Как отобразить раскрывающийся список с вариантами раскрывающегося списка на странице магазина WooCommerce
Опубликовано: 2021-07-19 Вы ищете способ отобразить выпадающие варианты на странице магазина WooCommerce? В этом посте мы поделимся с вами простым решением. Однако мы будем использовать пользовательский код, а это означает, что вам нужно иметь некоторый опыт программирования для реализации этого решения.
Вы ищете способ отобразить выпадающие варианты на странице магазина WooCommerce? В этом посте мы поделимся с вами простым решением. Однако мы будем использовать пользовательский код, а это означает, что вам нужно иметь некоторый опыт программирования для реализации этого решения.
В большинстве магазинов электронной коммерции есть множество вариантов товаров. Покупателям нужно переходить на отдельные страницы продукта, чтобы увидеть варианты.
Если вы отобразите варианты продукта на странице магазина, это сделает варианты более привлекательными для покупателей. Кроме того, это позволит вам увеличить свой продукт всего за несколько кликов.
WooCommerce Показать варианты раскрывающегося списка на странице магазина
К концу этого руководства вы сможете программно отображать выпадающие варианты на странице магазина. Однако важно помнить, что сначала вам нужно создать вариант продукта на странице продукта.
Прежде чем продолжить, вы также должны установить или создать дочернюю тему. Это гарантирует, что ваши изменения не будут потеряны во время обновления. Кроме того, вам необходимо сделать резервную копию своей учетной записи, чтобы вы могли вернуться к предыдущей версии, если допустите ошибку.
Давайте приступим к делу.
Шаги, чтобы отобразить раскрывающийся список вариантов на странице магазина
Вот простые шаги, которые вам необходимо выполнить:
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Меню редактора тем». Когда страница редактора темы открыта, найдите файл функций темы, чтобы добавить функцию для отображения выпадающих вариантов на странице магазина.
- Добавьте следующий код в файл php :
// Display variations dropdowns on shop page for variable products
add_filter( 'woocommerce_loop_add_to_cart_link', 'njengah_display_variation_dropdown_on_shop_page' );
function njengah_display_variation_dropdown_on_shop_page() {
global $product;
if( $product->is_type( 'variable' )) {
$attribute_keys = array_keys( $product->get_attributes() );
?>
<form class="variations_form cart" method="post" enctype='multipart/form-data' data-product_id="<?php echo absint( $product->id ); ?>" data-product_variations="<?php echo htmlspecialchars( json_encode( $product->get_available_variations() ) ) ?>">
<?php do_action( 'woocommerce_before_variations_form' ); ?>
<?php if ( empty( $product->get_available_variations() ) && false !== $product->get_available_variations() ) : ?>
<p class="stock out-of-stock"><?php _e( 'This product is currently out of stock and unavailable.', 'woocommerce' ); ?></p>
<?php else : ?>
<table class="variations" cellspacing="0">
<tbody>
<?php foreach ( $product->get_variation_attributes() as $attribute_name => $options ) : ?>
<tr>
<td class="label"><label for="<?php echo sanitize_title( $attribute_name ); ?>"><?php echo wc_attribute_label( $attribute_name ); ?></label></td>
<td class="value">
<?php
$selected = isset( $_REQUEST[ 'attribute_' . sanitize_title( $attribute_name ) ] ) ? wc_clean( urldecode( $_REQUEST[ 'attribute_' . sanitize_title( $attribute_name ) ] ) ) : $product->get_variation_default_attribute( $attribute_name );
wc_dropdown_variation_attribute_options( array( 'options' => $options, 'attribute' => $attribute_name, 'product' => $product, 'selected' => $selected ) );
echo end( $attribute_keys ) === $attribute_name ? apply_filters( 'woocommerce_reset_variations_link', '<a class="reset_variations" href="#">' . __( 'Clear', 'woocommerce' ) . '</a>' ) : '';
?>
</td>
</tr>
<?php endforeach;?>
</tbody>
</table>
<?php do_action( 'woocommerce_before_add_to_cart_button' ); ?>
<div class="single_variation_wrap">
<?php
/**
* woocommerce_before_single_variation Hook.
*/
do_action( 'woocommerce_before_single_variation' );
/**
* woocommerce_single_variation hook. Used to output the cart button and placeholder for variation data.
* @since 2.4.0
* @hooked woocommerce_single_variation - 10 Empty div for variation data.
* @hooked woocommerce_single_variation_add_to_cart_button - 20 Qty and cart button.
