WooCommerce: Показать категории на странице магазина!
Опубликовано: 2022-06-16Клиенты видят ваши товары на странице магазина вашего магазина WooCommerce. Следовательно, представление и стиль этой страницы имеют решающее значение для ваших конверсий. Кроме того, выбор макета вашего магазина может различаться в зависимости от типа вашего бизнеса.
Организация товаров в вашем магазине WooCommerce по категориям — отличный способ облегчить покупателям поиск того, что они ищут. Ваши клиенты смогут быстро сканировать и находить товары, которые они ищут, благодаря способности WooCommerce классифицировать ваши продукты.
Вы можете отображать только продукты, категории или и продукты, и категории в магазине WooCommerce и на страницах архива. Создание категорий WooCommerce и их отображение на страницах магазина или архива — темы этой статьи.
Мы рассмотрим процесс отображения категорий на странице магазина в этом посте.
Категории отображения на странице магазина
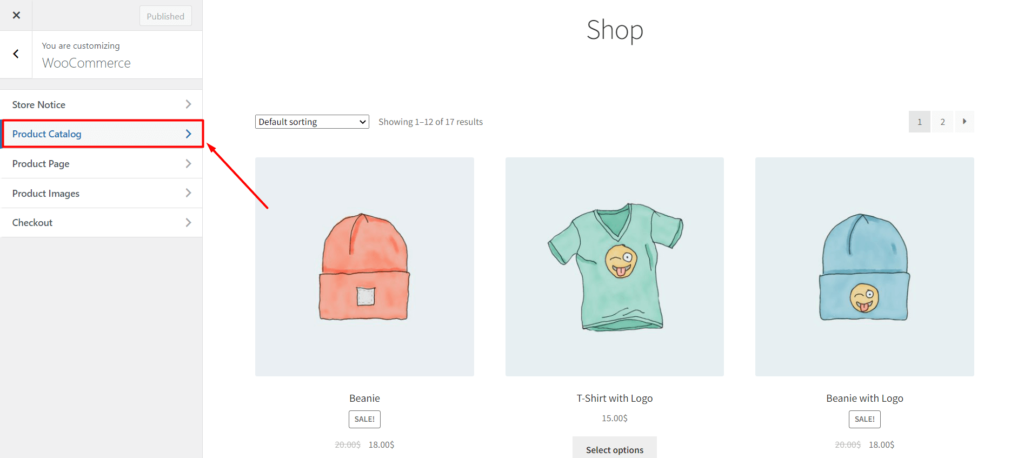
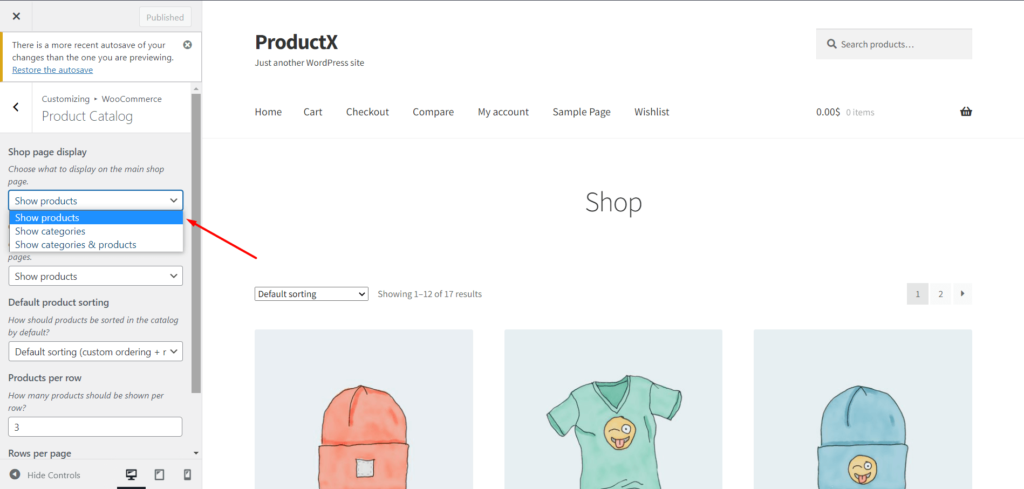
Перейдите в «Внешний вид» -> «Настроить» -> «WooCommerce» в панели администратора WordPress и выберите «Каталог продуктов», чтобы просмотреть параметры. Параметр отображения страницы магазина можно найти здесь. Показать продукты, показать категории или показать категории и продукты — все это можно выбрать в раскрывающемся меню.

