Как добавить боковую корзину WooCommerce на свой сайт (удвоенная прибыль)
Опубликовано: 2023-10-13Ищете руководство о том, как добавить боковую корзину WooCommerce в свой интернет-магазин?
Боковая корзина позволяет вашим клиентам иметь быстрый доступ к своей корзине с любой страницы во время просмотра ваших товаров. Это позволяет им удобно просматривать товары в корзине, добавлять или удалять товары, а также применять купоны — и все это без необходимости переходить на отдельную страницу корзины.
В этой статье мы покажем вам простые шаги по добавлению боковой корзины WooCommerce на ваш сайт.
Самое приятное то, что вам не нужен опыт в веб-разработке, оптимизации конверсий или автоматизированных воронках продаж. Вы можете просто следовать инструкциям, описанным в этой статье, и за считанные минуты создать боковую корзину с высокой конверсией.
Давайте погрузимся.
Что такое боковая корзина WooCommerce?
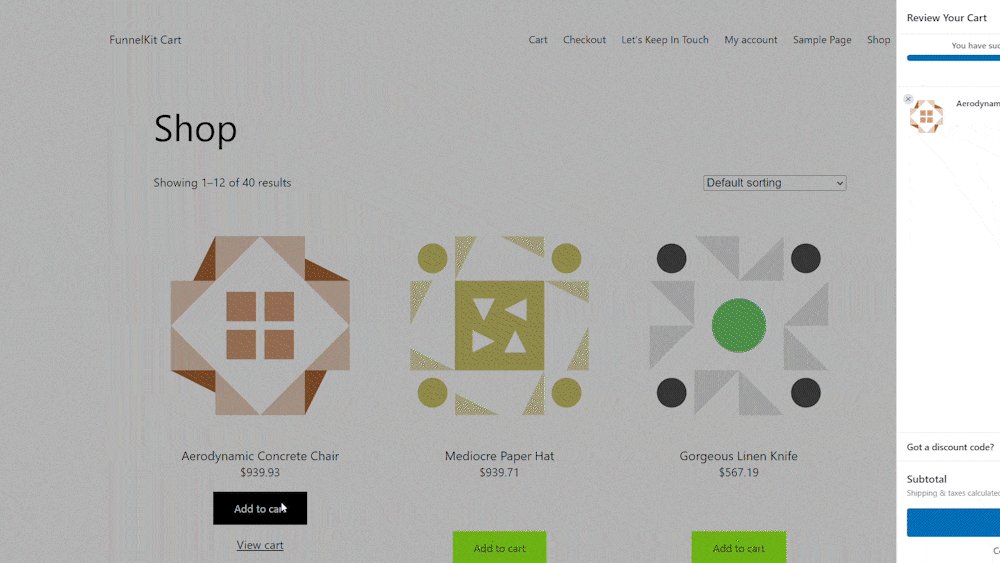
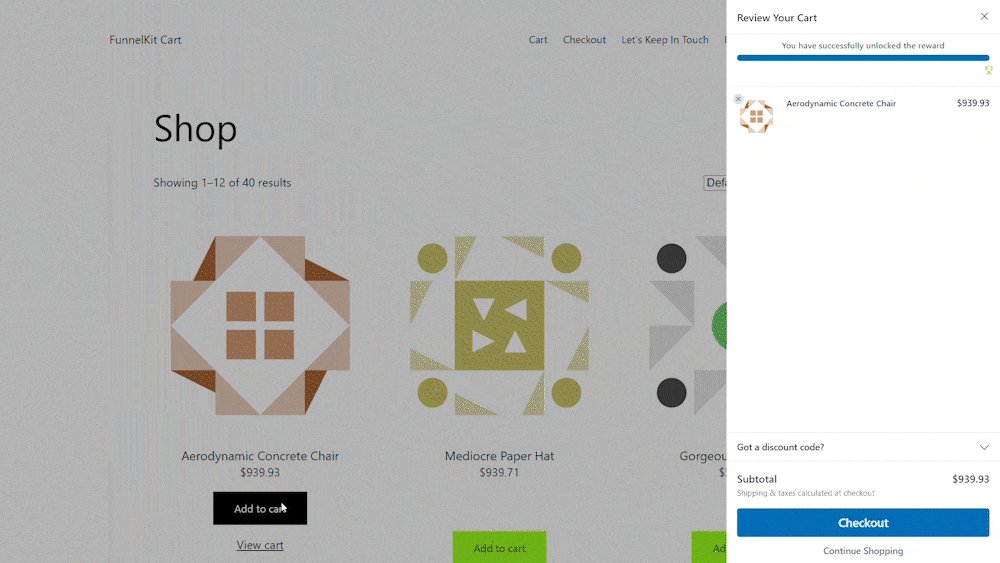
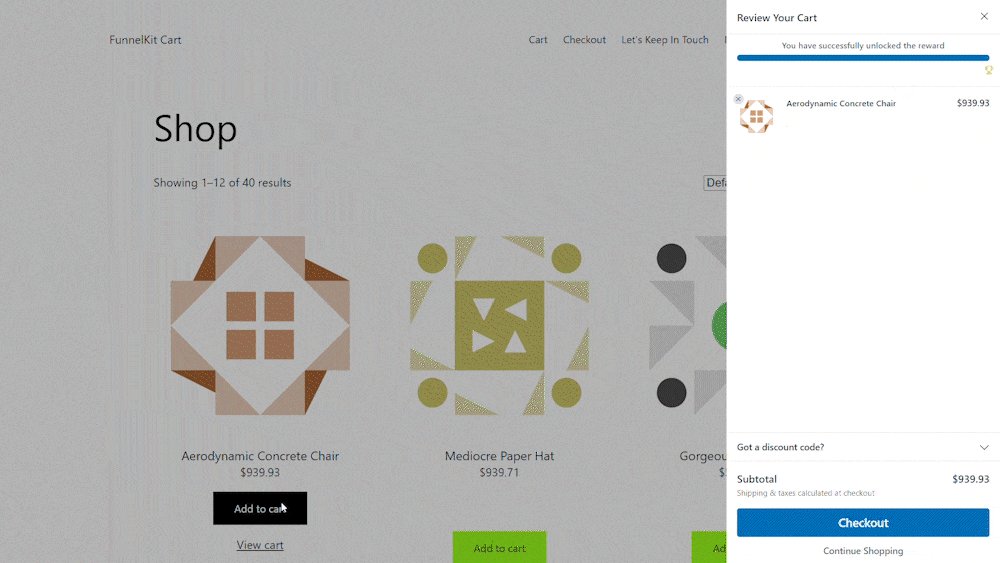
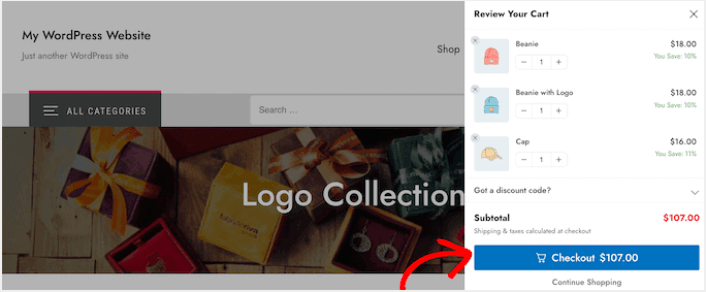
Выдвижная боковая корзина — это динамическая панель, которая удобно появляется, когда покупатель добавляет товар в корзину. Кроме того, клиенты имеют возможность получить доступ к этой панели корзины в любое время, просто щелкнув значок корзины, что устраняет необходимость перехода на отдельную страницу корзины WooCommerce.
В зависимости от конфигурации корзины покупатели также могут иметь возможность беспрепятственно управлять содержимым своей корзины, включая добавление или удаление товаров и применение купонов на скидку, непосредственно с выдвижной панели. Также возможно включить кнопки призыва к действию, например ссылку на страницу оформления заказа WooCommerce.
PushEngage — плагин для push-уведомлений №1 в мире. Получите это бесплатно!
Добавление боковой корзины WooCommerce значительно улучшает качество обслуживания клиентов, оптимизируя процесс покупок и позволяя покупателям внимательно следить за ожидаемыми расходами во время оформления заказа. Не говоря уже о том, что это отличный способ снизить количество брошенных корзин.
Теперь давайте перейдем к изучению того, как включить выдвижную боковую тележку в вашу настройку WooCommerce.
- Как создать боковую корзину WooCommerce (быстро и просто)
- Шаг 1. Установите и активируйте FunnelKit.
- Шаг № 2: выберите, где показывать боковую корзину WooCommerce
- Шаг 3. Включите купоны в боковой корзине
- Шаг № 4. Настройте призыв к действию для боковой корзины WooCommerce
- Что делать после добавления боковой корзины WooCommerce
Как создать боковую корзину WooCommerce (быстро и просто)
Теперь, когда вы понимаете, что такое боковая корзина WooCommcere, пришло время создать ее для вашего сайта. Это руководство предназначено для сайта WooCommerce. Итак, если вы еще этого не сделали, сначала вам необходимо создать сайт WooCommerce.
После установки WooCommerce вам также понадобится плагин FunnelKit. FunnelKit — это плагин WordPress, который поможет вам создать собственную воронку продаж для сайтов WooCommerce с помощью проверенных шаблонов.

