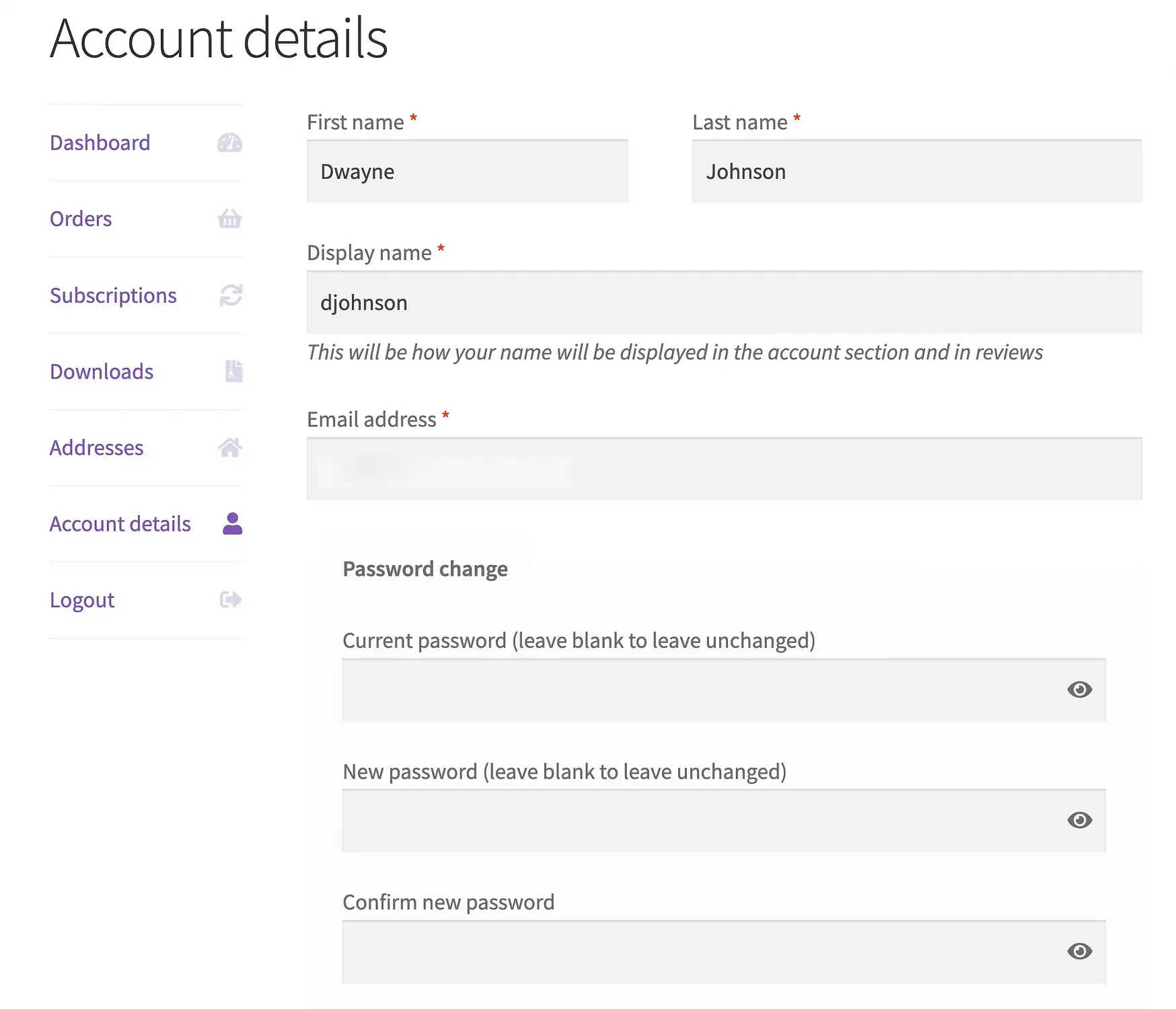
Этот шорткод WooCommerce предоставляет клиентам страницу на вашем веб-сайте для управления данными своей учетной записи с разделами для:
- Изменение контактной информации
- Настройка паролей
- Редактирование способов оплаты
- Просмотр прошлых заказов
- Вход/выход из аккаунта
Имейте в виду, что шорткод «Моя учетная запись» не имеет собственной автоматически сгенерированной страницы, поэтому вы должны создать свою собственную.
Пример

В зависимости от вашей конфигурации у вас могут быть другие вкладки на странице « Моя учетная запись » для таких вещей, как « Подписки » и « Загрузки ».
У него есть аргументы?
Да.
- текущий пользователь
Шорткод отслеживания заказов WooCommerce
Шорткод отслеживания заказов выглядит так:
[woocommerce_order_tracking]Цель
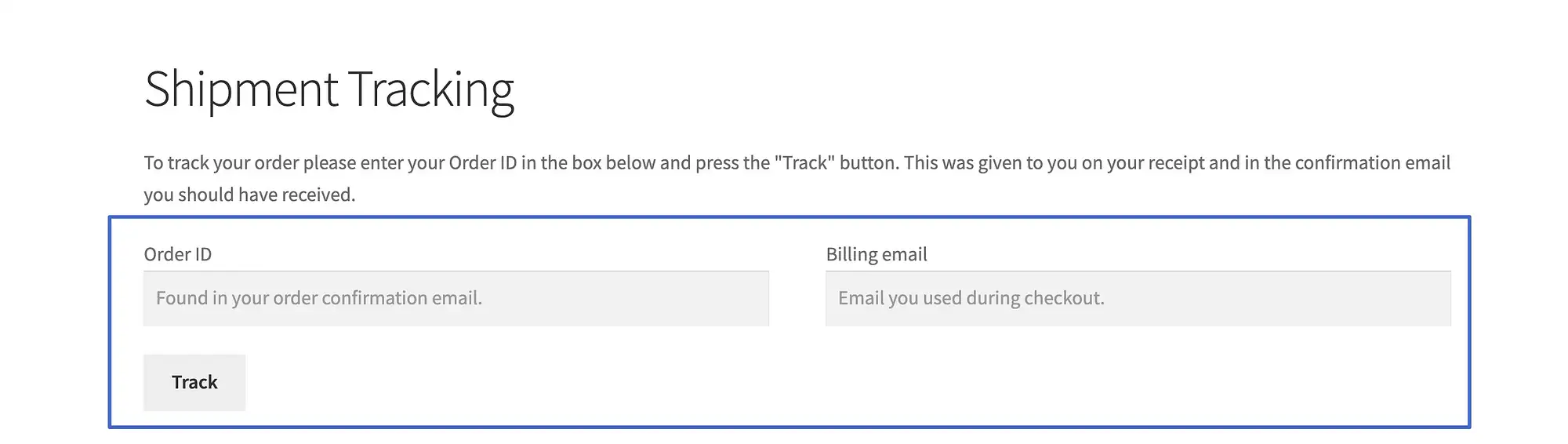
Этот шорткод создает страницу для продавцов и клиентов для отслеживания поставок с кодами перевозчиков.
Вы должны создать новую страницу, чтобы она появилась в вашем интернет-магазине.
Пример

Чтобы шорткод отслеживания заказов работал, вы должны отправлять идентификаторы отслеживания вместе со своими транзакционными электронными письмами.