Выберите первый вариант, если вы хотите показать все категории на странице магазина. Все ваши предметы теперь будут показаны, как вы можете видеть, взглянув на них.

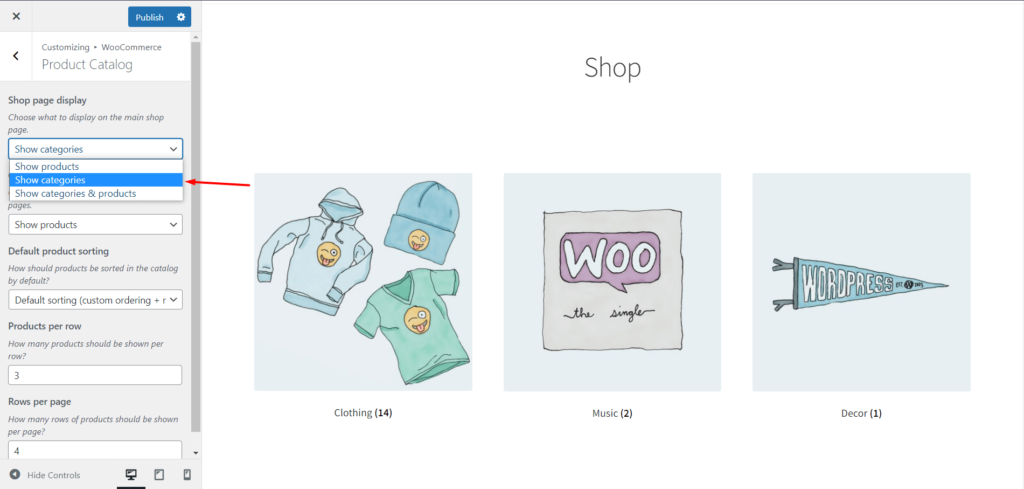
Когда у вас много товаров и категорий, вы должны думать о том, насколько легко покупателям найти то, что они ищут. Второй вариант позволяет вам просто отображать категории. Когда пользователь выбирает категорию, он может просмотреть все продукты в этой категории.

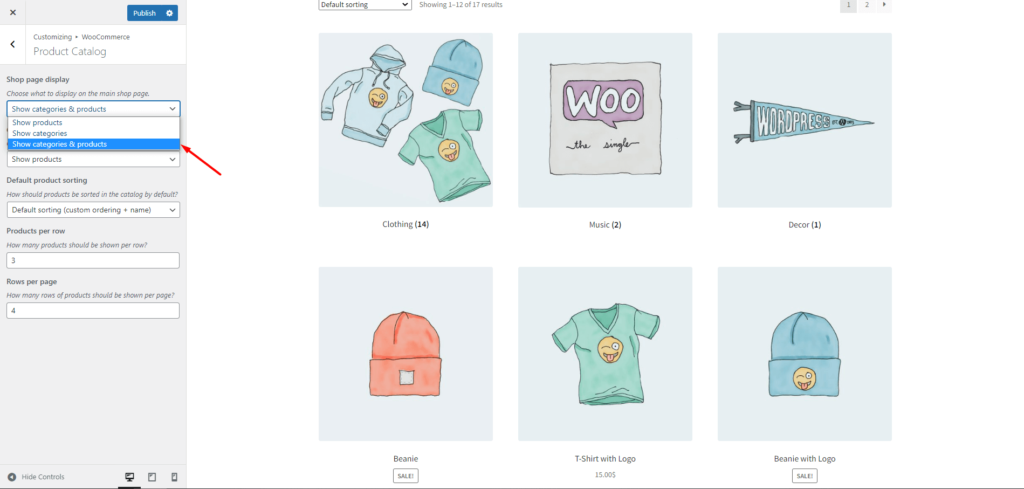
Вы можете выбрать третий вариант, если хотите предоставить своим потребителям лучшее из обоих миров. Здесь будет показана комбинация продуктов и подкатегорий. Страница категории доступна для тех, кто хочет найти продукт по категории. И если вы хотите перейти прямо на страницу продукта, вы также можете сделать это.