FunnelKit автоматически создает мощные страницы продаж, импортируя готовые шаблоны. Однако шаблоны — это только отправная точка. Вы можете настроить на страницах все, что захотите, с помощью визуального конструктора.
Установите FunnelKit на свой сайт WooCommerce. Если вы не знаете, как это сделать, прочтите эту статью о том, как установить плагин WordPress. В этом уроке мы поможем вам создать четырехэтапную воронку продаж.
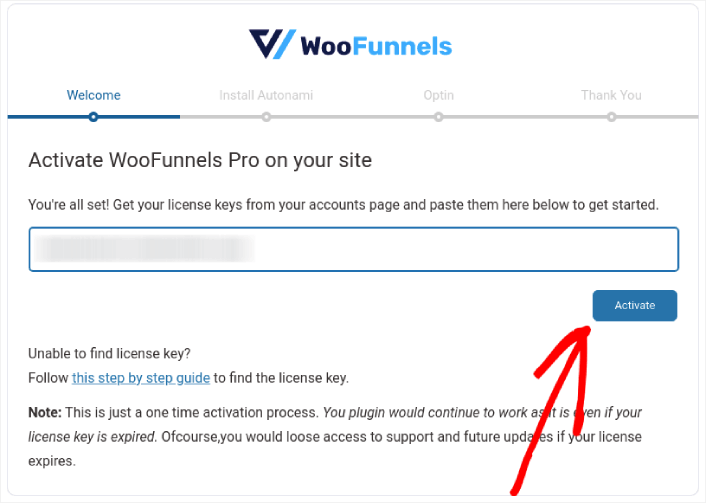
Шаг 1. Установите и активируйте FunnelKit.
Первое, что вам нужно сделать, это активировать плагин FunnelKit:

Как только это будет сделано, вы будете готовы создать свою первую боковую корзину WooCommerce и увеличить продажи.
Шаг № 2: выберите, где показывать боковую корзину WooCommerce
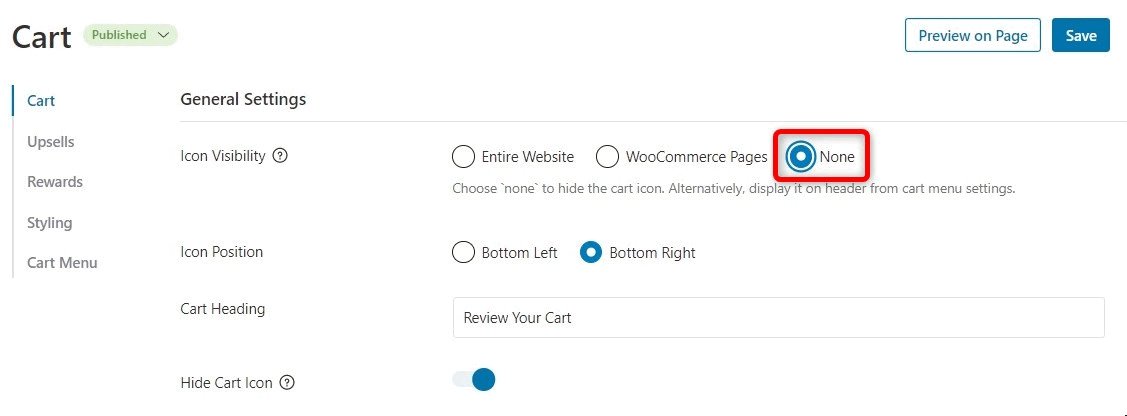
В панели управления WordPress перейдите в FunnelKit »Корзина . Вы увидите предварительный просмотр выдвижной тележки в правой части экрана.