У него есть аргументы?
Нет.
Шорткод продуктов WooCommerce
Шорткод продуктов выглядит так:
[products]Цель
Возможно, самый мощный из всех шорткодов WooCommerce. Шорткоды продуктов позволяют отображать любой элемент, который вы хотите, из инвентаря, а также получать более конкретную информацию о вашем выборе на основе:
- Артикул
- Категория
- Атрибуты
- Код товара
Это также полезно для отображения галерей продуктов, в которых у вас есть несколько элементов, с их изображениями, заголовками и кнопками « Купить », организованными в столбцы.
Пример

Этот шорткод «Продукты» представляет собой набор элементов с аргументами для отображения ограничения в десять элементов в пяти столбцах и упорядоченных по популярности.

У него есть аргументы?
Да, больше, чем любой другой шорткод в WooCommerce.
Вот некоторые популярные аргументы в пользу шорткода «Продукты»:
- ограничение
- столбцы
- Сортировать по
- скус
- ярлык
- бестселлер
- заказ
- учебный класс
- атрибут
- идентификаторы
- категория
Шорткод страницы продукта для WooCommerce
Шорткод страницы продукта выглядит так:
[product_page]Но он зависит от дополнительной информации об идентификаторе или SKU, поэтому приведенный выше шорткод на самом деле не будет работать, пока вы не включите что-то вроде:
[product_page]Или же:
[product_page sku="F12345"]Цель
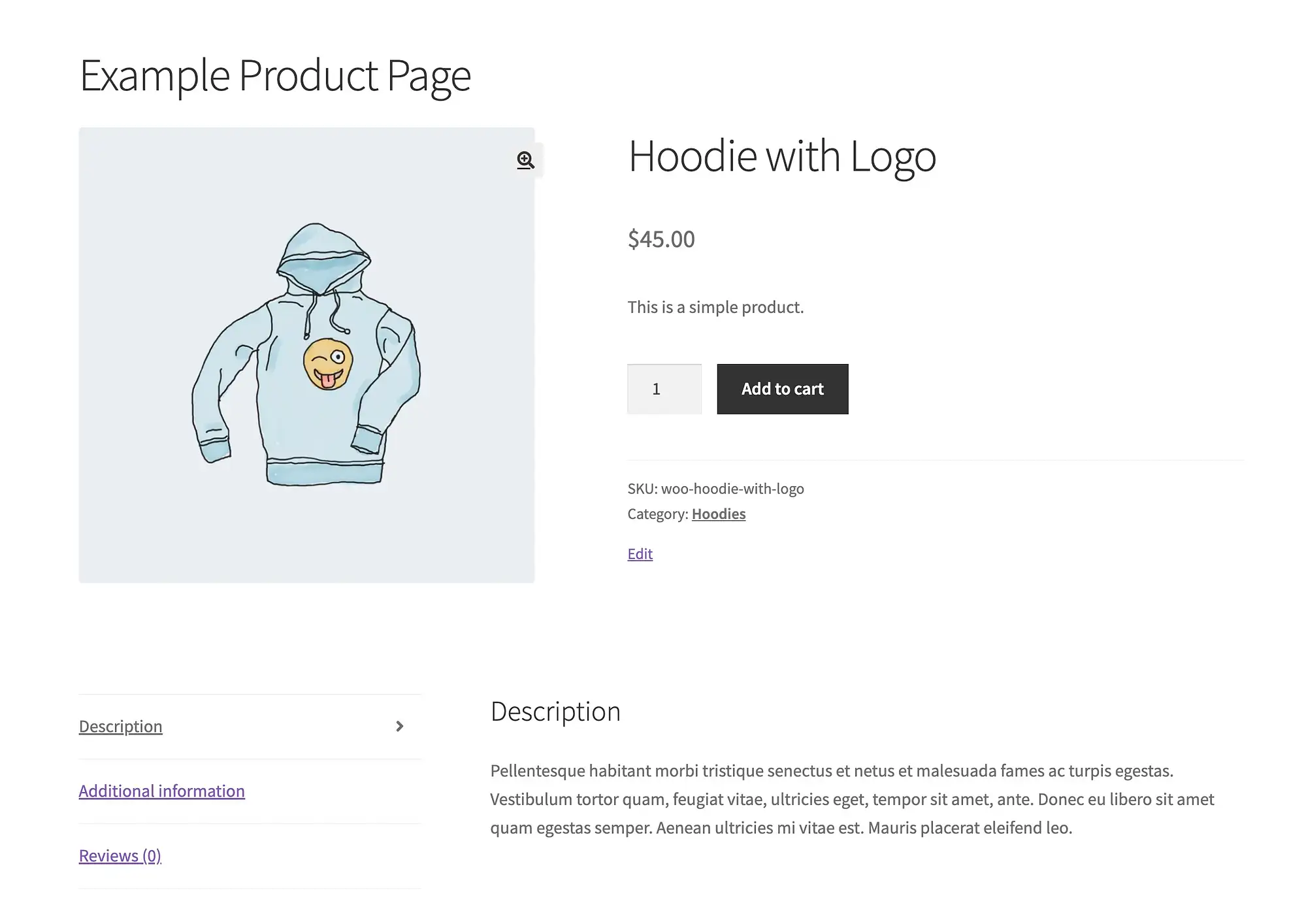
Шорткод страницы продукта отличается от шорткода «Продукты» тем, что он показывает полную отдельную страницу продукта вместо предварительного просмотра или набора элементов.
Пример