Отображение страницы категории
Используя WooCommerce, вы можете настроить внешний вид страниц категорий. Покупатели, которые нажимают на название категории на странице магазина, перенаправляются на единственную страницу этой категории. Как вы будете управлять отображением страницы категории? Это будет сделано в следующей настройке.
Товары и подкатегории можно показывать по отдельности, а можно и то, и другое одновременно.
На странице категории отображаются все товары в категории, если вы выбираете товары.
Вы можете просмотреть все подкатегории категории, выбрав одну или несколько ее подкатегорий. Кроме того, доступ к подкатегориям можно получить, щелкнув подкатегорию.
Страница категории может отображать продукты и подкатегории вместе в качестве окончательного варианта. Опять же, у вас есть множество альтернатив, поэтому выберите ту, которая лучше всего подходит для вашего бизнеса.
После того, как вы разберетесь, если вы обнаружите, что в некоторых продуктах отсутствуют изображения, это легко исправить. Перейдите в панель управления WordPress -> продукты -> категории. Начните редактировать категорию, в которую вы хотите добавить изображение. Затем просто прокрутите вниз, и вы увидите опцию загрузки/добавления изображения, где вы можете добавлять изображения.
Страница магазина ProductX
Теперь мы увидели, как отображать категории на странице магазина по умолчанию. Но если вы создадите собственную страницу магазина, вы не сможете ее показать. Вот тут-то и вступает в действие ProductX. С помощью ProductX вы можете легко управлять и настраивать страницу своего магазина, категории по умолчанию и настраиваемые категории. Например, в WooCommerce вы не можете показать конкретный продукт и другую конкретную категорию (или подкатегорию). Однако с ProductX вы можете легко это сделать, так что возможности безграничны.
ProductX предлагает несколько сеток продуктов, списки продуктов, категории продуктов, ползунки продуктов, обертки и многое другое для создания и настройки страницы магазина и шаблона страницы магазина.
Итак, без лишних слов, приступим.
Категории
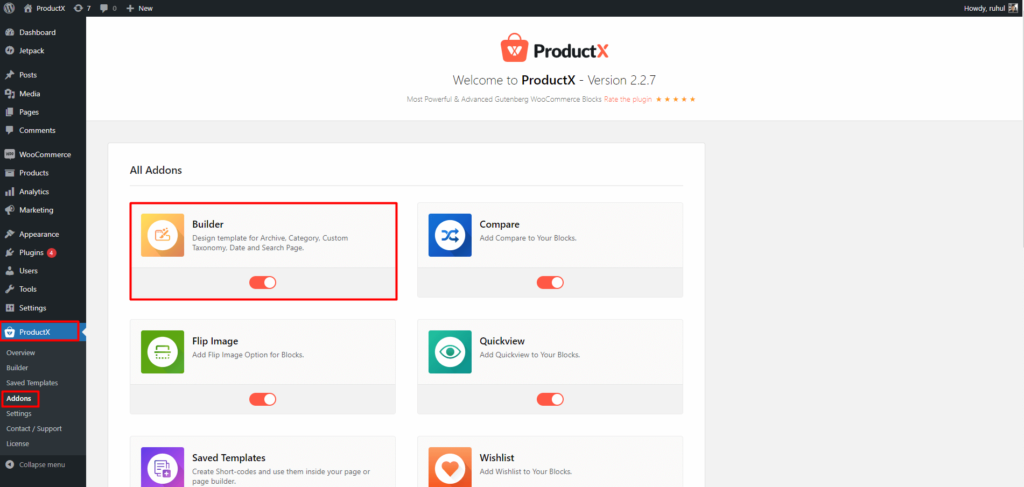
Во-первых, вам нужно перейти на панель инструментов WordPress-> ProductX-> Addon. Затем включите опцию строителя.