*/
do_action( 'woocommerce_single_variation' );
/**
* woocommerce_after_single_variation Hook.
*/
do_action( 'woocommerce_after_single_variation' );
?>
</div>
<?php do_action( 'woocommerce_after_add_to_cart_button' ); ?>
<?php endif; ?>
<?php do_action( 'woocommerce_after_variations_form' ); ?>
</form>
<?php } else {
echo sprintf( '<a rel="nofollow" href="%s" data-quantity="%s" data-product_id="%s" data-product_sku="%s" class="%s">%s</a>',
esc_url( $product->add_to_cart_url() ),
esc_attr( isset( $quantity ) ? $quantity : 1 ),
esc_attr( $product->id ),
esc_attr( $product->get_sku() ),
esc_attr( isset( $class ) ? $class : 'button' ),
esc_html( $product->add_to_cart_text() )
);
}
}
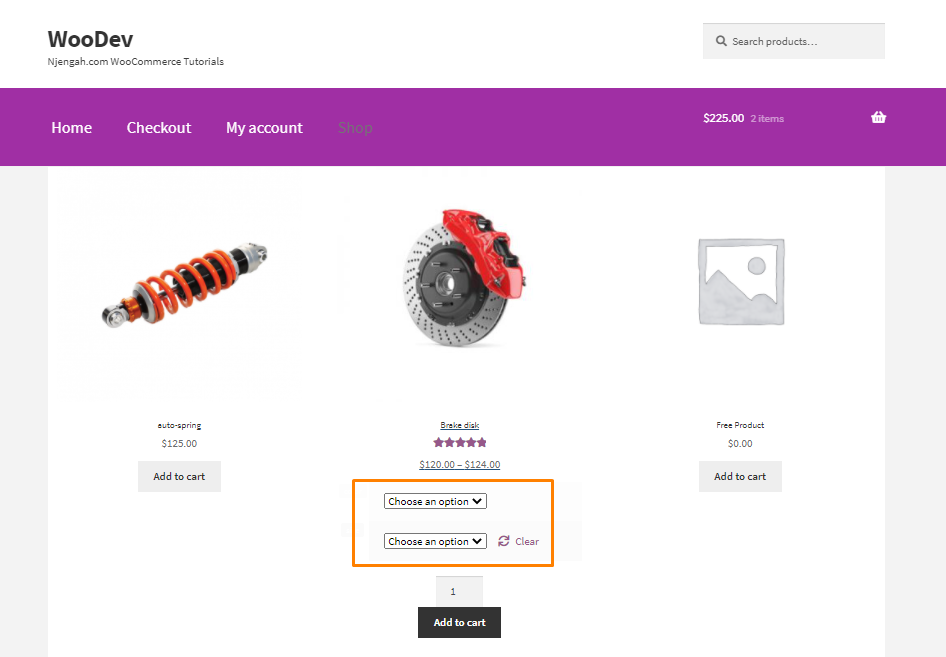
- Это результат:

Подведение итогов
К настоящему времени вы должны иметь возможность отображать варианты раскрывающегося списка на странице магазина. Однако, если вы не знакомы с программированием, мы рекомендуем использовать такой плагин, как YITH WooCommerce Color and Label Variations (премиум-версия) или WooCommerce Variation Master (премиум-версия).

Если вам нужна дополнительная работа на странице магазина, не стесняйтесь обращаться к нам. Мы надеемся, что этот пост помог вам найти решение вашей проблемы.
Похожие статьи
- Как добавить кнопку просмотра корзины в WooCommerce
- Как изменить заголовок страницы магазина в WooCommerce
- Как удалить все продукты из WooCommerce
- Как добавить поиск на страницу магазина в WooCommerce
- Как добавить партнерские продукты Amazon в WooCommerce
- Как загрузить изображение на страницу продукта в WooCommerce
- Как удалить категорию без категории в WordPress WooCommerce
- WooCommerce Создать пользовательскую страницу с одним продуктом
- Как добавить контактную форму с помощью плагинов Elementor и контактной формы
- Как перейти с Shopify на WooCommerce
- Как настроить страницы продуктов WooCommerce с помощью Elementor Pro
- Как интегрировать MailChimp с WooCommerce
- Как войти в админку WooCommerce
- Как добавить настраиваемые поля продукта WooCommerce
- Как экспортировать товары в WooCommerce
- Как скрыть категорию на странице магазина WooCommerce
- Как сделать резервную копию базы данных WooCommerce
- Как получить название бренда продукта в WooCommerce