Как видите, этот шорткод представляет всю страницу любого выбранного вами продукта, а не только изображение, заголовок и кнопку «Добавить в корзину » (это то, что вы получаете от шорткода «Продукты»).
У него есть аргументы?
Да, обязательные аргументы ID или SKU.
Шорткод сопутствующих товаров для WooCommerce
Шорткод сопутствующих товаров выглядит так:
[related_products]Цель
Он предназначен для размещения галереи связанных продуктов в любом месте на существующей странице продукта или на любой странице с какой-либо информацией о продукте.
Без продукта для ссылки шорткод не сможет найти связанные элементы.
Пример
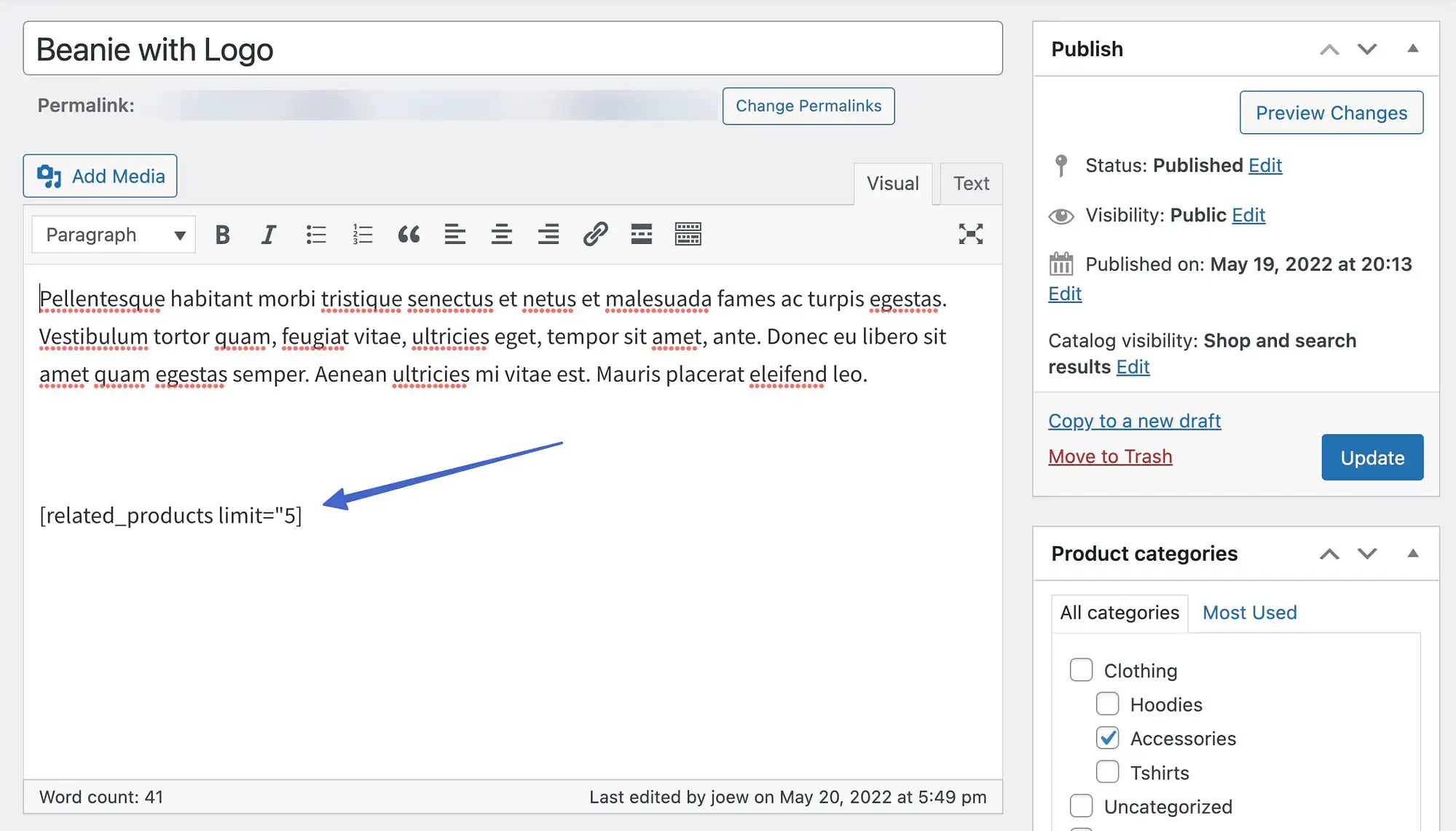
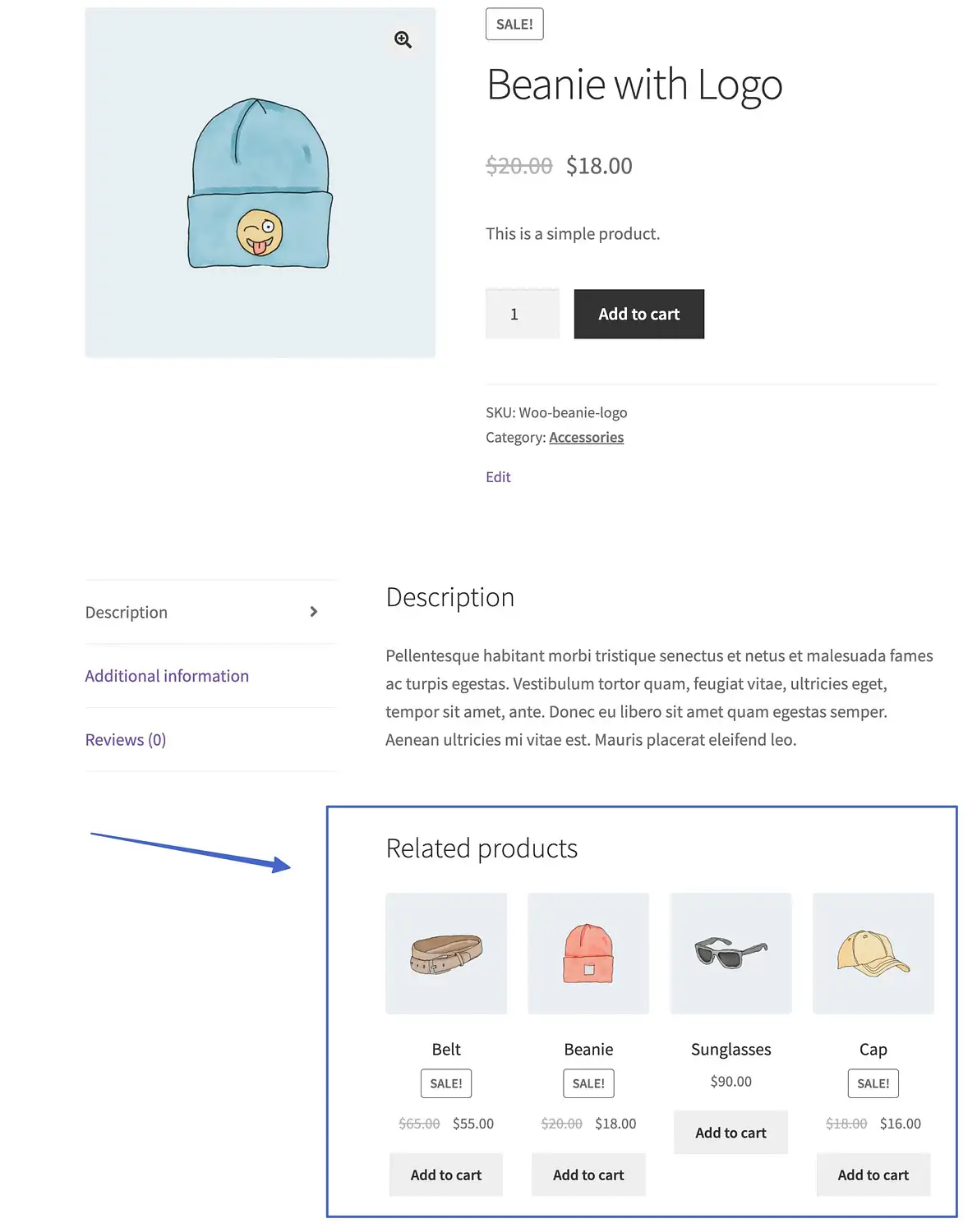
Мы разместили шорткод «Сопутствующие товары» внутри описания страницы продукта и включили аргумент limit равный пяти.

Это размещает галерею сопутствующих товаров прямо под описанием.