Вы можете отображать кнопку корзины на всем сайте, ограничить ее только страницами WooCommerce или добавить кнопку на определенные страницы и сообщения с помощью шорткода.
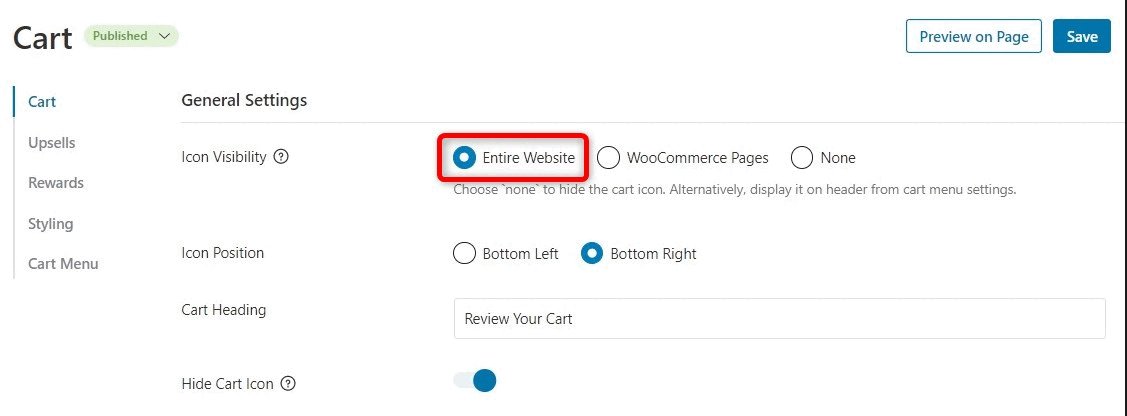
Прежде всего, у вас есть возможность выбрать, хотите ли вы отображать значок корзины на всем веб-сайте или исключительно на страницах, связанных с WooCommerce.

Выбор варианта «Весь веб-сайт» означает, что покупатели смогут легко открыть выдвижную корзину с любой страницы вашего сайта. Это особенно хорошо подходит для интернет-магазинов и магазинов с широким ассортиментом товаров и категорий.