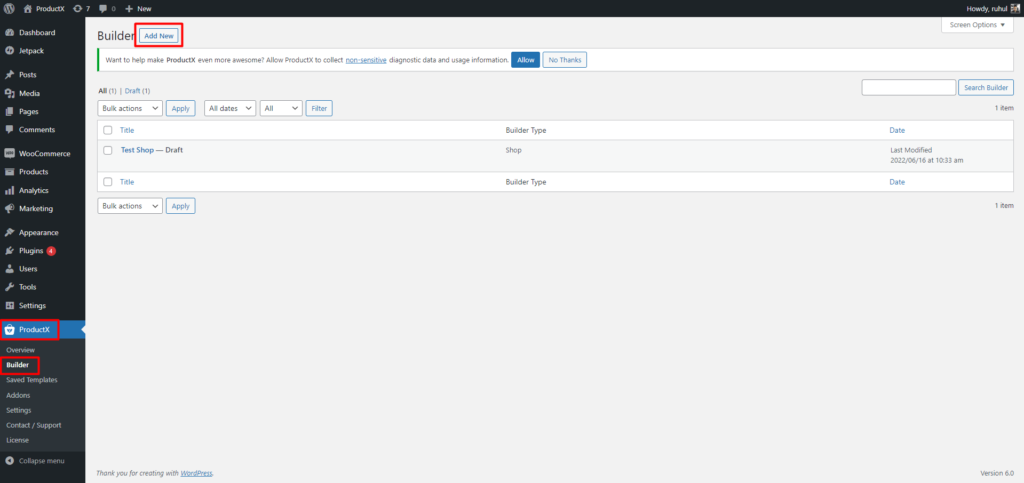
Затем выберите конструктор из ProductX и нажмите «Добавить новый».

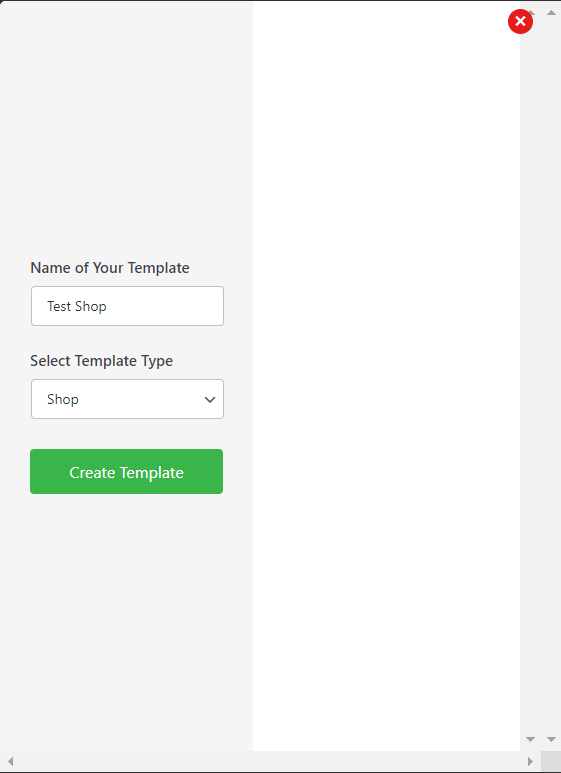
Назовите свой шаблон по своему усмотрению и выберите «Магазин» в «Выбор типа шаблона».

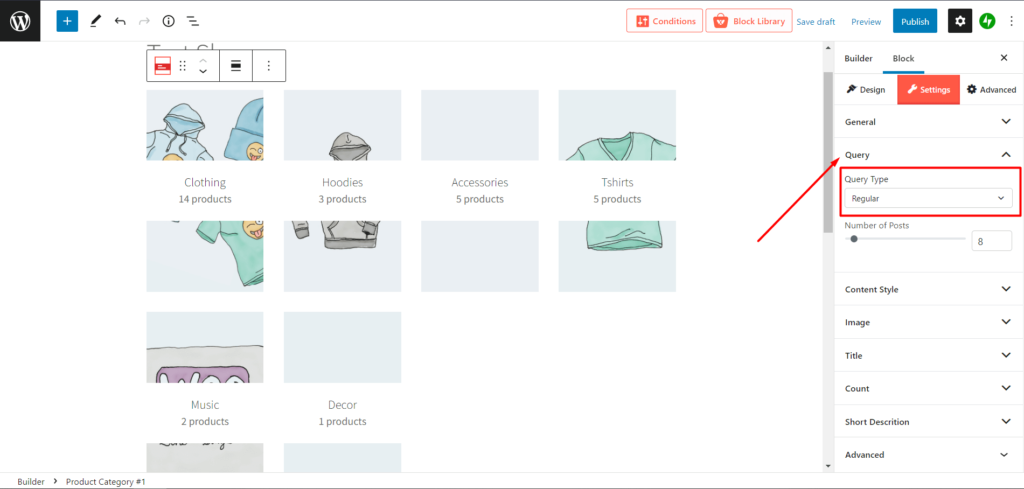
Сначала выберите категорию продукта. В настоящее время ProductX предлагает 2 типа сетки категорий продуктов.
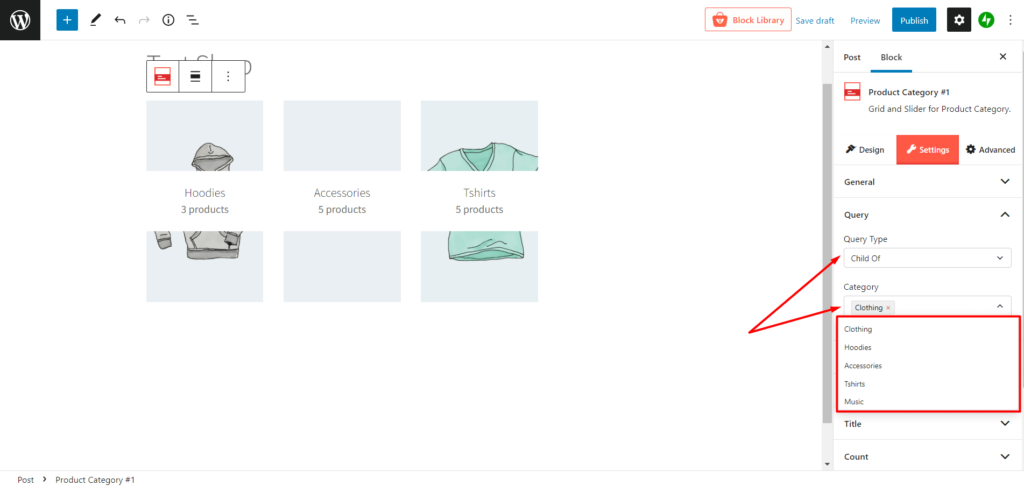
Затем вы можете начать настраивать его с помощью настроек на правой боковой панели. Перейдите к запросу, и вы найдете следующие параметры:
- Обычный
- Ребенок
- Родитель
- Обычай
На странице магазина будут представлены все категории, если вы выберете Обычный.