У него есть аргументы?
Да:
- ограничение
- столбцы
- Сортировать по
Шорткоды категорий товаров для WooCommerce
Шорткод категории продукта выглядит следующим образом (для отображения товаров в определенной категории):
[product_category]Другая версия шорткода отображает список категорий ваших товаров:
[product_categories]Цель
Эти шорткоды извлекают продукты на основе указанных категорий или просто списка ваших категорий.
Имейте в виду, что для этого у вас должны быть настроены категории.
Примеры
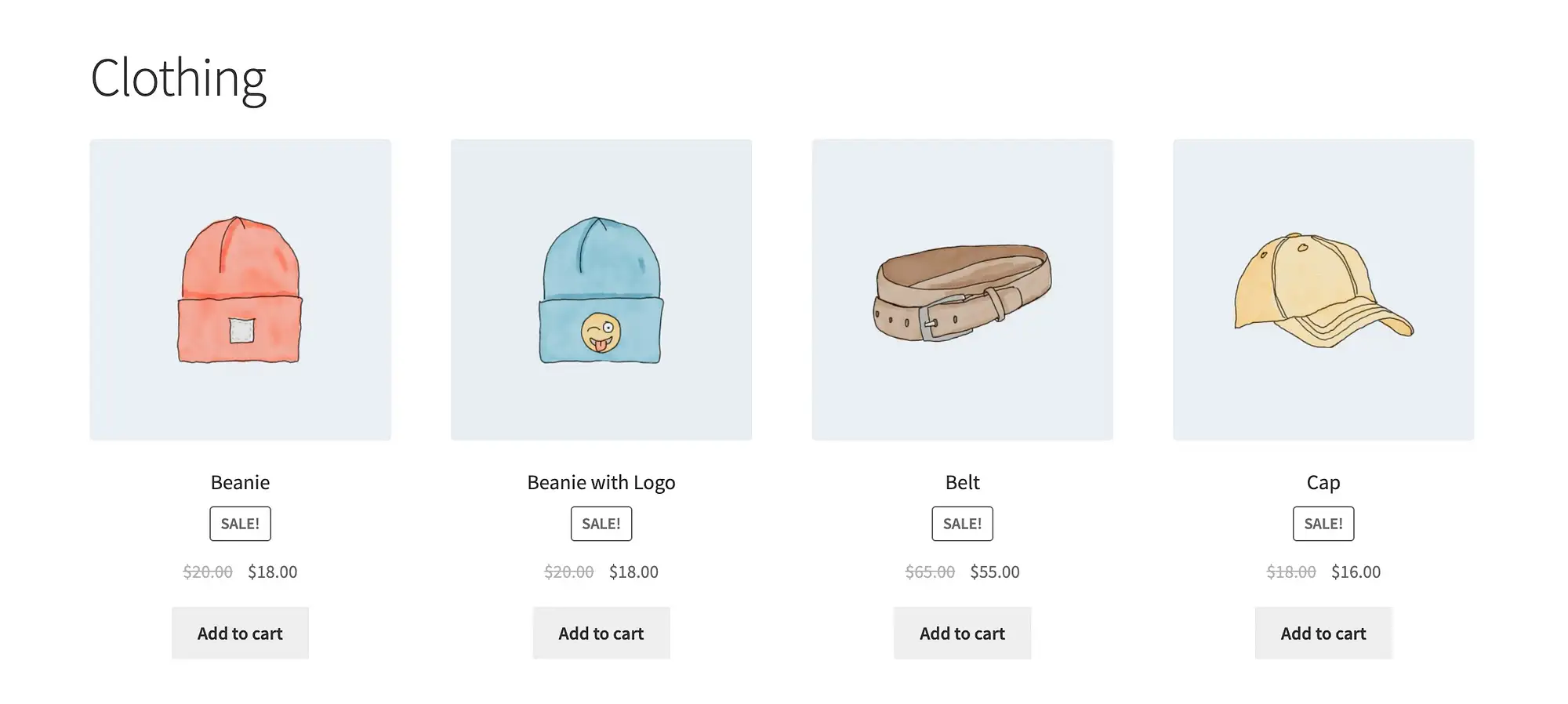
В этом примере используется шорткод «Категория продукта» с простым аргументом « категория = «одежда».

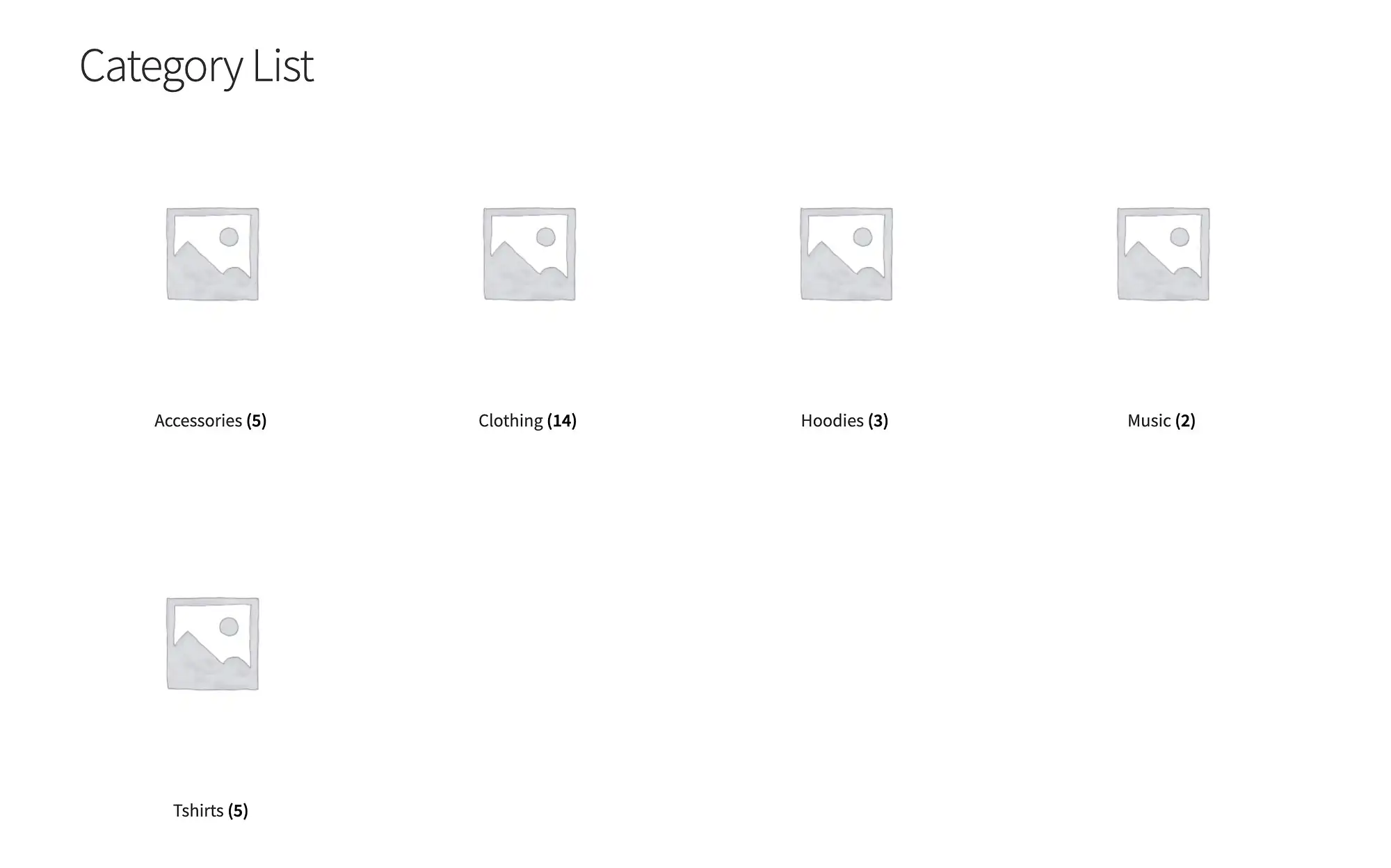
Шорткод категорий продуктов предоставляет другой результат со списком ваших категорий, изображений и количества продуктов.