Однако важно учитывать, что ваш веб-сайт может содержать значительное количество контента, не связанного с электронной торговлей. Например, вы можете вести популярный блог WordPress, а также использовать WooCommerce, чтобы предлагать товары своим преданным поклонникам.
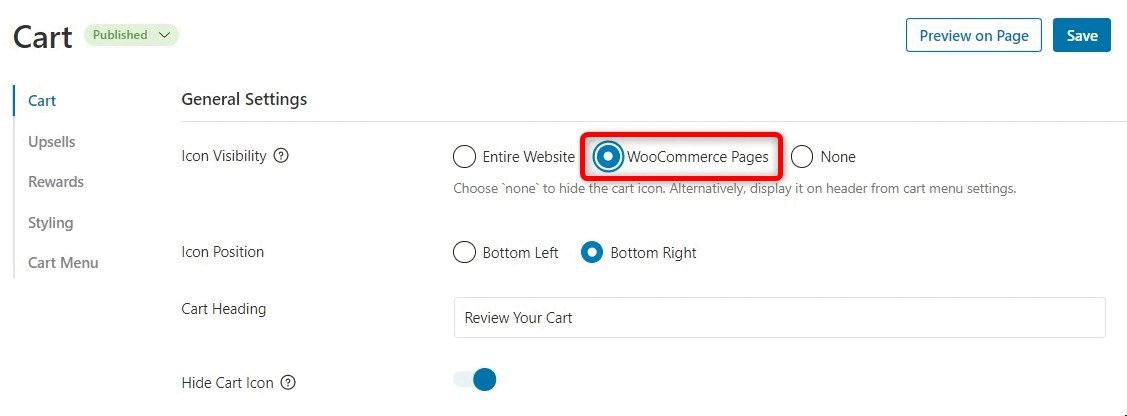
Наличие кнопки корзины, отображаемой в каждом отдельном сообщении блога, потенциально может стать навязчивым или раздражающим для ваших читателей. В таких случаях вы можете выбрать переключатель «Страницы WooCommerce» .
Другой альтернативой является выбор None . Эта опция скрывает значок корзины из поля зрения. Используйте его, чтобы сохранить гибкость, позволяющую вручную добавлять значок на определенные страницы, сообщения или области, готовые для виджетов, с помощью короткого кода.
Конечно, вы также можете вставить значок корзины в меню навигации.
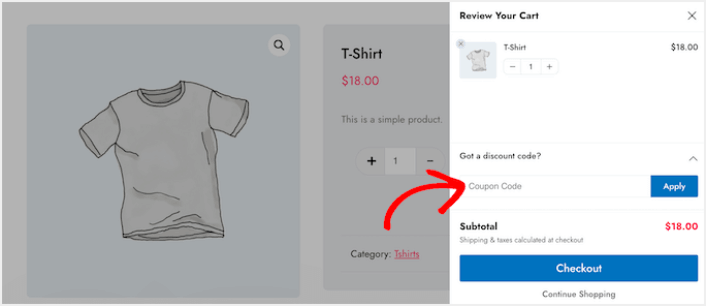
Шаг 3. Включите купоны в боковой корзине
Купоны служат высокоэффективным средством увеличения продаж и повышения лояльности клиентов.

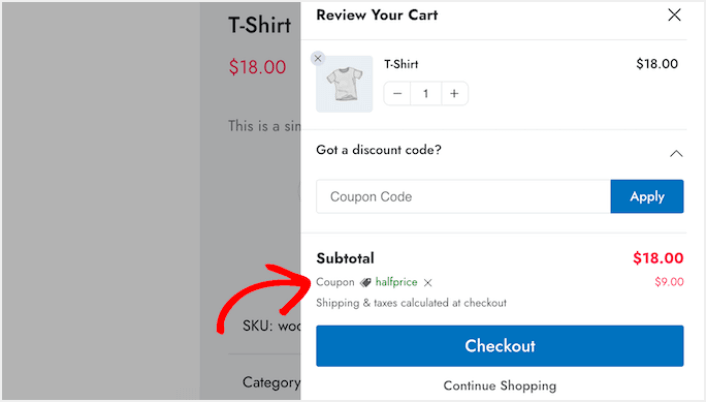
Когда покупатель нажимает кнопку «Применить» , в выдвижной корзине мгновенно отображается сумма, которую он сэкономил с помощью купона.
Когда вы показываете своим клиентам скидку, вы не только снижаете процент брошенных корзин, но и мотивируете их добавлять больше товаров в корзину.