Если вы выберете «Дочерний элемент», вы увидите новое меню выбора с названием «Категория» прямо под типом запроса. Например, у вас есть родительская категория «Одежда». Ниже у вас есть несколько подкатегорий, таких как «Рубашки» и «толстовки». При выборе этих параметров будут показаны все подкатегории в разделе «Одежда».

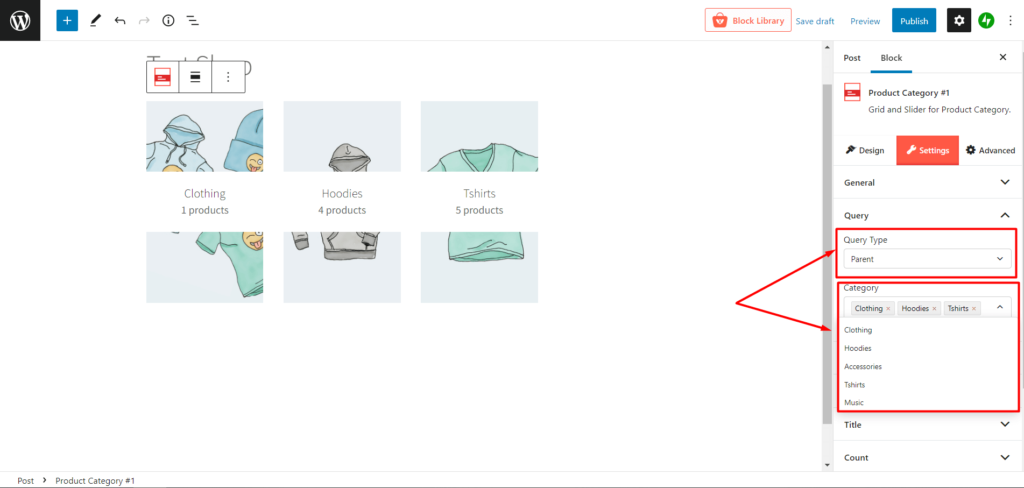
Если вы выберете «Родительский», вы сможете отобразить все категории на странице магазина. И вы можете настроить, какие родительские категории вы хотите показать, выбрав их в меню «Категория» под типом запроса.