У него есть аргументы?
Да, довольно много:
- заказ
- Сортировать по
- hide_empty
- категория
- идентификаторы
- ограничение
- столбцы
- родитель
Добавить в корзину
WooCommerce имеет два шорткода «добавить в корзину», один из которых выглядит так:
[add_to_cart]Другой:
[add_to_cart_url]Оба требуют аргумента sku или id для работы.
Цель
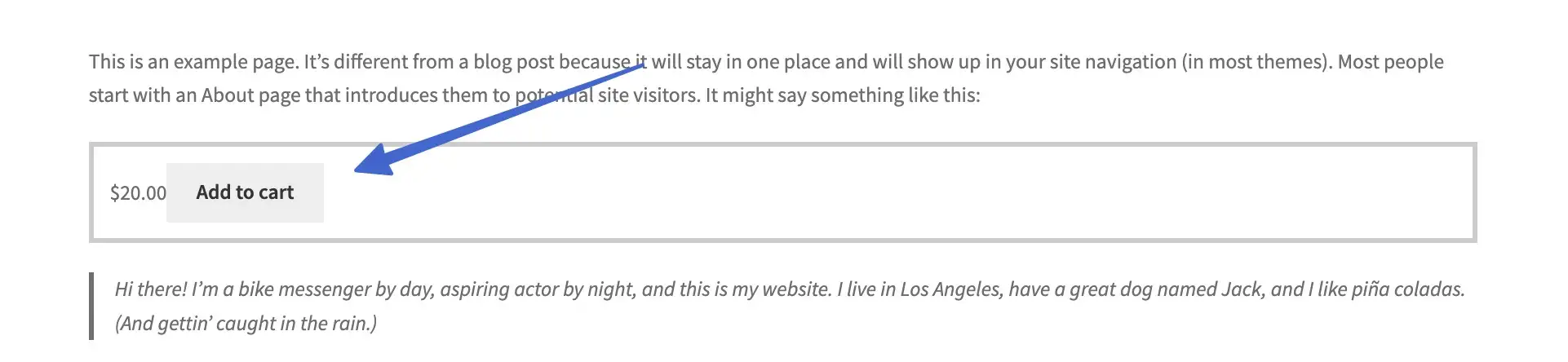
Общий шорткод «Добавить в корзину» извлекает цену продукта и отображает ее рядом с кнопкой « Добавить в корзину ».
Шорткод URL-адреса «Добавить в корзину» отображает URL-адрес страницы продукта выбранного вами товара и помещает его на кнопку « Добавить в корзину ».
Эти два шорткода могут понадобиться вам, если у вас возникли проблемы с отображением кнопки « Добавить в корзину » или заменой другой кнопки, например кнопки « Купить сейчас» . Скорее всего, вы соедините их с изображениями продуктов, поскольку шорткоды показывают только кнопку.
Пример
[add_to_cart]Этот шорткод с аргументом идентификатора продукта выдает следующее.

Как видите, в нем представлена цена и кнопка.
С другой стороны, короткий код URL-адреса «Добавить в корзину» просто создает URL-адрес указанного продукта.
У него есть аргументы?
Да:
- я бы
- артикул
- стиль
- показать_цену
- учебный класс
- количество
Шорткод URL-адреса «Добавить в корзину» меньше:
- я бы
- артикул
Шорткод сообщений магазина для WooCommerce
Шорткод Shop Messages выглядит так:
[shop_messages]Цель
Это удобный шорткод для отображения встроенных сообщений WooCommerce на страницах, отличных от WooCommerce.
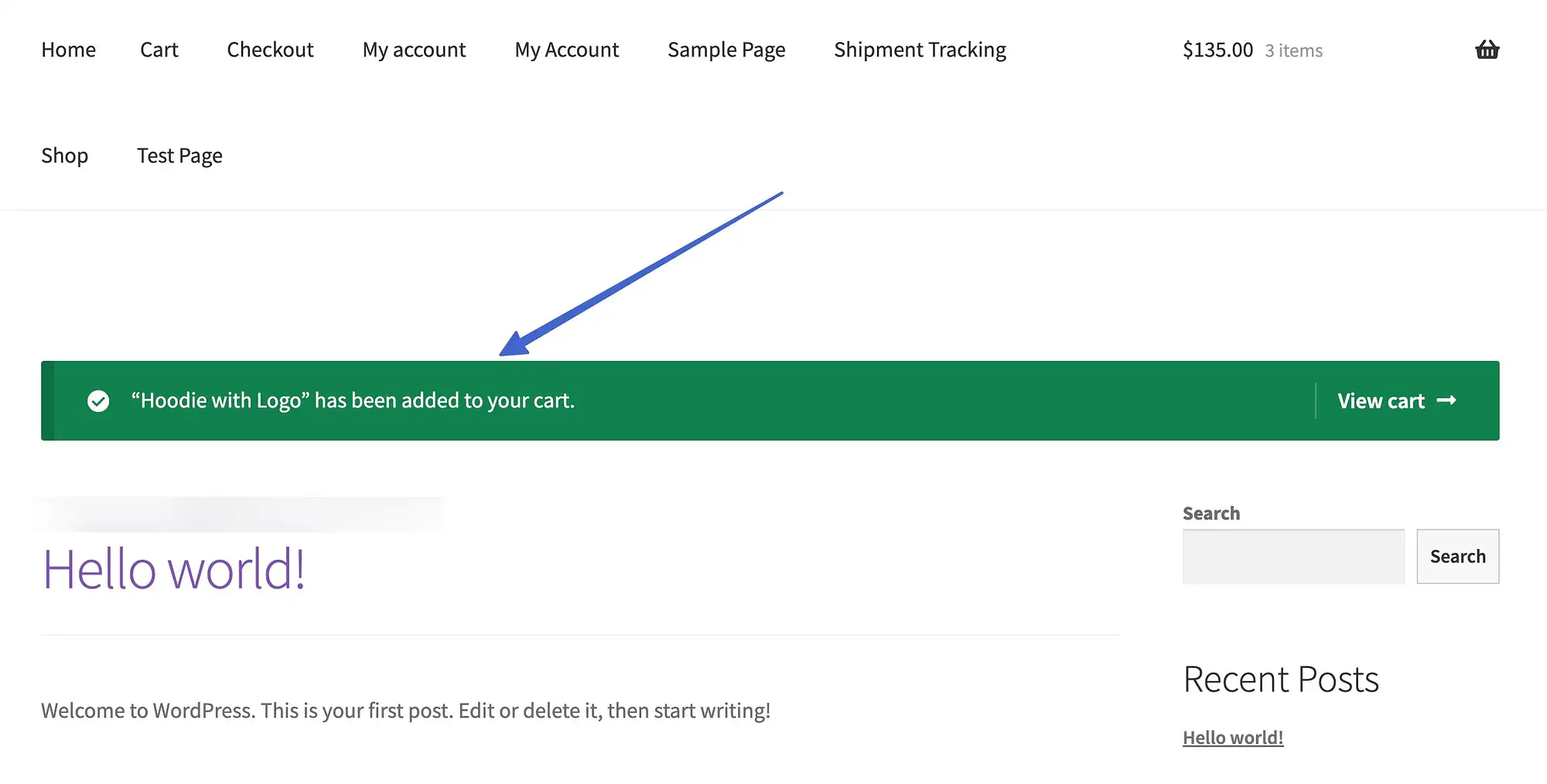
Обычно это полезно только в сочетании с другим шорткодом, например, если вы поместили кнопку « Добавить в корзину » на страницу, отличную от WooCommerce, но все же хотите получить сообщение «Этот продукт был добавлен в вашу корзину».
Пример
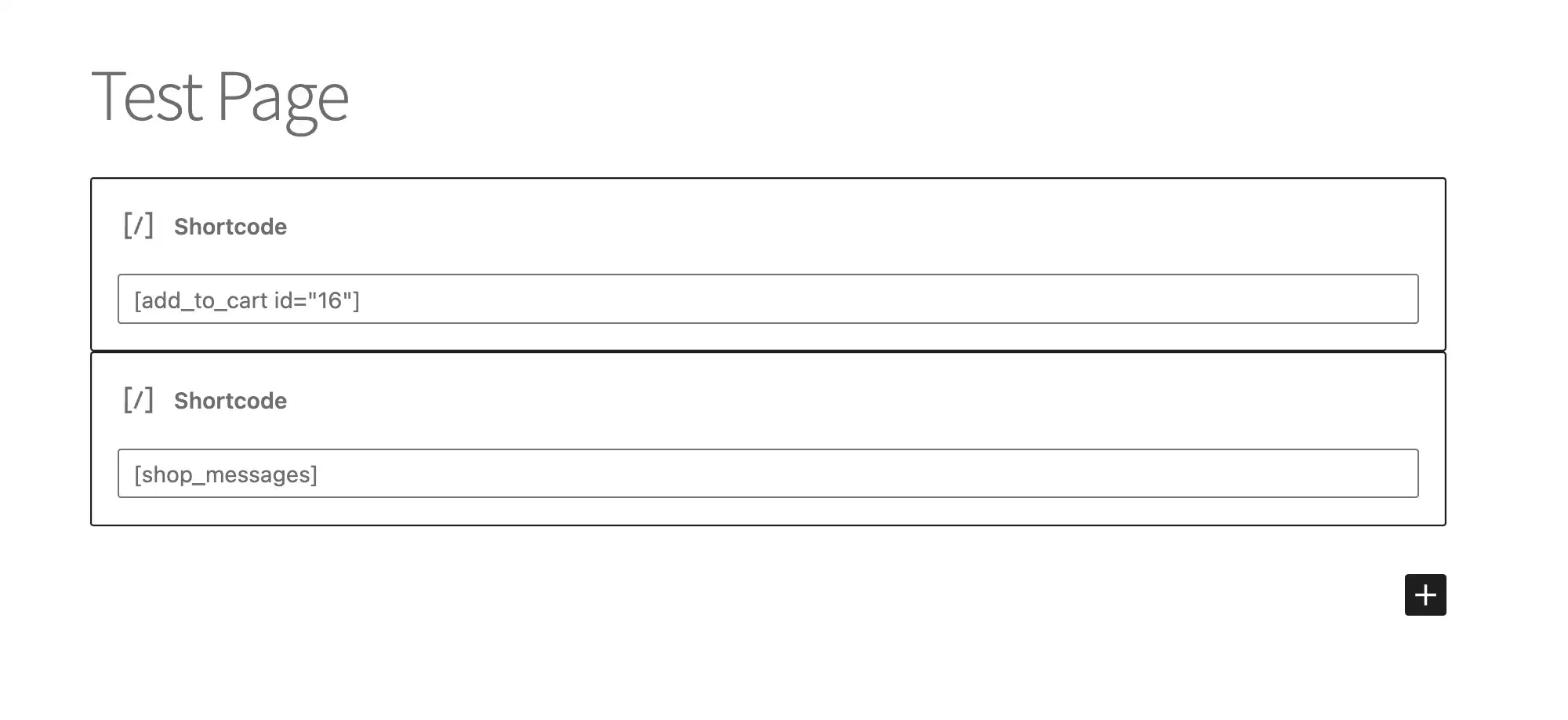
Шорткод Shop Messages обычно требует шорткода партнера в качестве триггера. Шорткод «Добавить в корзину» — хороший пример.