Чтобы включить поле купона, просто нажмите на переключатель «Включить поле купонов» , и все готово!
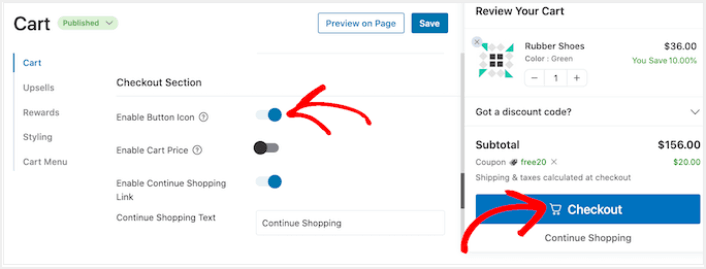
Шаг № 4. Настройте призыв к действию для боковой корзины WooCommerce
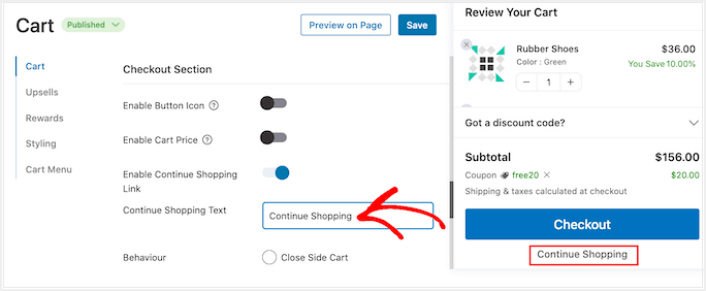
Выдвижная боковая корзина оснащена стандартной кнопкой оформления заказа, но вы можете настроить эту кнопку действия для повышения конверсии. Для начала вы можете включить значок оформления заказа, используя переключатель «Включить значок кнопки» .

Вы можете усилить кнопку оформления заказа, включив цену корзины с помощью переключателя «Включить цену корзины» .

Эта функция помогает покупателям увидеть, сколько будет стоить их корзина, особенно если вы удалили промежуточную сумму из раздела сводки корзины.
По умолчанию FunnelKit включает ссылку «Продолжить покупки» в нижней части выдвижной боковой корзины. Вы можете изменить этот текст на свое собственное сообщение, введя текст в поле «Продолжить покупки» .

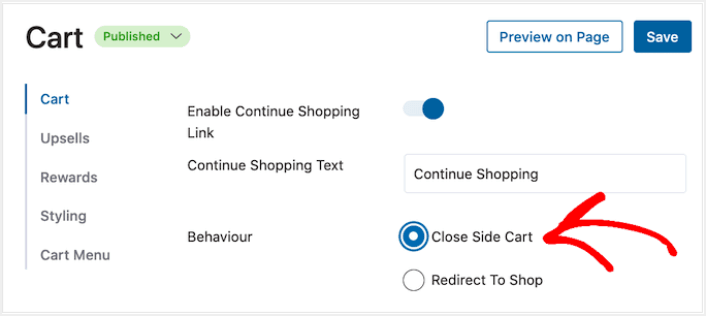
После этого решите, должна ли эта ссылка просто закрыть боковую корзину или перенаправить покупателя на страницу вашего магазина WooCommerce.

Большинство покупателей обычно хотят закрыть выдвижную тележку, поэтому мы рекомендуем выбрать опцию «Закрыть боковую тележку» .
Что делать после добавления боковой корзины WooCommerce
Теперь, когда вы знаете, как создать боковую корзину WooCommerce, пришло время привлечь трафик на вашу целевую страницу. Ваша целевая страница — это начало всей вашей воронки. Итак, это должно быть целью ваших маркетинговых кампаний.
Мы рекомендуем использовать push-уведомления для повторного трафика на ваши целевые страницы. Push-уведомления — это супердоступные и чрезвычайно мощные маркетинговые инструменты, которые помогут вам развивать свой бизнес.
Если вы не уверены на 100%, вам следует ознакомиться с этими ресурсами о том, как эффективно использовать push-уведомления:
- 7 умных стратегий для повышения вовлеченности клиентов
- Эффективны ли push-уведомления? 7 статистических данных + 3 совета эксперта
- Как настроить push-уведомления о брошенной корзине (простое руководство)
Мы рекомендуем использовать PushEngage для создания кампаний push-уведомлений. PushEngage — это программное обеспечение для push-уведомлений №1 в мире. Итак, если вы еще этого не сделали, начните работать с PushEngage сегодня!