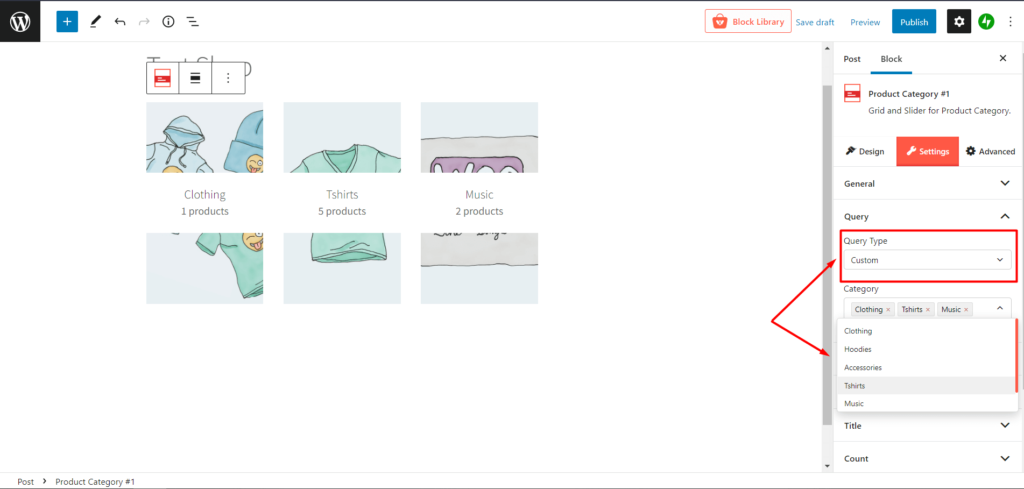
Тогда есть абсолютная свобода, называемая обычаями. Если вы выберете пользовательский, вы можете специально выбрать категории по вашему выбору, чтобы показать их на странице вашего магазина.

Товары
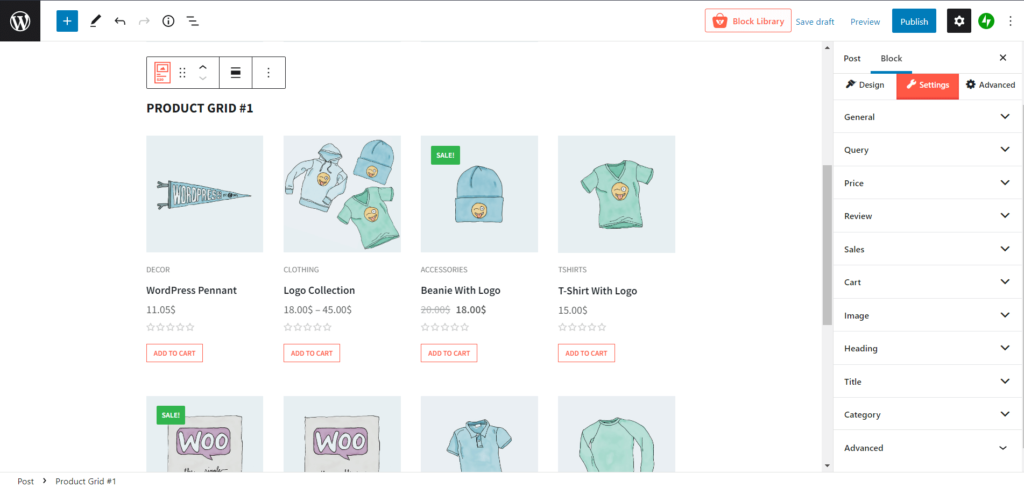
На пользовательской странице магазина вы также можете отображать страницу магазина продуктов рядом с категориями. Для этого вам нужно выбрать сетку продуктов. ProductX в настоящее время предлагает несколько сеток продуктов.

И угадайте, что! Вы также можете настроить это, выбрав параметр настройки на правой боковой панели. Здесь вы увидите несколько настроек:
- Общий
- Запрос
- Цена
- Обзор
- Продажи
- Корзина
- Изображение
- Заголовок
- Заголовок
- Категория
- Передовой

Вывод
Мы видим, что вы можете отображать категории на странице магазина, подкатегории и и то, и другое при использовании ProductX. В результате вы сможете лучше организовать свой магазин и облегчить покупателям поиск того, что они ищут.
При настройке вашего магазина WooCommerce этот плагин имеет широкий спектр доступных опций и настроек.
Мы надеемся, что этот пост помог вам лучше понять, как отображать категории на странице магазина с помощью ProductX.

Лучший новостной плагин WordPress для создания полноценного сайта

Представляем надстройку WooCommerce Backorder для ProductX

Как правильно отобразить пользовательскую таксономию в редакторе Gutenberg

PostX 2.4.9: что нового!