Затем пользователь должен выполнить действие, чтобы вызвать сообщение.

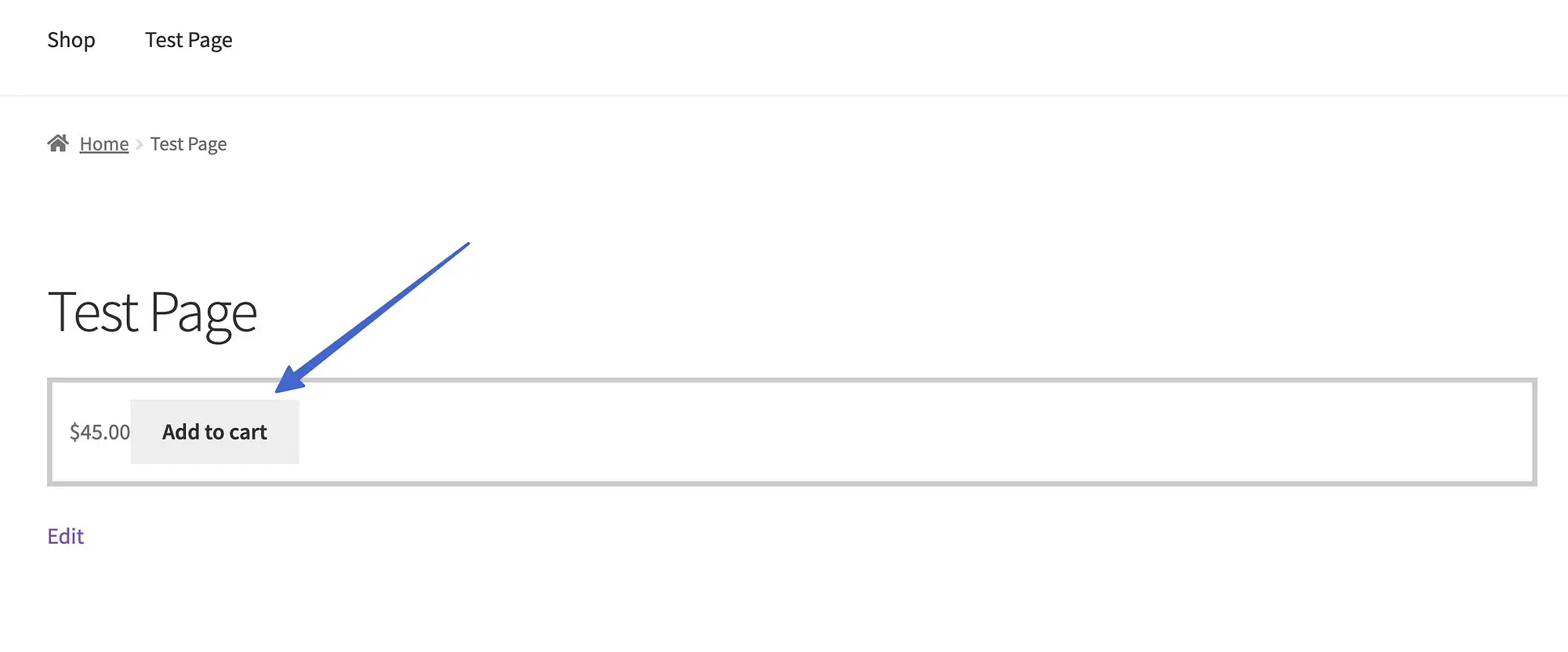
Это страница, не относящаяся к WooCommerce, поэтому шорткод теперь показывает встроенное сообщение WooCommerce о добавлении продукта в корзину.

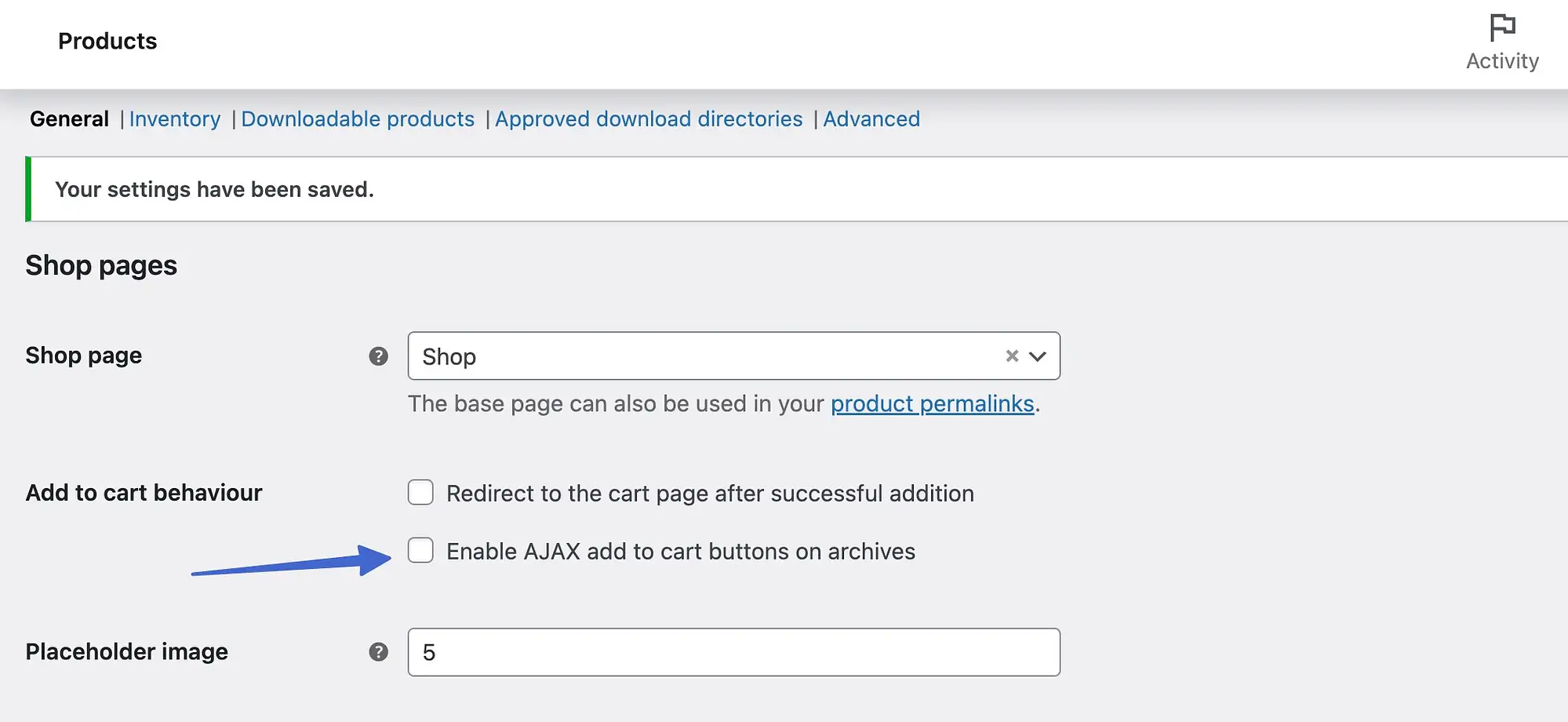
Примечание. Если у вас возникли проблемы с просмотром сообщений магазина, перейдите в WooCommerce > Настройки > Товары > Общие и снимите флажок «Включить AJAX кнопки добавления в корзину для архивов».

У него есть аргументы?
Нет.
Готовые страницы, которые не используют шорткод WooCommerce
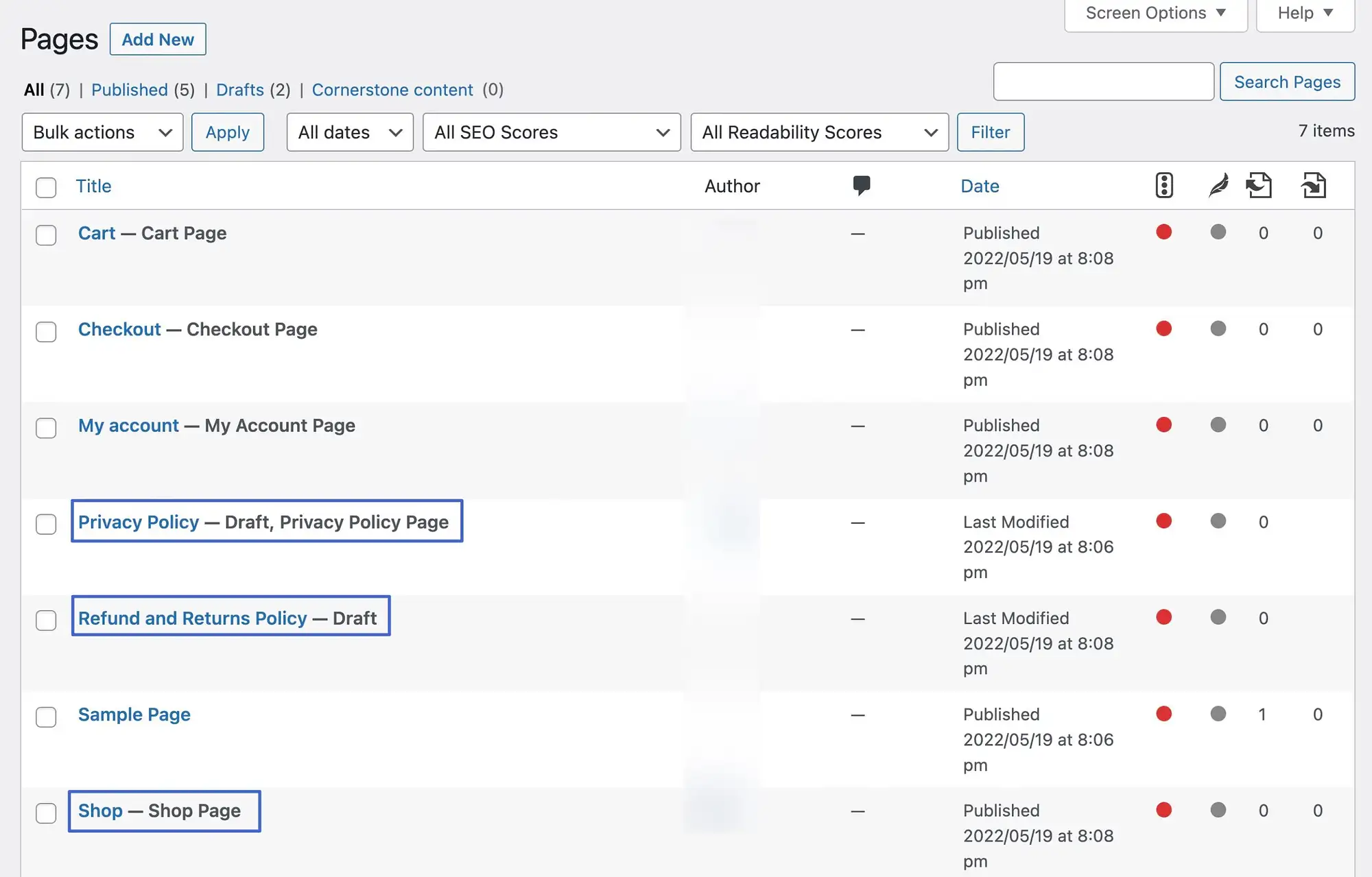
Находясь в разделе «Все страницы» WordPress, вы заметите несколько других автоматически сгенерированных страниц из WooCommerce, которые содержат специальные теги для запуска интернет-магазина.

Это включает:
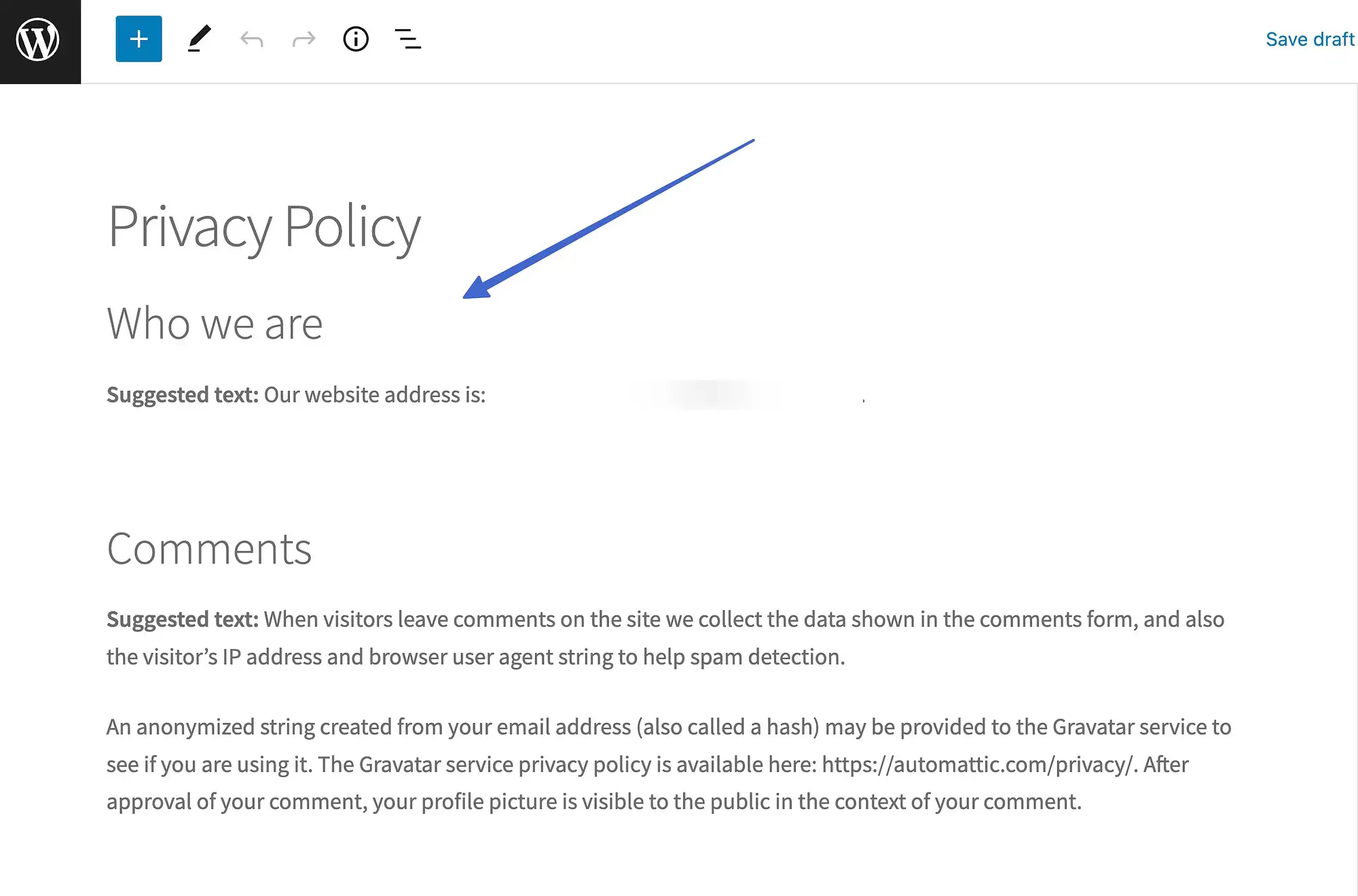
- Страница политики конфиденциальности
- Страница политики возмещения и возврата
- Страница магазина
Хотя они создаются по умолчанию после установки WooCommerce, эти страницы не работают так же, как страницы с короткими кодами, такие как страницы «Оплата» и «Моя учетная запись».
Вместо этого они используют другие методы отображения контента, такие как шаблоны сообщений и простой предварительно загруженный текст. Они предназначены для того, чтобы вы могли ускорить общий процесс проектирования, но вы не должны ожидать увидеть какие-либо шорткоды на этих страницах.

Расширения WooCommerce могут предоставлять дополнительные шорткоды.
WooCommerce уже имеет мощную коллекцию шорткодов, которые вы можете вставлять и управлять ими, но сторонние плагины обычно предоставляют еще больше шорткодов, чтобы улучшить ваш опыт разработки с WooCommerce.
Например, расширение WooCommerce Product Search имеет шорткоды для более гибкого поиска товаров, в том числе:
- woocommerce_product_search: чтобы открыть поле поиска продукта в любом месте на вашем сайте
- woocommerce_product_filter_price: для отображения фильтра поиска товаров по цене
- woocommerce_product_filter_sale: для фильтрации по предметам распродажи
- woocommerce_product_filter_category: для фильтрации по категории продукта в поле поиска
Альтернативы шорткодам WooCommerce
Если вы находите короткие коды WooCommerce запутанными, у вас есть две основные альтернативы для управления контентом вашего магазина.
WooCommerce блоки
Во-первых, вы можете использовать официальные блоки WooCommerce, о которых мы упоминали ранее. Эти блоки имитируют ту же функциональность, которую вы получаете с короткими кодами, но предоставляют вам более удобный метод работы с контентом, поскольку вы можете делать все из визуального редактора.
Опять же, многие из этих блоков теперь встроены в основной плагин WooCommerce, но вы также можете получить доступ к дополнительным экспериментальным блокам, установив плагин WooCommerce Blocks.
Плагины для создания страниц
Кроме того, вы можете использовать популярные конструкторы страниц, такие как Elementor и Beaver Builder.
Elementor Pro, вероятно, является одним из самых сильных конструкторов страниц, когда речь идет о работе с WooCommerce. В дополнение к нескольким блокам для отображения продуктов различными способами, теперь вы также получаете специальные виджеты «Корзина» и «Оформление заказа», которые могут заменить шорткоды WooCommerce для этих страниц.
Помимо упрощения, вы также сможете полностью настроить дизайн этих страниц с помощью Elementor, чего нельзя сделать только с помощью шорткода.
️ Чтобы узнать больше, ознакомьтесь с нашим обзором Elementor.
Начните работу с шорткодами WooCommerce
Шорткоды WooCommerce необходимы для добавления элементов электронной коммерции на некоммерческие страницы и сообщения, и они могут дать вам гораздо больше гибкости на протяжении всего процесса разработки.
Попробуйте их сегодня и получите больше контроля над содержимым вашего магазина.
Для некоторых других руководств о том, как получить больше от WooCommerce, вы можете ознакомиться с этими руководствами о том, как…
- Добавляйте товары в WooCommerce
- Создание пакетов продуктов WooCommerce
- Оптимизируйте страницы продуктов WooCommerce
У вас есть вопросы о шорткоде WooCommerce? Пожалуйста, дайте нам знать в комментариях!
